Feliz miércoles. Es grato saludarlos una vez más, queridos steemians. :)
Buenas noches a toda la comunidad hispana. Hoy quiero enseñarles a realizar un GIF con un efecto travel map. Esta edición es muy sencilla de lograr y puede ser usada en intros, vídeos de viaje, storytimes, etc. Su uso solo es limitado por nuestra propia creatividad. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
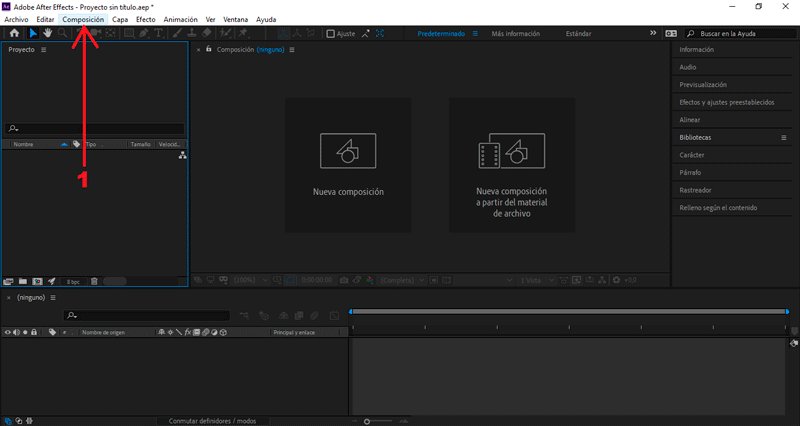
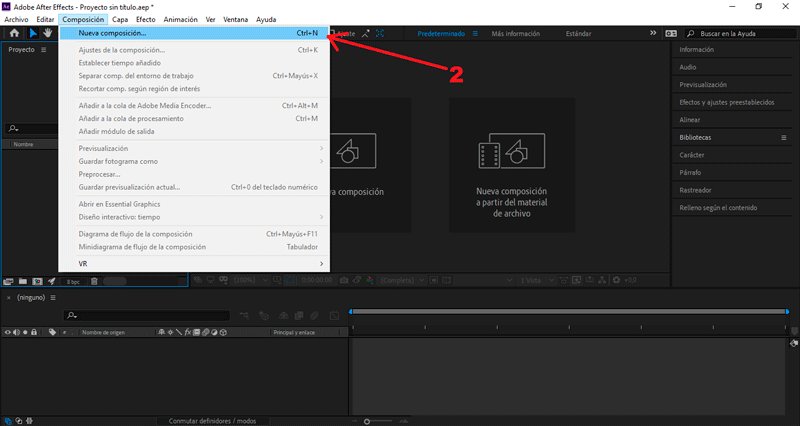
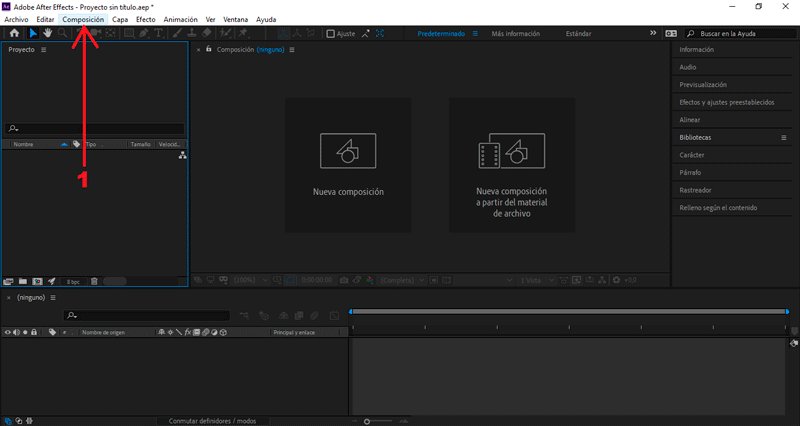
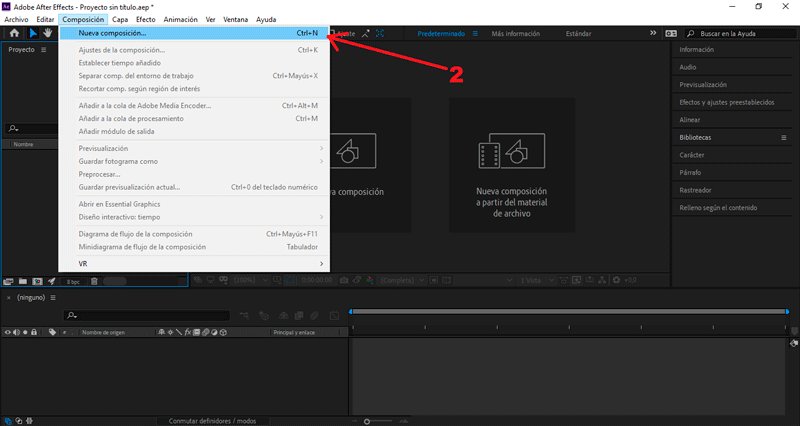
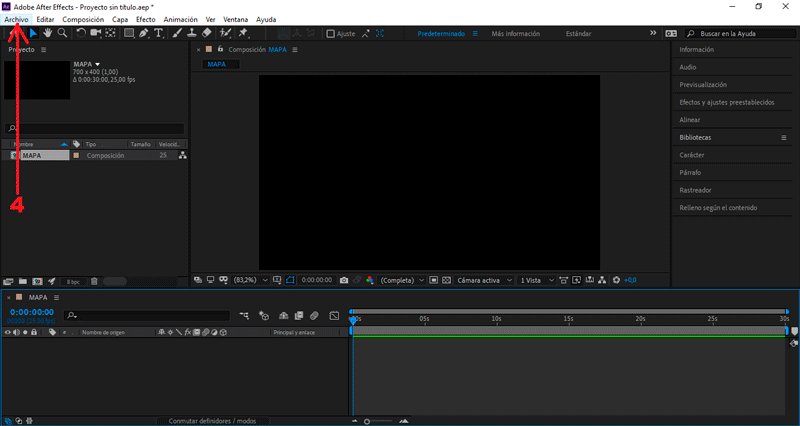
 Empezaremos creando una nueva composición.
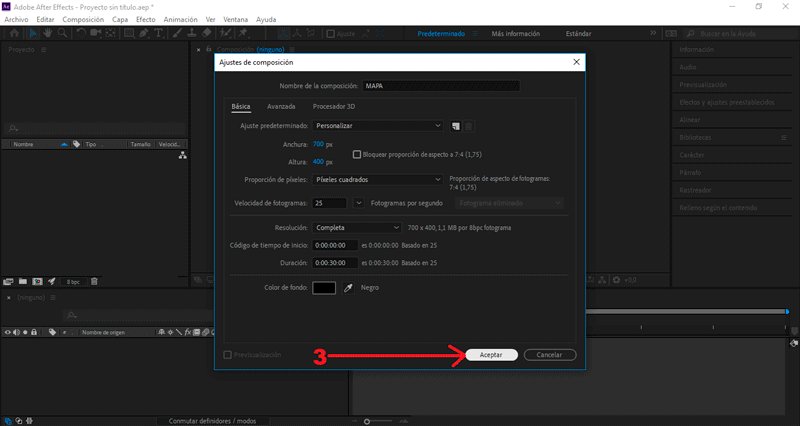
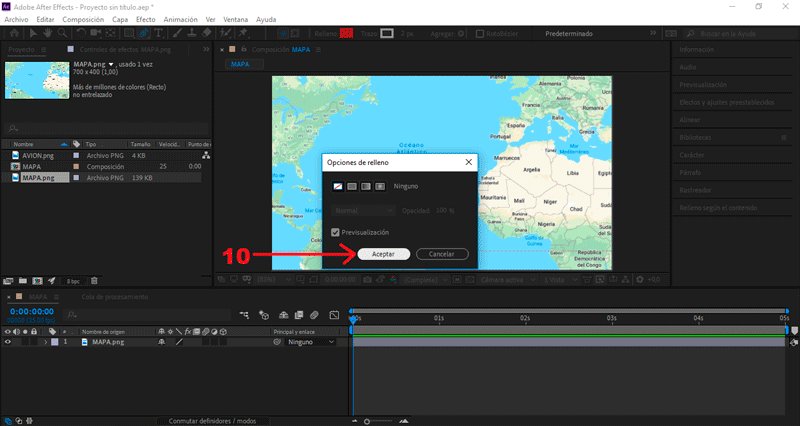
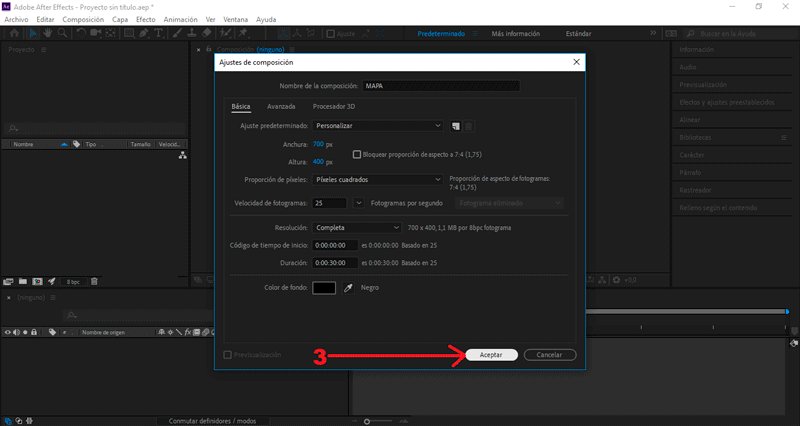
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 700px x 400px, color negro.
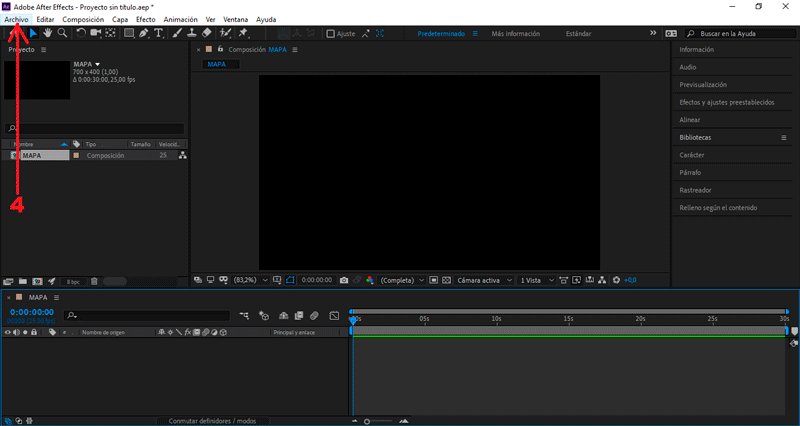
PARTE 2: Importar archivos

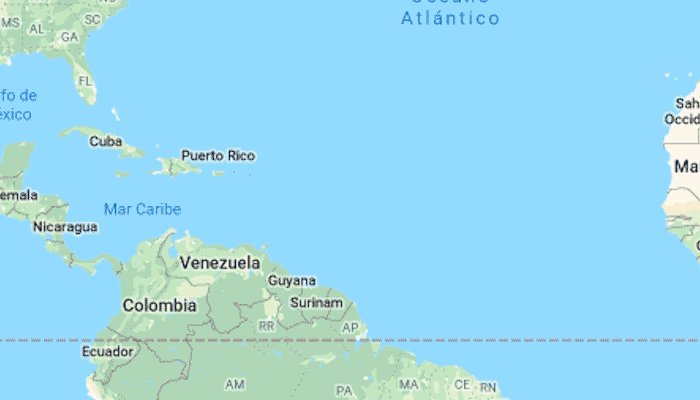
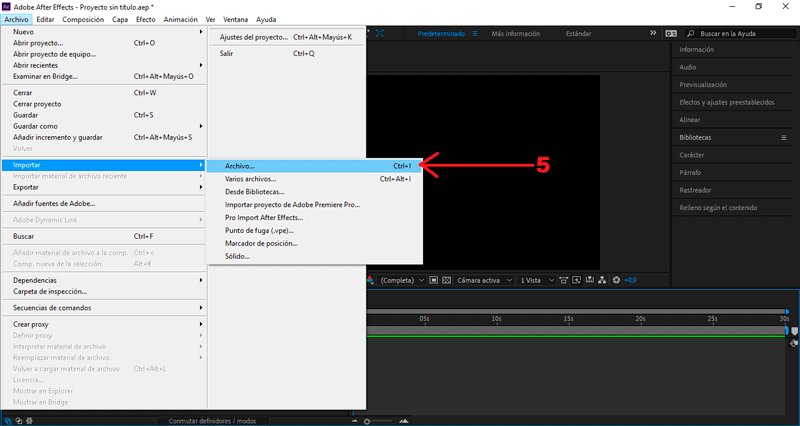
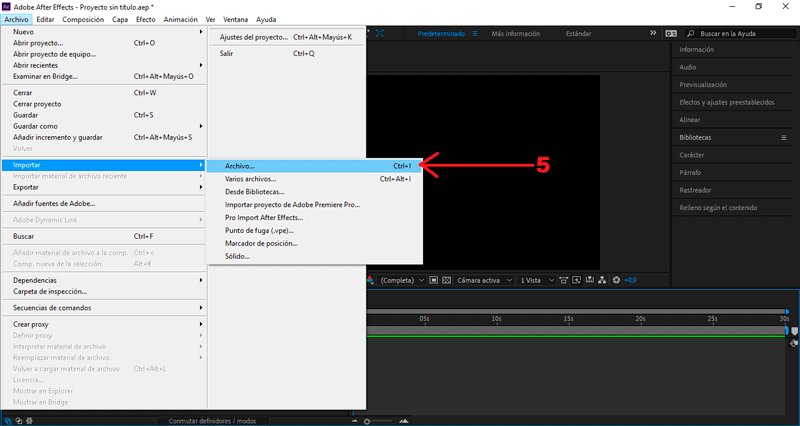
Presionamos Archivo/Importar/Archivos...
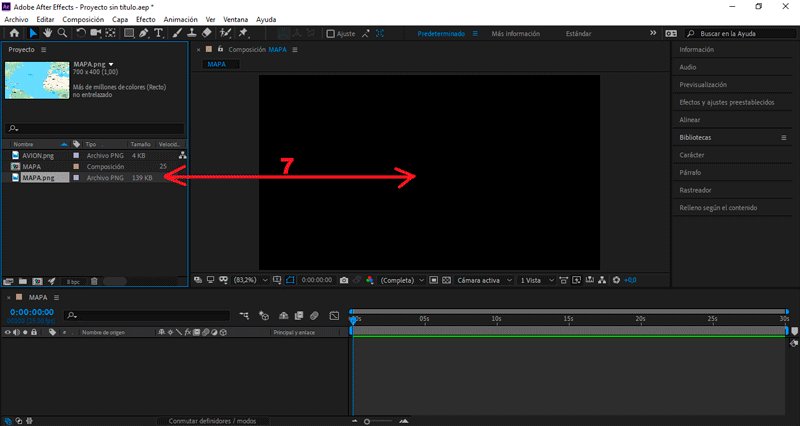
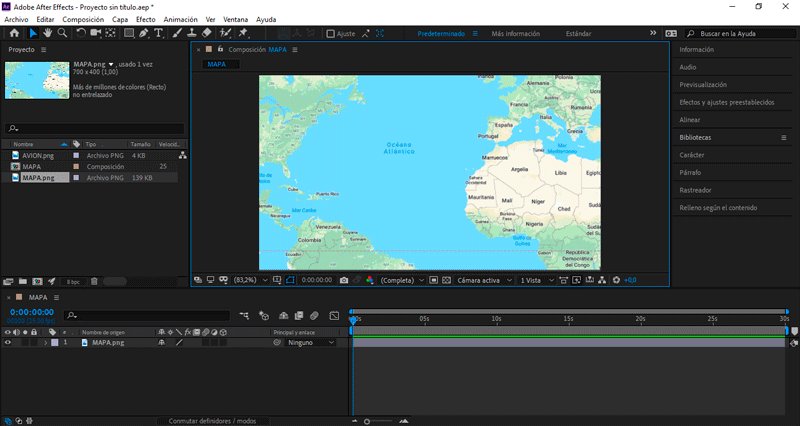
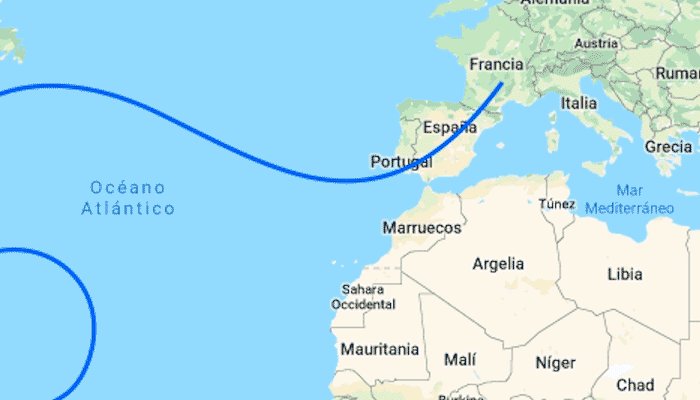
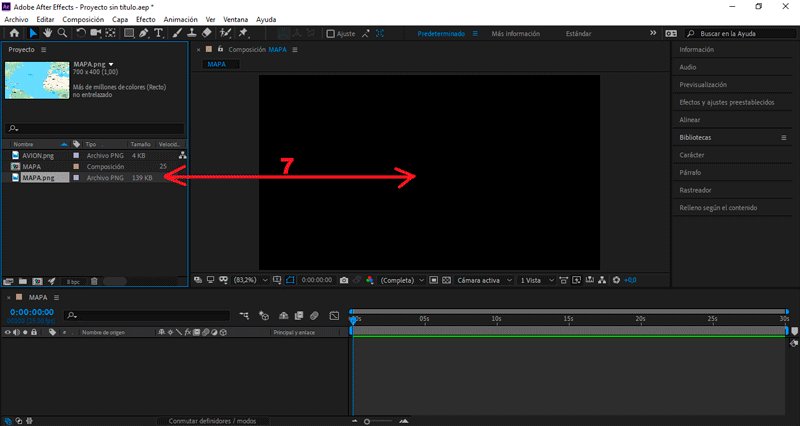
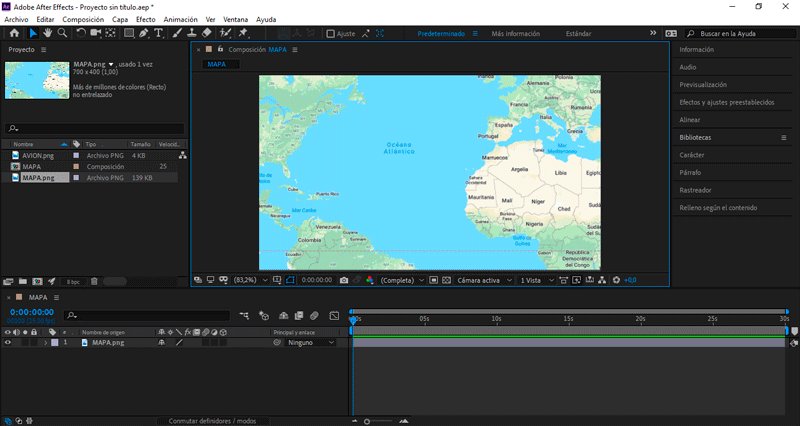
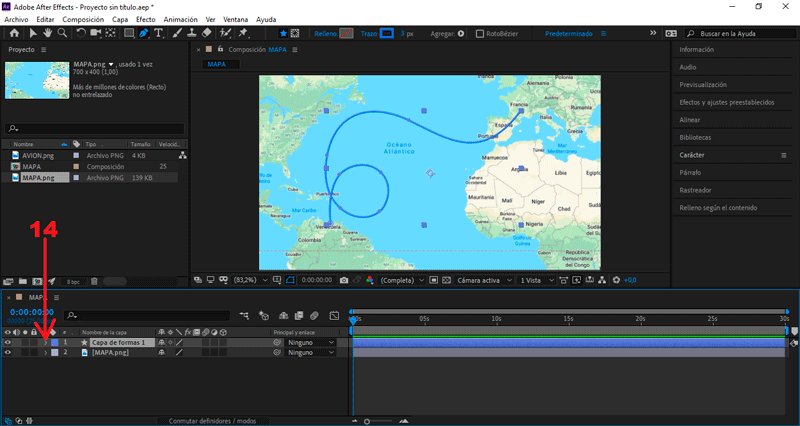
Arrastramos nuestra imagen hacía la mesa de trabajo.
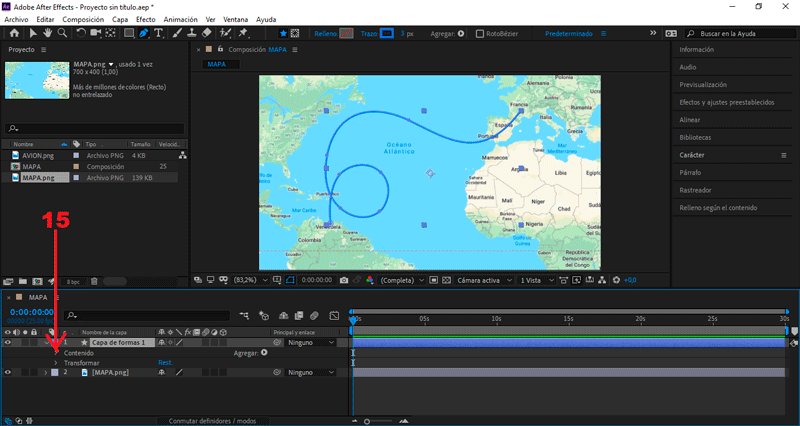
PARTE 3: Crear trayectoria
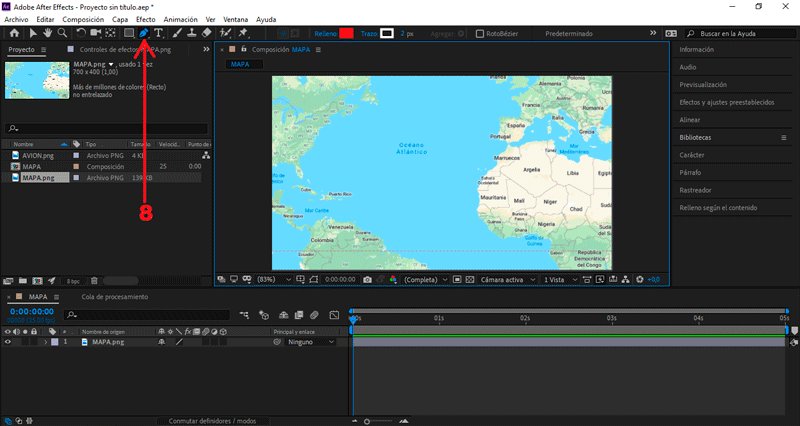
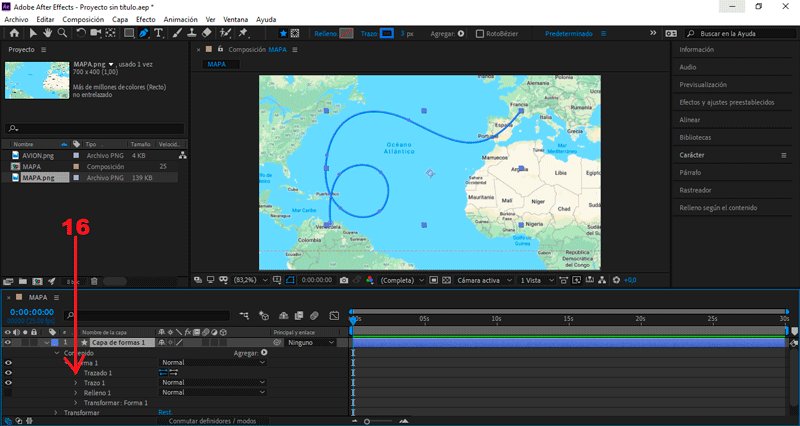
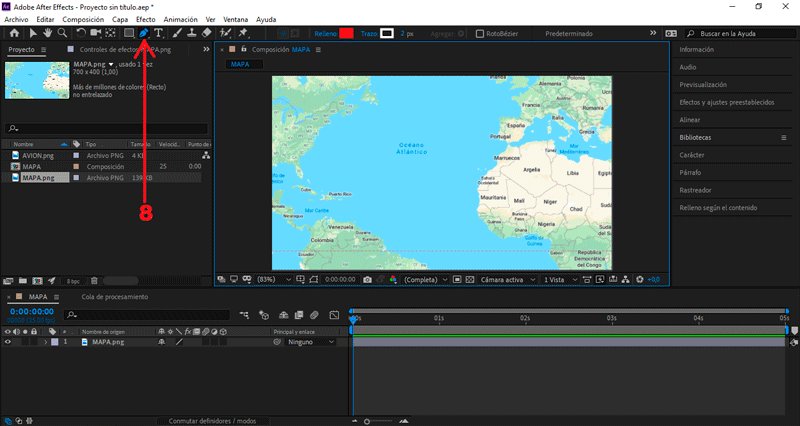
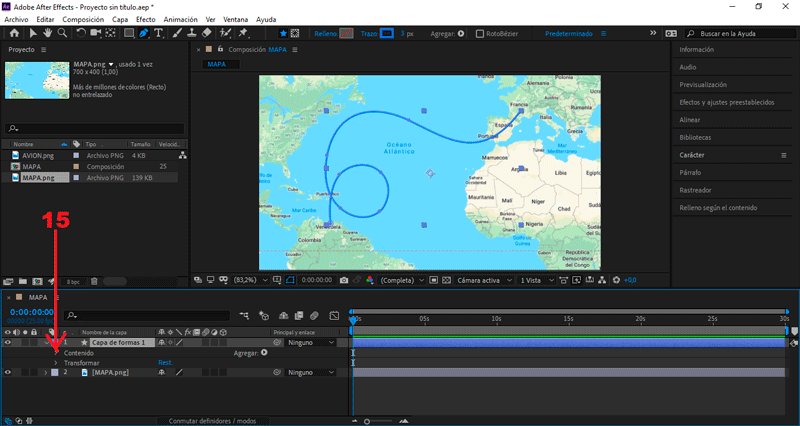
 Creamos una capa de forma presionando la herramienta pen tool.
Creamos una capa de forma presionando la herramienta pen tool.
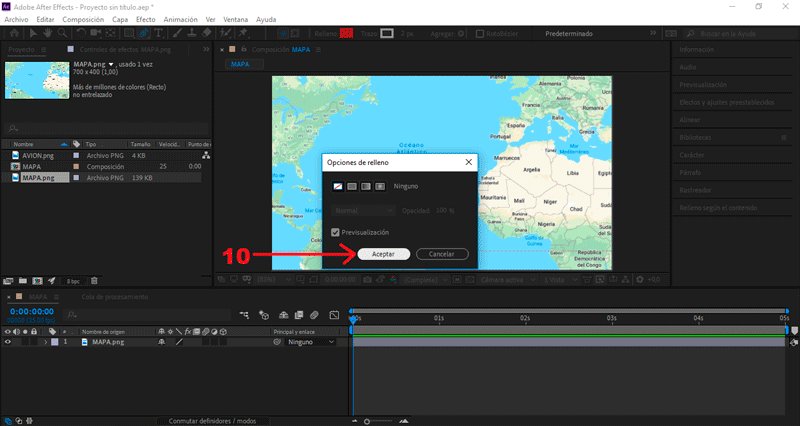
Nota: modificamos la capa para que no tenga color de relleno.
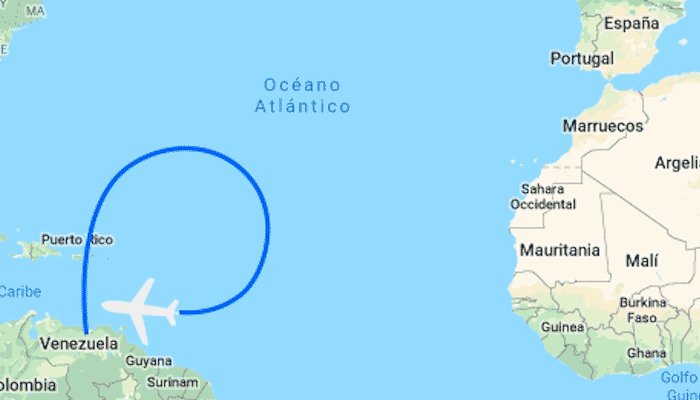
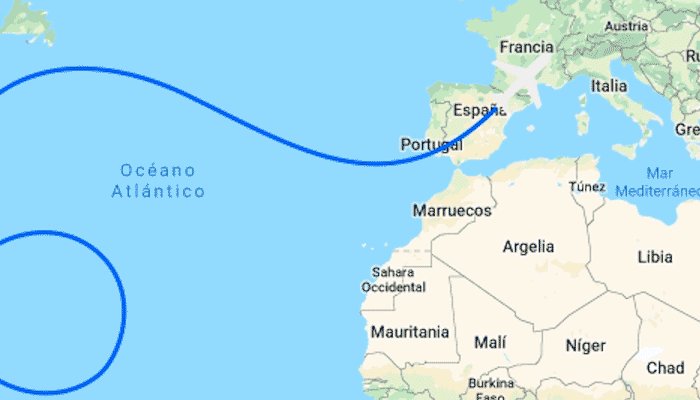
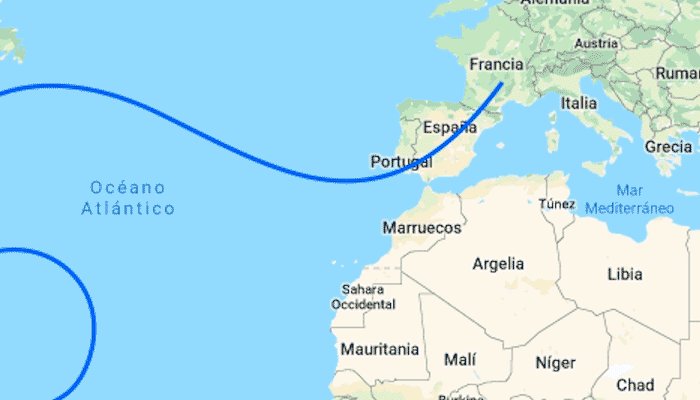
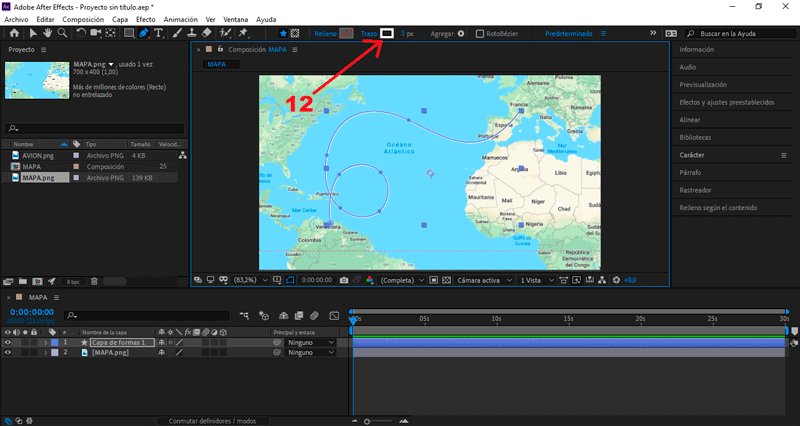
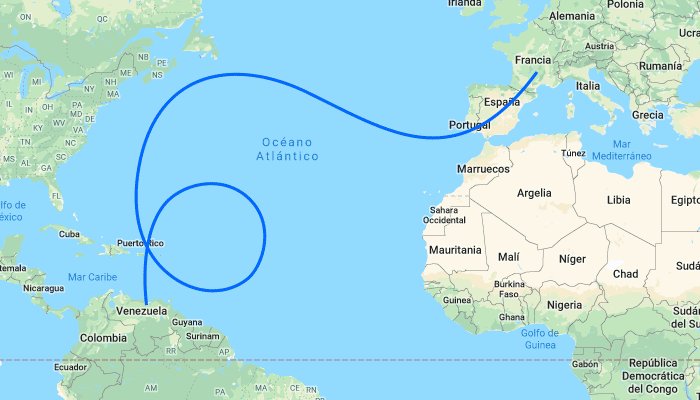
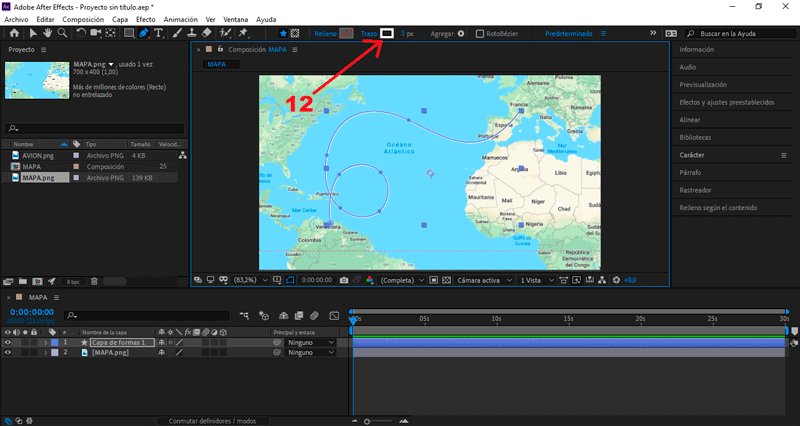
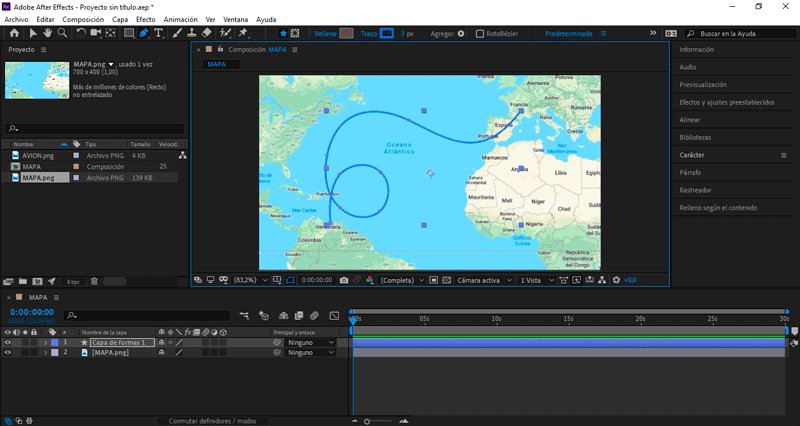
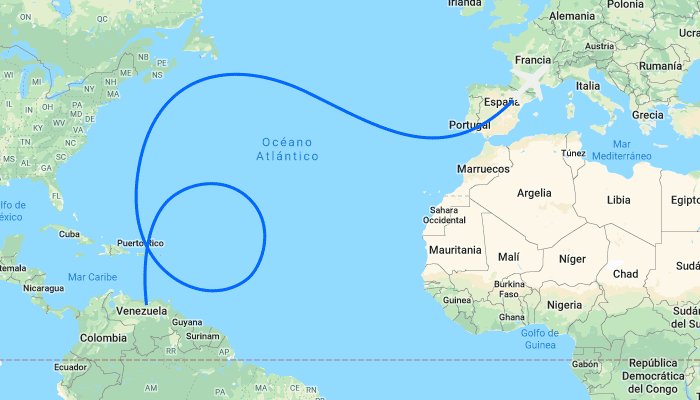
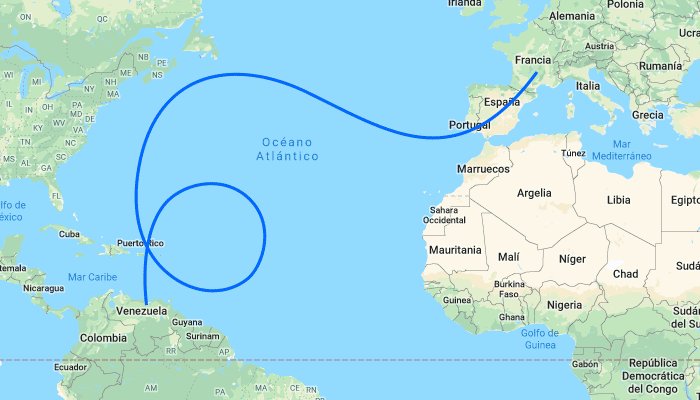
Dibujamos una ruta aérea.
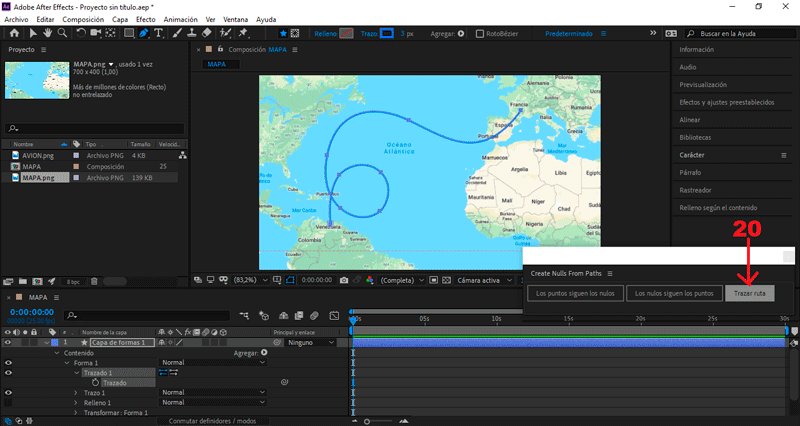
Cambiamos el valor Trazo de 2 a 3.
Presionamos el recuadro de Trazo para cambiar el color.
Yo le colocaré un color azul oscuro.

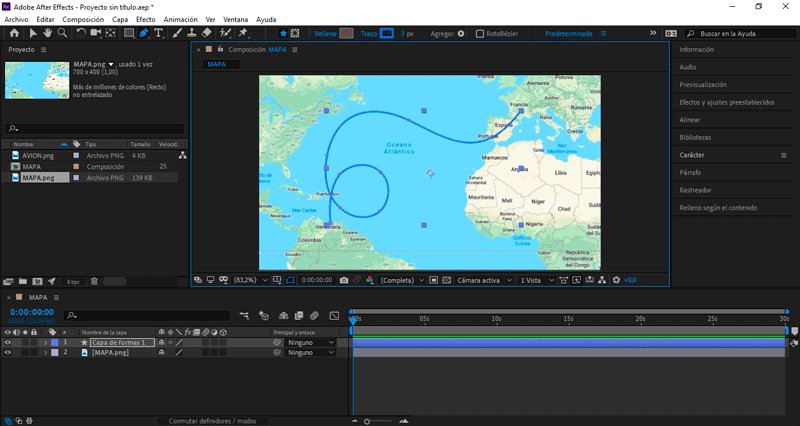
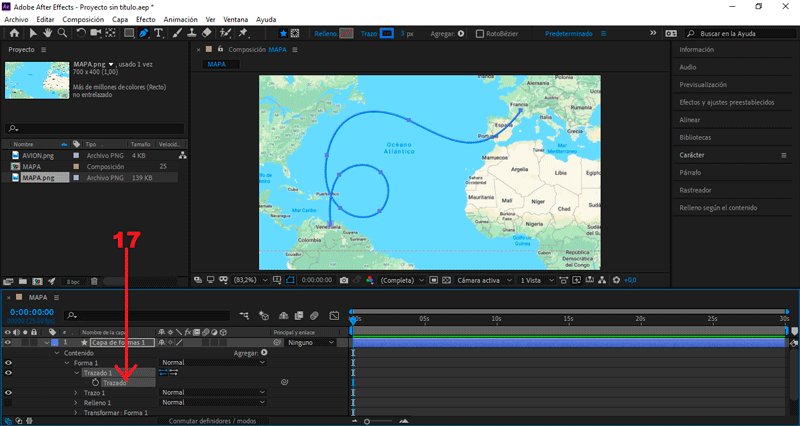
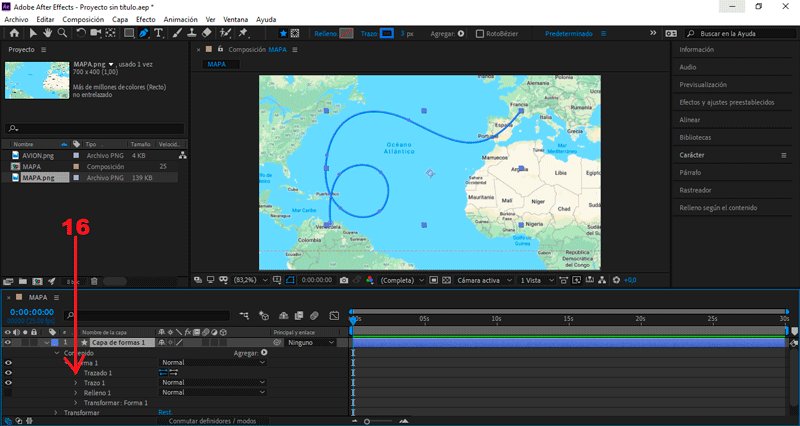
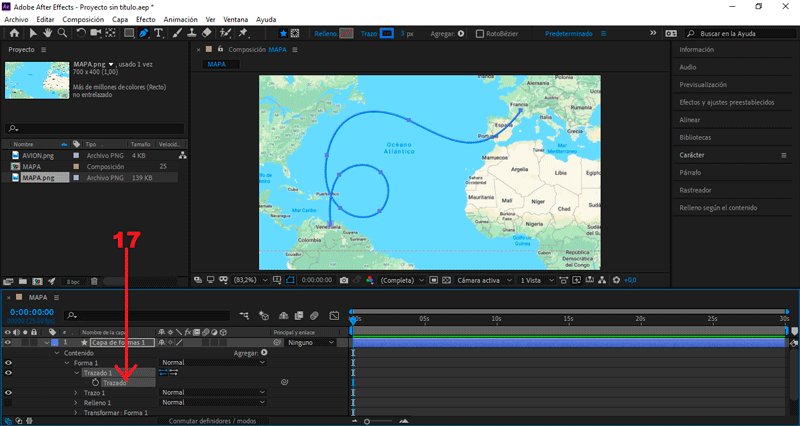
Al lado derecho de la capa de forma, desplegamos los valores de Contenido/Trazado 1/Trazado
Seleccionamos el valor Trazado.

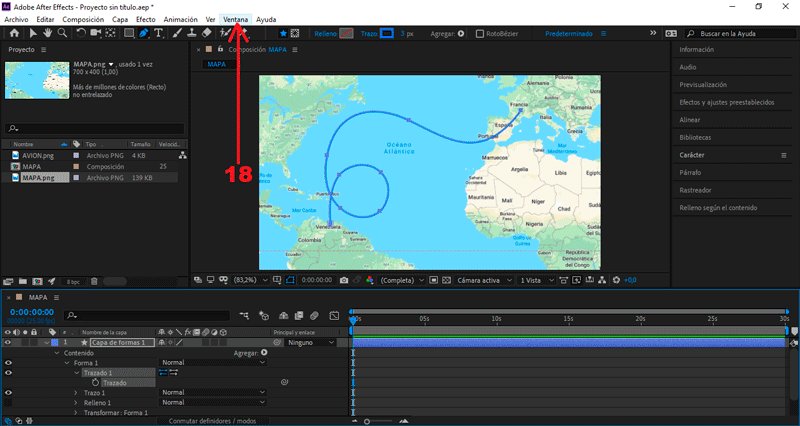
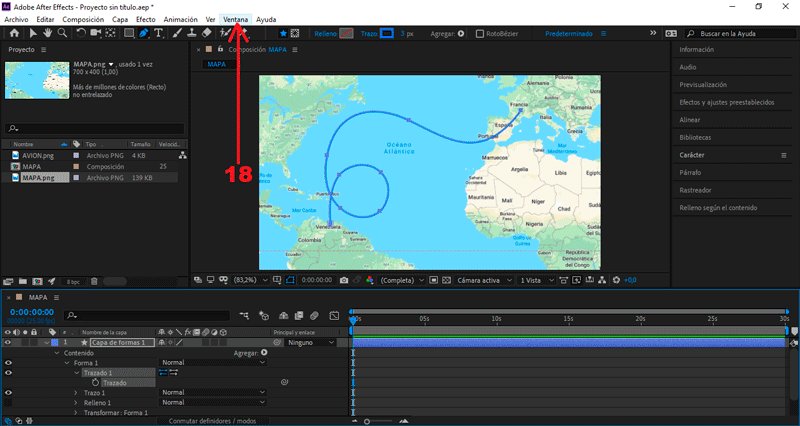
Vamos al apartado Ventana/Create Nulls From Paths.jsx
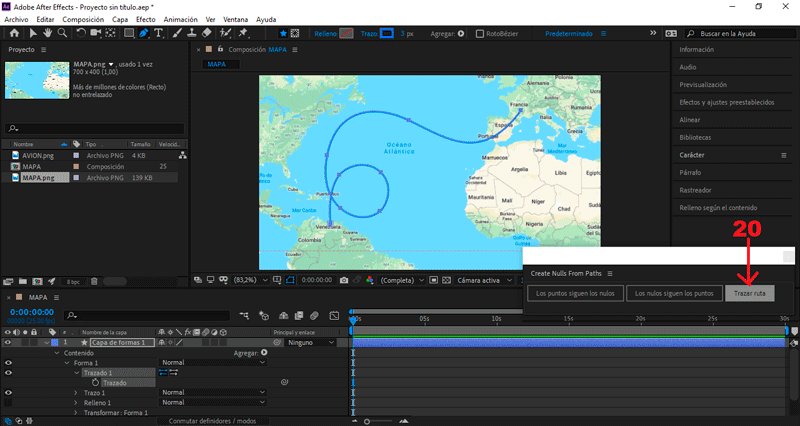
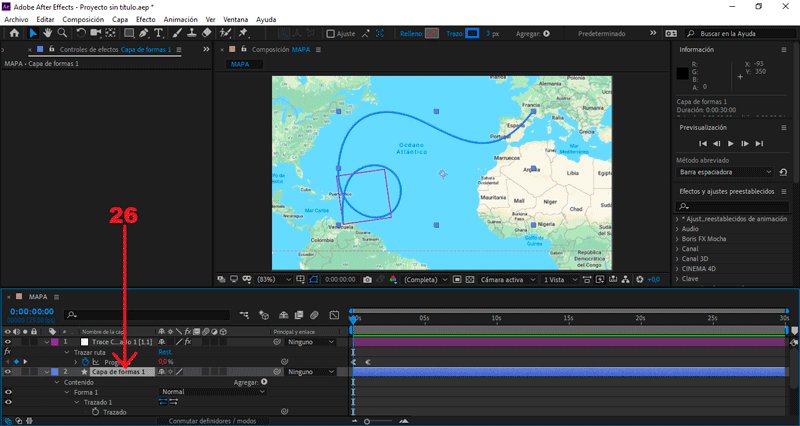
En la ventana emergente seleccionamos la opción Trazar ruta.
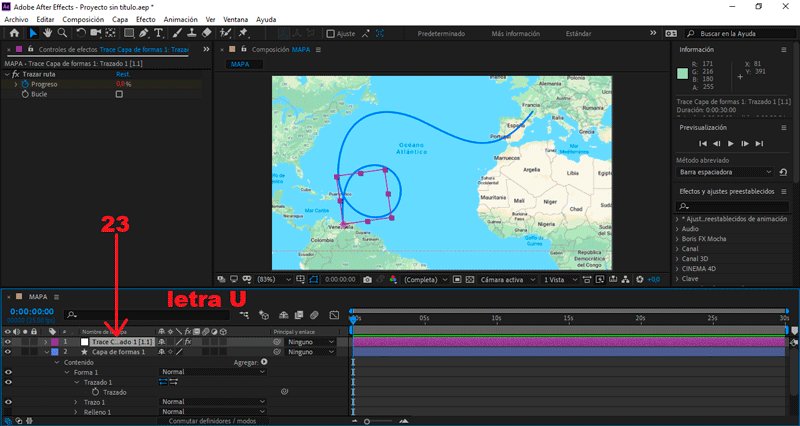
Vamos al apartado Controles de efectos
Desmarcamos la opción Bucle.
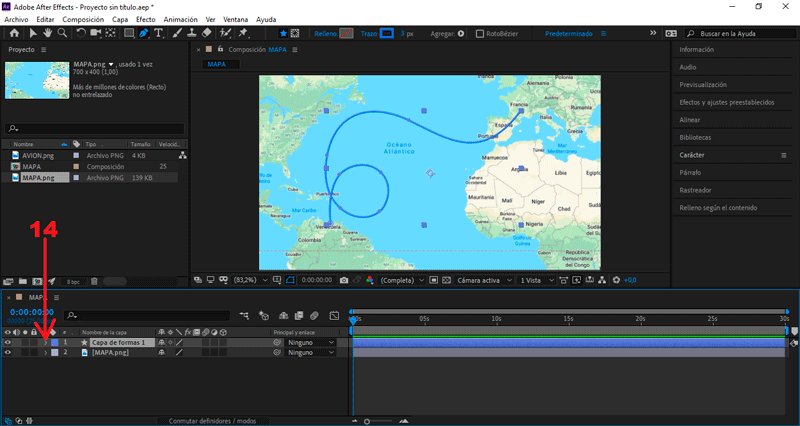
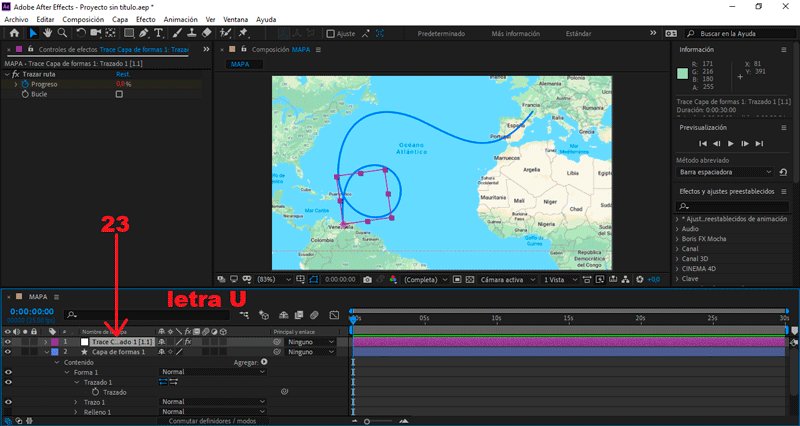
Teniendo seleccionado el Trazo de ruta, presionamos la letra "U" para abrir los frames.
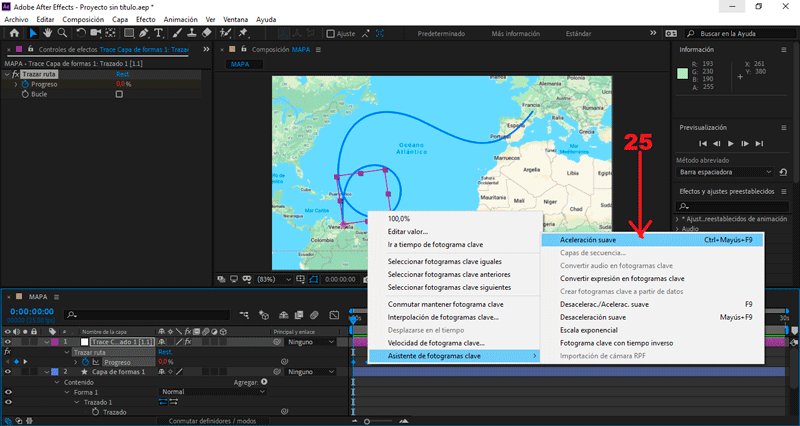
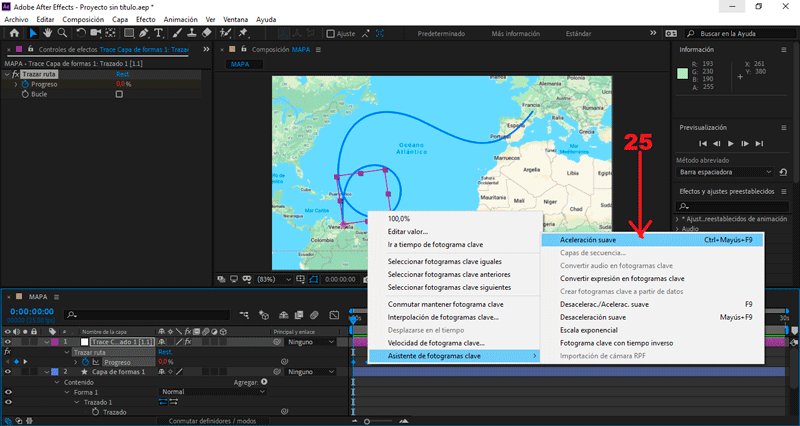
Seleccionamos los fotogramas que se han creado:
Clic derecho Asistente de fotograma clave/Aceleración suave o F9.

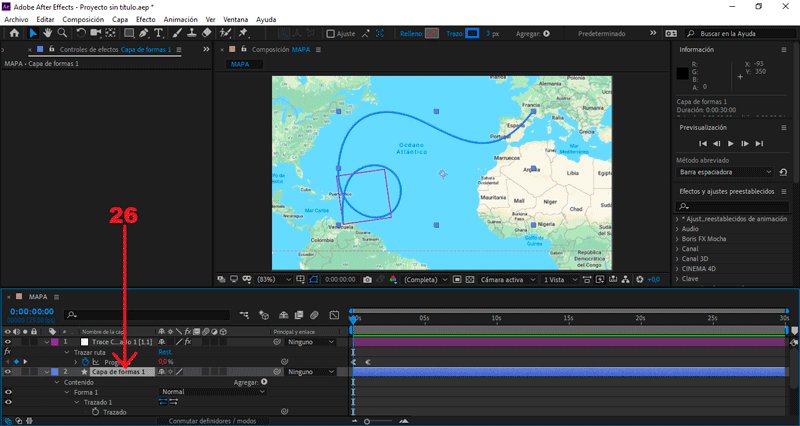
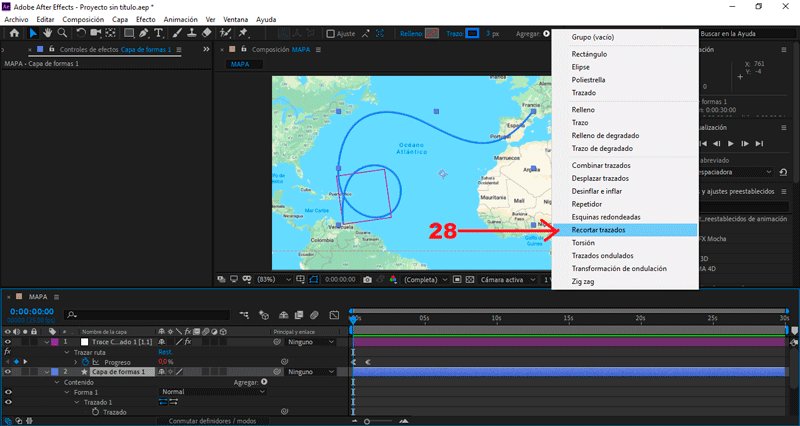
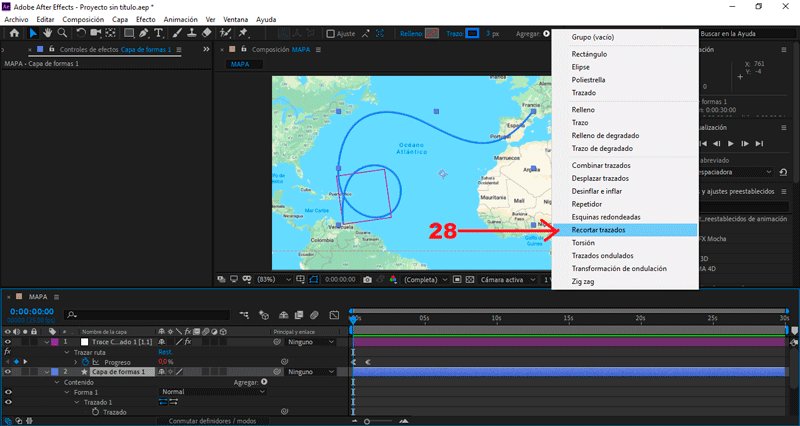
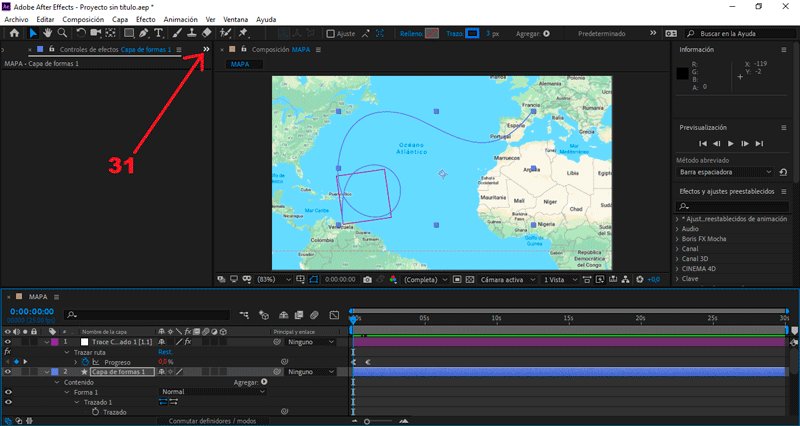
Teniendo presionada la capa de forma, desplegamos los valores de Agregar y seleccionamos Recortar trazados
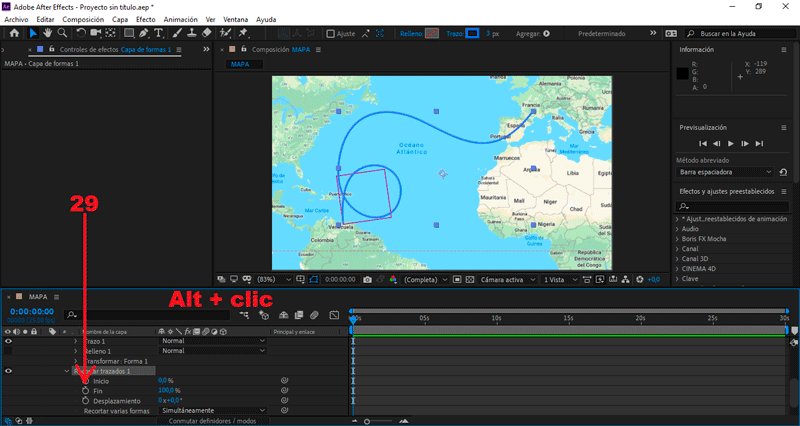
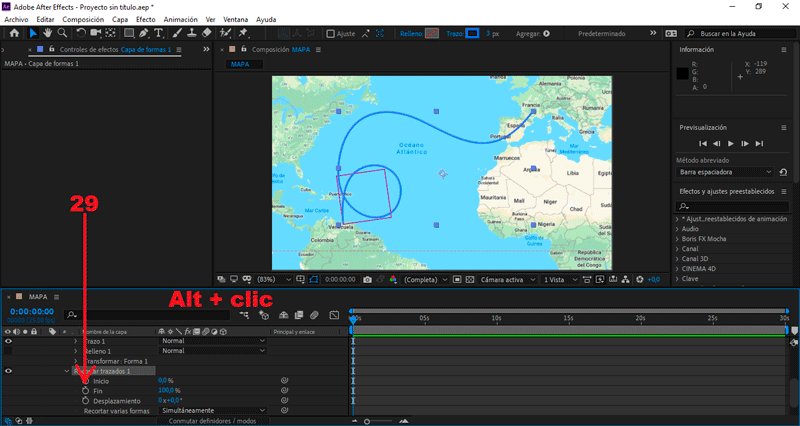
En el valor Fin presionamos Alt + el símbolo del reloj.
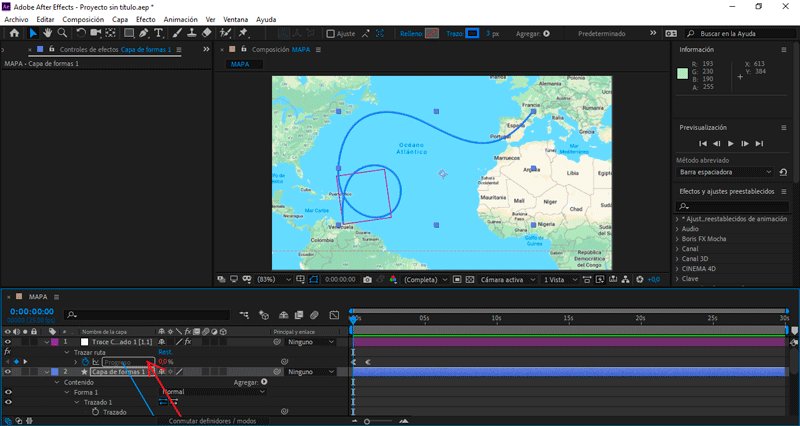
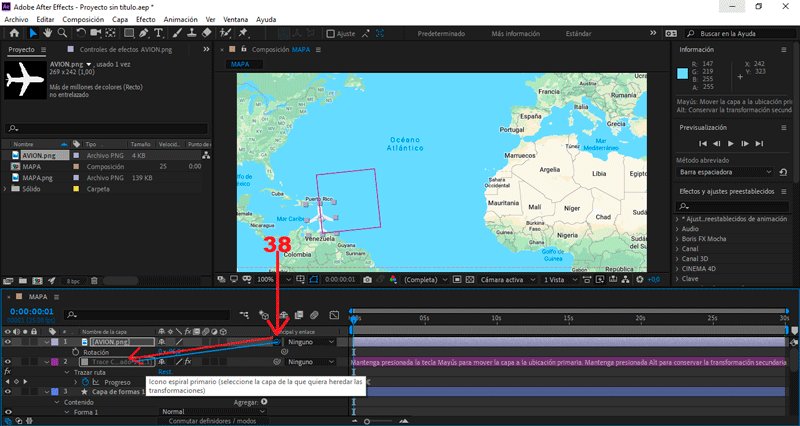
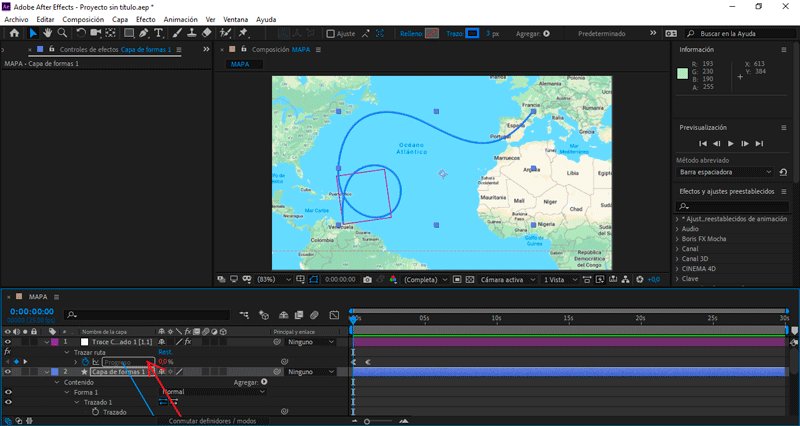
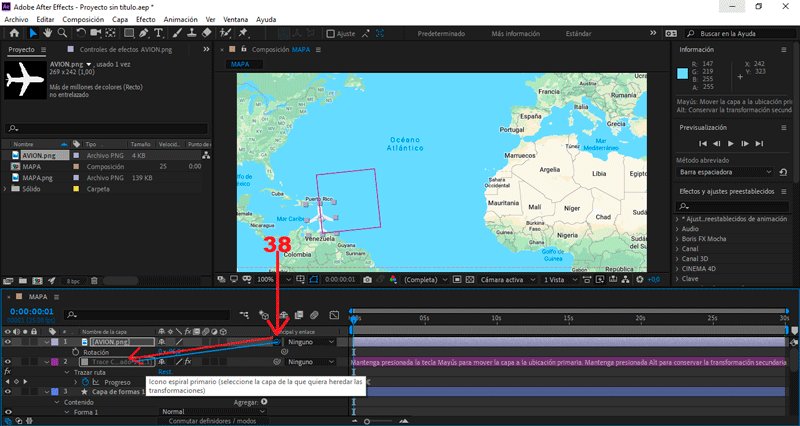
Arrastramos el símbolo de seguimiento (espiral) hasta el Trazo de ruta.
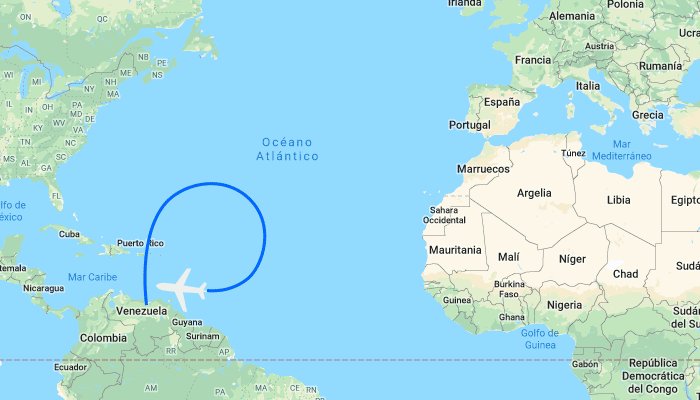
PARTE 4: Agregar avión

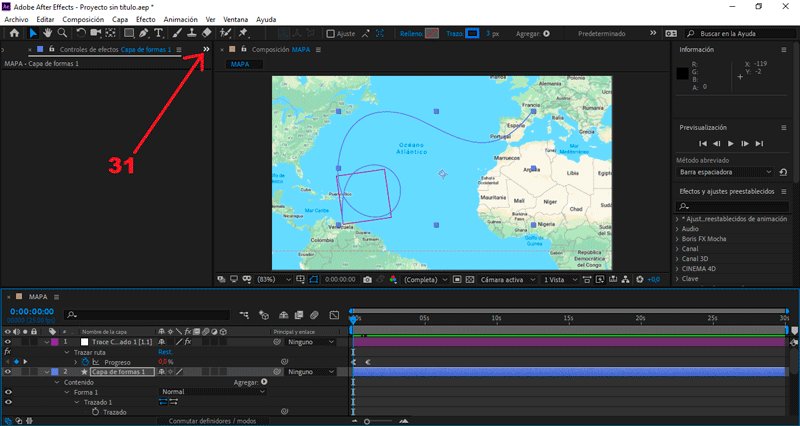
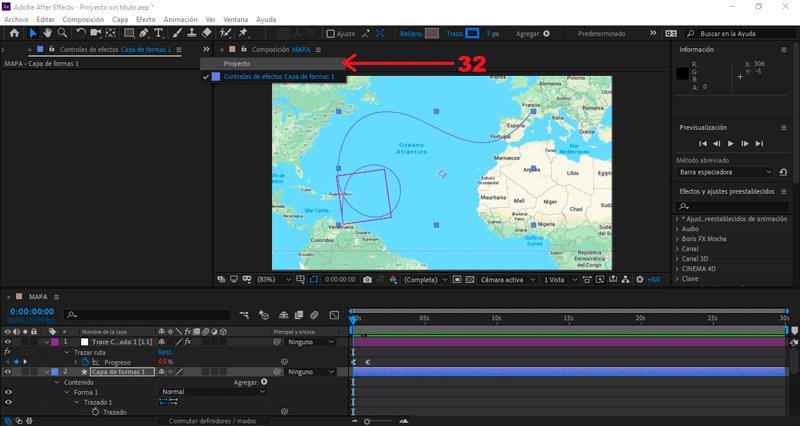
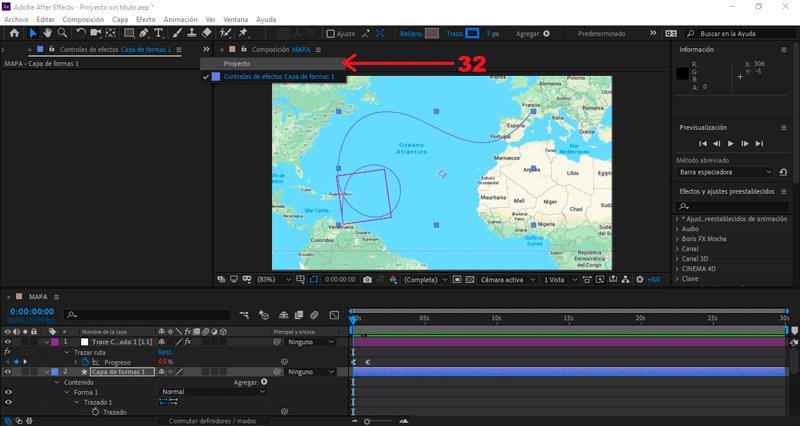
En la flecha de Controles de efectos seleccionamos Proyecto.
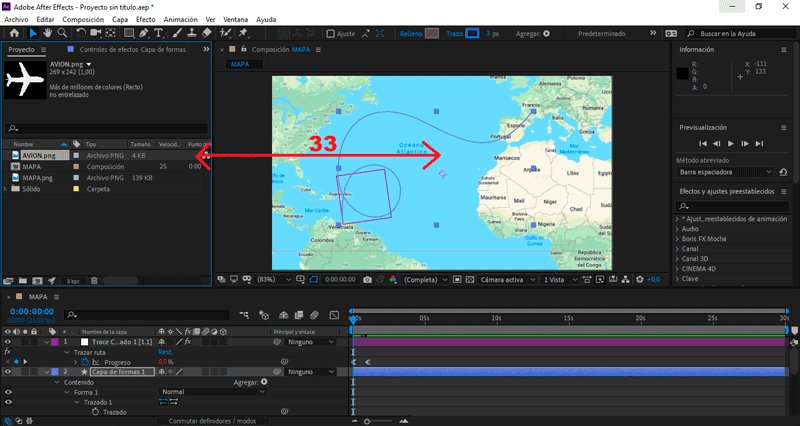
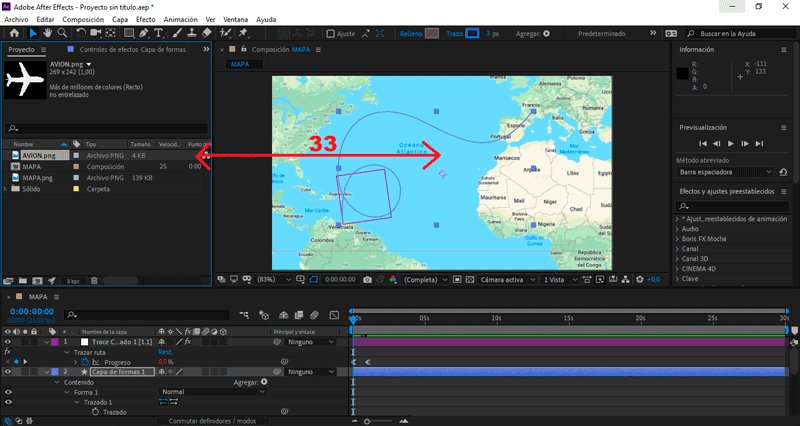
Arrastramos el archivo Avión.png hacía la mesa de trabajo.
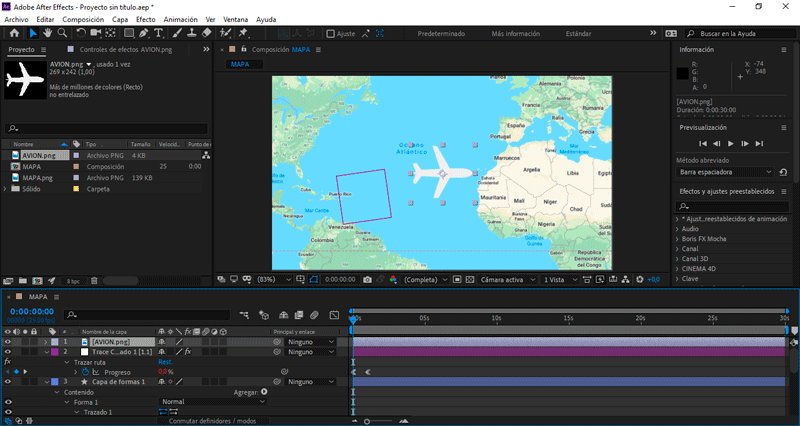
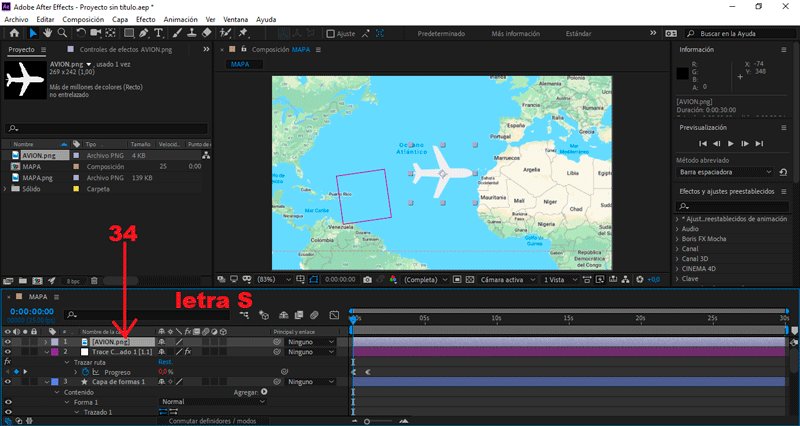
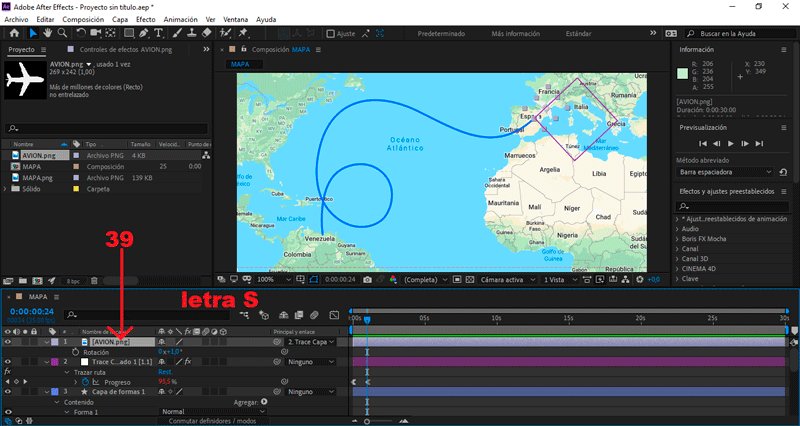
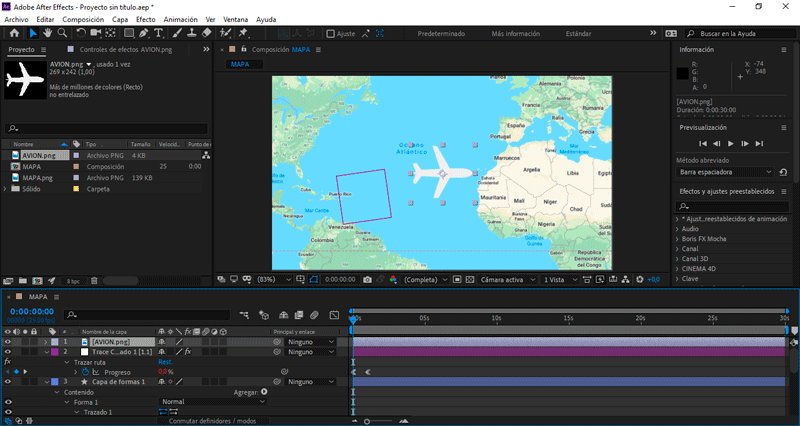
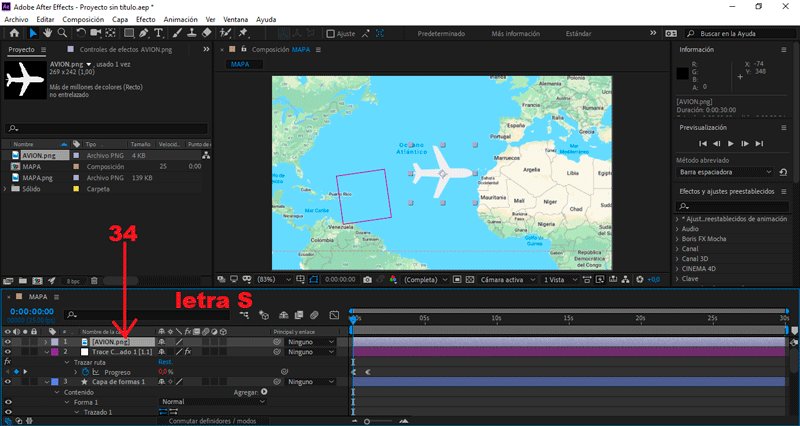
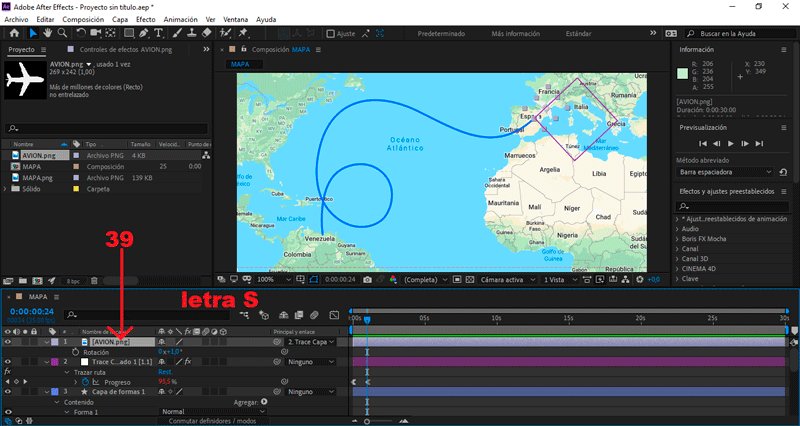
 Seleccionamos la imagen y presionamos la letra "S" para abrir los frames de escala.
Cambiamos el valor Escala de 49 a 20.
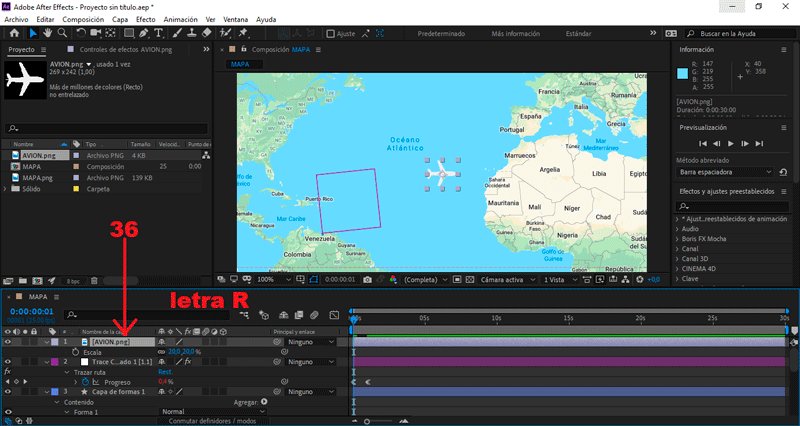
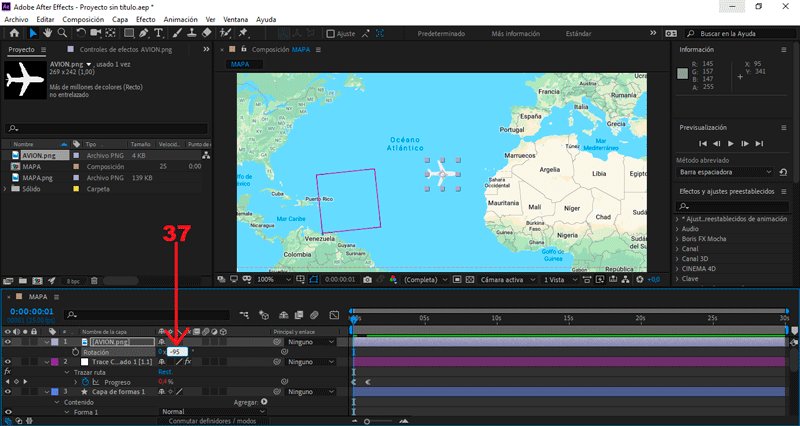
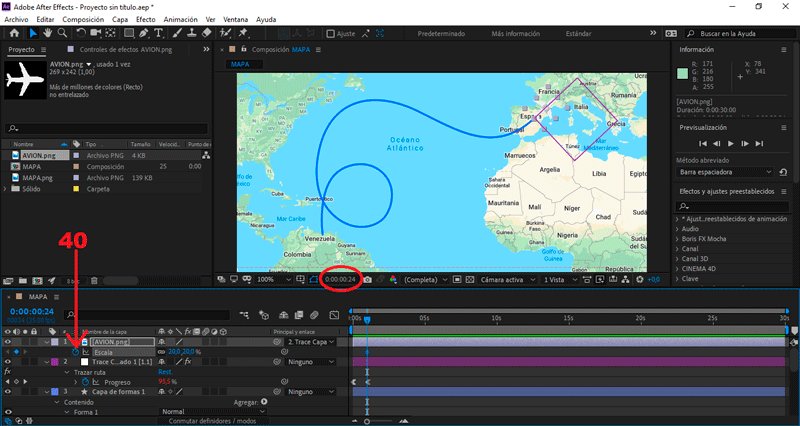
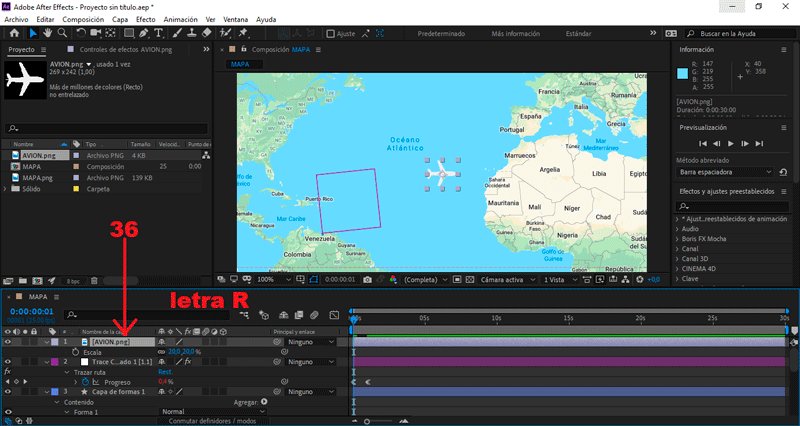
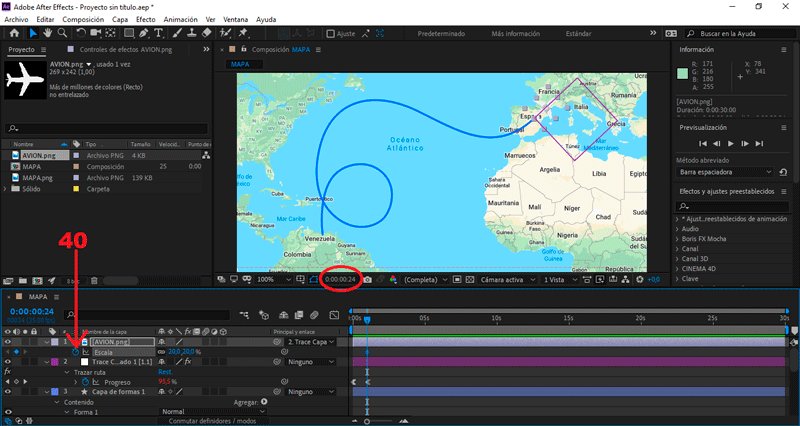
Seleccionamos la imagen y presionamos la letra "R" para abrir los frames de rotación.
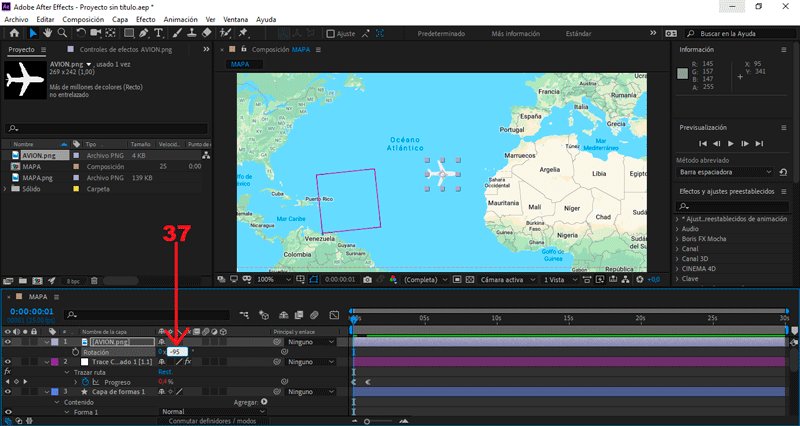
Cambiamos el valor Rotación de 0 a -95°.
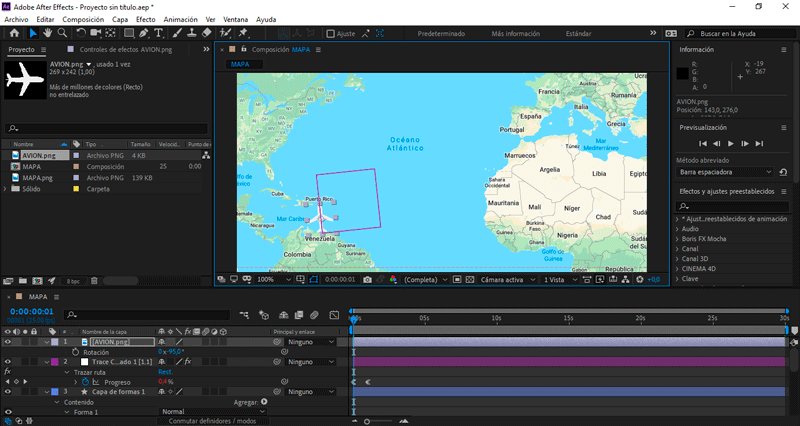
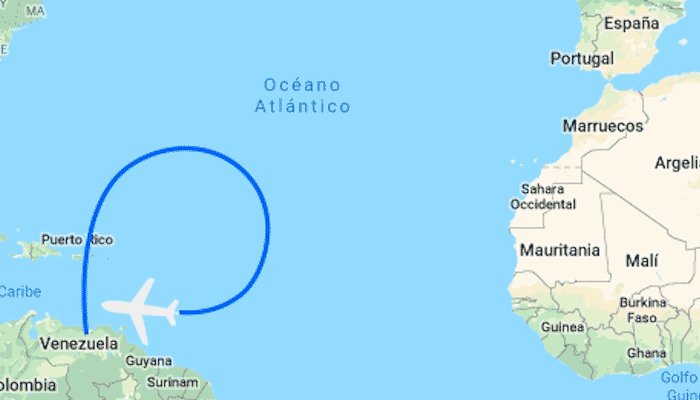
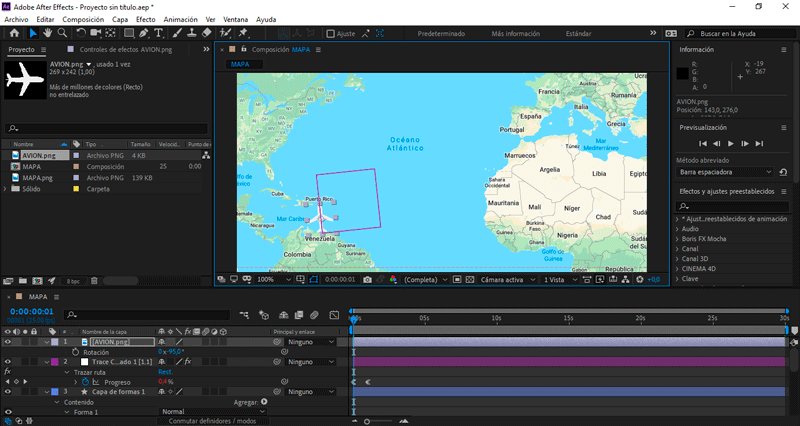
Movemos manualmente el avión hacia el lado inferior derecho.
Seleccionamos la imagen y presionamos la letra "S" para abrir los frames de escala.
Cambiamos el valor Escala de 49 a 20.
Seleccionamos la imagen y presionamos la letra "R" para abrir los frames de rotación.
Cambiamos el valor Rotación de 0 a -95°.
Movemos manualmente el avión hacia el lado inferior derecho.
NOTA: Justo en el momento donde inicia el trazo de ruta.
 Arrastramos el símbolo de seguimiento (espiral) hasta el Trazo de ruta.
Seleccionamos la imagen y presionamos la letra "S" para abrir los frames de escala.
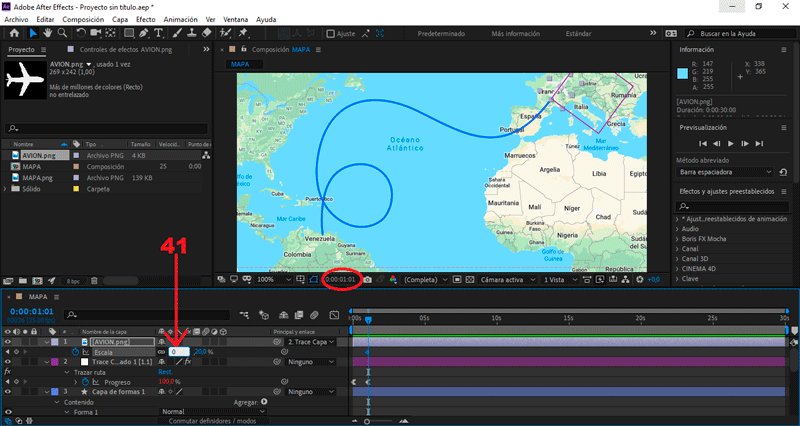
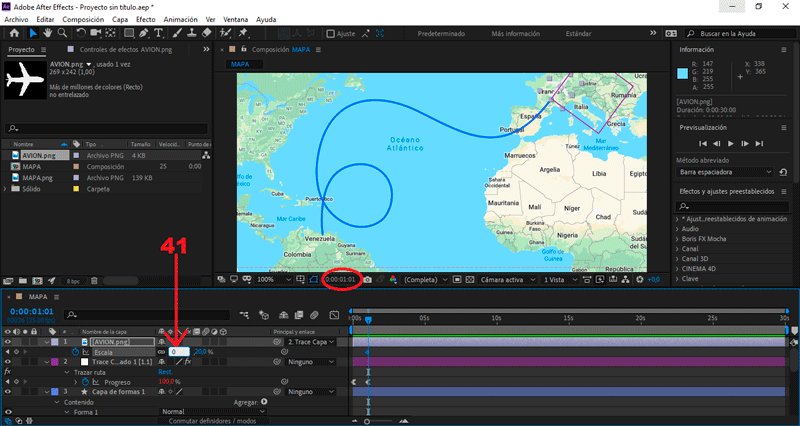
Creamos un frame en el (seg) 0.24, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.01, cambiamos el valor Opacidad a 0.
Arrastramos el símbolo de seguimiento (espiral) hasta el Trazo de ruta.
Seleccionamos la imagen y presionamos la letra "S" para abrir los frames de escala.
Creamos un frame en el (seg) 0.24, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.01, cambiamos el valor Opacidad a 0.
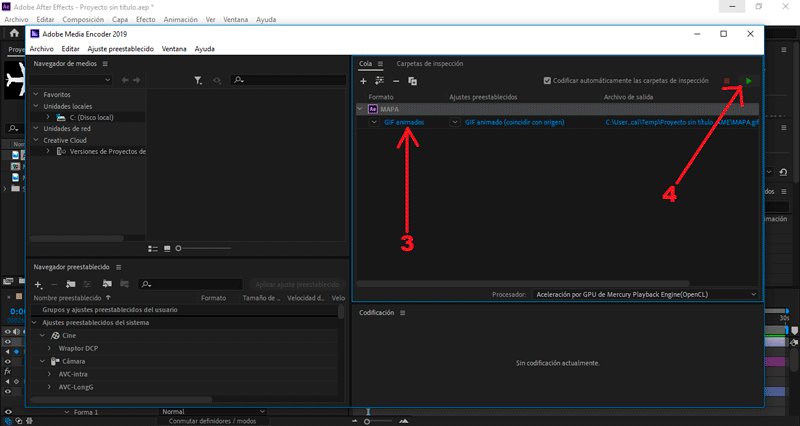
PARTE 5: Exportar nuestro GIF

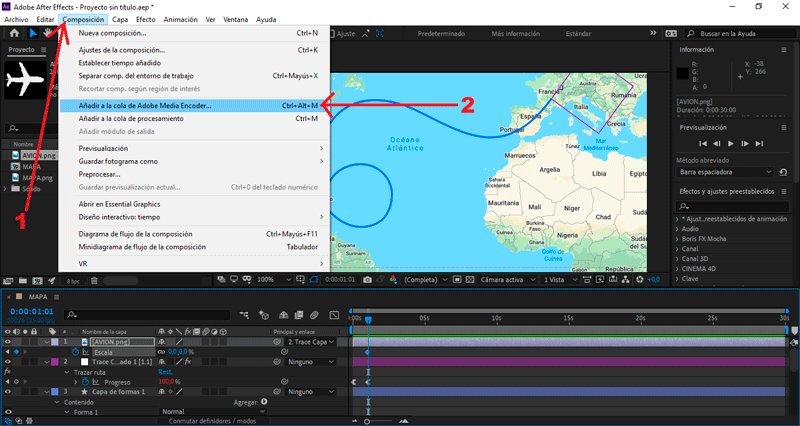
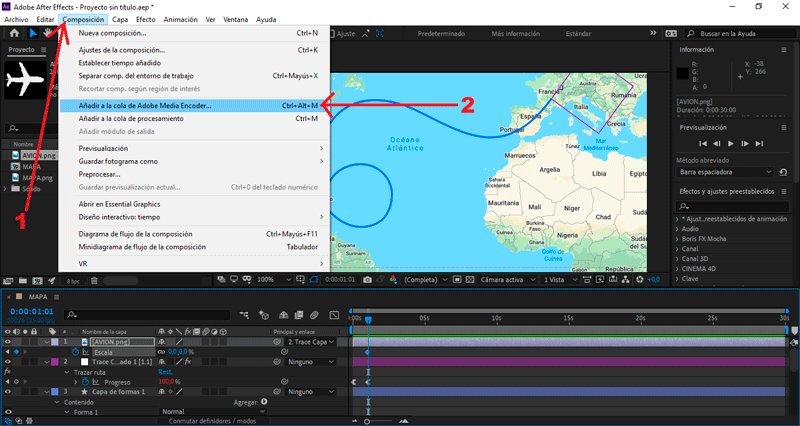
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
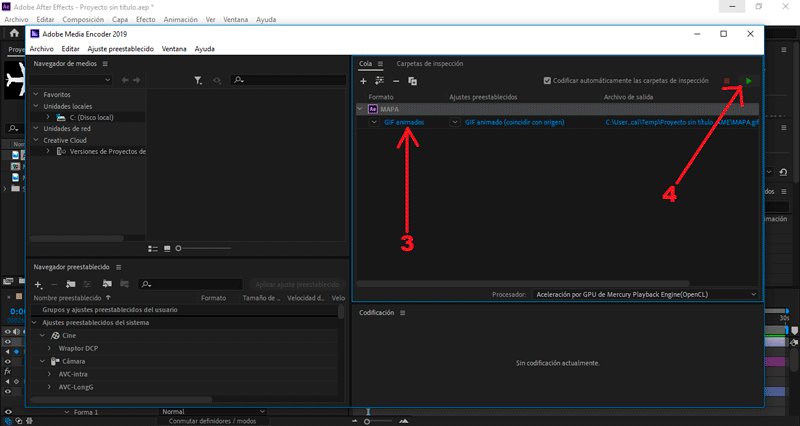
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
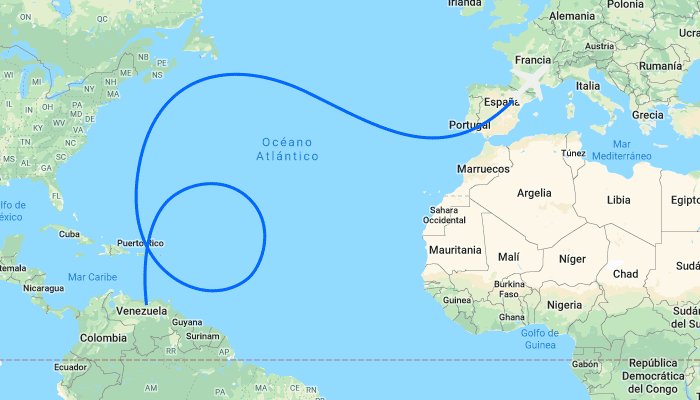
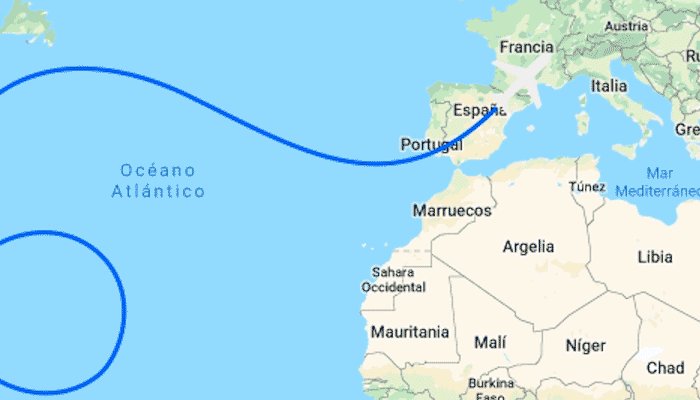
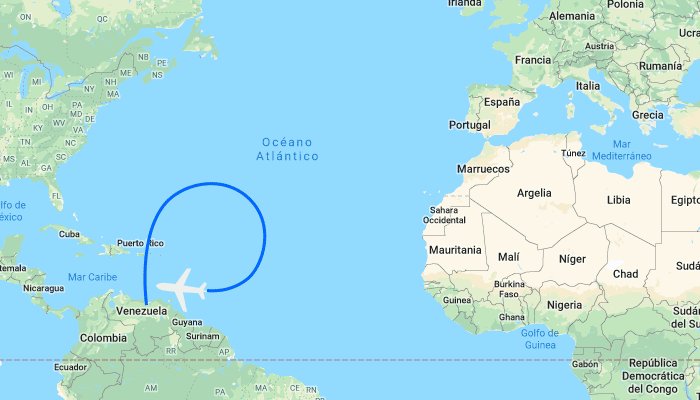
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
imagen de referencia:


Descargá el material usado:


¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.















¡Felicidades! Esta publicación obtuvo upvote y fue compartido por @la-colmena, un proyecto de Curación Manual para la comunidad hispana de Steemit que cuenta con el respaldo de @curie.
Si te gusta el trabajo que hacemos, te invitamos a darle tu voto a este comentario y a votar como testigo por Curie.
Si quieres saber más sobre nuestro proyecto, acompáñanos en Discord: La Colmena.
¡Gracias colmenita! 🐝
Posted using Partiko Android
Curamos la etiqueta #spanish con el token SPACO de la Comunidad de Hispano Hablantes, te invitamos a formar parte de nuestra comunidad.
¡Muchas gracias! por el apoyo, amigos de @sinergica. ;)
Posted using Partiko Android
This post was shared in the #spanish-curation channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here