Minimalist Design: Examples and Tips to Kickstart Your Next Creative Project
Minimalism is more than a design technique; it is a timeless concept with a clean, streamlined look and universal appeal. What’s more, it’s a great way to reach consumers in an oversaturated digital marketplace. Here’s how to do it right.
Minimalism is defined by a lack of embellishment in the overall design. Often minimal elements have a white or light background, with simple typography or imagery. (Although some designers take the opposite approach with a dark aesthetic, as seen below.) Minimalism can show up in any medium, from black and white photography to the UI of a website, but it always means uncluttered, simple design.
For non-designers who need to get creative, minimalism is a simple and trusted style that will open up the design possibilities for your business. The best thing about a minimal design is that it gives the content plenty of room to stand out. Here, we’ll look at 15 examples of impactful minimal design with ways that you can apply these concepts to your small business design and marketing projects.
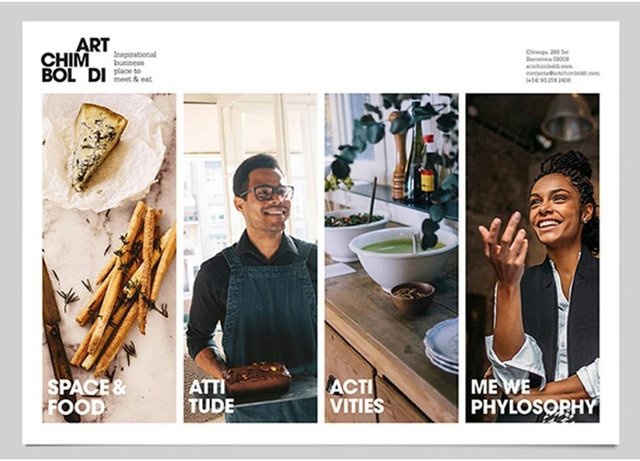
Focus on space

Minimalism is all about great use of space. Whether you plan to leave plenty of room around design elements, or keep everything tightly placed, plan the negative space so that it works to your advantage.
Design takeaway: Note how the space around “The Tokyo Restaurant” draws the eye to the name. That’s due to great use of space. With a center alignment and simple outline, plenty of space on the outside of the canvas creates focus on the brand name.
Make it about the words

A simple background with plenty of room for the message to shine exemplifies the minimalist design style. Create distinct messaging using simple, highly readable lettering for optimum visual clarity.
Design takeaway: Simple typefaces work the best, and the message needs to be concise. Focus on a key phrase that you want users to glean from the design.
Do something abstract

While minimalism is about creating simplicity in design, it can also capture more abstract elements. A unique logo, wordmark, or icon can be just the right visual element to jumpstart a design. The trick to ensuring success is to pair an abstract element with something concrete and recognizable, such as a link where users can find more information quickly.
Design takeaway: Abstract design elements present an opportunity to create suspense and intrigue users, which is why it’s been a trick in the advertising world for ages. A neat visual can help encourage action.
Use an icon

Line and flat-drawn icons are trendy design elements that lend themselves perfectly to minimal design outlines. A simple icon can help focus the eye and draw users into the words displayed. It also adds an extra visual element without crowding the canvas.
Design takeaway: Simple, easy-to-understand icons work best. You don’t have to use a company or brand logo (although you can) to create an interesting visual element. Opt for a no-fill icon, such as the one in the example above, to maintain the minimal feel.
Create contrast

For a user to look at an element of design, it needs to contrast with its surroundings. Contrast comes in the form of color, size, scale, and just trying something a little bit different to create a focal point. In a minimal design, this is especially important because there aren’t a lot of visual entry points, and some users could be bored easily.
Design takeaway: Contrast doesn’t have to be overwhelming to be effective. Here, a simple underline draws the eye to the text in the center of the screen.
Create layers

Minimal doesn’t have to be flat. Build layers into a minimal design style using a distinct background and foreground. This technique can work great for online ads or social media promotions where you can layer a small block of text over an image.
Design takeaway: While the bottom layer can be almost anything, keep the top layer as simple as possible with white text for dark backgrounds or black text on lighter backgrounds. Opt for a more abstract or texture-based bottom layer, rather than an action-based image.
Play with typography

Sometimes all you need for a well-designed piece is beautiful typography. Keep everything else in the design as simple as possible and experiment with a single word of phrase using interesting and unique lettering.
Design takeaway: Fewer words are the key to making this technique work. Remember, a cool typeface won’t help the design if it’s not readable.
Create texture

Monotone color palettes with texture are one of the most polished uses of the minimal design trend. The concept, which is born out of letterpress printing, has a classic feel that makes users want to interact with the design.
Design takeaway: Create the look of depth with digital embossing or subtle shadows in the design. Use this technique to showcase branding, but stay away from more robust messages.
Feature asymmetry

Play with a design that’s not perfectly symmetrical to make the most of the space you’ve got. Whether you opt for a complete off-center visual display or just a few elements that break the center line, asymmetry is an easy way to create a focal point. The eye is drawn to the point of the design that looks different.
Design takeaway: Asymmetry does not mean “off-balance.” Even when the design does not mirror from left to right or top to bottom, the weight of elements and space should still feel somewhat centered and easy to read. A design that feels lopsided should probably be revised.
Use color

Most people immediately think “white” when imagining a minimal design, but that’s not always true. Minimal styles can include color. Many times color provides a backdrop for the overall design, or can come in the form of an accent.
Design takeaway: When working with color and minimalism, the trick is to use it as an enhancer, and not as the focal point of the design. Color should almost just fall into the background, creating a canvas for the rest of the design. In most successful cases, the design would still work even if the colored background was removed.
Make it subtle

Apple has long been heralded for its minimal design style — both in its products and its packaging and marketing. Subtle textures and effects that seemingly blend into the background take the minimal look to the extreme, and users tend to respond positively to it.
Design takeaway: This type of minimalism with a few subtle effects is very distinct and can be difficult for designers to pull off. It takes an audience segment that’s keen on the idea to make it successful. If you can pull it off, the polished and sophisticated look can be very rewarding.
Go oversized

Pick an element and make it big — really big. An oversized word, icon or image almost forces users to look at the design. Oversized elements also contrast nicely with the more stark black or white backgrounds in most minimalism design projects. With any minimal aesthetic, you have to balance simplicity with a striking effect so that users don’t just browse past the design without stopping.
Design takeaway: Oversized typography is a simple and effective way to draw users in. Use bold, active words that are easy to read and understand. Choose lettering that’s big enough to feel just a little uncomfortable, and work the design around that larger-than-life feeling.
Or think tiny

On the flip side, tiny elements can be just as effective at grabbing viewers’ attention. Small elements in a larger-scale design are visually intriguing and almost demand that users take a closer look to see what the design is asking of them.
Design takeaway: Small elements need to be positioned in such a way that they are visible and contrast with the rest of the visuals. Small text is just one way to do this. For the most impact, go big with the background so that small text elements only feel small, but are plenty large enough to read with ease.
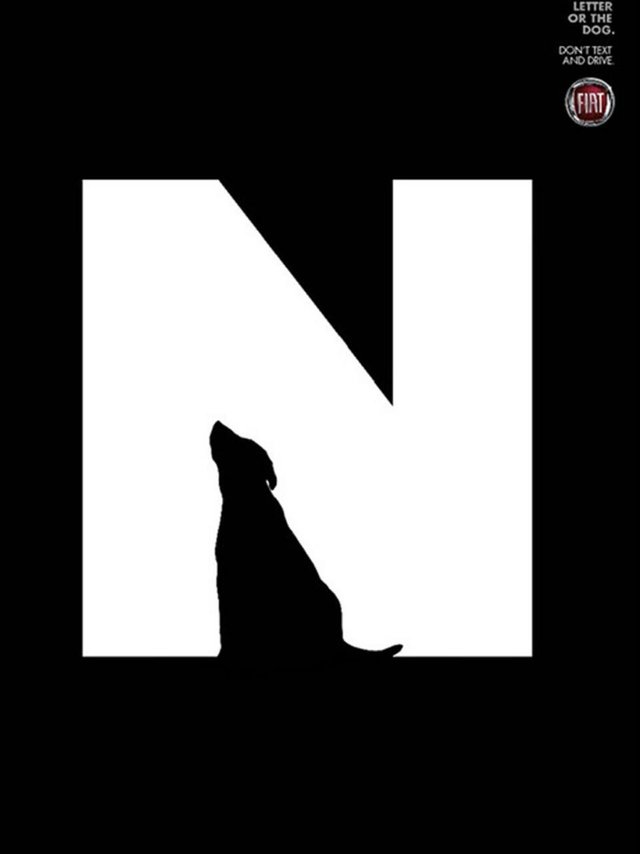
Use negative space

Negative space is the unused area around and between objects in an image. Sometimes designers can find clever ways to maximize negative space by intertwining objects and creating an extra element out of the space. (Other times negative space is just that — space between objects.)
Design takeaway: The Fiat poster above, designed by firm Leo Burnett, is a simple visual with a lot of impact. Not every design can use negative space in this way; user reactions will tell you if your idea is functional.
Use an image

A simple image and white text can have a stunning effect, and it’s an easy combination that almost anyone can create. Pair a photo and simple messaging in white block lettering for a colorful minimal design that’s easy to read and understand. Pick an image with a consistent amount of color throughout so that it is easy to put text on top and ensure readability. This style of image can make a great design element for a website, ad, or social media post.
Design takeaway: When using an image in a minimal design pattern, stay away from all other design elements or tricks. The image and lettering should be enough on their own. Adding other effects will diminish the minimal aspect of the design.
Conclusion
Are you inspired to take on the minimal design trend for your marketing efforts? You can do it all with Hm editor This online design app comes with ready-made templates and powerful tools that help you build out a perfectly minimal design for social media, presentations, ads, and more.
Start by writing out your message and thinking about a single visual, whether it is text or an image. Then, decide on a light or dark color scheme, and you are ready to get started. Just remember, the key to any minimalist design style is to keep the visuals as simple as possible. Good luck!
Source: http://webcache.googleusercontent.com/search?q=cache:4bi-ZYYh26oJ:www.notey.com/blogs/minimalist-design+&cd=2&hl=en&ct=clnk&gl=us
Not indicating that the content you copy/paste is not your original work could be seen as plagiarism.
Some tips to share content and add value:
Repeated plagiarized posts are considered spam. Spam is discouraged by the community, and may result in action from the cheetah bot.
Creative Commons: If you are posting content under a Creative Commons license, please attribute and link according to the specific license. If you are posting content under CC0 or Public Domain please consider noting that at the end of your post.
If you are actually the original author, please do reply to let us know!
Thank You!