[译]在JavaScript类中可继承的Static属性(Static Properties in JavaScript Classes with Inheritance)
原文来自 Static Properties in JavaScript Classes with Inheritance
从ES6开始,JavaScript支持类和类似于其他面向对象编程语言中的static函数。 遗憾的是,JavaScript缺乏对static属性的支持,而Google搜索出来的解决方案无法考虑继承。 我在实现一个需要更强大的static属性概念的Mongoose新功能时遇到了这个问题。 具体来说,我需要通过设置prototype或extends来支持继承的静态属性。 在本文中,我将描述在ES6中实现static属性的模式。
Static方法和继承
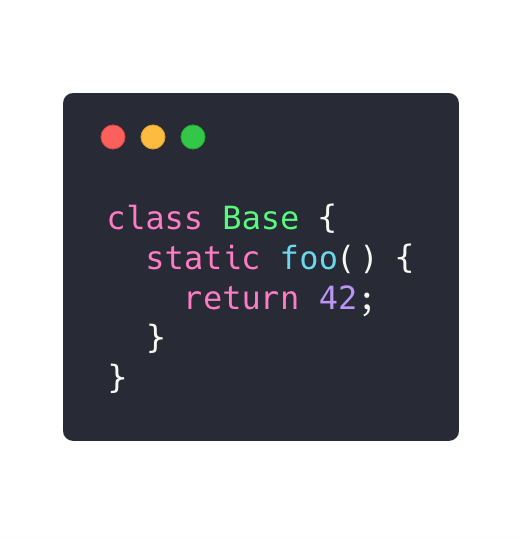
假设你有一个简单的带static方法的ES6类:

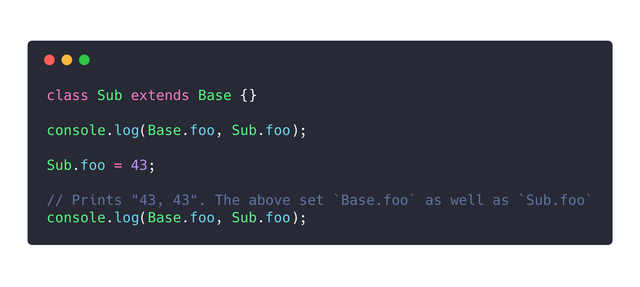
你能使用extends去创建一个子类,同时仍然可以访问foo()函数:

你能使用static的getter和setter来设置在Base类中的static属性:

遗憾的是,当你有继承了Base的子类时,此操作会有不良的后果。 如果在一个子类上设置foo,它将为Base类和所有其他子类设置foo。

如果你的属性是数组或对象,情况会变得更糟。 由于原型继承,如果foo是一个数组,每个子类都将会有一个引用指向相同的数组副本,如下所示。

所以JavaScript支持静态getter和setter,但是将它们与对象或数组一起使用会是个悲剧。 事实证明,你可以通过JavaScript内置的hasOwnProperty()函数提供一些帮助。
可继承的Static属性
关键点是,由于JavaScript中的类也是一个对象,所以你能区分它的自有属性和继承属性。

这种模式适用于类,但它也适用于ES6之前的JavaScript继承。 这很重要,因为Mongoose仍然使用ES6之前的继承方式。 事后我们知道应该尽早切换,但这个特性是我们第一次看到的去使用ES6类并且继承不仅仅是设置函数的prototype的明显优势。

与老式的Sub.prototype = Object.create(Base.prototype)相比,ES6的类具有一个主要优势,因为extends把静态属性和函数都复制了过来。通过使用Object.hasOwnProperty()进行一点额外的工作,你可以创建正确处理继承的静态getter和setter。 在JavaScript中使用static属性要非常小心:因为在底层,extends仍然使用原型继承。 这意味着static对象和数组在所有子类之间是共享的,除非你使用本文中的hasOwnProperty()模式。
可以了解一下新手村@team-cn。如果有兴趣加我微信ericet
Congratulations @pan-and-pear! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard: