Feliz miércoles. Es grato saludarlos una vez más, queridos steemians. :)
Buen día a toda la comunidad hispana. Hoy quiero compartir con ustedes un GIF de un texto con luz de neón. También me complace decir que esta edición se puede usar sobre imágenes vectoriales; pero otro día les explicaré con mas detalle cómo se logra, de esa forma podrán adaptar esta animación a sus logotipo y banners. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Fuente usada en este tutorial, aquí
Proceso de creación:
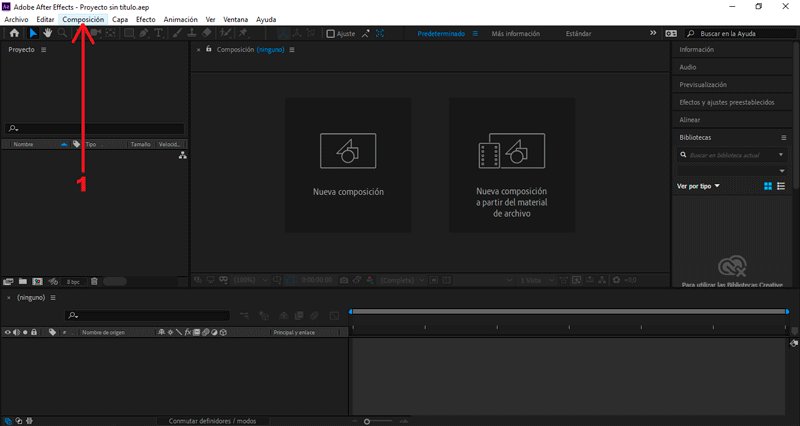
PARTE 1: Composición
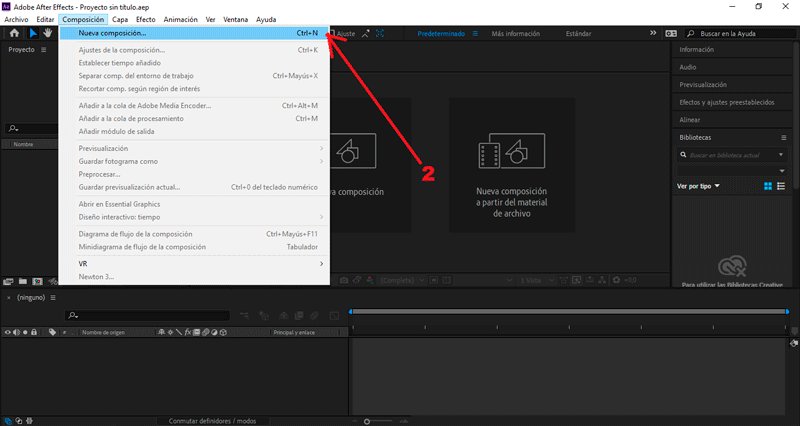
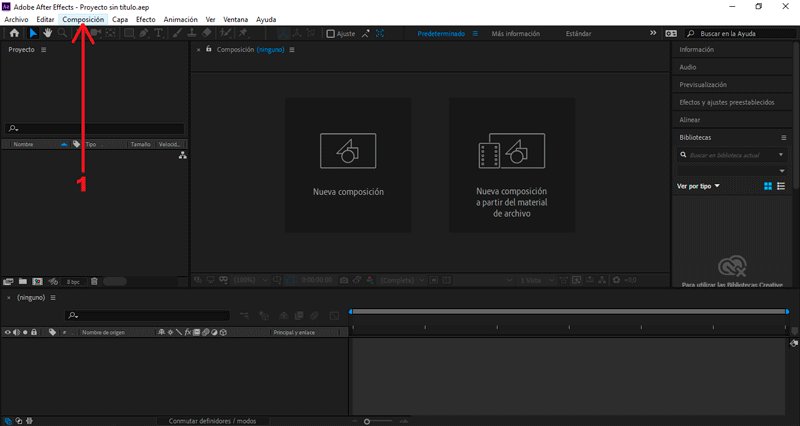
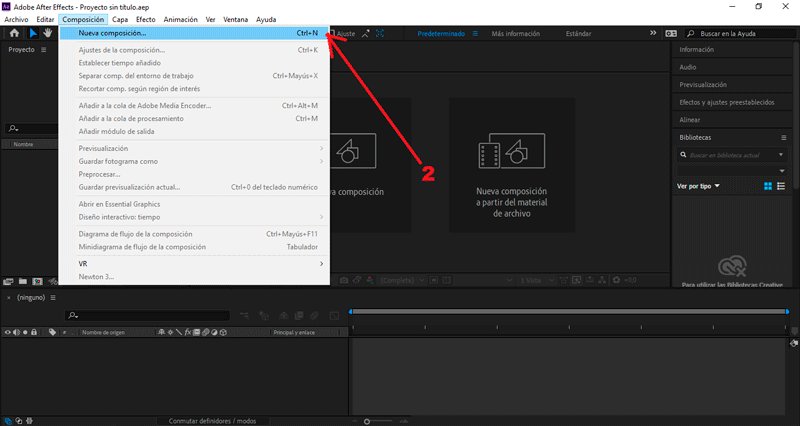
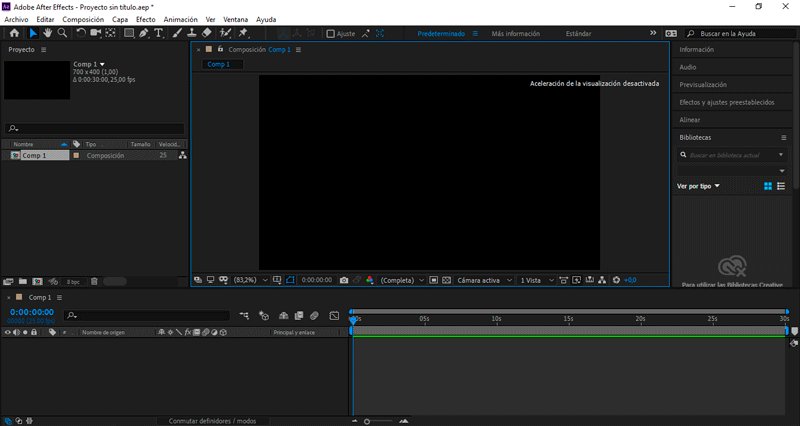
 Empezaremos creando una nueva composición.
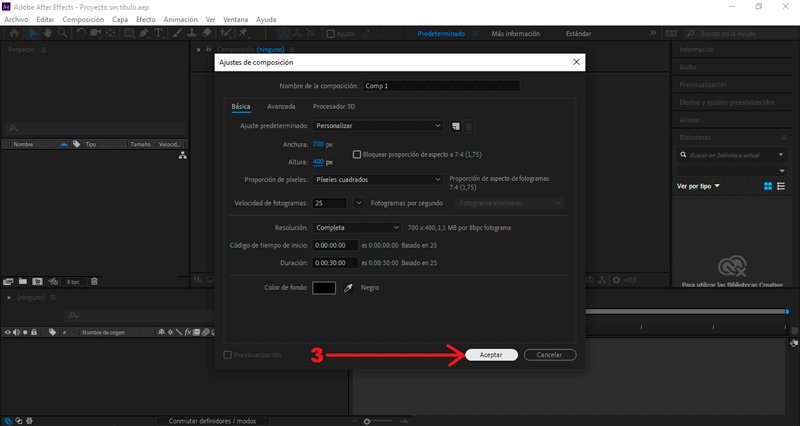
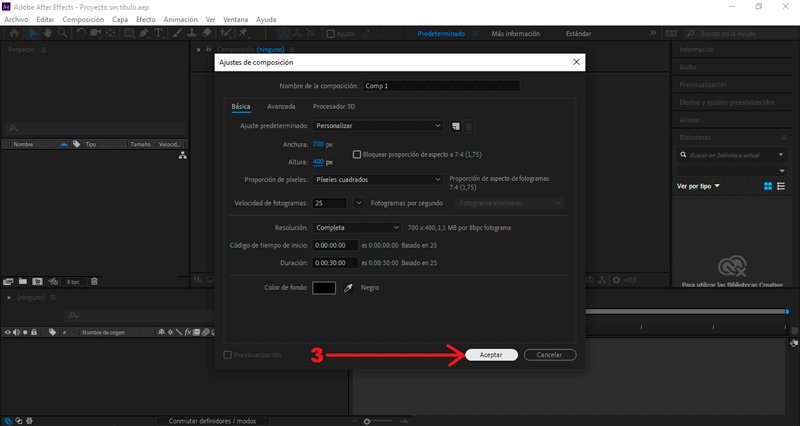
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
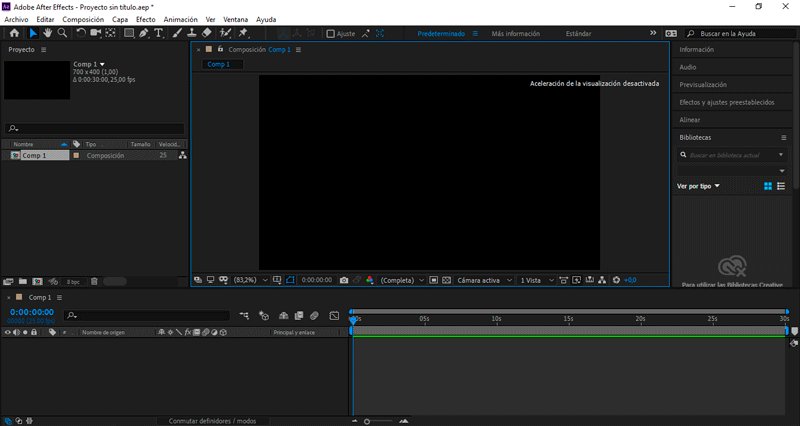
En mí caso el tamaño es 700px x 400px, color negro.
PARTE 2: Crear texto
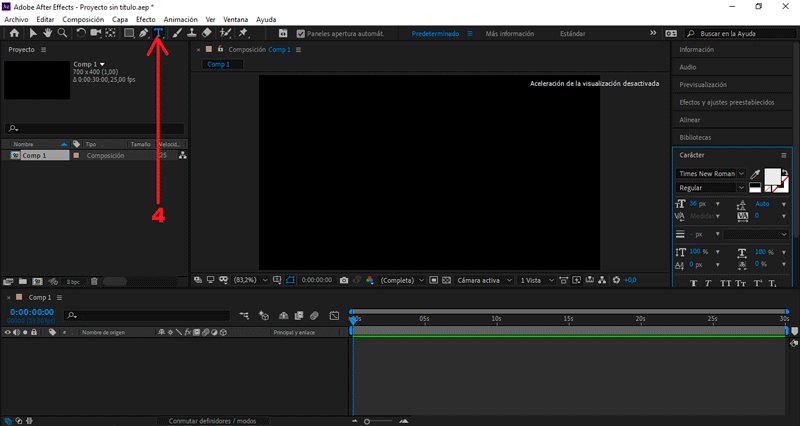
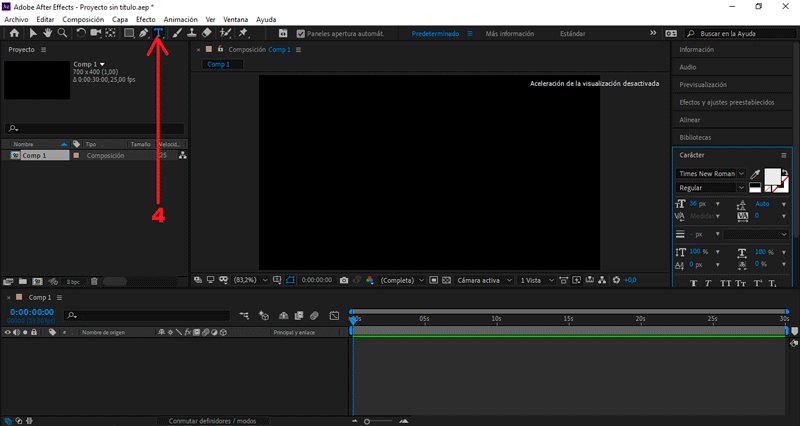
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
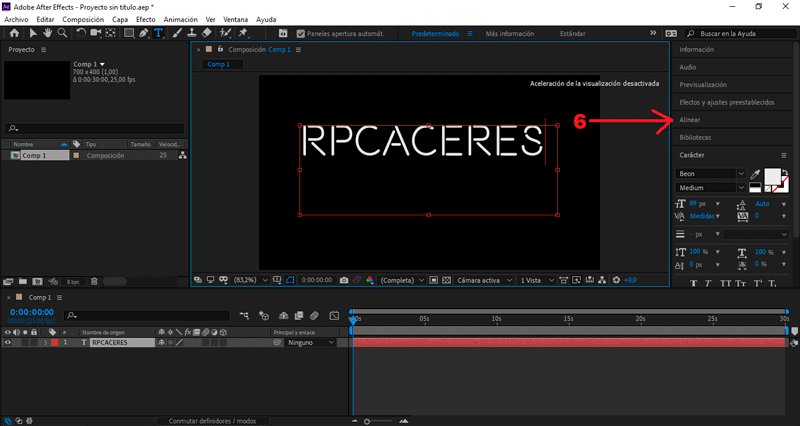
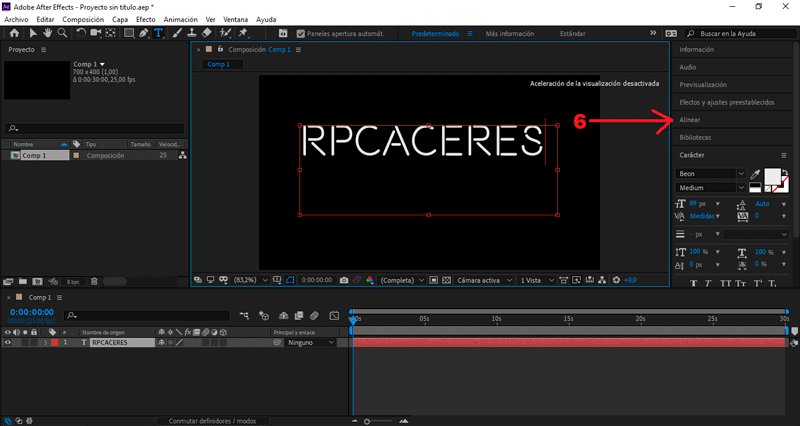
Nos aseguramos que la fuente seleccionada sea Beon Medium.
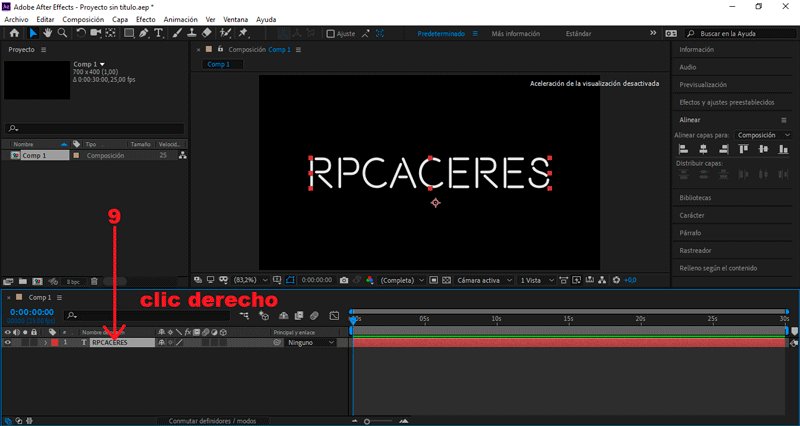
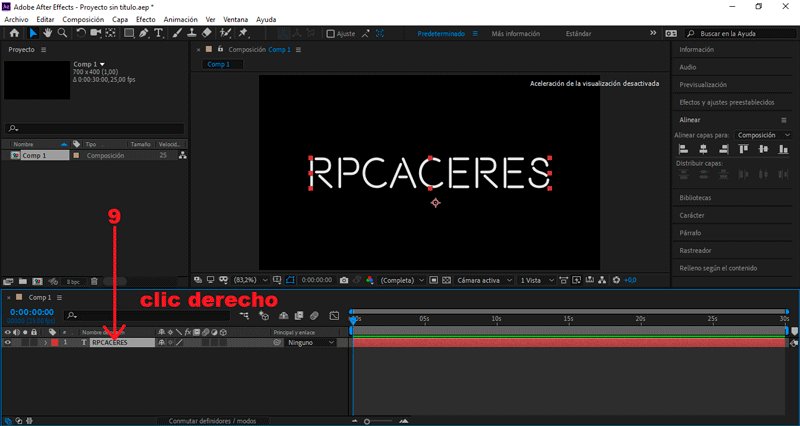
Vamos a Alinear y centramos nuestro texto, vertical y horizontalmente.
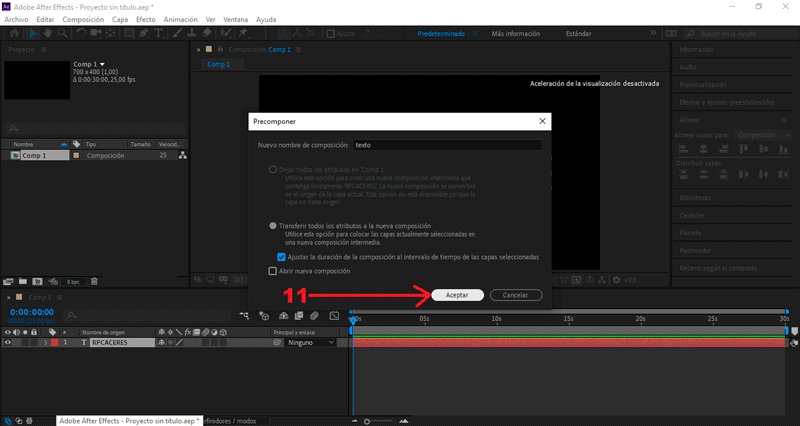
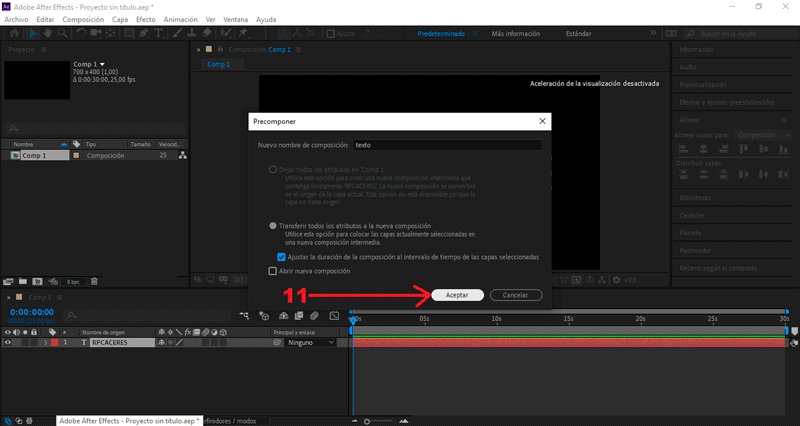
Seleccionamos el texto y presionamos clic derecho Precomponer
Yo le colocaré como nombre «Text»
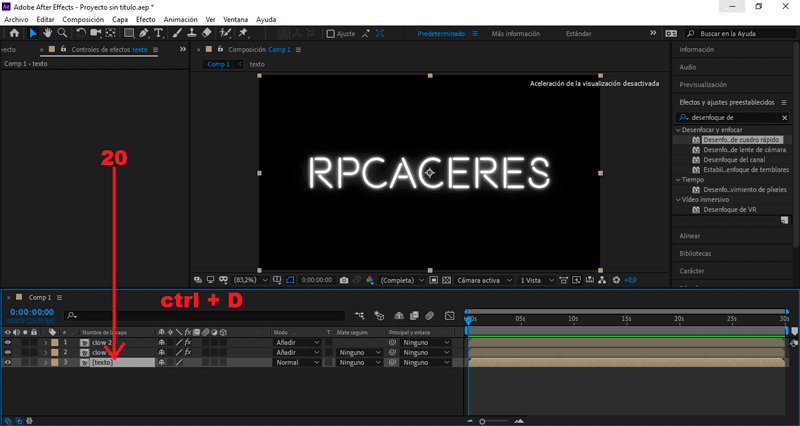
PARTE 3: Brillo
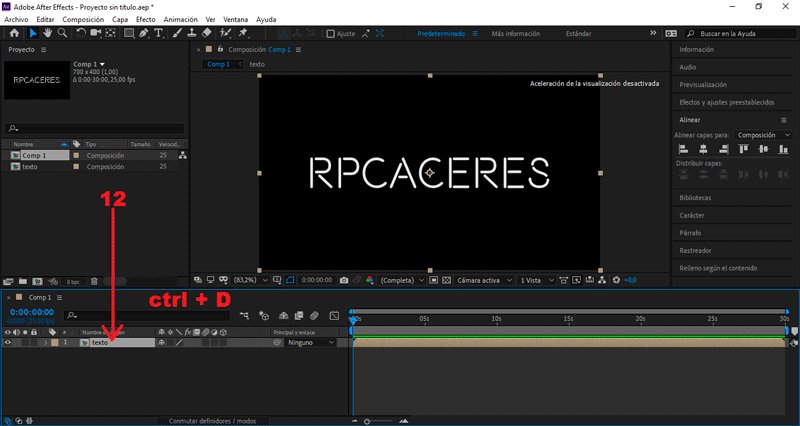
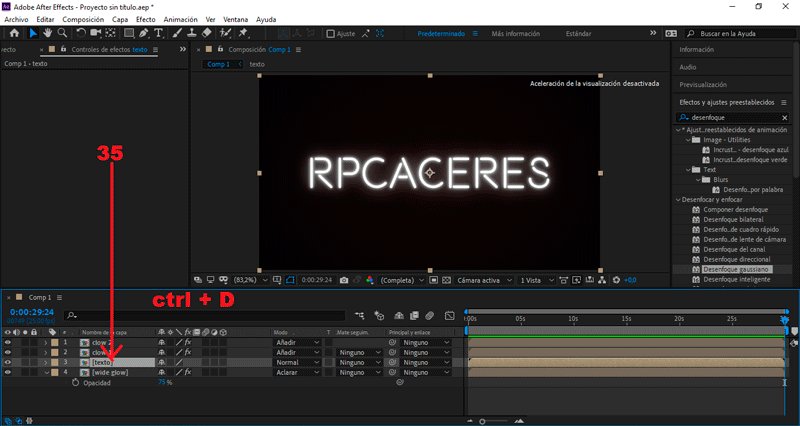
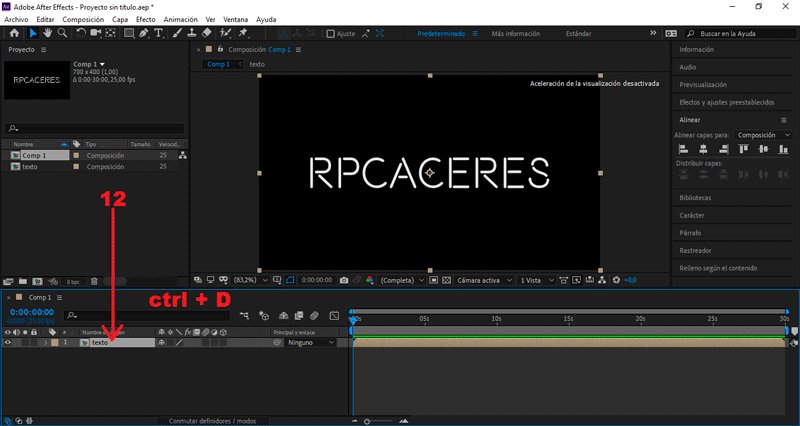
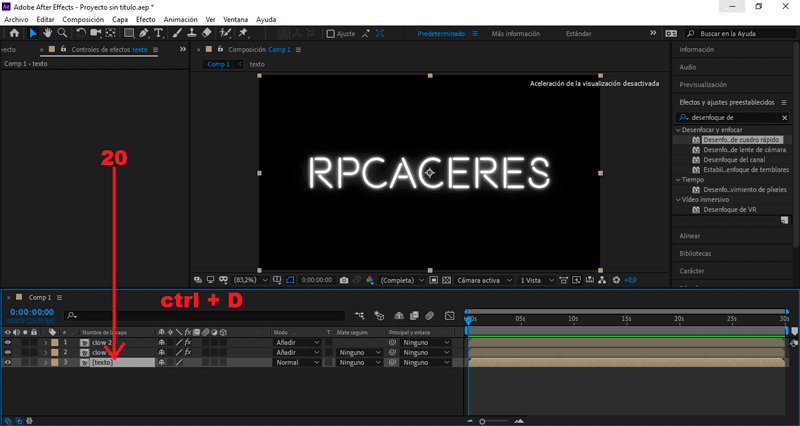
 Teniendo seleccionado el texto, presionamos ctrl + D para duplicarlo.
Teniendo seleccionado el texto, presionamos ctrl + D para duplicarlo.
Le cambiamos el nombre y le colocamos «Clow 1»
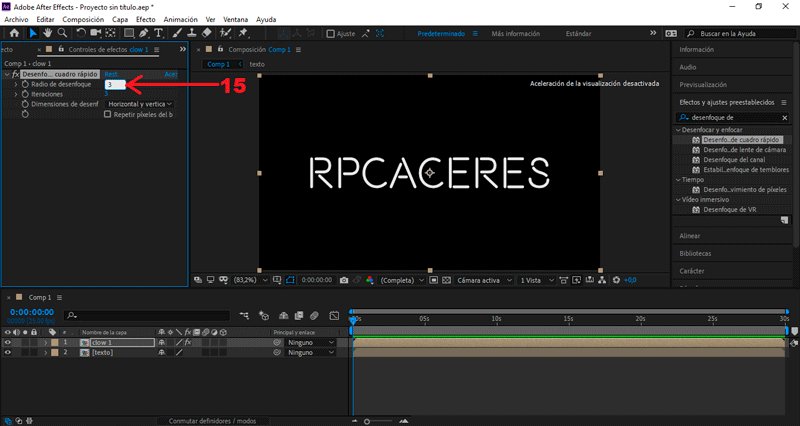
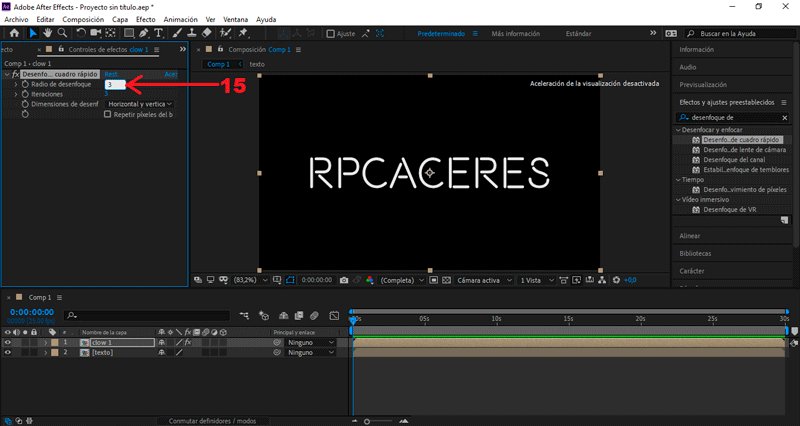
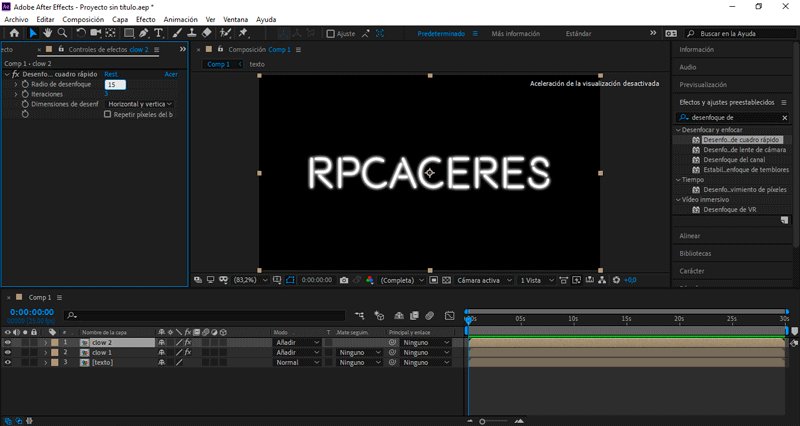
Vamos a efectos, escribimos Desenfoque de cuadro rápido y lo arrastramos hasta el texto duplicado.
Cambiamos el valor Radio de desenfoque de 0 a 3.
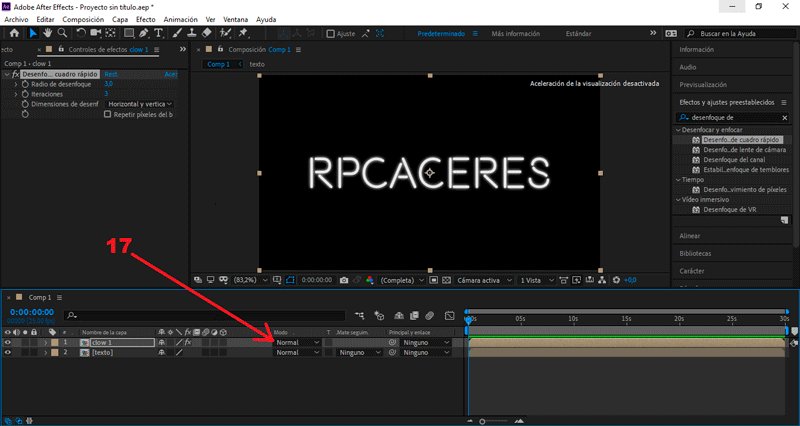
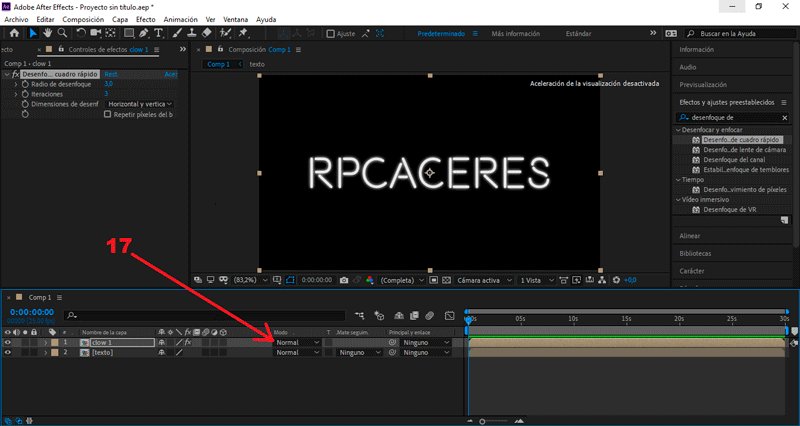
Presionamos el duplicado y en el apartado de Modo seleccionamos Añadir
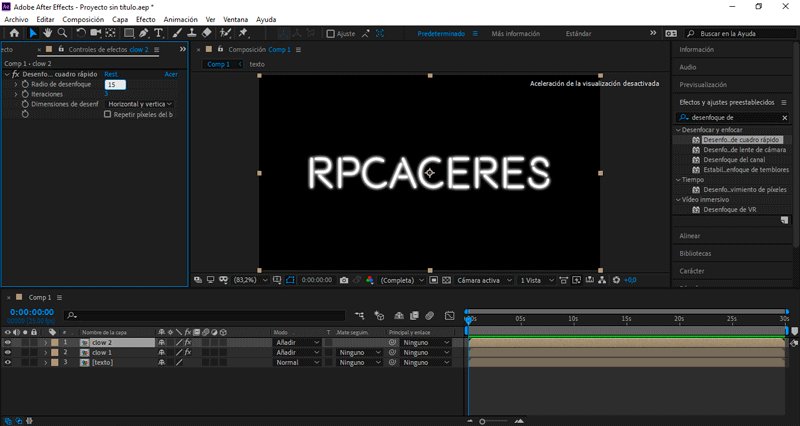
Teniendo seleccionado el texto «Clow 1», presionamos ctrl + D otra vez.
Cambiamos el nombre del nuevo duplicado y le colocamos «Clow 2»
Cambiamos su valor Radio de desenfoque de 3 a 15.
 Seleccionamos el texto llamado «Text» y presionamos ctrl + D.
Seleccionamos el texto llamado «Text» y presionamos ctrl + D.
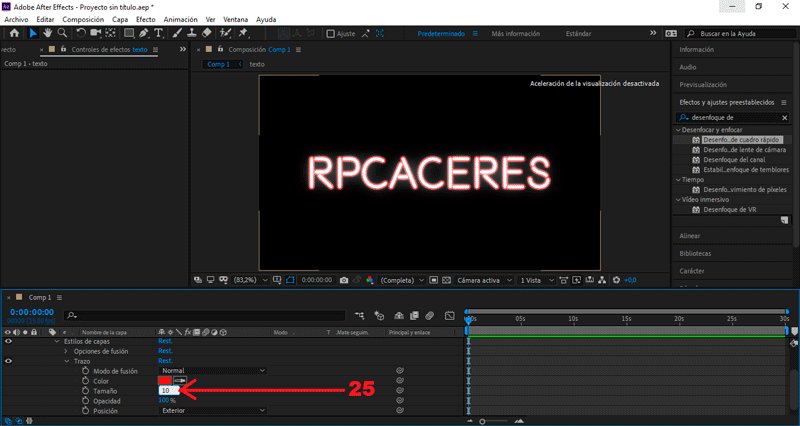
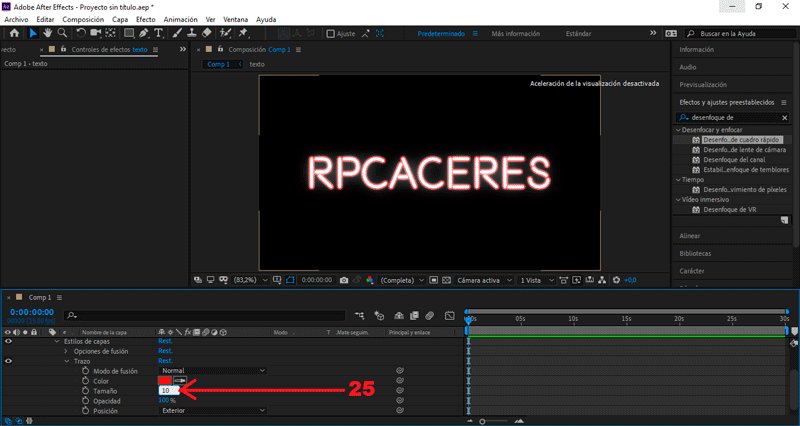
Vamos al apartado Capa/Estilos de capas/Trazo
Al lado derecho del texto desplegamos los valores de Trazo.
Cambiamos el valor Tamaño de 0 a 10.
Seleccionamos el texto duplicado y presionamos clic derecho Precomponer
NOTA: Cambiamos el nombre y le colocamos «Wide glow»
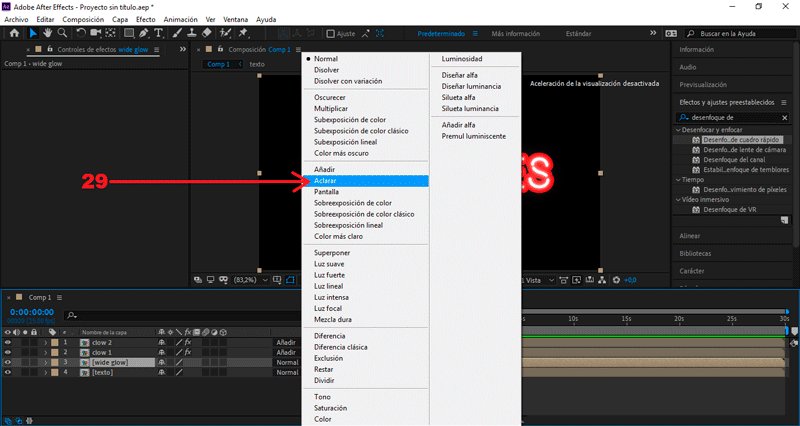
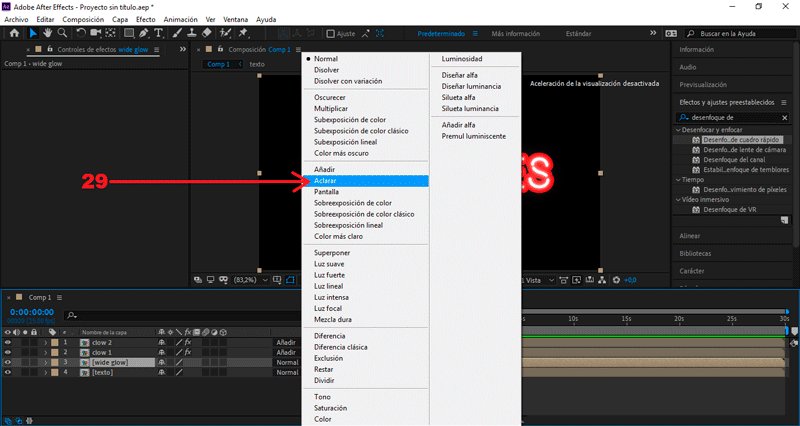
Seleccionamos el texto «Wide glow», el Modo lo cambiamos a Aclarar
Desplazamos el texto a ultima posición, en la mesa de trabajo
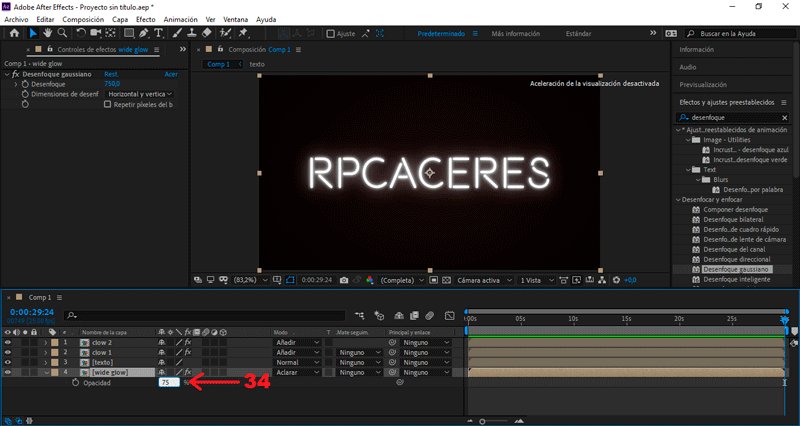
Vamos a efectos, escribimos Desenfoque gaussiano y lo arrastramos hasta el texto «wide glow»
Cambiamos el valor Desenfoque de 0 a 750.
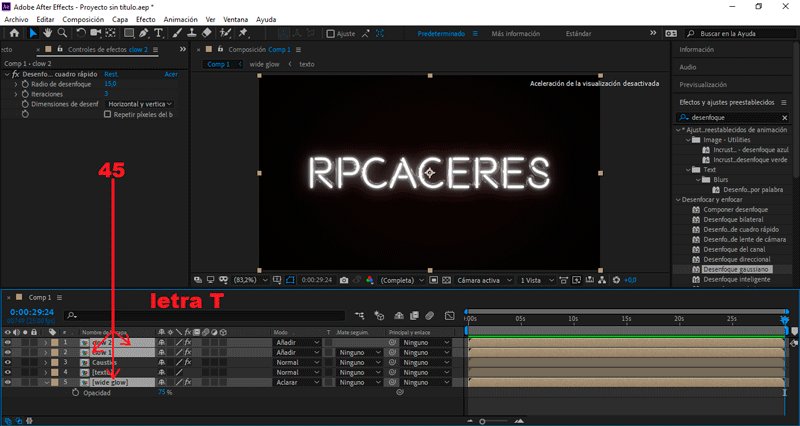
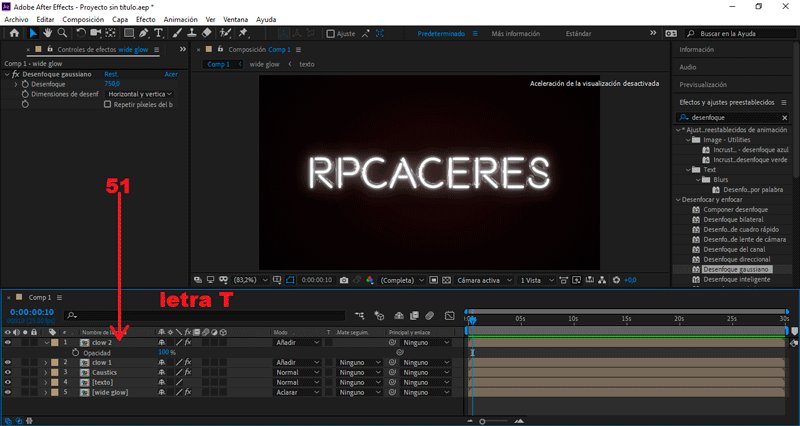
Teniendo seleccionado el texto, presionamos la letra "T" para abrir los frames de opacidad.
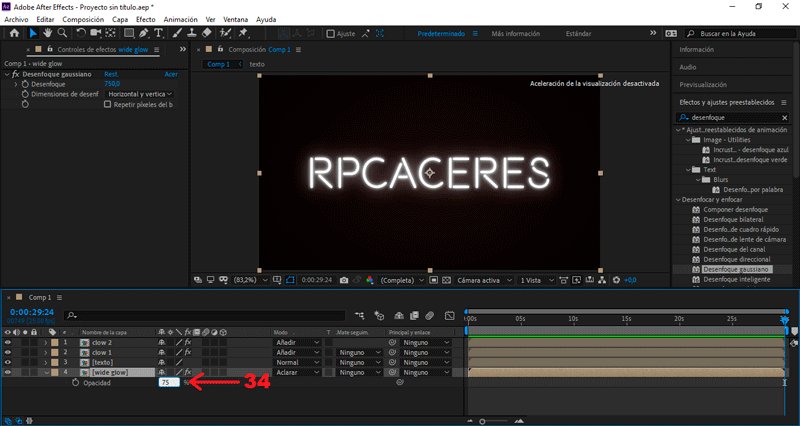
Bajamos el valor Opacidad de 100 a 75.
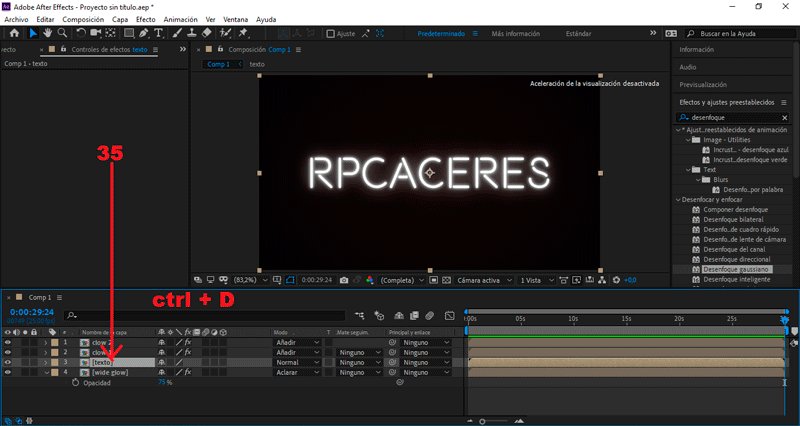
 Seleccionamos el texto llamado «Text» y presionamos ctrl + D, nuevamente.
Seleccionamos el texto llamado «Text» y presionamos ctrl + D, nuevamente.
Le cambiamos el nombre y le colocamos «Caustics»
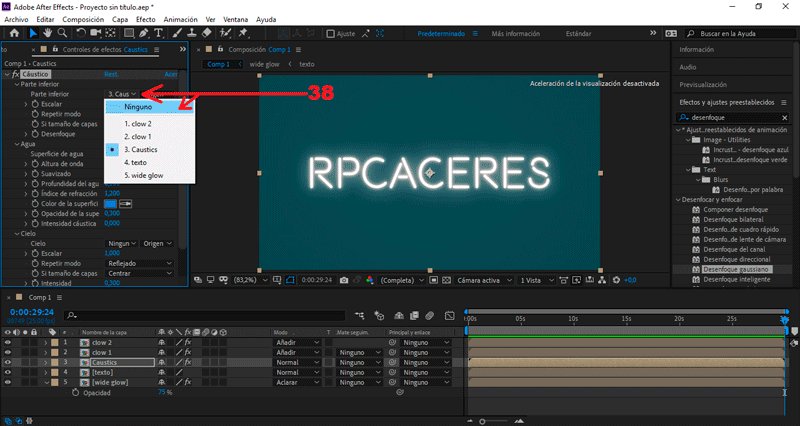
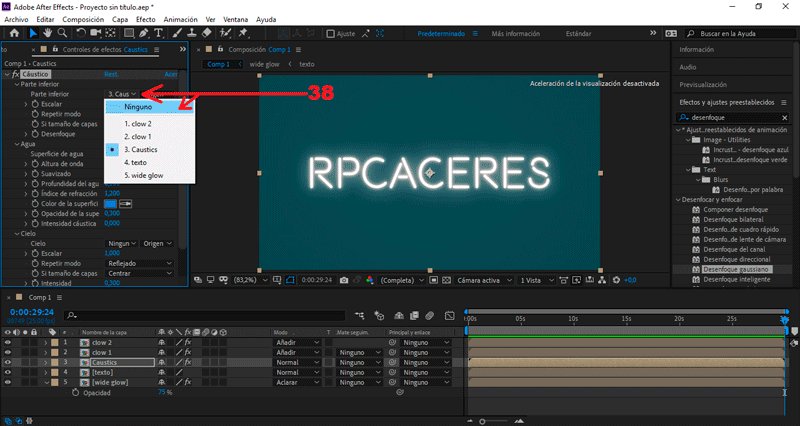
Vamos al apartado Efectos/Simulación/Cáustico
En la opción Parte inferior, cambiamos Ninguno por Caustics.
En la opción Superficie de agua, cambiamos Ninguno por Text.
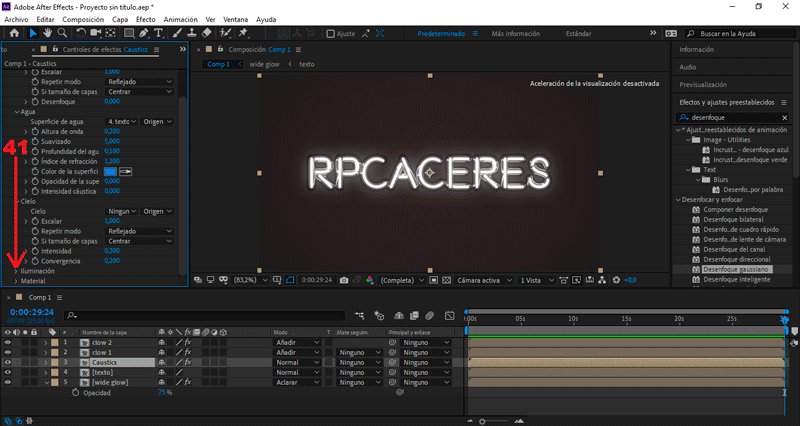
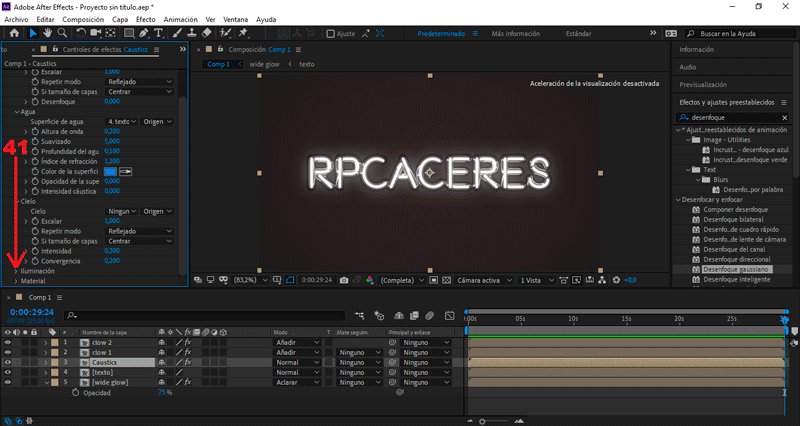
Desplegamos los valores de Agua:
Cambiamos el valor Opacidad de la superficie de 0.3 a 0.
Cambiamos el valor Profundidad del agua de 0.1 a 0.2.
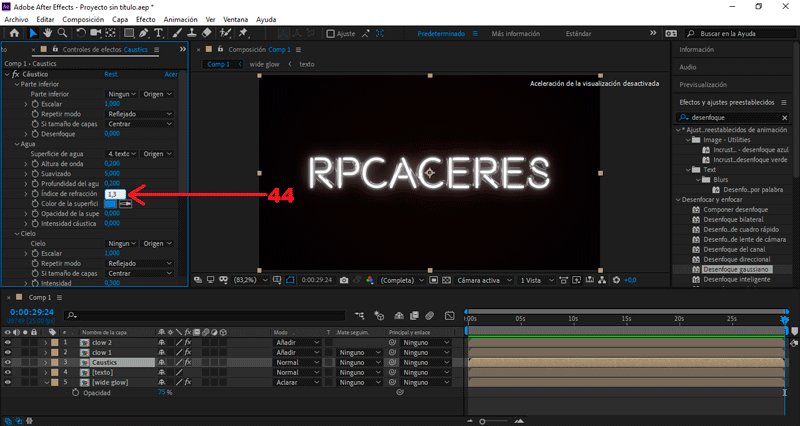
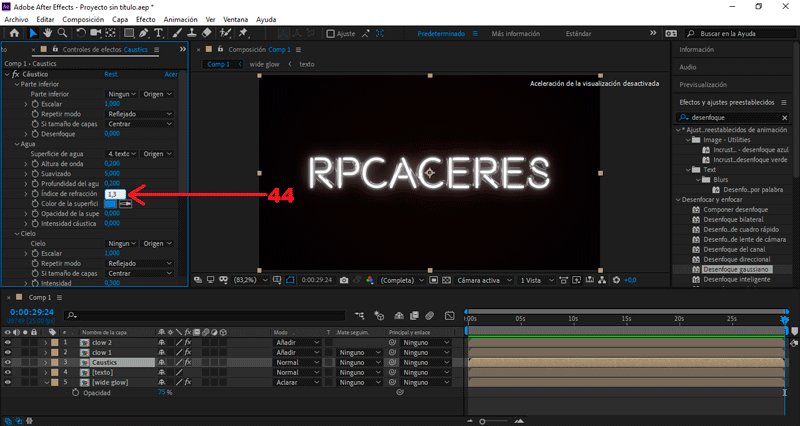
Cambiamos el valor Índice de refracción de 1.2 a 1.3.
Desplegamos los valores de Iluminación:
Cambiamos el valor Intensidad de la luz de 5 a 0.
PARTE 4: Resplandor intermitente
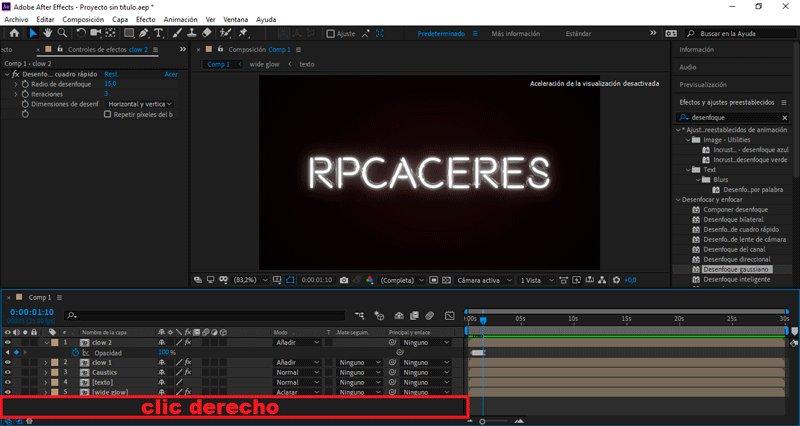
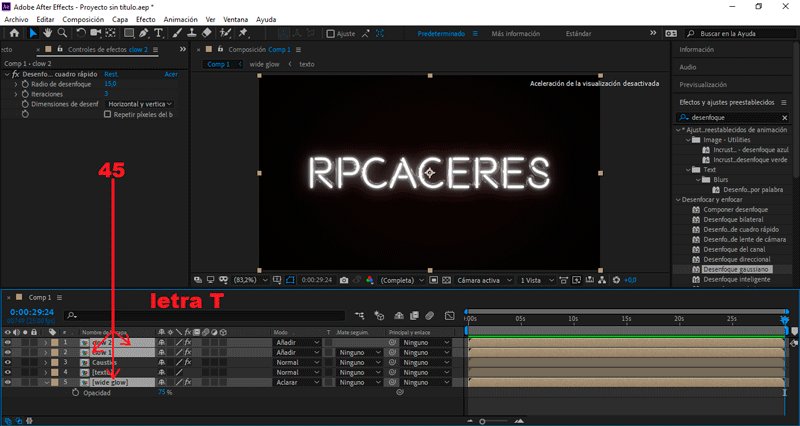
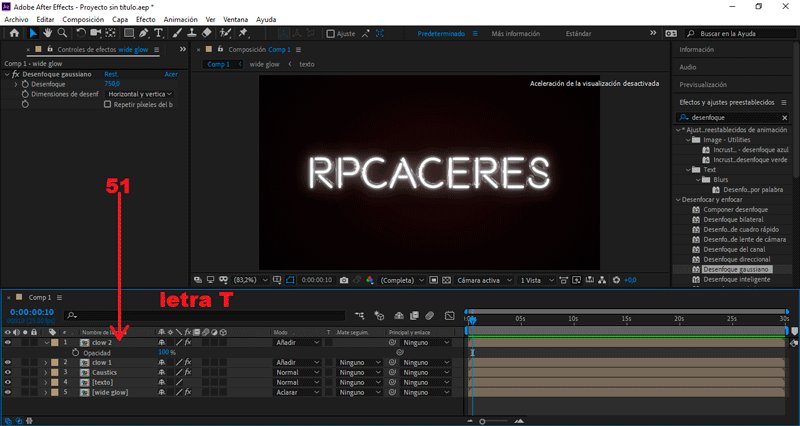
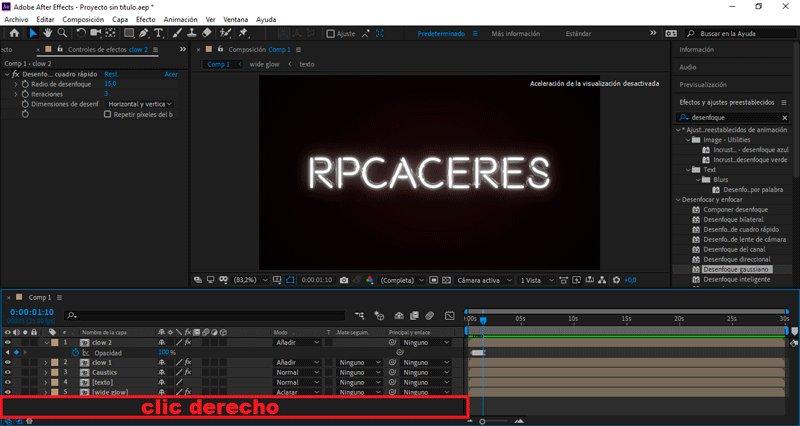
 Teniendo seleccionado «Clow 2», «Clow 1» y «Wide clow», presionamos la letra "T" para abrir los frames de opacidad.
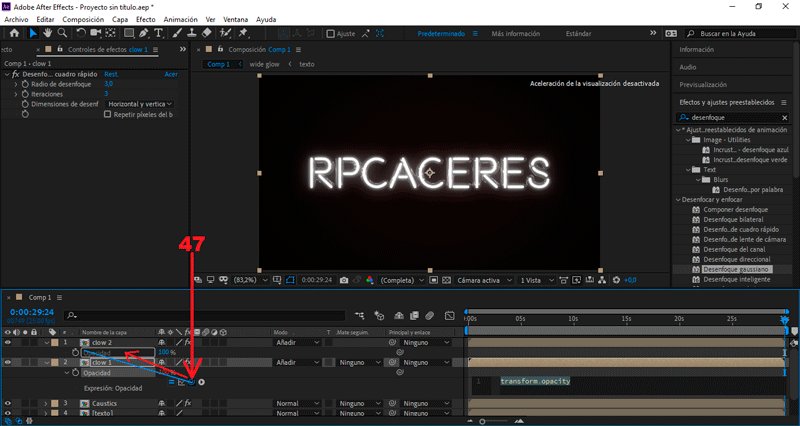
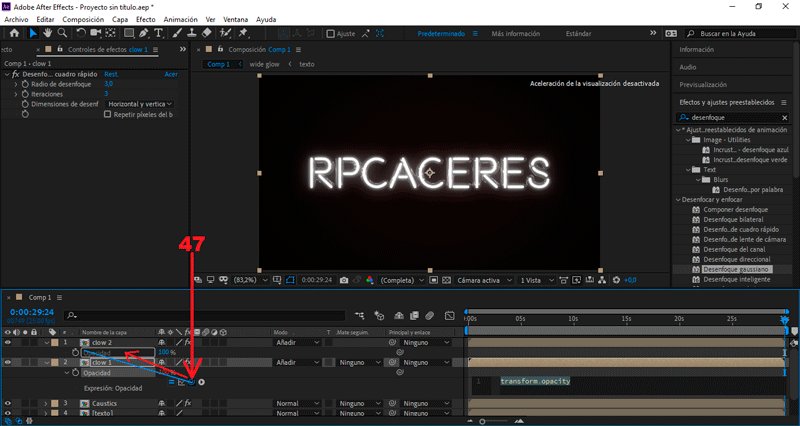
Seleccionamos «Clow 1», presionamos Alt + el símbolo del reloj.
Arrastramos el símbolo de seguimiento (espiral) hasta «Clow 2»
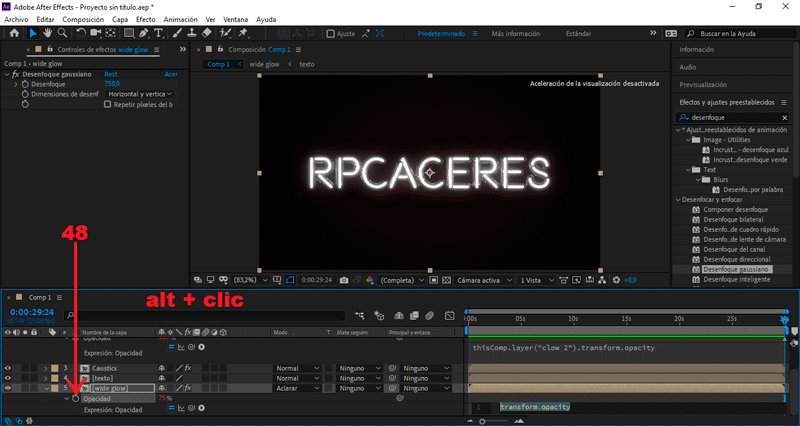
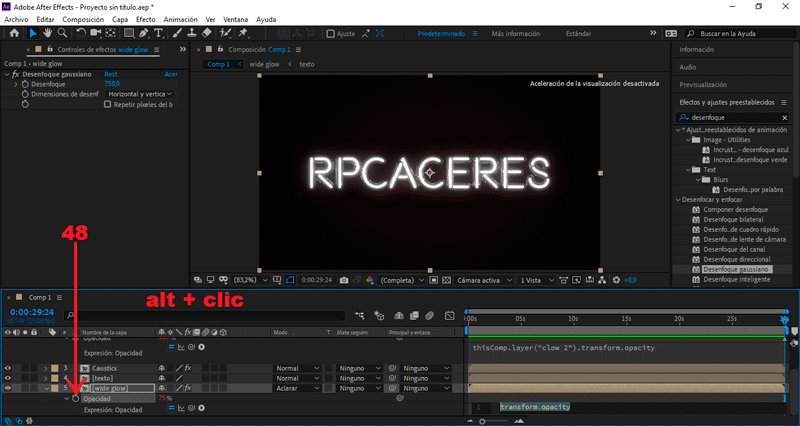
Seleccionamos «Wide glow», presionamos Alt + el símbolo del reloj.
Arrastramos el símbolo de seguimiento (espiral) hasta «Clow 2»
Teniendo seleccionado «Clow 2», «Clow 1» y «Wide clow», presionamos la letra "T" para abrir los frames de opacidad.
Seleccionamos «Clow 1», presionamos Alt + el símbolo del reloj.
Arrastramos el símbolo de seguimiento (espiral) hasta «Clow 2»
Seleccionamos «Wide glow», presionamos Alt + el símbolo del reloj.
Arrastramos el símbolo de seguimiento (espiral) hasta «Clow 2»
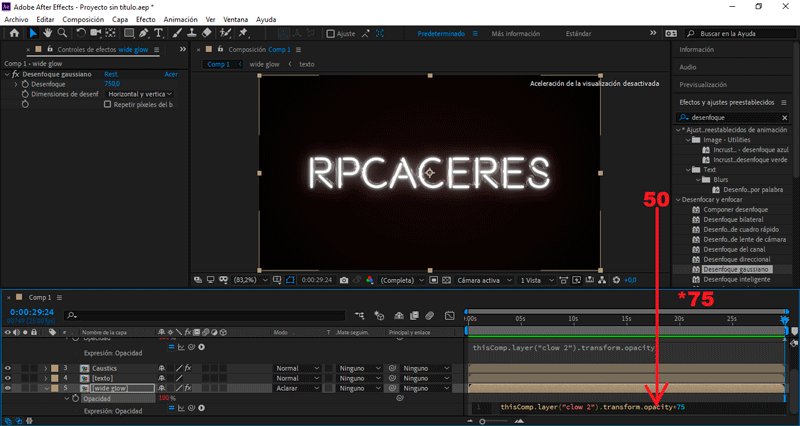
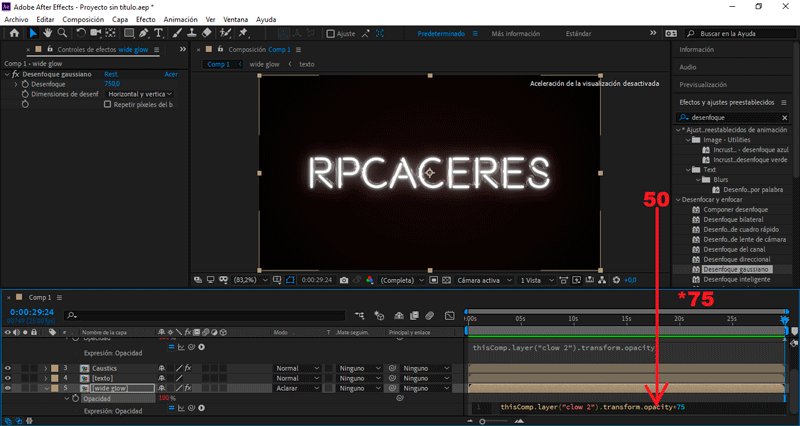
NOTA: Al final de la línea de diálogo le agregamos ? *75
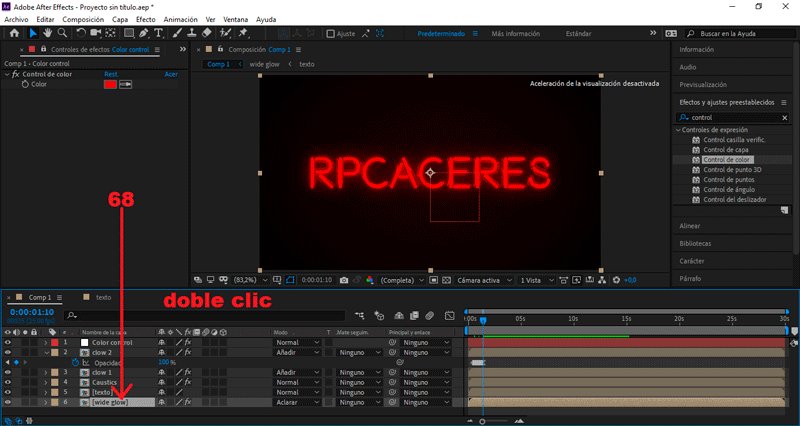
 Teniendo seleccionado «Clow 2», presionamos la letra "T" para abrir los frames de opacidad.
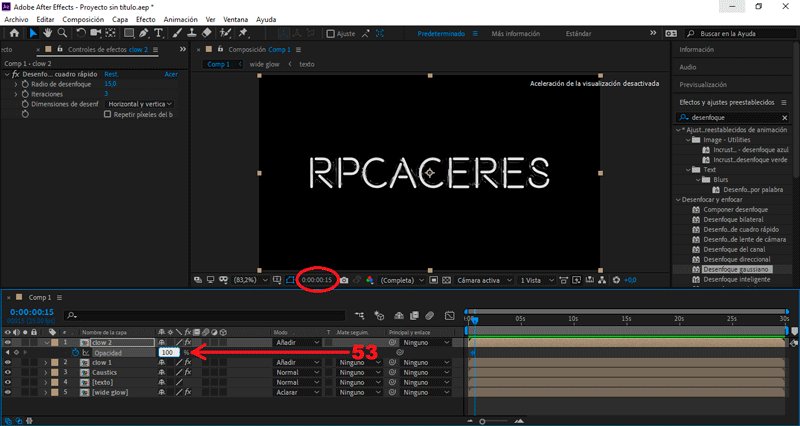
Cambiamos el valor Opacidad de 100 a 0.
Creamos un frame en el (seg) 0.10, presionando el símbolo del reloj.
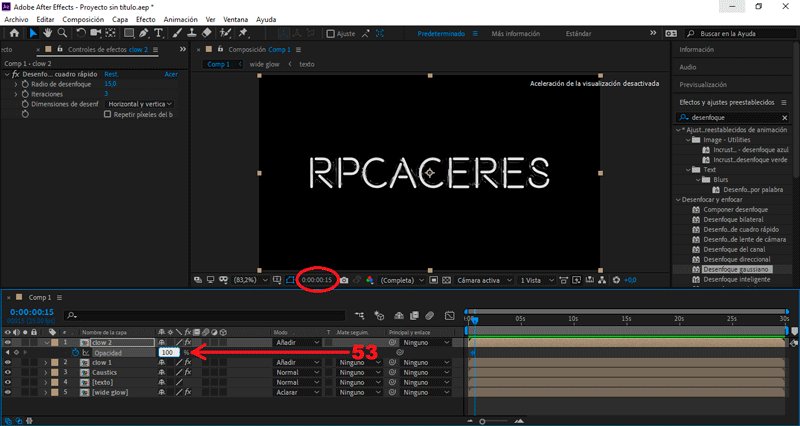
Nos posicionamos en el (seg) 0.15, cambiamos el valor Opacidad a 100.
Nos posicionamos en el (seg) 0.20, cambiamos el valor Opacidad a 30.
Nos posicionamos en el (seg) 1, cambiamos el valor Opacidad a 100.
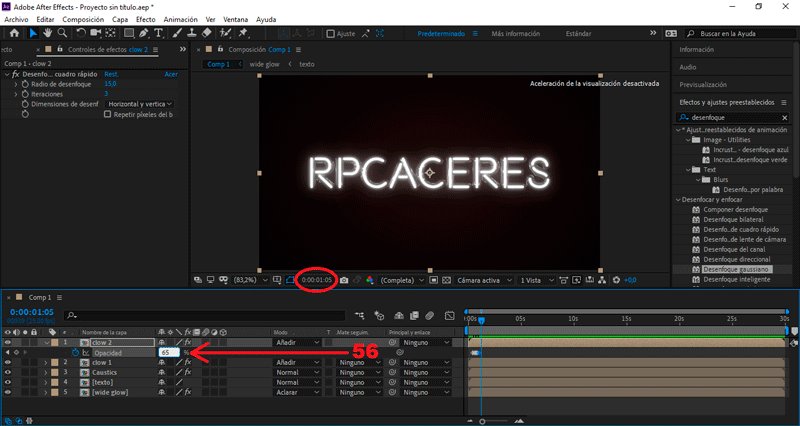
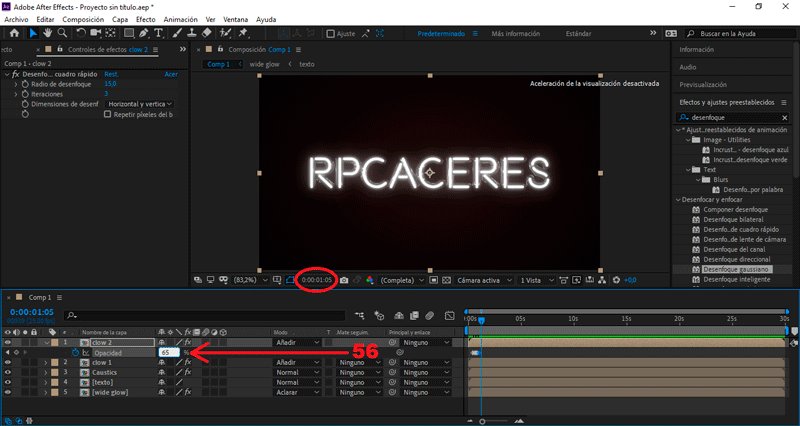
Nos posicionamos en el (seg) 1.05, cambiamos el valor Opacidad a 65.
Nos posicionamos en el (seg) 1.10, cambiamos el valor Opacidad a 100.
Seleccionamos los fotogramas que hemos creado.
Teniendo seleccionado «Clow 2», presionamos la letra "T" para abrir los frames de opacidad.
Cambiamos el valor Opacidad de 100 a 0.
Creamos un frame en el (seg) 0.10, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.15, cambiamos el valor Opacidad a 100.
Nos posicionamos en el (seg) 0.20, cambiamos el valor Opacidad a 30.
Nos posicionamos en el (seg) 1, cambiamos el valor Opacidad a 100.
Nos posicionamos en el (seg) 1.05, cambiamos el valor Opacidad a 65.
Nos posicionamos en el (seg) 1.10, cambiamos el valor Opacidad a 100.
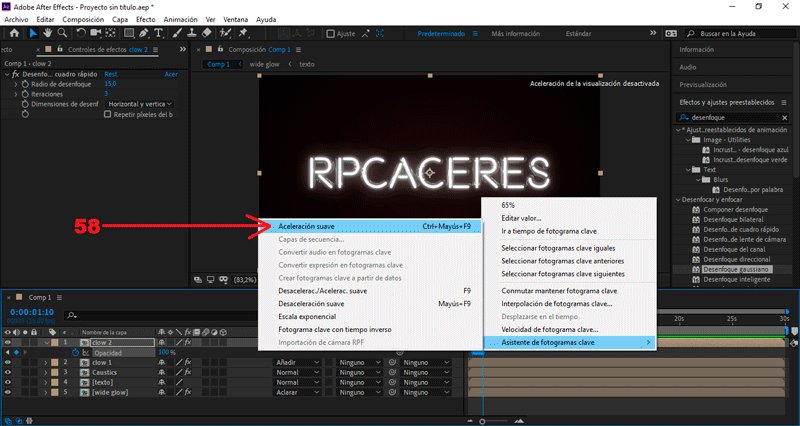
Seleccionamos los fotogramas que hemos creado.
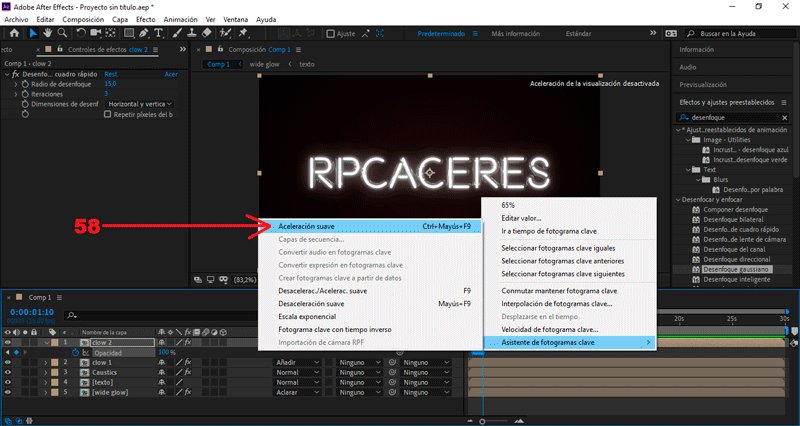
Clic derecho Asistente de fotograma clave/Aceleración suave o F9.
PARTE 5: Control de colores

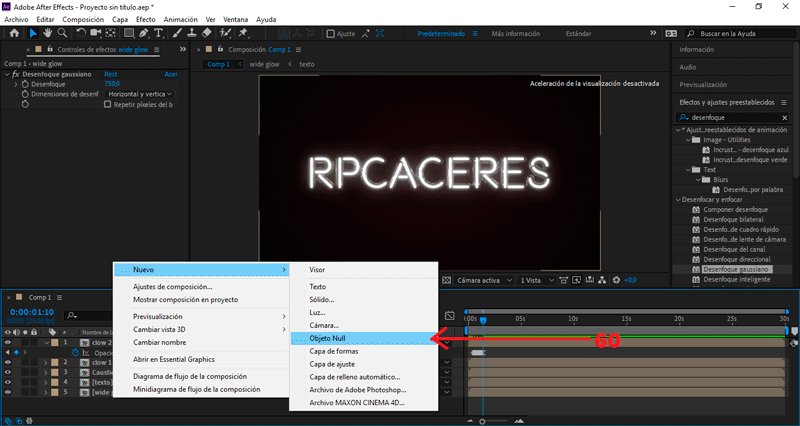
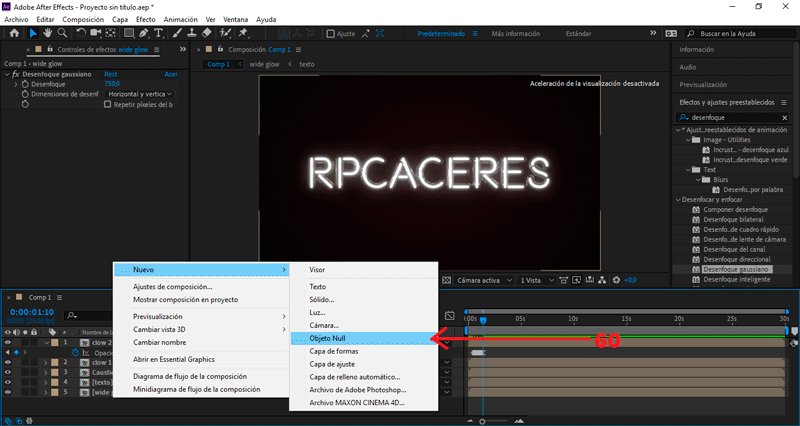
Clic derecho sobre el área de trabajo y seleccionamos Nuevo/Objeto Null
NOTA: Cambiamos el nombre y le colocamos «Color control»
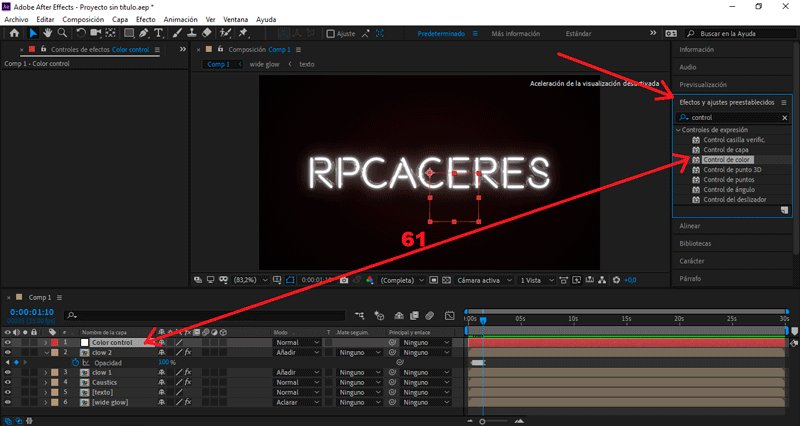
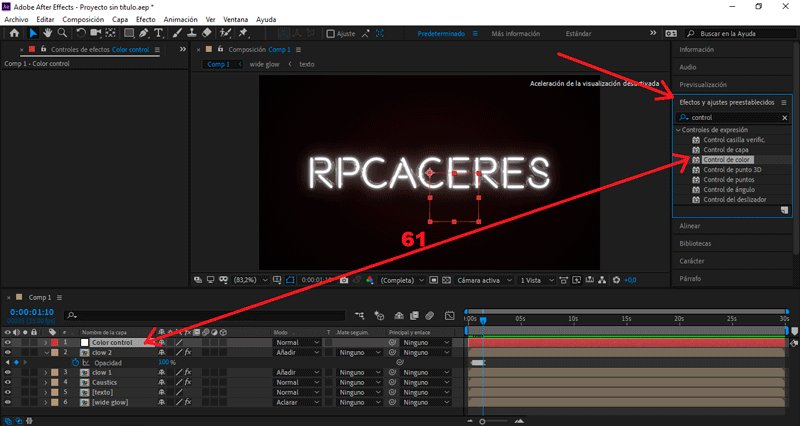
Vamos a efectos, escribimos Control de color y lo arrastramos hasta el objeto nulo.
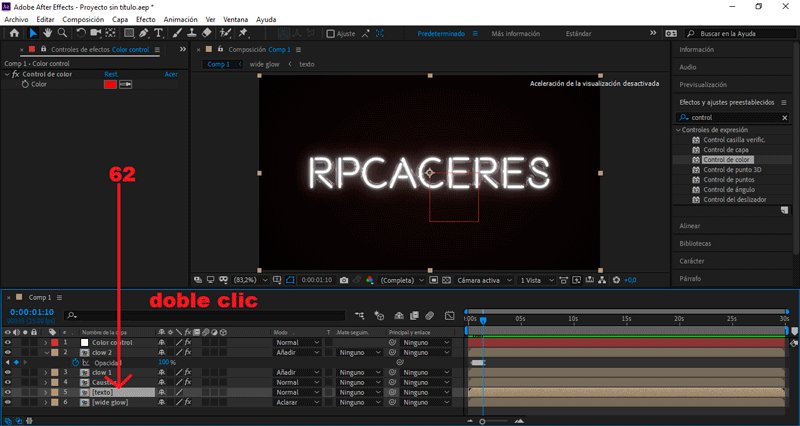
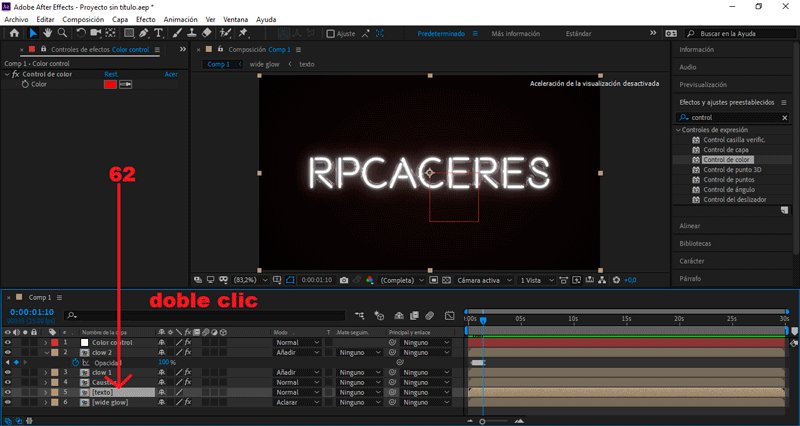
 Presionamos doble clic sobre «Text»
Presionamos doble clic sobre «Text»
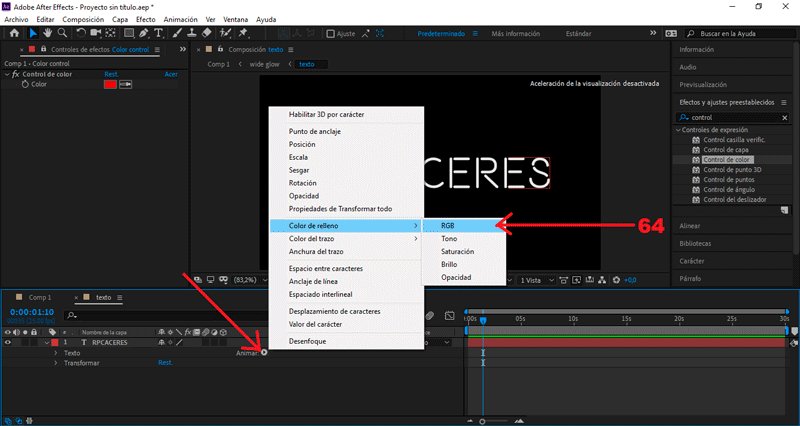
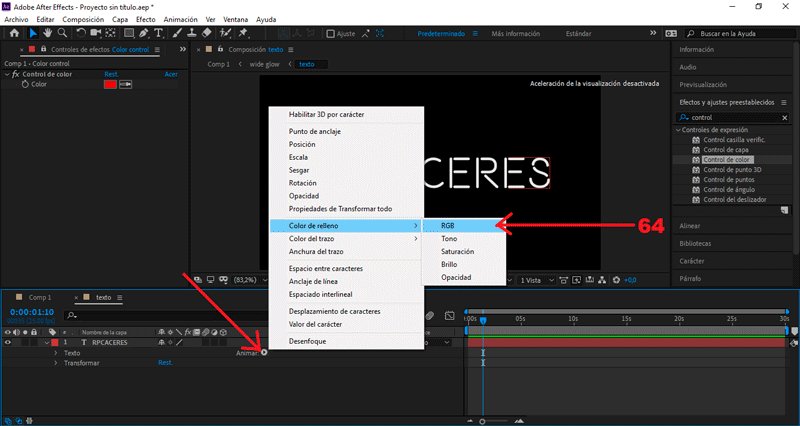
Al lado derecho del texto desplegamos los valores de Animar y
seleccionamos Color de relleno/RGB
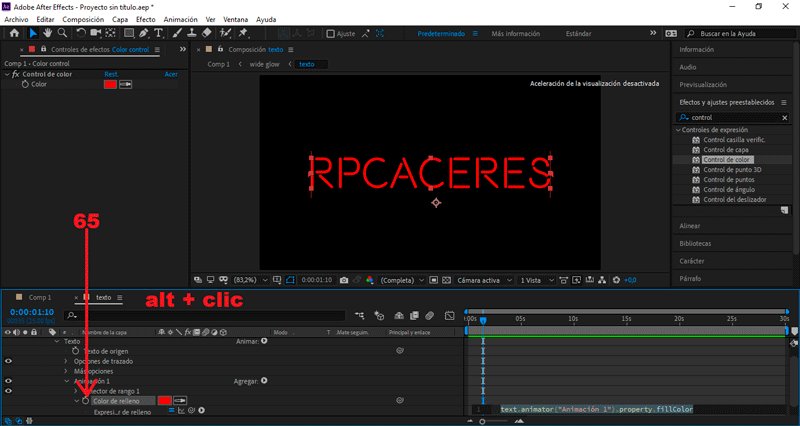
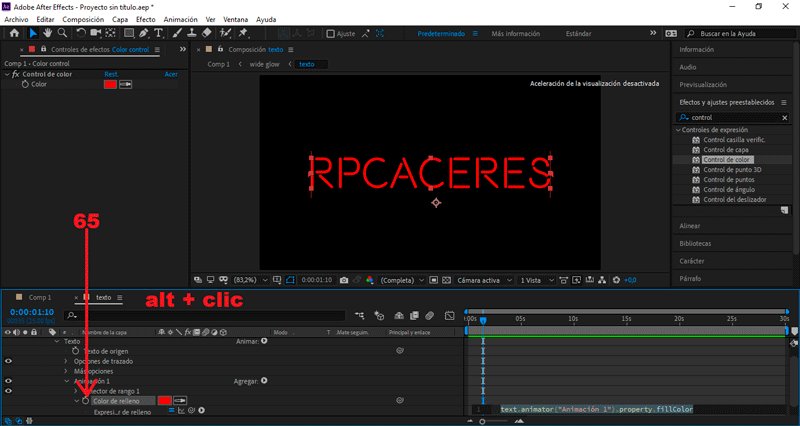
Seleccionamos Color de relleno, presionamos Alt + el símbolo del reloj.
Arrastramos el símbolo de seguimiento (espiral) hasta Control de color.
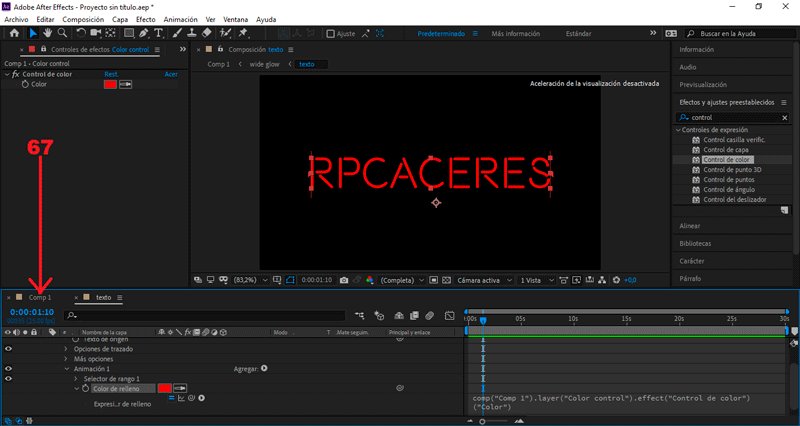
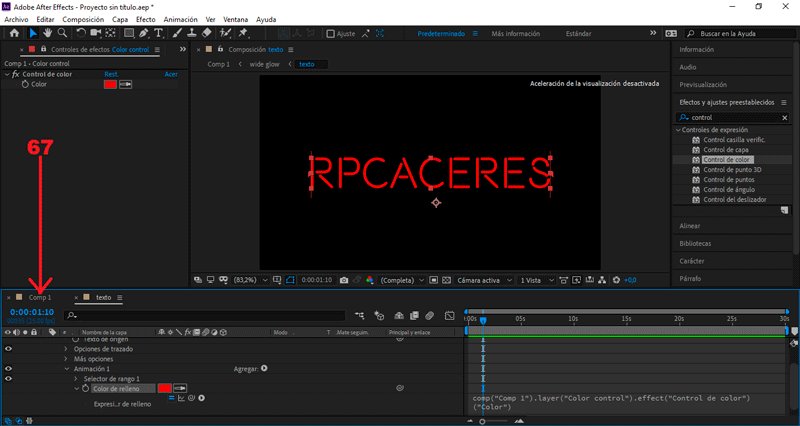
Seleccionamos Comp 1 para volver a la tablework principal.
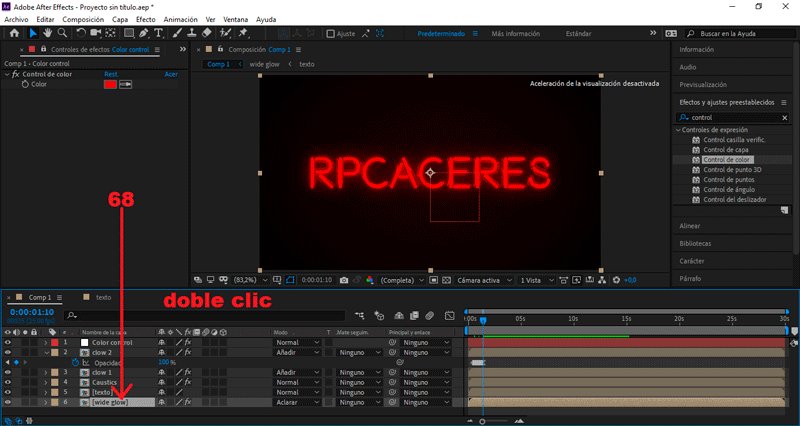
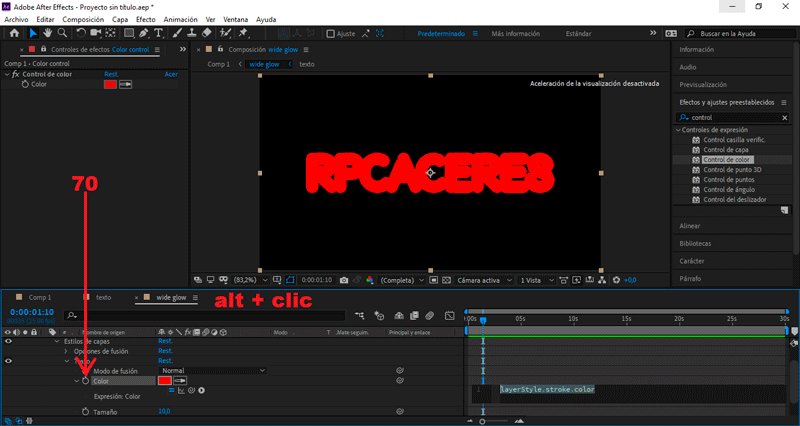
 Presionamos doble clic sobre «Wide glow»
Desplegamos los valores del texto presionando la flecha a su lado.
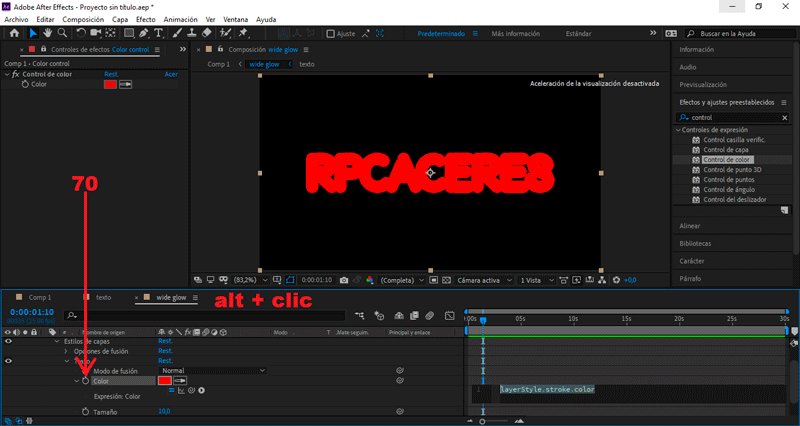
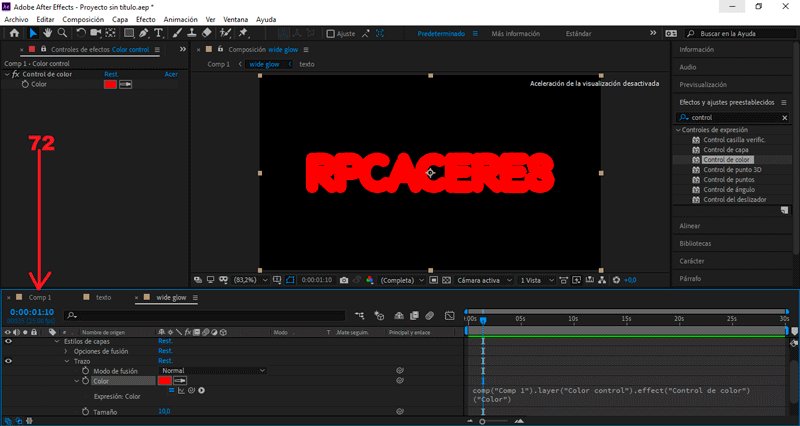
Seleccionamos Color, presionamos Alt + el símbolo del reloj.
Arrastramos el símbolo de seguimiento (espiral) hasta Control de color.
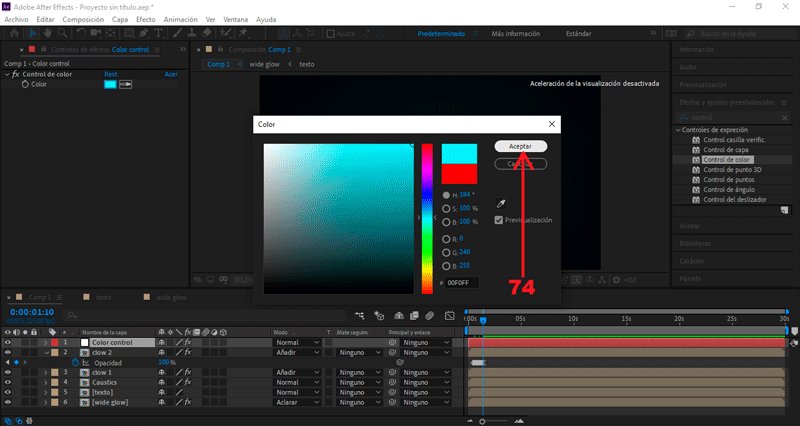
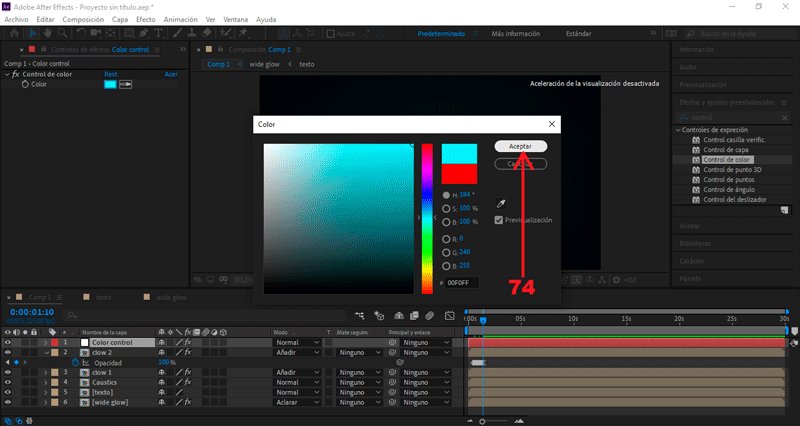
Por último modificaremos el color.
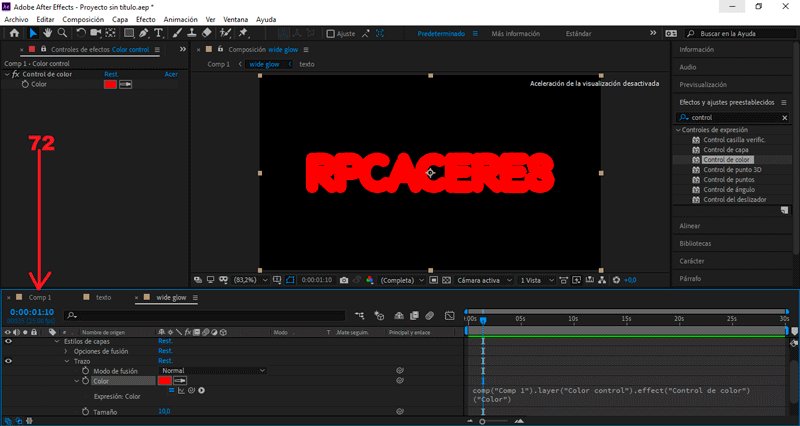
Presionamos doble clic sobre «Wide glow»
Desplegamos los valores del texto presionando la flecha a su lado.
Seleccionamos Color, presionamos Alt + el símbolo del reloj.
Arrastramos el símbolo de seguimiento (espiral) hasta Control de color.
Por último modificaremos el color.
Yo le colocaré un color azul claro.
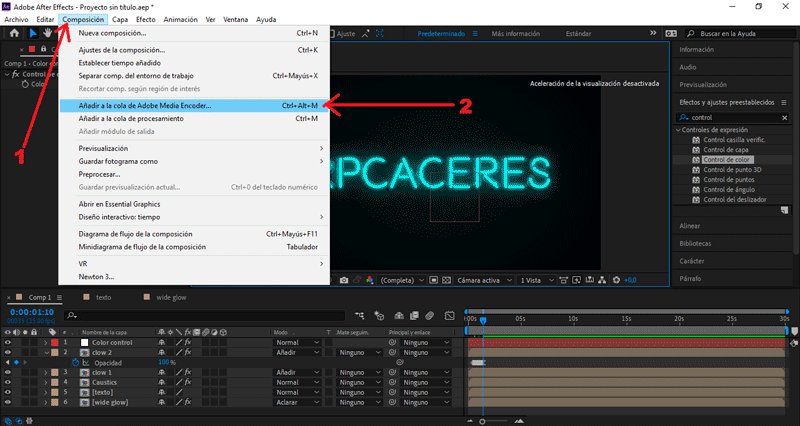
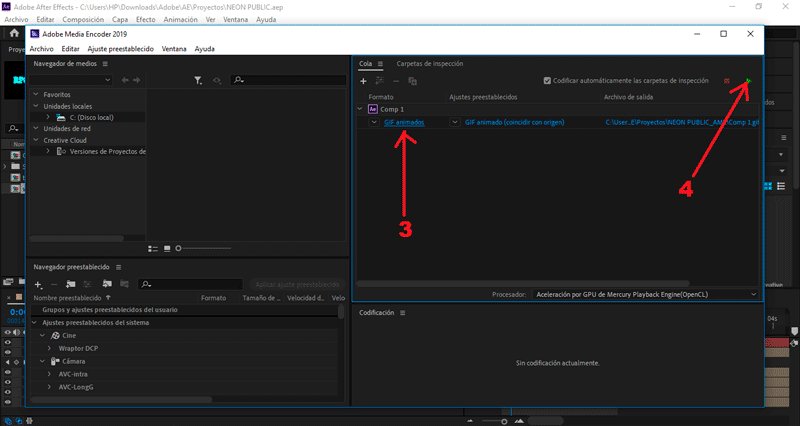
PARTE 6: Exportar nuestro GIF

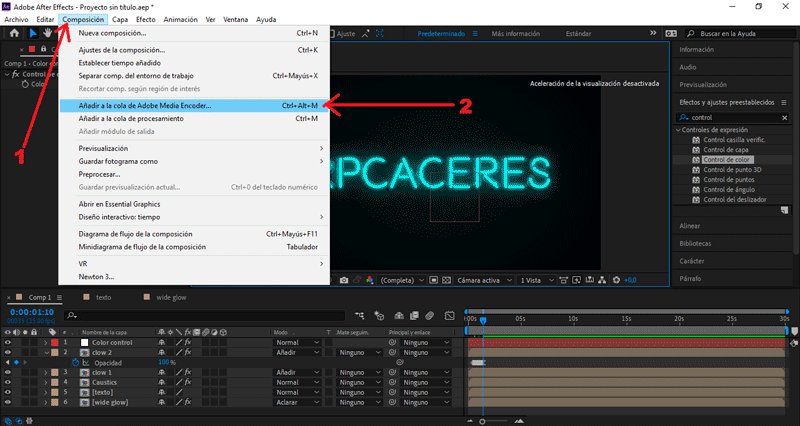
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
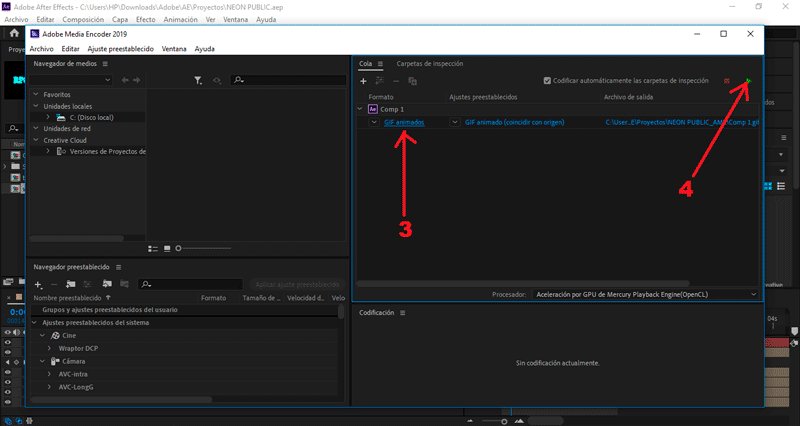
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
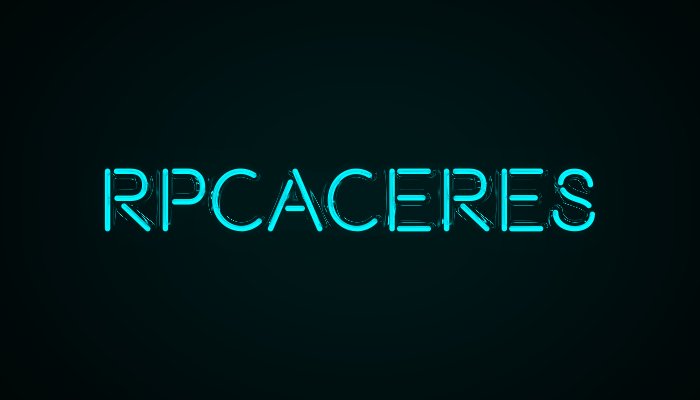
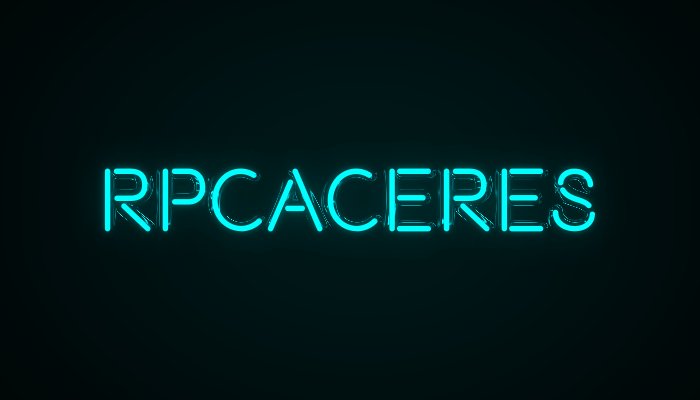
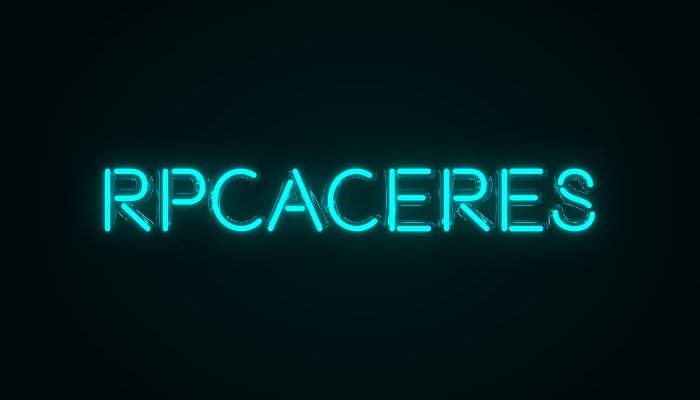
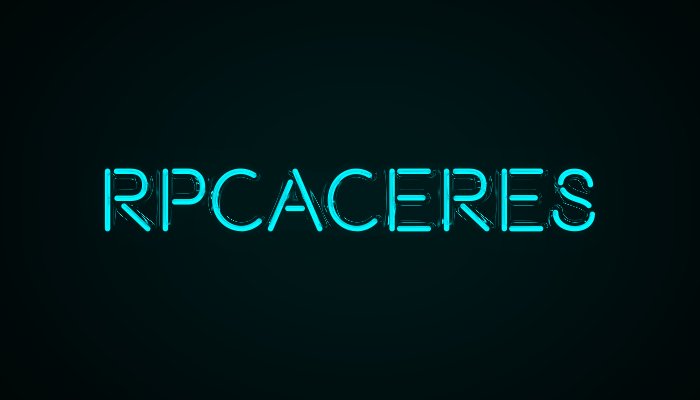
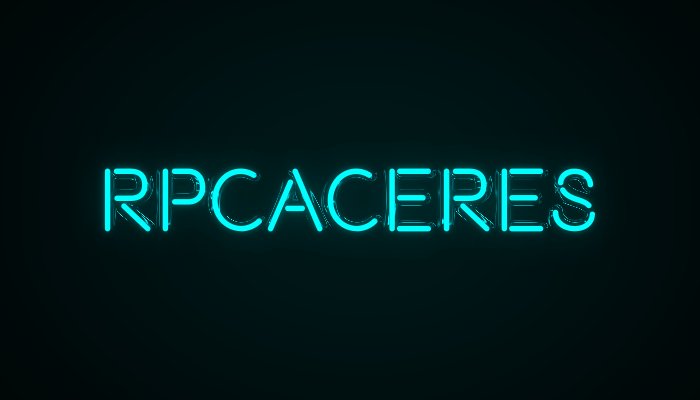
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.















Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Tremendo tutorial. Un abrazo...