[React Native] TO-DO 앱 만들기 #4
리액트 네이티브(React Native)로 할 일 관리앱(To-Do App)을 만들기입니다. 이전 강좌에서 계속 이어지는 내용입니다.
이번 강좌에서는 할 일을 체크하는 기능과 삭제 기능을 구현합니다.
할 일을 체크(완료)하는 기능 구현하기
완료된 할 일에 대해서 ☑체크 아이콘을 표시하는 기능을 만들어 보자.
App.js 수정하기
할 일에 체크(완료)표시하는 checkTodo() 함수를 입력한다.
checkTodo = (id) => {
this.setState(prevState => {
const [ todo ] = prevState.todos.filter(e => e.id === id);
todo.completed = !todo.completed;
return ({
todos: [
...prevState.todos
]
})
});
}
checkTodo()함수는todo.id를 인자값으로 입력받는다. 그리고prevState.todos배열에서 해당 id의 todo를 찾는다. 찾은 todo 데이터의completed값을 변경한다.
그리고 구현된 checkTodo() 함수를 Body 컴포넌트에 넘겨준다. 아래 코드 화면에서 블럭으로 지정한 부분이다.
Body.js 수정하기
할일 목록에서 체크박스를 누르면 부모 컴포넌트(App 컴포넌트)에서 전달받은 checkTodo() 함수를 호출한다.
render() {
return (
<View style={styles.container}>
{
this.props.todos.map(data => (
<View style={styles.todo} key={data.id}>
<View style={styles.todoText}>
<TouchableOpacity style={styles.todoCheckbox}
onPressOut={() => this.props.checkTodo(data.id)}>
<TouchableOpacity>에서onPressOut이벤트 발생 시this.props.checkTodo(data.id)를 호출한다.
아래 코드 화면에서 블럭으로 지정한 부분이다.
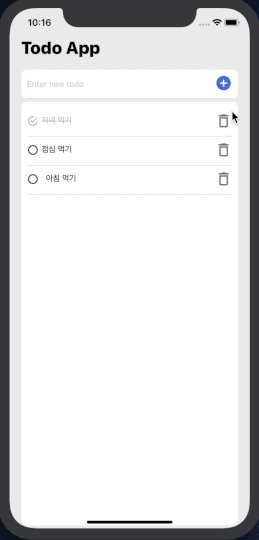
여기까지 구현된 앱의 동작화면은 아래와 같다.

체크박스를 선택하면 아이콘 모양이 바뀐다.
스타일(styles) 만들기
체크(완료)표시된 할 일을 다르게 표현하기 위해서 스타일을 구현한다. Body 컴포넌트의 styles에 todoCompleted 를 추가한다.
const styles = StyleSheet.create({
// ... 생략 ...
todoCompleted: {
color: "#bbb",
textDecorationLine: "line-through"
}
});
할 일이 완료되면 스타일이 적용되도록 해보자.
<Text style={[data.completed ? styles.todoCompleted : null]}>{data.text}</Text>
data.completed가 Ture 이면todoCompleted스타일이 적용된다.
아래 코드 화면에서 블럭으로 지정한 부분이다.
스타일이 적용된 앱의 화면은 아래와 같다.
할 일 삭제 기능 구현하기
그 다음은 할 일을 목록에서 삭제하는 기능을 만들어 보자.
App.js 수정하기
할 일을 삭제하는 removeTodo() 함수를 입력한다.
removeTodo = (id) => {
this.setState(prevState => {
const index = prevState.todos.findIndex(e => e.id === id);
prevState.todos.splice(index, 1);
return ({
todos: [
...prevState.todos
]
})
});
}
id에 해당하는 할 일을 찾아서 삭제(splice)한다.
그리고 구현된 removeTodo() 함수를 Body 컴포넌트에 넘겨준다. 아래 코드 화면에서 블럭으로 지정한 부분이다.
Body.js 수정하기
할일 목록에서 삭제 아이콘를 누르면 부모 컴포넌트(App 컴포넌트)에서 전달받은 removeTodo() 함수를 호출한다.
<TouchableOpacity onPressOut={() => this.props.removeTodo(data.id)}>
<MaterialCommunityIcons style={styles.todoDelBtn} size={30} name='delete-outline' />
</TouchableOpacity>
<TouchableOpacity>에서onPressOut이벤트 발생 시this.props.removeTodo(data.id)를 호출한다.
아래 코드 화면에서 블럭으로 지정한 부분이다.
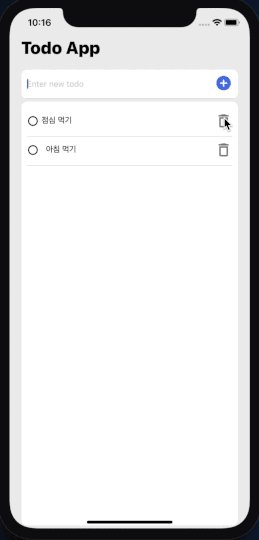
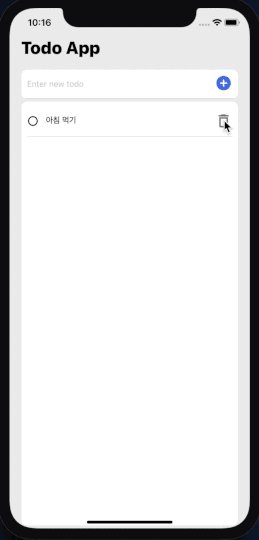
여기까지 구현된 앱의 동작화면은 아래와 같다.

삭제 아이콘을 누르면 할 일이 하나씩 목록에서 지워진다.
다음 강좌에서는 입력한 데이터(할일)를 로컬 스토리지에 저장하고 불러오는 기능을 포스팅할 예정입니다. 지금은 앱을 종료했다가 다시 실행하면 이전에 입력한 데이터가 사라집니다.ㅎㅎ
그리고 투두앱 소스는 모두 깃허브에 공개되어 있습니다.
https://github.com/anpigon/react-native-todo-app
이번에 간단한 앱을 구현하면서 리액트 네이티브의 한계점(단점?)과 이점을 어느 정도 알게 되었습니다. 리액트 네이티브는 To-do앱처럼 간단한 앱을 구현하기에는 정말 좋은 도구입니다. 만약 안드로이드(자바)로 개발했다면, UI컴포넌트를 개발하고 스타일을 구현하는데 시간이 많이 사용되었을 것입니다. 하지만, 안드로이드도 디자인 없이 구현한다면 금방 하겠지요.ㅋ
제가 리액트 네이티브를 추천한다면 이렇게 말하고 싶습니다.
- 안드로이드앱과 아이폰앱을 둘 다 개발하고 싶다면 리액트 네이티브를 사용하세요.
- 간단한 데모앱을 빠르게 만들고 싶다면 리액트 네이티브를 사용하세요.
- 자바스크립트를 좋아한다면 리액트 네이티브를 사용하세요.
- 안드로이드 스튜디오나 xcode를 설치하는 것(또는 개발환경 셋팅)이 귀찮다면 리액트 네이티브를 강력 추천합니다.
여기까지 읽어주셔서 감사합니다.

개발자이신가보네요~^^
네. 저는 개발자입니다. 요즘 모바일쪽에 관심이 생겨서 공부하고 있어요.ㅎ
짱짱맨 호출에 응답하여 보팅하였습니다.
@anpigon님 곰돌이가 최대 두배로 보팅해드리고 가요~! 영차~
곰돌이 덕분에 힘이 납니다.ㅋ 영차~
참 좀전에 스폰서 리스트에 넣어드렸어요. 앞으론 풀봇으로 나갈거에요~ 감사합니다.
블록체인스튜디오님 항상 감사합니다.😁
곰돌이가 @anpigon님의 소중한 댓글에 $0.018을 보팅해서 $0.005을 살려드리고 가요. 곰돌이가 지금까지 총 1974번 $25.712을 보팅해서 $24.373을 구했습니다. @gomdory 곰도뤼~
오늘은 gif가 아니네요.
화면 움직일줄 알고 기다리다 안움직여서 막 클릭해봤습니다. 혹시나 클릭되나 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
gif 이미지를 busy에 업로드 했더니 스팀잇이 정적이미지로 만들어버리네요.ㅋ 바로 수정했습니다. gif 움짤을 감상하세요.ㅎㅎ
그렇죠 이거죠 ㅋㅋㅋㅋ 감상 잘하고 갑니다!!! ㅎㅎㅎㅎ
그냥 여기에 적을게요. 오늘 드디어 우체국에 일주일간 갇힌 폰을 받아왔는데 그래서 바로 해봤죠ㅎㅎ 날씨앱. 그런데 이게 혹시 expo란 앱위에서 결국 돌아가는 것인가요? native라고 해서 완전 별개의 앱으로 만들어지는 건가 했는데 약간 시도 해봐도 바탕화면에 바로가기 만들기 외엔 없는 것 같아서. 웹앱 대신 엑스포앱인 것인지ㅎㅎ 아니면 아예 정말 아무 의존성 없이 단독앱으로 인스톨이 가능해지는 것인지 궁금해요. 좋은 내용 연재 정말 감사합니다. 처음엔 스텝별로 따라하려다가 결국엔 그냥 깃허브에서 가져왔어요ㅎㅎ
구름 아이콘이 넘 예뻤어요ㅎㅎ
폰이 우체국에서 블록체인스튜디오님을 목이 빠지도록 기다리고 있었네요. 그리고 날씨앱을 따라 해보셨군요. 날씨 아이콘이 이뻐서 앱 퀄리티가 자동으로 올라갔습니다.ㅋㅋ
질문에 대해서 간단하게, 설명드리면 리액트 네이티브의 경우 UI는 native지만, 실제 비즈니스 로직은 내장 webview를 통해 자바스크립트가 수행됩니다. 엄밀히 말하면 웹앱은 아닙니다. 그렇다고 순수 native앱이라고 보기도 어렵습니다. 그냥 리액트 네이티브 앱인 것입니다.ㅋㅋ 리액트 네이티브는 배포하는 과정에서 별개의 앱으로 빌드됩니다. 다음 강좌에서 apk로 빌드하는 방법을 설명할께요.ㅎㅎ 아이폰은 ipa 파일이 만들어지겠네요.
리액트 네이티브 개발 방법은
react-native-cli를 사용한 개발과expo-cli를 사용한 개발하는 방식이 있습니다. expo 도구를 사용하지 않고 개발하려면 안드로이드 스튜디오를 설치하고, xcode를 설치하고... 등등 개발환경을 셋팅해야합니다. 리액트 네이티브 시작하기 문서의Building Projects with Native Code페이지에 잘 설명되어 있습니다. 이렇게 개발하는 방식도 나중에 포스팅 할 예정입니다.현재 강좌는 expo 라는 도구를 사용해서 개발하는 방식이에요. expo로 개발하면, 블록체인스튜디오님 말대로 expo 앱위에서 돌아가는 것이 맞습니다. 그리고 스마트폰에 설치된 expo-client앱은 개발 테스트용으로만 사용되는 앱이에요. 이걸 사용하면 복잡한 개발환경 셋팅과는 안녕~입니다.ㅋ 하지만
expo-eject해서 다시 복잡한 개발환경으로 만들 수도 있어요.그리고 고수는 스텝별로 실습하지 않고, 완성된 소스 코드를 보면서 공부하죠.ㅋ 작성하다보니 내용이 많이 길어졌네요.ㅎㅎ
자세한 설명 정말 감사드립니다. 실제 정말 apk를 만들수도 있다니 아주 좋네요. 알려주신 링크 보고 해봐도 될 것 같고 강좌를 기다려도 좋을 것 같고ㅎㅎ
아 자꾸 이런데 시간 쓰면 안되는데 그래도 아주 간단한거라도 직접 모바일앱하나는 만들어보고 싶네요. 감사합니다!
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.681 which ranks you at #13863 across all Steem accounts.
Your rank has improved 558 places in the last three days (old rank 14421).
In our last Algorithmic Curation Round, consisting of 239 contributions, your post is ranked at #157.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server