Bitshares DEX AstroJS UI - Developer showcase blog post! Storing state in URL params!
Welcome back to the Astro UI Dev update blog!
This blog aims to continue updating you with regards to the development of the Bitshares Astro UI; a DEX UI which aims to be the most performant BTS DEX UI possible!
So what's new in today's dev blog post?
Today's Bitshares Astro DEX UI developer blog post we'll be going over something a bit different than the previous posts - storing application state within URL params!
What on earth do I mean by this?
An example most of you will recognise is the following BTS wallet URL: https://bts.exchange/#/market/HONEST.USD_BTS
By storing the market trading pair in the URL, the trading pair DEX user interface can easily be shared, bookmarked and refreshed without losing this market trading pair parameter.
Now, we're implementing it differently in the Astro UI, using window location search parameters like the following:
localhost:4321/smartcoin/index.html?id=1.3.5649
This link above navigates to the smartcoin page, then applies the smartcoin ID of 1.3.5649 to the application state, initializing the rendering of its smartcoin collateral form component.
OK, cool, so which pages support this then?
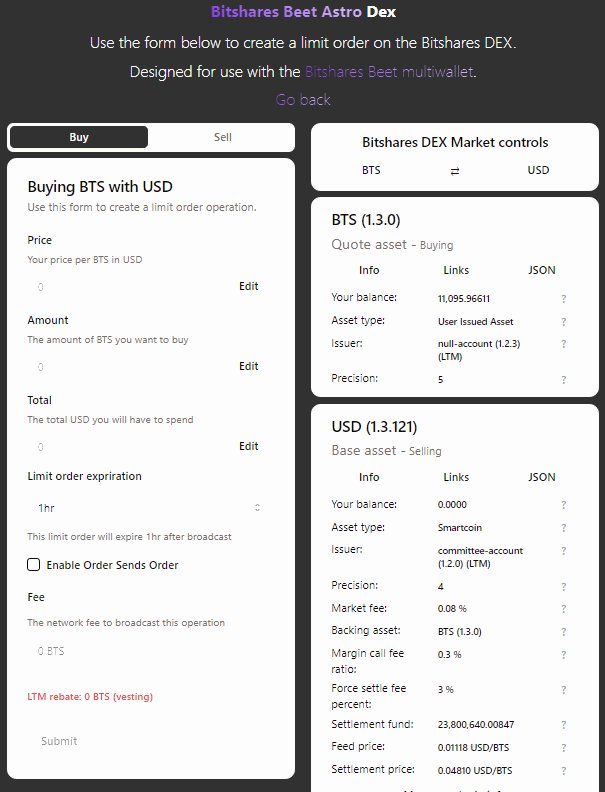
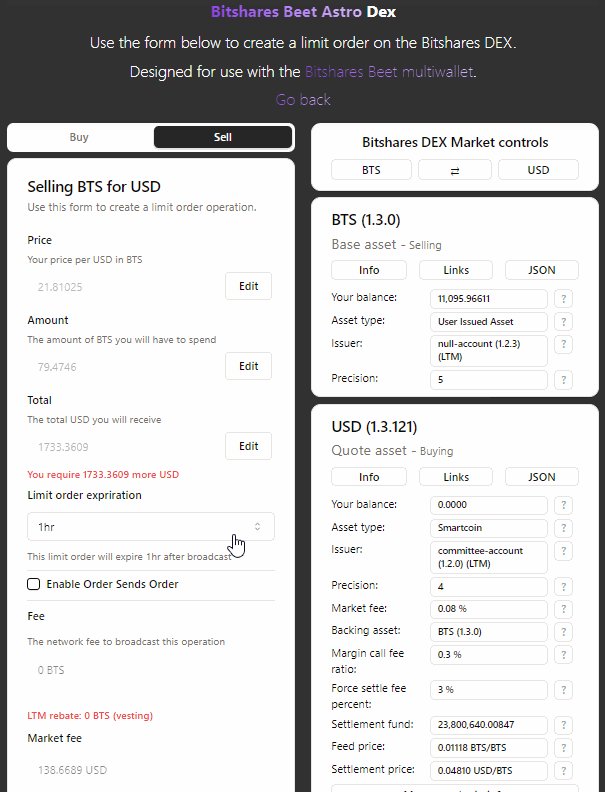
The DEX page
When OSO is not enabled:
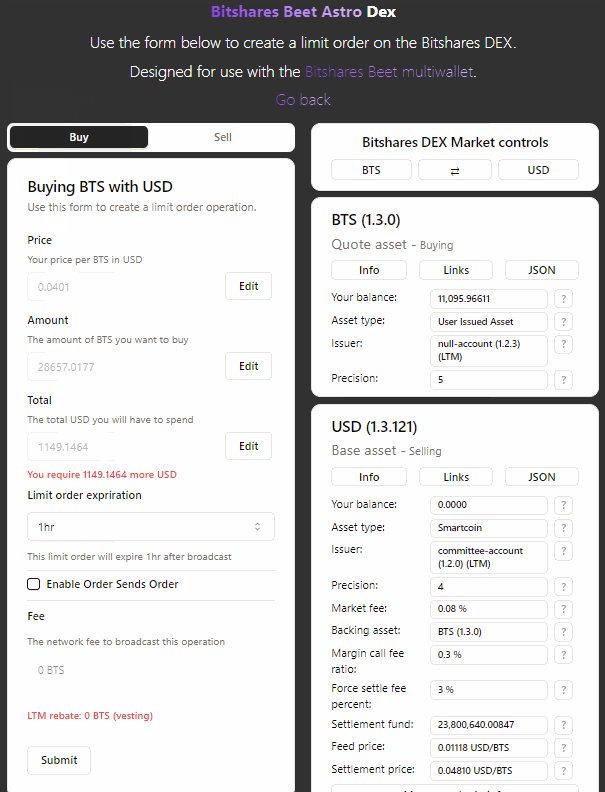
http://localhost:4321/dex/index.html?market=BTS_USD&type=buy&price=1.7654&amount=6.543
When OSO is enabled:
http://localhost:4321/dex/index.html?market=BTS_USD&type=buy&price=1.7654&amount=6.543&oso=true&spreadPercent=0&sizePercent=100&expirationSeconds=0&repeat=true
Wondering what OSO is? It's the upcoming "Order Sends Order" feature being introduced by Bitshares Core v7.0.0 which enables the automated recreation of your limit orders, with configurable profit taking.
So, whenever the form fields are changed by the user, the URL params will immediately update.
And likewise, whenever the URL params are edited directly in the URL bar, the form fields will immediately reflect the change on URL submission.
Now that the DEX page has implemented URL parameters, our deeply nested components can easily change the parent component state with a simple hyperlink:

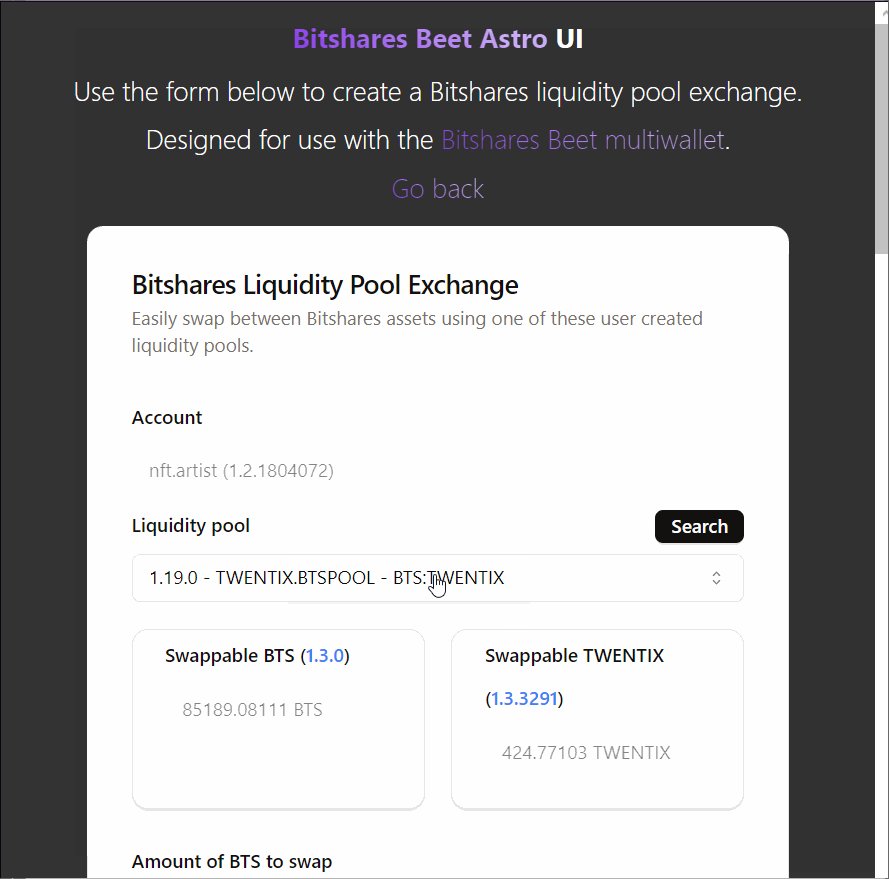
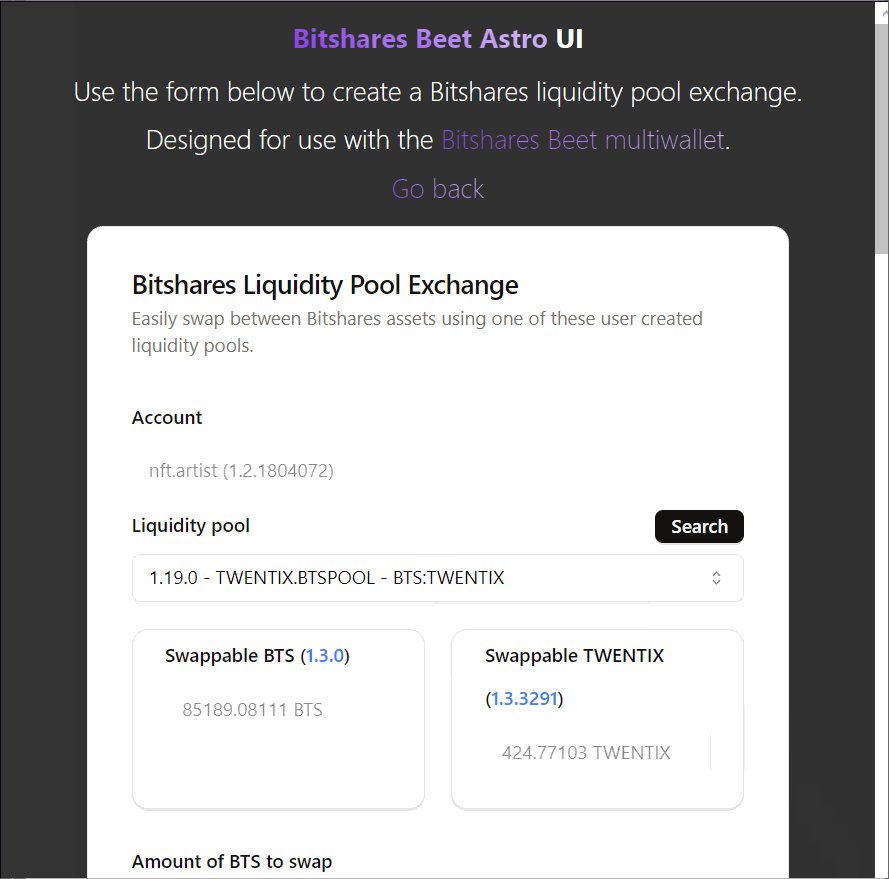
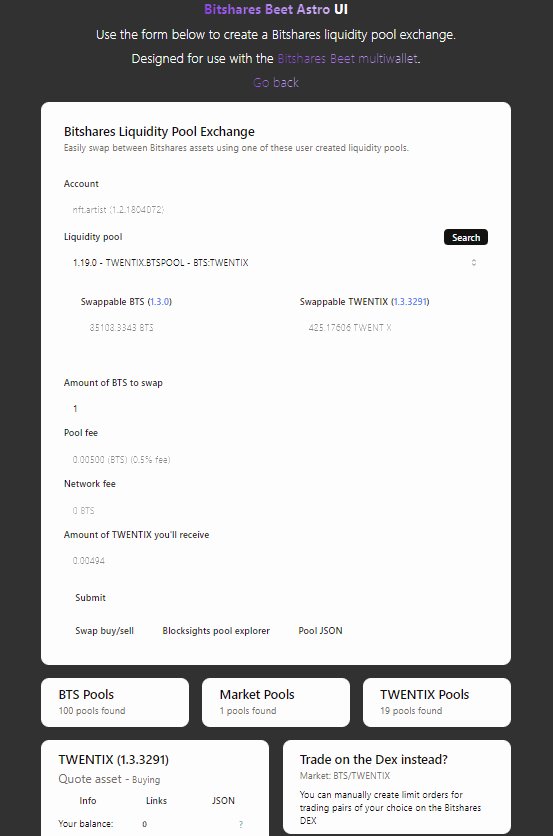
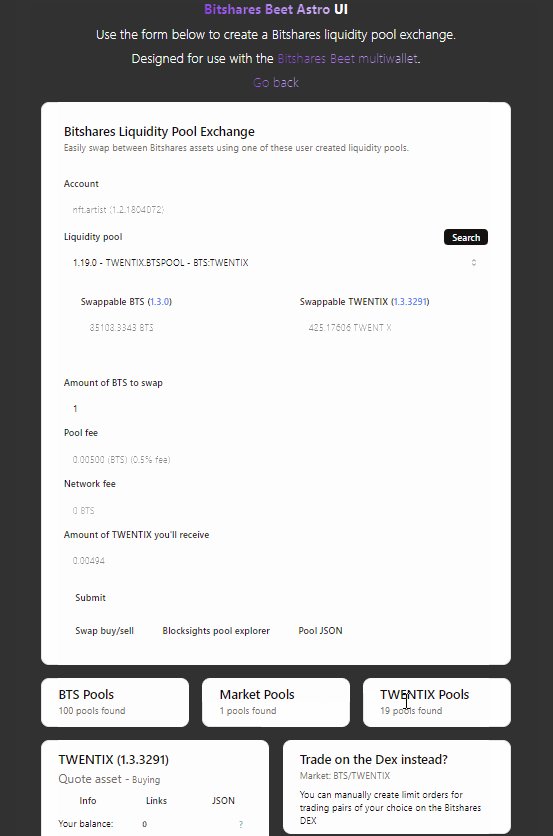
The Pool Exchange page
This page's URL parameter is very simple, it's simply the ID of the pool.
http://localhost:4321/pool/index.html?pool=1.19.0
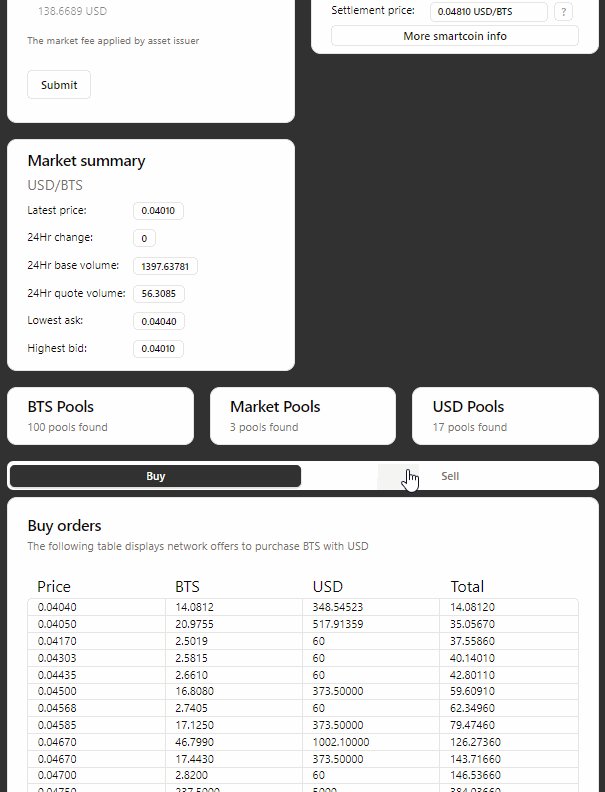
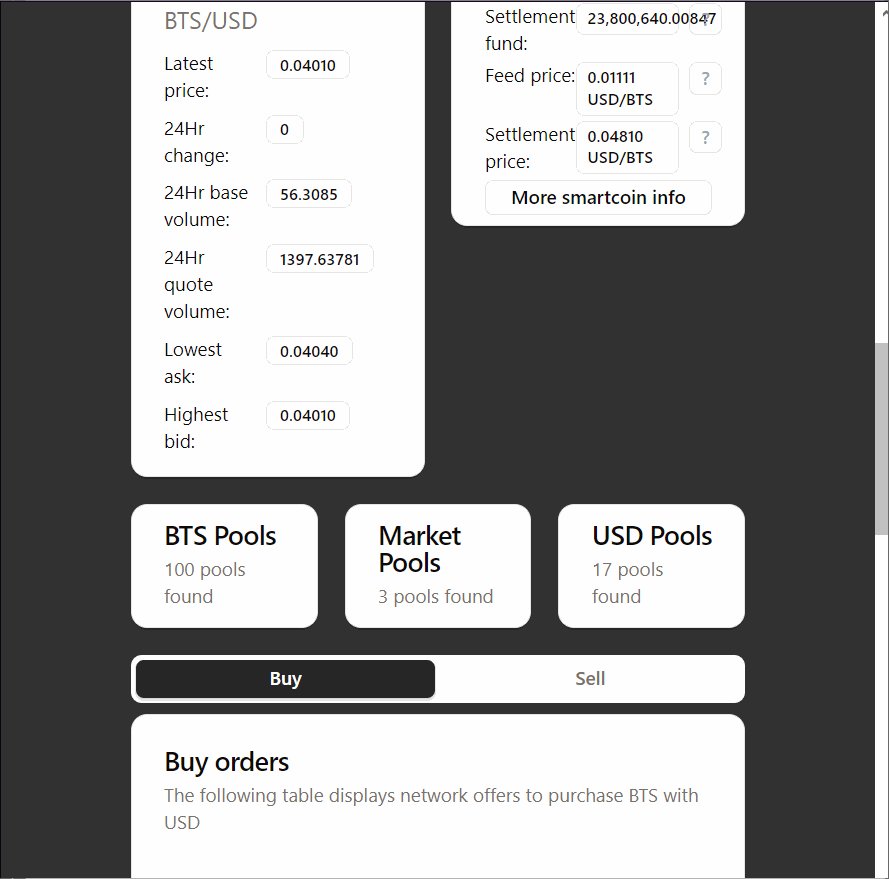
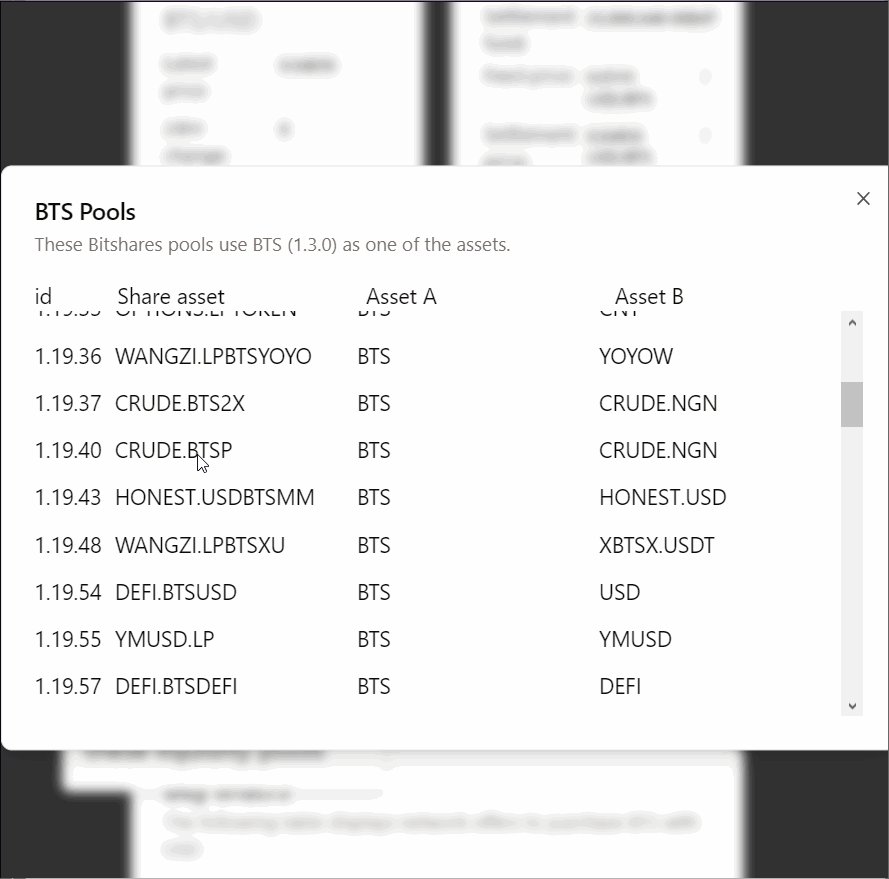
Whilst this might seem a bit boring, or have little impact, it enables us to easily navigate directly to a pool from another page, such as within the DEX page:

These three cards are shown on the DEX page, enabling the user to easily search for a desirable liquidity pool directly related to the current DEX market pair:

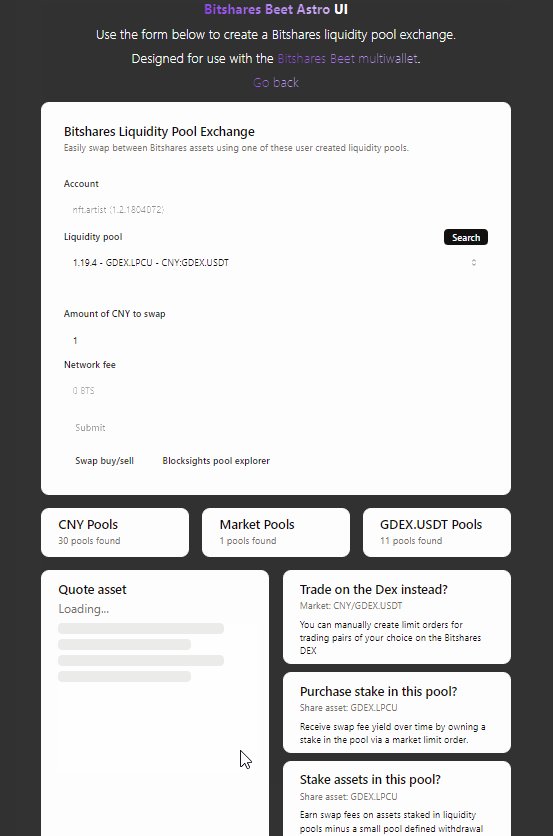
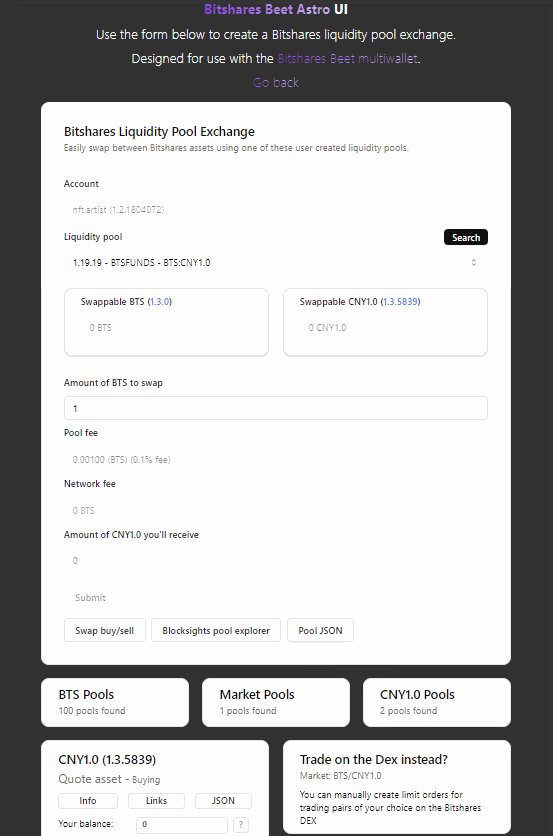
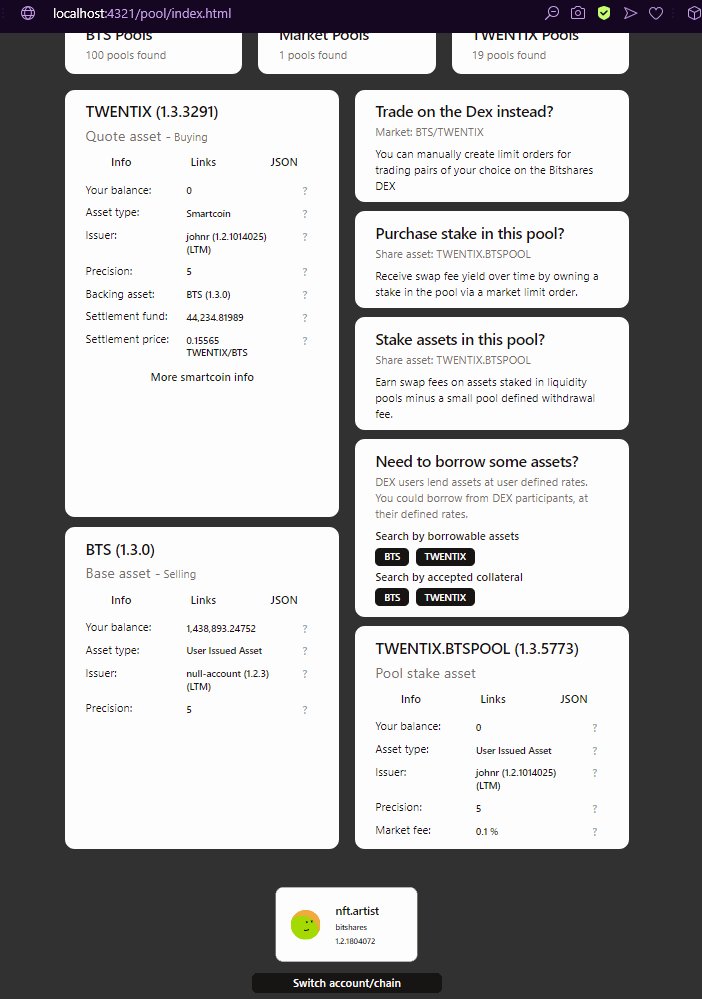
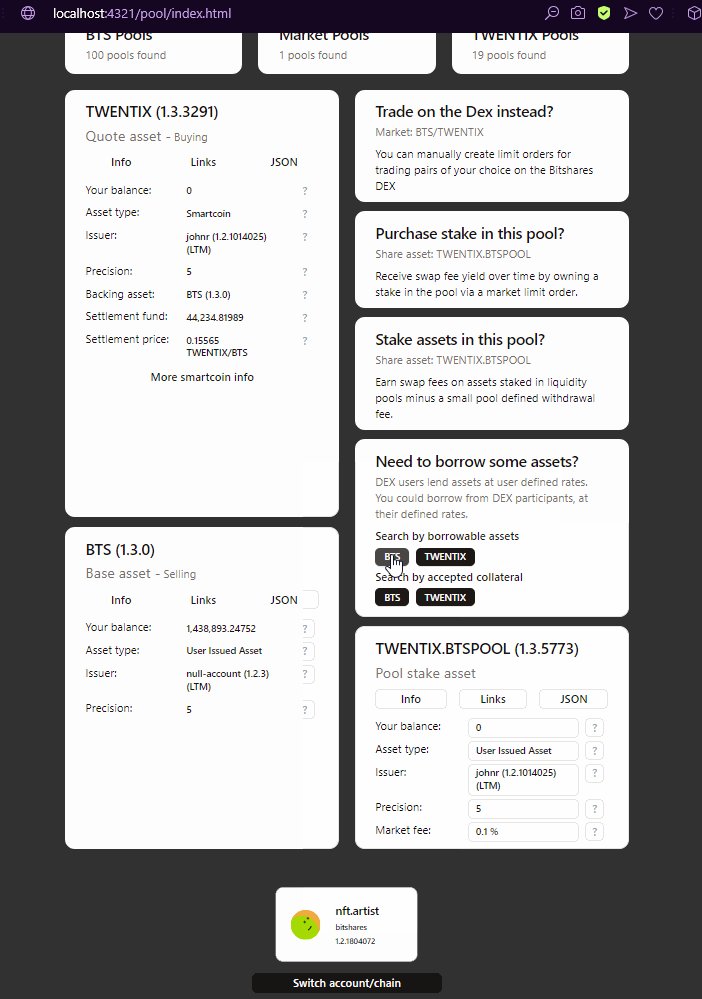
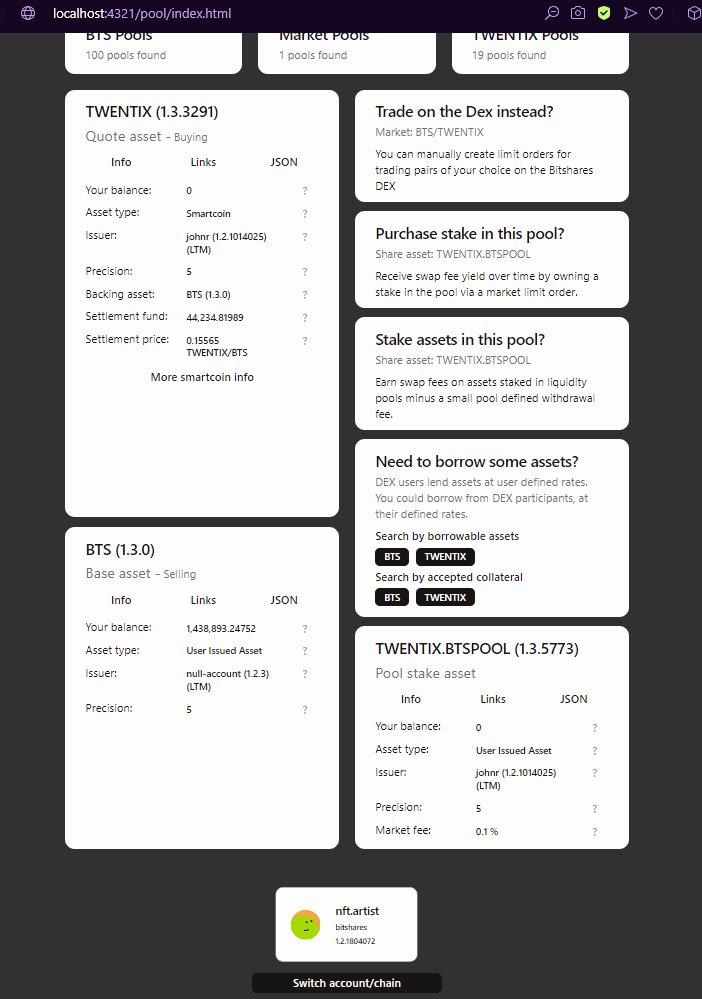
Similarly within the liquidity pool page itself:

Notice this card in the GIF above?

This is a simple hyperlink to /dex/index.html?market=BTS_TWENTIX (the DEX page)
Below that, directing liquidity pool users to the liquidity pool share primary trading pair:

Similarly, just a hyperlink with an url parameter: /dex/index.html?market=TWENTIX.BTSPOOL_BTS
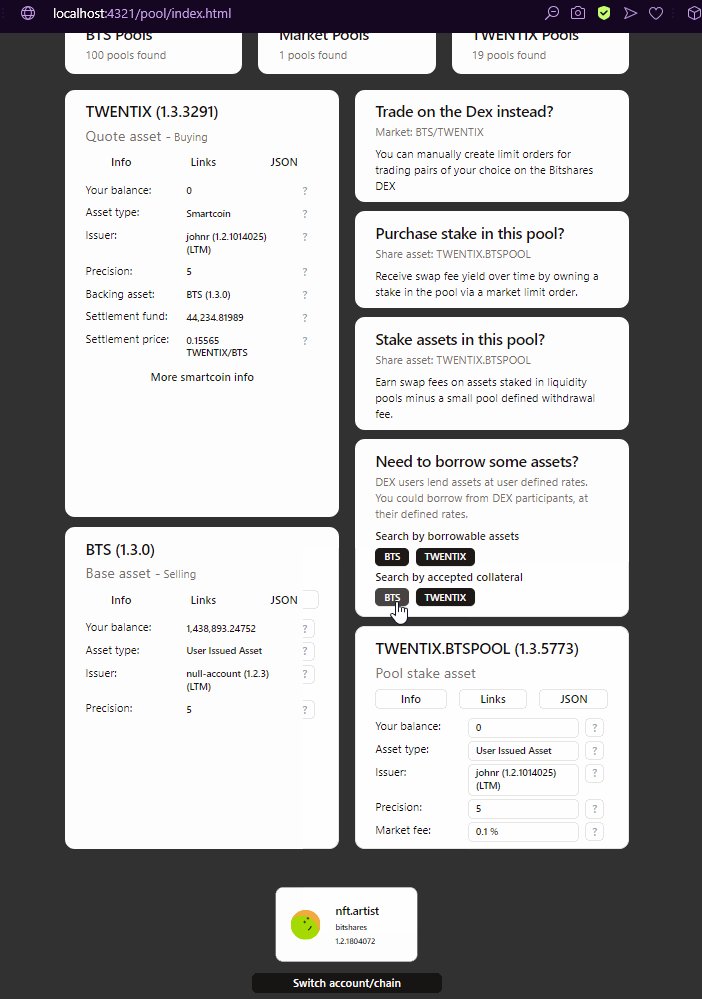
Then finally, it brings us to a new liquidity pool component I created recently, direct links to the borrow (credit offer) search pages:
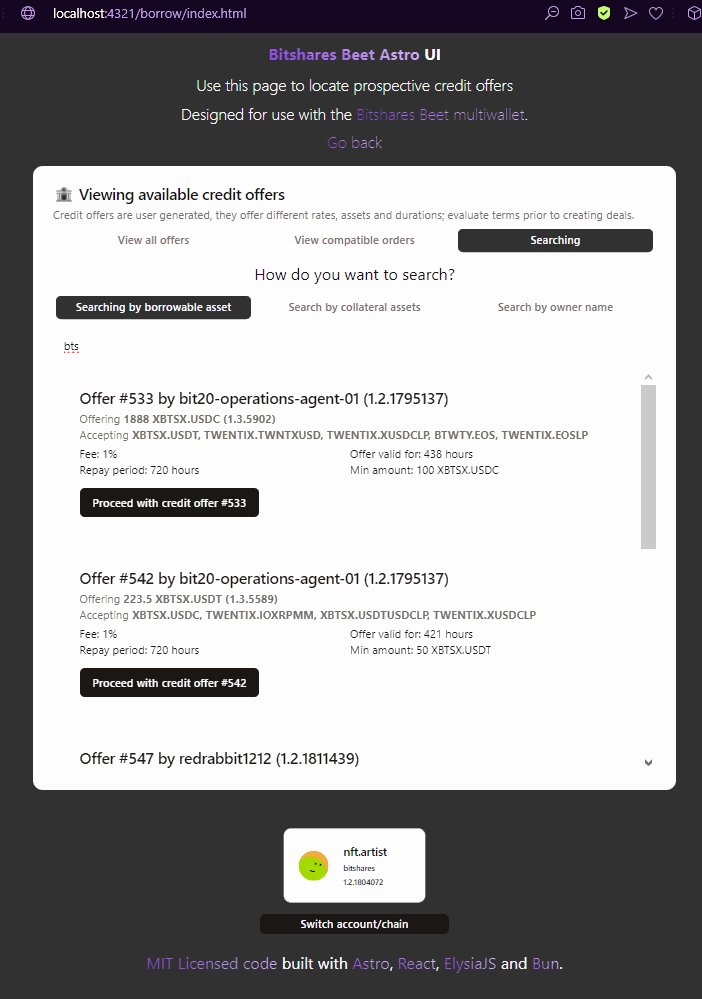
Searching for any borrowable BTS:

With the hyperlink: /borrow/index.html?tab=searchOffers&searchTab=borrow&searchText=BTS
Searching for any credit offers accepting TWENTIX as backing collateral:

With the hyperlink: /borrow/index.html?tab=searchOffers&searchTab=collateral&searchText=TWENTIX
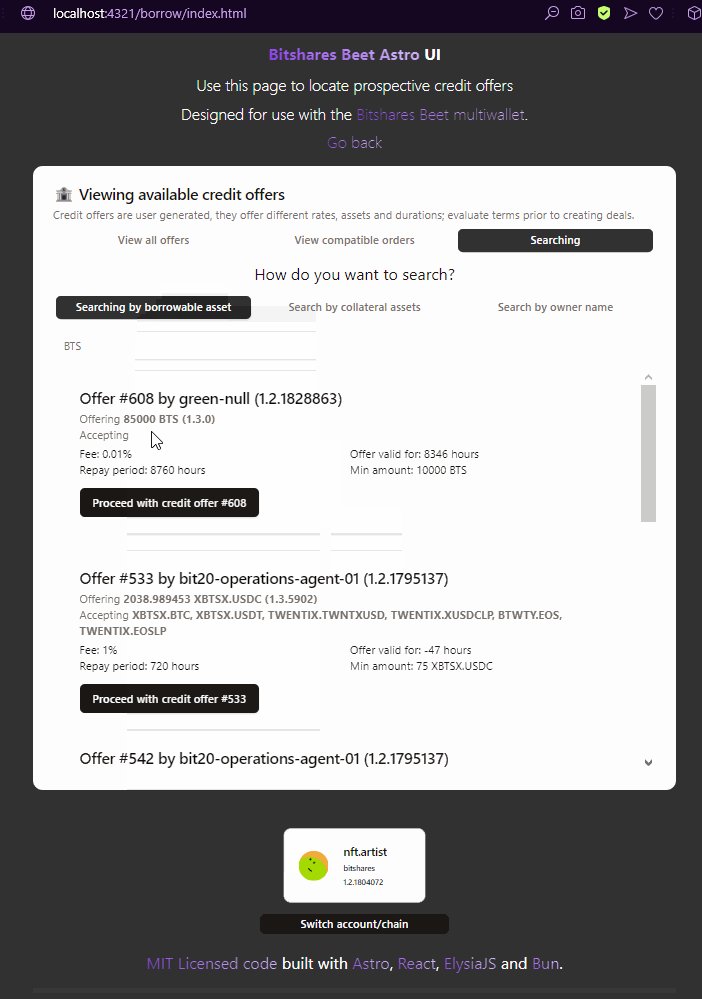
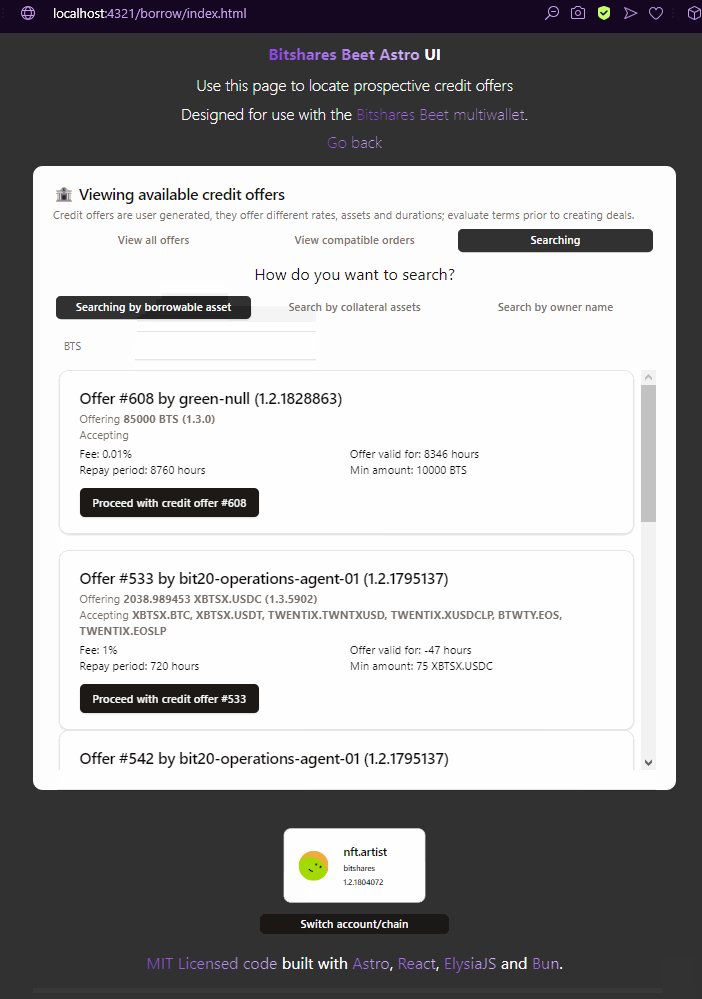
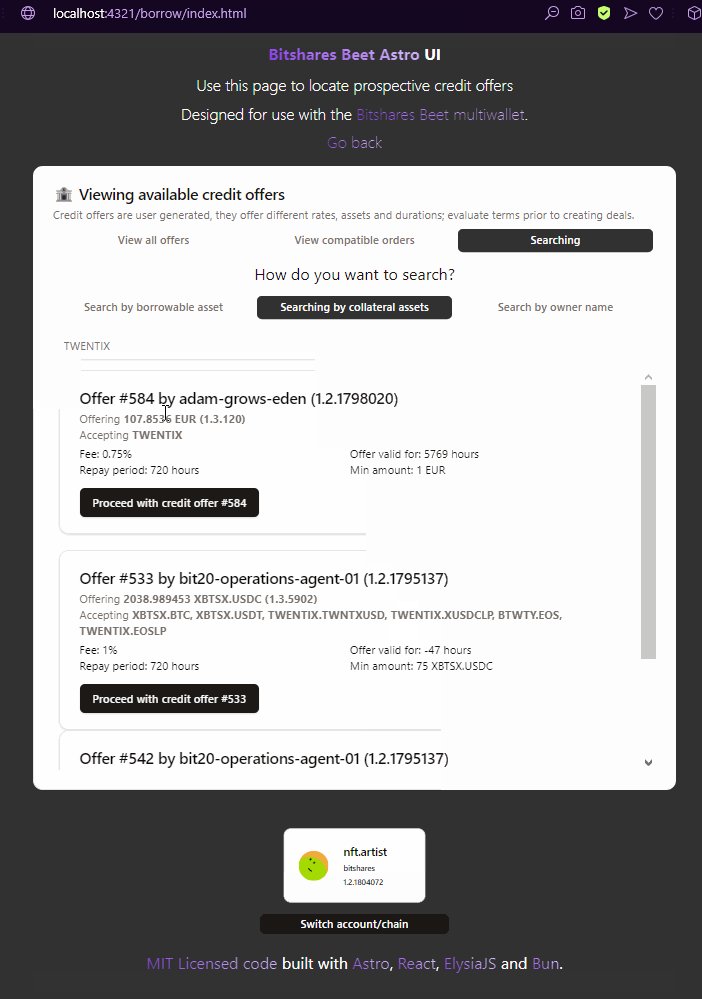
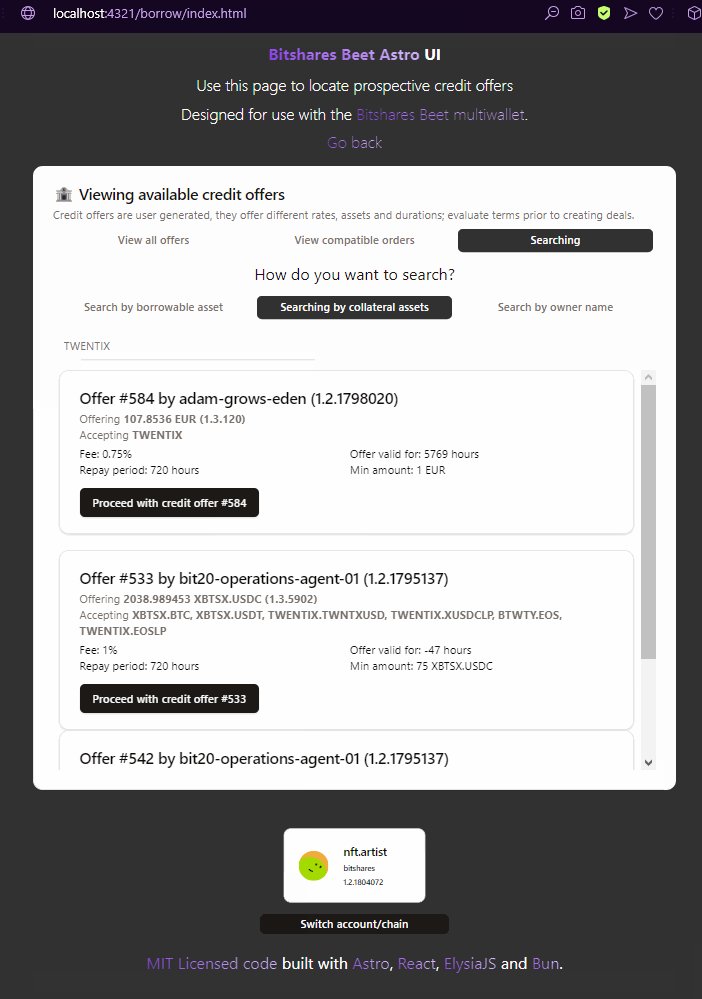
On that note, we move onto the borrow search page!
The borrow search page has implemented URL parameters, so that when you refresh a page your selected tabs and search inputs remain as is, rather than returning to the default state.
This is done via simply ?tab=currentTab&searchTab=currentSearchTab&searchText=inputText
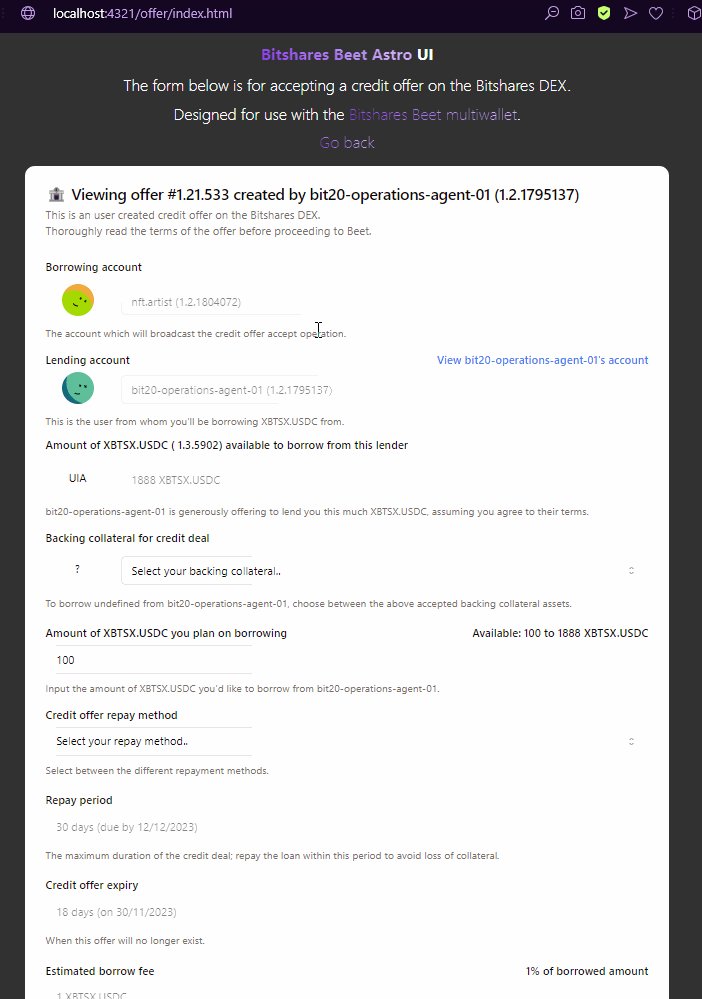
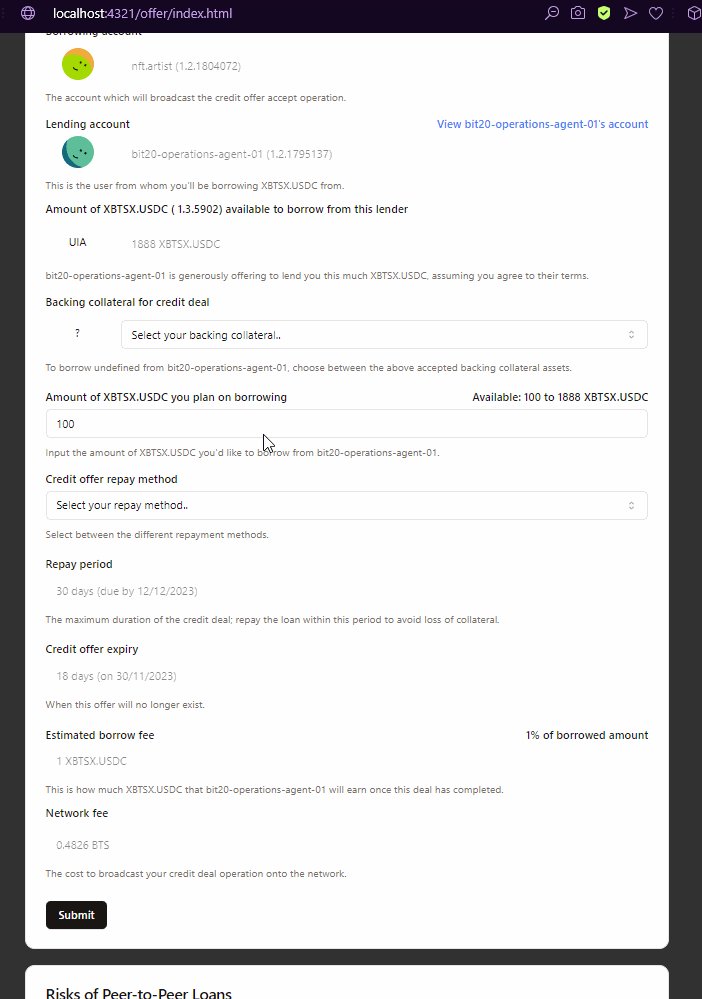
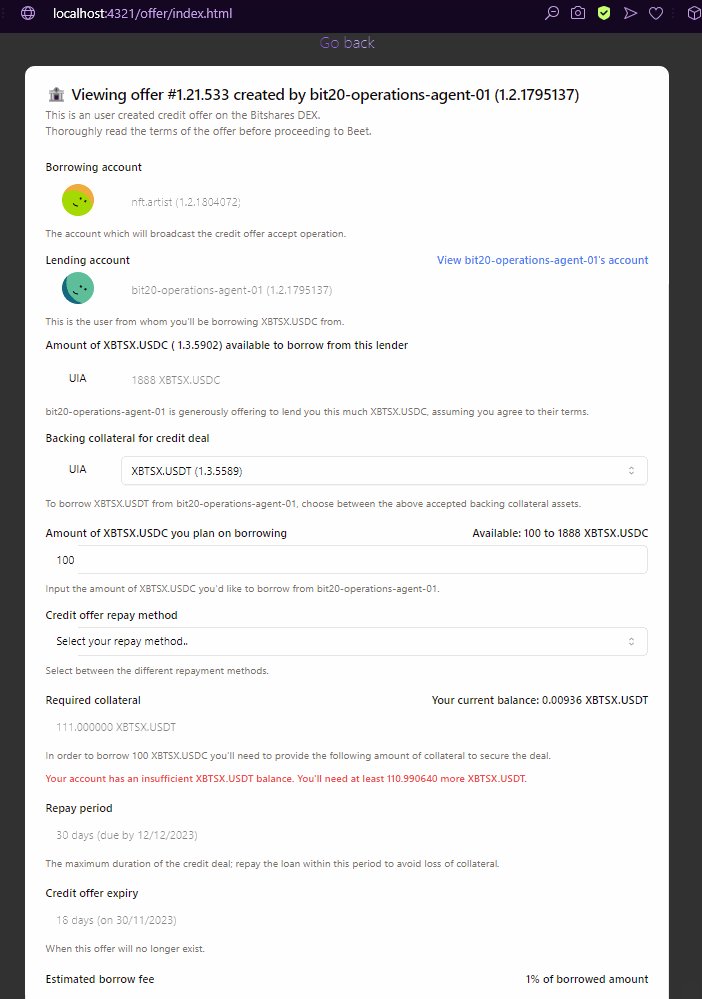
The eagle eyed amongst you may have already spotted the next usage of URL parameters, the "proceed with credit offer" button is a simple hyperlink: (/offer/index.html?id=1.21.533) to navigate to the credit deal form page:

The development of the Bitshares DEX UI using Astro, React, ElysiaJS, ShadCN and BunJS continues to prove to be highly worthwhile!
Thanks for reading this far, I hope you enjoyed this development blog post! Comment below :)
Interested in checking out the code?
Don't forget to click the ⭐ button to like the github repos above!
These developments were brought to you by the NFTEA Gallery.
Consider collecting an NFTEA NFT to support continued Bitshares developments.
Don't have a Bitshares account? Make one today!