"SEC20/WK2: Teoría y aplicación del color".
 |
|---|
Discuta la teoría del color según la forma en que la entiende. |
|---|
Entiendo la teoría del color , como esa forma meticulosa de escoger y combinar colores de tal manera de otorgarle al diseño, un sublime impacto visual. Este aspecto es por demás importante, ya que , generalmente el sentido de la vista es quién juega un papel fundamental cuando hablamos de diseño gráfico, puesto que como analizamos en la inducción pasada, diseño gráfico es sinónimo de comunicación visual.
Por tanto, la aplicación y teoría del color tienen que ir consonas con el mensaje que desea transmitir el diseño ; en tal sentido, es paradójico que un diseño alusivo a un determinado "Peligro" , se ilustre de colores pasteles cuando el rojo , sería el color ideal para estos casos.
Particularmente , debo reconocer que una de mis grandes debilidades en mi desempeño como bloguera de la plataforma, radica en el diseño de mis imágenes de portada; recién llegada a steemit debo confesar que era un completo desastre , más me siento orgullosa de paulatinamente , ir avanzando en la mejoras de este aspecto tan crucial en mis publicaciones.
Sin embargo, debo reconocer que aún me falta mucho y es específicamente, en la escogencia y combinación de los colores mi mayor inconsciente; por tal razón, este tema en particular me parece tan oportuno y relevante para continuar mi transitar con mayores herramientas de desempeño en el ecosistema.
Elija "Dos" del esquema de colores analizado, hable brevemente sobre él y demuestre con dos ejemplos cada uno cómo combinar colores usando ese esquema. |
|---|
 Editada en canva
Editada en canva
.jpg)
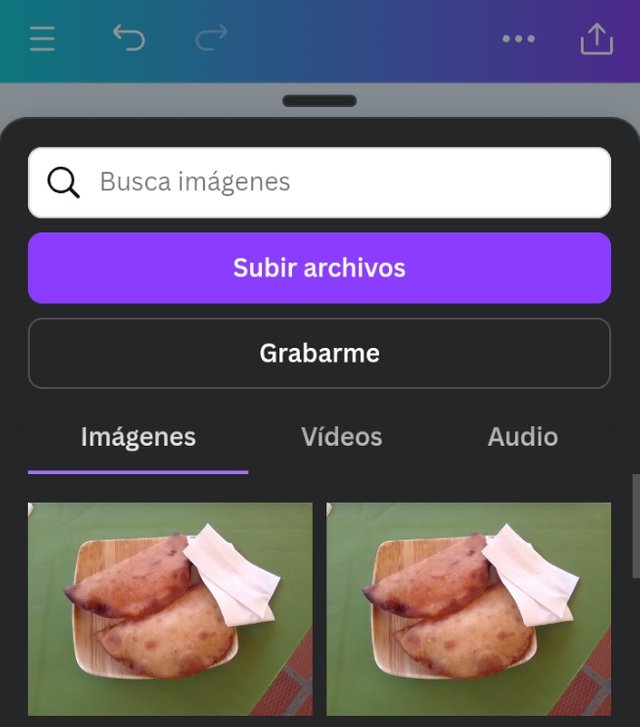
Demuestre cómo obtener su color hexadecimal a partir de un objeto externo usando su aplicación de diseño Canva. |
|---|

.jpg) |
|---|
Posteriormente, procedí a dar clic al círculo del color ubicado en la parte superior derecha y al ilustrarme la barra rectangular cromática con el código hexadecimal del fondo y la opción para editar y elegir con la figura similar a un lapicito un nuevo color en mi objeto externo; le doy clic en el mismo.
.jpg) |
|---|
Al realizar ese paso , me aparece mi selector similar a un círculo tipo lupa en mi elemento externo y lo muevo a la parte de mi preferencia para seleccionar el color que deseo (un tramo del fondo verde) el color protagonista se refleja en el fondo de la imagen una vez que doy clic a "hecho" y me muestra el respectivo código hexadecimal del mismo.
.jpg) |
|---|
Y así mi resultado final!!!
.png) |
|---|
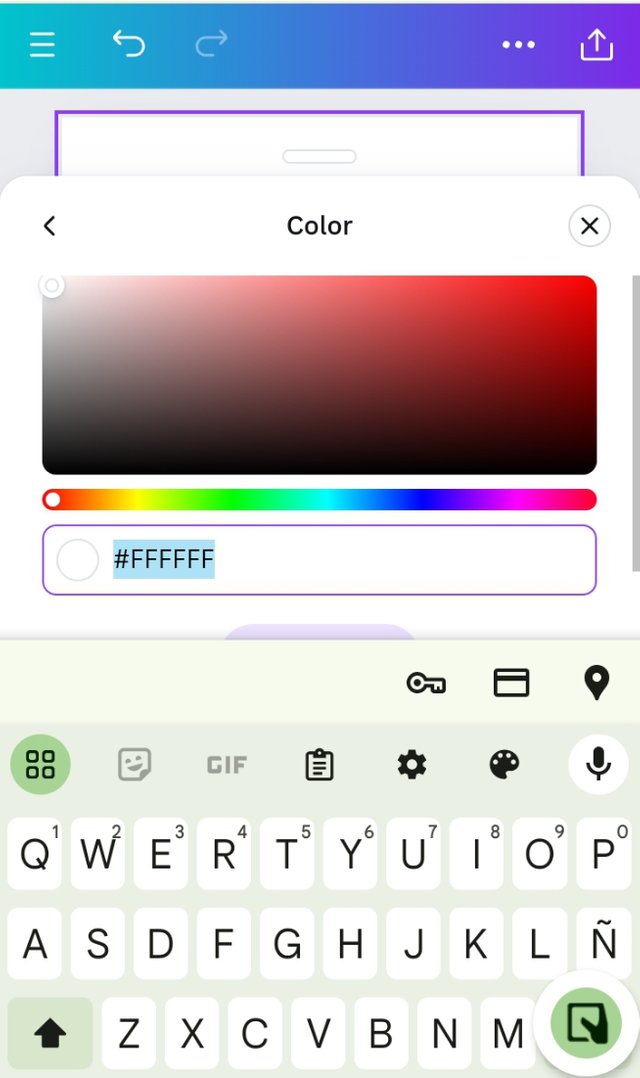
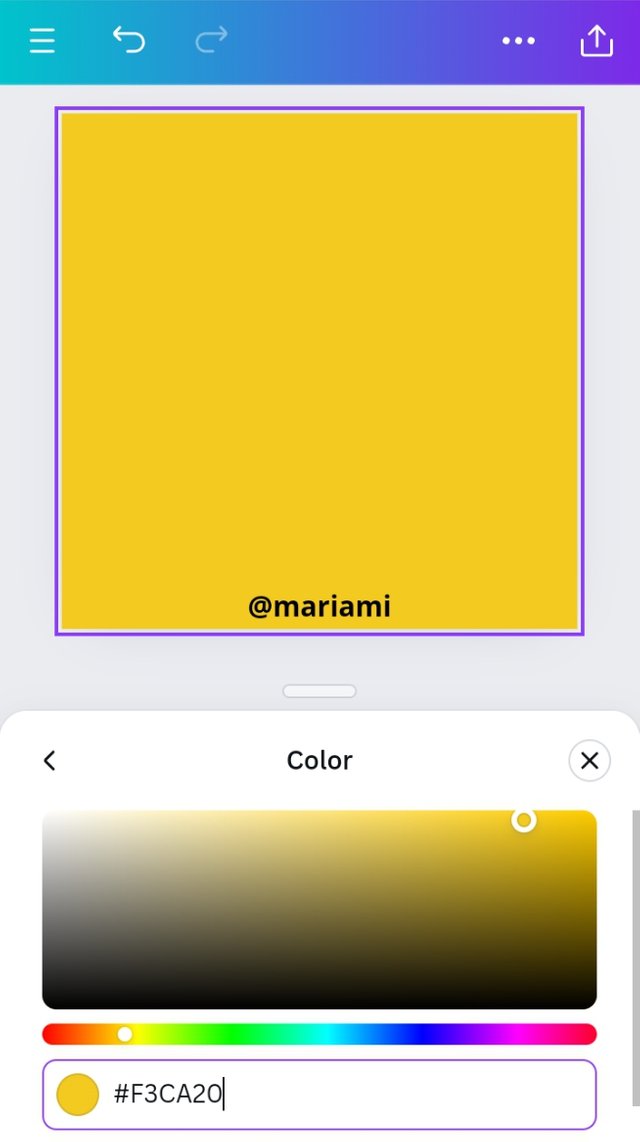
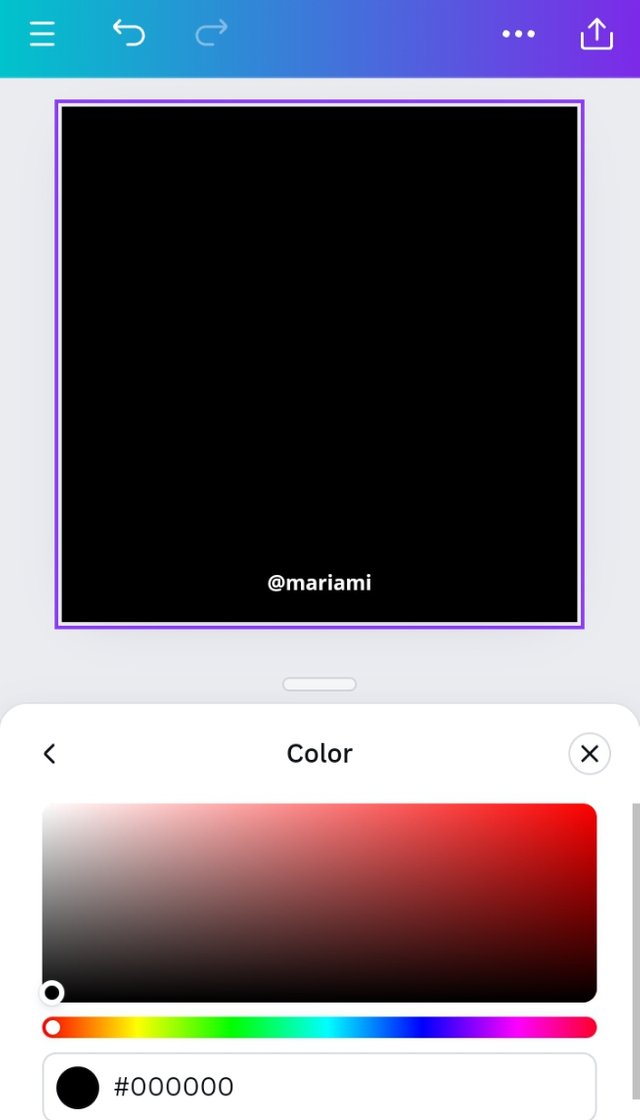
Finalmente, demuestre cómo obtener los colores detrás de los códigos hexadecimales a continuación: a.#f3ca20; b.#000000; b.#ef9d10f |
|---|
Debo decir que de todas las actividades, esta fue la de mi mayor agrado, ya que son pasos bastante sencillos y el resultado obtenido es satisfactorio. Básicamente , el primer paso es igual para la edición de todos los códigos seleccionando la plantilla de nuestra preferencia.

#F3CA20
 |
|---|
#000000
 |
|---|
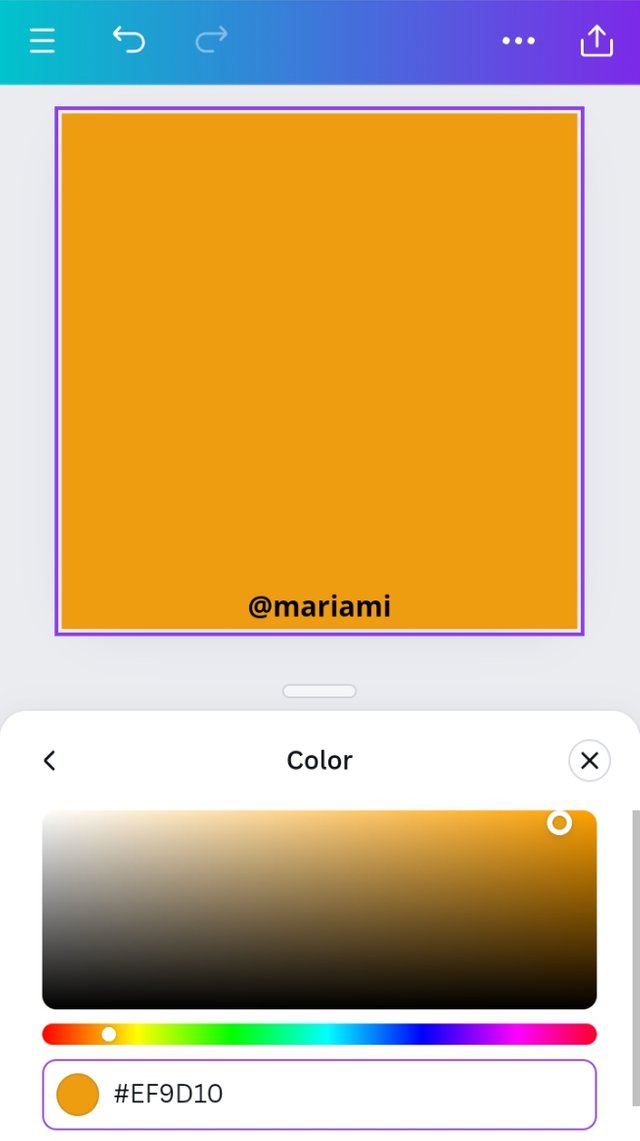
#EF9D10
 |
|---|
Hasta acá mi participación amigas Además está diciendo mucho que disfrute cada actividad y espero cubrir en su totalidad las expectativas del desarrollo de cada tarea. Invito a mis amigas @zulay7059, @irvic y @nancy0 a ( participar).
Fotografias propias, capturadas con mi Tecno Go 2024
Saber de mi? (mi logro 1)


¡Saludos amiga!🤗
Aunque la teoría de colores parece ser que es un factor comprensible de manera obvia, no siempre es así ya que, aquí no se trata de seleccionar una tonalidad simplemente porque nos gusta y, te confieso que allí ha radicado mucho mi problema al momento de aplicarla jajajaja y es que, siempre quiero estar utilizando el verde o morado sin tener en cuenta el factor complementario o analógico.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Hola princesa hermosa, pues caemos en el mismo error mi cuasi colega, yo también quiero estar haciendo lo que me da la gana con los colores jajaja y la cosa no es así, como tú dices , tiene su ciencia y una ciencia enmarcada en un esquema bastante lógico por cierto , coma acabo de caer en cuenta gracias a la presente inducción. Muchas gracias por tu agradable visita y estupendo comentario , abrazos y bendiciones.
TEAM 4
Congratulations! Your comment has been upvoted through steemcurator06. We appreciate good and valuable comments..¡Muchas gracias por el apoyo!🤗💚
Promoción X
https://x.com/YunuaryG59385/status/1836169383401357552?t=TG3uN0GfXFujB_rNGqh9uw&s=19
Congratulations, your post has been curated by @dsc-r2cornell. You can use the tag #R2cornell. Also, find us on Discord
Felicitaciones, su publicación ha sido votada por @ dsc-r2cornell. Puedes usar el tag #R2cornell. También, nos puedes encontrar en Discord
Hello @mariami thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the effort you put into it. It would have been more interesting if you had explored the concept more deeper.
• Your selection on colour scheme is nice.Good to see that you clearly demonstrated how much you understand the use of those scheme which is quite commendable. However you only gave one example each instead of two for each colour scheme chosen.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive. In all you did a good job, I hope you keep it up. Weldone.
Regards
@lhorgic❤️
Muchas gracias por su oportuna verificación , excelente evaluación de cada parámetro y comentario alusivo al mismo. El diseño gráfico es un reto para mí y estoy muy satisfecha con los resultados obtenidos pues en verdad procuro prestar atención a la inducción y dedicarme a realizar un trabajo efectivo. Seguimos adelante y muchas gracias por su valioso apoyo.
Muchas gracias por su valioso apoyo , excelente labor de curación.