[React Native] TO-DO 앱 만들기 #2
이전 강좌에서 이어지는 내용입니다. 이번에는 To-Do앱에서 할 일을 등록하는 기능을 구현합니다.
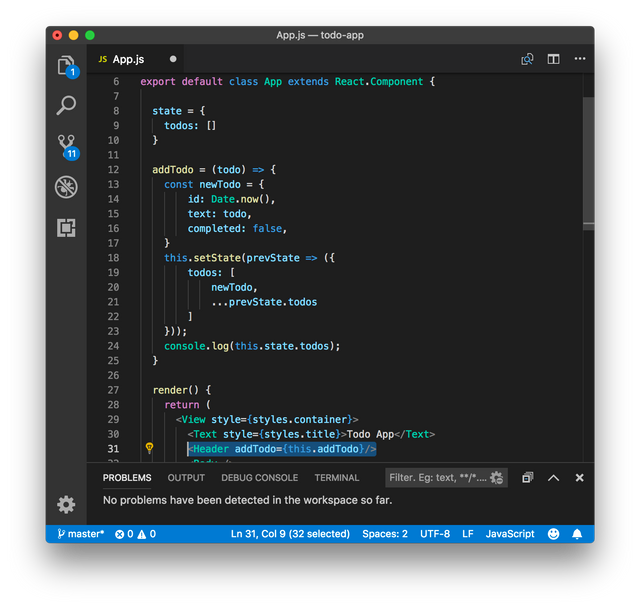
App.js 수정하기
App 컴포넌트 클래스에 state를 추가한다.
export default class App extends React.Component {
// state 추가함.
state = {
todos: []
}
state.todos는 할 일(todo)을 저장한다.
그리고 addTodo() 함수를 구현한다.
// 할일 추가 함수
addTodo = (todo) => {
// 새로운 할일(todo) 객체 생성
const newTodo = {
id: Date.now(), // 등록시간
text: todo, // 할일 내용
completed: false, // 완료 여부
}
// state 업데이트
this.setState(prevState => ({
todos: [
newTodo, // 새로 추가된 할일(todo)
...prevState.todos // 기존의 할일 목록
]
}));
// 콘솔창에 출력해보자~
console.log(this.state.todos);
}
addTodo()함수의 기능은state.todos배열에 새로운 할일(todo) 을 추가하는 것이다. 리액트 네이티브에서는state값을 변경하기 위해서 반드시this.setState()함수를 사용해야 한다. setState() 함수에 대한 자세한 내용은 다음 문서를 참고한다.
https://facebook.github.io/react-native/docs/state
그리고 구현한 addTodo() 함수를 Header 컴포넌트에 전달한다.
<Header addTodo={this.addTodo}/>
여기까지 작업한 App.js 파일의 코드 내용은 아래와 같다.

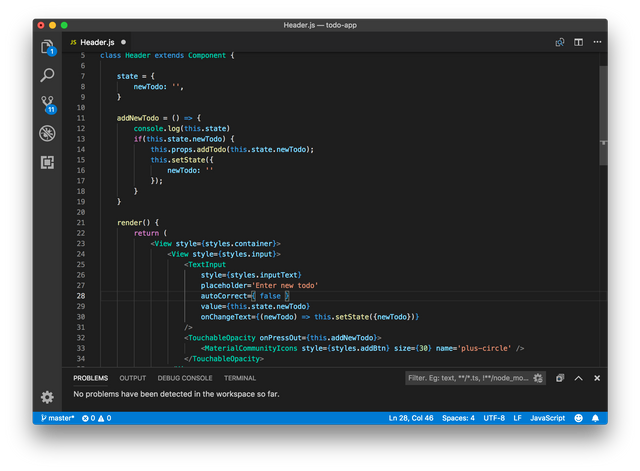
Header.js 수정하기
Header 컴포넌트 클래스에도 state를 추가한다.
class Header extends Component {
state = {
newTodo: '',
}
state.newTodo값은 <TextInput> 의value에 사용된다.
그리고 addNewTodo() 함수를 구현한다.
addNewTodo = () => {
if(this.state.newTodo) {
this.props.addTodo(this.state.newTodo);
this.setState({
newTodo: ''
});
}
}
addNewTodo()함수에서는 부모 컴포넌트(App)에서 전달 받은this.props.addTodo()함수를 호출한다. 그리고state.newTodo값을 초기화한다.
Header 컴포넌트의 render() 함수를 수정한다. <TextInput> 에 value와 onChangeText 속성을 추가한다.
<TextInput
style={styles.inputText}
placeholder='Enter new todo'
autoCorrect={ false }
value={this.state.newTodo}
onChangeText={(newTodo) => this.setState({newTodo})}
/>
value에는state.newTodo값을 보여주도록 했다. 그리고onChangeText이벤트가 발생하면 입력한 값이state.newTodo에 업데이트된다. react의 렌더링 방식때문에 이렇게 복잡하게 구현해야한다.
마지막으로 + 버튼에 터치하면 새로운 할일을 추가하기 위해서 addNewTodo() 함수를 호출하도록 해보자. TouchableOpacity 컴포넌트의 onPressOut 이벤트를 사용한다.
<TouchableOpacity onPressOut={this.addNewTodo}>
<MaterialCommunityIcons style={styles.addBtn} size={30} name='plus-circle' />
</TouchableOpacity>
여기까지 작업한 Header.js 파일의 코드 내용은 아래와 같다.

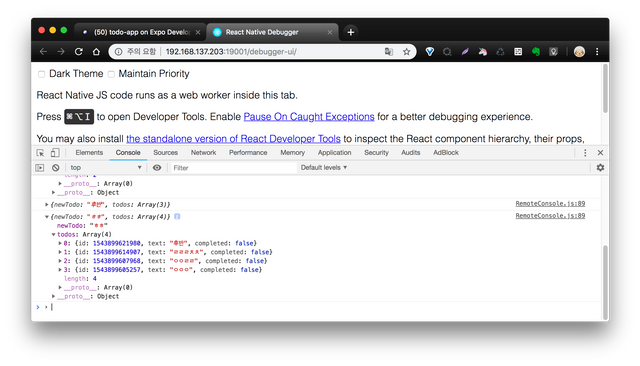
이제 앱을 실행하고 할 일을 추가해본다. 그리고 크롬 브라우저 콘솔창에서 데이터를 확인해보자.

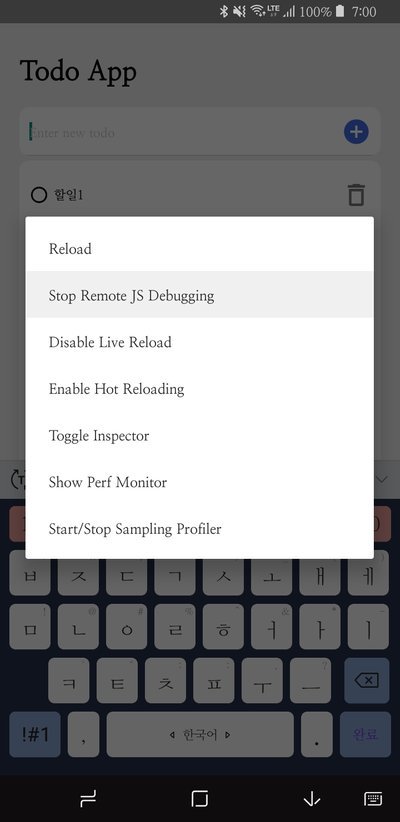
크롬 브라우저 콘솔창에 나타나지 않는다면, 앱에서 메뉴를 열어 콘솔 디버깅 모드를 활성화 해야한다.
스마트폰을 좌우로 흔들면 메뉴가 나타난다. 시뮬레이터라면 단축키
Ctrl + DorCmd + D이다.

Start Remote JS Debugging 메뉴를 선택한다. 그럼 크롬 브라우저가 자동으로 실행된다.
다음 강좌에서 추가된 할 일을 목록에 표시하는 기능을 구현 할 것이다.
간단한 앱도 기능 구현이 들어가니 복잡해졌습니다. 구현 과정을 텍스트로 쉽게 설명하기가 쉽지 않습니다.
여러분은 사용하고 있는 할 일 관리앱이 있나요? 저는 Google Tasks와 Trello를 병행해서 사용하고 있습니다. 하지만 두 앱 모두 기능이 많이 부족하다고 생각합니다. 구글은 원래 계속 사용하던 앱이라서 그냥 계속 사용하고 있네요.ㅋ
Sponsored ( Powered by dclick )
DCLICK: An Incentivized Ad platform by Proof of Click - 스팀 기반 애드센스를 소개합니다.
안녕하세요 스티미언 여러분. 오늘 여러분께 스팀 블록체인 기반 광고 플랫폼 DCLICK을 소개...
짱짱맨 호출에 응답하여 보팅하였습니다.
추천! 이 세대의 교양서 「빨간맛 B컬처」. 스팀달러 특별가로 금일부터 스팀달러 에어드랍 프로그램 시작합니다.
잘 읽고 갑니다.
코딩맨님 감사합니다~😁
저는 그냥 아이폰에 있는 메모장과 리마인더 쓰는데..ㅋㅋ
뭐 다운 받아 써봣는데 다 맘에 안들어서 얼른 공부해서 제가 원하는 기능들 넣어서 만들고 싶네요. ㅎㅎ
리마인더 앱도 좋은 것 같아요. 구글 어시스턴트에도 리마인더 기능이 있어서 가끔 사용해요.
공부해서 원하는 앱을 만들어보세요. 앱 하나 만들고 나면 뿌듯할꺼에요.ㅋ
@anpigon님 곰돌이가 최대 두배로 보팅해드리고 가요~! 영차~
ㅎㅎ곰돌이 글 리스팀 감사합니다^^ 폰은 진작에 배달시도 왔던데 못받아서 직접 찾으러 가야하네요ㅠㅠ
더 많은 친구들이 곰돌이랑 친해졌으면 좋겠어요.ㅋ 그런데 폰 배송이 참 오래 걸리네요.ㅎㅎ
아니에요. 오히려 너무 일찍 와버려서 금요일오나했는데 화요일에 이미 왔던거죠ㅠㅠ
그렇군요. 너무 빨리와도 문제네요.ㅋ
곰돌이가 @anpigon님의 소중한 댓글에 $0.017을 보팅해서 $0.006을 살려드리고 가요. 곰돌이가 지금까지 총 1946번 $25.391을 보팅해서 $24.050을 구했습니다. @gomdory 곰도뤼~
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.635 which ranks you at #14421 across all Steem accounts.
Your rank has not changed in the last three days.
In our last Algorithmic Curation Round, consisting of 232 contributions, your post is ranked at #99.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server