¿La imágenes de tus publicaciones son muy pesadas? Te muestro como solicionarlo
Las imagenes dentro cualquier publicacion en steemit, juegan un papel crucial y son la clave para darle mayor vida a nuestro post y enganchar al lector, sin ellas solo tendríamos un reglón de texto que podría resultar poco atractivo o aburrido a nuestros seguidores. Al respecto, @mariana4ve,expresa:
...las imágenes tienen la capacidad de trasmitir varios mensajes sensoriales, ubicarnos en un espacio tiempo determinado, generar ansiedad, deseo, felicidad, apetito, en fin cualquier sensación que queramos establecer.Fuente
Pero como muchos, seguramente alguna vez has intentado cargar las imágenes de un post prometedor, y a pesar de esperar y recargar una y otra vez, las imágenes simplemente no abren, porque su peso es demasiado grande y tu conexión a internet abandona la tarea de esperar por ellas.

Fuente
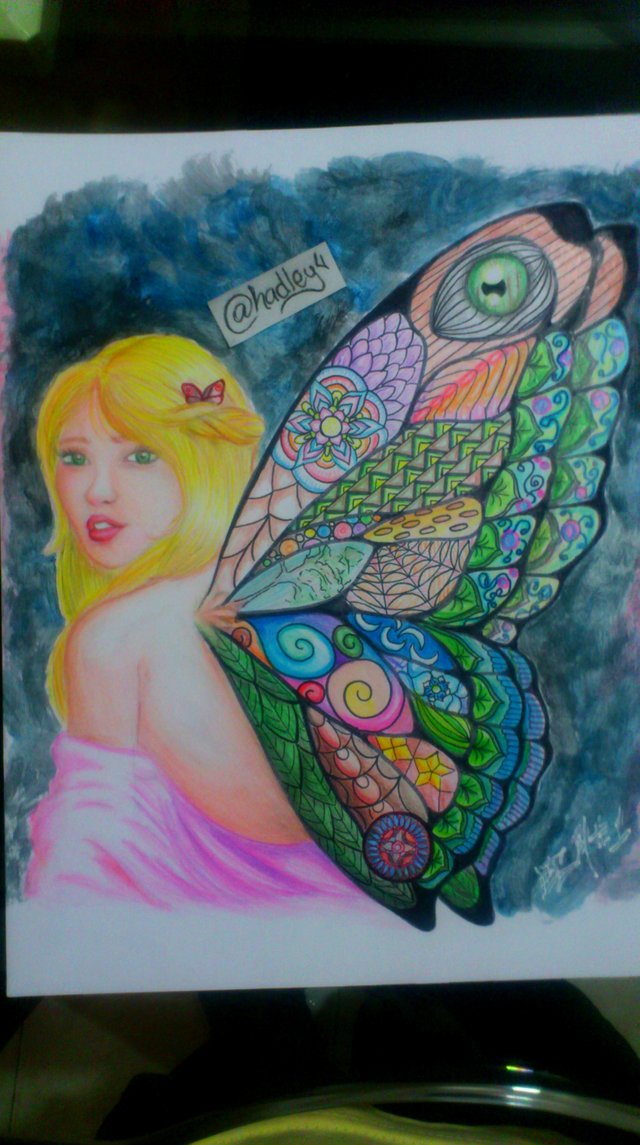
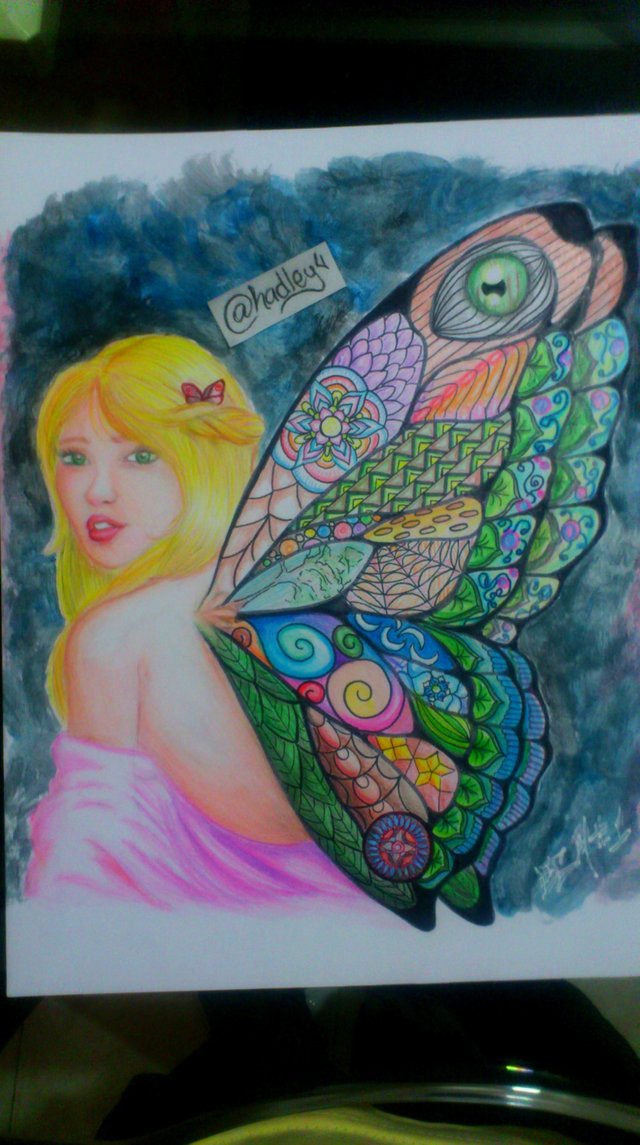
Esto es bastante decepcionante, pero lo es aún más, cuando ese post que no quiere cargar las imágenes es el tuyo. Como dibujante, el propósito principal de mis publicaciones es mostrar mi trabajo a la comunidad en general, sin importar el idioma que manejen los espectadores, siempre podrán dejar su voto si les gusta mi arte, pero muchas veces son demasiadas tomas del proceso de dibujo, y cada fotografía posee un valor en kilobytes bastante alto, ocasionando que al estar todas ellas juntas, generen que el post se torne lento al abrir en su totalidad.
Al percatarme de este problema, fui en busca de una posible solución, teniendo en cuenta que deseaba reducir el peso de mis imágenes, pero sin perder la calidad y resolución de las mismas. En esta búsqueda me topé con dos maravillosas páginas web, las cuales se ajustan perfectamente a mis necesidades y estoy seguro que también a las tuyas.

Optimizilla
En primer lugar tenemos esta maravillosa aplicación web, cuya única función es reducir el peso de archivos de imagen, tanto JPEG como PNG. Su interfaz es bastante sencilla y concisa, en ella podemos apreciar una descripción de las funciones que cumple la misma, así mismo posee una opción de cambio de idioma.

Captura de pantalla realizada con el navegador web Opera

Captura de pantalla realizada con el navegador web Opera
Para usarla basta con dar clic sobre la opción Subir, e inmediatamente surgirá una ventana emergente donde se nos permitirá seleccionar nuestras imágenes, una vez cargadas, inmediatamente realizará la conversión de peso optimo, la cual se puede ajustar en el apartado Calidad, donde a través de una barra podemos aumentar o disminuir el peso y calidad de nuestra imagen, para ello debemos tener en cuenta que a mayor reducción de peso, mayor será la pérdida de calidad de nuestra imagen, esto se verá reflejado en los cuadros comparativos localizados a la izquierda de la barra de ajuste.
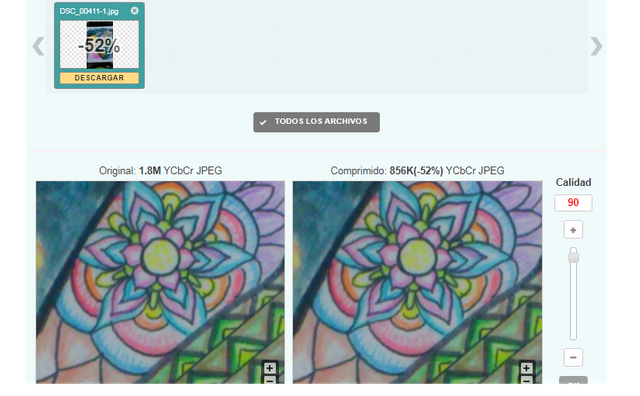
Como ejemplo, he usado una imagen de uno de mis trabajos recientes, puedes observarlo completamente dando clic aquí, la imagen inicialmente poseía un peso de 1,8 megabytes, tras realizar la conversión y sin alterar la configuración preestablecida, he obtenido una reducción de peso del 52%, obteniendo una imagen final con un valor de 850 kilobytes, sin duda una mejora considerable a la hora de subirla a mi publicación.
| Imagen Original (1.8 mb) | Imagen tras la reducción (850 kb) |
|---|---|
 |  |
Tras la conversión de nuestros archivos, solo resta descargarlos a nuestro dispositivo, para ello tenemos dos opciones, Descargar para bajar individualmente cada archivo, denotada en color amarillo bajo cada imagen o Todos los Archivos para obtener nuestras imágenes en un archivo comprimido llamado "optimizilla.zip".

Compressor.io
Luego tenemos esta otra maravillosa web, que permite convertir no uno ni dos, sino hasta cuatro tipos de archivos (JPEG - PNG - GIF - SVG), su interfaz es más elaborada y llamativa respecto a la anteriormente descrita, aunque como desventaja podemos denotar la ausencia de la opción de cambio de idioma, así que debemos trabajarla únicamente en inglés.

Captura de pantalla realizada con el navegador web Opera
En mi caso, solo la he usado para reducir el tamaño de mis archivos .GIF, su uso es bastante sencillo y no necesitamos un conocimiento avanzado de inglés, solo bastan 3 clics para subir, seleccionar y descargar nuestro archivo de vuelta a nuestro dispositivo.

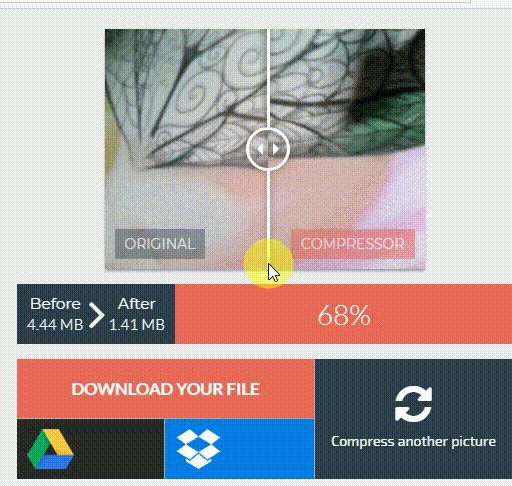
Gif realizado con Showmore
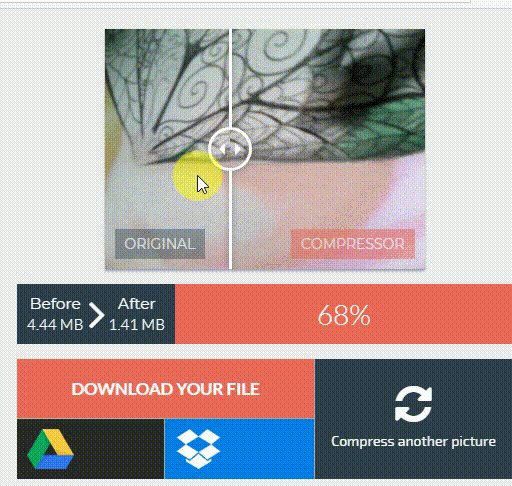
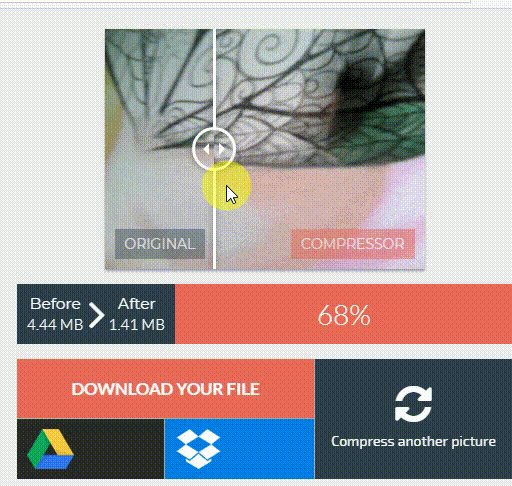
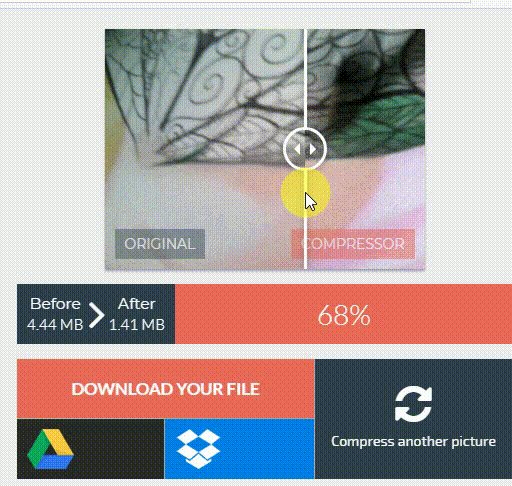
Nuevamente he usado como ejemplo un archivo proveniente de mi ultimo dibujo, se trata de un archivo .GIF con un peso inicial de 4,44 mb, el cual fue reducido a tras la conversión a tan solo 1.41 mb. Algo genial de esta web, es el barra comparativa que nos permitirá previsualizar nuestro nuevo archivo junto al original.
Además al momento de descargar, se nos presentan tres opciones, descargar el archivo a nuestro ordenador, exportarlo a Google Drive o exportarlo a Droptobox.

Espero haberte sido de ayuda, de ahora en más puedes subir las fotos de tus dibujos, tus viajes o tu mascota sin miedo a que tus post nunca carguen completamente.

Gracias por el Apoyo



interesante, aunque la verdad soy más fan de aplicaciones de escritorio como Gimp que no ocupa muchos recursos y tiene un abanico más amplio de posibilidades, ademas de que no se tendría que cargar el archivo a Internet, primero se reduce el peso y ahora sí a subir. la ventaja de lo que mencionas es que no ocuparía estar frente a la pc, buena opción.
La verdad no conocía la aplicación que mencionas, investigaré sobre ella, cada día aprendo nuevas cosas y espero seguirlas compartiendo con ustedes, gracias por comentar
Mira, Gimp es como photoshop pero de código abierto y free, nada de andar crackeando nada, ademas corre mucho mejor en cualquier pc que lo instales, y no es difícil de usar, ya veras que te gustara. suerte
Lo buscaré, aprenderé a usarlo y quizás traiga algunos post sobre él, la verdad mi fuerte es la ilustración y actualmente estoy adentrandome en el arte digital, este tipo de aplicaciones me vienen como anillo al dedo
Éste Cut-out lo hice con Gimp, hay muchos programas libres que me gustan, por ejemplo está Inkscape que te funciona para hacer imágenes vectoriales, todas las imágenes que subí ahorita al último post las edite en Inkscape, esta blender para modelado 3d, hay otro que se llama krita para hacer así como dibujos digitales, hay muchos, pero esos son los más fuertecitos, y te repito son free, ya si quieres donarles algo se puede con bitcoin. espero que te sirvan.
Había escuchado sbre Blender, los otros programas los desconocia totalmente, muchas gracias por la información
De nada, mucha suerte.
Esta muy buena tu informacion! Me callo con anillo al dedo porque no podía subir una imagen 😅
Me alegra poder haber sido de ayuda, por tu reputacion puedo suponer que eres nueva en la plataforma, te recomiendo unirte a algunos servidores de discord de comunidades de apoyo hispanas, entre ellos @provenezuela, @reveur, @votovzla, @cervantes y @engranaje, en sus publicaciones encontraras los links para unirte
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by ori.bvcbooks from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Este es un tutorial muy necesario, me hacia falta, gracias @hadley y claro tambien por la mención. ÉXITOS.
Gracias a ti por la información tan útil que nos das, me ha sido de provecho
muy interesante información, gracias.
Siempre a tu orden, estamos para crear y fortalecer conocientos en la plataforma
Interesante, muy bueno tu post.
muy útil esta información, muchas gracias!
Buenas tardes #steemados.
Excelente la presentación de aportes que contribuyan a mejorar nuestras publicaciones en esta maravillosa plataforma. @fandelkefir recomienda una aplicación muy buena: gimp https://www.gimp.org Y también está inkscape para crear buenas imágenes en gráficos vectoriales.
Nuestro grupo está desarrollando una herramienta que permitirá humanizar un poco la publicación en steemit. Por ahora se está desarrollando en http://dev.steemados.space (si les da un error raro es porque la galería de openclipart tiene un problemita con el certificado, esperan unos segundos y refrescan) y el definitivo estará en http://steemados.space pero este espacio será para uso de los integrantes del grupo (al cual están todos invitados)
El proyecto final estará alojado con todas las herramientas en https://steemados.com el cual aún no ha sido configurado y esperamos su lanzamiento a mas tardar a finales de este mes.
Se podrán subir imágenes propias y de terceros colocando su fuente y la herramienta se encargará de proveer el código a copiar en steemit, con justificación al centro, derecha o izquierda. Adicionalmente tendrá búsquedas en pixabay y openclipart que son excelentes fuentes de imágenes para nuestras publicaciones. Y por supuesto las mismas herramientas de edición para los textos.
En algún momento en el futuro y después del lanzamiento, se harán otras cosas interesantes y útiles que por supuesto no se pueden decir porque pueden haber alguna copias malintencionada. ;-)
Esperamos que el proyecto tenga buena aceptación y apoyo.
Muy bien, me parece interesante, ya lo checo
será todo un éxito el tema de la galería @hugospock
Muy oportuno tu contenido, de hecho algunas veces encuentro algunos post de fotografías, pero mi Internet es muy lento y como dices tu... Abandona a las imágenes y no las carga.
Cuentas con mi apoyo por acá, también suelo compartir contenido semejante.