My Very First Post Into "A Better Life with Steem" Curation Project
I found this amazing curation project by @steemitblog here. And I wanted to go with my first post for this.
Just today, I started learning Django which is a popular framework for developing web application in python. I mastered the basic concepts of python version 3.8 including lists, arrays, dictionaries, tuples, decorators and most importantly Object Oriented Programming (OOP) concepts. After I was pretty much familiar with all these concepts, I go on learning Django for building a simple web app. To learn Django, I am using sentdex's Django tutorial. Below is the link to the same playlist if you would like to see:
The first tutorial deals with installing python, then learning various django command, how to create project and then app inside the project and at last running the development server, which is localhost. The tutorial was very concise and clear. There's good reviews for this tutorial.
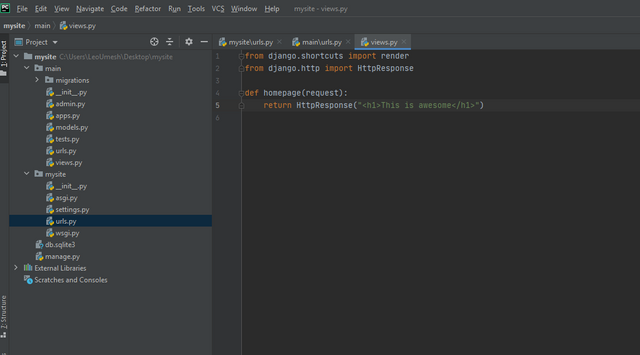
For the development, the IDE I am using is Pycharm. I am using it because I loved its design basically dark mode. Debugging is pretty good and I loved it predictive ability while I am coding.

This is my simple project structure for the web application. In this project, I learned about mapping the controller to its specified view. Haven't deal with modals in the very first tutorial. In your project directory, under the settings.py, you have to specify urlpatterns with this following code:
urlpatterns = [
path('', include('main.urls')),
path('admin/', admin.site.urls),
]
You have to create a new python file called urls.py in your app directory (which is mysite in my case). In that file add the following code:
from django.urls import path, include
from . import views
app_name = "main"
urlpatterns = [
path('', views.homepage, name="homepage"),
]
Now we need to make function called 'homepage' in our views.pyfile. Add the following code:
from django.http import HttpResponse
def homepage(request):
return HttpResponse("<h1>This is awesome</h1>")
Now you need to run your local server. You can use any terminal as you like: either the pycharm terminal or cmd. Type the following command:
python manage.py runserver
It will give the localhost address. Copy that link and paste it in your browser.
The output for this is simple:

The project functionality would be somewhat different from this as I continue with the rest of the tutorial.