Mastering File Handling Part 2: Managing Data Records with Pickle
Assalamualaikum my fellows I hope you will be fine by the grace of Allah. Today I am going to participate in the steemit learning challenge season 21 week 6 by @kouba01 under the umbrella of steemit team. It is about Mastering File Handling Part 2: Managing Data Records with Pickle. Let us start exploring this week's teaching course.
.png)
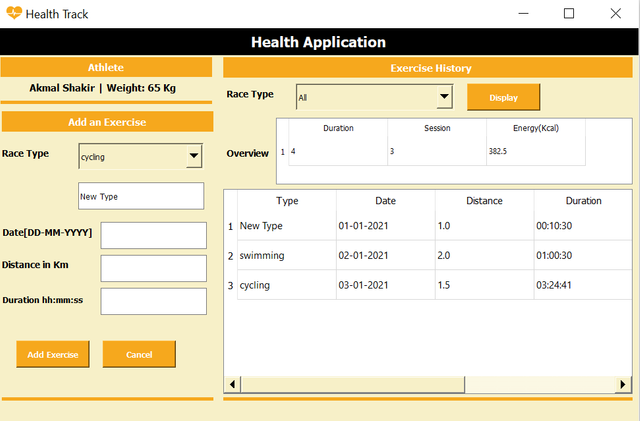
Task 1 - Application for Health Tracking

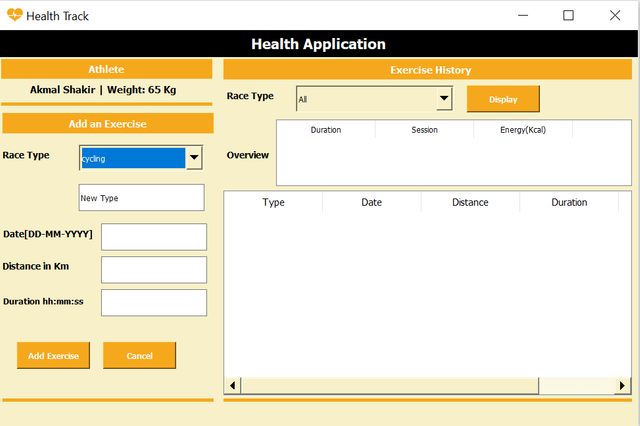
According to the requirement of the task 1 to develop an application to track the health I have added the following things in the GUI.
A label at the top to display the name. And in this application I have used a total of 11 labels as you can see in the above picture of the application. Each label is representing a specific instruction for the user. They will make the user interface easy to understand.
I have added 4 input fields to get input from the user. First input will be used to get input from the user for the new type if a user want to add (it is optional) and the next fields are to get the date, distance and duration respectively for the new exercise which the user will add in the application.
There is a table widget to display the data and the table has the following columns:
- Type
- Date
- Distance
- Duration
- Energy
There are three buttons in the application to perform the operations. One button is Add Exercise to add the exercise with the details in the data file. Then there is a cancel button to cancel the addition of the exercise and clear all the fields. There is a display button to display the data of the exercise based on the selected category.
First of all I have imported the GUI course.ui file as suggested by the professor which I created in the Designer. The application is running without any error. You can see that when I am giving a the data in the input fields and clicking on the Add exercise button it is saving the exercise data in the data file. And then the display button is displaying the exercise information based on the selected category by getting information from the data Exercise.dat file.
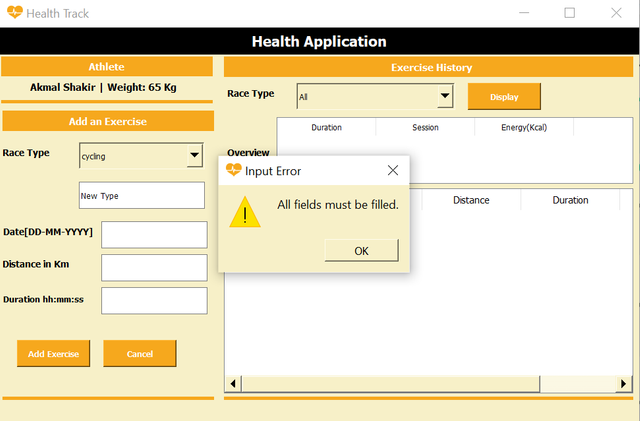
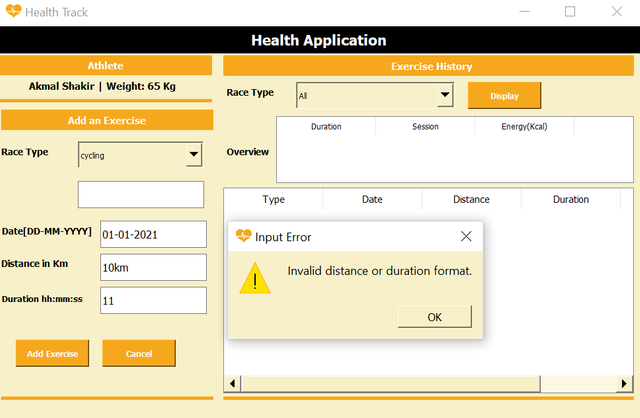
But before this it is checking the input and validating it and if it meets all the conditions then it proceeds the Health Track application and save the exercise otherwise it is showing errors on the screen while informing which type of error is happening. It validates the input by the following this criteria:
- All fields must be filled.

- Invalid distance or duration format.

If the input breaches these conditions then it will display the relevant error on the screen.

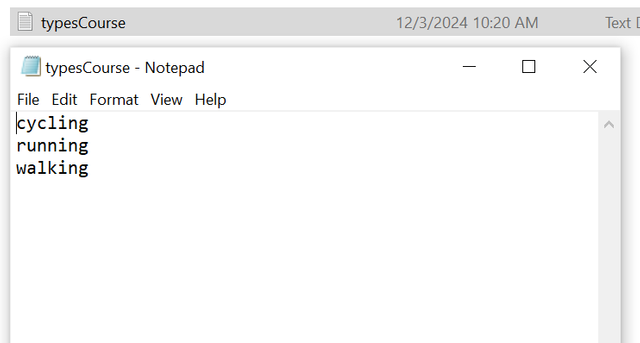
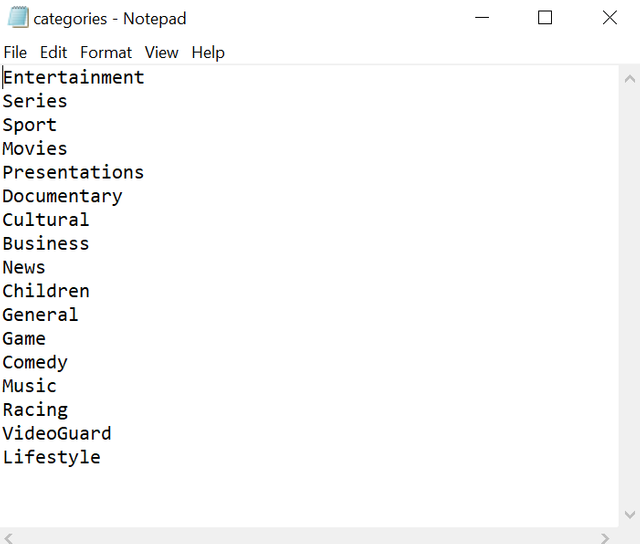
This is the typesCourse.txt file where I have saved the exercise types and the application is using this file to populate the exercise dropdown dynamically. If I add any new type it will also be added in this file and will be dynamically added into the dropdown.

So we can use this application to save the exercise information and can use to calculate the energy based on the duration and distance and by assuming the weight.
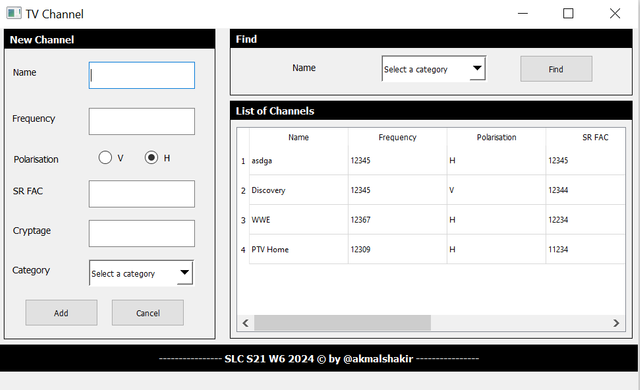
Task 2 - Application for New Channels Addition

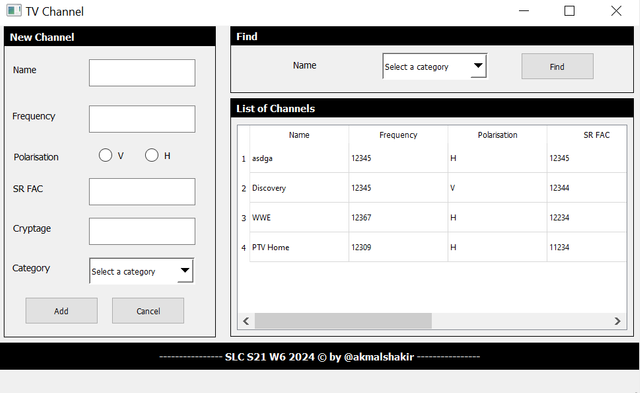
According to the requirement of the task 2 to develop an application to save the data of the new channels and then accessing it I have added the following things in the GUI.
Labels at the top of the sections to display the name. And in this application I have used a total of 13 labels as you can see in the above picture of the application. Each label is representing a specific instruction for the user. They will make the user interface easy to understand.
I have added 4 input fields to get input from the user. First input will be used to get input from the user for the name and the next fields are to get the frequency, sr fac and cryptage respectively for the new channel which the user will add in the application.
There are two radio buttons to select the polarisation either "V" or "H".
There is a table widget to display the data and the table has the following columns:
- Name
- Frequency
- Polarisation
- SR FAC
- Cryptage
- Category
There are three buttons in the application to perform the operations. One button is Add to add the channel in the data file. Then there is a cancel button to cancel the addition of the channel and clear all the fields. There is a display button to display the data of the channel.
First of all there is a function to populate category dropdown menus from the categories.txt file. Then I have imported the GUI new_channel.ui which I created in the Designer. The application is running without any error. You can see that when I am giving all the required inputs in the fields and clicking on the Add button it is adding the channel with complete information in the data file. And then the find button is displaying the list of channels based on the selected category.
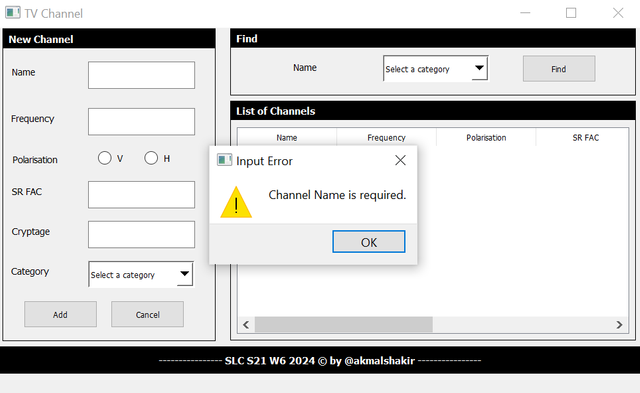
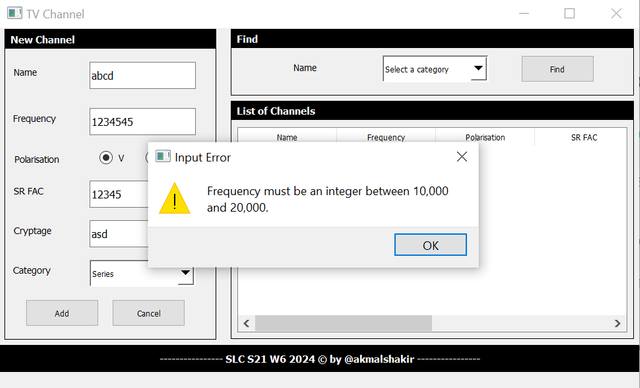
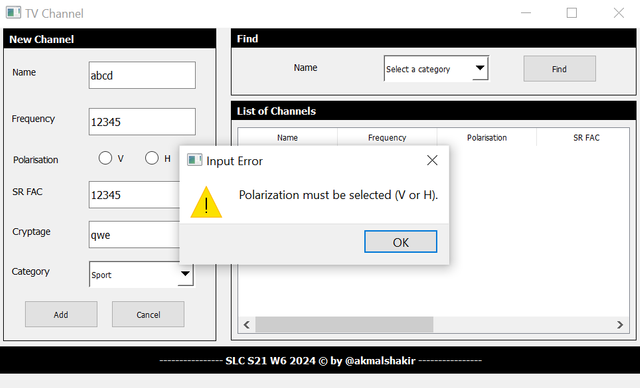
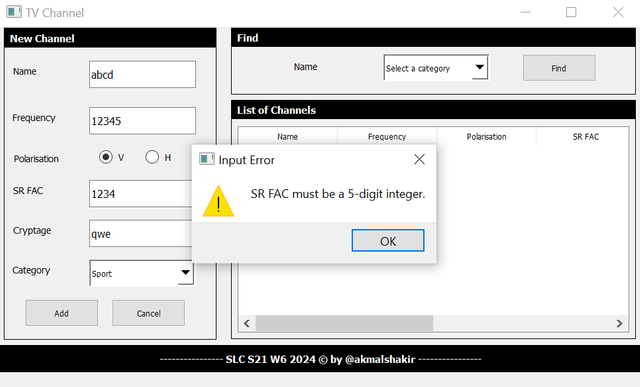
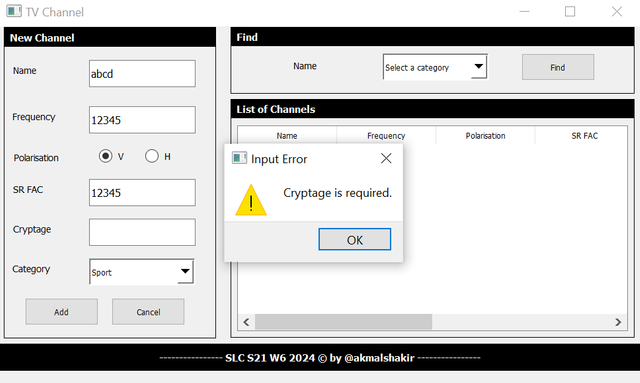
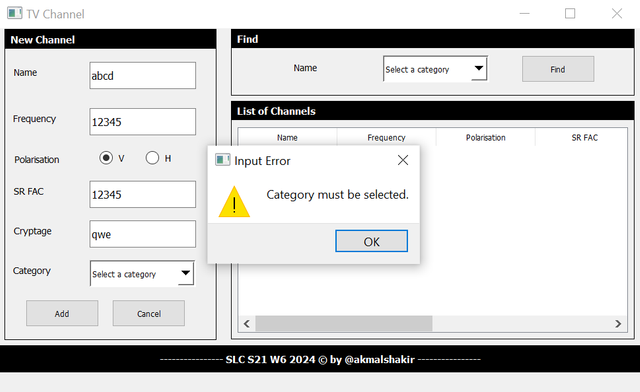
But before this it is checking the input and validating it and if it meets all the conditions then it proceeds the new channel application and adds the channel information in the file and then we can fetch the data from that file otherwise it is showing errors on the screen while informing which type of error is happening. It validates the input by the following this criteria:
- Channel Name is required.

- Frequency must be an integer between 10,000 and 20,000.

- Polarization must be selected (V or H).

- SR FAC must be a 5-digit integer.

- Cryptage is required.

- Category must be selected.

If the input breaches these conditions then it will display the relevant error on the screen.

This is the categories.txt file which includes the categories for the channel. And the comboBox is being populated by this file.

So we can use this application to store the information of the channels but we need to keep in mind the criteria while giving the input.
Task 3 - Application for Developer Sheets

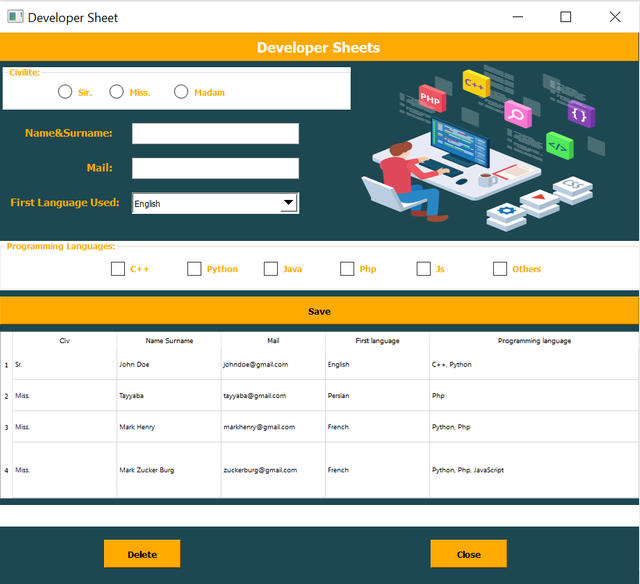
According to the requirement of the task 3 to develop an application to get get the record of the developers I have added the following things in the GUI.
A label at the top to display the name. And in this application I have used a total of 5 labels as you can see in the above picture of the application. Each label is representing a specific instruction for the user. They will make the user interface easy to understand.
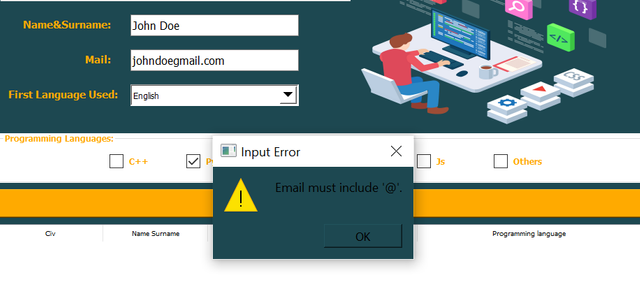
I have added 2 input fields to get input from the user. The first input field will be used to get input from the user for the name and surname. There is another input field as well but and it is used to get the email from the user.
There is a comboBox from which the user can select the first language.
There are three buttons in the application to perform the operations. One button is Save to add the record of the developer. The other button Delete is to clear the input field and the output. There is a Close button to close the application.
There are 6 check boxes to choose the programming language.
There is a table widget to display the data and the table has the following columns:
- Civ
- Name Surname
- First Language
- Programming Language
First of all I have imported the GUI developer_sheets.ui which I created in the Designer. The application is running without any error. You can see that when I am giving the details about the developer and clicking on the Save button it is validating the data fields and saving the record of the developer.
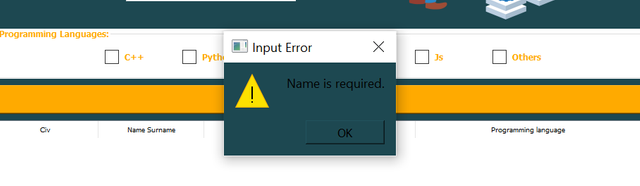
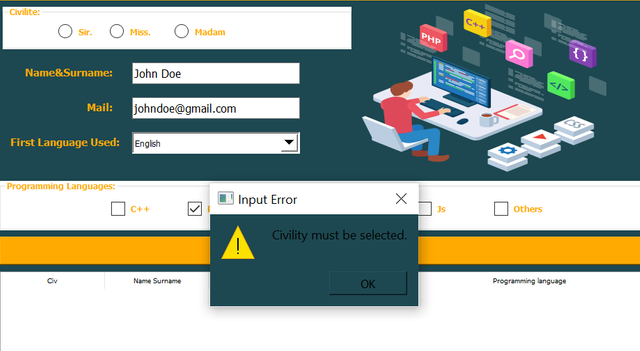
But before this it is checking the input and validating it and if it meets all the conditions then it proceeds the application and adds the data of developer otherwise it is showing errors on the screen while informing which type of error is happening. It validates the input by the following this criteria:
- Name is required.

- Email must include '@'.

- Civility must be selected.

- First language must be selected.
If the input breaches these conditions then it will display the relevant error on the screen. When the code is valid it informs that the record was saved successfully.

So we can use this application to save the record of the developers by getting their information such as their civility, name, email and first language.
I invite @wilmer1988, @josepha, @wuddi to join this learning challenge.