វិធីប្រើប្រាស់ CSS Opacity

អត្ថបទនេះ Techfree នឹងលើកយកនូវចំនេះដឹងមួយដែលនិយាយអំពីវិធីប្រើប្រាស់ CSS Opacity។ លក្ខណៈសម្បត្តិភាពស្រអាប់ (opacity) កំណត់កម្រិតភាពស្រអាប់ (opacity)សម្រាប់ធាតុមួយ។ កម្រិតភាពស្រអាប់ (opacity-level) រៀបរាប់អំពីកម្រិតថ្លា (transparency-level) ដែលតំលៃ 1 មិនថ្លាទាំងអស់នោះទេ, 0,5 គឺ 50% អាចមើលឃើញ និងតំលៃ 0 គឺមានភាពថ្លា (transparent) ទាំងស្រុង។
ចំណាំ៖ នៅពេលដែលប្រើលក្ខណៈសម្បត្តិភាពស្រអាប់ (opacity) ដើម្បីបន្ថែមភាពថ្លា (transparency)ទៅផ្ទៃខាងក្រោយនៃធាតុមួយ នោះរាល់ធាតុកូនទាំងអស់របស់វានឹងមានភាពថ្លា (transparent) ផងដែរ។ នេះអាចធ្វើឱ្យអត្ថបទនៅក្នុងធាតុមួយដែលមានភាពថ្លា (transparent) យ៉ាងពេញលេញពិបាកក្នុងការអាន។ ប្រសិនបើអ្នកមិនចង់អនុវត្តភាពស្រអាប់ (opacity)ទៅលើធាតុកូន អ្នកអាចប្រើតំលៃពណ៌ RGBA ជំនួសវិញ។
CSS Syntax
opacity: number|initial|inherit;
number: បញ្ជាក់លម្អិតភាពស្រអាប់ (opacity)។ ពីតំលៃ 0.0 (ថ្លាខ្លាំង) ទៅ 1.0 (ស្រអាប់ខ្លាំង)
initial: កំណត់លក្ខណៈសម្បត្តិទៅតម្លៃលំនាំដើមរបស់វា
inherit: ទទួលលក្ខណៈសម្បត្តិពីធាតុមេរបស់វា
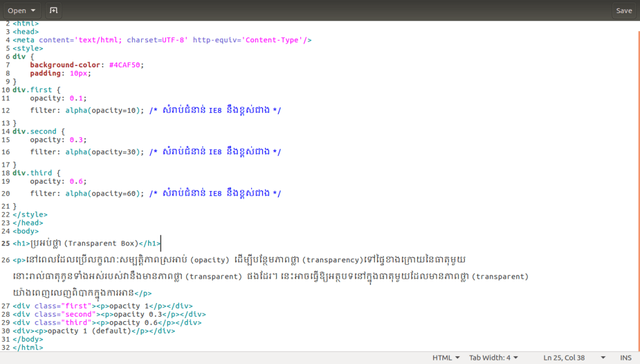
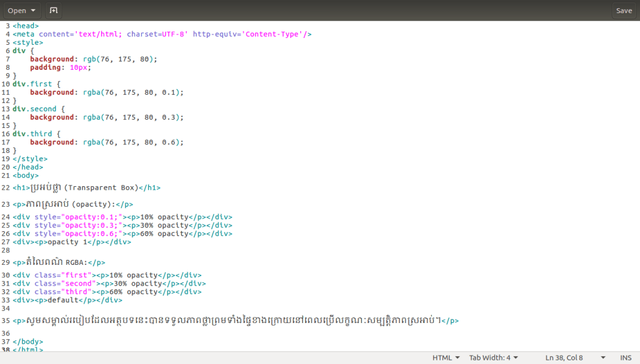
សូមសរសេរកូដដូចខាងក្រោម៖

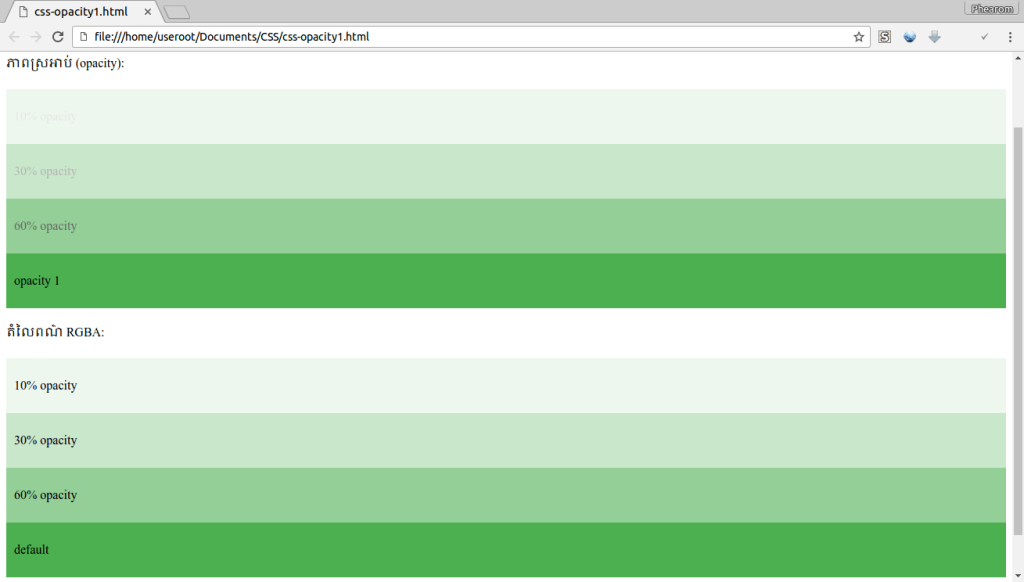
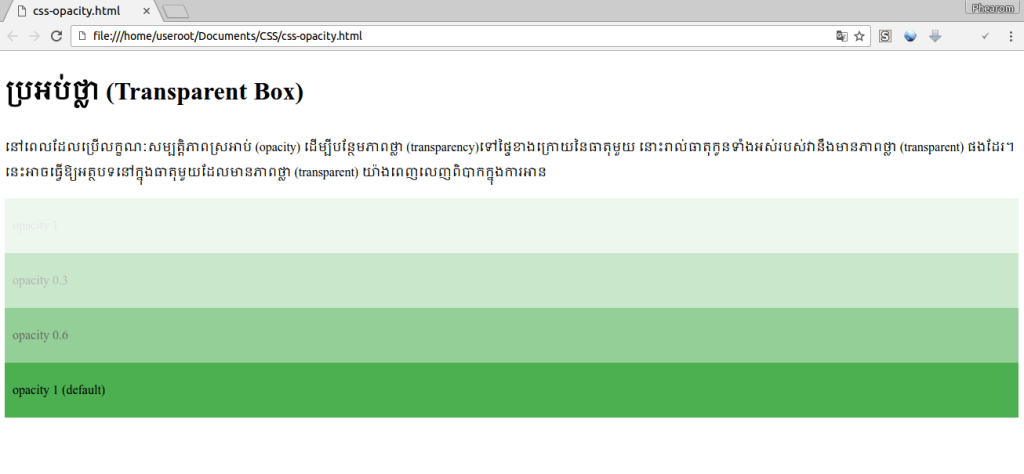
នោះនឹងបង្ហាញលទ្ធផលដូចខាងក្រោម៖

ប្រសិនបើអ្នកមិនចង់អនុវត្តភាពស្រអាប់ (opacity)ទៅលើធាតុកូន អ្នកអាចប្រើតំលៃពណ៌ RGBA។ ឧទាហរណ៍ខាងក្រោមនេះនឹងកំណត់ភាពស្រអាប់ (opacity) សម្រាប់ផ្ទៃខាងក្រោយនិងមិនមែនជាអត្ថបទ៖

នោះនឹងបង្ហាញលទ្ធផលដូចខាងក្រោម៖