ជំហានដំបូងនៃការប្រើប្រាស់ JQuery

jQuery គឺជា Library ដ៏មានឥទ្ធិពលមួយនៃភាសា Javascript ។ វាត្រូវបានបង្កើតឡើងដោយលោក John Resig និងបានបង្ហាញខ្លួនជាលើកដំបូងកាលពីឆ្នាំ 2006។ jQuery ត្រូវបានបង្កើតឡើងជាមួយនឹងគោលបំណងផ្តល់ភាពងាយស្រួលក្នុងប្រើប្រាស់ភាសា Javascript នៅលើគេហទំព័រ។ ជាមួយ jQuery អ្នកអាចសរសេរកូដត្រឹមតែមួយជួរដែលអាចធ្វើការងារស្មើរនឹងកូដជាច្រើនជួរដែលបានសរសេរក្នុងភាសា Javascript ស្របនឹងពាក្យស្លោករបស់ jQuery «សរសេរតិច ធ្វើការច្រើន» ។
អត្ថបទនេះនឹងបង្ហាញអំពីជំហានដំបូងនៃការប្រើប្រាស់ jQuery នៅលើគេហទំព័រ។
ការដំឡើង
ការដំឡើងគឺមានលក្ខណៈងាយស្រួល ដោយសារ jQuery ក៏ជាកូដនៃភាសា Javascript ដែរ។ អ្នកអាចទាញយកវាមកទុក ឬប្រើប្រាស់តំណរ CDN ដើម្បីបញ្ចូលវានៅក្នុងឯកសារ Html ។
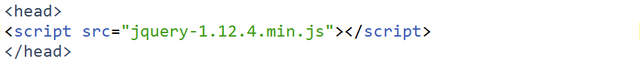
ចំពោះការទាញយក jQuery មករក្សាទុកនៅក្នុងកុំព្យូទ័រ សូមចុចកន្លែងនេះ។ អ្នកអាចហៅវាមកប្រើប្រាស់នៅក្នុងឯកសារ Html ដូចខាងក្រោម៖

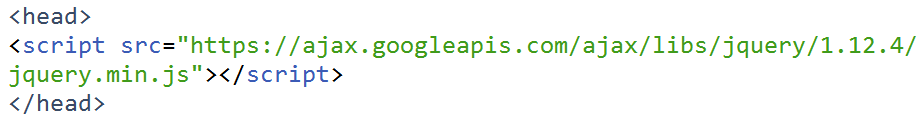
សម្រាប់ការប្រើប្រាស់ jQuery តាមរយៈ CDN សូមបញ្ចូលតំណរមួយក្នុងចំណោមតំណរទាំងពីរខាងក្រោមទៅក្នុងឯកសារ Html។
Google CDN:

Microsoft CDN:

ការប្រើប្រាស់
នេះគឺជាទម្រង់ទូទៅនៃកូដ jQuery: $(selector).action()។ វាចាប់ផ្តើមដោយការចាប់យកធាតុនៃ Html ដោយប្រើ Selector រួចកំណត់សកម្មភាពដែលនឹងកើតឡើងលើធាតុនោះ។
ឧទាហរណ៍
$(“p”).hide() : លាក់ធាតុ <p> ទាំងអស់។
$(“#article”).hide() : លាក់ធាតុដែលមាន id=“article”។
អំពី Selector
Selector គឺជាមុខងារដ៏សំខាន់មួយរបស់ jQuery ។ រាល់ Selector ទាំងអស់ចាប់ផ្តើមដោយសញ្ញាដុល្លារ និងវង់ក្រចក: $() ។ វាត្រូវបានគេប្រើប្រាស់សម្រាប់ស្វែករក និងជ្រើសរើសធាតុនៃ Html តាមរយៈ id name ឬ class ។ល។
ឧទាហរណ៍
$(“*”): ជ្រើសរើសគ្រប់ធាតុទាំងអស់។
$(“.nav”): ជ្រើសរើសធាតុដែលមាន class=“nav” ។
$(“p:first”): ជ្រើសរើសធាតុ <p> ដំបូងគេបង្អស់។
$(“:checkbox”): ជ្រើសរើសធាតុ Input ទាំងអស់ដែលមាន type=“checkbox”។
$(“[href]”): ជ្រើសរើសធាតុទាំងអស់ដែលមាន href ជា attribute ។
$(“p.article”): ជ្រើសរើសធាតុ <p> ទាំងអស់ដែលមាន class=article ។
អំពី Event
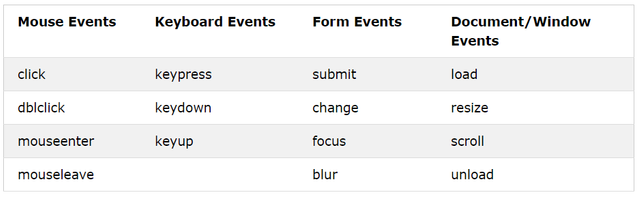
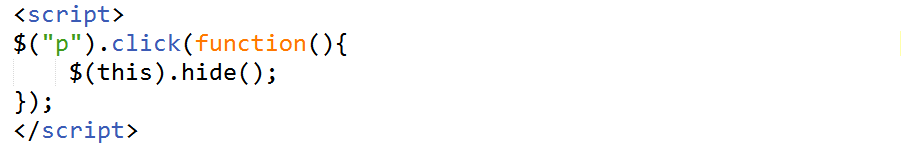
Event ត្រូវបានគេប្រើដើម្បីឲ្យគេហទំព័រមួយមានលក្ខណៈបត់បែនទៅតាមការប្រើប្រាស់។ jQuery បានធ្វើឲ្យការប្រើប្រាស់ Event នៅលើគេហទំព័រកាន់តែមានភាពងាយស្រួលជាងមុនទៅទៀត។ ខាងក្រោមនេះគឺជាឧទាហរណ៍នៃការប្រើប្រាស់ Event ជាមួយ jQuery:

កូដខាងលើមានន័យថា នៅពេលដែលអ្នកចុចលើធាតុ <p> ណាមួយ នោះធាតុ <p> នោះនឹងត្រូវលាក់ទុកលែងបង្ហាញលើគេហទំព័រ។ មិនមែនមានតែ Event Click មួយប៉ុណ្ណោះទេ ខាងក្រោមនេះគឺជាឈ្មោះ Event ដែលត្រូវបានគេប្រើជាញឹកញាប់៖