Tutorial HTML Lesson 5 what have you learned?
Always start with the basic template you built in the previous lesson:
<html>
<head>
<title></title>
</head>
<body>
</body>
< /html>
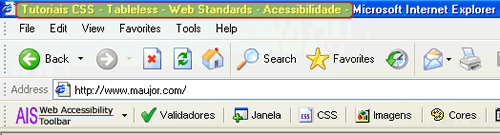
Always place the title of your document in the head section:. See in the picture below how the title appears at the top left corner of the browser:

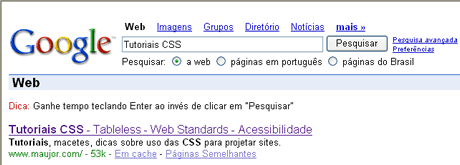
The title is very important because it is used by search engines (such as Google) to index your website as shown below for the site CSS for Web Design:

In the body section you write the content of your page. You know some of the most important tags:
<p>It is used for paragraphs.</p>
<b>Makes the text bold.</b>
<h1>Header</h1>
<h2>Subtitle </h2>
<h3>Sub-Subtitle </h3>
Remember, the only way to learn HTML is by trial and error. But, don't worry, you will not destroy your computer or the Internet. So, do your experiments and tests- This is the best way to gain experience.
What does this mean?
No one becomes a good website creator by learning the examples contained in this tutorial. What you will learn in this tutorial is simply the basics for creating to become a good developer you should find out ways for yourself in creative ways.
What to do now?
Try creating some pages. For example, build a page with a title, a heading, some text, a subhead and some more text. There is nothing against a consulting in the tutorial to build the pages copy is not allowed. But later on, try to create without consulting - copy is not allowed.
is it up-to-date doing Websites with html?
i'm just asking - i was thinking that everything goes with php These days?
don't judge me if i am wrong, i was just wondering.. :)
Hello Yes why because for those who are at the beginning is the easiest language to learn for later move on to other languages. As you can see HTML 5 is heavily used is my opinion. later i will create posts about PHP thanks for your comment
okay thanks for your answer and sorry for interrupting :)
i will watch your Posts because it's very interesting & i'd love to learn it, so thank you for your work! :)