Complete the Lines - Ein Android Rätselspiel

Complete the Lines ist eines meiner aktuellen Projekte. Es ist ein Rätselspiel, bei dem es darum geht in verschiedenen Modi auf unterschiedlichste Arten eine oder mehrere Linien zu vervollständigen. Es wird drei Modi geben:
- Quickcomplete: Es wird ein Raster aus Teilen angezeigt, eines dieser Teile fehlt aber. Ziel ist es, so schnell wie möglich aus einer Liste von Teilen das fehlende auszuwählen und anzutippen. Die Runde ist vorbei, wenn das richtige Teil nicht innerhalb des Zeitlimits gefunden wurde oder ein falsches Teil ausgewählt wird.
- Part Swap: Alle benötigten Teile sind auf dem Raster vorhanden, sind aber noch zufällig angeordnet. Zwei nebeneinanderliegende Teile können getauscht werden. Ziel ist es, die Linien innerhalb des Zeitlimits zu vervollständigen.
- Buildup: Ein leeres Raster sowie Teile sind gegeben. Die Teile müssen in das Raster gezogen werden um die Linie zu bilden. Auch hier gibt es ein Zeitlimit.
Eine genauere Erläuterung der Idee findet sich in diesem Video:
Du kannst ein Teil werden
Ich biete jedem die Möglichkeit an, mich bei diesem Projekt zu unterstützen, indem ihr Level und Linienkombinationen erstellt. Um die Arbeit ein wenig zu erleichtern, habe ich ein kleines Tool geschrieben, mit dem die Levelerstellung ganz einfach ist. Aktuell funktioniert es nur unter Windows, ich arbeite aber an Mac/Linux Versionen. Eine Anleitung zum Tool befindet sich weiter unten in diesem Post. Du kannst dir das Tool als .zip-Archiv hier herunterladen. Entpacke das Archiv in einen leeren Ordner und führe die "CTLLevelCreator.exe" aus. Wenn du mir deine(n) Level für das Spiel bereitstellen möchtest, kannst du dies über dieses Formular tun. Hier kannst du entscheiden, ob und wie du in den Credits des Spiels erwähnt werden möchtest. Zudem musst du einen Link zur Leveldatei hinzufügen. Für die Bereitstellung der Datei empfehle ich GoogleDrive oder Dropbox, es kann aber auch jeder andere Speicherort gewählt werden, der aus dem Internet erreichbar ist. Ich freue mich über jede Unterstützung.
Anleitung
Ich möchte kurz die Verwendung des LevelCreators erläutern.
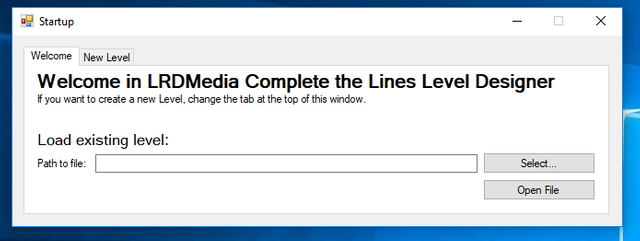
1. Startbildschirm
Dieser Bildschirm wird nach Programmstart angezeigt. Über den "Select" Button kann eine bereits erstellte Leveldatei ausgewählt werden, um diese mit einem Klick auf "Open File" zu bearbeiten. Du musst den Level also nicht direkt fertigstellen. Außerdem besteht die Möglichkeit, über einen Klick auf den Tab "New Level" eine neue Leveldatei anzulegen.
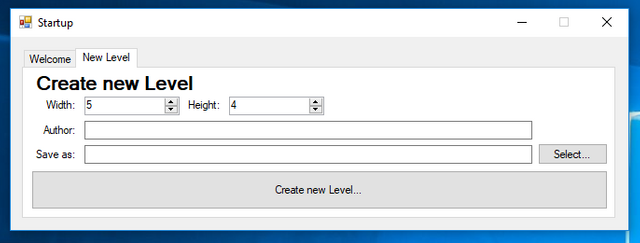
2. Neuen Level erstellen
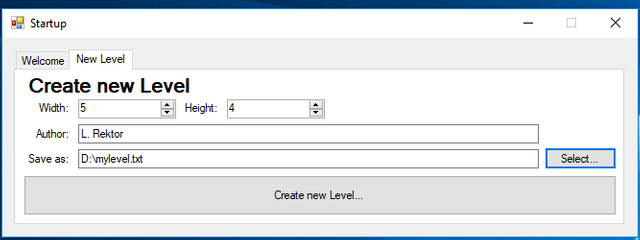
Über diesen Bildschirm kann ein neuer Level angelegt werden. Zunächst muss die Levelgröße festgelegt werden, die Standardeinstellung ist 5 * 4 Blöcke, sie kann aber beliebig zwischen 2 * 2 und 20 * 20 gewählt werden. In das Feld "Author" kann der Name des Autors eingetragen werden, wenn du anonym bleiben möchtest, kannst du auch einfach irgendetwas in dieses Feld schreiben (z.B. "anonym"). Über den "Select" Button neben dem "Save as" Feld kann der Speicherort des neuen Levels gewählt werden. So könnte dieser Bildschirm aussehen:
Über den Button "Create new Level" wird die Datei nun mit dem Grundgerüst erstellt und du kommst in den eigentlichen Editor.
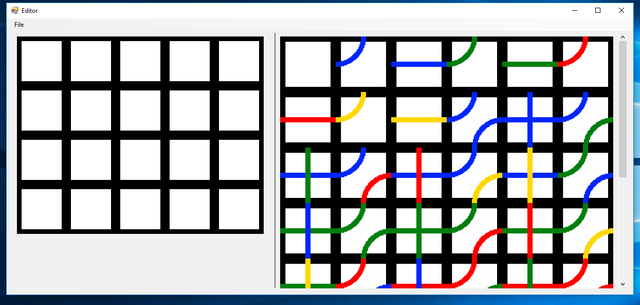
3. Der Editor
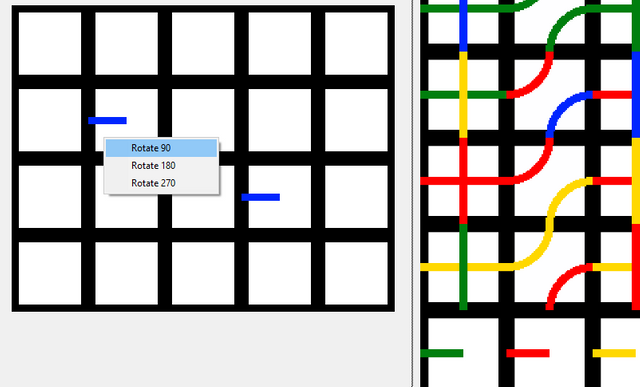
So sieht das Editorfenster aus. Auf der rechten Seite befinden sich alle verfügbaren Linienblöcke. Durch einen Klick auf einen dieser Blöcke wird er ausgewählt und kann durch ein Klicken auf ein Feld der linken Seite gesetzt werden. Die linke Seite ist der Level. Du siehst hier, wie der Level aussehen wird und wie die Blöcke angeordnet sind. Das drehen eines Teils ist über einen Rechtsklick und das erscheinende Kontextmenü möglich:
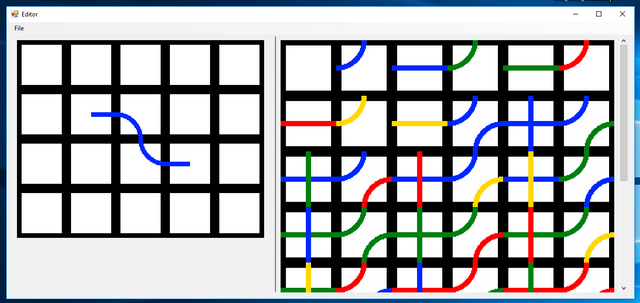
Ein "fertiges" Level könnte zum Beispiel so aussehen:
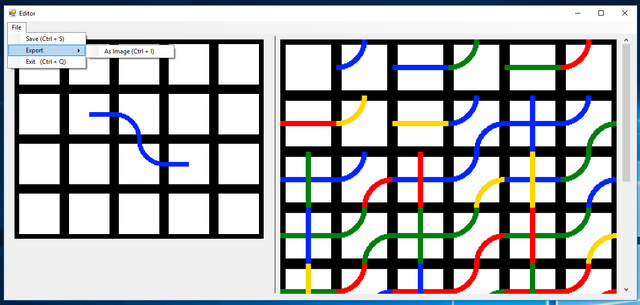
3.1 File-Menü und Shortcuts
| Menüeintrag | Shortcut | Funktion |
|---|---|---|
| Save | Strg + S | Speichert das Level in die Datei |
| Export > As Image | Strg + I | Exportiert den Level als Bilddatei (PNG oder JPG) |
| Exit | Strg + Q | Schließt das Programm ohne Speichern |
4. Fragen
Sollte es noch Fragen geben, so bitte ich um einen Kommentar!