如何设计Dapp:Web 3 的设计原则

作者: beltran;选题:Leo, Ryan
翻译:xy, Leo, Clare, Eloïse, 皮卡丘, Ryan
编辑:Ryan, Clare, xy
在这篇文章中,我们不去讨论基础设施的不完善,不去讨论 Sharding 还是 Off-Chain Scaling,我们假设一切都解决之后,下一个问题是什么。
技术发展有三个阶段,技术为王、产品为王和运营为王的阶段,很可惜,区块链目前还处在技术为王的阶段。但在技术问题解决之后,紧随而来的就是产品问题。
基于区块链不同于互联网的特性,我们需要体现基于区块链的应用该有的特性,我们要知道我们发送的交易不可篡改,我们要知道一切都是公开透明,我们要知道,其实每个人都是一个分布在全球各个角落的社区的一份子,在为一个更伟大的目标而努力。
所谓「Dapp」,从不是拍脑袋在前面加上「Decentralized」,它反而在用户体验层面提出了新的要求。
这篇文章的内容很琐碎,也很长。但它会是一篇很好的 Guideline,未来区块链行业的产品经理以及 UI 设计师,都需要读一下这一篇文章。当然,如果你想提前知道未来 Dapp 的样子,也建议你读一读。
中国有很强大的产品经理,我们可以在技术为王的早期,就开始为下一个未来而准备,当它扑面而来的时候,机会总是给有准备的人。
如何设计Dapp:Web3 设计原则
区块链开发者正在试图通过去中心化应用(Dapps)来推进一个去中心化未来的宏大愿景,但是这些应用的用户体验仍旧酷似 web 2 的笨重原型。
更普遍的情况是,大多数使用这些 Dapps 的用户仍然“活在” web2 中,甚至没听说过 Web3 的去中心化的愿景。
即使他们进来看到了这些闪亮的新应用,他们也会很难理解这些应用的术语,用途,动态特性,即使在视觉上也无法将它们与普通的 web 应用程序区分开来。
必须指出的是,有很多让理解这些内容变得更简单的好工具(比如 Drizzle, MetaMask) 正在陆续出现,我们后面也会一一提到。
在本文提出的这些设计原则意图针对这个问题提出一些解决方案,用以指导设计者和开发者们,如此我们就能使那个光明的未来对所有人变得不那么遥不可及。
Web3设计vs区块链设计
有人曾撰写了“区块链设计”[1],也展示了与去中心化应用 (Dapps) 的前端用户体验相关的解决方案。
尽管 Consensys 的首席设计师 Sarah Mills 的文章读来很有启发性,而且她显然已经是区块链领域设计者中的意见领袖,但我依然认为“区块链设计”这个措辞更适合用于定义区块链构建本身的属性和交互作用:比如共识算法、底层架构、区块奖励、图灵完备性、算力或“gas”的成本、链上或链下的治理机制等等等等。
在这篇文章中我会改为使用 “Web3 设计”,主要是指应用在面向用户部分的去中心化应用的设计。
把“区块链”放在标题里很有诱惑力,但那就是标题党了😉
为什么是Web3设计原则?
今天,用户可以通过多种方式与部署在区块链上的智能合同进行交互: 要么直接写命令行,要么通过数字钱包或 Dapp 浏览器界面,或者通过智能合约开发者已经开发完成或将要开发的更丰富的前端界面。
显然,更好的推进 Dapps 广泛应用的方式是后者 : 提供一个丰富的用户界面来整合基于区块链的分布式应用程序的使用体验。
作为开发者,我们今天正义无反顾地忙于构建区块链基础设施以及我们自己项目的智能合约,目前显然没有多少 Dapps 有一个好用的前端,或者即使他们有,只是体现在内容的安全上面,他们看起来通常和其他的同类 web 应用没什么区别。
而事实上,Dapps 与普通的 web 或移动应用有着本质的区别,因为它们基于、而且强烈的传达着区块链所赋予的强大特性: 去中心化、透明性、去信任化、不可改变、抗审查特性等。
这些设计原则编纂成的可用工具应该拥有区块链的这些特性,并且在 Dapps 的前端就反映出来。目标应该是这样的:一旦正确应用这些原则,用户在登陆 Dapp 的时候就可以立即知道她正在使用的是一个 Dapp ,更重要的是,她已经在享用区块链的强大功能,因此也知道她可以完全信任与这个应用程序的每一次互动。
理解这些原则需要考虑的变量
- 我们心目中的主要目标是非技术用户,尽管有些原则适用于更懂行的用户
- 并不是所有的 Dapps 都要适配所有原则
- 这些案例中所展示的解决方案只是一些初步想法
- 一些原则可以被不同 Dapp 开发者使用不同方式实现
- 有些web3原则推荐外部工具、服务或程序库,而不是想象每个开发人员都会实现他们自己的解决方案(更详细的步骤我下面会说到)
- 大多数(如果不是全部) web3 设计原则都将会从开发者友好库这样的编程引导程序中受益(更多请往下面看)
设计方法
设计也同样是关于预测问题并解决问题的。这种情况下,我试着“预测”(在我看来这个词更好,因为它的词源意义是“向前发展”到未来)用户在与 Dapp 交互时可能会遇到的问题。比如:
- 这样做安全吗 (Dapp 要求我去做的操作)?
- 如果我搞砸了那我的钱会有风险吗?
- 我听说加密信息应该更私密一些,那我发送的数据会有什么变化?它会被存储在哪里?我会因此被识别出来吗?
- 谁会看到我输入的数据?系统的代码会在哪里运行?
- 我做了这个(举动)之后会发生什么?
- 我应该怎么做(这里要加密吗)?
- 这 (奇怪的加密单词) 是什么意思?
- 假设区块链是可信的,那我怎么能够知道这个 app 上的哪些数据是可信的?
- 哪些数据是来自区块链的?
- 如何验证数据确实是存在区块链中?
- 等等
...
Web 3设计原则(索引/备忘录)————————以下开始正文阅读————————(这篇文章很长,所以你可以用这篇备忘录快速浏览一下这些原则,然后跳到你更感兴趣的那部分。)
///TTT(Trust Through Transparency Design Principles): 通过透明设计原则的信任
1——(读取数据)数据来源的透明度
➤ 明确哪些数据来自区块链,哪些不是
➤ 明确合约的地址
➤ 将所有区块链数据连接到独立的区块链浏览器
➤ 明确哪些数据来自数据库 (∞>章节:5.代码的透明度)
— 怎么做 >的示例
2——(写入数据)交易的透明度
-交易类型(价值转移,函数调用,合约生成)
➤ [不可篡改] 明确操作是不能够篡改的
➤ [价值] 明确操作涉及金钱或价值
➤ [隐私性] 明确可能会需要用户验证的操作
➤ [工厂] 明确哪些操作会以用户的名字产生新的合约
- 所有交易的准则:
— ➤ 明确并提前确认新的未来状态
— ➤ 以大家可读的格式和智能合约要求的方式显示正在用于交易的数据 (∞>章节:5.代码的透明度)
— ➤ 明确Gas价格的建议值以及如何覆盖掉 Tx (∞>章节:9.Gas价格和交易撤销)
— ➤ 管理交易等待的时间 (∞>章节: 6.时间/等候管理)
— ➤ 尽可能的,明确什么操作不是交易,以此确保安全
— 怎么做 >的示例
3——(推送数据)智能合约事件的透明度
➤ 明确并让终端用户可以访问所有事件,即使它们只用做开发者用途
➤ 应用相关性:只显示与当前用户相关信息的通知信息
➤ 允许用户订阅,取消订阅或暂停一项事件,或者静音这项事件的通知。
— 怎么做 >的示例
4——(历史)用户交互历史的透明度和可访问性
➤ 提供给定地址的所有交易的历史记录
➤ 明确该历史记录存储的位置(在本地或者服务器上) (∞>章节:5.代码的透明度)
➤ 提供用于导航、搜索、导出和删除历史记录缓存的工具
— 怎么做 >的示例
5——(代码&环境)代码的透明度
➤ 明确正在使用哪种区块链
➤ 明确读/写操作中使用的智能合约的地址
➤ 明确哪些代码是开源的(以及在哪里可以找到)
➤ 明确代码运行的位置 (本地还是远程服务器)
➤ 明确 web3 提供者 / 区块链节点 (本地节点、Dapp 受控节点, MetaMask, Infura等)
➤ 明确 Dapp 是在主网还是在测试网上运行的
➤ 明确哪些数据来自数据库或受到数据库的影响(∞>章节:1.数据来源的透明度)
➤ 允许 DIY 的代码执行:允许高端用户查看正在运行的代码并能够自己通过命令执行程序
➤ 明确智能合约所需的输入
— 怎么做 >的示例
////通用 Web3 用户体验原则
6——时间/等候管理
➤(管理用户的期望)说明区块链的具体时间并在不同阶段管理用户的等待时长。
➤(管理等待的时间)在等待时间内在指示器上实时显示(等待时长)
— 怎么做 >的示例
7——人类可读的哈希格式
➤ 出示一个简洁的哈希版本但始终显示初始部分和结束部分
➤ 如果你需要一个更简短的版本,最好选结尾部分而不是开头
➤ 总是在前面加上“0x” 以表明它是一个哈希值
➤ 允许用户扩展完整的地址/哈希
➤ 允许用户很容易就能复制它
➤ 尽可能的情况下,使用缩写词作为标题,使用缩写地址作为副标题
➤ 如果可能,允许用户轻松地将惯用的可读名称或文本与地址和哈希相关联
➤ 如果可能,将哈希的某种确定性视觉表现(比如标识符、方块等)与地址关联起来
8——永远的新手模式
➤ 通过正常的互动编排教育信息
➤ 提供2个或更多级别的教育内容:区块链基础知识和 Dapp 特定术语
➤ 最小化用户需要学习的新事物和概念的数量,并逐步增加
➤ 如果可能或与之相关的话,提供“专家的解释”加快学习
➤ 应保持交互的紧凑感(Don't loose context)
— 怎么做 >的示例
9——Gas价格和交易撤销
➤ 说明什么是 Gas 和 Gas 价格(和其他术语条目一样 ∞link 8. 新手模式)
➤ 推荐 Gas 价格范围并说明其上限和下限的大体时间
➤ 尽可能展示转换为法币的 Gas 价值
➤ 允许交易撤销
//// DDP(Decentralization Design Principles):去中心化设计原则
10——社区感
➤ 说明有多少人在这个社区之中
➤ 根据合适的分类,将社区成员归类
➤ 说明社区的组成成分(比如,社区里面的分组以及他们在社区里所占的分量)
➤ 如果有的话,阐明这个项目的愿景,以及用户如何能够参与其中为这个愿景的实现作出贡献。
— 怎么做 >的示例
11 —未来可以探索的设计原则
➤ 身份和名誉
➤ 治理
➤ 钱包
➤ 交易所
➤ 首次代币发行 & 代币售卖机制
➤ 代币机制设计
下一步
TTT (Trust Through Transparency Design Principles): 透明带来信任的设计原则
Web3 假设:- 如果你不知道在哪里查看以及如何查看,那么它就是不透明的。
- 如果它是不透明的,那么它就是不可信的
每一个人,包括他们的长辈,都在聊区块链如何做到“无信任”和“透明”。
为了解释为什么这两个假设只是部分正确,我们需要用一篇长一点的内容来指出这里面一个错误。
在程序层面,我们几乎可以明确这一点是正确的,因为软件验证数据。但是当你面对终端用户体验的时候,这两个假设就分崩离析。
此外,很多 crypto 项目和 Dapp 的前端很少向用户展示他正在交互的智能合约的地址或数据的来源,目前来看对于一个非技术用户,想让他们理解这些信息或者如 Etherscan 这样的独立区块链浏览器的运行机制非常艰难,甚至有点不可能。
现在能够部分由用户控制的仅仅是中介钱包记录了能在前面提到的区块链浏览器中检查到的交易的哈希时间。
因此,如果是一个用户,特别是非技术类型的用户,不能通过用户界面识别这是一个 Dapp 还是一个普通的 web 应用的话,或者也不能验证他看到的或者交互的内容是和区块链相关的,那么他将不会感受到区块链应提供的无信任和透明度。
在 TTT 这个类别的 Web3 设计原则中提出了一个彻底透明的方法,能够让任何 Dapp 的前端用户,甚至是非技术类型的用户也能够完全感知到数据的来源,理解交易的发生和执行,并最终能够信任他们面前的代码和服务。
1-(数据读取)数据来源的透明度
最好是只需通过查看页面,用户就能够分辨某个数据点或内容是真实存储于区块链中的,让用户猜测会造成用户体验的不友好,并且让他们假设所有看到的数据都是在链上也是不够的。这个要求对于如分布式交易所这样的数据密集型的 Dapps 可能有一些奇怪,但是我在下面会举例子来展示一些解决方案。
原则
Dapp前端准则:
➤ 阐明哪些数据来自区块链,哪些数据不是
➤ 阐明智能合约的地址
➤ 将所有涉及到的区块链数据链接到独立的区块链浏览器
➤阐明哪些数据来自数据库(∞>章节: 5.代码的透明度)
怎么做 >的示例
使用css更改颜色/字体/形状以清楚地区分区块链数据,并在整个项目中保持一致并始终使用相同的”区块链颜色“。



- 使用可外链的链接:
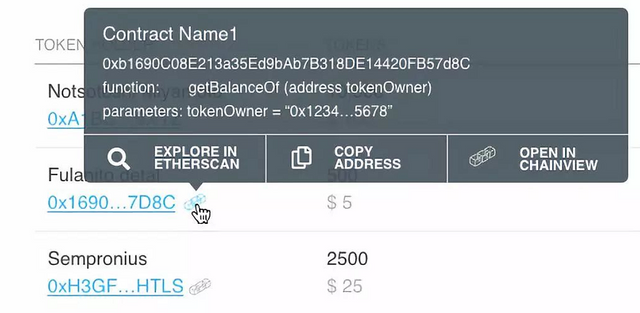
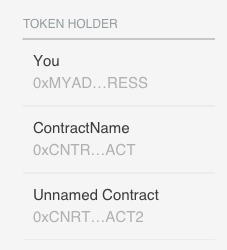
当悬停或单击区块链数据点时,你可以提供一个内容扩展的提示,其中包含有关数据点的更多信息,该信息应明确区块链上的哪些位置可以找到数据。

上下文可扩展引用的示例 - 使用链接图标管理样式冲突:
1-添加一个链接图标,一个跟随任何“区块链数据点”的图标,该图标提供可扩展的参考功能,同时保持链接的正常工作。
2-打开可扩展引用并在其中插入辅助链接(但需要考虑到这会产生更多摩擦,因为您要求用户执行 2 个操作而不是 1 个操作)。

打开上下文引用的链接图标示例。这是为了将链接视图功能添加到 Dapp 中的某个链接 - 使用“链视图”模式和/或侧面板
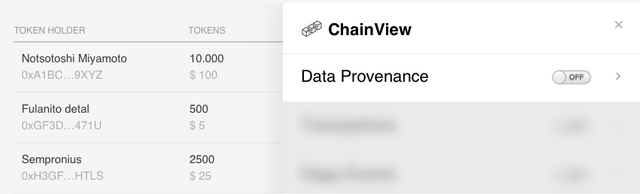
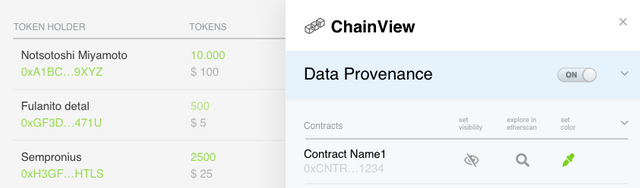
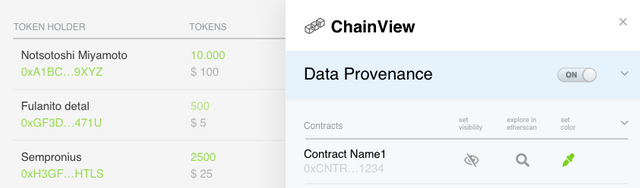
对于像去中心化交易所或市场信息展示这样的数据密集型界面,遵循之前的建议可能意味着对大部分界面进行样式化,可能会更加混乱。要解决此问题,您可以设想一个“链视图”按钮,当悬停或单击时,会暂时设置数据样式。这就像在页面上放置一个过滤器,一个帮助用户查看哪些数据是区块链数据点的过滤器。
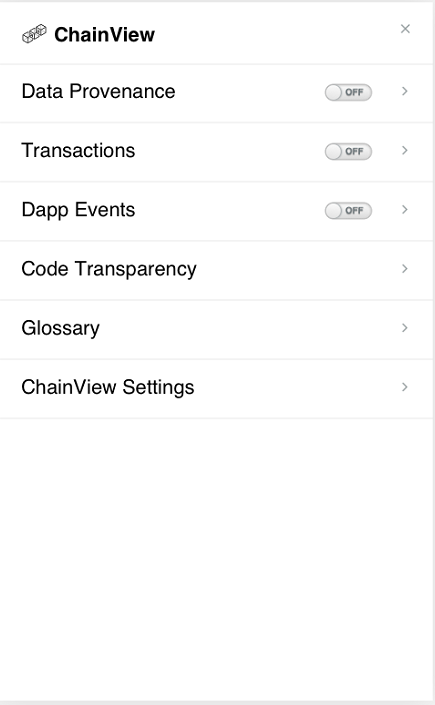
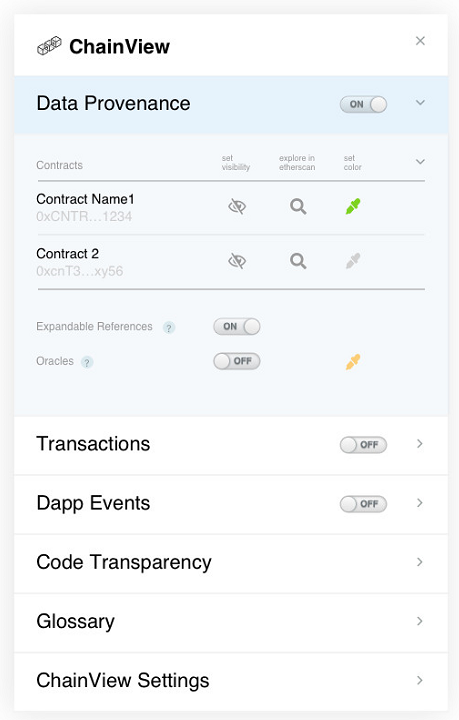
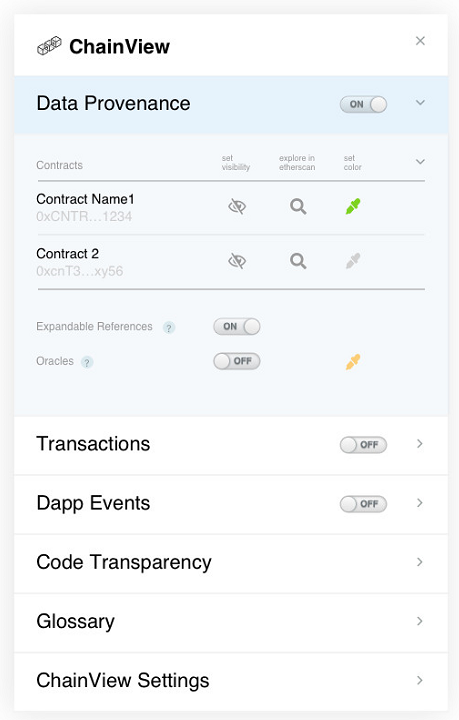
延伸一下这个想法,“链视图”也可以是一个侧面板,可以托管 Web3 设计原则中描述的许多功能。在这种情况下,Chain-View 面板可以具有上述选项来打开或关闭区块链数据点的可见性。在接下来的示例中,我们将看到 Chain-View 面板的更多用途。


打开了带有数据证明选项 的 Chain View 侧面板 - 清楚地显示哪些链接打开外部区块链浏览器
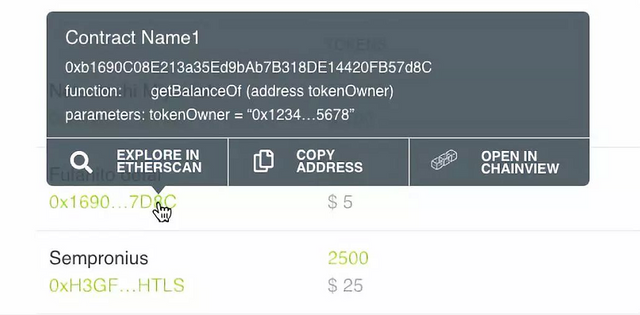
如果链接要将用户转移到另一个页面,最好通过以下方式控制用户的流程:
1 - 添加一个说明按钮,说明将要发生的事情:即“在Etherscan中打开”
2 - 为独立的区块链浏览器添加链接图标,并在 UI 中保持一致地使用它
2 -(写入数据)交易的透明度
用户需要知道数据将被写入区块链,特别是当它需要交换经济价值(加密货币或代币)时。即使钱包确实提示了用户这个意图,Dapp 也应该在向钱包启动交易请求之前澄清这一点。交易类型
在与区块链交互时可能会发生不同类型的交易,每种交易都会产生不同的后果用户应该能够通过用户界面在不同阶段(甚至在启动交易之前)提供的信息来区分它们。
2.1 - 价值转移
— 2.1.1 - ETH
— 2.1.2 - Tokens(代币)
2.2 - 函数调用
2.2.1 - 具有价值含义的合约方法
2.2.2 - 没有价值转移的合约方法
2.3 - 工厂:合约生成功能
交易数据和成本
交易通常具有“有效负荷”,一些附加信息,例如传递数据给合约,并且通常用于写入或计算在区块链中写入的内容。此外,向区块链写入数据通常会产生成本,即支付交易的“gas fee”。
用户应该了解这两个信息并理解其内容。
原则
Dapp前端应该这样做:➤ [不可篡改] 明确操作是不能够篡改的
➤ [价值] 明确操作涉及金钱或价值
➤ [隐私性] 明确可能会需要用户验证的操作
这是最难实现的原则之一,因为任何写入数据都有可能让用户被识别出来(除非使用ZTKSnarks-零知识证明),作为智能合约和 web3 开发人员,我们可能不了解仲裁工具当前和未来的复杂性,这通常也是闭源解决方案,如果隐私是你的 Dapp 的主要特征,请考虑这一原则,并使用它来指导设计,选择何时明确哪些行为会导致想获得隐私保护的用户会面临风险。
➤ [工厂] 明确哪些操作会以用户的名字产生新的合约
此原则仅适用于帮助用户创建与其地址作为消息创建者的合约 Dapp。特别适用于运行在主网上的应用。
所有交易的指南如下:
➤ 明确并提前确认新的未来状态
➤ 以人类可读的格式和智能合约要求的方式显示正在用于交易的数据
(∞>章节:5.代码的透明度)
➤ 明确Gas价格的建议值以及如何覆盖掉交易(∞>章节:9.Gas价格与交易撤销)
➤ 管理交易等待时间 (∞>章节:6.时间/等候管理)
➤ 记录交易后,向用户显示交易的相关摘要以及如何访问历史记录 (∞>章节: 4.用户交互历史记录)
➤ 可能的话, 澄清哪些行为不是交易行为,所以它是安全的
怎么做 >的示例
- 使用css表示所有不可逆转的行为
也许使用像红色这样的警告/高亮颜色
- 添加一个微小的书面警告和按钮
如:注意不可逆转的行动>了解更多
- 使用双重确认:
在用户按下按钮之后和调用钱包/ MetaMask之前打开弹出窗口或提示,您可以在其中通知用户所有的含义并要求确认。
也需要为用户提供:
—取消动作选项
— 从不再显示这些弹出窗口(因为她是专家用户),如果你的 Dapp 这样做时请告诉用户她最终可以在 Chain-View 侧面板中重新激活该功能
- 标明并预预测未来预期的步骤
无论是使用简单的书面描述,标签字幕,还是使用向导都需要有更多步骤来完成动作
在向导的情况下:
— 清楚地向用户显示后续步骤的编号和标题
—允许用户查看下一屏,以了解正在发生的事情以及将要发生的事情(∞>章节:8.新手模式),虽然你也应该将功能灰化,以免混淆她可以通过实际操作可以看到所有的内容。(用户可以预览所有需要的步骤)
- 向 Chain-View 侧面板添加选项
侧面板可以是显示许多这些警告的地方,也可以为交易提供检查,定义包括: — 交易类型
—交易相关信息
— 燃料费
—其他相关信息 (∞>章节:5.代码的透明度)
3 -(数据推送)智能合约事件的透明度
事件是 Web 3时代里的通知
(以太坊)智能合约可以发出既可以用于在区块链中存储日志的事件,又可以通过Javascript被动地通知 Dapps 前端已发生的事情。了解事件非常重要
— 可以有参数,信息添加到日志
— 永久存储在区块链中,因此可以被搜索
开发人员通常会使用事件来处理各种事情,例如在满足特定条件或发生特定操作时发出信号: 比如当新用户已成为令牌持有者,已存款,或已从预言机收到数据等等
可以搜索事件的对于记录一个特定 Dapp 的行为,并且了解自 Dapp 创建以来成千上万的区块中发生了什么以及何时发生的事情非常有用。
为了更好地理解为什么这么重要,让我快速告诉我个人的故事:
当 DAO 在2016年遭到黑客入侵时,我有机会与小组合作解决这个大问题的一部分:了解谁从 ExtraBalance 帐户中欠了多少以太。
当用户在 ICO 期间购买 Dao Tokens 时,根据费用表,不同数量的以太将进入
ExtraBalance。
该团队的两名问题解决者 Nick Johnson 和 Bokky Poobah 使用了“CreatedToken”事件,用来跟踪与 DAO ICO 相关的所有交易
我走的是“硬路线”,想象一下事件没有实现的情况,并为区块链开发了一个确定性的解析器 ,一个取证工具,对于恶意或计划不当的智能合约非常有用。我这样做也是因为没有像“Received By ExtraBalance”这样的事件来查明交易的那部分。
这里有趣的地方:虽然他们的脚本需要花费几个小时,但我的脚本需要一天或更长时间;这是因为我不得不遍历(重新执行)区块链中的每一笔交易,而由于事件日志,他们已经可以访问(几乎)“正确”的交易。
即便如此,我们三个人花了大约两个月的时间来调和这些数字并将整个余额归还给原来的所有者。
这与Web3设计原则有什么关系?
开发人员随意的使用事件:他们可以选择要不要输出一个事件来表明这对他们的 Dapp 有重要意义。将访问在智能合约中的事件的权限交给前端用户是能够让类似 Dao 事件中这样的决策变得更透明。高水平的有用事件可以成为透明智能合约和 Dapp 的标志,因为它们不怕让你知道它内部的运作。然而很少甚至没有事件可以成为草率甚至恶意智能合约的标志。
正如上面的 DAO 故事一样,缺乏事件会迫使用户开发自己的确定性区块链解析器来理解内部发生的事情,这也是一项实际上不可能完成的任务,因为她需要一个档案节点。此外,事件对于开发人员来说非常有用,可以创建多种类型的分析,通知和响应数据源,甚至可以独立于智能合约所有者/创建者。或许,前端用户也应该可以在不用写代码的情况下访问此功能。
Web3假设:
— 如果需要大量的努力来查找,查看和验证数据,那么它就不是透明的
—如果让99%的用户望而却步,那它就是不透明的 [2]
原则
Dapp前端应该是:➤ 标明并使最终用户可以访问所有事件,即使它们仅用于开发者目的
➤ 关联应用: 仅显示与当前用户相关的信息的通知消息,但仍允许用户在单独的界面中检查所有事件
➤ 允许用户订阅,取消订阅或暂时静音某些事件
事件是特定于合约的,因此这些是可能实现的简单建议:
此外,这些想法可以通过外部工具,服务,插件或库更好地解决,这不需要Dapp前端开发人员将所有这些“非核心”功能实现到他们的Dapp中。
怎么做 >的示例
- 有一个用户可以访问的通知中心,这可能是“链视图”侧面板中的一个部分
- 为重要的消息使用弹窗
- 创建过滤器以选择/取消某些事件或基于某些参数自定义通知。
这些过滤器可以是:
—如果它包含以太/代币
— 基于地址(我的/用户或其他地址或地址)
—在某个时间段或某两个区块之间
其他等等
4 -(历史)可访问、透明的用户交互历史记录
未来,我们每个人可能需要和数百或数千个 Dapp ,通证和区块链进行交互,因此,用户可能有去清晰地记录每一次交互的历史日志,以供未来参考的需求。目前钱包已经可以用来存储所有交易的历史记录,这是一个开始,但是钱包一次只能用于一个帐户,因此当你使用多个账户进行操作的时候就行不通了。
此外,除非加入额外的功能,否则目前钱包仍然很难筛选出某个特定的Dapp。
对于Dapp来说,肯定是需要方便地帮用户记住每次交互历史的,这个就像你使用普通的应用时,可以查看购买过的历史记录一样。
更重要的是,分布式交易所和 Dapp 可能会让每个用户生成数百或数千笔交易。所以记录交易历史非常重要。
原则
一个Dapp的前端应该是这样的:➤ 提供一个特定地址的所有交易历史
允许用户检查所有与智能合约(可能主要是类型2)进行过交互的交易,这些交易被写入了区块链并因此修改了交易状态
➤ 明确历史记录存储的位置
为用户提供历史记录可能意味着在数据库上(远程服务器上或者最好是在用户的本地 indexDB中)记录她的交易哈希(Transaction Hashes)。这当然是潜在的隐私风险,因此请注意隐私原则(∞>章节:2.交易的透明度)和代码透明度原则(∞>章节:5.代码的透明度),以向用户说明存储此数据的位置。
➤ 提供用于导航,搜索,导出和删除历史缓存的工具
怎么做 >的示例
- 类似于事件通知中心,可设计一个用户历史选项卡或专门的页面,可以在链视图(Chain-View)侧面板内
- 可设计一个用于筛选不同类型交易的功能(比如eth,通证,函数调用,相关合约生成等类型)
- 可以通过日期筛选交易,比如从开始或者限定前后日期进行筛选
- 用户友好的可选附加功能:用户可以在交易中添加非链注释字段,比如为了有可读可搜索的明文,可设置一个简单的提醒。
- 可选项:如果需要有几百个交互并且和 Dapp 相关的话,设计一个搜索框
比如,去中心化交易所可能想要添加让用户可以搜索某个特定代币的交易的功能
- 导出:允许用户选择性地导出 csv 中的数据,并通过其他方式进行探索,这个情况尤其适用于数据量大的时候
- 删除:允许用户从本地缓存中删除历史记录,但是要申明,真实交易历史记录既没有从钱包也没有从区块链中被删除
- 导入:只有当Dapp允许用户为每笔交易添加自定义注释时这个导入功能才是合理的,否则从区块链上更改信息就变得轻而易举了。
- 设计一个“代码透明度”的专有页面,就像是服务条款或隐私政策页面一样总是可以访问
- 可以从多处链接到你的 github 仓库
- 在“链视图”中增加一个专门用于显示代码透明度的部分,里面可以加入下面几项内容:
1、关于此类内容的信息:
— 正在使用的区块链
— 使用的区块链的属性,尤其是平均区块的确认时间(∞link6.时间 / 等待管理)
— 是主网还是测试网
— web3 提供者(并且可以转换)
— 智能合约地址
— 类似于合约 ABI 的简化版本,只给出可被代码实际调用的方法
—是否有部分代码不是在本地运行的(给出文本解释和动机)
— github 仓库的链接
2、开关,筛选或选项:
— 基于图标和/或通过更改颜色显示,哪些部件/组件拥有在服务器上处理的数据 — 使用(“从云段到链”的数据库)链接图标和/或通过改变颜色显示,哪部分数据来自于数据库
— 如果可以,提供更改 web3 的提供者的选项
— 交易预览,可以通过复制和执行命令行上的函数来调用
如果相关,可以提供输入注释。

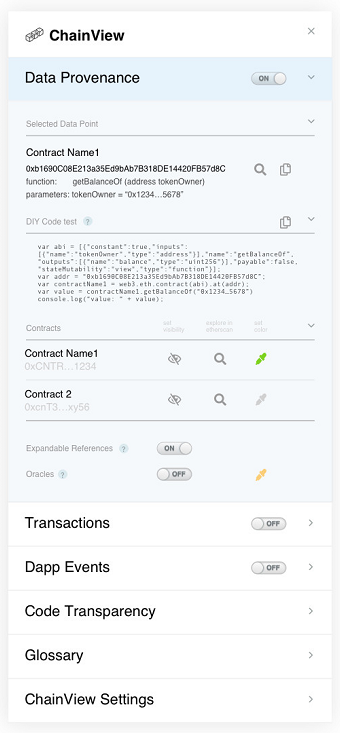
代码透明度面板及其相关信息的案例展示
下面的原则并不会直接于透明度和无信任的特性相关,而是会着眼于解决其他一系列用户体验问题,这些问题来源于常规的使用和基于区块链的分布式应用的实现。通用的 Web3 用户体验原则 6 - 时间/等待管理
交易是异步的,在可扩展性问题得到解决之前,由于区块链基础设施不完善和当前网络的拥塞状况,交易有可能很长时间之后才能被处理并得到充分确认。一个精心设计的 Dapp 需要明确这些信息并管理用户的等待(预期),直到用户的交易得到确认。
原则
一个 Dapp 的前端应该是这样的:➤ (管理用户的期望)在每次交易时明确底层区块链的平均区块确认时间和当前的网络拥塞状况
➤ (管理等待时间)在等待时间内实时显示当前状态
怎么做 >的示例
对于一系列的用户体验事件,一个 Dapp 应该- 解释 gas 的选择将如何影响他们的等待时间(∞>章节:9 gas价格和交易回滚)
- 显示和链相关的特定时间的警告
- 显示进度或等待图标直到被解决
- 如果事情需要比正常情况更长的时间,要给出反馈,潜在原因和/或解决方案。比如:“这比预期花费的时间更长。该网络目前处于拥塞状态。
以下是您的选择:
>等待至少X秒/分钟
>添加更多 gas 以加速交易
>完成后通知我”
- 告知用户:任何执行,如果成功,都会通知用户。
- 一旦操作完成,通知用户成功执行的报告。该报告中包含他们可以独立验证的数据(如交易哈希)
7 - 人类可读的哈希格式
在名称注册服务被广泛应用之前,甚至即使它已经被广泛采用,我们也必须解决长地址和交易哈希所带来的困难。这些只是关于如何增加他们的可读性同时完整保持信息透明度的一些想法。
原则
一个 Dapp 的前端应该是这样的:➤ 显示哈希值的压缩版本,但始终显示开始和结束的部分
即:0xABCD…EFGH
但请注意,这可能有安全问题,因为类似上面的“靓号”地址生成器可以在大约1周内生成给定8个字符的序列。
➤ 如果你需要更短的版本,请保留开头而不是保留结尾
即:使用 0xABCD... 而不是 0x...EFGH(译者按:这一段原本作者删掉的是正确的,后来他改正的反而是错误的,我翻译了作者删除的那一段)
➤ 每4个字母分隔好于每3个字母
即,使用0xABCD ...而不是0xABC ...
➤ 总是在前面加上“0x”来表示它是一个哈希值
➤ 允许可以看见完整地址的可选视图
➤ 允许用户轻松复制地址
➤ 在可能的情况下,使用速记词作为标题,缩写地址作为副标题

➤ 如果可能,创建一个系统以允许用户轻松地将自定义的人类可读的名称或文本与地址相关联
这些标记应该本地存储在用户的计算机上而不是存储在服务器上(借助于∞>章节:5 代码原则的透明度)
如果存在,请借助已知别名数据库(如 ENS 注册提供商或 Etherscan )来获取已知合同和地址。
8 - 永远的新手模式
如果我们想要大规模采用分布式应用程序,那么我们需要使得大量的没有任何技术知识,也不了解区块链及其术语的人进入该领域。和其他领域的不一样的是,这里不仅是需要一些教学,也是处于安全原因(处理私钥),而且还需要完全理解为什么区块链的特性是如此地具有革命性,以及 Dapp 与其他应用程序的区别。
同样重要的是,这个领域非常奇妙,通常需要新的心理模型和跨学科理解:价值网络正在创造数千个受市场动态影响的通证化生态系统,研究这些生态系统通常需要经济学,金融学和博弈论; 大多数人不太可能精通甚至未曾接触过这些学科。
因此,分布式应用程序应该从各个方面做出努力去教育新老用户。
大多数前面的原则都考虑到了新手用户,但仍有一些事情需要开发人员考虑。
原则
一个 Dapp 的前端应该是这样的:➤ 在日常的互动中穿插进区块链的知识
Nick Neuman 非常好地总结了 Dapp 设计者的主要任务(https://medium.com/@nickneuman/keysplit-private-key-security-for-cryptocurrency-owners-d1653ea9631d):“一个好的用户端应用程序将把教学融入到产品体验中。 这意味着以简洁有趣的方式解释用户在做某事时的原因,然后构建产品,这样用户就很难做出不安全的事情。”
➤ 提供2个或更多级别的教学内容:区块链基础知识和 Dapp 相关术语
这不仅仅是一个新手加入时的原则,对所有应用程序,特别是对那些具有内部术语、语境术语或者独特机制的应用程序来说,另添加一层教学是一种很好的做法。即, 如果你正在构建一个 token 基金管理应用,请不要假设您的用户知道金融等每个术语的含义; 相反的是,应教育他们去了解区块链的基础知识和金融的基础知识,至少要了解你正在使用的词。
➤ 最大限度地减少并逐步增加用户需要学习的新事物和概念的数量
区块链项目尽管采用了 token 化的的激励措施,仍然必须面对任何软件服务都需要经历的正常的摩擦和流失:用户将选择更简单的替代方案,特别是当 Dapp 对用户要求太多的时候。 因此,Dapp 在向新用户提供教学内容时,特别是在公共的页面(即主页)中,应尽量减少新词和新概念的使用,并逐步在参与用户的页面(即用户的仪表盘)中显示更多学习内容。 这也可以通过其他方法来实现:使用更简单的语言,避免使用术语,并使用类比来利用用户可能已经熟悉的知识来解释复杂的新信息。举一个例子:看看 Spankchain 如何通过创造卡的概念去避免解释支付渠道就知道了(
5 -(代码&环境)代码的透明度
如果可以信任某个Dapp,也就意味着可以信任正在执行的代码。为了获得信任,Dapp代码的所有方面都应该尽可能地保持透明。Web3假设
- 一个 Dapp 要获得信任,它的代码必须是可信的
- 可信任的代码,它需要透明,可被独立执行和验证
原则
一个Dapp的前端应该是这样的:➤ 明确使用的是哪条区块链
在 Dapps 激增的情况下,显而易见的一个事实是,很多 Dapp 我们不知道运行在哪条链上,或者在不同链上运行了不同的版本。此外,对于 Plasma,Polkadot,Cosmos 等其他扩容方案来说,Dapp 可能在它自己的子链中跟踪交易,这个子链可能深深嵌套在其他的 Plasma 链或其他的 parachain 或者 Cosmos Zones 或 Hubs。应该让用户知道他们自己的数据写在哪里,也因此能够清楚一些技术参数(比如安全性,速度等)以及去哪里独立验证这些数据。
➤ 明确用于阅读和写操作的智能合约地址
以及链接到独立的区块链浏览器 (∞>章节:1.数据溯源的透明度)
➤ 明确哪些代码是开源的以及能在哪里找到
➤ 明确运行代码的位置(本地 vs 远程服务器)
这一点可能在视觉呈现上会有些困难和笨重,但如果部分代码需要运行在某个服务器的话,那么至少要有一个页面解释运行的是哪一部分,是为什么,并且在任何一个相关部分的用户页面中指出。
如果已经设计了原则一(∞>章节:1.数据溯源的透明度)中的示例链视图模式,那么还可以加上其他的视图。
➤ 明确web3的提供者/区块链节点(本地节点,Dapp 控制节点, Infura,MetaMask 还是其他节点)
为什么?因为增加了某些设置的节点可以记录数据,比如 etherscan,并且可能成为用户隐私风险的来源。
-如果可能或相关,允许用户切换到自己的节点
虽然已经有像 MetaMask 这样的提供商提供此功能,但是这个原则适用于当你的 web3 Dapp 由于某种原因确实向特定节点广播事务的情况(并且这个广播可能带来一些风险)。此外,通过自己私有节点执行的交易可以更快地执行,因为这样可以避免公共节点可能需要排队的情况,尤其是像在众筹这样的高需求事件期间。
➤ 明确Dapp是运行在主网还是测试网上
虽然 web3 提供商已经提供此功能,但特别要确保用户清楚他的操作是在主网中还是在测试网中运行(也可以使用其他原则 >2.交易的透明度)
➤ 明确从链上读取的数据中哪些是来自数据库或者是受到数据库影响的
对用户友好的附加功能
➤ 允许DIY代码执行
允许更高级的用户在发送之前查看交易函数的调用,以便他们可以验证它并通过命令行自行重现该操作。
这似乎有点夸张,因为 Dapp 前端本应该简化用户的操作,并隐藏某些技术细节,但是一个持怀疑态度/偏执的用户可能会想要验证单笔交易:如果说区块链就像一个分布式数据库,那么用户就应该能够在 Dapp 仍然工作的状态下独立执行写入操作。
若是希望代码极度公开透明,那么一个有此功能的 Dapp 应该具备“不要信任,而是验证”的标志:
https://blog.wizsec.jp/2018/02/kleiman-v-craig-wright-bitcoins.html?m=1

数据来源的增强版本,用户在这里还可以复制粘贴代码以自行恢复数据
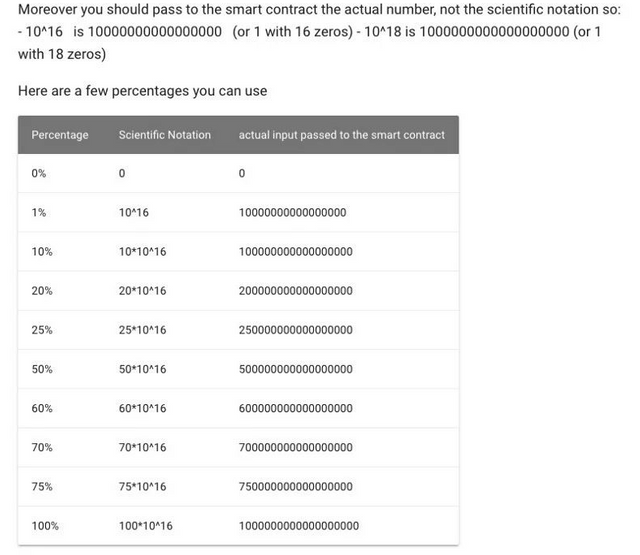
➤ 明确智能合约所要求的输入:智能合约通常需要包含大量带零的很大的数字,这对用户不友好,特别是它很容易造成代价高昂的错误。 一般来说,Dapp 的 UI 设计会简化用户的这一流程,允许较小的数字以更易于理解且更不容易出错的范围出现,比如从 0 到 100。但是,鉴于前面所说的代码透明度的原则,应该让用户清楚地了解这些被 UI 简化的输入内容的所在地,并明确在智能合约中期望的实际输入,特别是使用在 DIY 代码检查器的时候。
在与Jorge Izquierdo 讨论 Aragon Voting 的应用程序时,有一个令人困惑的真实案例。开发人员可以使用针对该案例的相同的解决方案,并向用户说明一些示例:简单的数字,科学记数法和智能合约期望的(带所有 0 )的实际输入。

怎么做 >的示例
- 清楚地显示哪些链接打开外部区块链浏览器
➤ 如果可能或相关,提供“专家解释”以加快学习
揭示你的 Dapp 功能的含义,它们如何相互作用以及专家会如何评价。
对特定事物,专家会知道些什么?他们将如何解释数据?他们将如何采取行动?他们会做出什么选择?
这些问题的答案,如果相关的话,可以作为 Dapp 用户界面中的建议。
例如,预测天然气价格(∞链接9 Gas价格)或者指示交易特定 token 的时机(仅举例)。
➤ 应保持交互的紧凑感(Don't loose context)
尝试组织界面内的片段,通过可以被轻易关掉的临时弹出窗口,或者在另一个选项卡中打开更详细的信息。在学习时,允许用户快速并“就地”学习,而无需更改页面放松对用户行为的追踪。
怎么做 >的示例
- 为所有的命令添加副标题(并参考其他原则来预测将要执行的交易∞>章节:2 交易透明度)
- 设置学习模式
添加到“链视图”或用户界面的其他部分。一个可以通过打开和关闭来启用或禁用学习功能的开关(一个“通用的疑问标记”按钮)
- 词汇表弹出窗口
使用字典中提供的术语时,显示单词后面的链接图标。如果单击或滑动图标,则显示带有指定信息的上下文弹出窗口
在某些情况下,弹出窗口还应提供机会去“了解更多”。这将在词汇表选项卡中已打开的“链视图”中打开另一个选项卡或侧边栏。
- 词汇表页面
在链视图或其他页面中,Dapp 应该提供一个页面包含所有区块链和 Dapp 特定的术语。这些术语是本身在 Dapp 中使用的或需要了解其机制的。此页面应从词汇表弹出窗口中链接过去,而不是直接给出链接。
- 在任何向导中,能够快速前进到后续步骤是很聪明的做法。这样你可以看到即将发生的事情,尽管在完成前面的步骤之前,所有布局都应该显示为灰色并禁用。对于任何用户界面而言,这都是一个很好的原则,不仅仅是 Dapp。 9 - Gas 价格和交易回滚
- 提供关于这个 Dapp 或者 DAO 中特定 token 持有人相关的数据或者用户数量的仪表盘
- 采用透明的原则来展示数据,特别在展示所有源于用户的、能够用于分析区块链的信息的时候,比如:
—代币财富分配
— 采纳时间图
—代币持有的起始时间和区块高度
其它等等
- 在 DAO 中考虑加入各种可能相关的、可以获得的信息,比如:
— 用户的种类(比如加密猫中的育种者和非育种者,或者如 UJO Music 这样的音乐/艺术 Dapp 中的音乐家和听众,赌博的人和不赌的人等等。
—权益分布数据
—可能需要地理位置/时区相关的信息?
— 关于性别和年龄的信息。但是这仅当这些数据对社区有意义,并且它并不冒犯用户或让用户对 Dapp 的采纳产生反感的时候才可行。
- 能够明显的搜索到合适并且和你的项目有关的数据类别:举例来说,我个人的意见是在 DAOs(分布式自治组织)中性别和年龄是无关信息,这些信息甚至会和创造一个无权、无偏见的社会的理念背道而驰,但是在一些如 SpankChain 这样的项目中这些信息是非常重要的。
- 可能的话,允许用户建立他们自己的标签、类别和自我描述等信息。这能让每个用户在不同的项目中有不同的身份。这一点已经在和身份相关的其他原则中暗示了,这些原则会在未来展示出来。
- 身份和名誉
- 治理
- 钱包
- 交易所
- 首次代币发行 & 代币售卖机制
- 代币机制设计
-
- 区块链设计原则 ( Blockchain Design Principles ) — Design at IBM
这是目前为止关于这个主题最棒的一篇。它是由IBM前设计领导人,现 Consensys 设计总监 Sarah Baker Mills 写的。她提炼了很多很棒的、在 Web 3 设计原则中体现的原则,虽然和我用了不同的名称指代。她聊过关于数据展示,一致性,反馈,错误预测和积极引导相关的内容/
- 区块链和设计 ( Blockchain and Design ) — hacker Noon
这是一个和21.co 首席设计者 Matt Storus 的访谈,内容是关于设计者面对的挑战和该做什么的一些想法。不幸的是采访体的文章不能够提炼出很多很多教义,但是这篇文章绝对是有趣的读物。
- 区块链的用户体验 ( The user experience of Blockchain )
一个通用的帖子,用于教育设计者关于区块链和设计挑战。
- How can Design help Blockchain — The Spark
一些宏观的想法,关于在这个领域的设计者该考虑的问题
- 区块链设计原则 ( Blockchain Design Principles ) — Design at IBM
- Designing for the Blockchain: launching an ethereum Smart Contract app一个围绕为投资平台设计更好的体验的研究案例,以及一些改善ICO参与的想法
gas 是新手最容易混淆的事情之一。即使这个名字很生动,但是因为用户通常使用的服务基本上都是免费的,他们很难想象计算需要成本。
更重要的是,当用户第一次遇到 gas 时,他们不知道如何定价,因此也不知道 gas 的价格怎样选择比较好。
即使现在几乎所有情况下 gas 都是由发出交易的钱包处理的,但这个原则对于钱包设计师和所有需要或要求用户选择 gas 价格的 Dapp 来说仍然有效。
幸运的是,开发人员可以使用像 Ethereum Gas Station (https://ethgasstation.info/) 这样的工具,它提供了一个方便的API。
原则
一个 Dapp 的前端应该是这样的:
➤ 明确什么是 gas 以及 gas 价格
(就像任何其他的术语 ∞>章节:8 新手模式)
➤ 建议一个合理的 gas 价格范围,并明确该范围的上限和下限的大致出现时间
这些是和当前网络拥塞状况相关的功能,因此最佳的解决方案是通过查询当前 Ethereum Gas Station 的API
(https://ethgasstation.info/json/ethgasAPI.json) 来给出范围界限的建议。
重要的是向用户说明这是基于时间的建议,并且建议的值可能在将来随着时间发生变化。
➤ 可能还需要显示转换为法币的 gas 价值
➤ 允许交易回滚:如果用户发送的交易 gas 价格过低,应该向用户说明
(∞>章节:6 时间/等待管理)
-tx发送后无法取消
唯一的解决方案是使用相同的 nonce 和更高的 gas 价格发送另一个交易。
>因此需要提供自动恢复交易 nonce 并以更高的 gas 价格发送交易的选项。
去中心化是一种新的、强大的全球化形式。
它有可能成为历史上第一次被大量围绕无国界思想的自我主权者,自我管理的组织和分布式市场系统领导的应用。
这些设计原则仅仅想开启这个话题,来思考如何让用户感知到自己属于一个社区、并且属于一个高于自身的东西。(something bigger than themselves)
这些原则也仅仅是为了给开发者一些启发,从而他们能够开始从整体上思考他们设计的 Dapp 的功能。 而且这些全新的用户体验要求开发者需要在一个更广阔的维度思考我们正在建设的分布式社会。
10 - 社区感
Dapp 和 App 的不同之处在于 Dapp 天生就是分布式的,即使一些服务是面向用户个人的,并且这些用户的交互是一种单机的体验,但是这些 Dapp 仍然是为了分布在世界各地的一大群人设计并使用的。
一种社区的归属感对于这些 Dapp 异常重要,用户需要感受到他们是和一个社区的产品、品牌紧密联系在一起的。
但是这并不意味着把 Dapp 建立成一个社交网络,虽然一些 Dapp 因为项目业务的关系在和社区聊天更紧密的整合中能够受益。那就更不用说,这种社区感对于一个分布式自治组织(DAOs)非常重要。
可以参考下面这些通用的建议。在这些建议中我们用一些更开放的交互目标,能够让用户感知到他们是一个更大的群体的一部分。
原则
一个 Dapp 的前端应该是这样的:
➤ 说明有多少人在这个社区之中
➤ 根据合适的分类,说明谁是不同种类的成员
➤ 说明社区的组成成分(比如,社区里面的分组以及他们在社区里所占的分量
➤ 如果有的话,阐明这个项目的愿景,以及用户如何能够参与其中为这个愿景的实现作出贡献
怎么做 >的示例
11 — 其他未来设计原则
正如你可能理解的那样,之前的这些原则很多都是关于身份、声誉和治理的想法。前面两个原则是在任何一个社区驱动的应用中都普遍适用的。但是他们对代币驱动的应用(Token Curated Registries)会非常重要,有可能对于很多 DAO 也很重要。这些部分值得用单独的篇章来写,而这篇文章已经很长了。
因此在未来我会分析下面这些 Web 3 的设计原则:
— 像图书馆那样的索引
这因此也显然的是,Dapp 中应该有一个标准的工具集,开发者能够接入并在他们的 Dapp 中展示。并且可能的话链接他们的请求到 web 3 的程序库,免费的为他们的用户获得所有的这些透明的服务。
我在想象,在 Web 3 时代有一个类似图书馆索引的东西。(称为“链导“是不是有点太硬核了?)
—独立的浏览器插件
这可能是一个可取的想法:应该要有一个独立的工具,不论 Dapp 的开发者是否愿意,这个工具能够向用户提供 Web 3 设计原则中的优势;它会成为一个各类 Dapp 的“透明的执行者”,这可以通过 Dapp 与某些原则的合规程度来识别恶意或草率的 Dapp 。
在这样的情况下,建立一个能够将代码内嵌在 Dapp 中并能够提供链视图功能,可能的话甚至能够提供一个快速认证 Dapp 的透明度和可信度的浏览器插件。
— 定制化服务
此外在这些原则中有很多服务的可能,甚至出现当下不存在的商业服务。
我提出了很多意见,你怎么看?
如果你对上述内容感兴趣,或者有任何的想法和思考,或者您是一个资助产品组织,并认为它可以适合您当前的目标,请联系 b [at] likuidlabs.com,或者 twitter @lyricalpolymath
我们来一起设计和建设去中心化的未来!
笔记(附录)
[1]别的和区块链有关的设计文章
已经在这个主题上创建的、应用了我研究的这些设计方法的相关文章并不多。
本文转载自NPC,已获授权,NPC和DAppChaser一样是DAO,以下为简介,同时欢迎关注公众号——NPC源计划:
Naissance Project Core 源计划 简称 NPC,是一个非盈利的分布式社区媒体,主要内容包括项目测评,加密经济研究,区块链前沿技术发展,所有内容均由社区成员完成。
Posted from my blog with SteemPress : https://www.dappchaser.com/dapp-design/