Architecture of Angular 4 | How Angular 4 worked
Hello dear all steemians,
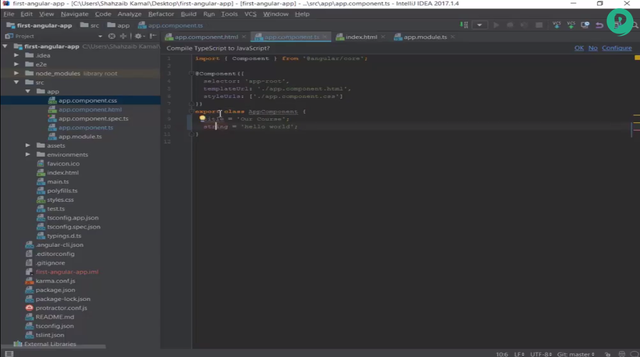
Today, I am going to share with you, that how Angular 4 Architecture works. Let's have a look to this image.
Here you can see multiple files in app folder like:
1. app.component.css
app.component.css will contain all the classes and id's of CSS file. this is actually a css file, where all the classes are defined.
2. app.component.html
app.component.html is actually an HTML file where all the tags are defined.
3. app.component.spec.ts
are automatically generated files which contain unit tests for source component.
4. app.component.ts
app.component.ts is the controller of Angular 4
5. app.module.ts
app.module.ts is a mechanism, which group components, directive, pipes, and serives that are related to each other, in such a way that combined with another module to create a web application.
For more watch this video: How Angular 4 Worked
Leave you comment, don't forget to upvote and Resteem. Thank you
You got a 3.10% upvote from @nado.bot courtesy of @imrankhan26!
Send at least 0.1 SBD to participate in bid and get upvote of 0%-100% with full voting power.