SEC20/WK2: Colour Theory and Application.

Discuta la teoría del color de acuerdo con la forma en que la entienda.
La teoría del color es una teoría que nos enseña a cómo utilizar los colores, entendiendo profundamente su significados y sabiendo los mezclar con otros colores del círculo cromático para así lograr composiciones más armónicas y que sean visualmente atractivas para el espectador. Podría decir que la teoría del color es una teoría que nos incentiva a estudiar profundamente los colores para aprender a utilizarlos de una mejor manera.
A lo largo de los tiempos el uso de la teoría del color ha sido fundamental para la publicidad y el mercadeo, socialmente se le han agregado significados a los colores lo que los hace capaces de generar sensaciones y sentimientos en las personas cuando los visualizan. Tenemos el claro ejemplo de la combinación de colores rojo con amarillo, que es una combinación que generalmente utilizan restaurantes de comida rápida y se dice que en la población causan cierto apetito. Tenemos franquicias utilizando estas combinaciones como McDonald's o Pizza Hut.
Elija "Dos" del esquema de color discutido, hable brevemente sobre él y demuéstrelo con dos ejemplos, cada uno mostrando cómo combinar colores usando ese esquema.
- Colores análogos: este esquema de color se basa en tres colores cercanos entre sí, puede ser una combinación de colores cálidos o fríos o una paleta dominante de cálidos o fríos con un complementario de la categoría opuesta. Los colores seleccionados de la paleta deben estar uno al lado del otro para poder seguir este esquema de color:

Por ejemplo hace unos meses hice un dibujo utilizando una paleta de colores cálidos saturados y escogí los colores que marqué en la imagen anterior, como mi paleta de color. Todos los colores fueron reducidos en tono para tener una intensidad parecida que le diera una sensación uniforme a la composición.
- Colores complementarios: esta es la combinación perfecta de colores para poder generar un contraste bastante llamativo, pues se escogen dos colores o puestos básicamente, es decir el color que está exactamente al otro lado del color seleccionado.

Demuestra cómo obtener tu color Hex de un objeto externo usando tu aplicación de diseño Canva.
Para este ejercicio vamos a utilizar el mismo documento de las imágenes que presenté anteriormente, el círculo cromático lo hice más pequeño y lo puse a una esquina para hacer la demostración de la toma de color de un objeto externo.
%205.42.53%E2%80%AFp.%C2%A0m..png)
Comenzaremos la práctica agregando tres círculos en la sección de elementos como en la lección anterior, estos círculos les modificaremos el color y veremos su valor hexadecimal.
%205.44.58%E2%80%AFp.%C2%A0m..png)
Para modificar el color de un elemento simplemente dando seleccionaremos y si está disponible la opción no saldrá un círculo con el color en el menú de herramientas, lo seleccionaremos para entrar al panel de modificación de colores.
%205.45.11%E2%80%AFp.%C2%A0m..png)
En la primera opción nos encontraremos el círculo cromático donde encontraremos el valor hex del color del elemento y además la herramienta de cuentagotas para seleccionar un color de un elemento que ya tengamos en el documento.
%205.45.36%E2%80%AFp.%C2%A0m..png)
Vamos a seleccionar la herramienta de cuentagotas en el lápiz que está justo a un lado del valor hex.
%205.45.48%E2%80%AFp.%C2%A0m..png)
Una vez seleccionado el cuentagotas vamos a movernos con el Mouse hacia el color que queremos tomar en el documento y daremos un clic cuando veamos que la rueda de selección está llena del color deseado.
%205.46.16%E2%80%AFp.%C2%A0m..png)
Inmediatamente visualizaremos como nuestro elemento cambia al color seleccionado y podremos ver su valor hex dirigiéndonos nuevamente al mismo apartado anterior.
%205.46.42%E2%80%AFp.%C2%A0m..png)
Para el segundo círculo simplemente modificaremos el código hex del elemento, en este caso utilicé un color que me conozco de memoria que es el de mi marca, en este caso #0200DA, lo escribí manualmente e inmediatamente cambió el color al deseado.
%205.46.58%E2%80%AFp.%C2%A0m..png)
La última forma que tenemos de cambiar color a un elemento utilizando un objeto externo es que cama reconoce cada elemento significativo que tenemos en el documento y nos dará los colores más relevantes del mismo los cuales podremos seleccionar simplemente con un clic.
%205.47.39%E2%80%AFp.%C2%A0m..png)
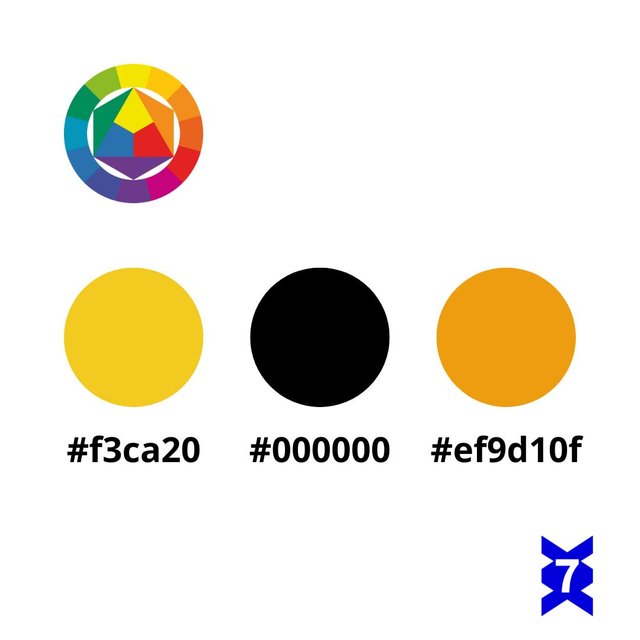
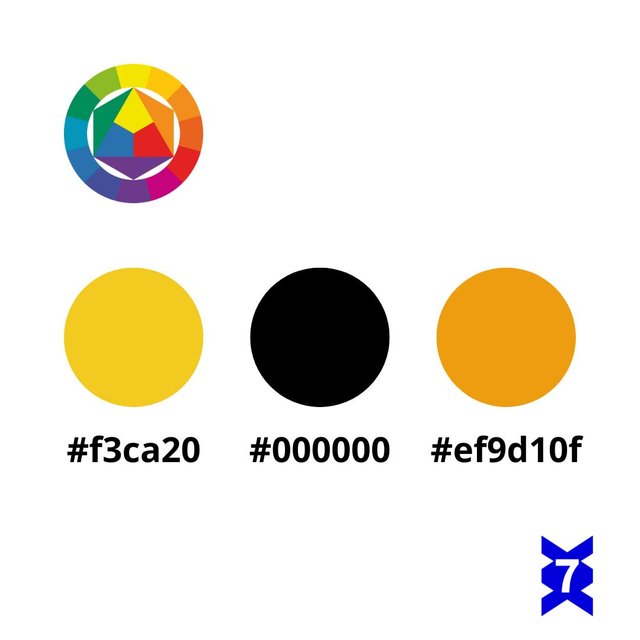
Finalmente, demuestra cómo obtener los colores detrás de los códigos hexadecimales a continuación.
Para este último ejercicio se nos dan tres colores, utilizando el documento anterior simplemente aproveché los círculos ya utilizados y apliqué los valores hex dados en cada uno de ellos.


Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Hello @alejos7ven thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the effort you put into it.
• Your selection on colour scheme is nice. Good to see that you clearly demonstrated how much you understand the use of those scheme which is quite commendable. However I wanted two examples of such combination which could be done separately or on the same wheel. you only gave me just one in each of the schemes.
• Finally, Your practical looks really nice in it presentation, However you seem to have missed the whole process of getting your Hex from external object. Kindly go through my example again on how to get hex from external object to understand better, you can also check out previous entries. Lastly you didn't show the steps on how you got those three colours from the colour hex in the last exercise. In all, you did a good job. I hope you keep it up. Weldone.
Regards
@lhorgic❤️
Such intensive discussion on color application and theory is truly unique! Looking forward to learning more. Good luck for the contest.