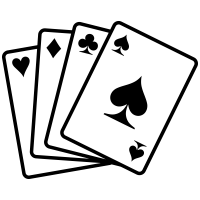
Gallery Builder: 20 Post Collage
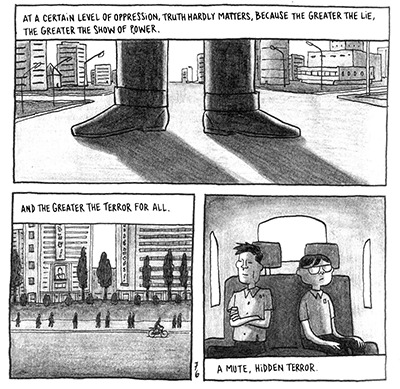
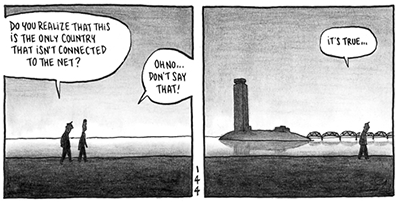
I created this post gallery of my last twenty odd posts using the very nifty Gallery Builder by @bardionson. Great to make collages of the posts you have made so far. Check out the builder here. :)

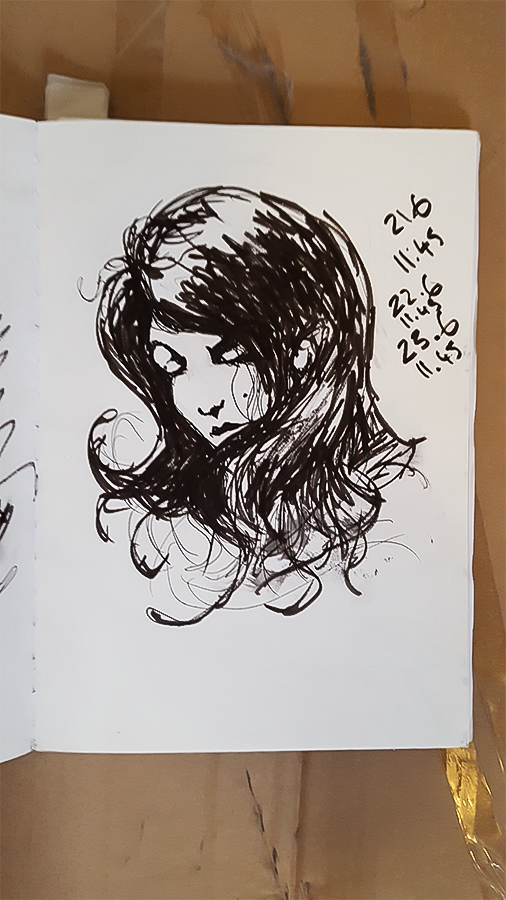
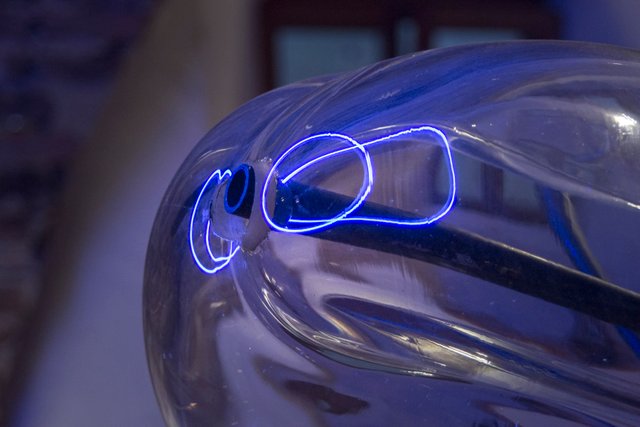
This fairy is new though. Always gotta "hide" some new content in the compilations too

























.gif)






























Great you are my first customer.
I am glad it worked for you. I might add a filter feature so it will filter out the posts you do not want to show up.
Oh hey! Yeah it's a good utility. I wish it would push the pictures even closer together though in an "irregular" grid. Thanks for making this and stopping by!
I am using a css class that steemit built into the system called "div class=pull-left" . When I do that they get resized smaller and they all flow down the page. Some images are larger than others and taller than the others. So they do not always line up.
You gave me an idea however. I should put them in a html table tag. That should let me control it better.
So far I have not found a way to inject css styles into steemit.
I will keep experimenting.
The directions on how to use the Gallery Builder are on this post
COOL! fun mix of stuff you have here.
Thanks @colormecalamity!
I pride myself on my eclecticism :P
Art at is peak. Am always looking forward for what kind of art you will put up and have never been disappointed, I hope to learn from you someday.
Thank you @drayhazz. I'm enjoying watching you grow as an artist too :)
That looks really cool! :D Now we just need a front end that isn't fixed width so we can enjoy stuff like this in all its glory!
Totally. It looks a little bit better on busy.org!
Id also like there to not be any "gaps". But it's a good start :)
Hello, you received a boost courtesy of @steemdunk! Steem Dunk is an automated curation platform that is easy and free for use by everyone. Need an instant boost? Send 0.200 SBD with your full post url as the memo to @steemdunk for an upvote. Join us at https://steemdunk.xyz
Upvote this comment to support the bot and increase your future rewards!
Sneaky Ninja Attack! You have been defended with a 1.95% vote... I was summoned by @zeroooc! I have done their bidding and now I will vanish...Whoosh