Using Markdown with WordPress
My appreciation of Markdown began when I created my account here at Steemit. I have been using it to write articles in Scrivener for publication here at Steemit, but this isn’t my only blog. I have several WordPress blogs and am about to start a magazine-style blog. It occurred to me today that it would be a good thing if I could use markdown to prepare the documents for that blog as well.
So I did a little bit of searching.
The first article I came across was from WordPress support, but it apparently only applies to WordPress blogs hosted on WordPress.com, not self-hosted blogs. I’m including the link because it includes a link to several useful references to Markdown. Then it hit me. I went to my blog’s admin page, navigated to the Plugins page, clicked Add New, and searched for Markdown.
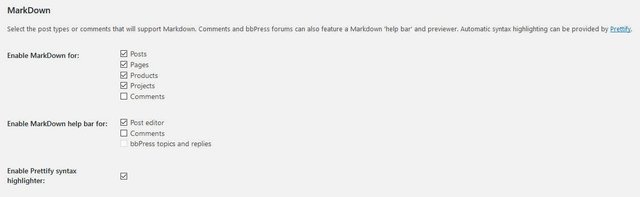
There were a bunch of plugins that either allowed you to write with Markdown or to import Markdown. I chose the first plugin on the list, WP-Markdown and installed it. Now, when I go to Settings/Writing and I now have a section for MarkDown. (See the image below)

Select the items where you want to allow Markdown editing. In my case, I allowed Markdown in everything except comments. I’m not sure that I would feel comfortable allowing Markdown in comments, but those are the choices you have to make.
In addition to allowing Markdown, you can also allow a Markdown help bar, and enable the **Pretify syntax highlighter” for marking up inserted code snippets according to the language of the code. I can’t wait to try that one. I’ve been meaning to write some programming tutorials anyway, this gives me the perfect excuse.to try it out.
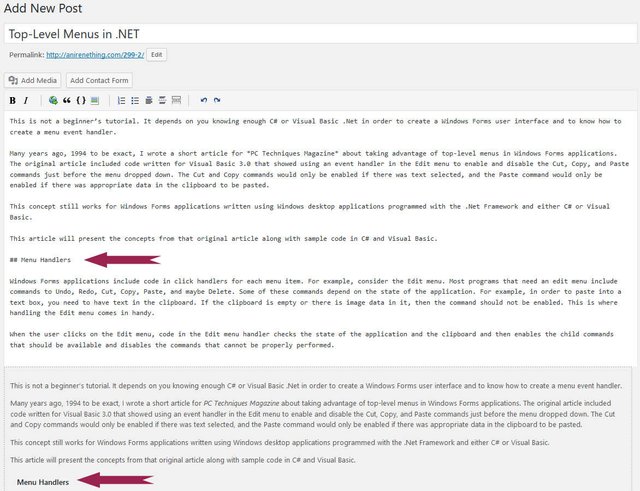
I’ve installed the plugin on my blog, An Irene Thing and I plan to give it a try within the next day or two. Once I enabled Markdown in Posts, the default editor menu changed to the Markdown Help Bar. I don’t know if I would always have that enabled, but for now I’m going to work with it. Here’s a picture of the changes to the editor:

Notice the two red arrows I added to the image? The first shows the Markdown for heading level 2, and the second points to the in the preview.
I like the preview ability. It makes editing a WordPress post look a lot like editing a post for Steemit. And, although I didn’t much like editing using Markdown before I belonged to Steemit, I have become quite comfortable with it. It is actually quicker than having to select things in the edit menu, especially when you are editing with a phone or tablet, something I have gotten into the habit of doing while I’m commuting.
The only downside to this plugin is that it hasn’t been tested for the current version of WordPress, but so far it seems to be working just fine. If you use WordPress and decide to install the plugin on your blog, let me know how you like it!

Who is Irene P. Smith? I am an author, programmer, and web designer. A former Contributing Editor to PC Techniques Magazine, I have written about computers and programming since 1989, and began publishing fiction in 2003. My home is in New York State, along the Delaware River, where I live with my husband and son.

You can also find me elsewhere on the web:
- My "other" blog: An Irene Thing
- My Author's Website: irenepsmith.com
- My Professional Website: irenesmith.com
- Flash Fiction eZine: Nimue’s Grotto
- Writing eZine: Dreams in Transit
- Facebook: IrenePSmithAuthor
- Twitter: @Story_Teller
Hello @irenepsmith! Glad to find another wordpress user here. There's no wordpress group here on steemit yet, is there?
I'm on luvabi.com and relatively new to steemit.