Animation Progress Report - Idle Standing Battle Animation - 10 Apr 2018
Getting real for a minute? I, for one, am aware at how easily influenced I can be at times. My thoughts just like to jump from one to another, springboarding into whatever direction they please.
It's something I indulge in. Not gonna lie. Like, I intentionally allow it to happen, because I enjoy it. It feels spontaneous, yknow what I mean?
Anyway, so on Tumblr we all got to talking about how this one character is maybe probably secretly super strong? Drew some doodles of him working out or whatever, which lead my brain to jump to thinking about Street Fighter, and maybe sketching some of my favorite street fighter characters (that would be Guy and Chun Li btw lol)
Which then lead me to decide on what I wanted to animate today.
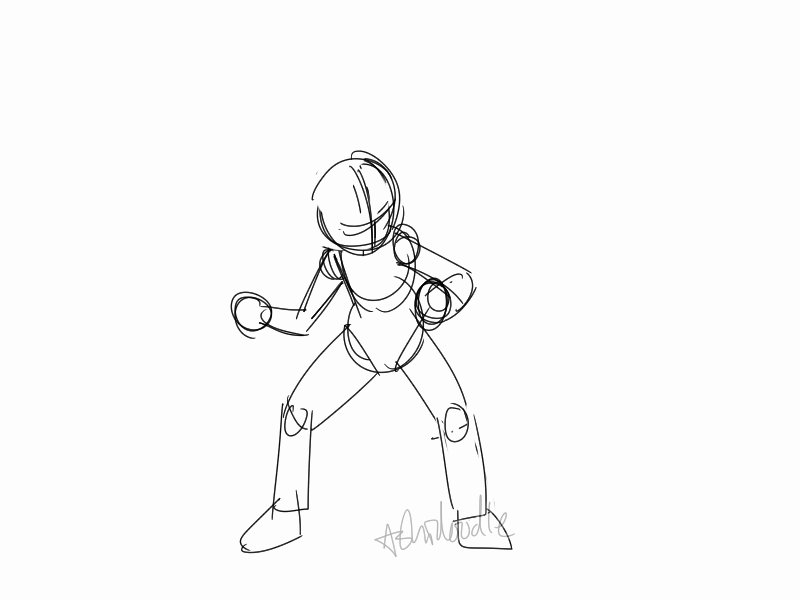
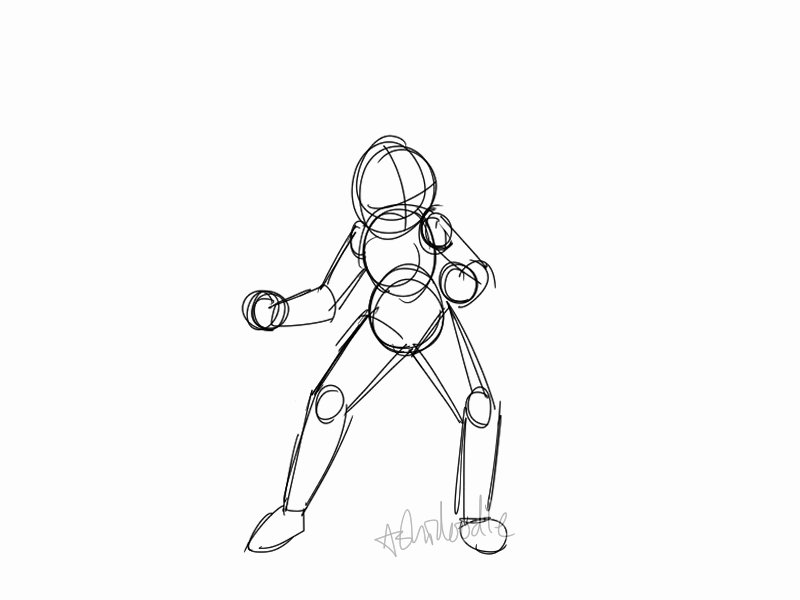
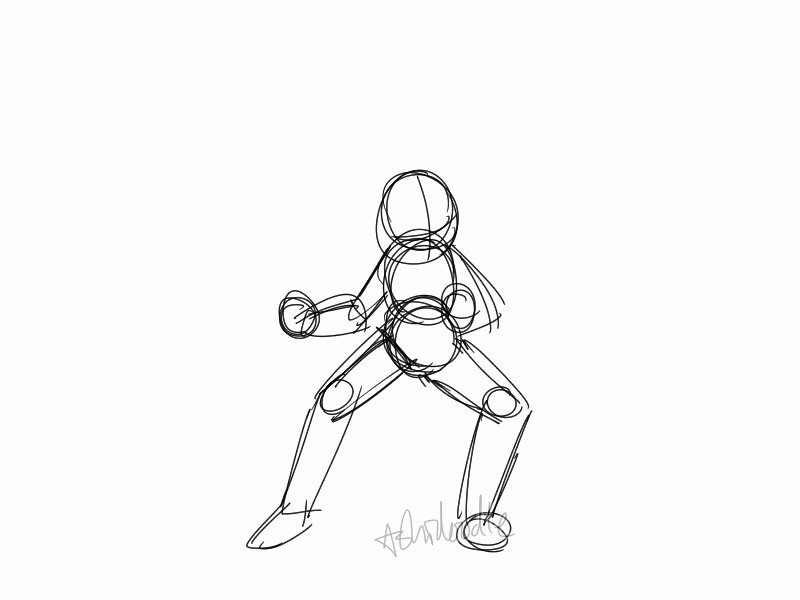
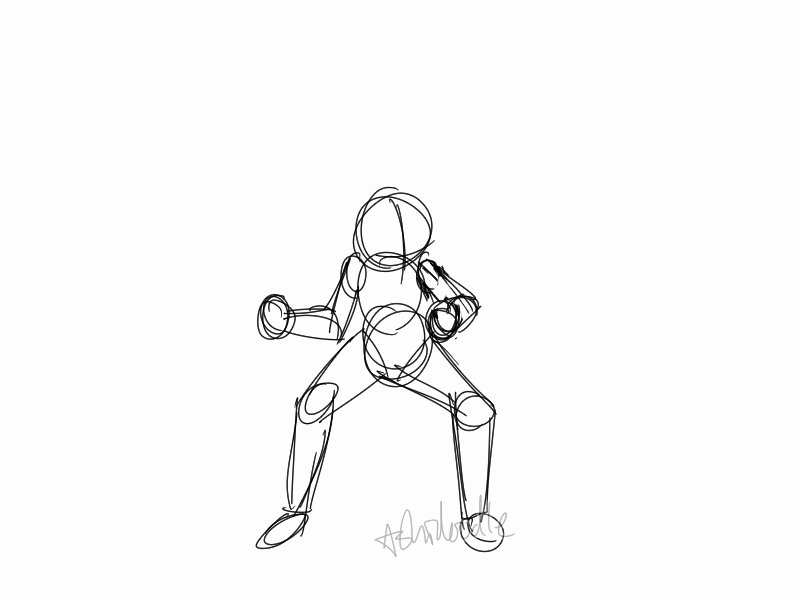
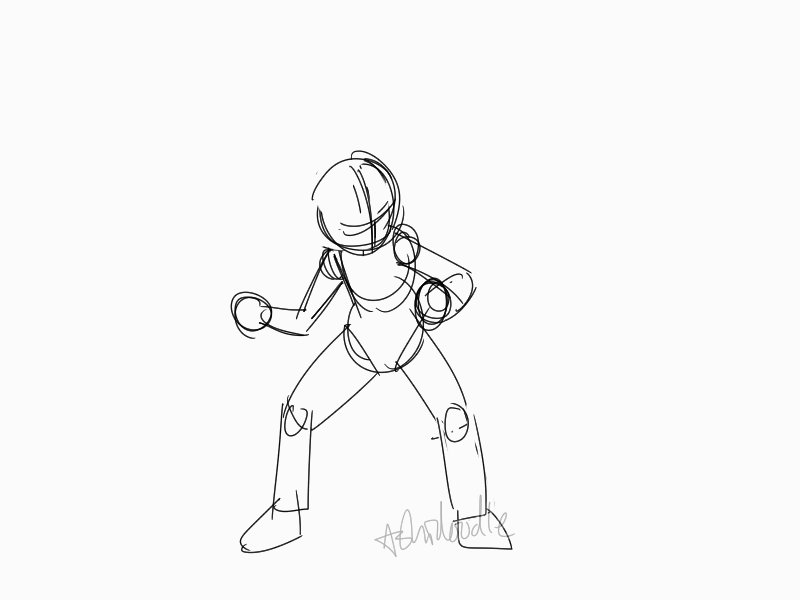
It's kind of large for a sprite, but I wanted to make Haunuk look like he could jump into action at any moment - I may turn it into a sprite later on, by shrinking it and such, but for now I'm mostly studying the animation.
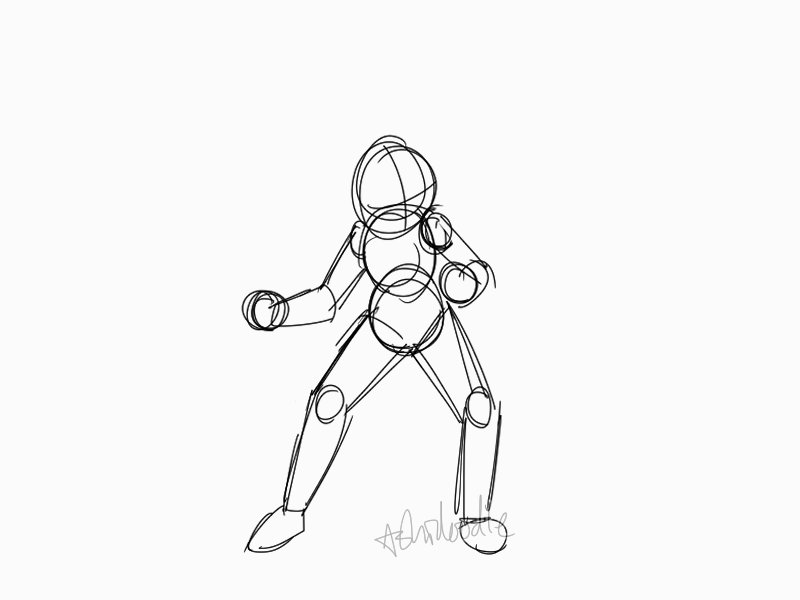
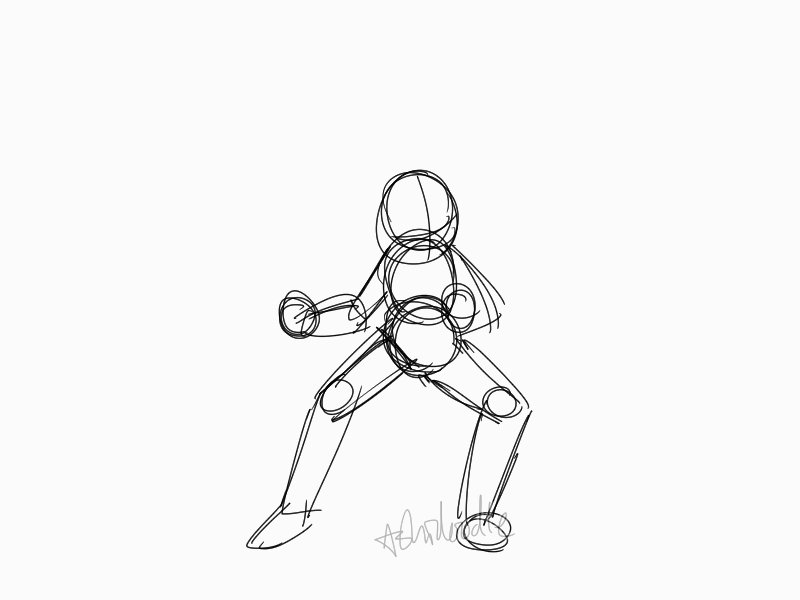
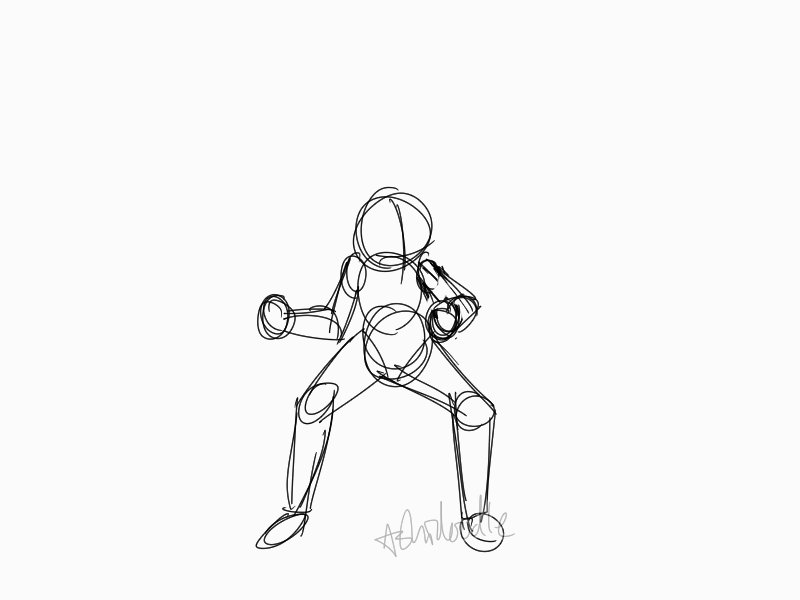
I started with more frames than I normally do, 4 instead of 3 this time.
Even with just one more frame than normal, I feel like it looks slightly more fluid than my usual starting animations do.

I added more frames, as I normally do, but I wasn't sure if maybe this was too many frames for a sprite?
I'm aware that technically, technology has advanced so that sprite limitations are kind of... negligible, a lot of the time, but I really wanted to make it feel like it fit in, and wasn't too modern.
But then I looked into the normal range of animation for Street Fighter sprites, and found that my 14 frames (dispersed among 7 unique images), actually wasn't far off, so I probably could have gotten away with it. (Yang, for instance, seems to have 12 frames in his idle animation).

I still decided to shorten it though.
As I was tinkering with the settings, I liked the speed that came with a shorter number of frames.
So I wound up with 7 unique images spread across 10 frames.

Instead of redrawing each inked layer frame by frame, I used some tweening to help make sure everything kept its proper shape, but in some areas that kind of hurt the overall flow.
Most notably in the knees (where the ripped areas got chopped up some, due to how the image was cut and stretched to fit the new frame), and in the face (where the tweening stretched it oddly, and it kind of reshapes oddly from where I tried to fix it).
I think probably, the next step would either be to use this as a new sketch, and to actually redraw every frame, or just see if I can fix the individual frames where the animation went weird.
In any case, this was fun to play with. Not sure if I'll finish it, or practice with something else, but I do want to try to post an animation every day around this time, even if it's unfinished or what have you.
I'm working with a new schedule, so... I'm still not sure about what all I should post on here, but I'm just. Gonna keep posting until I figure out what I'm doing LOL
Well, until later... Hope y'all have a good day!! o v o)/"
Previous Animations:
[Anxiety Elf] [Rolley Polley Lil' Rabbit]
[Throwing Rocks]
[It Makes You Smile/At The Last Second]
This is amazing man. I'm an animator myself, but I mostly make 3d animation.
Ahh, thank you! I've dabbled in different kinds, but I think mostly frame-by-frame 2D is my favorite to play with lol.
Ohhh, do you post your animations on here, too?? :0c When I have a little more time later, I'd love to look through them flajkfdsjl
great stuff!!..you're a talented animator..love yr work!!
Ah...! Thank you, though I have other animations better than this on my blog, haha.