SEC20/WK4: Diseño gráfico: Práctica 1

Portada diseñada en Canva
A continuación les comparto el proceso para crear el diseño sugerido en esta cuarta semana.
Paso 1
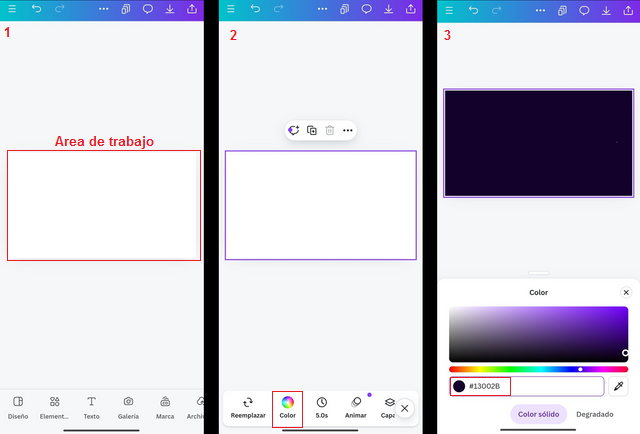
Comencé abriendo la aplicación Canva en mi telefono, configure el tamaño de mi lienzo con las dimensiones 1280x720 px. (1)
Continué haciendo clic en el icono de color, que se encuentra en la barra de herramientas inferior. (2)
Seleccione el color correspondiente al codigo hexadecimal #13002B. (3)

Paso 2
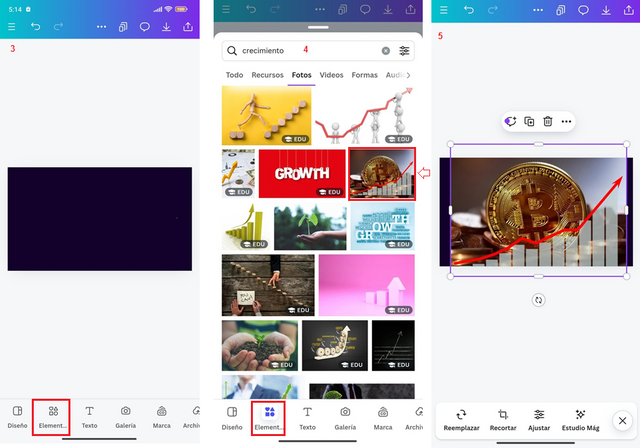
Ya teniendo el color de fondo seleccionado, me ubique en la barra inferior e hice clic en el icono de elementos. (4)
En la sección elemento, busque una imagen haciendo uso de la palabra clave Crecimiento y elegi la de mi preferencia. (5)
Al tener la imagen, hice el ajuste de tamaño correspondiente para que cubriera la mayor parte de mi lienzo. (6)

Paso 3
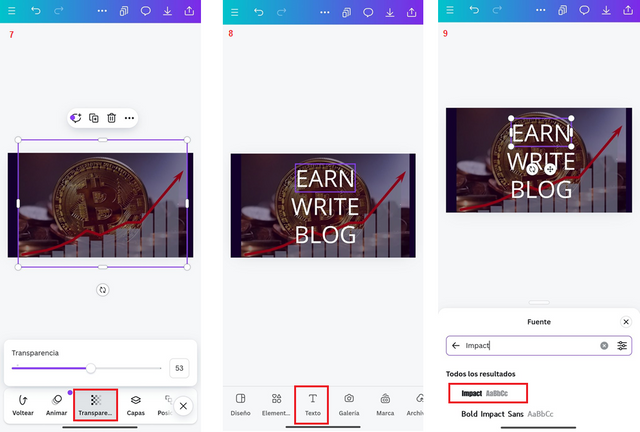
Al tener la imagen posicionada en el lienzo, ubique en la barra de herramientas inferior la opcion Transparencia y la configure en 53. (7)
Continué haciendo uso de la herramienta Texto para agregar tres lineas de texto para las palabras EARN, WRITE y BLOG. (8)
Al tener las 3 palabras, ubique la opción de Fuente y seleccione la fuente Impact.

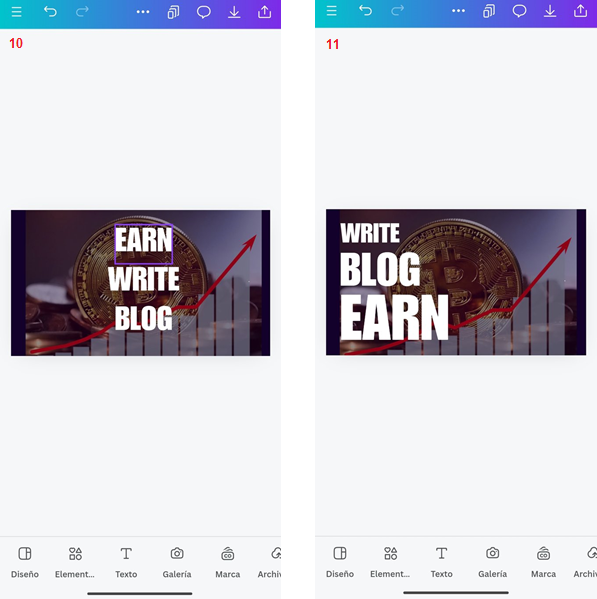
Luego procedí a ordenar las palabras de forma correcta, alineándolas a la izquierda y dándole diferentes tamaños para agregar mayor énfasis en ellas y cumplir con el principio de jerarquía.

Paso 4
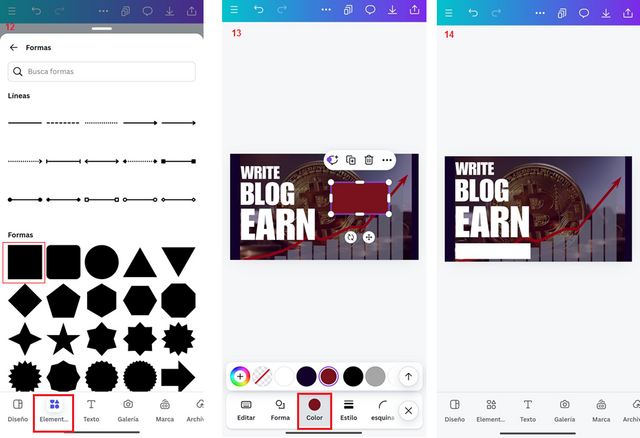
En vista de que aun hacían falta algunos elemento para terminar el diseñó. Hice clic en Elementos para elegir un rectángulo. (12)
Ya teniendo el rectángulo, hice clic en la opción Color para asignarle el color de fondo correspondiente al código hexadecimal #FFFFFF. (13)
Para finalizar, seleccione este rectángulo blanco y lo posicione de forma simétrica bajo las letras que ya tenia previamente ubicada en mi diseño. (14)

Paso 5
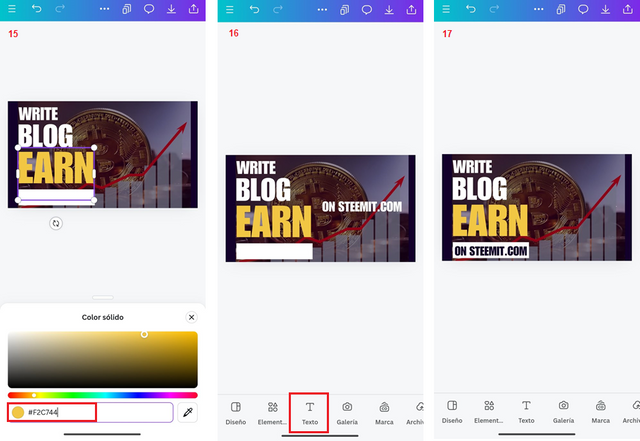
Continué, aplicando el principio de énfasis en la palabra Earn cambiando su color y asignándole el correspondiente al código hexadecimal #F2C744. (15)
También agregue una nueva linea de texto para la siguiente frase ON STEEMIT.COM y le coloque el mismo tipo de fuente que es Impact. (16)
A esta nueva frase le asigne el color correspondiente al código hexadecimal #13002B y lo posicione sobre el rectángulo blanco que había colocado previamente. (17)

Paso 6
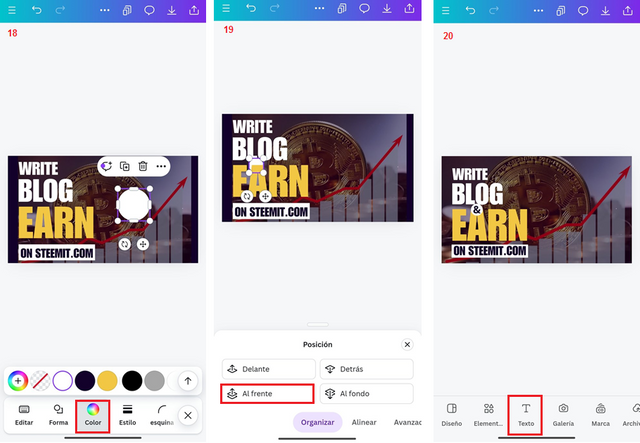
-Realice nuevamente el proceso para insertar un elemento, en este caso, un circulo, al cual le asigne el color correspondiente al código hexadecimal #FFFFFF. (18)
Luego posicione este circulo en el lugar deseado y utilice la opción Posición para que esta se posicionara al frente. (19)
Para finalizar esta parte, utilice una vez mas la opción Texto para agregar el símbolo & el cual posicione encima del pequeño circulo que había insertado. (20)

Paso 7
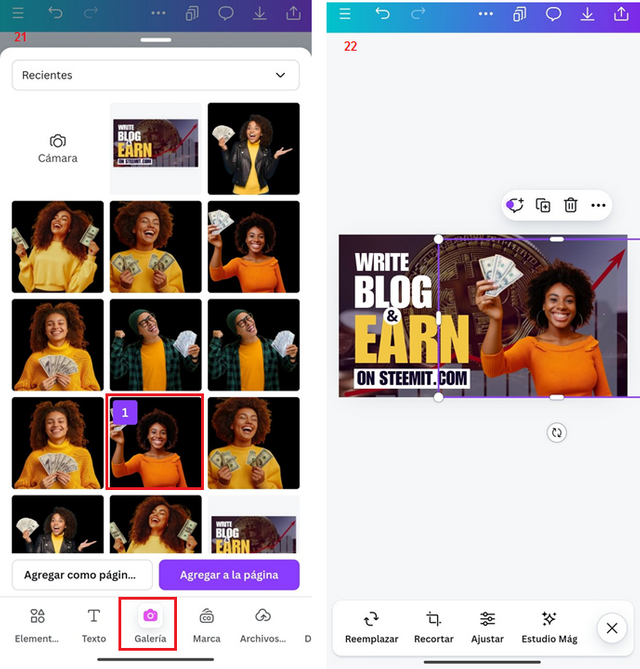
Ahora bien, hacia falta otro elemento para realzar mi diseño. Así que utilice la opción Galería para visualizar todas las imágenes que tenia disponible y seleccione la que me pareció mas apropiada. (21)
Al tener esta imagen en mi diseño, me encargue de ajustar su tamaño y ampliarla en la proporción correcta y posicionarla apropiadamente. (22)

Paso 8
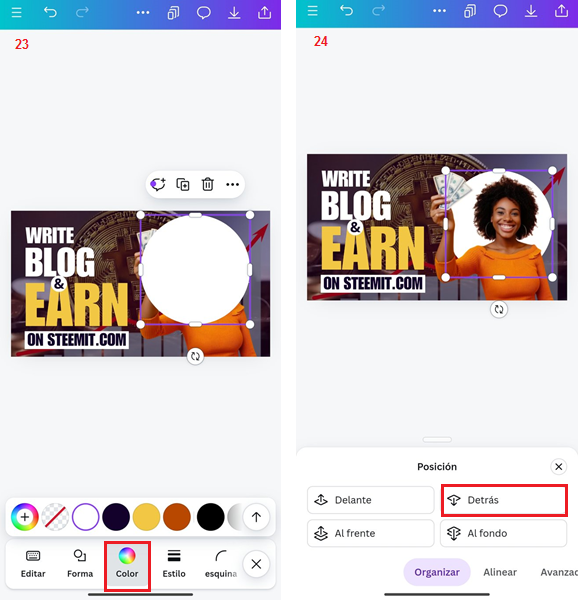
Hice uso nuevamente de la opción Elementos para agregar un circulo. (23)
Configure el tamaño del circulo y lo posicione en el lugar que deseaba y luego aplique la opción de Posición para establecer que el circulo estuviera atrás de la imagen. (24)

Ahora si podemos disfrutar del resultado final.

Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Saludos amiga @ahumadaliliana29 hizo un buen diseño para su participacion. Interesante , gracias por la invitacion. Espero no me falle el internet para cargar mi diseño. Exito, Dios le bendiga