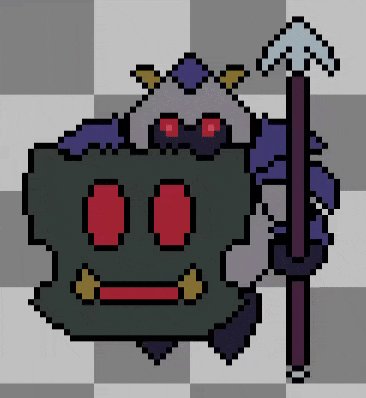
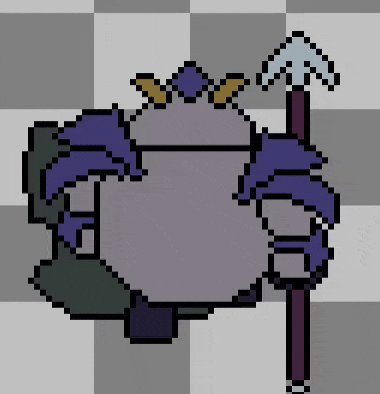
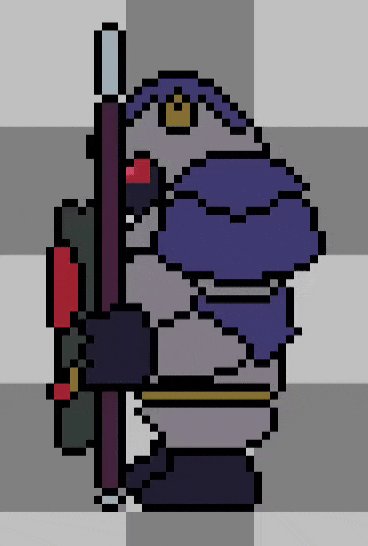
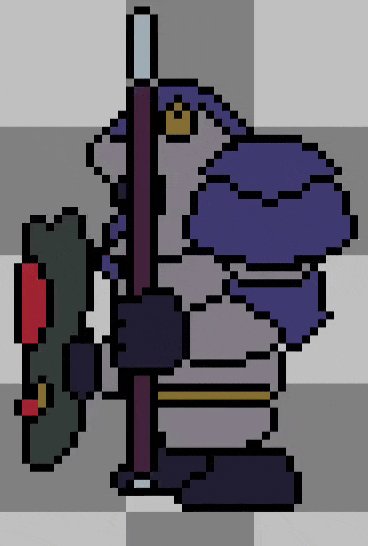
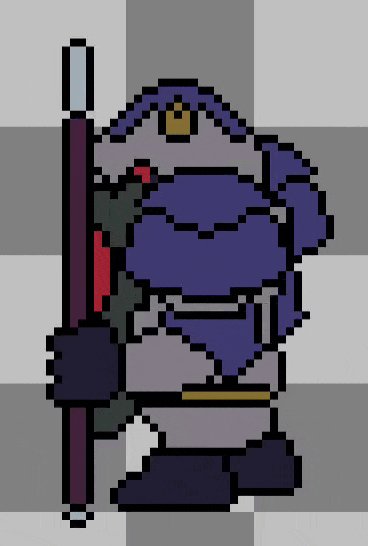
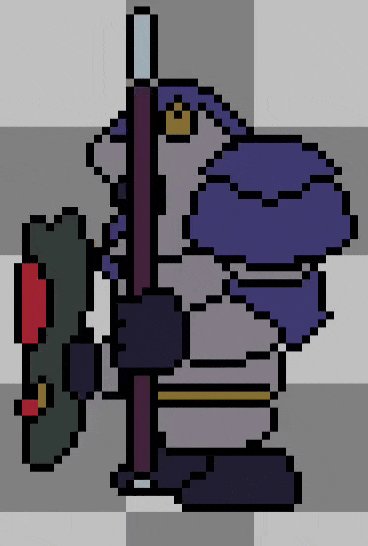
Pixel art knight (game art)
If you remember, I shared a WIP version of this some time ago. Even if it may still change in the future, I feel like it's finished enough right now to consider it a 1.0 version (or maybe a beta version, if this was software XD).
As I said the other time, I'm a programmer that is just beginning in pixel art as part of a hobby project, so I'd love any feedback I can get :)
In this post I'm going to share some gifs of the different walk animations of the knight (front, back and left). I still have to do the right one but it should be easy enough by flipping the left one and reordering the layers.
Also, I promise I will do a blog post on how I did this soon. I'm not sure if it will be kind of a guide/tutorial, or a more relaxed "me telling a story" with some tips and conclusions.
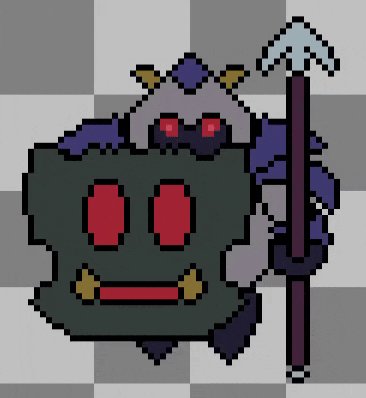
For now, here's the art:
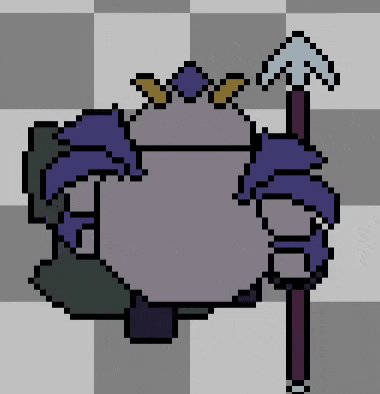
Front

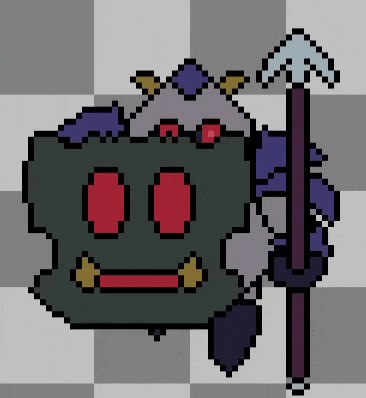
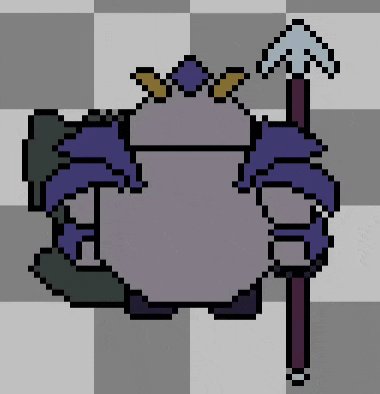
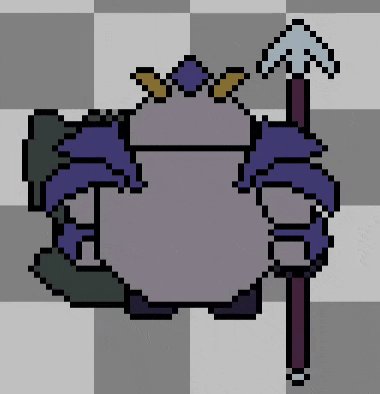
Back

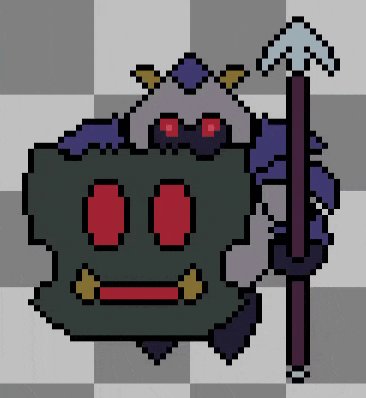
Left

Software used:
- Aseprite for editing & running the animations
- Windows 10 video recording in game mode for recording
- https://ezgif.com for cropping, optimizing and converting to gif
I hope you like it :) I'm out of energy for today but I really wanted to share this, sorry for not making the guide yet ^^"
Haha that's great. You should try making a simple game. I've been checking out phaser js recently, it makes it very easy to create a simple interactive game.
Oh, I just read that you're a game dev :)
Hehe, yes, I work at a mobile gaming company, and I've also worked a bit for other platforms in a bunch of different projects in a porting company. I've also tried to do projects on my own now and then, and tried to participate in some game jams. In fact this game is for a game a friend and I are trying to put together in our free time, I'll share about the game if and when we have something worth showing.
As for trying to make simple games, I guess it depends a lot on your background (what programming languages you know and so on). I've been trying Godot Engine lately and finding it really easy to use.