Programming Diary #7: Browser extension updates to activate when scrolling and show color gradients
Today I updated the Steem curation browser extension in order to activate when scrolling and to add informative color shading
Introduction

Pixabay license, source
Today, I intended to sit down with PreSearch for just a few minutes and see if I could figure out how to get the browser plugin to activate automatically, without needing to refresh the browser page. A few minutes, however, turned into much of the day, so I thought I'd do another post about my progress. Over the course of the day, I managed to address two goals for the plugin:
- It now updates automatically when I scroll down through the feed; -and-
- The coloring for posts with @null beneficiary settings and SBD transfers for post promotion is now shaded according to the amount.
I will discuss this further in the following sections. I'll also post a copy of the latest version (which I backed up from "version 1" to "version 0.0.1". ;-)

Update when scrolling
With a hint from @moecki after yesterday's post, I did a search for "Infinite Scrolling". I'm not sure which web site I hit, but it suggested that I needed to work with an "event listener". So, I found this site, which described how to set up an event listener for a window scroll event.
All I needed to do was take the code from earlier, turn it into a function, and then call that function from the event listener. Easy peezy.
Later, I added another event listener for when document content completes loading, for which I found a description here.
I'm pretty sure there are other events that I'll still need to track down, but (so far) this seems to handle the lion's share of the cases.

Adjusting shading based on promotion amount or beneficiary setting
This turned out to be trickier than I expected, although in retrospect, it shouldn't have been.
The problem I was having was that the queue of list items from the web page sorts from outside to inside, so it wasn't obvious to me how to update the color of the outermost object to the correct gradient. The correct value wouldn't be known when I pass through the outermost object.
In retrospect, I could have simply saved the index of the outermost object and updated it later, but I was thinking about it in terms of recursion, not array indices, so it just didn't occur to me. What I wound up doing, instead, is to traverse the list from back to front, so that the innermost objects get set before the outermost. In that manner, it's easy to just reuse the background color when it gets to the outermost list object.

Current working versions of code and sample output
Feel free to use/modify this as you see fit.
manifest.json
{
"manifest_version":3,
"version":"0.0.1",
"name":"Steem Curation Extension",
"content_scripts":[
{
"matches":["https://steemit.com/*"],
"js":["main.js"]
}
]
}
main.js
console.log("The extension is up and running");
const highLight = () => {
var curatorBackgroundColor;
const listItem = document.querySelectorAll('li');
for (let i=listItem.length-1; i>=0; i--) {
if ( listItem[i].textContent.match('null: .*%' ) && listItem[i].textContent.match('Promotion Cost .*\$') ) {
console.log("Found a /promoted post in #burnsteem25 (outer block)");
curatorBackgroundColor = '#1E90FF';
listItem[i].style['background-color'] = curatorBackgroundColor;
} else if ( listItem[i].textContent.match('null: .*%' )) {
console.log("#burnsteem25 outer match: ");
if ( listItem[i].textContent.match('^null:.*\%') ) {
console.log("Found #burnsteem25");
var str = listItem[i].textContent;
var nullPct = str.substring(
str.indexOf(" ") + 1,
str.lastIndexOf("%")
);
if ( nullPct > 0 && nullPct < 25 ) {
curatorBackgroundColor = "coral";
} else if ( nullPct < 50 ) {
curatorBackgroundColor = "orange";
} else if ( nullPct < 75 ) {
curatorBackgroundColor = "darkorange";
} else if ( nullPct > 0 ) {
curatorBackgroundColor = "orangered";
}
}
listItem[i].style['background-color'] = curatorBackgroundColor;
} else if ( listItem[i].textContent.match('Promotion Cost .*\$') ) {
console.log("Found a /promoted post (outer block)");
if ( listItem[i].textContent.match('^Promotion Cost .*\$$') ) {
console.log("Found a /promoted post");
var str = listItem[i].textContent;
var promoAmount = str.substring(
str.indexOf("$") + 1,
str.length
);
console.log ("Promotion amount: " + promoAmount);
if ( promoAmount > 0 && promoAmount < 0.26 ) {
curatorBackgroundColor = "paleturquoise";
} else if ( promoAmount < 0.51 ) {
curatorBackgroundColor = "aquamarine";
} else if ( promoAmount < 1.01 ) {
curatorBackgroundColor = "turquoise";
} else if ( promoAmount > 0 ) {
curatorBackgroundColor = "lightseagreen";
}
}
listItem[i].style['background-color'] = curatorBackgroundColor;
} else {
listItem[i].style['background-color'] = "initial";
}
}
}
highLight();
window.addEventListener('scroll', () => {
highLight();
});
window.addEventListener('load', () => {
highLight();
});
console.log("The extension is done.");
Sample output
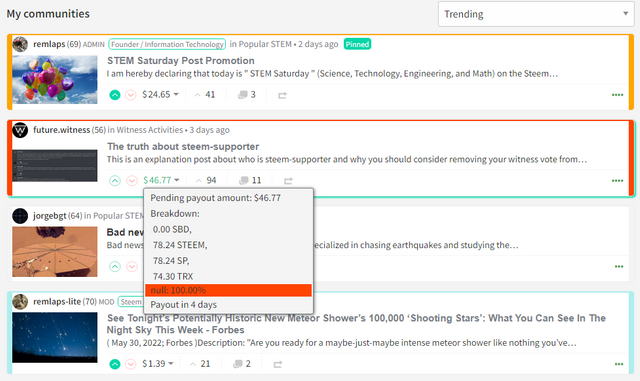
Finally, here's what the display looks like with different shades for varying beneficiary percentages and promotion amounts:
Beneficiary Settings
The top post here has a 25% beneficiary setting, and the second post has a 100% setting, and now I can see the difference at a glance when I'm curating through the Steemit web site. Incidentally, there's also a promoted post in the list there.

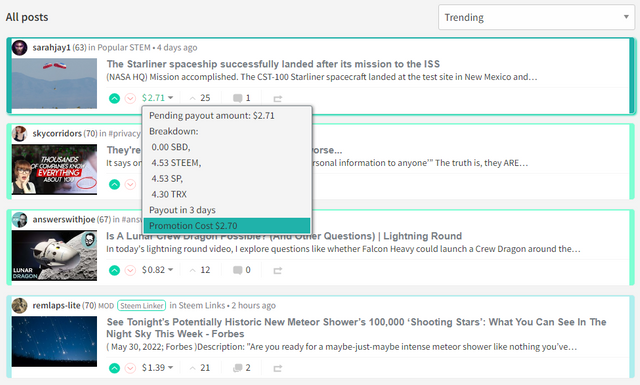
Promotion shading
Similarly, here are three of the shadings that I chose for promoted posts:


Conclusion
So, imperfect though it is, my first goal for a browser plugin is basically accomplished. In most (all?) feeds on the Steemit web site, I'll now be able to tell at a glance if any posts have been promoted by means of either the @null beneficiary or by transferring SBDs to @null.
An interesting thing that I hadn't recognized before is that the "Promotion Cost" stays with the posts after payout time, so they can continue to get highlighting (added visibility) even after the post pays out.
Here's my progress checklist:
Quality checks and problems to be fixed
[ ] - Make sure that the search patterns are ignored if found in post bodies, titles, tags, etc...
[~] - Figure out why I need to "reload" a page in order for the highlighting to take effect
[X] - Figure out why highlighting doesn't get applied when I scroll further down in the feed
Enhancements
[X] - Adjust shade of the coloring to reflect the promotion amount/percentage
[ ] - Add a word count/reading time display next to each post
Appendix
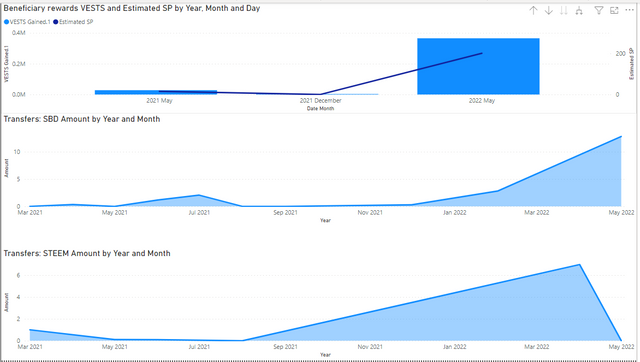
In case anyone's interested, here's a summary of the amount of SP that has been burned since the beginning of the #burnsteem25 campaign (reported by steemdb.io/@null/beneficiaries and processed in PowerBI). Basically, 200 SP during two days in May. Unfortunately, I haven't found an easy way on steemdb to get the STEEM & SBDs burned as beneficiary rewards.

Thank you for your time and attention.
As a general rule, I up-vote comments that demonstrate "proof of reading".
Steve Palmer is an IT professional with three decades of professional experience in data communications and information systems. He holds a bachelor's degree in mathematics, a master's degree in computer science, and a master's degree in information systems and technology management. He has been awarded 3 US patents.


Could you make a plugin for dumb users? So that it can be installed with one click :-)
Maybe. I am thinking I might put it up on github this weekend and then explore getting it published in the chrome store.
This is what I wanted to hear :-) Thank you.
2 years later, I finally opened the github repo to the public. It's here. ChatGPT made it easy to write a decent README file with installation instructions, which was the only thing that was holding me up.
No idea if/when I'll get around to learning about publishing in official stores, so it's not "one click", but hopefully these instructions aren't too complicated.
cc: @moecki as FYI that the repo is public now.
It works perfectly. 🤗
Excellent! I am sorry that it took so long. I really should have done that sooner.
I have one request. Your browser extension is a great helper for the curator. It would be invaluable if it also highlighted the posts that voting services vote for. Is it possible to do this, or is it a very labor-intensive solution?
I took a look at the web site tonight with the react developers extension (which I just learned about). I think the list of voters is only available after clicking into the post to pick out the voting services and only if they're in the top-20 voters. Unfortunately, I don't think the data is available at the feed level or if the voting service is not in the 20 highest valued voters.
I could query the API for more info, but I think that would generate too much network traffic, so, it's looking like this can only be implemented after clicking into the post. Unless @moecki or @the-gorilla know something that I don't know???
Incidentally, I also updated the Steem Curation Extension tonight so that we don't have to click or scroll to activate the highlighting any more. Now the highlighting gets activated as soon as the page loads.
I think that should be possible. I don't think I'll have time to look at it this weekend, but I'll try for next weekend.
Thank you, this is very good news. And thank you for your work.
That looks very good already!
If only everything could be solved so easily ;-))
I don't know if I just didn't notice it before, but I would say that until recently the beneficiaries and promotion costs were not visible on the payout card.
Can you confirm this?
I think they've always been visible, or at least for several years anyway. They only show up when used, though. So, since no one has been using post promotion, the "Promotion Cost" would have always been zero, and therefore not displayed.
The beneficiaries disappear from the payout card after payout time, so you would've had to notice it on a post with beneficiaries set, and before payout time.
Okay, I probably just haven't paid attention to it until now.
I'm a person who does not understand programming. I also really want a plugin that can be downloaded easily.
Regarding the promotion cost, can we use the promotion fee by transferring only 0.001 SBD and writing link to @null?
Thank you.
Yes. I think that @the-gorilla tested that and it worked.
It did
Good job with the plugin 👍
Thanks! It opens my eyes to what could be accomplished in short order by someone who knows what they're doing!
It'll be interesting to see if / when you get it into the Chrome Store - A lot of plugins say something like "can read and write data to blah blah blah" and if a plugin for Steemit says something similar, it'll be a big turn off.
Agreed. That's part of the reason that I slow-walked it so far. From what I read, I probably could have published it that second day, but I want to understand the process more first. I guess that making it open source mitigates part of the concern. Limiting it to steemit and not steemitwallet does, too, but browser permissions could still be (rightfully) concerning.
A browser extension is definitely not the best way to be solving the problem. My main goal was just to have it for personal use until (hopefully) a real developer does something better.
I don't think that will be happening so it's all on you 🙂
I'm afraid you're right, but I'm not giving up hope. ;-)
Difficult task for me sorry
It's simple, it's simple and I think it can be done