SLC S21W2 || Mastering Arrays with NumPy and Qt5 Design

Create a Python application using PyQt5 that displays Pascal's Triangle based on user input.
Before creating a Python application using PyQt5 that displays Pascal's Triangle based on user input, I first install NumPy library as shared below.
Adding NumPy to the Thonny IDE:
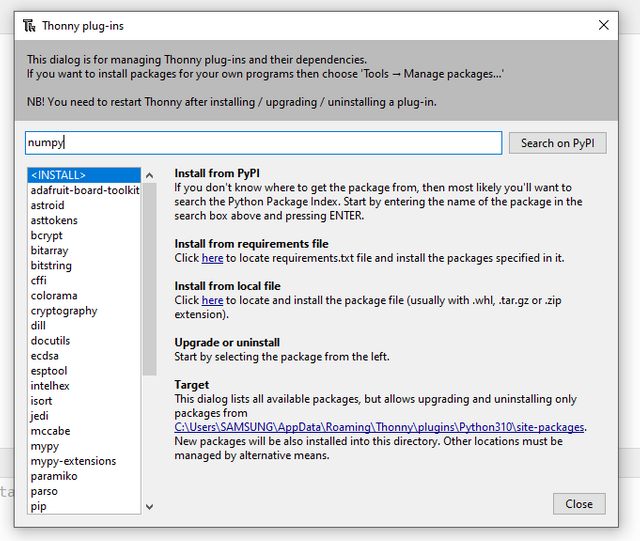
I open Thonny and click on the Tools tab in the top menu bar.
I select the Manage plug-ins... option
 |  |
|---|
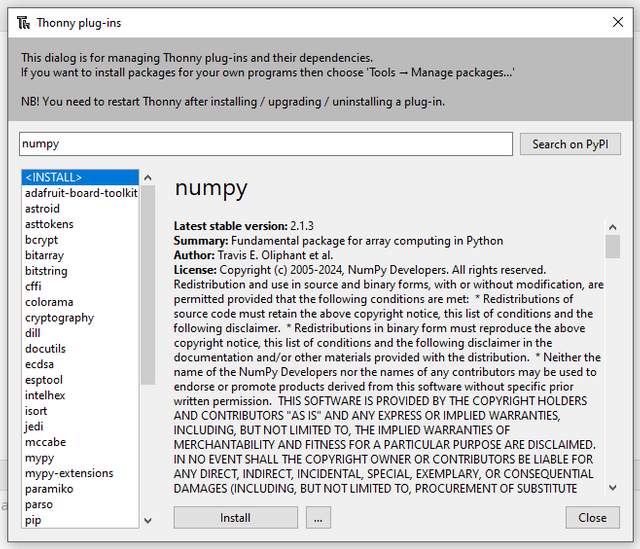
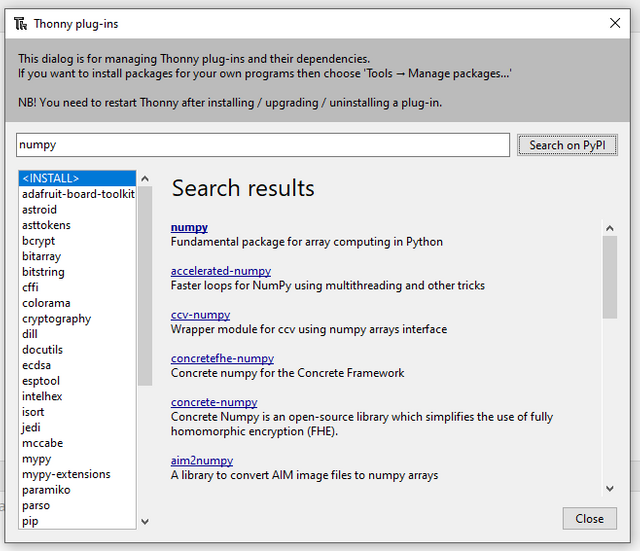
- In the search bar provided, I type the word "NumPy" and click on the search on the PyPI button to start the search as seen in the image.
- I select NumPy and click on the Install button at the bottom of the window to start the NumPy library installation process which I gave it some minutes.
- After successful installation, I then restart the Thonny.
Now let's see how I create a Python application using PyQt5 that displays Pascal's Triangle based on user input as requested.
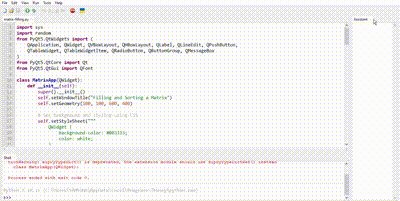
Below is a Python application that uses PyQt5 to create a GUI application for displaying Pascal's Triangle based on user input. The application that I created has a similar look and layout to the one given by the professor.
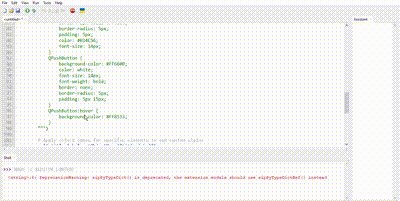
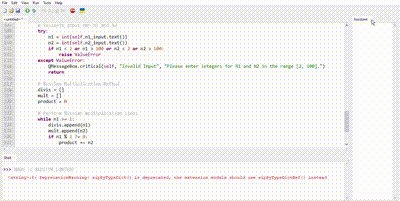
Code

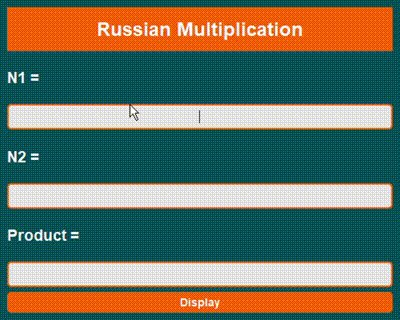
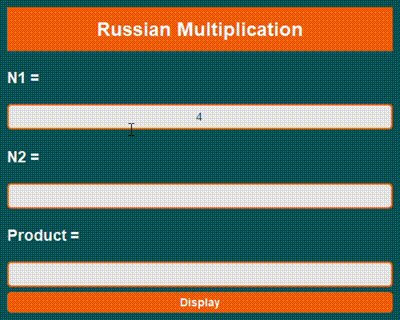
Output

In the application, I used a table widget to display Pascal's Triangle. In generating the Pascal's Triangle, each of the rows is set up with 1s on the edges and the inner elements are calculated based on the sum of the two elements from the prior row. For simplicity, transparency, and easy viewing I converted the video to Gift.
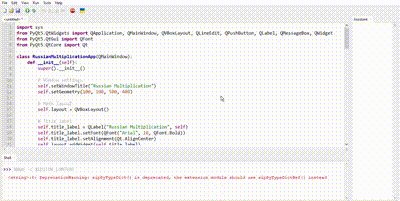
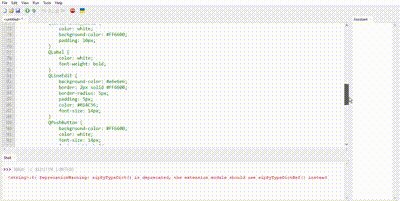
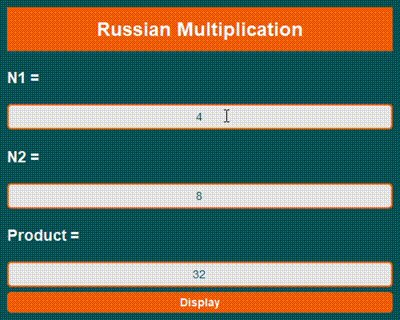
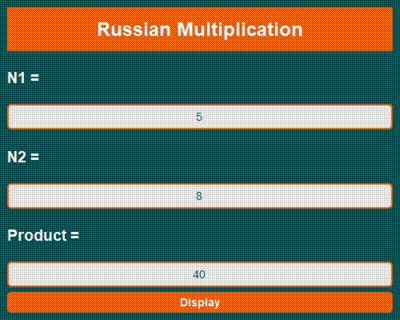
Write a Python program that reads two integers N1 and N2 (with 2 ≤ N1 ≤ 100 and 2 ≤ N2 ≤ 100) and calculates their product using the "Russian Multiplication" method.

Above, is a Python program that I created using PyQt5 that implements the "Russian Multiplication" method. The program reads two integers, validates the input, and displays (shows) the calculated product based on the specified algorithm.

For the UI Setup I used the RussianMultiolicationApp class inherited from QMainWindow and set up the components of the main UI. Also, in the program, I used CSS in styling the design just as I did in the prior program. Hover effects and specified colors are what I used in styling the button and the input fields.
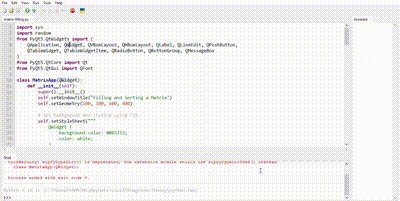
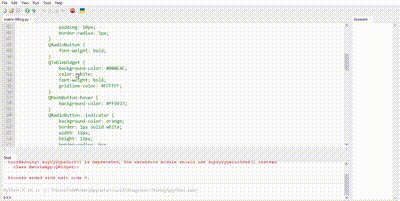
Create a Python application using PyQt5 that allows users to fill, display, and sort a matrix.
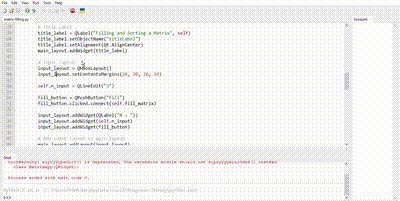
Here I have shown an example of a Python application using PyQt5 to create a matrix-filling and sorting application I applied CSS styling to make the application look more appealing as seen in the below code.

In the code, the UI components include, the input field that specifies the matrix six (n), which is limited to a range starting from 2 to 50. What generates a random matrix and populates the original table is the fill button, whereas what allows users to select (choose) between sorting by column or by rows is the sort button.

In addition to that as seen in the application, when a user clicks on the fill button a random matrix of size n × n will be selected based on the option.
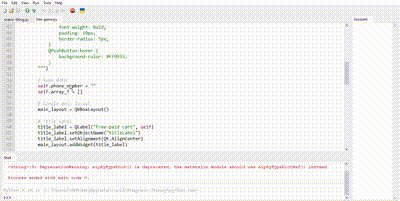
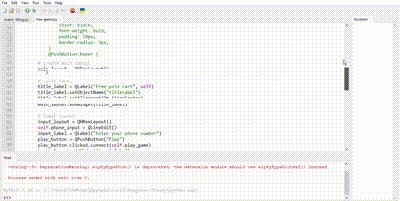
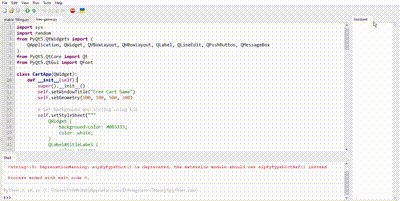
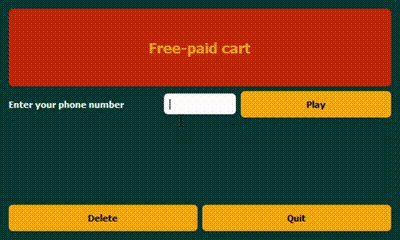
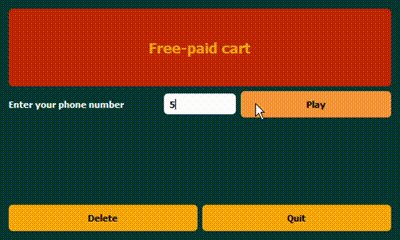
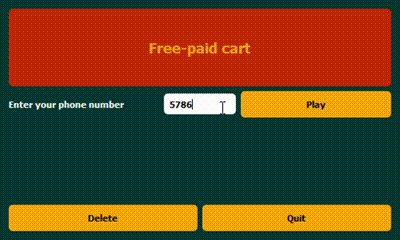
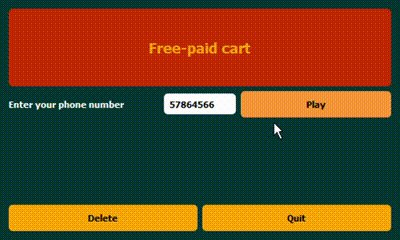
Create a Python application using PyQt5 that simulates a game where customers can check if their phone number makes them eligible to win a "free cart" or if they need to pay for it.
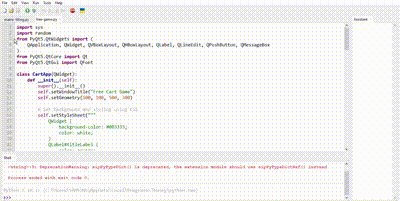
Here I have created a Python application using PyQt5 that stimulates the "free chart" game as requested by the professor. The application helps to validate whatever phone number is input, generates a random array, calculates the sum of the digits, and also checks the condition that is winning as seen in the code.
Code

Output

In the code, it is the validate_phone_number function that checks if the phone number that is entered is 8 digits long and begins with 2,3,4,5 or 9. If the input is Invalid it will prompt an error message. Also, I added CSS styling to the design to make the application look appealing.
GIF was created using free convert
I am inviting; @dove11, @simonmwigwe, and @ruthjoe
Cc:-
@kouba01