របៀបប្រើប្រាស់ Vue.js Javscript Framework

អត្ថបទនេះនិយាយអំពីការប្រើប្រាស់ Vue.js គឺជាប្រភេទ Javascript framework ដែលមានការរីកជាចំរើនទៅលើផ្នែក (user Interface)។ Vue ត្រូវបានគេបង្កើតឡើងដើម្បីជាការអនុម័តបន្ថែម ហើយ Lirbray គឺផ្តោតទៅលើ ការបង្ហាញ Layer ហើយ វាមានភាពងាយស្រូលក្នុងការយកមករូមបញ្ចូលជាមួយគម្រោងផ្សេងទៀតឬ Libray ដែលមានស្រាប់។
នៅក្នុងអត្ថ បទនេះគឺជាអត្ថបទទី២ បន្ទាប់ពីអត្ថមុន លក្ខណៈពិសេសរបស់ Vue.js ធៀបទៅនឹង React និង Angular 2 ដែលបានណែនាំ អំពី Vue.js នេះ។ នៅក្នុងអត្ថបទនេះផងដែរ Techfree ធ្វើការបង្រៀនលោកអ្នកអំពីការប្រើ ប្រាស់ Vue.js ជាមួយឩទាហរណ៏ មួយចំនួនដូចខាងក្រោម៖
- របៀបតំឡើង Vue.js
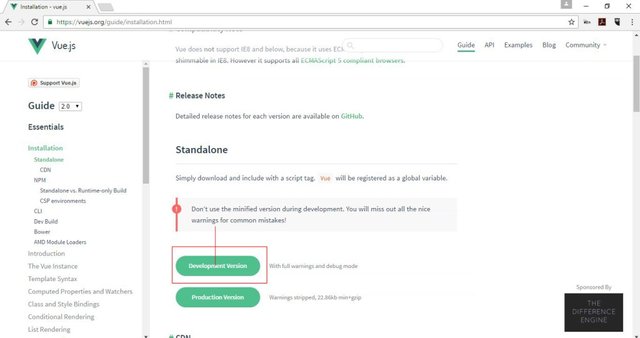
នៅចំនុចនេះ Techfree បង្រៀនអ្នកទាំងអស់គ្នាអំពីរបៀបដំឡើង Vue.js ហើយការតំឡើងវាមិនមានអ្វីស្មុស្មាញប៉ុន្មានទេ ដោយគ្រាន់តែលោកអ្នកចូលទៅកាន់គេហទំព័ររបស់ Vue.js ហើយធ្វើការទាញយក Libray នឹងធ្វើការអនុវត្តន៍ ដូចទៅនឹង Techfree ផ្តល់អោយដូចខាងក្រោម៖

បន្ទាប់ពីលោកអ្នកធ្វើការទាញយកមករួចរាល់ហើយសូមធ្វើការហៅ Class Libray យកមកប្រើ <script src=”js/vue.js” charset=”utf-8″></script> វាដូចទៅនឹងការហៅ Class Library ដែរ។
- របៀបបង្ហាញ ទិន្នន័យ
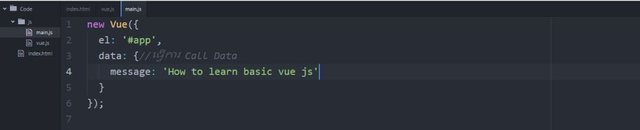
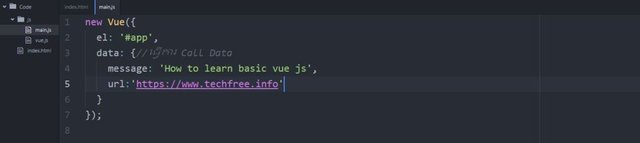
ឩទាហរណ៍៖ លោកអ្នកធ្វើការបង្កើតmain.js រួចធ្វើបញ្ចូលកូដដូចខាងក្រោម។

នៅលើបន្ទាត់ទី២ គឺជា ហៅ Element ID ពី Template
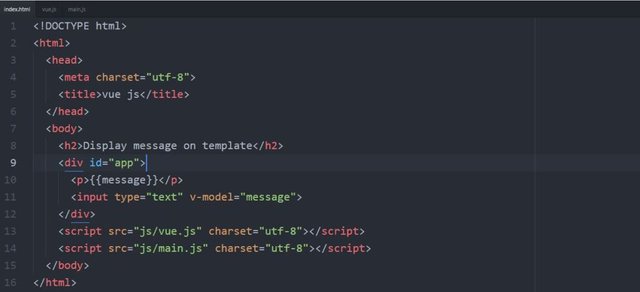
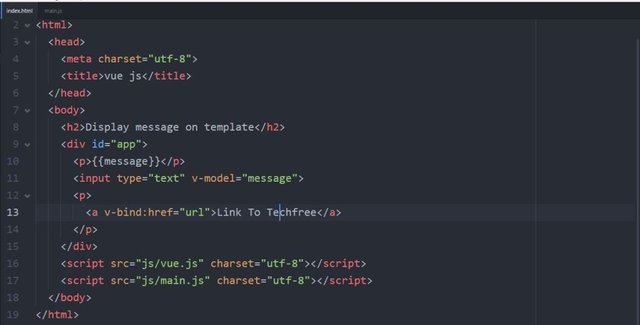
បន្ទាប់មកធ្វើការបង្កើតindex.html រួចធ្វើបញ្ចូលកូដដូចខាងក្រោម។

នៅលើបន្ទាត់ទី 10 មានន័យថាធ្វើការហៅ Data ក្នុង main.js មកបង្ហាញ
នៅលើ បន្ទាត់ទី 11 v-model =”message” ជា property របស់ vau.js មានន័យថាលោកធ្វើការកែនឹងលុបទៅលើ message បាន។
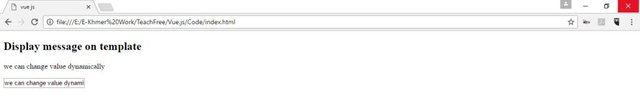
បន្ទាប់ពីលោកអ្នកធ្វើការបញ្ចាប់ការសរសេរកូដខាងលើ លទ្ធផលដូចខាងក្រោម៖

- របៀបបង្កើត Link
ការបង្កើត link នៅលើ vue.js កូដខាងក្រោមនឹងធ្វើការបង្រៀនលោកអ្នកអំពី Link នេះ។
១) link ដោយប្រើ v-bind:href=”” ជាមួយ URL property
ឩទាហរណ៍: កូដលើ index.html

កូដនៅលើ main.js

បន្ទាប់ពីលោអ្នកធ្វើការ refresh page នឹងឃើញ Link To Techfree។
- របៀបប្រើ Loop and if
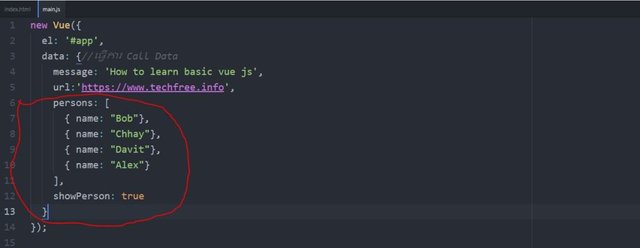
លោកអ្នកធ្វើការបង្កើត main.js រួចធ្វើការសរសេកូដដូចខាងក្រោម៖

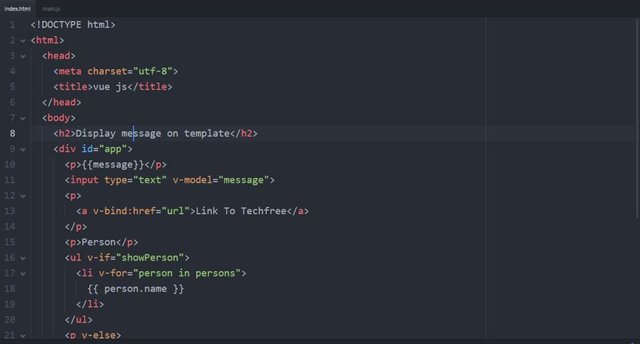
លោកអ្នកធ្វើការបង្កើត Array person ដែលមាន ៤ ធាតុ បន្ទាប់បង្កើត index.html រួចធ្វើការសសេរកូដដូចខាងក្រោម៖


នៅលើបន្ទាត់ទី 17 មាន property v-for គឺសំរាប់សំរាប់ Loop Person យកមកបង្ហាញ។
នៅលើបន្ទាត់ទី v-if គឺជាលក្ខខណ្ឌ if សំរាប់សិក្សានៅពេលលោកអ្នកធ្វើការ Check ហើយ Uncheckនៅលើ Checkbox។
នៅលើបន្ទាត់ទី26 v-model សំរាប់ធ្វើការហៅ person ដែលលោកអ្នកធ្វើការផ្តល់តំលៃអោយស្មើ True នៅក្នុង main.js នោះ
- របៀបប្រើប្រាស់ event នឹង Methods
នៅក្នុងចំនុចនេះ Techfree នឹង លើកយកឩទាហរណ៍ ដែលពាក់ពន្ធ័ទៅនឹង ការបញ្ចូលទិន្ន័យ ជាមួយ event Methods ដូចខាងក្រោម៖
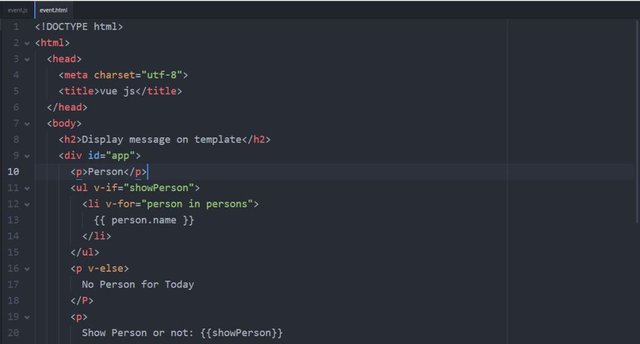
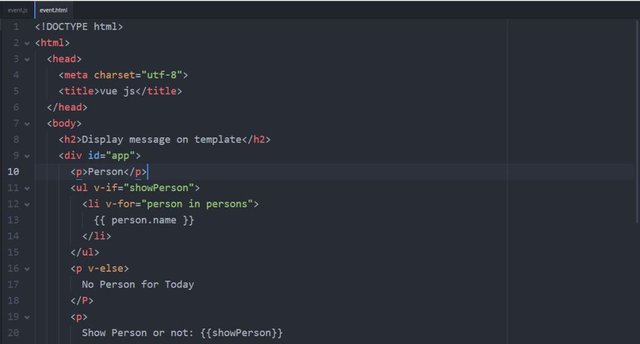
លោកអ្នកធ្វើការបង្កើត File ថ្មីមួយ event.html រួចធ្វើការសរសេរកូដដូចខាងក្រោម


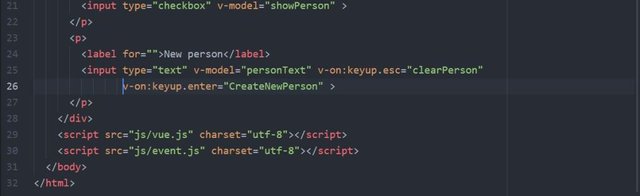
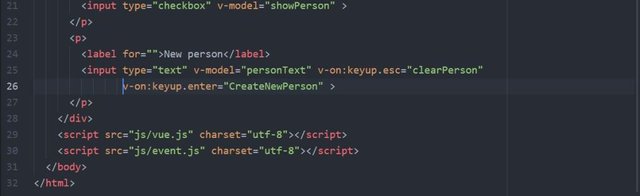
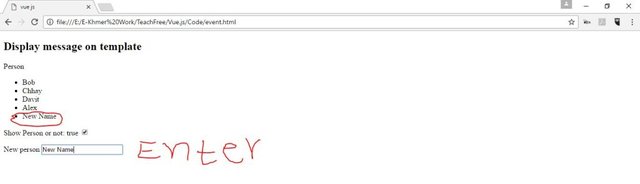
នៅលើបន្ទាត់ទី 25: v-on:keyup.esc=”clearPerson” មានន័យថាលោកអ្នកធ្វើការលុបអក្សរចេញពី input ដោយប្រើ Key ESC ហើយ v-on:keyup.enter វិញមានន័យថាលោកអ្នកធ្វើការបញ្ចូនទិន្នន័យដោយប្រើ Key Enter
បន្ទាប់មកលោកអ្នកធ្វើការសរសេរ File មួយទៀត event.js រួចសរសេរកូដដូចខាងក្រោម៖


នៅក្នុងMethods មាន Function ចំនួន ២ ហើយ Function : createNewperson គឺសំរាប់ បន្ថែមឈ្មោះថ្មីទៅលើ Persons
ចំនែក function function : clearPerson សំរាប់ធ្វើការលុបអក្សរពេលដែលលោកអ្នកធ្វើការ ចុច ESC។
លទ្ធផលនឹងបង្ហាញដូចខាងក្រោម៖

Upvote this: https://steemit.com/free/@bible.com/4qcr2i