<수업노트> 비공학계열 학생을 위한 (디지털 기술 입문) 코딩 수업 <TinyDB를 사용한 Login>
오늘은 데이터베이스의 저장기능을 이용한 로그인APP을 만들어 보았습니다.
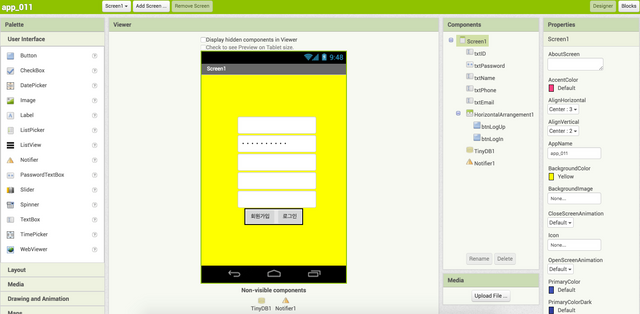
1. 메인디자인

- Textbox 4개와 Password Textbox 1개를 추가하고 Password Textbox 를 두번째에 놓기
- HorizontalArrangement1에 Button2개 추가, Button의 텍스트를 회원가입과 로그인으로 변경
- Textbox, Button의 이름바꾸기, 배경색을 원하는색으로 변경하고 가운데정렬
- Textbox와 Password Textbox의 힌트를 순서대로 ID, Password, 이름, 전화번호, 이메일로 변경
- storage에서 TinyDB와 User Interface에서 Notifier 센서추가
2. 블록코딩

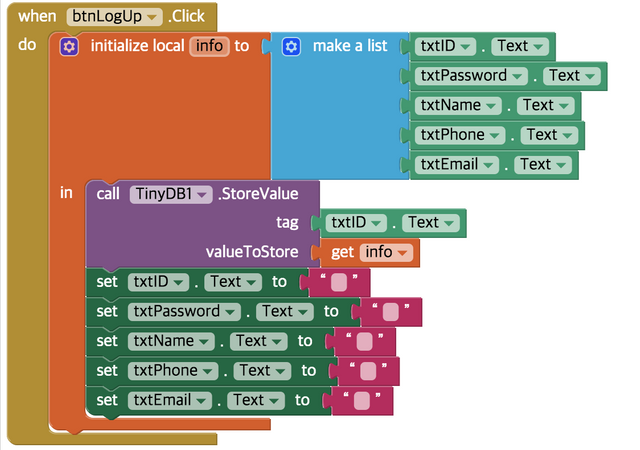
- btnLogup이 클릭되었을 때 Variables에서 initialize local info to를 가져오고 list를 txetbox 순서대로 설정
- TinyDB1이 호출되었을 때 txtID text와 get info를 끼워넣기
- 그림과 같이 textbox 순서대로 설정하고 텍스트 ""끼워넣기

- btnLogin이 클릭되었을 때 if then을 가져와서 Logic을 이용해서 같지않다를 설정하기
- initialize local info to를 가져와서 그 안에 TinyDB1이 호출되었을 때 txtID텍스트와 텍스트""끼워넣기
- initialize local info to를 가져와서 그 안에 if then을 끼워넣고 Logic을 이용해서 같다를 설정
- 그때 결과로 Notifier가 호출되었을 때 로그인성공, 이름/전화번호/이메일을 순서대로 끼워넣고 리스트 3,4,5로 설정하기
- 마지막으로 또 다른 결과인 Notifier가 호출되었을 때 로그인 실패상황 설정하기
3. 앱실행

Congratulations @toycrane! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last announcement from @steemitboard!