Cloudinary - skvělý manager fotografií
Hledal jsem nějaký online systém, pro ukládání fotografií. Po nějakém čase se mi podařilo narazit na Cloudinary. Nejenom že umožňuje ukládat a třídit si fotografie, on výborně dokáže i obrázky zpracovávat. K zjednodušenému vyhledávání slouží tagování.
Nabízí nepřeberné možnosti při online změnách rozměrů, ořezech, filtrech, změnách formátů. U fotografií osob dokáže automaticky detekovat obličeje. Někomu se bude hodit odstranit pozadí, jinému pozadí přidat.
Pro veškerou práci obsahuje výborný manager, kde si veškeré parametry nastavíte pomocí voleb, posuvníků a vstupních polí. Konečný odkaz systém vytvoří sám.
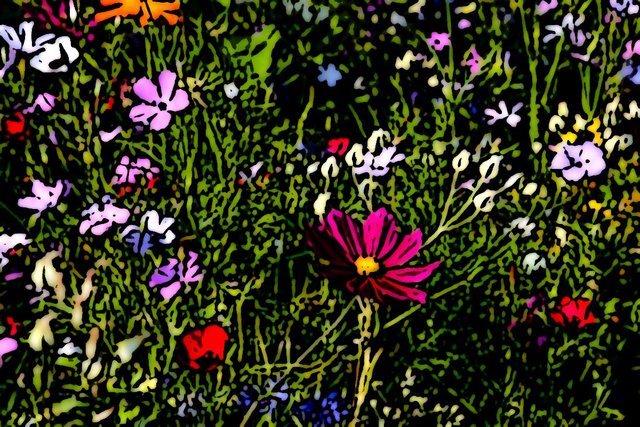
Původní fotografie:
https://res.cloudinary.com/.../.../wildflowers.jpg

Zmenšení fotografie (300x200):
http://res.cloudinary.com/.../c_scale,h_200,w_300/.../wildflowers.jpg

Výřez fotografie (1600x1200):
Výřez je proveden s posunem v osách XY. Při výřezech se dá nastavit parametr "Gravity" upřesňující polohu výřezu ("North-West", "Center", "East", "Face" ... ). Upřesnit se dá poloha nastavením posunu v osách XY.
http://res.cloudinary.com/.../c_crop,h_1200,w_1600,x_2500,y_1650/.../wildflowers.jpg

Efekty:
U následujících ukázek je provedeno zmenšení originálu na šířku 1200px (obsaženo v adrese).
Efekt "sepia":
http://res.cloudinary.com/.../c_scale,e_sepia:80,w_1200/.../wildflowers.jpg

Efekt "negate":
http://res.cloudinary.com/.../c_scale,e_negate,w_1200/.../wildflowers.jpg

Efekt "cartoonify":
http://res.cloudinary.com/.../c_scale,e_cartoonify,w_1200/.../wildflowers.jpg

Další ukázky:
V následujících ukázkách již budou zobrazeny jen konečné výsledky. Případné parametry vyčtete z odkazu na daný obrázek.
 |
 |
 |
 |
 |
 |
Systém umožňuje mnoho různých transformací. Některé se dají ukládat a použít pro další obrázky v odkazu.
Cloudinary spolupracuje dobře i s mnoha programovacími a scriptovacími jazyky, které mohou využívat připravené knihovny. Patří sem např. PHP, Ruby, Python, Node.js, Java, JS apod.
PHP:
cl_image_tag("free/wildflowers.jpg", array("transformation"=>array(
array("gravity"=>"north_west",
"height"=>400,
"width"=>600,
"x"=>0,
"y"=>180,
"crop"=>"crop"),
array("background"=>"#b42e8a",
"height"=>300,
"width"=>300,
"zoom"=>1,
"crop"=>"pad")
)))
Ruby:
cl_image_tag("free/wildflowers.jpg", :transformation=>[
{:gravity=>"north_west",
:height=>400,
:width=>600,
:x=>0,
:y=>180,
:crop=>"crop"},
{:background=>"#b42e8a",
:height=>300,
:width=>300,
:zoom=>1,
:crop=>"pad"}
])
Většina možností je popsána ve velice dobře zpracované dokumentaci, kde je mnoho ukázek. Najdete zde i odkazy na knihovny.
Systém je placený. Free plan nabízí dostatečné parametry pro běžné blogování. Jednotlivé parametry se dají zdarma navýšit např. sdílením na FB.
Za poplatky nabízí i různá rozšíření jako např. Google Auto Tagging, Imagga Crop and Scale, URL2PNG Website Screenshots, JPEGmini Image Optimization a další. I tato rozšíření nabízí "Free plan".
Nebudu se zde více rozepisovat. Nejlepší je prohlédnout si ukázky a vaše vlastní zkušenost. Využívám systém již nekolik let a to jak při běžném blogování tak i při programování. Třeba se bude hodit i vám.
Ukázky zde používají jednu fotografii z pixabay.com.
Šikovný systém, někdy se může hodit.