My First Month at Busy: Adding the Wallet Page & Whats Upcoming for this month
It has been almost a month since I started working for Busy. I started on October 13th and I am proud to continue contributing to Busy. I worked on a good bit of bug fixes and features this past month. But in this post I will go over the biggest change that I worked on, which was adding the wallet page for each user.

Features of the Wallet Page:
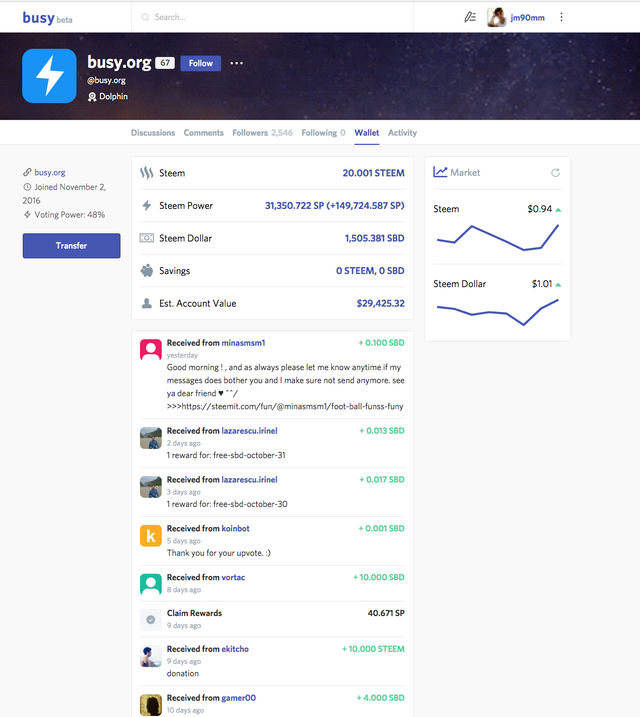
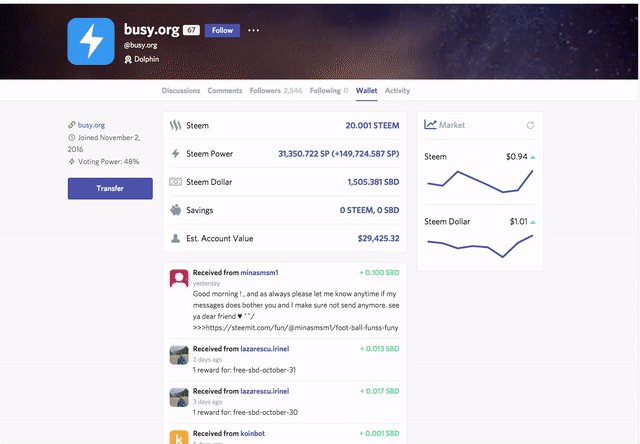
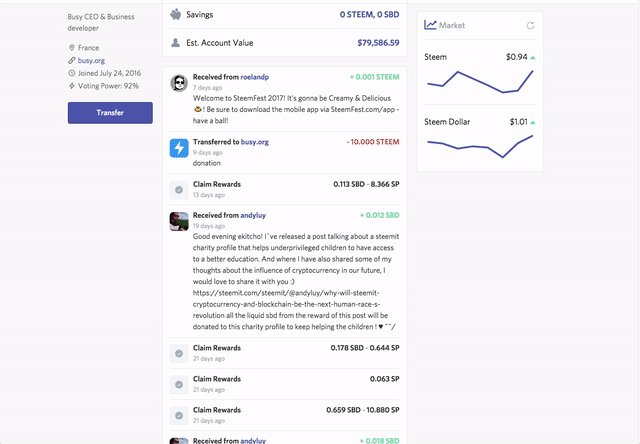
- Display a user's wallet summary which includes the amount of Steem, Steem Power, SBD, and Savings that they have. Also includes calculations for their estimated account value.
- Steem and Steem Dollar Trending Charts Sidebar - quickly view the current prices and the visually see the price summary for last 7 days
- Infinite Scroll on all wallet actions

Implementation Choices
This might get a bit technical, but it should help others when they want to develop their own wallet page for their steem app.
One of the main challenges was figuring out where exactly to get the data from, there were 2 options, one was getStateAsync or getAccountHistoryAsync from https://github.com/steemit/steem-js.
So in order to get started I looked into how steemit and busy v1 generated their wallet / transfers pages. They both used the getStateAsync function from getState - steemjs. After discussing with @fabien, he had informed me that getStateAsync was not scalable. With getStateAsync, there is no pagination and it can produce a large response which is inconvenient for our mobile users.
So instead I used the getAccountHistory from getAccountHistory - steemjs. With getAccountHistory we have all the data, so we could use it later on for the Activity page and for notifications.
I won't go through all the different components used but since we are open source, you can see more of it here: https://github.com/busyorg/busy/tree/new-design/src/wallet
What's next?
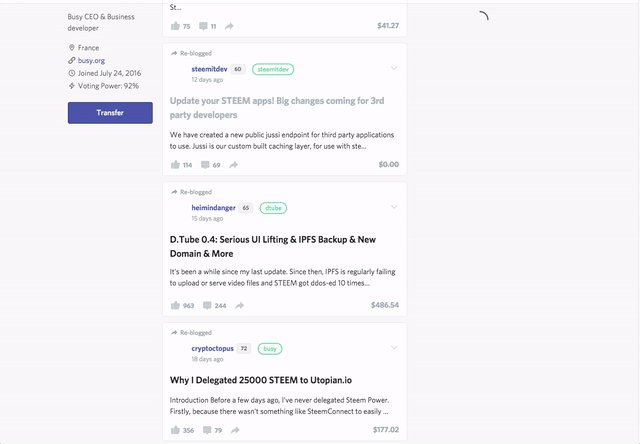
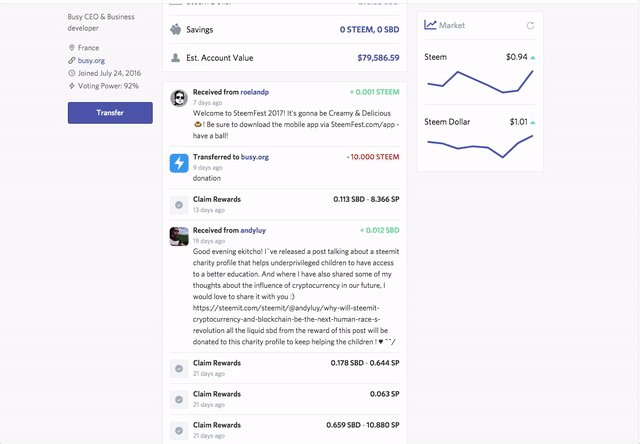
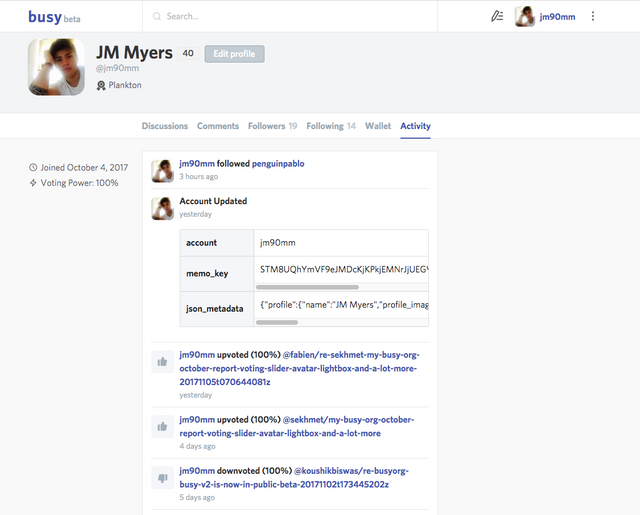
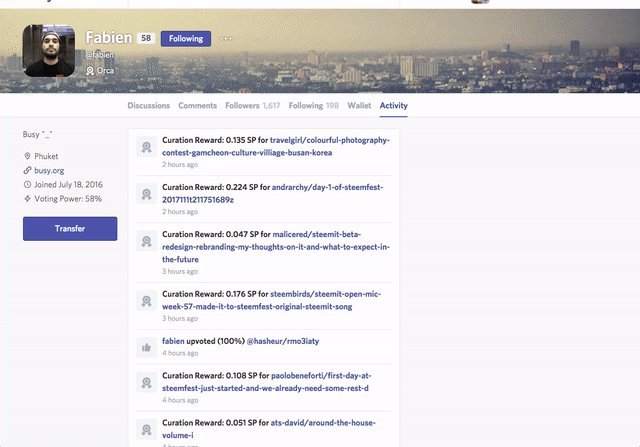
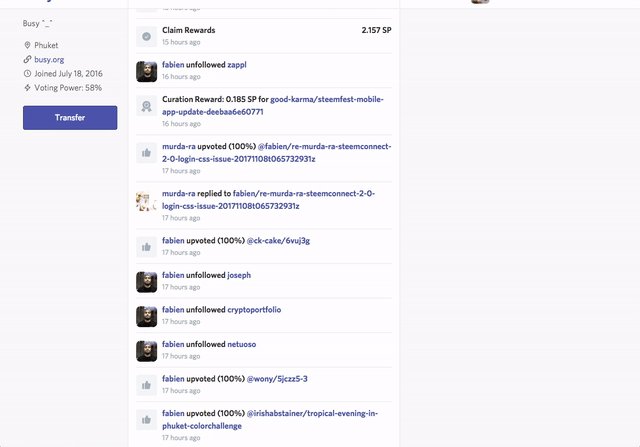
So the most recent feature that I've been working on is adding the activity page for each user. With the addition of the activity page, there will be some performance updates to the wallet page and some bug fixes.
Here's a preview of the activity page!


Thank you!
Thanks to the busy team for being awesome to work with and always giving great feedback:
@ekitcho, @fabien, @sekhmet, @gregory.latinier, @kpdesigns,
Also special thanks to all our contributors that have opened up issues and are currently testing all our new features, you guys have been a huge help in catching bugs. You guys have been a great asset in helping to improve busy.
@espoem
I love the new wallet!
Once busy has all important features (and dark theme maybe) Im switching completely.
mi too but how can i transfer from wallet
Wow, you've done a lot of good work! Can't wait for new features.
Nice report! Can't wait for activity page :)
You did some good work in busy. i am a regular busy users. The activity tab looks nice. Can't wait to see it's implementation in busy.
Okay! That's interesting
your post resteemed!
Thanks! :D
Congratulations @jm90mm, this post is the fifth most rewarded post (based on pending payouts) in the last 12 hours written by a Dust account holder (accounts that hold between 0 and 0.01 Mega Vests). The total number of posts by Dust account holders during this period was 2003 and the total pending payments to posts in this category was $233.40. To see the full list of highest paid posts across all accounts categories, click here.
If you do not wish to receive these messages in future, please reply stop to this comment.
Hey @jm90mm I am @utopian-io. I have just super-voted you at 22% Power!
Suggestions https://utopian.io/rules
-Your contribution is less informative than others in this category.
Achievements
-I am a bot...I love developers... <3
-You have less than 250 followers. Just gave you a gift ;)
-This is your first accepted contribution here in Utopian. Welcome!
Up-vote this comment to grow my power and help Open Source contributions like this one.
Great article @jm90mm
Congratulations @jm90mm!
Your post was mentioned in the hit parade in the following category:
Really nice job! Loving what busy is becoming, actually using it for my posts now !
GJ to @fabien for the bot as well :D
thanks for your support! Busy support dTube as well