The Daily Adventures of a SteemPeak Developer #6 - Allow music in posts
In this post I'm going to highlight a small feature that will be included in the next SteemPeak release (hopefully it will be ready shortly). But first of all thanks to the people who asked to add this features a while back, thanks to @justineh for mentioning it again some days ago and to @r00sj3 for doing some tests.
Allow content creators to add music on their posts

So the basic requirement is pretty easy: 'Allow people to embed music in a post so the reader can decide to play it while reading'.
There are some external services to embed music on a web page, but the easiest solution in my opinion is to allow the content creators to use the HTML5 <audio> tag in the post body. Of course the author is in charge of providing the link to the song/music file that cannot be hosted on SteemPeak itself.
Starting with the next release the music can be embedded using this syntax:
<audio src="https://.../my_music.mp3" loop="true"></audio>
Unfortunately if you add this text on the current version of SteemPeak or on Steemit the tag will be stripped from the rendered post because the <audio> tag is not whitelisted. Both SteemPeak and Steemit perform some cleaning of the generated HTML for a post using the configuration provided in this file: https://github.com/steemit/condenser/blob/d23d5af2ba83639bf9858660ce0048d2001f5281/src/app/utils/SanitizeConfig.js#L56
Note: I have done some changes on SteemPeak over time but the code is for the most part the same.
What I've done was just add the audio tag to the allowedTags list and the relevant attributes to the allowedAttributes object:
export const allowedTags = `
div, iframe, del,
a, p, b, q, u, s, br, ul, li, ol, img, h1, h2, h3, h4, h5, h6, hr,
blockquote, pre, code, em, i, strong, center, table, thead, tbody, tr, th, td,
strike, sup, sub, audio`.trim().split(/,\s*/);
...
allowedAttributes: {
...
audio: ['src', 'controls', 'loop'],
...
}
This is the minimum set of changes needed to display the tag. I also forced the tag to be rendered without 'autoplay' (I think it's up to the reader to manually play the music) and force the 'control' attribute so the reader can view the controls in the post.
This is the last piece of code added:
transformTags: {
...
audio: (tagName, attribs) => {
if (!attribs.hasOwnProperty('controls')) attribs.controls = '';
if (attribs.hasOwnProperty('autoplay')) delete attribs.autoplay;
attribs.preload = 'none';
return {
tagName: tagName,
attribs: attribs
};
},
...
}
Probably the same change can be applied to Condenser too because the code used to render the posts is really similar (@roadscape, @justinw).
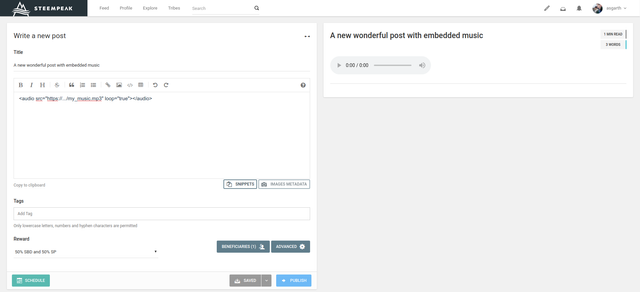
The final result is shown in the following image:

As always feedback and suggestion are much appreciated, both in the comments or on our Discord ;)
Sergio
Cool as always Steempeak team!
Thanks Sara ;)
This is exciting! Thanks so much for this and just being you. You guys are amazing ❤️
Thanks, the new release is now live !!
I like this! Might I also suggest the ability to embed something like a YouTube video with an "Audio-Only" mode too? That way, users can easily link to songs online without needing to fiddle with MP3 files.
Oh, thanks for the suggestion. I'll check if it is possible !!
Wow awesome idea, would also be great for those who want to turn their posts into podcasts and transcribe their long-ass posts, I mean who has time to read these days am I right? We're just so lazy! Great update! So glad I started using steempeak, I don't know how I lived on the blockchain before it
Thanks. The new release is now available: https://steempeak.com/steempeak/@steempeak/steempeak-v1-14-new-user-tools
Is steempeak originally based on condenser?
Nope, started from scratch.
Really appreciate all the work you put into it, it's by far the best looking and most feature-rich interface out there ;)
Thanks, and let me know if you have feedback or suggestions ;)
Actually, I was thinking... I normally share links via steemit.com because it has a
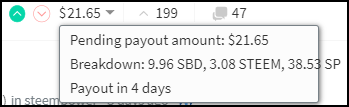
$next to the payout and it kinda shows newbies they can make money here.Laymans probably don't know what an STU is. Thoughts?
I agree and we discussed about this a lot in the past. But just putting a $ sign near the payout can create the wrong expectation. Because people will expect to receive that amount of USD on their post and this is not going to be the case (curators, SP/SBD split, ...).
They don't know what STU is, but they can learn more about it. Giving false expectation will create a lot of disappointed users.
That's a fair enough point, I definitely see why that's the road you've decided to go down. What about a breakdown in the hover section?

Congratulations @asgarth! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!