[译]使用CSS的Grid布局进行简洁的媒体查询
原文来自 Concise Media Queries with CSS Grid

媒体查询通常用来控制网站上的响应式布局。以这种方式组织布局非常直观:在宽屏显示器上,我们希望以列的形式呈现信息,并且当屏幕宽度减小到阈值以下时,我们垂直堆叠元素。随着现代CSS,这类问题的解决方案变得比过去更简单了。我们不再必须使用像display:table这样的规则来实现我们梦想的布局。 像flexbox这样的CSS模块和一些聪明的框架使得网格很容易就能用最少的代码实现,但是借助CSS Grid,我们只需编写一次网格规则,就能在任何屏幕尺寸上实现所需的布局,而且没有借助任何框架。
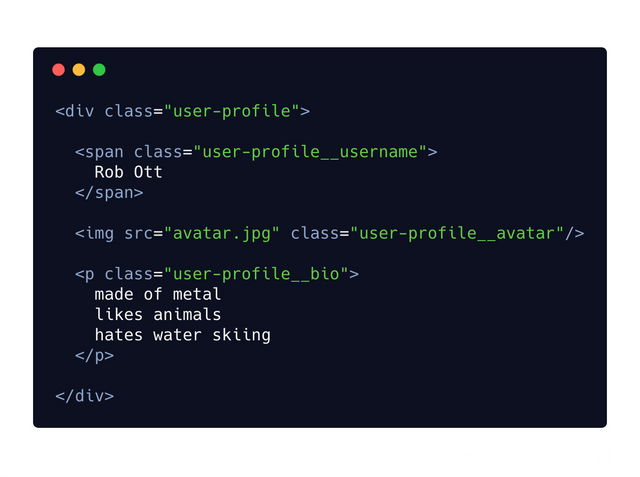
举个例子,让我们来为用户资料做一个通用布局。 在资料中,我们有一个用户名、头像和简介。 我们的HTML可能看起来像这样:

使用flex布局怎样
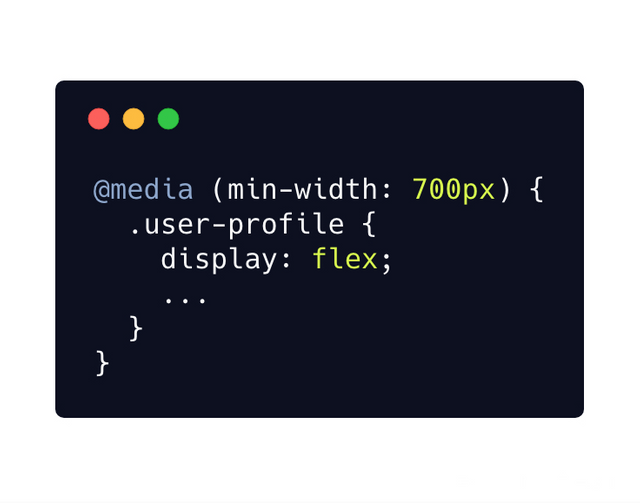
我已经看到过很多媒体查询试图解决同样的问题。 一种常见的方法是通过媒体查询在一定宽度以上的容器上设置display:flex规则:

这取决于flexbox的初始flex-direction是row,而且flex-wrap的初始值是nowrap。 当子元素是块级元素时,如果取消了display:flex规则,他们会自然地垂直堆叠显示。 或者,我们可以编写一个媒体查询来切换flex-direction的值为row或column。
flexbox解决方案的缺点是,为了实现具有沿2个轴排列的块的复杂布局,例如其中有跨越2行(或跨越2列)的元素,我们必须:
嵌套元素;
确保margin和gutters(行和列之间的空白)保持相等;
逐个设置子元素的order以正确组织它们。
太头疼了! 如果我们将这方法用于任何复杂的布局,媒体查询将很快失控。
使用grid-template-areas
CSS Grid在快速组织布局方面无疑是具有优势的。CSS Grid即使是最简单的布局与flexbox相比的话也只需花很少的精力。 使用grid-template-areas属性,我们可以在媒体查询中使用单个规则编写响应式布局。 那是因为grid-template-areas一次性在两个轴上定义了视觉网格系统。看一下:

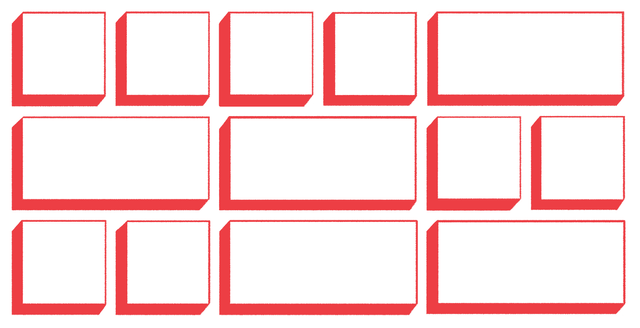
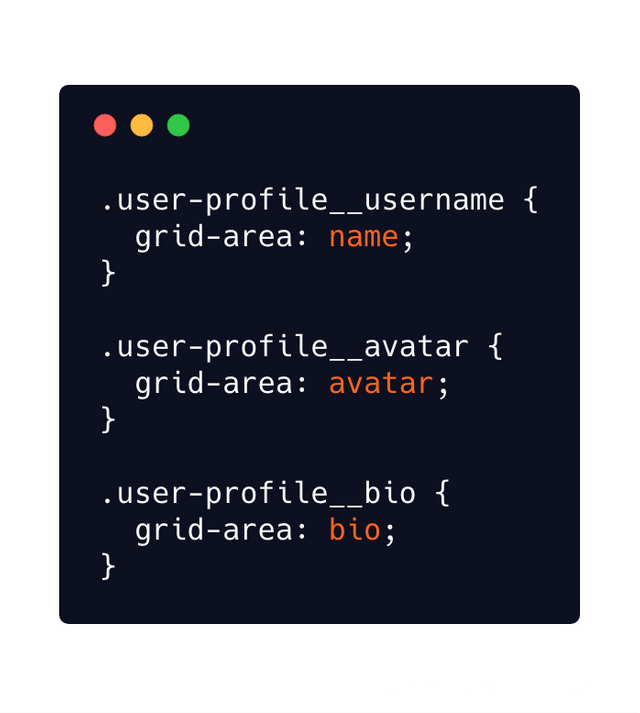
此规则告诉容器有三个部分:“名称”、“头像”和“简介”,第一行中并排的是头像和用户名,第二行中的简介部分跨越两列。 此规则的神奇之处在于列数是由属性值推理得来的。由一个或多个空格分隔的名称定义为一列(并且每行必须定义相同数量的列)。为了清楚起见,我这里将一行代码分成了不同的行让网格的结果更形象。接下来我们的子元素只需告诉grid它们出现在哪个部分,容器就会完成剩余的工作:


现在,一个简单的媒体查询就可以重新布置grid template用来适应我们的响应式布局:


这样子我们的子元素就会在屏幕小于700px时垂直堆叠了!
当重新排列元素时保持可读性
当重新排列元素时,重要的是为了可读性要确保文档中结构按逻辑排列。
比如现在,如果我们想先显示用户的头像,然后下面是他们的名字怎么办? 我们可以简单地在同一个属性下重新排序区域名:


此外,我们可以使用单个规则重新排列任意布局中的网格区域,并且因为CSS Grid系统通过grid-gap规则来处理gutter,所以我们不必担心子元素上的任何附加margin。因此,下次处理有复杂响应行为的布局时,请选择CSS Grid来在计算机前少花点时间吧。