워드프레스를 호스팅 무료로 이용하기 🙌
나의 첫 워드프레스 사이트이자
html 과, css를 알려주었던
홈페이지를 Github Pages 호스팅으로 옮겼다
(약간 legacy 수정을 했는데, 내가 진짜 css html 하나도 몰랐었구나.. 를 느낄수 있었다)
이번 이전 작업에서의 중요한 포인트는 다음과 같다
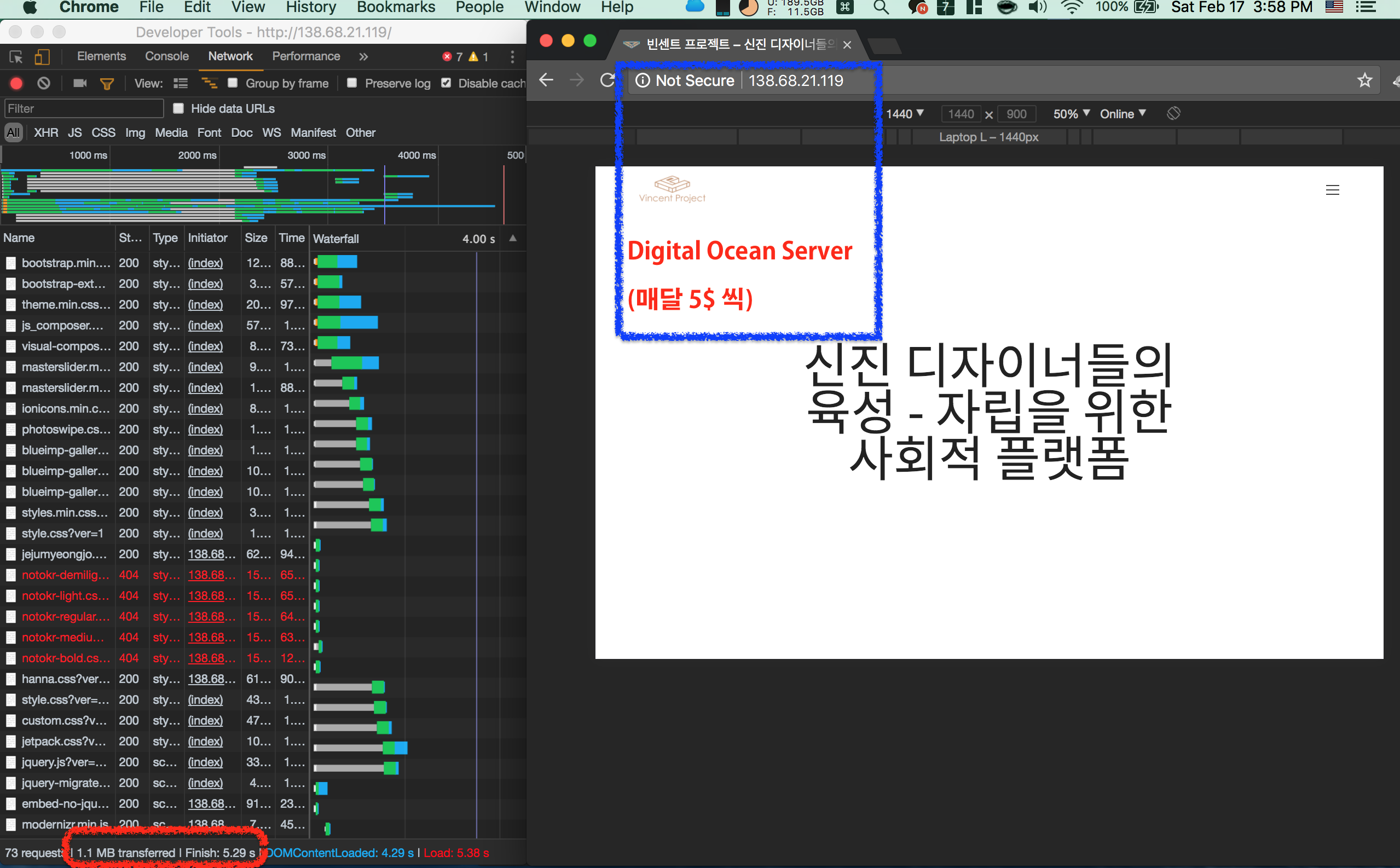
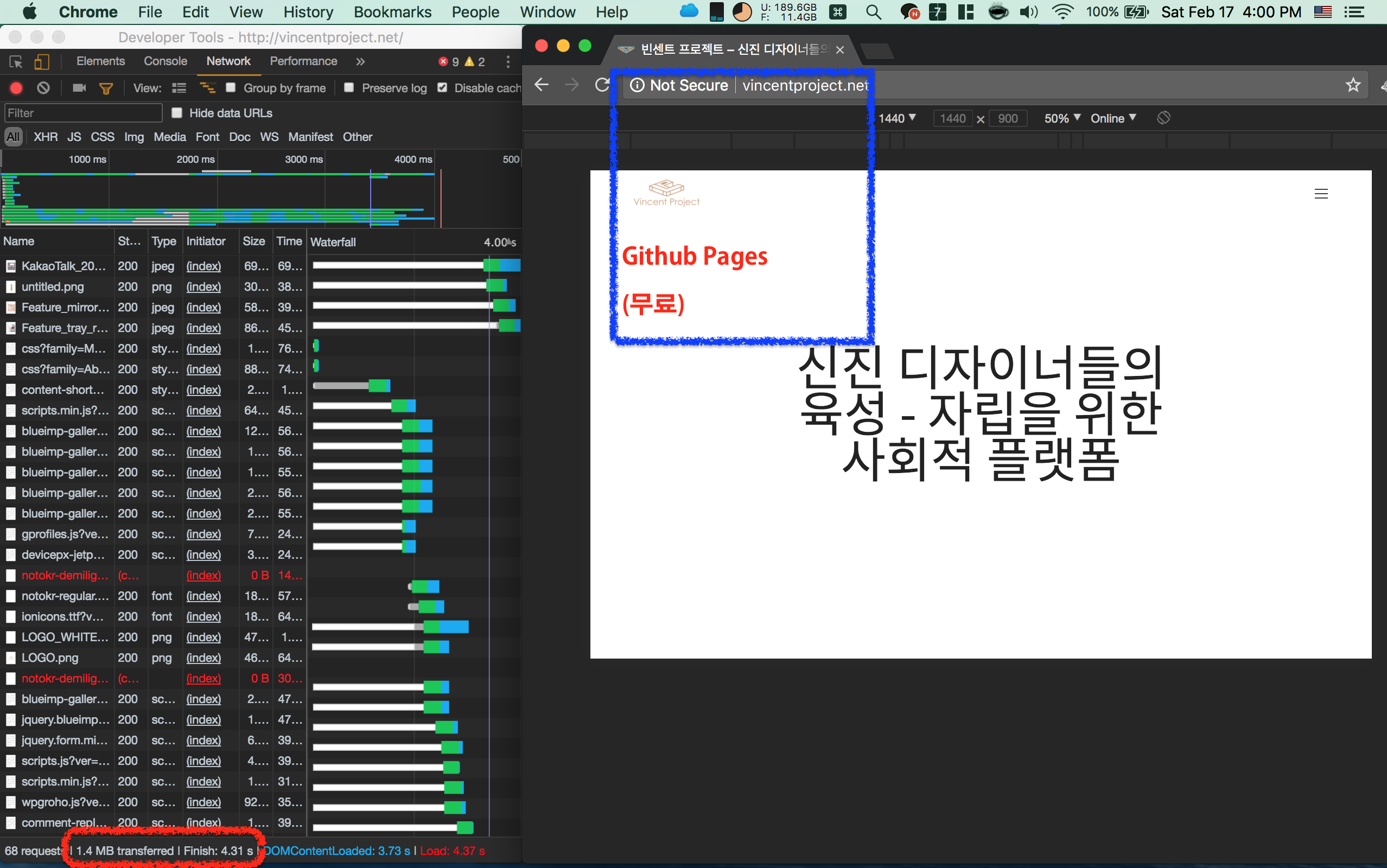
1. 보다 싶이 로딩속도가 오히려 조금 빨라졌다.




2. 매달 이제 5$ 씩 호스팅업체에 안내도 된다 (만세!! 🙌)

3. 워드프레스는 로컬과, git에 저장해놓아서 아주 가끔 변경이 필요할때 변경하고 업로드 할수 있다.
4. static 페이지로 만들때에 simple static 라는 플러그인을 사용했는데, 거의 완벽하게 된다 (몇개의 Lightbox 이미지들 빼고).
How To
name server / DNS record 값 세팅
name server는 도메인을 구입한곳의 설정을 따른다
A레코드를 두개 만들고
각각 다음에 연결한다
192.30.252.153
192.30.252.154
*.xxx.xx -> 192.30.252.153
*.xxx.xx -> 192.30.252.154
CNAME은 자신의 github 주소로 연결한다
*.xxx.xx - >ruucm.github.io.
Github repo setting
gh-pages branch 를 만들고 default branch 로 만든다
그리고 repo의 root 디렉토리에 CNAME을 만들고
도메인 xxx.xx 를 써놓는다
push
simple static 으로 만들어진 파일들을
repo 에 옮기고 push 하면 끝.
Congratulations @ruucm! You received a personal award!
Click here to view your Board
Congratulations @ruucm! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!