SLC21/WK1: Introduction to Gradients and Application

¿Qué son los gradientes?
En diseño gráfico, los gradientes son técnicas que permiten realizar una transición gradual entre dos o más colores con la finalidad de crear un efecto visual agradable que añade profundidad y dimensión. Básicamente se trata del resultado de la fusión de colores de un espectro de tonos.
Los colores elegidos y su disposición, suelen evocar emociones o estados de ánimo específicos por lo que podemos encontrar desde efectos de difuminado sutiles hasta contrastes marcados, generando infinitas posibilidades creativas.
Tipos de gradientes
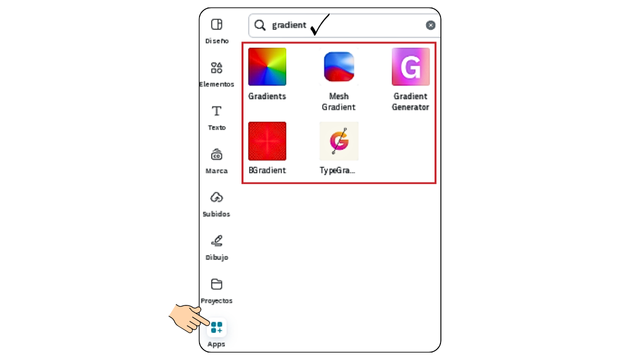
Existen diferentes tipos de aplicaciones de gradientes disponibles en Canva que nos permitirán realizar diseños geniales y atractivos. Simplemente aplicamos la herramienta “Apps” y colocamos la palabra clave “gradient” en la caja de búsqueda.
 Apps de gradientes
Apps de gradientesAllí encontraremos las aplicaciones disponibles completamente gratis:
- Gradients
- Type Gradient
- BGradient
- Mesh Gradient
- Gradient Generator
Aplicación de Gradientes
Dentro de esta aplicación encontramos los gradientes de color más utilizados.
- Gradientes lineales
Estos gradientes permiten transiciones suaves de color que siguen una línea recta que va de un extremo a otro. La aplicación permite graduar entre dos colores en posiciones extremas, inclusive el diseñador puede elegir la dirección de la línea recta (horizontal, vertical o diagonal) así como la posición de sus extremos visibles en el preview de la aplicación.
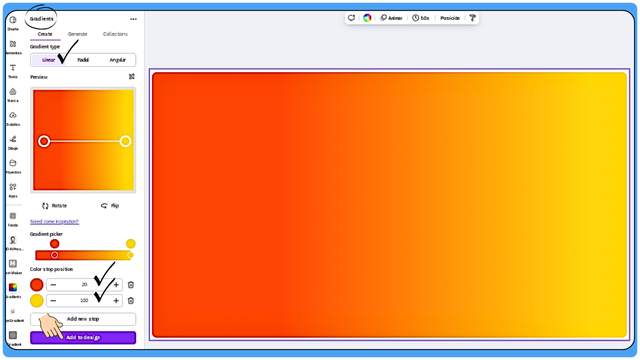
 Gradiente lineal
Gradiente lineal
Este gradiente se activa en la opción “Linear” de la aplicación “Gradients” donde se pueden cambiar y seleccionar los colores de los extremos deseados pulsando el círculo correspondiente que hará visible la paleta de colores.
La posición de cada color extremo se define en la línea recta así como la posición del punto inicial y final de dicha línea que define su dirección.
En este caso, la línea recta está en el medio de la altura del cuadro y en la dirección horizontal, la degradación del color rojo del extremo izquierdo comienza en el 20% y la degradación del color amarillo en el extremo derecho termina en el 100%, de tal manera que la fusión de ambos se difumina suavemente en una zona combinada de color naranja.
Existe también la opción de adicionar más colores al gradiente pulsando el botón “Add new stop”. Una vez definido el diseño de este fondo degradado se pulsa el botón “Add to design” para adicionarlo al lienzo del diseño como se muestra.
- Gradientes radiales
Estos gradientes pemiten transiciones suaves que parten de un punto o foco alrededor del cual se forma un círculo u óvalo dejando un efecto de brillo suave o foco de luz.
Fácilmente podemos visualizar su efecto tomando el ejemplo anterior, pulsando la opción “Radial” sin cambiar los colores y sus posiciones en el selector, como se muestra a continuación.
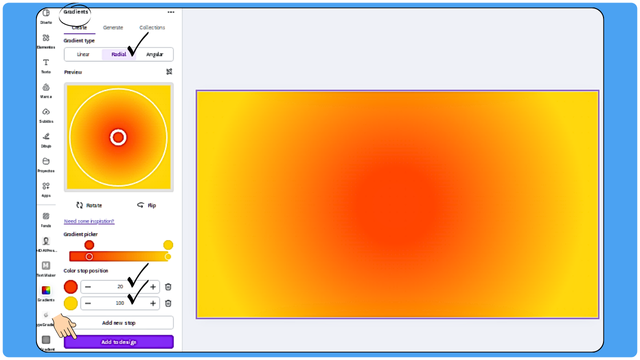
 Gradiente radial
Gradiente radial
En este caso, el foco es el punto central pero puede moverse en cualquier posición para lograr el efecto deseado.
- Gradientes angulares
Esta transición de colores se conoce también como gradiente cónico, ya que la transición gira alrededor de un punto como el brazo de un molino, generando un remolino de tonos direccionado o de movimiento colorido.
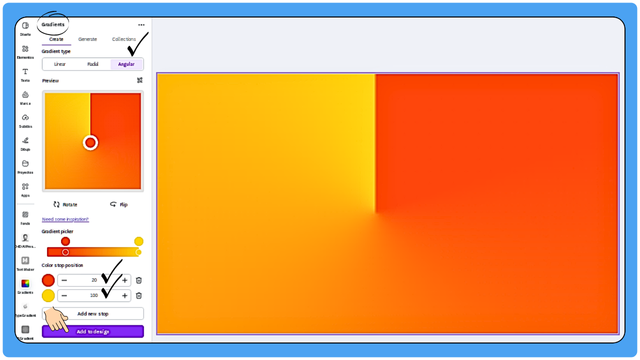
 Gradiente angular
Gradiente angular
En este caso, su efecto lo podemos visualizar tomando el ejemplo anterior, pulsando la opción “Angular” sin cambiar los colores y sus posiciones en el selector. Sabemos que todos los parámetros son ajustables por decisión del diseñador.
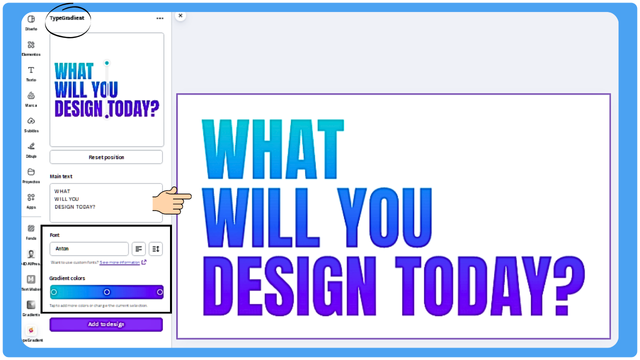
Así como el gradiente de color es posible, también la degradación de textos lo es gracias a la aplicación “TypeGradient”.
 Gradiente de texto
Gradiente de textoEs una herramienta muy útil para crear títulos atractivos y poderosos, permitiendo la transición del color del texto siguiendo la dirección de una línea recta según la posición que el diseñador desea.
El texto mostrado es totalmente editable en la caja “Main text” y puede observar su efecto degradado en el cuadro superior. También se puede escoger la fuente del texto desplegando el menú correspondiente en la caja “Font” así como opciones para el alineado y separación entre líneas.
El color también puede cambiarse en el selector mostrado con solo hacer click en los círculos del mismo, se desplegará la paleta de colores para escoger así como adicionar nuevos colores.
En este caso, la dirección del gradiente sigue la dirección vertical por defecto cubriendo la altura total del bloque de texto. Esta dirección puede modificarse manualmente a gusto del diseñador, como todos los parámetros señalados (fuente, alineación y colores). Una vez definido el diseño se procede a pulsar el botón “Add to design” para adicionar el texto al lienzo del diseño.
Gradientes de fondo
El gradiente de fondo es una aplicación simple que permite sobreponer en un fondo de color pre-seleccionado un diseño degradado a escoger no editable, excepto por tamaño y rotación. De tal manera que al combinar se produce un nuevo diseño de fondo degradado.
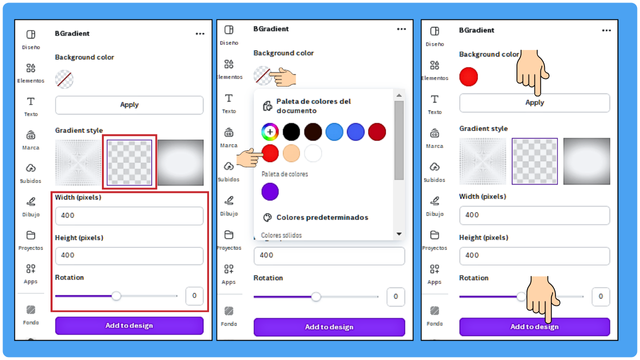
 Gradiente de fondo
Gradiente de fondo Gradiente de fondo
Gradiente de fondo Gradiente de fondo
Gradiente de fondoEn estas imágenes se puede observar el proceso en 4 pasos:
- Seleccionar el estilo de gradiente entre las 3 opciones, así como sus dimensiones en pixels y rotación.
- Seleccionar el color del fondo haciendo click en el ícono del color y seleccionar o buscar el color requerido a través de la paleta de colores desplegada.
- Aplicar el color y adicionar el estilo de gradiente al lienzo del diseño.
- Ajustar el tamaño del estilo del gradiente al tamaño deseado en el lienzo.
Con esta aplicación se pueden obtener transiciones de colores en dos estilos de gradientes: Circular y Curvas. En la primera se utilizan tres colores uno de los cuales sirve de fondo y en la segunda se utilizan cuatro colores.
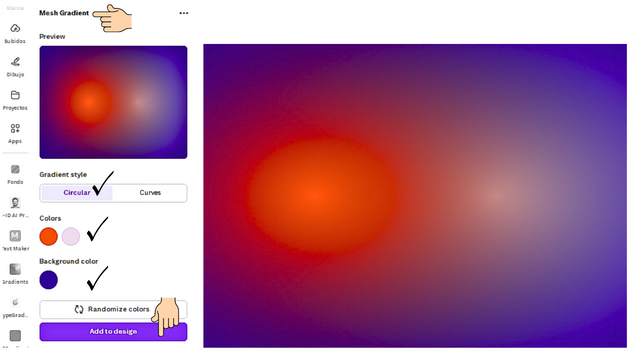
 Gradientes de malla circular
Gradientes de malla circularCuando utilizamos el estilo gradiente circular escogemos los colores haciendo click en el círculo del color que nos mostrará la paleta de colores.
Una vez realizada la selección podemos ver el efecto de la combinación en el preview, si no nos gusta podemos cambiar de nuevo los colores o utilizar los colores aleatorios de la función “Randomize colors”.
El efecto se asemeja a dos focos de luces difuminadas en forma circular. Al terminar la selección se procede a adicionar el fondo al lienzo de diseño presionando el botón correspondiente.
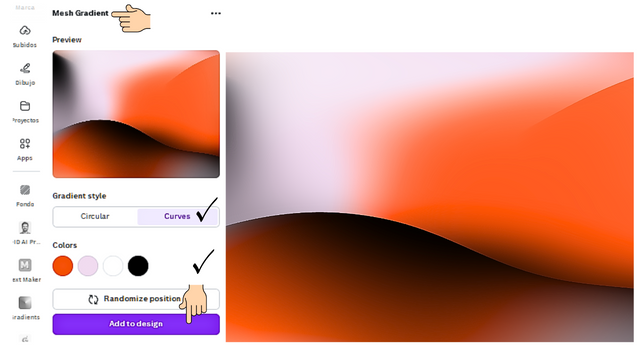
 Gradientes de malla curva
Gradientes de malla curvaLa segunda opción de este gradiente de mallas no permite diseñar de manera aleatoria curvas suaves y difuminadas producto de la combinación de los cuatro colores seleccionados.
El resultado puede verse en el preview de la aplicación y si estamos decididos hacemos clik en “Add to design” para incorporarlo al lienzo del diseño.
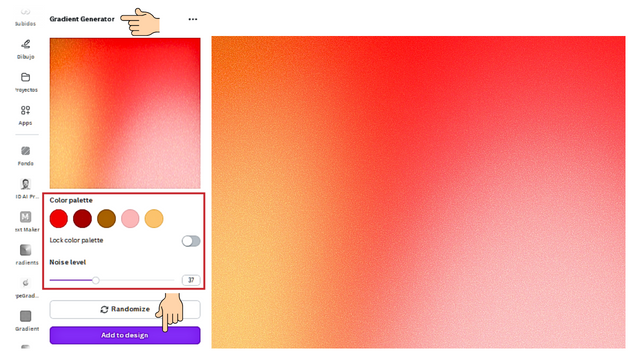
Generador de gradientes
Esta aplicación genera un gradiente a partir de la combinación de cinco colores escogidos o al azar. Me parece práctica por lo rápido que podemos generar un gradiente al aplicar “Randomize” sin embargo, el azar no siempre coincidirá con la combinación que deseamos con relevancia.
 Generador de gradientes
Generador de gradientesEn esta caso, dejé que los colores al azar jugarán un poco hasta que encontré una combinación que me agradó. Los colores escogidos pueden fijarse con el botón “lock color pallette” y jugar con el azar pulsando el botón “Randomize”, tal vez después de todo tenga suerte y encuentre una combinación atractiva.
Creación de un gradiente con un solo color
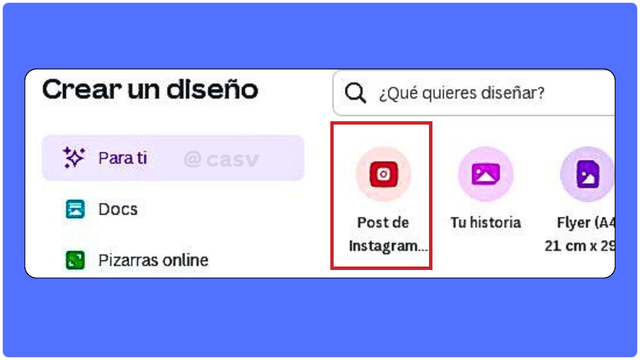
Primeramente debemos crear el diseño en Canva, al entrar en el menú principal para configurar el tamaño del lienzo.

En este caso utilizaremos el tamaño estándar para la red social Instagram de 1080x1080 px. Al seleccionar esta opción, seguidamente se configura una página en blanco por defecto con el tamaño mencionado.

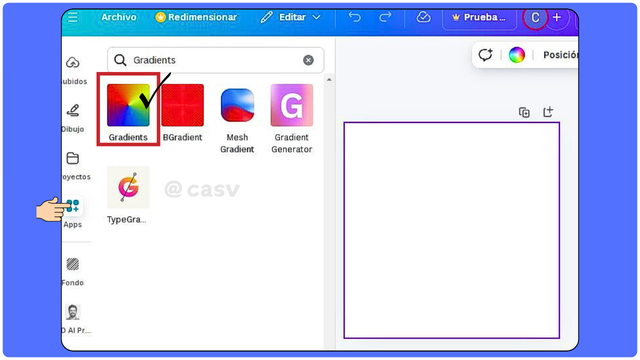
Para realizar los gradientes debemos ir al menú de herramientas de Canva y hacer click en el ícono “Apps” señalado en el capture. Allí encontraremos muchas aplicaciones por lo que debemos utilizar la casilla de búsqueda con la palabra clave “Gradients”, de esta manera, se recopilan todas la aplicaciones vinculadas que se muestran.
Hacemos click en la aplicación “Gradients” e iniciamos el diseño como sigue.

Podemos ver que tenemos tres (03) opciones para seleccionar el estilo del gradiente. Nos enfocaremos primeramente en el gradiente lineal horizontal, asegurándonos que la casilla “Linear” esté activa, de lo contrario hacer click en ella.
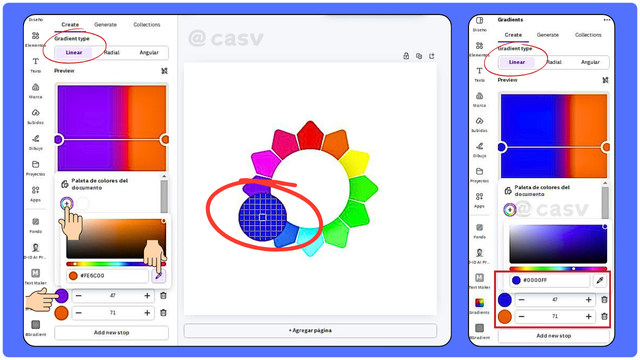
Por otro lado, encontramos en el diseño actual dos colores no complementarios, por lo que debemos modificar su configuración para lograr el gradiente con un solo color que cuente con distintos tonos complementarios. Para ello ingresaremos al lienzo la rueda de colores, cargada previamente en nuestra galería.
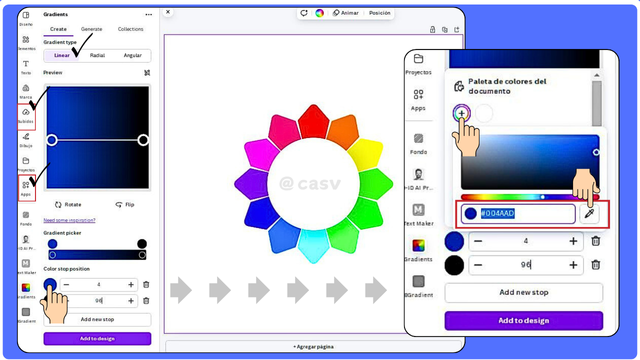
Luego, hacemos click en el círculo de color azul para encontrar la paleta de colores e iniciar la búsqueda del color sustituto en la rueda cromática.

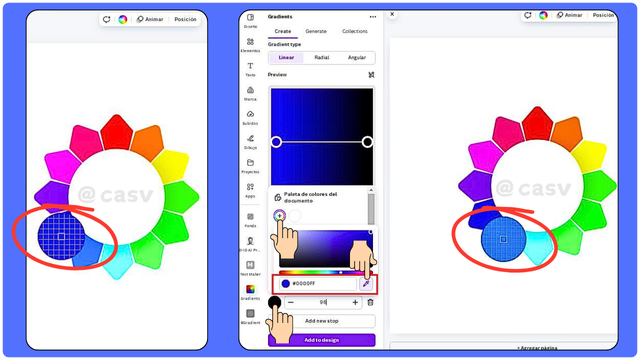
Al hacer click en la búsqueda nos desplazamos con el círculo lector sobre la rueda cromática hasta posicionarnos y hacer click sobre el color azul identificado con el código hexadecimal # 0000FF. Repetimos los mismos pasos de búsqueda de otro color sustituto partiendo del color negro existente.
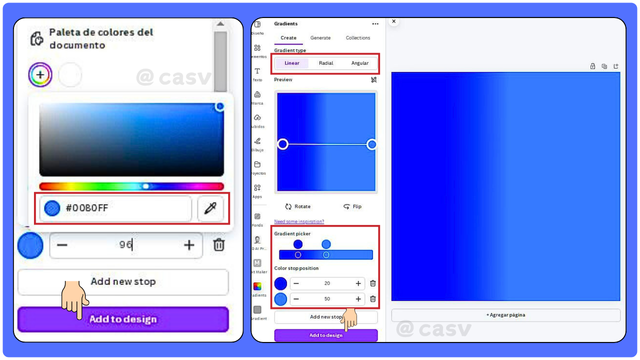
En esta ocasión, escogeremos un color complementario del primero como el color azul identificado con el código hexadecimal # 0080FF.

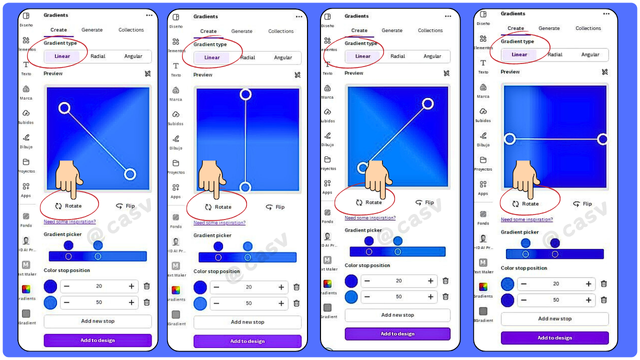
Finalmente, ajusté la posición de parada de los colores, el primero en 20% y el segundo en 50%. Configurado el diseño se puede observar el efecto degradado del color en el preview, se hace click en “Add to design” para adicionarlo al lienzo del diseño.

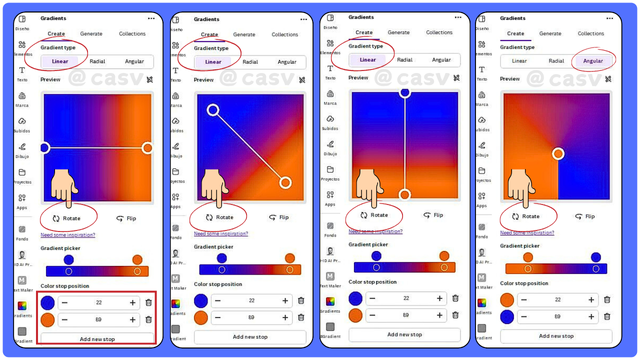
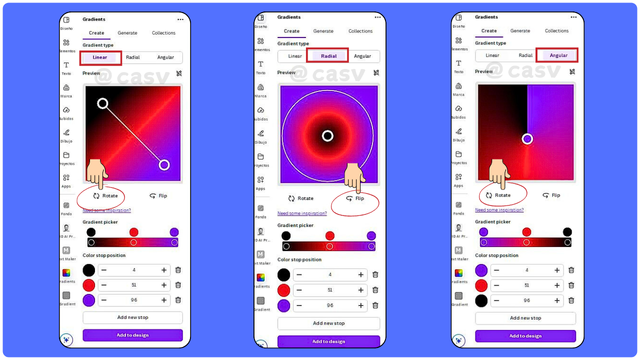
Es estos captures podemos ver los efectos del cambio de la posición de los extremos de la línea recta marcando las diferentes direcciones utilizando la función “Rotate”. Este cambio de posición de la línea recta también puede hacerse manualmente arrastrando con el mouse cada extremo a gusto del diseñador.



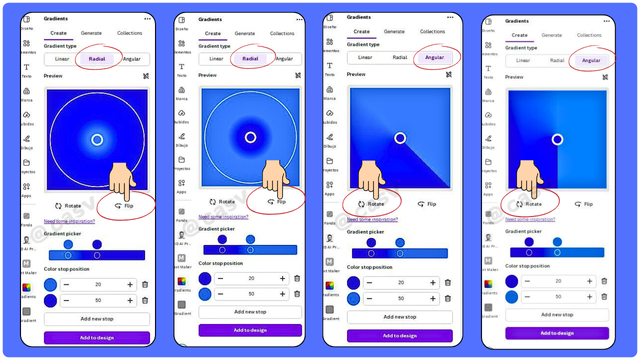
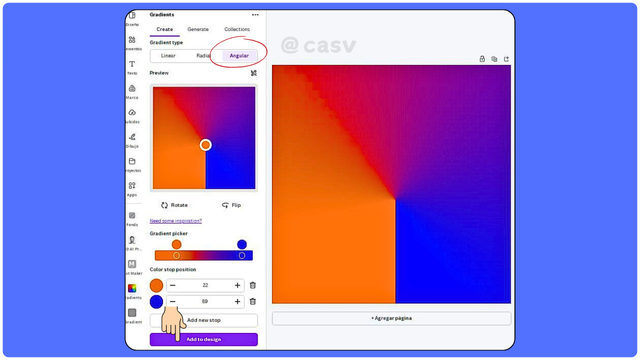
De manera análoga, el gradiente radial y angular se pueden realizar como el gradiente lineal con un solo click, partiendo de los casos previos, es decir manteniendo los mismos colores y posiciones. Esto le da mucha versatilidad y amplía las posibilidades de escoger la mejor opción en poco tiempo.
Creación de gradiente con dos colores
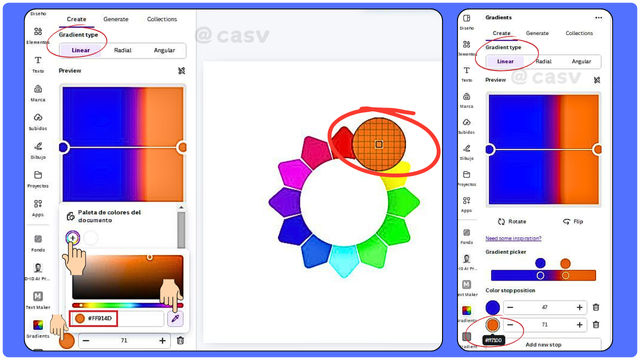
El procedimiento para crear un gradiente con dos colores no dista mucho del caso anterior, solo que los colores escogidos son totalmente distintos. En mi diseño opté por escoger los colores opuestos en la rueda cromática a fin de crear una combinación atractiva.

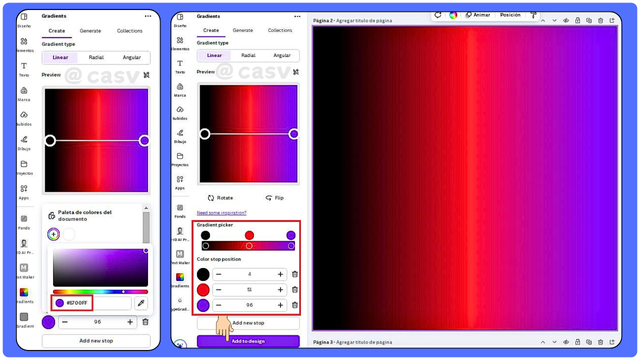
En este caso nos enfocamos en el gradiente lineal e iniciamos por cambiar el primer color haciendo click en el círculo de la paleta de colores y activando la búsqueda en la rueda cromática incorporada al lienzo. Escogemos el color azul identificado con el código hexadecimal “# 0000FF”.

De la misma manera, sustituimos el segundo color buscando en la rueda crómatica el color opuesto al azul escogido anteriormente. El segundo color es naranja identificado con el código hexadecimal ”# ff7100”.

Finalmente realicé el ajuste en el selector de la posición stop del color ubicando el primero en 22% y el segundo en 89% buscando una transición más balanceada como observamos en el preview. En los captures sucesivos transité con la misma configuración variando solo la posición de la línea recta pulsando la opción “Rotate” para visualizar su efecto.

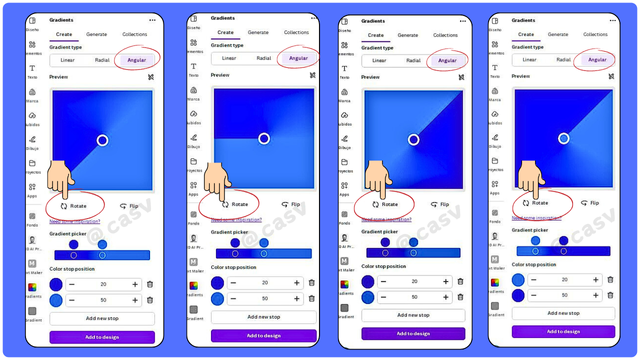
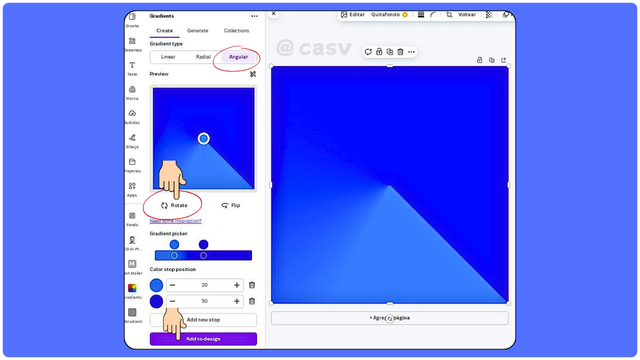
Igualmente podemos ver el efecto de cambiar el estilo a “Angular”, creando un diseño de gradiente muy atractivo. En este último se puede apreciar el resultado sobre el lienzo del diseño.
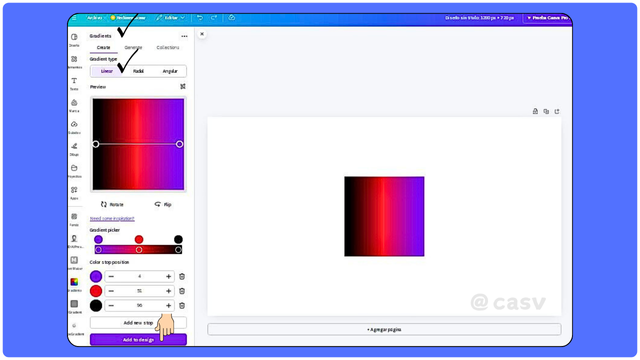
Creación de gradiente con tres colores
Crear un gradiente con tres colores diferentes, no dista mucho de la creación del gradiente de dos colores previamente realizado. Nos enfocaremos en el gradiente lineal horizontal para el siguiente diseño.

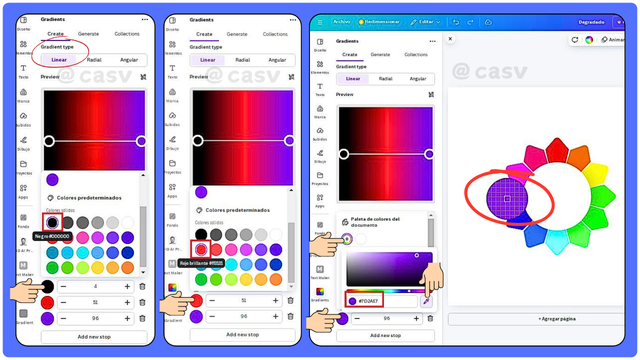
Para la escogencia de los colores opté por dos predeterminados de la paleta de colores como el color negro (código hex ”# 000000”) y el color rojo brillante (código hex ”# ff3131”) como se muestra en los dos primeros captures. En el tercer capture, se aplica la búsqueda del color púrpura en la rueda cromática.

El color púrpura se identifica con el código hex ”# B700FF”. La combinación de estos colores me gustó mucho por el contraste del rojo y el púrpura con el color negro, así que mantuve la posición stop de cada color en 4%, 51% y 96% para que el balance sea equilibrado.

En estos captures podemos observar como varía el efecto gradiente al cambiar la posición de la línea recta así como el estilo del gradiente a “Radial” y “Angular”. Esta versatilidad nos amplia el enfoque y la creatividad con infinitas opciones.
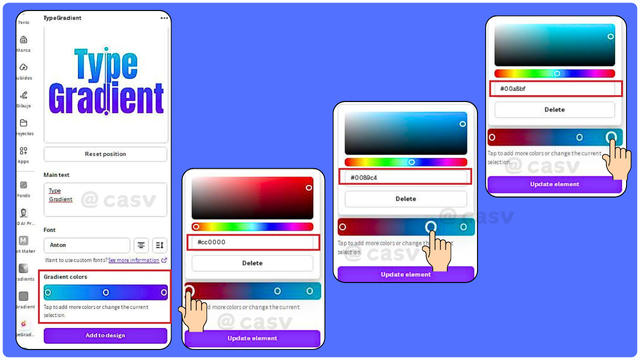
Creación de un gradiente de texto
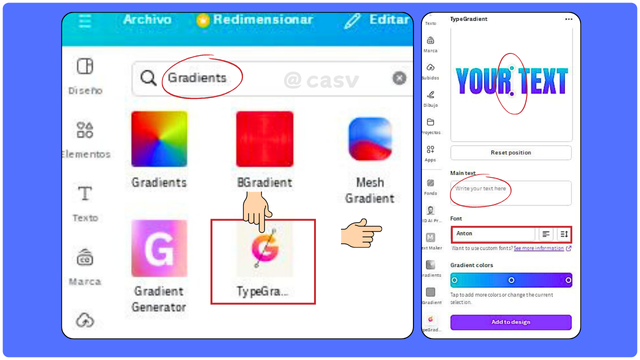
En la lista de Apps de Canva se encuentra la aplicación TypeGradient con la cual realizaremos el gradiente de texto. Para ello se requieren definir el texto, la fuenta, la alineación horizontal, la separación vertical y los colores a utilizar.

Crearemos un gradiente de texto inspirado en el nombre de la aplicación dispuesta en dos líneas, como se muestra en el capture a continuación.

Se introduce el texto “Type Gradient” en la caja “Main text”, mantenemos la fuente predeterminada “Anton” por considerarla atractiva para el diseño. Utilizaremos 3 colores distintos a los predeterminados.
El primer color seleccionado es un rojo identificado con el código hex ”# cc0000”, el segundo un color azul identificado con el código hex ”# 0089c4” y el tercero un color azul con un tono más claro identificado con el código hex ”# 00a8bf”.
Las posiciones de los colores variaron ligeramente en los extremos, siendo más marcado el cambio de posición en el color central movido al tercer cuarto de la barra selectora.

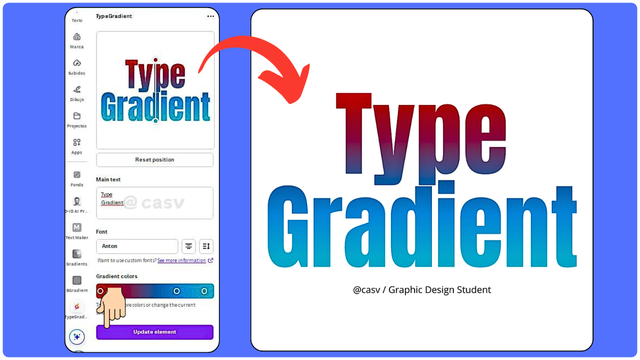
En cuanto a la línea recta del gradiente mantenemos la dirección vertical para abarcar las dos líneas del texto. El efecto gradiente de arriba abajo lo podemos observar en el preview antes de decidirnos a enviar el texto al lienzo del diseño. Espero que les haya gustado este diseño.
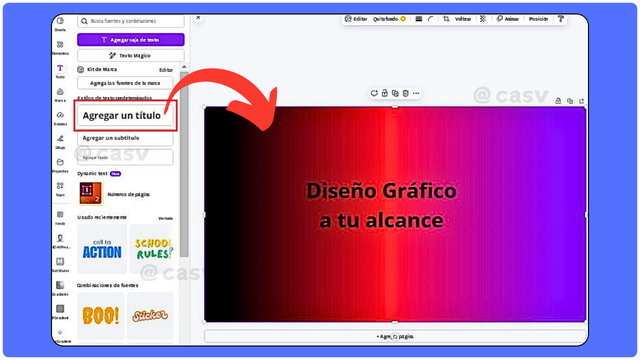
Diseño de flyer
Para el diseño del flyer utilizaremos el fondo degradado de tres colores diseñado previamente incorporándolo al lienzo configurado de tamaño 1280x720 px como se muestra en la captura a continuación.

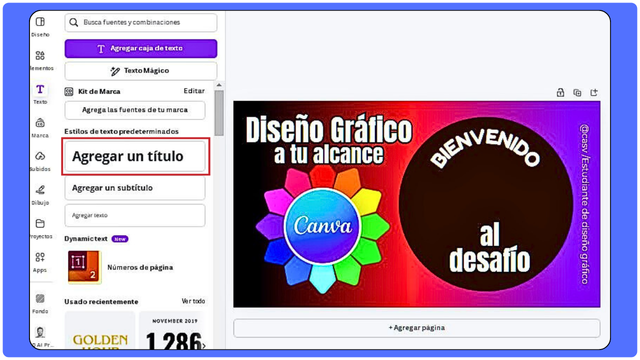
A continuación ingresaremos el título de mi flyer utilizando la herramienta de texto de canva con la fuente, estilo, color, tamaño y posición predeterminados.


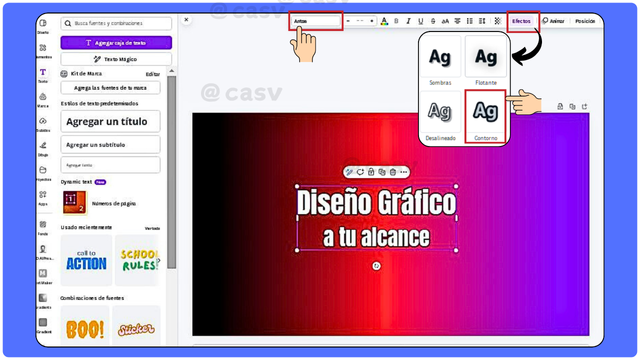
Realizamos ajustes en el texto manteniendo las dos líneas iniciales. Primeramente cambiamos el color a blanco para mejorar el contraste con el fondo así como la fuente del texto a “Anton” para hacerlo más atractivo.
Cambiamos la jerarquía del texto aumentando el tamaño de la primera línea para resaltar el tema a promocionar. Embellecemos el formato utilizando la herramienta de efectos con el estilo “Contorno”.

Con la idea de incorporar otros elementos agregué un círculo al diseño, para ello desplazamos el bloque de texto a la esquina izquierda superior, dejando suficiente borde al lienzo y espacio para el círculo cuidando el borde inferior y el borde derecho.
Note que el círculo es tangencial a la franja de transición derecha para preservar tentativamente un espacio para el texto de autoría a colocar más adelante.

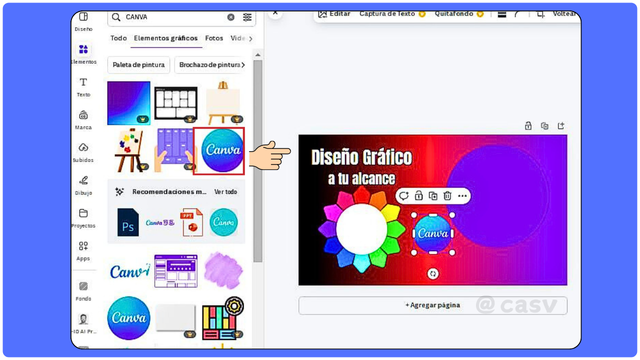
Como se puede observar en este capture, incorporo dos elementos vinculados al tema promocional. La rueda de colores y la aplicación Canva son relevantes en la promoción como herramientas del diseño básico. Debemos decidir la posición de estos elementos en el espacio disponible. Como veremos a continuación.

Me pareció interesante integrar el logo de Canva a la rueda de colores no solo por lo que representan como herramientas del diseño gráfico sino por la integración del concepto o al conjunto del diseño atractivo en el espacio disponible que pretendo.
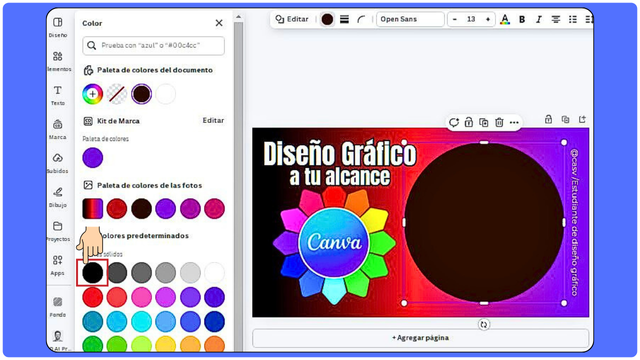
Cambié el color del círculo a negro para realizar el contraste con el fondo y a su vez tratar de equilibrar y combinar visualmente con el color negro presente en el lado izquierdo del lienzo. Creo que esto genera una conexión e integración al conjunto que puede ser aprovechado como foco de atracción.
Se agregó también mi autoría en una línea de texto vertical con fuente Monserrat 15, color blanco, dispuesto en el lado derecho del lienzo cuidando la distancia con el borde y la alineación centrada.

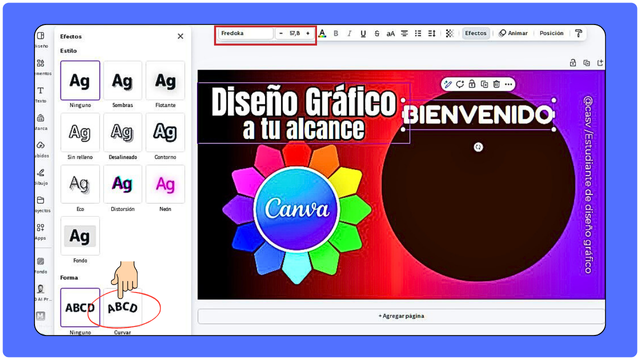
Integramos al círculo un mensaje de invitación promocional empezando con la palabra “Bienvenido” con fuente Fredoka 58,9 color blanco con efecto de forma curva como se muestra a continuación.

Continuamos con la completación del mensaje en el círculo con la frase “al desafío”, respetando la jerarquía del conjunto, considerando adecuado la fuente Anton 71,6 color blanco, suficiente para cuidar los bordes dentro del círculo.

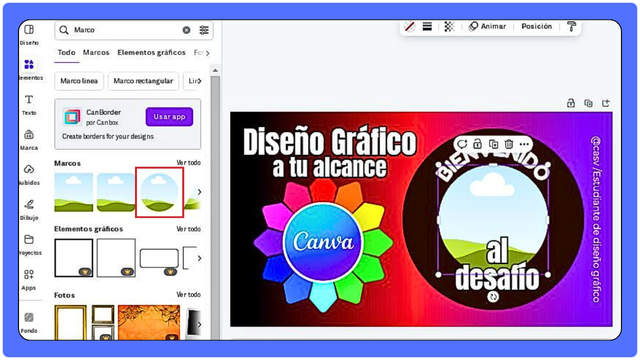
Para completar el diseño debo incluir una imagen en el circulo por lo que incorporamos y marco circular disponible en las herramientas de Canva.
 Fuente
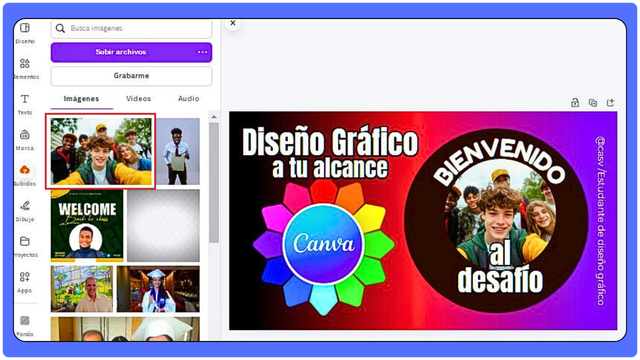
FuenteEncontrar una imagen apropiada con el mensaje que se quiere transmitir no es una tarea fácil, sin embargo rondaba en mi cabeza la invitación al desafío, una imagen de jóvenes con los brazos abiertos me pareció genial para realizar dicha conexión, pues los jóvenes de hoy día son emprendedores y muy interesados en el diseño gráfico.
Así que no lo pensé más y la incorporé al diseño.

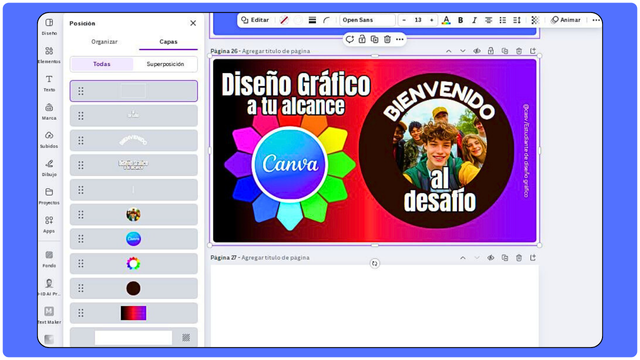
Por último realicé un ajuste en el tamaño y la posición de la rueda de colores y el logo Canva, pues me dí cuenta que estaba un poco alejada del título, por tanto la acerqué un poco más.
El título lo reduje un poco de tamaño para acoplarlo al ancho de la rueda. Con estos detalles creo que logro darle un sentido de unidad e integración al conjunto.
Diseño de flyer final

¡Espero que les haya gustado!
Saludos a @lhorgic

Notas:
📌 Imágenes presentadas con la aplicación canva.com
📌 Invito a participar a mis amigos @patjewell @paholags @marito74 @genomil @dasudi @dove11 @goodybest
📌 Más información del concurso en el siguiente enlace.
📌 Mi discord: casv#3716
📌 Mi twitter: steemit_casv
📌 Invito a participar a mis amigos @patjewell @paholags @marito74 @genomil @dasudi @dove11 @goodybest
📌 Más información del concurso en el siguiente enlace.
📌 Mi discord: casv#3716
📌 Mi twitter: steemit_casv
¡Gracias por su visita!

Post promocionado en X.com:
https://x.com/steemit_casv/status/1853193923058958664
Saludos cordiales.
Hola @casv ,nunca he probado este efecto de transición de color,la técnica se llama gradiente,imagínate siempre hay algo nuevo que aprender.
Por lo general uso Canva pero no paso de hacer láminas tipo presentación, este curso permite ahondar más allá, es de mucha utilidad.
El contenido es bastante largo,te inspiraste,te gusta el curso y eso es súper importante, la idea es disfrutar lo que hacemos mientrás aprendemos. Las imágenes con aplicación de la técnica resaltan,me gustan 👍
Feliz noche, saludos por casa 😃
Muchas gracias por tu comentario y apoyo. Si estos post son largos porque el diseño gráfico está lleno de detalles y hacer un aporte implica mucho apoyo en imágenes.
¡Te deseo por igual mucho éxito y bendiciones!
TEAM 1
Congratulations! Your post has been upvoted through @steemcurator03. Good post here should be..Muchas gracias por el apoyo.
Saludos y bendiciones.
¡Holaaa amigo!🤗
Mientras estaba estudiando los tipos de Gradientes aprendí que, el degradado de malla fue inspirado en las sirenas de emergencia y fíjate, justamente tu usaste los códigos hexadecimales de ellas jajaja. En lo personal, es un degradado que me gusta mucho porque tiene una transmisión visual que atrae nuestra atención.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Muchas gracias por tu comentario y apoyo.
¡Mucha suerte y éxito!