SLC S21W1 || Creating Dynamic Interfaces with Python and Qt5
Hello everyone! I hope you will be good. Today I am here to participate in the contest of @kouba01 about Creating Dynamic Interfaces with Python and Qt5. It is really an interesting and knowledgeable contest. There is a lot to explore. If you want to join then:

Installation and Working Environment of Thonny and Qt5 Designer
Here is a complete guide for the installation and working of the working environment with Thonny and Qt5 Designer. Thonny is a beginner friendly Python IDE. Qt5 Designer is a GUI design tool which is used with PyQt or PySide for Python. I will explain the installation process step by step on Windows:
Windows Installation
- First of all we need to go to https://thonny.org/

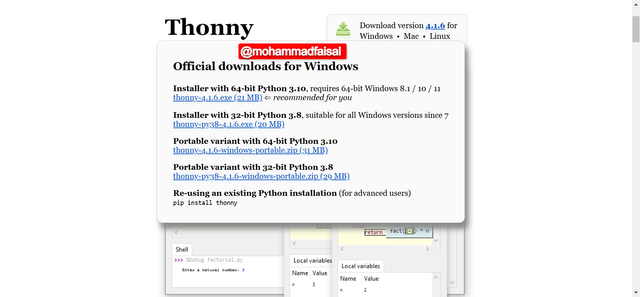
- Click on the Windows installer

- Then we need to choose the version of the software according to our device specifications. I have chosen 64 bit because my system supports this and I have wondows 10.

- Here you can see the software has downloaded.
- Then double click on the downloaded item to start its installation.

- Choose the type for the installation as I am installing it for myself so I will choose the first option to install it for only me. And similarly if you are installing it for the all users then select second option.
 |  |
|---|---|
| Starting interface for the installation | Accept the license to use it |
 |  |
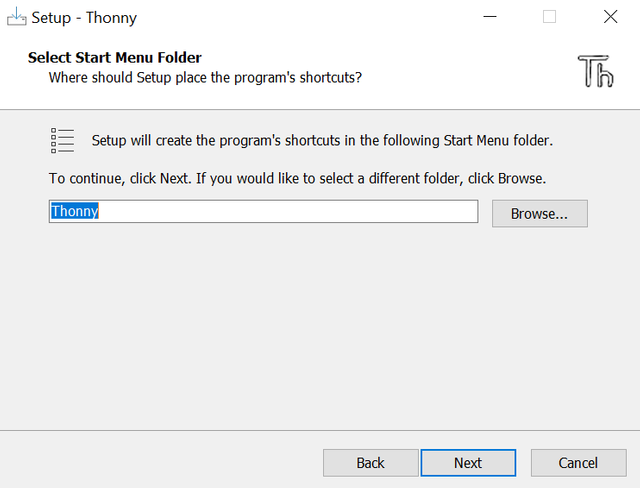
| Select destination folder | Select menu folder |
 |  |
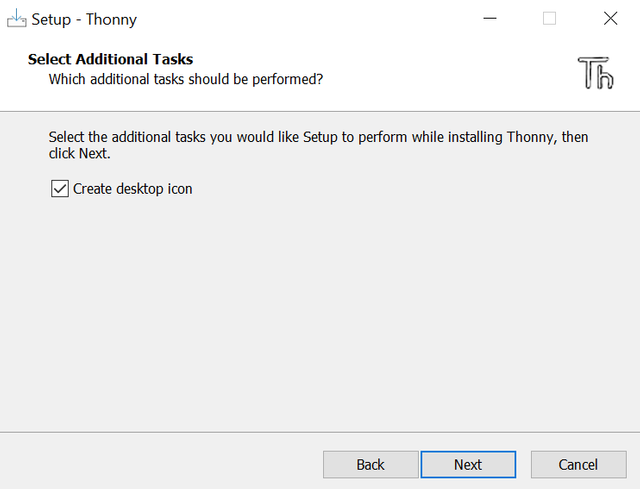
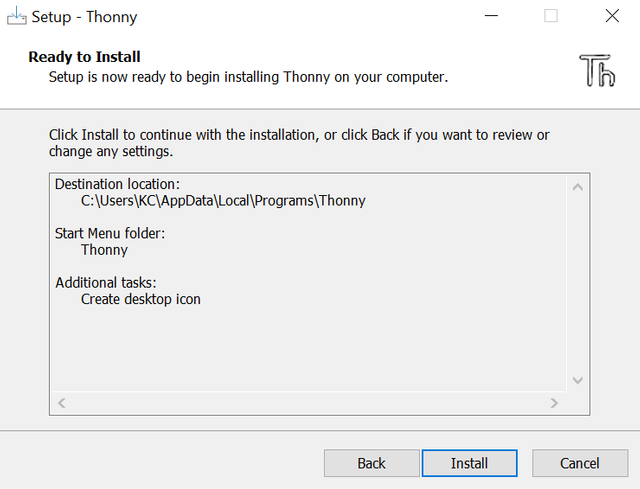
| Here you can create desktop icon | Ready to install |
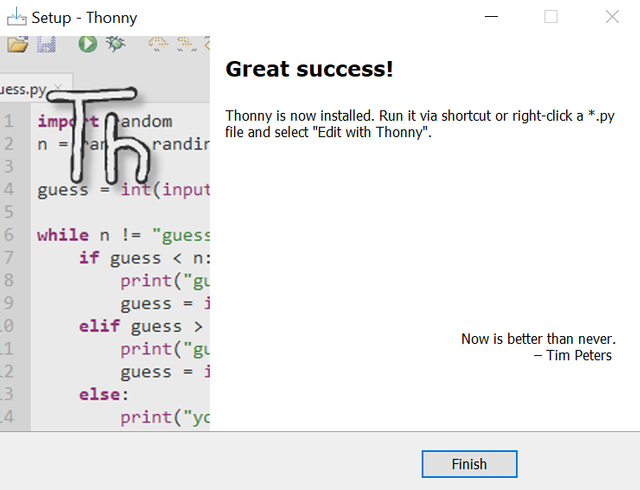
 |  |
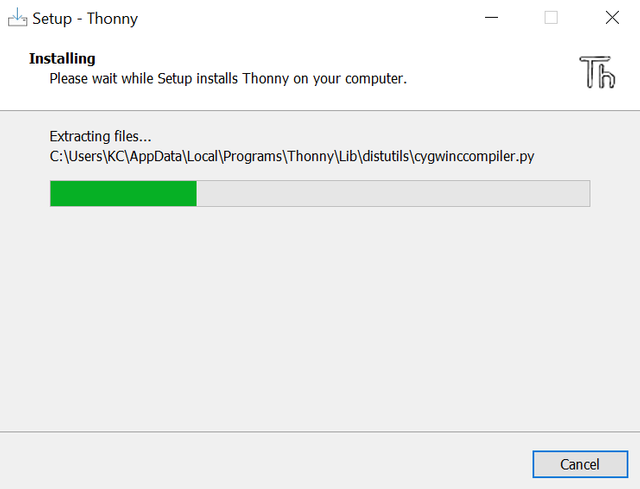
| Installation process | Installation has completed |

As it has installed so double click on the icon created on the desktop. Then select language, and initial setting. I have chosen standard settings.

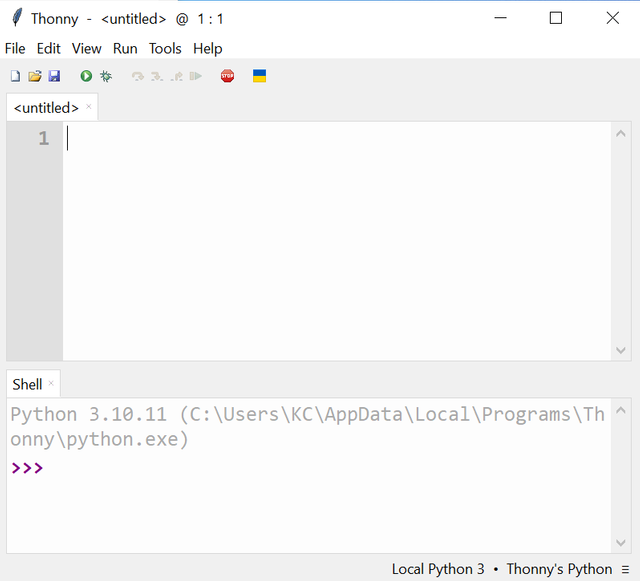
Here you can see Thonny is ready to use.
Installation of Qt5 Designer
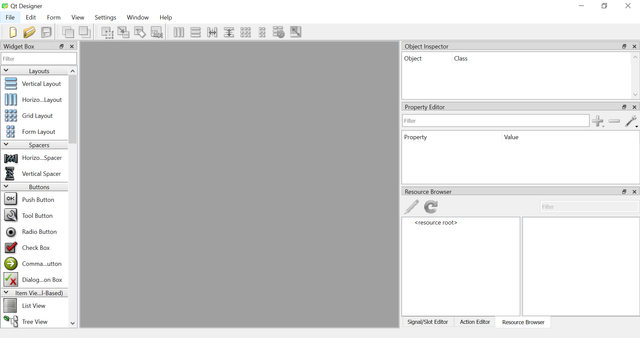
Qt designer is a tool for designing graphic user interface for the applications using Qt. We can use it with PyQt or PySide libraries to convert designs into Python code.
- Go to https://build-system.fman.io/qt-designer-download and choose Download Qt for Windows as highlighted below.

- The Qt Designer setup has downloaded. But I did not found Designer Qt5 at the provided link.

- Allow the system to install Qt Designer
 |  |  |
|---|
- Here you can see all the steps involved to install Designer Qt. It is the part of the Qt5 package.

Here you can see the Qt Designer has installed and it has the latest version which is 5.11.1. We can check the version of the Designer by going in the help section and checking the about of the Designer.
Configuring Thonny to Use Qt for Python
As we want to use Qt Designer with PyQt so we need to install the PuQt5 in Thonny.
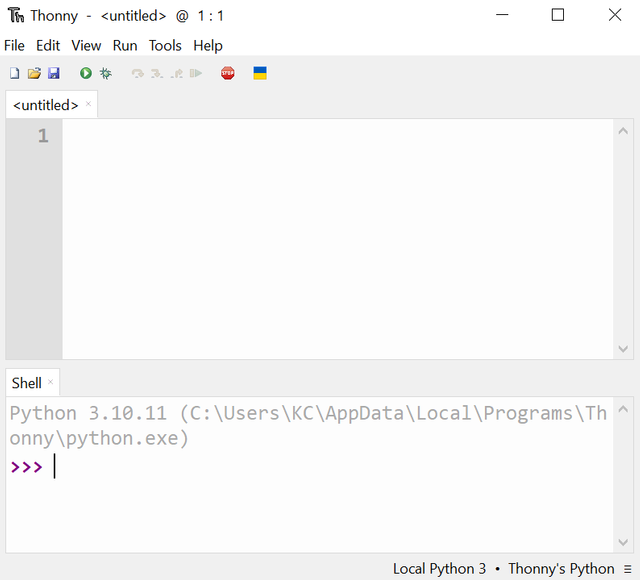
- We need to Open Thonny as you can see here.

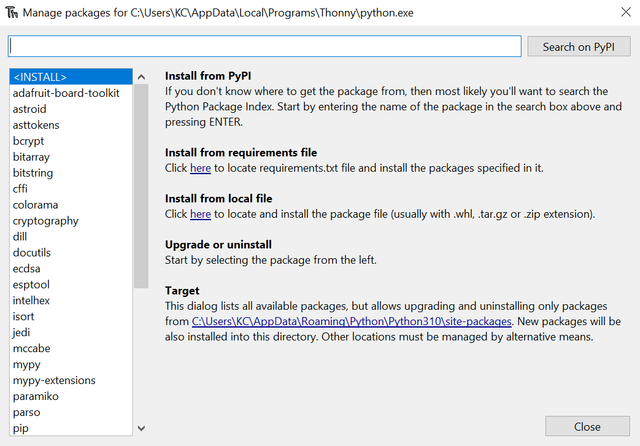
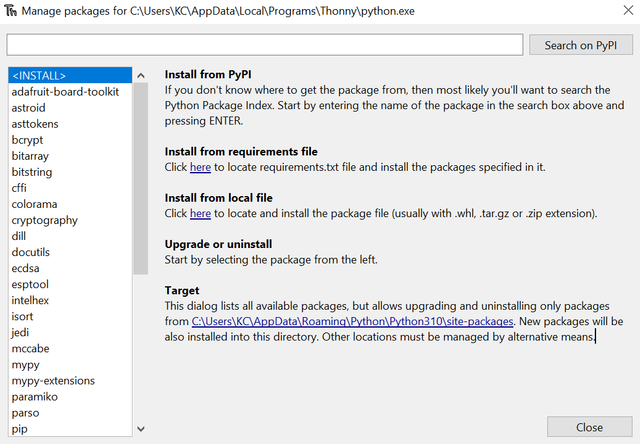
- Go to Tools and then select Manage Packages. It is will the following interface.

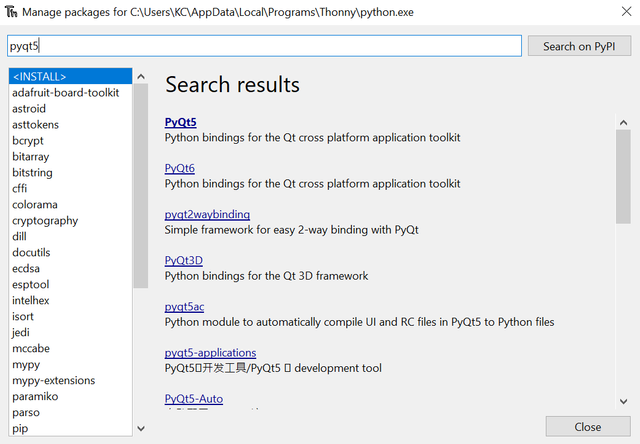
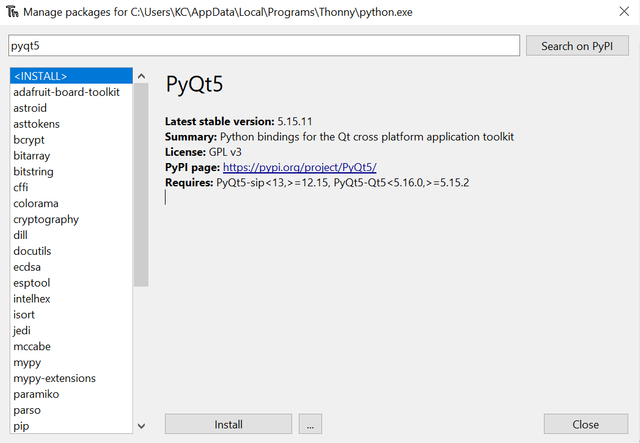
- As we want to work with PyQt5 so I will search
PyQt5. Here I am selecting the first option.

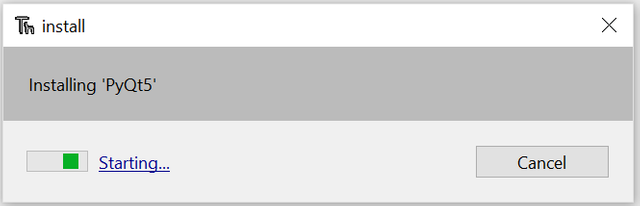
- Here we need to install it. Click on install

- The installation process is going on

- This package has installed.

Installation of pyqt5-tools
This package helps us to build graphical user interfaces. So we have to install this as well to build graphical user interfaces.

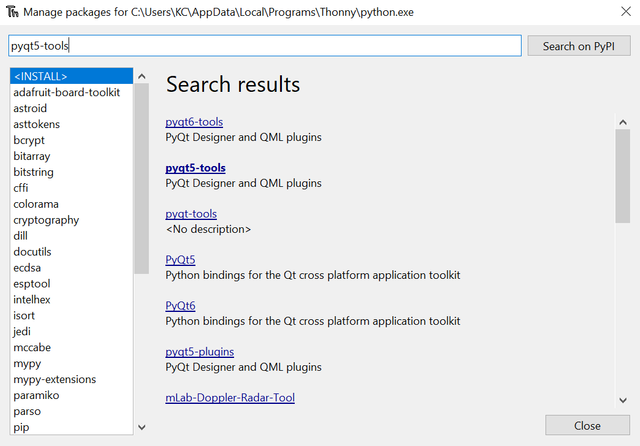
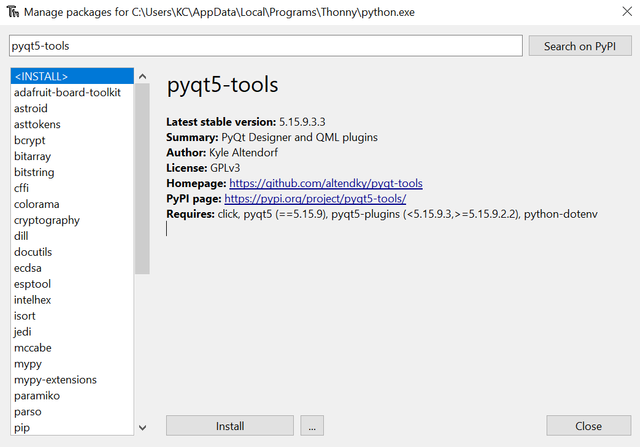
- I have searched
pyqt5-toolsyou can see different options as we are using PyQt5 so we need to select the related package.

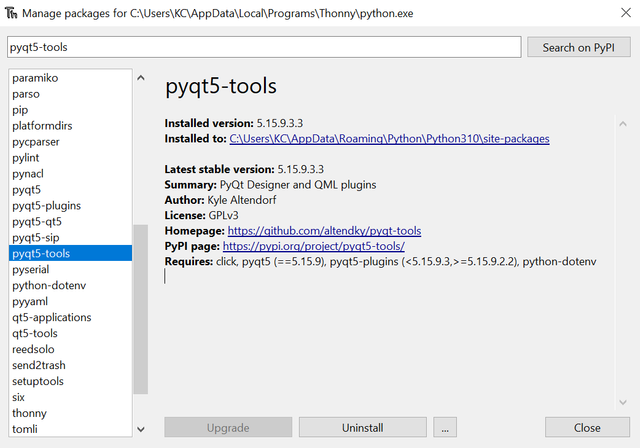
- Click on install and it will take some time to download the package and then it will be installed automatically.

- It has also installed successfully. At first I faced error while its installation but after that it was resolved.
Verification of Installation
After the installation it is necessary to verify the installation. It makes it sure that the things work smoothly. We need to follow the following process:
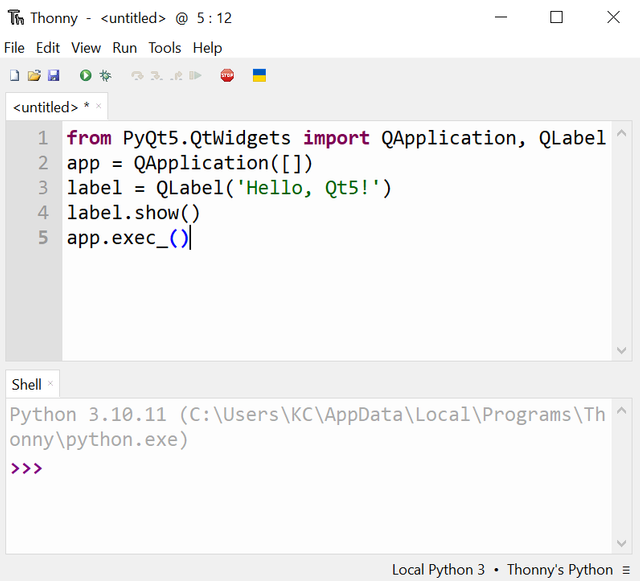
- Create a new python file and import the PyQt5 libraries into the script.

- The script is written here.
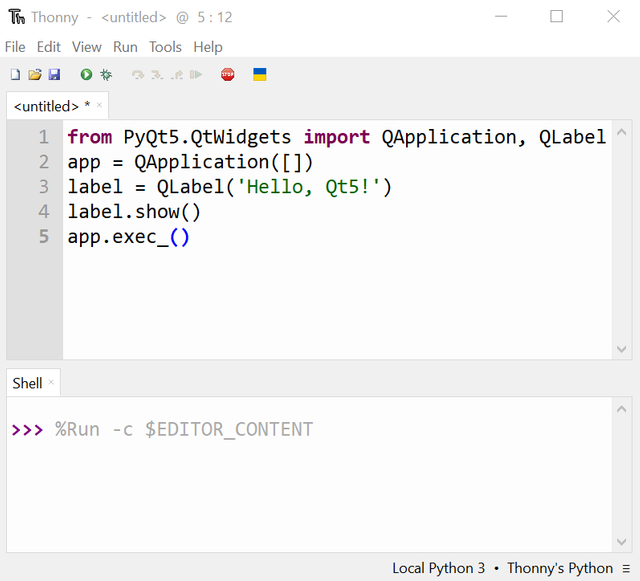
- Here I have run the script to check if everything has installed successfully or not.

- The code has run successfully and we can see the output.

Now the installation has completed and everything is running fine and the output is is coming smoothly without any problem.
Create a GUI in PyQt5 to display prime numbers between two values a and b provided by the user.
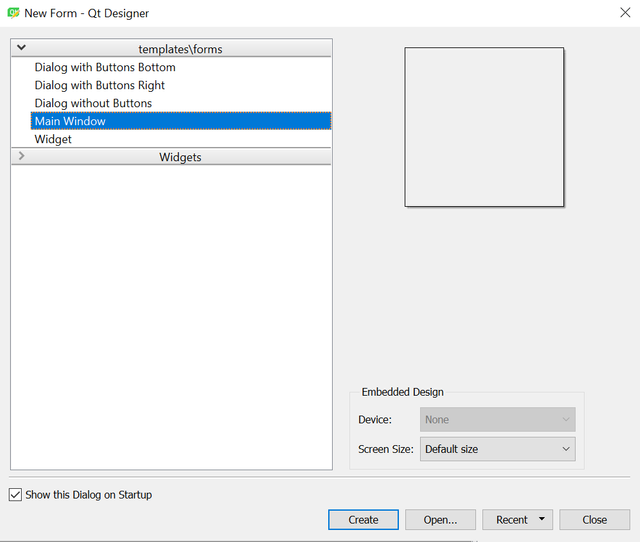
First of all I have created a new Main Window to add other widgets to complete the user interface.

Now I have to add widgets.

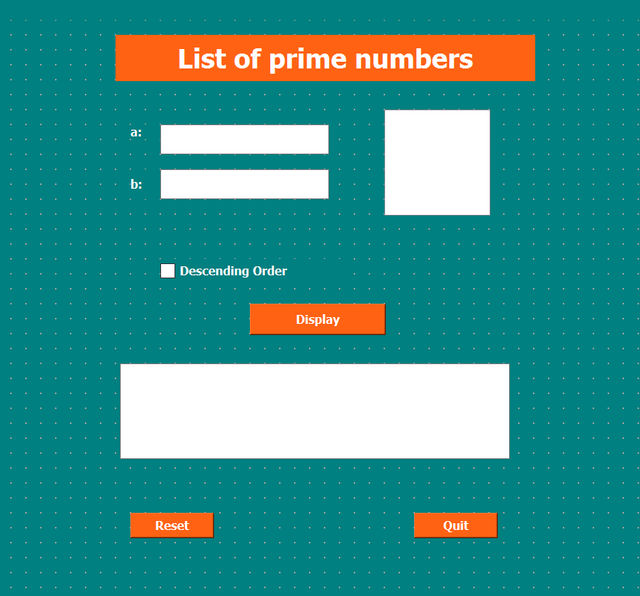
After adding all the required widgets I have created the above graphics user interface. I have used the following widgets to create the above user interface. Indeed it was hard for me to create while using it fir the first time but I have designed it successfully after learning.
Label Widgets
- First label to display List of Prime Number.
- A label for
a. - A label for
b. - I have used label to display the image.
Input Fields
- An input text field for
a. - An input text field for
b. - I have used a text area to display the result.
Checkbox
- I have added a checkbox for the descending order.
Button
- Display push button.
- Reset push button.
- Quit push button.
Setting Object Names
Then in order to handle these widgets in the code I have set specific names to each widget. And now by using these widgets I will handle the functionality of all the widgets such as input fields and buttons.
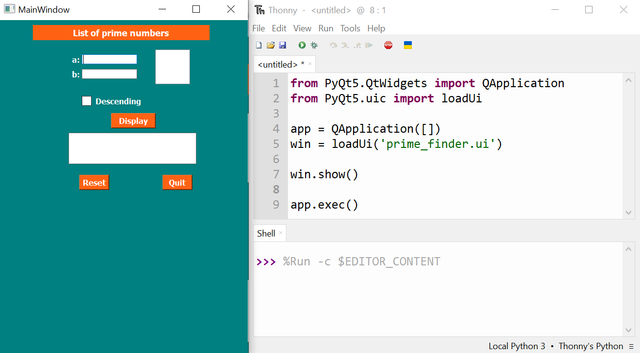
Then I have saved the .ui file in my system. And now I will convert it to the .py file.
from PyQt5.QtWidgets import QApplication
from PyQt5.uic import loadUi
app = QApplication([])
win = loadUi('prime_finder.ui')
win.show()
app.exec()

Here you can see the user interface file has converted to python and the file is executing as you can see in the above picture.
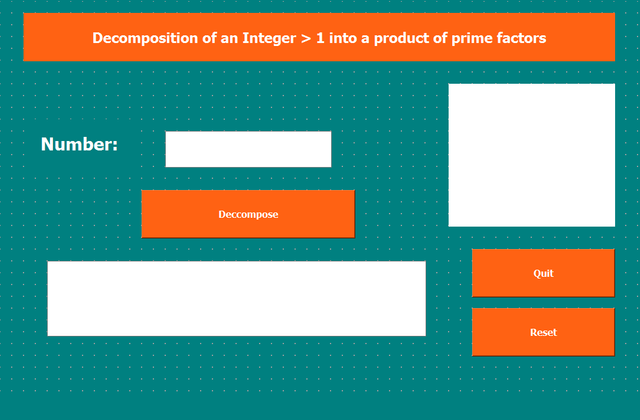
Develop a GUI in PyQt5 to perform the prime factorization of a positive integer greater than 1
First of all I have created the user interface by aligning different widgets on the screen. I have aligned them in an efficient way so that they can look like the required user interface.

I have used these widgets:
Label Widgets
- First label to display Decomposition of an Integer > 1 into a product of prime factors.
- A label for
number. - I have used again label to load image in it.
Input Fields
- An input text field for
number. - I have used a text area to display the result.
Button
- Decompose push button.
- Reset push button.
- Quit push button.
I have set the names of all the used widgets so that I can use them while handling their working in the program.
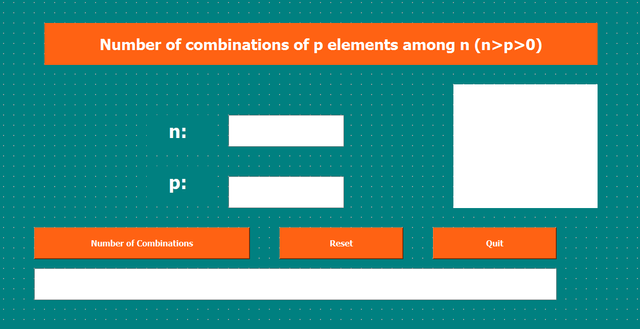
Develop a GUI in PyQt5 to calculate the number of combinations of p elements among n (notation ( C(n, p) )), where n > p > 0
According to the question requirement first of all there is the need to develop the graphical user interface. Graphics are always important. We can easily develop the graphical interface with the help of the Qt Designer. I have focused on the design requirement given by the professor as an example. This is the complete user interface of the screen.

I have used the following widgets:
Label Widgets
- First label to display Number of combinations of p elements among n (n>p>0).
- A label for
n. - A label for
p. - I have used label to show image in it.
Input Fields
- An input text field for
n. - An input text field for
p. - I have used the same widget for a text area to display the result.
Button
- Number of Combinations push button.
- Reset push button.
- Quit push button.
It is necessary to set the name of all the widgets specifically the input fields and buttons so that we can implement the functionality of the program on the respective buttons.
Actually the video went long and I have created two parts. In the first part I have explained the complete graphics user interface and in the second part I have explained the python programming and working of the application.
I would like to invite @heriadi, @alejos7ven and @patjewell to join this contest.
X Promotion: https://x.com/stylishtiger3/status/1850691834265145392
@tipu curate
@tipu curate