Entendiendo CSS Grid Layout
Introducción al uso de Grid Layout 🎉
Este es el primer capitulo de una serie de artículos que voy a ir publicando para entender y comenzar a utilizar este nuevo modelo de layout para la web, llamado CSS Grid Layout.
Antes que nada, estas son las primeras tres cosas fundamentales que debes saber sobre este nuevo modelo de layout:
No reemplaza a Flexbox. Se complementa de manera espectacular.
A diferencia de Flexbox, que utiliza solo una dimension; Grid es un modelo de dos dimensiones en simultáneo. (veremos esto en detalle)
Es ampliamente compatible con los navegadores. Se puede utilizar hoy mismo, no hay excusas. Y sino me crees, mira en caniuse.
Utilizando este nuevo sistema, puedes dejar de usar Bootstrap o cualquier otro framework Css para generar grillas. Muchas menos líneas de código! y eso implica un fácil mantenimiento de nuestros código.
Además, es muy sencillo de utilizar aunque como todo, debemos adecuarnos y entender su lógica. Empecemos!

Grid es otra opción más que tenemos disponible en la propiedad display, por lo tanto para generar una grilla, lo primero que debemos hacer es:
div {
display: grid;
}
Con esta mínima línea de código, le estamos indicando al navegador dos cosas importantes:
Que queremos que ese div se comporte como una grilla.
Como pasa en Flexbox, sus hijos directos a ese div, se comportarán como items de la grilla.
Supongamos la siguiente estructura HTML:
<div class="container">
<div class="item">01</div>
<div class="item">02</div>
<div class="item">03</div>
<div class="item">04</div>
<div class="item">05</div>
<div class="item">06</div>
<div class="item">07</div>
<div class="item">08</div>
<div class="item">09</div>
</div>
Aquí vemos un div contenedor (.container) y sus hijos directos (.item). Cuando le aplicamos la propiedad/valor display: grid a nuestro contenedor, los items, automáticamente serán Grid Items.
.container {
display: grid;
}
Si vemos el primer CodePen de este ejemplo, podemos ver que a simple vista nada cambia. Pero si pasan cosas internamente.
Generar el template de nuestra Grilla
Ahora que ya entendimos la relación padre-hijo, debemos explícitamente definir nuestra grilla para que el navegador sepa como distribuir nuestros elementos hijos. Para esto, presentamos dos nuevas propiedades llamadas ‘grid-template-columns’ y ‘grid-template-rows’. Como ya se imaginarán, una define las columnas, y la otra define las filas. Aquí vemos la diferencia con Flexbox, Grid es 2D… veamos un ejemplo:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
Aquí hay dos cosas importantes a mencionar:
La unidad de medida puede utilizarse la que nosotros queramos; px, em, rem, etc. También se puede utilizar porcentajes, pero no es recomendable y más adelante veremos porqué dada la inclusión de una nueva unidad de medida llamada
fr(fracción) que trabaja muy similar a utilizar porcentajes pero más eficiente. Esto es ideal para el diseño responsivo.La cantidad de valores que se escriban, es la cantidad de columnas o filas que deseamos.
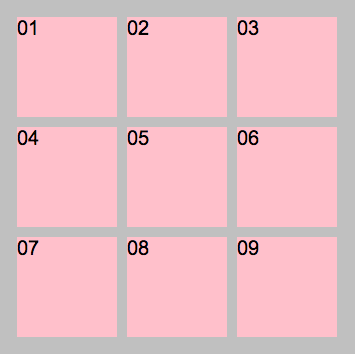
En el ejemplo, vemos que se genera una grilla de 3x3 y cada módulo es de 100x100px.

Para finalizar este capitulo, quiero mostrarles otra propiedad, bastante más simple llamada grid-gap:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px; *// Seteamos la propiedad grid-gap en 10px*
}
Que hace? Separa nuestras columnas y filas en 10px!
Para recapitular, estas son las nuevas propiedades con las cuales debes empezar a experimentar hoy mismo:
display: grid
grid-template-columns: valor
grid-template-rows: valor
grid-gap: valor
Como aclaración, te comento que todas estas propiedades se aplican al padre (contenedor).
Esto es todo para este capitulo, la idea es que tengas una idea general sobre CSS Grid, para que ya lo puedas probar. En los siguientes capítulos, vamos a profundizar más y ver nuevas propiedades.
Este es el CodePen con el ejemplo completo para que puedas experimentar. 🤓
Nos vemos en la próxima!