Publicación para los recién llegados Capitulo 3 ( Formatos y logro 2 )

Publicación para los recién llegados
Capitulo 3 ( Formatos y logro 2 )
Hola a todos en esta oportunidad quisiera cambiar la tematica que venimos llegando ya que no puedo continuar posteando cosas que ya existen en esta oportunidad facilitare las cosas para ustedes y para mi.
Estaré Colocando el enlase al logro 2 donde podrán leer y encontrar toda la información para poder completarla ya que es un post que esta hecho desde que inicio la comunidad de los recién llegados, y así me facilitan el trabajo a mi y también puedo abarcar otros temas importantes como lo son los Formatos aunque en un posterior logro se toca este tema creo que es importante que vallan coqueteando con esto y cuando les toque el realizar el logro 3 que habla sobre los formatos se les haga realmente fácil hacerlo.
Enlace al Logro 2 en el cual la publicación de @cryptokannon explica lo que son las contraseñas y su poder además como emplearlas.
Link a la publicacion.
https://steemit.com/achievement2/@cryptokannon/logro-2-seguridad-basica-en-steem
Yo para avanzar mas veloz ire tocando los temas de formatos y quisiera que los aplicaran en el logro 2 para que sus publicaciones vallan teniendo mas estilo Comencemos
Formatos.
En steemit es necesario Justificar nuestro texto de no hacerlo puede verse algo feo y descuadrado. en este pequeño tutorial enseñare los códigos mas empleados en steemit para ir dando estilo a nuestras publicaciones y se darán cuenta que son mas fáciles de utilizar de lo que creen. yo personalmente me apoyo de esta publicación de
https://steemit.com/spanish/@epico/guia-completa-para-formatear-texto-en-steemit
Todos estos codigos son llamados Codigos de Markdonw y aquí otra web con mas códigos
https://guides.github.com/features/mastering-markdown/
En la cual nos explica como se aplican los formatos en una publicación y nos muestra muchos códigos para hacerlo.
En esta publicacion explicare los 4 codigos mas empleados en steemit
Titulos
Para hacer titulos es muy facil tan solo se necesita colocar un Numeral seguido de lo que vamos a escribir como titulo m ojo no confundan estos titulos con el titulo del post, ya que son dos cosas diferentes, yo me refiero a titulos dentro del cuerpo de la publicacion por ejemplo este
Este es un titulo de ejemplo
Como observan se ven las letras mas grandes y en negrita pero como se hace esto? Muy facil como explique antes solo hay que agregar un Numero altes de lo que vamos a escribir.
# Este es un titulo ejemplo 2
El Resultado final es el siguiente:
Este es un titulo de ejemplo 2
Detalles a tener en cuenta es que debemos dejar un espacio despues del numeral Otra cosa a tener en cuenta es que a medida que agregamos mas numerales el titulo se hace mas pequeño
# Titulo grande
## Titulo Mediano
### Titulo normal
#### Titulo pequeño
##### Titulo super pequeño
Resultado
Titulo grande
Titulo Mediano
Titulo normal
Titulo pequeño
Titulo super pequeño
Otro de los codigos mas empleados es el de centrar el cual se escribe de la siguiente forma
<center>
Todo lo que se encuentre entre estos dos códigos se centrara
</center>
Resultado
Todo lo que se encuentre entre estos dos códigos se centrara
Como observan la frace quedo en todo el medio de la pantalla.
Para Justificar es otro codigo que se aplica muy parecido al de centrar y es el siguiente.
<div class="text-justify">
Todo el texto dentro de estos dos codigos
Sera vera justificado
</div>
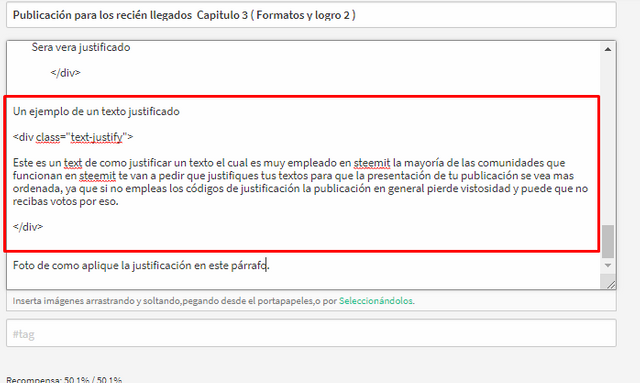
Un ejemplo de un texto justificado
Este es un text de como justificar un texto el cual es muy empleado en steemit la mayoría de las comunidades que funcionan en steemit te van a pedir que justifiques tus textos para que la presentación de tu publicación se vea mas ordenada, ya que si no empleas los códigos de justificación la publicación en general pierde vistosidad y puede que no recibas votos por eso.
Foto de como aplique la justificación en este párrafo

.
Para finalizar uno de los códigos mas importantes y difíciles de explicar es el empleado para citar imágenes. ya que si usamos imágenes de Google u otra pagina es necesario citar la fuente ósea decir de donde sacamos esa imagen.
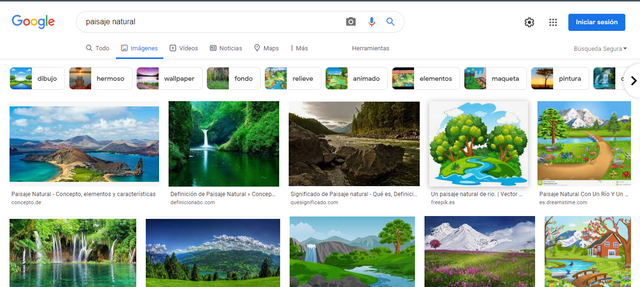
- primero buscamos una imagen de google.

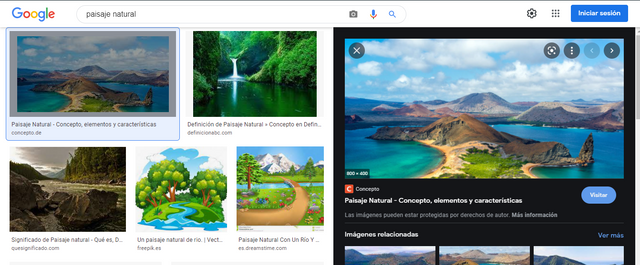
- Seleccionamos una imagen y la descargamos

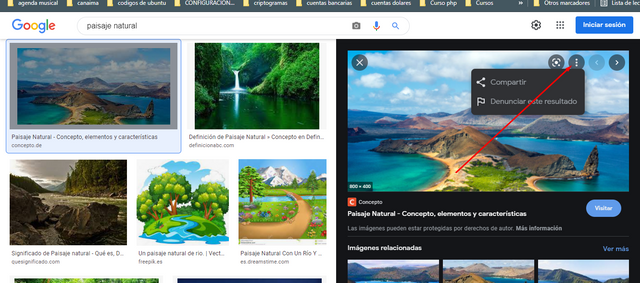
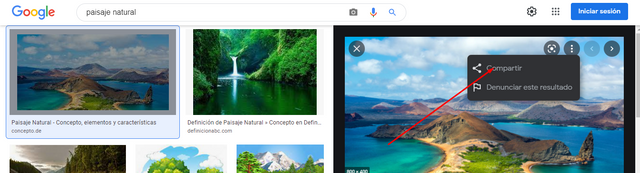
- Le damos clip en estos tres botones

- Luego le damos clip en compartir

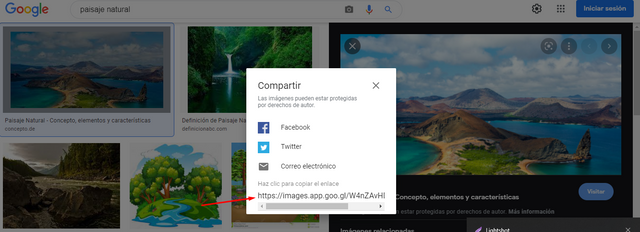
- y copiamos el link de la imagen en esta zona solo basta con darle un clip

Ya teniendo la direccion de la imagen ahora vamos a colocarla de esta forma
Primero entre corchetes vamos a colocar Source que en español significa Fuente y entre parentesis seguido sin dejar espacios pegamos el link de la imagen que acabamos de copiar quedaria algo asi.
[Source](https://images.app.goo.gl/W4nZAvHDaeKz1PCG6)
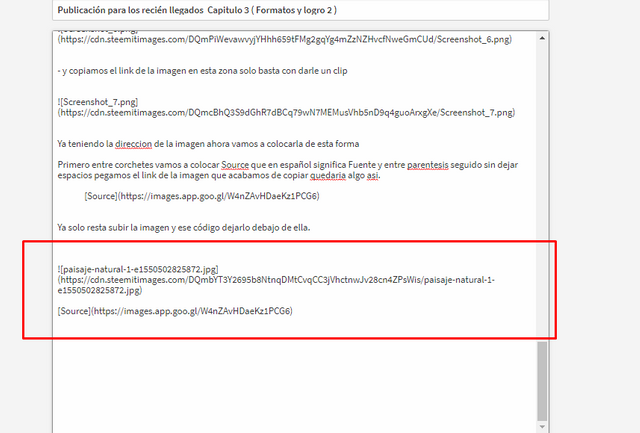
Ya solo resta subir la imagen y ese código dejarlo debajo de ella.

- Observen como se ve cuando subimos la imagen y le colocamos la fuente abajo todo esto en la parte donde se copia y se edita el post .

Conclusión
Debemos siempre citar la fuente de la imagen y en esta publicación he explicado como hacerlo, difícilmente encuentren un post donde explique este proceso detallada mente ya que muchas personas nuevas les cuesta hacer esto por que no comprenden estos códigos, pero con practica y viendo la vista previa se darán cuenta que no es difícil solo hay que practicar poco a poco como siempre digo cualquier duda o sugerencia pueden escribirme a Telegram o Discord.
Dudas y sugerencias
Telegram
https://t.me/joinchat/beZNMwZp1jc2NzAx
Discord