翻译 5 Tips to Write Better Conditionals in JavaScript (5个小技巧让你写出更好的Javascript条件表达式)
我们在使用JavaScript的过程中,经常会和条件语句打交道,这里有五条小技巧可以让你写出更好更干净的条件表达式。
1.使用Array.prototype.includes()来应对多重条件
让我们先来看下代码:

第一眼看下来,上述代码看起来是不错的。但是,如果我们需要加入更多红色水果,比如cherry和cranberries呢?我们是否应该继续用“||”去扩展这个条件表达式呢?我们可以用Array.prototype.includes重写上述的条件语句。

我们把红色水果放进一个数组中,这样子代码看起来会整洁一点
2.少嵌套,早返回
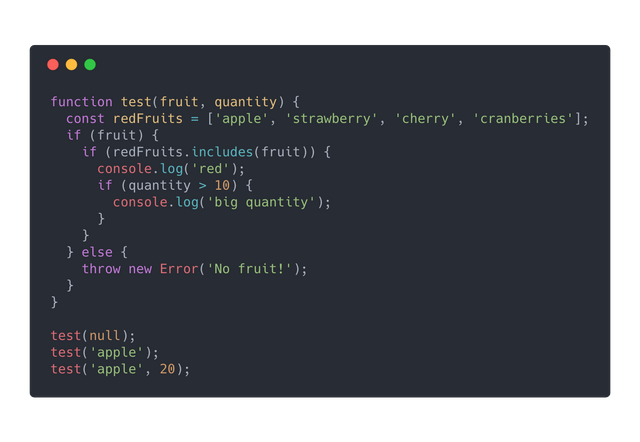
让我们把之前的例子添加两个条件:
- 如果没有输入水果,则抛出错误
- 如果水果数量超过10的话就打印出数量

看一下上述代码,我们有:
- 1个if/else判断来筛除无效的值
- 3层if嵌套
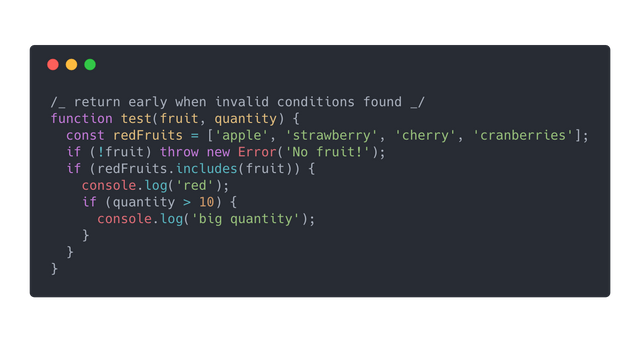
一个我个人提倡的普遍规则:当发现了无效值,越早返回越好!

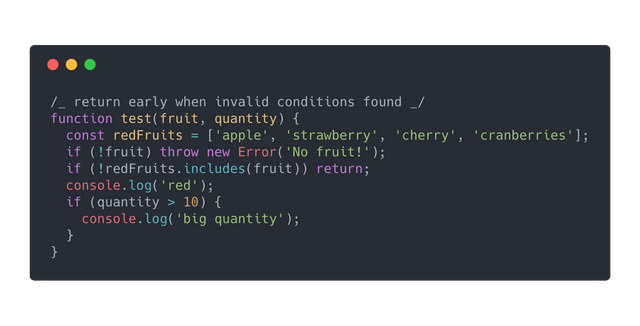
这样做的话,我们就少了一层嵌套。同时这代码风格是好处的,尤其当你有一个非常长的if判断的时候(想象一下你需要一直下拉下拉下拉到底部才赫然发现那里有一个else语句,太悲催了)。此外我们还可以通过提取条件和尽早return来减少嵌套。如下:

通过把条件单独提取出来,我们的代码现在在从嵌套中解脱了。当我们有很长的逻辑需要去执行并且当条件不满足时我们想要停止下面的代码运行的时候这个方法是很有用的。
然而,这并不是硬性要求这样做。问问你自己,这个样子(没有嵌套)的代码是否比原来的(嵌套)的代码更好更易读?对于我来说,我宁愿选择无嵌套的,因为:
- 代码更简短直接
- 如果嵌套太多的话会导致更多的思考过程(增加了认知的负荷)
所以,追求少嵌套造返回但是也不能做的太过火了。这里有一些资料是讨论有关这方面话题的,如果你感兴趣的话可以去看看:
- Avoid Else, Return Early by Tim Oxley
- StackOverflow discussion on if/else coding style
3.使用默认的函数参数和结构
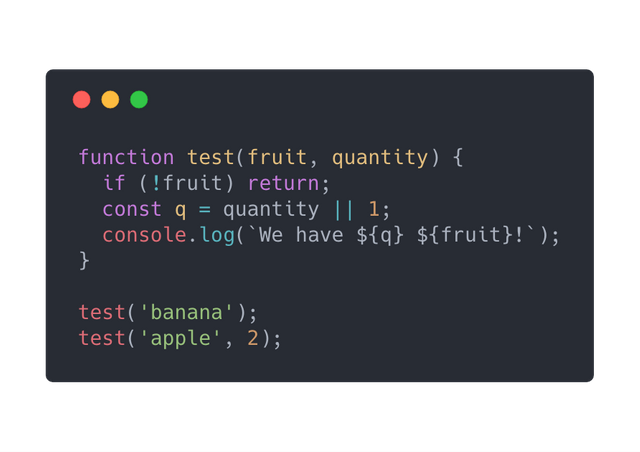
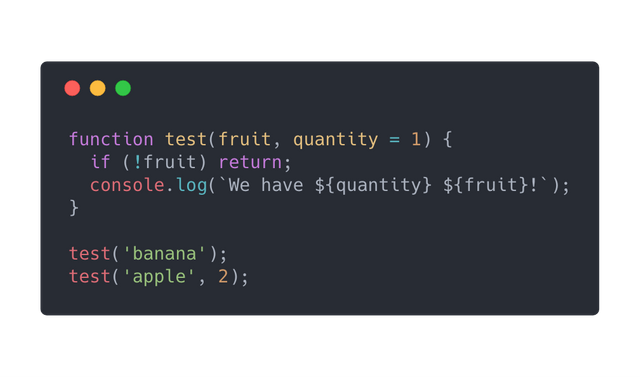
我猜下面的代码对你来说肯定很常见,我们经常需要去检查参数是否为null/undefined并赋予一个默认值:

实际上,我们可以这样赋予默认值:

是不是更简单明了?童鞋们赶紧记下来 default function parameter。同样的,我们也可以这样 function test(fruit = 'unknown', quantity = 1) 给fruit设一个默认值。那如果fruit是一个对象呢?我们还能赋默认值吗?

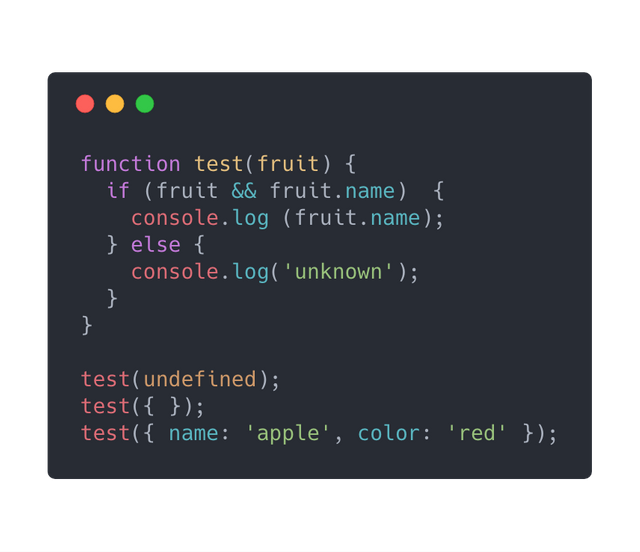
看一下上面的代码,是不是很熟悉,当有水果名的时候我们要去打印出来,否则就打印’unknown’。其实我们是可以用默认参数加结构去避免这种写法的:

当我们需要从fruit对象中拿name属性的时候,我们可以用{name}来结构参数,然后我们就可以在接下来的函数作用域中用name这个变量来取代fruit.name了。
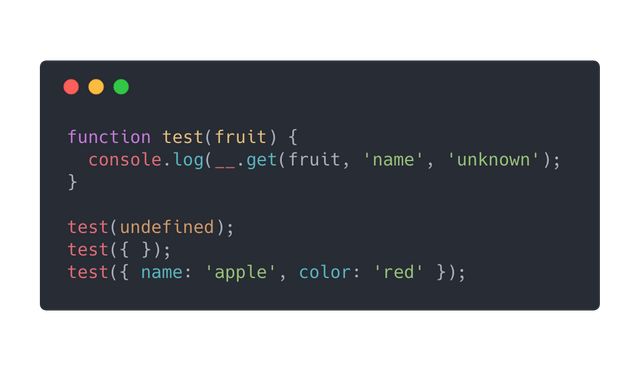
注意,在这里我们要赋个空对象{}当默认值,如果不这样做的话,当代码执行到这一行时会报错。如果你不介意使用第三方库的话,这里还有些选择你可以使用:
- use Lodash get function
- use Facebook open source’s idx library (with Babeljs)
这里是一个Lodash的使用示例:

你可以在这里运行代码。此外,如果你是函数式编程的粉丝的话,你也可以选择使用Lodash fp,这是Lodash的函数式版本。
4.使用 Map 或 Object 而不是switch表达式
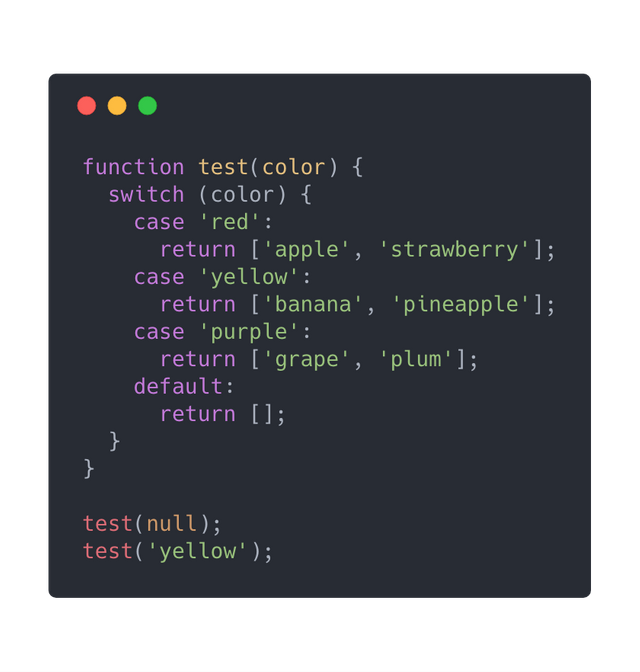
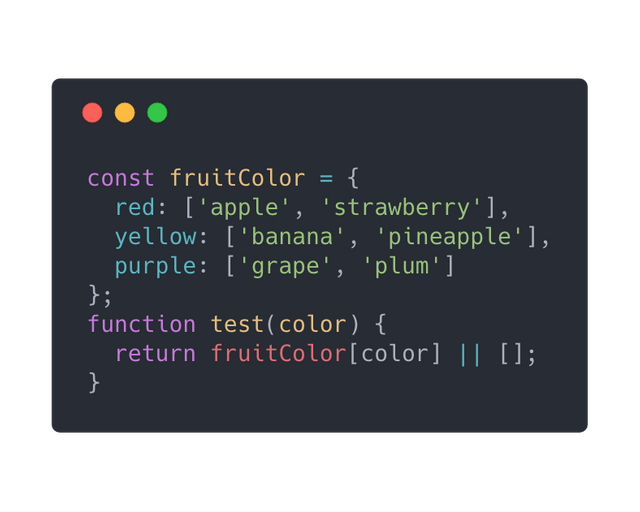
看一下下面的例子,我们要根据颜色来打印出水果:

上面的代码看起来没问题,但是我觉得这样实在是太啰嗦了。我们可以用对象来改造得更简洁:

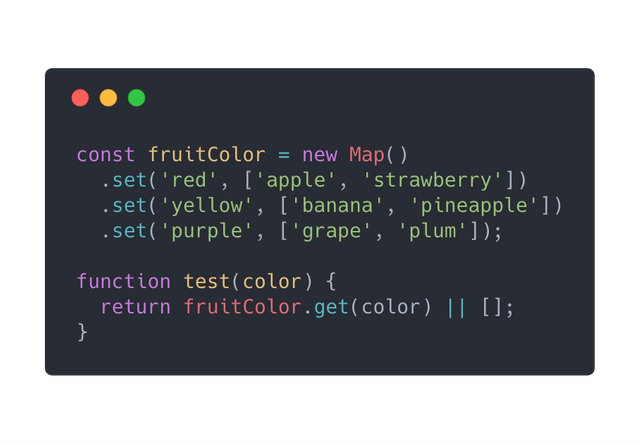
当然,你也可以用Map来得到同样的结果:

我们以后是否都不用switch表达式了?也不要这么偏激,个人而言,我能用对象结构的时候就尽量用,但是我不会给自己设限,主要的是合理运用。 相关资料可以查阅 Todd Motto 的 Replacing switch statements with Object literals。
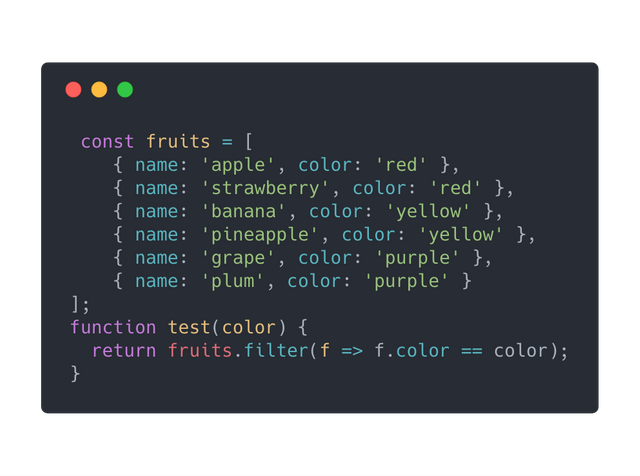
对于上述的例子,我们也可以用Array.prototype.filter来重构之:

总是有不止一种方法去达到同样的目的,编程真是太有趣了!
5.用 Array.prototype.every 和 Array.prototype.some 来处理条件
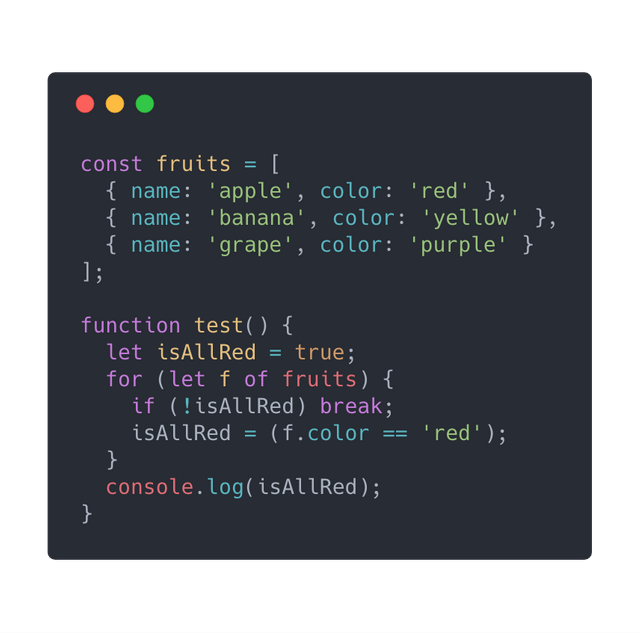
最后一个技巧更多的是去利用新的(但并不是最新的)JavaScript数组方法来简化代码。看看下面的代码,我们要检查是否所有的水果都是红色的:

上面这代码实在是太复杂了,我们可以这样简化下:

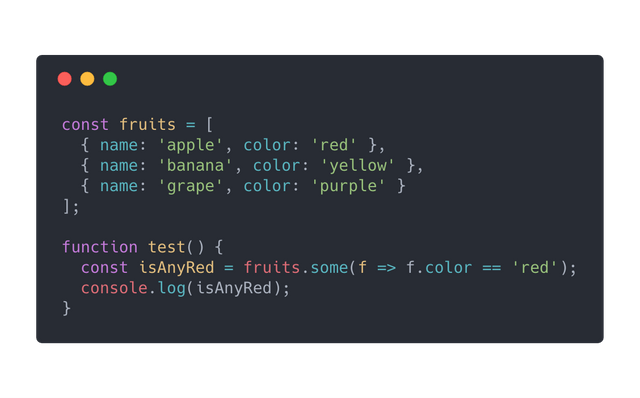
这样看起来是不是简洁多了?同理,如果我们要检查所有水果中有没有包含红色的水果,我们可以这样做:

结语
希望你学有所得,编程愉快!