របៀបទទួលទិន្នន័យពីអ្នកប្រើជាមួយ Vue.Js

អត្ថបទនេះជាអត្ថបទទី៣ បន្ទាប់ពីអត្ថបទរបៀបប្រើប្រាស់ Vue.js Javscript Framework ហើយនៅក្នុងអត្ថបទនេះ នឹង បង្រៀនលោកអ្នកពីរបៀបប្រើ User input។ដើម្បីអោយអ្នកប្រើ អាចទំនាក់ទំនងនឹងកម្មវិធីនេះបាន លោកអ្នកអាចប្រើ v-on ធ្វើការសារាចរណ៍ទៅនឹង Event ដែលជា Methods នៅលើ Vue។
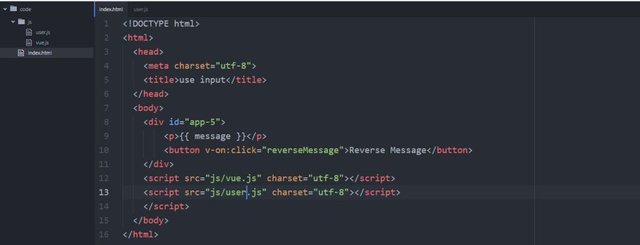
ឧទាហរណ៍៖ Techfree នឹងធ្វើការបង្រៀនលោកអ្នកអំពីការ ត្រឡប់អក្សរដោយប្រើជាមួយ v-on ។ លោកអ្នកធ្វើការបង្កើត index.html សរសេរកូដដូចខាងក្រោម៖

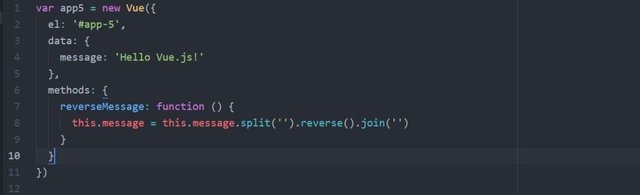
នៅលើបន្ទាត់ទី 10 v-on:click មានន័យថា User ចុចលើ button នោះ function reverseMessage នឹងដំណើការ។លោកអ្នកធ្វើការបង្កើត user.js ហើយសរសេរកូដដូចខាងក្រោម៖

នៅក្នុង Methods មាន function 1 គឺreverseMessage វាធ្វើនៅពេលដែល user ចុច ហើយ this.message.split(‘ ‘) មានន័យថា វាធ្វើការបំបែកអក្សរដោយអមដោយសញ្ញា “” ។Method reverse គឺសំរាប់ធ្វើការត្រលប់អក្សរ ហើយ Method join(‘ ‘) គឺសំរាប់ធ្វើការភ្ជាប់ អក្សរដែលនៅក្នុងសញ្ញា “” ។
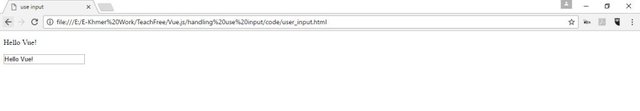
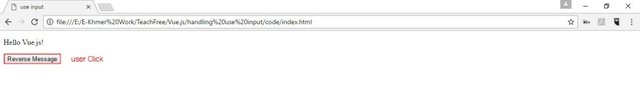
លទ្ធផលនឹងបង្ហាញដូចខាងក្រោម

- របៀបបញ្ចូលទិន្នន័យ (user Input)
vue ត្រូវបានផ្តល់ v-model ដែលជាProperty សំរាប់ធ្វើការទៅលើ Form input។
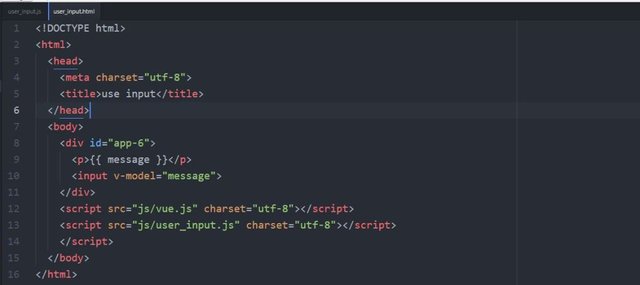
១) New file > user_input.html សរសេកូដដូចខាងក្រោម

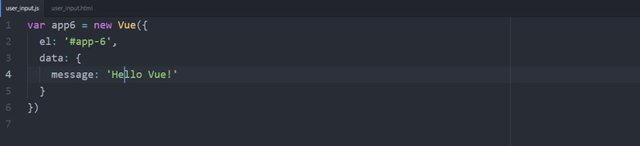
២) New File > user_input.js សរសេកូដដូចខាងក្រោម

el: គឺជា Element សំរាប់ធ្វើការជាមួយ ID ដែលបានផ្តល់នៅលើ Template
message គឺជាអញ្ញាត់ដែលតាងសំរាប់ទទួលតំលៃ ដែលយើងបានផ្តល់អោយ
កូដនៅខាងលើនឹងបង្ហាញដូចខាងក្រោម