Sec S19W2 || Creation of an organized page layout (Basic concepts of CSS 3)

This second week, we will explore the basics of creating CSS 3 documents and using HTML to create a website layout. This lesson is designed to give you a solid understanding of how to add your CSS3 code to an existing HTML5 document, as well as the skills to create an attractive and organized website layout.

Basic Structure of an CSS3 Document
CSS (Cascading Style Sheets) is a styling language used to add designs and organization to our HTML5 document, as the name implies its basic duty is to give wonderful designs to an existing HTML code. Unlike HTML CSS can't be executed independently, CSS must be Linked to an existing HTML 5 document.
As you must have seen, HTML helps in creating a good structure for our web pages or web applications, while CSS gives beauty to the web page. For example, imagine writing a post on steemit without applying markdowns, the post would look so unprofessional and unattractive in the eyes of people. So therefore applying CSS to HTML is equivalent to adding markdown to your article on steemit.
This brings us to a different type of ways CSS could be executed or attached it a well-documented HTML file. Three legitimate ways are adding CSS to HTML and there are listed below 👇🏼.
• Inline styling
• Internal styling and
• External styling
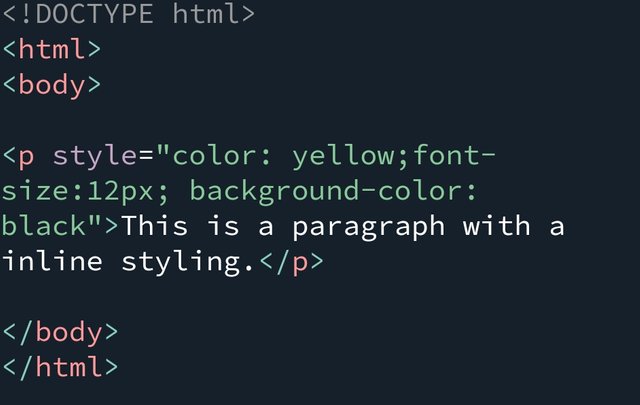
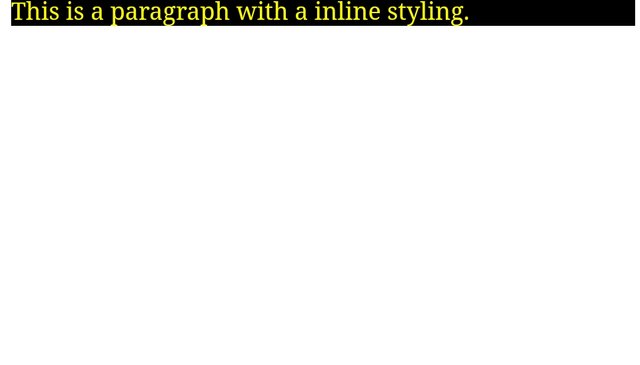
Inline styling: This is the most basic and fastest way to add a CSS style to HTML code, this sort of styling is done inside the html tag as soon as it's called or created. As the name implies it's done in the same line as the html tag you wish to add styling to. For example
<p style="color:red;">This is a paragraph.</p>


Advantage of inline styling:
°It's the most powerful styling because it has more priority than any other CSS styling.
° It's faster to execute because it's together with the html tag
° It helps reduce the size of your project file.
Disadvantages of inline styling
It makes the code difficult to read.
° Professionals rarely use this styling format
° It makes debugging difficult for developers
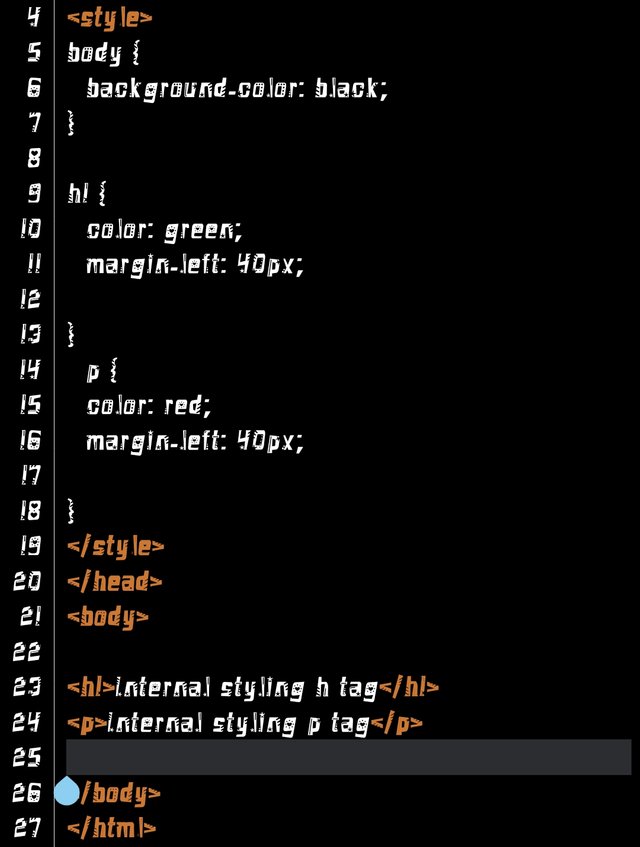
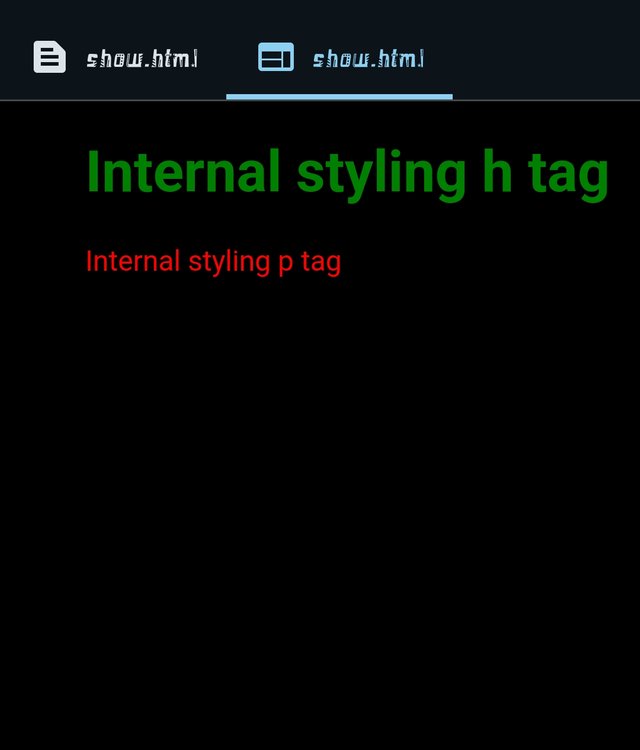
Internal styling: As the name implies this sort of styling format is done inside the HTML file but unlike inline styling, it's not done in the same line with the html tag. The Internal styling is done inside the head tag of the HTML code but it's embedded inside the style tag, this is to let the browser differentiate the HTML tag from CSS codes when executing the webpage.
For example
. <style> h1 { color: orange; } </style>


Advantages of internal CSS
The code in internal styling makes your work look readable and understandable especially when you have a long css code when compared to inline styling.
Because it is more readable than inline, it's easier to debug when facing any issue.
Because it is in the same file with your HTML it's faster to execute.
Disadvantages of internal CSS
It is not used to write very long CSS, this is because it makes you HTML so cumbersome and confusing to read.
Cannot be used for a very big and official project because most organizations prefer external styling
External styling:
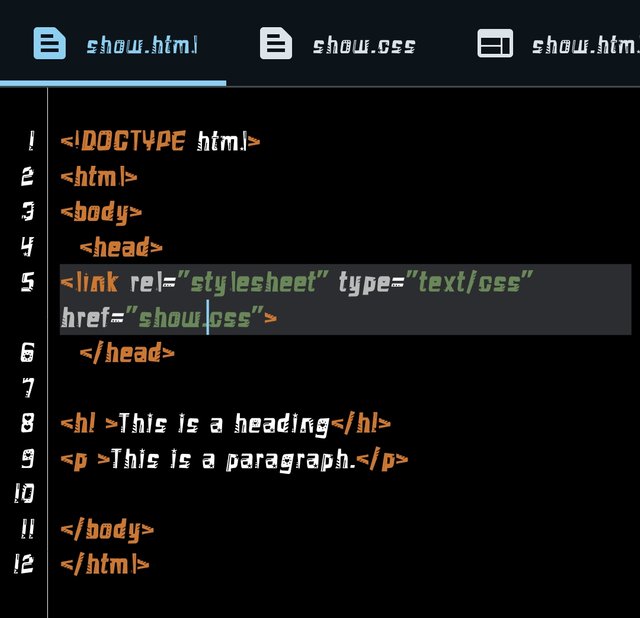
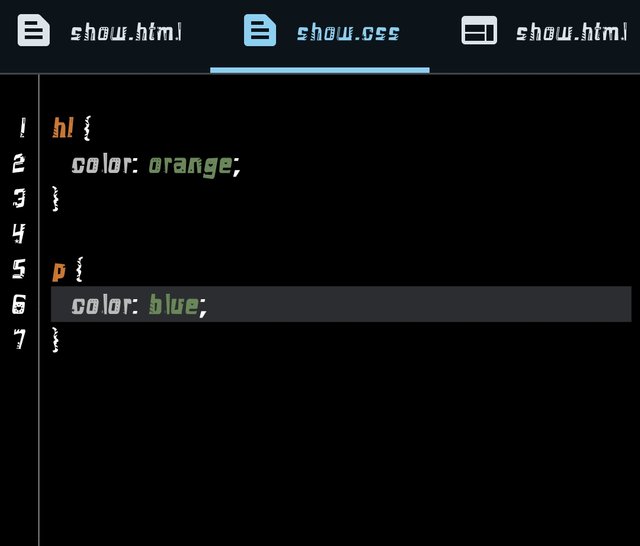
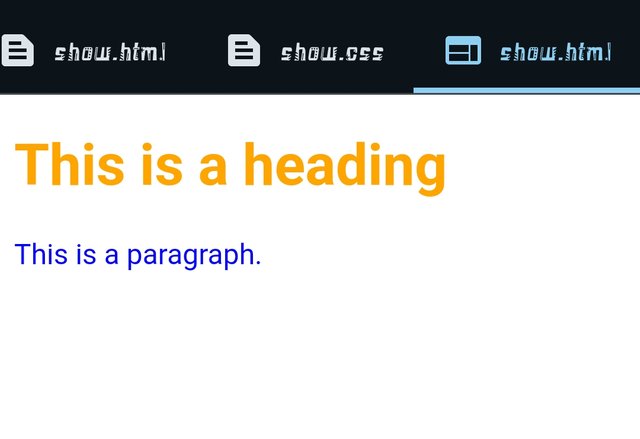
This is the most widely used form of CSS styling that most developers use. In this form of styling the HTML is called on a new file then the CSS would be added to the new file. This new file is saved with the .CSS extension, then linked with the <link rel="stylesheet" type="text/css" href="show.css">tag. In summary, the CSS written on a different file would be linked to the existing HTML file and executed as one.



Output
Advantages of external styling
This is the most acceptable form of implementing CSS in an organization.
The external styling can handle any sort of project despite the size.
It's very readable and understandable.
It's easier to debug when the need arises.
Disadvantages of external styling
It's slower in execution than other forms of CSS styling.
If the CSS is very very little, you should use inline styling, so your project won't have so many files with little content. This can slow the run time of the general project.
Debugging
I have mentioned debugging so many times, that you might be wondering if it's a type of tag, no it's not a tag. In programming or development errors in code are called Bugs. So therefore debugging is the act of finding errors/bugs that are causing your code is not running as you want it to and finding a solution to make your project a successful one.
Selectors
To implement your CSS on an existing HTML, you are expected to call any of these three selectors Id, Class, and Element. These three selectors have different use cases when applying CSS.
An Element
When using an element, as a selector it affects the whole page, for example, if you call the p selectors p{} all the p tags are affected. But if you want to be more specific on the actual p tag you want to add a CSS you use a Class Or Id
Class
A Class can be used to select a group of items or elements when implementing your CSS for example.


An ID:
As the name implies can be used to select just one item when styling, that to say you can not use more than one is when styling but you can use more than one class when styling. For example
#steemit {background-color: lightblue;
}
</style></head>
<body> <h1 id="steemit"> Welcome</h1>
Page layout
Last week we worked on sign-up pages, so today we look into the main webpage and how to create a professional layout for the web page or website. This layout depends on how your web page would look and it would determine how attractive and organized the website would look in the eyes of the customers or page visitors.

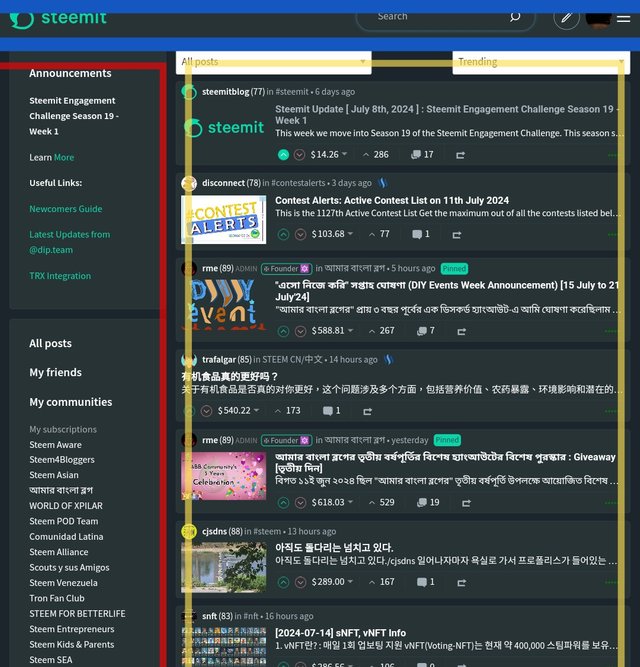
Blue 🔵 = Header
Red ♥️= Section (sidebar)
Yellow 🟡= Section (article)
Before you start creating your page layout, you must have a very clear plan on what to do or how you want to do it otherwise you keep trying different techniques until you get tired and frustrated. When I started developing newly I would draw out my layout on paper then I would divide every part of my layout and give it a container, then I would start my project by handling a container at a time.
The layer of your page depends on the website you wish to create, this is because every type of website has a different layout, a blog is different from an e-commerce site and an E-commerce site is different from a social media site.
In a basic case, a page has just three layers which are:
The header: This is the top-most layer of the website, it is usually where the navigation link that takes users to different pages (on the website or even external) and other necessary items like icons and search bar are embedded. This header is very essential that's why it's always fixed, no matter the page you are visiting the header page is still seen above other pages.
For example on the steemit website, we can see the header at the top-most level of the platform. There is a steemit logo (with a home page link), search bar link, a link to the editor, and other Links to your bogging activities.
The Section
The section tag is used as a major container for the content of the website, it holds the boxes, side tags, aside tags, cards the article, and even images. Everything between the header and the footer falls into section tags.
The Footer
Is usually the last thing you see on a web application, it usually holds the social media links, contact us, about your or newsletter subscriptions of the organization.

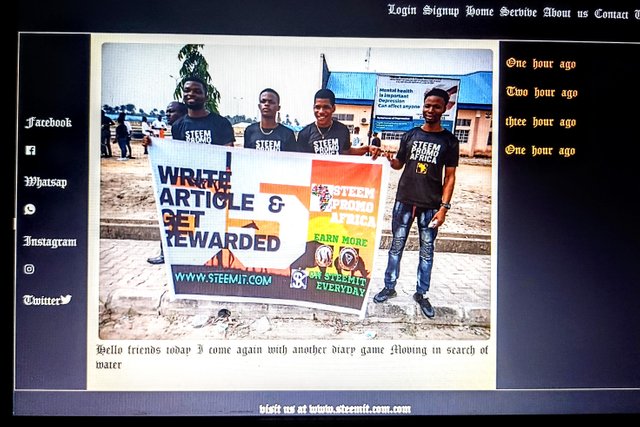
An urgent layout I did for the project's sake

Homework :
1. Quiz
- What is the full meaning of CSS
- a)
Cescading Style Sheets - b)
Cascading Style Sheets - c)
Cabonated Style Sheets
- a)
Which of the following is not a way of implementing CSS.
- a)
Enternal styling - b)
Internal Styling - c)
Inline Styling
- a)
Which selector is used to style group of specific p tages?
- a)
.p{} - b)
p{} - c)
#p{}
- a)
How do you save an external CSS file?
- a)
.css - b)
.style - c)
.sheet
- a)
What way of implementing CSS to HTML, do professional use?
- a)
Internal styling - b)
Inline styling - c)
External
- a)
2. Theoretical Questions
Explain Why CSS is added to HTML file,?
What's the difference between Id, Class and Elements?
List 5 difference between HTML and CSS, with practical example?
List 5 website layout for a blog, give reasons why you choose such layout?
What are Bugs and why do we debug and why do we Debug our code.?
3. Practical Questions
Download and install Visual Studio Code from code.visualstudio.com or use any editor you are comfortable with.
Open Your Editor and create two files name one Index.html and the other layout.css
Developer a full web page with the following website layout
° Header
° Footer
° Section
° Nav bar
° Two sidebar (one at the left the other at the right)
- Take a screenshot of your completed Page in the browser.
- Share the screenshot and HTML source code on Steemit in your entry post.

Contest Guidelines
Post can be written in any community or in your own blog.
Post must be #steemexclusive.
Use the following title: Sec S19W2 || Creation of an organized page layout (Basic concepts of CSS 3)
Participants must be verified and active users on the platform.
Post must be more than 350 words. (350 to 500 words)
The images used must be the author's own or free of copyright. (Don't forget to include the source.)
Participants should not use any bot voting services, do not engage in vote buying.
The participation schedule is between Monday, July 15 , 2024 at 00:00 UTC to Sunday, - July 21, 2024 at 23:59 UTC.
Community moderators would leave quality ratings of your articles and likely upvotes.
The publication can be in any language.
Plagiarism and use of AI is prohibited.
Participants must appropriately follow #club5050 or #club75 or #club100.
Use the tags #dynamicdevs-s19w2 , #country (example- #tunisia, #Nigeria) #steemexclusive.
Use the #burnsteem25 tag only if you have set the 25% payee to @null.
Post the link to your entry in the comments section of this contest post. (very important).
Invite at least 3 friends to participate in this contest.
Strive to leave valuable feedback on other people's entries.
Share your post on Twitter and drop the link as a comment on your post.
Your article must get at least 10 upvotes and 5 valid comments to count as valid in the contest, so be sure to interact with other users' entries

Rewards
SC01 would be checking on the entire 7 participating communities and upvoting outstanding content. Upvote is not guaranteed for all articles. Kindly take note.
At the end of the week, we would nominate the top 3 users who had performed well in the contest and would be eligible for votes from SC01/SC02.
Important Notice: The nomination of the top 3 users in our community is not based on good grades alone, it includes their general engagements (quality and quantity of their interactions with other users' articles) to measure the overall performance. Also note that generally, you can only make one post per day in the Steemit Engagement Challenge.
Best Regards,
Dynamic Devs Team
https://steemit.com/hive-120823/@stream4u/sec-s19w2-or-or-creation-of-an-organized-page-layout-basic-concepts-of-css-3
Upvoted! Thank you for supporting witness @jswit.
Another exciting contest! I really enjoy CSS styling. After HTML, we use CSS for styling. I learned a lot from this contest about headers, footers, and sections. I will also participate in this contest, create my assignment, and submit it because I enjoy creating web-related things. I hope many user's will participate in it.💞🤗💖🌸
Just wanted to confirm whether it is correctly mentioned or typo error?
I think it's correctly mentioned because it's a quiz so we find the best answers.
I also think same but thought to confirm once.
It's confirmed :)
Yes bro
No it not a mistake bro
👍🏼
My academic work entry:
https://steemit.com/dynamicdevs-s19w2/@chasad75/sec-s19w2-or-or-creation-of-an-organized-page-layout-basic-concepts-of-css-3
My entry
https://steemit.com/hive-109435/@rafk/sec-s19w2-or-or-creation-of-an-organized-page-layout-basic-concepts-of-css-3
Here is my participation:
https://steemit.com/hive-109435/@ahsansharif/sec-s19w2-or-or-creation-of-an-organized-page-layout-basic-concepts-of-css-3
Wow another interesting task for us. We are ready to participate in this week. I love coding of web development. Let's loading my entry.
Here's my entry
https://steemit.com/hive-109435/@abdullahw2/sec-s19w2-or-or-creation-of-an-organized-page-layout-basic-concepts-of-css-3
This is my entry.
https://steemit.com/dynamicdevs-s19w2/@josepha/sec-s19w2-or-or-creation-of-an-organized-page-layout-basic-concepts-of-css-3