An Idiot's Guide To Making Good Screenshots!
I hope to do something useful to someone writing this, if you will overlook the inevitable (for me) "syntax errors" in English language! :)
I felt the need to write something about the subject because, frankly, I see a ton of bad screenshots all around.
I will not deal with the artistic or design aspect, that are well beyond me, but only with the technical details of how to process a bitmap to be published on a web page.
So, for "bad screenshot" I mean too big, or ugly/artifacts ridden, or both!
I will use a sample of what may be a typical screenshot, at least for coders/developers: a standard little window, with some gadgets, along with a more "graphic" component, and a marked area (as to highlight a button or something of interest).
So, here are 2 samples of bad screenshots:

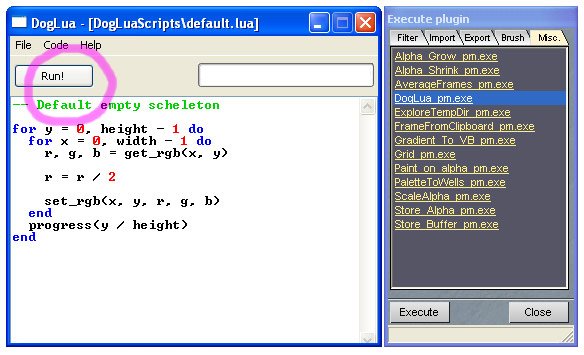
Screenshot #1

Screenshot #2
#1 is just plain ugly. But, I'm sure you will agree that a number of shots around the web are exactly like that!
#2 is good from a quality point of view, but it's file size is unneccessary large.
#1 represent the classic mistake of using a file format, that has a number of very respectable qualities, for something for witch it isn't well suited at all.
It's obviously a JPEG. JPEG is especially made for bitmaps with continuous tones, like photos, renderings, scans, and so on. On that kind of data, it offer a surprisingly good compromise between image quality and file size (with a selectable ratio).
That's the target for what lossy compression scheme like JPEG were developed. Some informations is lost, but the algorithm try to give a result that is "perceptually OK", taking into account the characteristics & limitations of human vision.
But for line art images, or the classic dialog box screen capture, with high details just 1 pixel wide, razor sharp lines, low number of colors, etc. it's probably the worst possible choice. Trying to minimize the filesize only exaggerate the quantization artifacts, and you obtain that ugly result.
The filesize of #1 is 27KB, and that also isn't very small at all.
What about trying to get better quality with JPEG, playing with the compression level?
Good luck! Check the next shots:

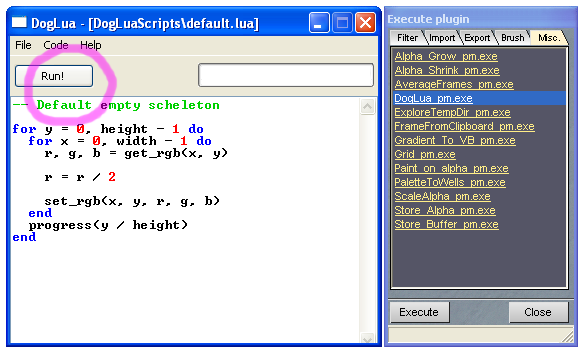
Screenshot #3

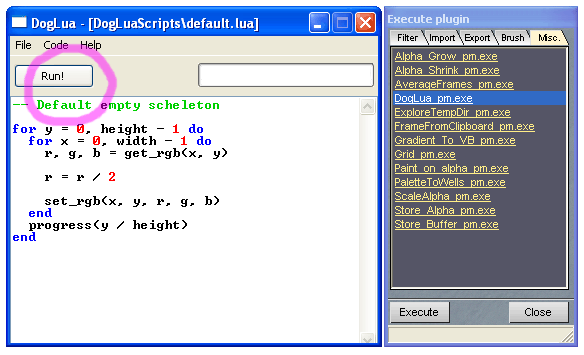
Screenshot #4
#3 is probably near the most HQ result JPEG can offer on this shot. You get almost no visible artifacts, sure, but the filesize is nearly tripled at 70KB! ARGH!
#4 is near the ideal compromise. Quality is good, but there are still some problematic areas. The yellow text in the right box, is especially bad. But also the text on white backgroud is clearly out of focus. Filesize is better than #3 but not small at all, at about 40KB.
#2 is very good on the eyes. It's a GIF image.
GIF deal only with palettized (or indexed color) bitmaps, so a max of 256 colors are available. But usually that number is more than enough for this type of content, especially combined with the ability of most image manipulations tools to reduce the number of colors present in a full-color bitmap, optimizing the palette and eventually dithering as needed. Results are usual very good, except for shots that include parts of a colorful desktop, for example, or screen zones with gradients, or other very colored contents.
The problem with GIF is that its compression scheme is, by current standards, weak (not to mention some patents annoyances!).
The filesize of #2 is 24KB. Seems small, but it's possible to do much better than that!
GIF is a very old format, and using it today is simple unexcusable in most case. There are just few browsers (mostly on old PDA-like device) that don't support a much better format.
So: GIF is old, JPEG isn't very adept for the job. What other remain?
Check PNG.
PNG developing started from the need of an alternative to GIF, because of patents issues.
But aside from that, PNG is here now, it's a W3C standard, well supported, flexible and offer great performances. It's a lossless format (so you loose no detail, and that's great when you really need it), and support both true color and palettized bitmaps.
We have the choice to keep the image in 24bit true color, or try reducing the colors and opting for an indexed 256 (or even less) colors image. As noted above, usually the second option is perfectly viable, but it's nice to have alternatives.
Look at the next screenshots:

Screenshot #5

Screenshot #6
#5 is exactly like the original screencapture, pixel by pixel. No information lost. Perfect quality. It weight just 30KB! That's half of the HQ JPEG, and just some KBs more than the mid-quality one.
#6 have only 256 colors, so it's similar to #2. Like that GIF, the only visible differences are in the gradients on the window's titlebar, but that's a fairly minimal artifact. The screencap look crisp & clear. But, much better than the GIF, it weight only 14KB!
Here are the results sorted by filesizes (uncompressed BMP added just for comparision).
The download time is estimated for a 56Kb connection, let's say at 4KB/sec.:
BMP 607KB 152s #3 JPEG HQ 70KB 17s #4 JPEG MidQ 40KB 10s #5 PNG 24bit 30KB 7s (reference quality) #1 JPEG LowQ 27KB 7s #2 GIF 8bit 24KB 6s #6 PNG 8bit 14KB 4s
A note on creating PNGs.
The PNG encoding process provide various filtering schemes to be applied to group of pixels, before the data is feeded to the real compression section. Some of these filters are more suited to deal with blocks with the same colors (such a uniform background), some other deal better with litte details, etc. It's the encoding "application" that is responsible to choose the appropriate filters, and that amount of work spent doing that can definitely affect the efficency of the resulting compression. So, not all software are equal when creating PNGs.
Luckly, there are tons of free tools to choose from that lead to great results.
Check for example the free XnView or IrfanView.
The final step to operate on PNG to optimize them to the max, can be done using the also free PNGOUT. It's a command line tool by Ken Silverman (of Duke Nukem' Source engine fame!), that try to compress and recompress a PNG until it get the smallest possibile file size. It often reduce a PNG file size by another 30% or more (YMMV).
Also, when compressing 24bit true colors PNG, the "-c2" option my be used to strip the unneeded alpha channel (that deal with transparency) informations.
PNGOUT also convert and compress directly other formats to PNG, so you can use it on some of your GIFs, for example, and quickly see what you can save in terms of space.
Another very nice PNG optimizer is the aptly named OptiPNG.
To finish, here's also a simple slideshow to compare the screenshots above: link
That's all, hope it could prove useful. Even in times of broadband, one can't understimate the value of trying to minimize the amount of data a visitor have to donwload when coming to a webpage.
Bye!