[CSS] - Setting the Cursor Color in Input Fields "caret-color"
Have you ever wanted to change the color of the cursor inside of a text field?
I know I have, and until the caret-color property came along, it just wasn't possible. The Cursor would always be the same color as the text. While that is okay in most scenarios, there are some times when you need a bit more control.

The caret-color property makes this possible! Not only for text-fields either, but for any input, textarea, or really any editable elements, and it's very easy to use!
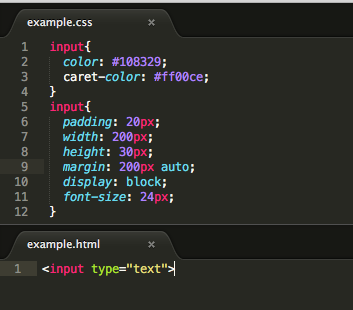
Here is an example of the code necessary to change the color of your cursor. You can ignore the 2nd input style set as those properties were only set for the purposes of easily showing the effects of the first properties in a screenshot.
CSS
input{
color: #108329;
caret-color: #ff00ce;
}
HTML
<input type="text">

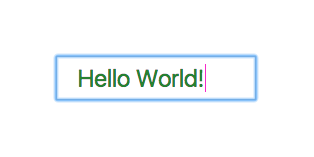
The results of that code will output a text-field with green text, and a pink cursor. Yes, it works!
Browser Support
The Following browsers support the caret-color property.
- Firefox 54+
- Chrome 59+
- Safari Technical Preview
- Opera 47+
- Android Browser 56+
- Chrome for Android 59+
This post received a 1.5% upvote from @randowhale thanks to @craftech! For more information, click here!
@thedevchick..super helpful! Thanks
thanks DevChick. I may not be into web development however you gave me a glimpse of the work you do.
i will pass this useful tutorial along to those aspiring this profession 💻⌨️🖱
Never heard of this property before... thank you! :)
Seems that MS and Apple are a little bit behind. :D
http://caniuse.com/#search=caret-color
Par for the course if you ask me. I'm glad that you were able to learn a bit from one of my very first posts. Make sure to follow me and I'll make sure you keep learning awesome stuff! Thanks for the comment. You rock!
Congratulations @thedevchick! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP