"SEC20/WK4: Graphic Design Hands - On practical 1"
 |
|---|
Here I will be showing you practically how I did my promoting design using the same color and typeface as the one given by Professor @lhorgic.
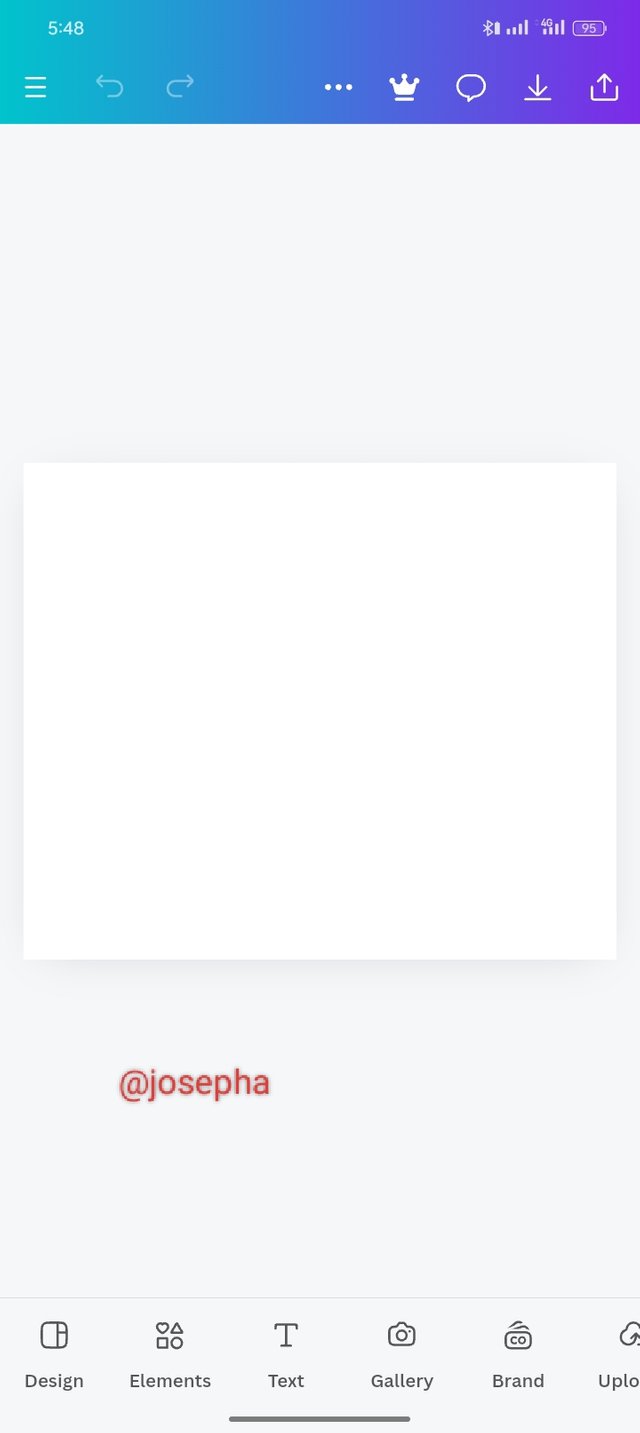
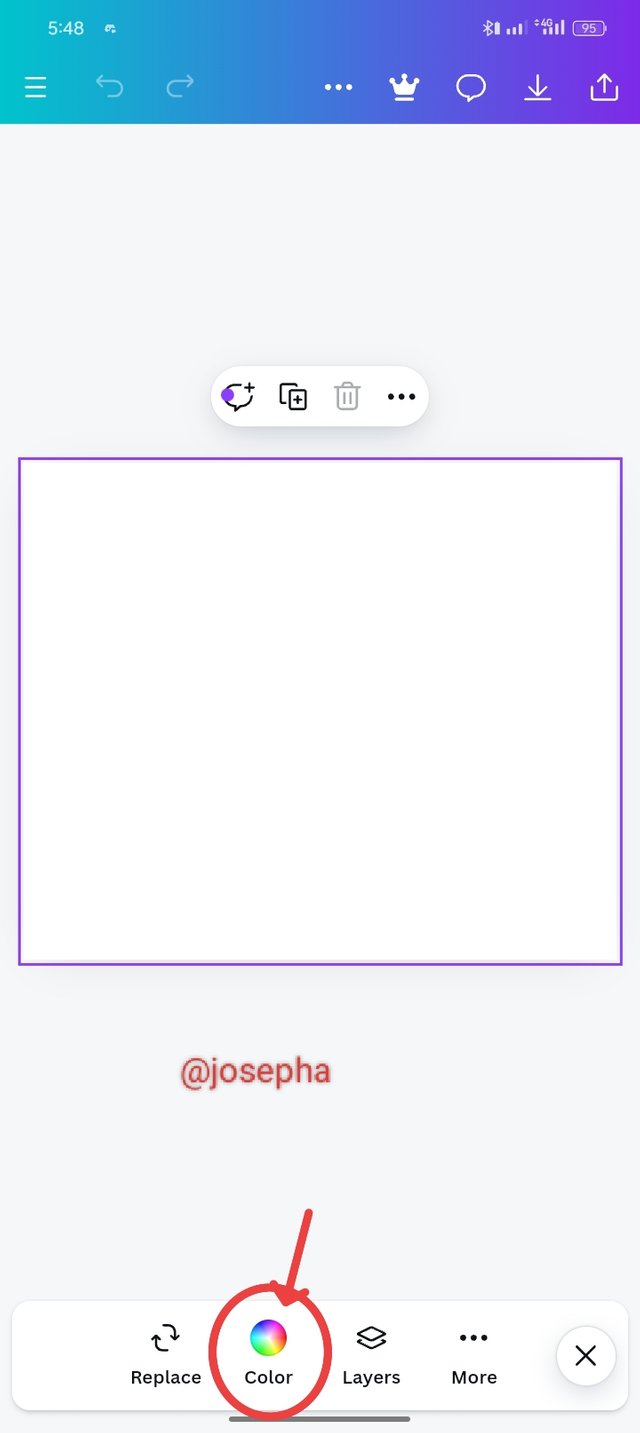
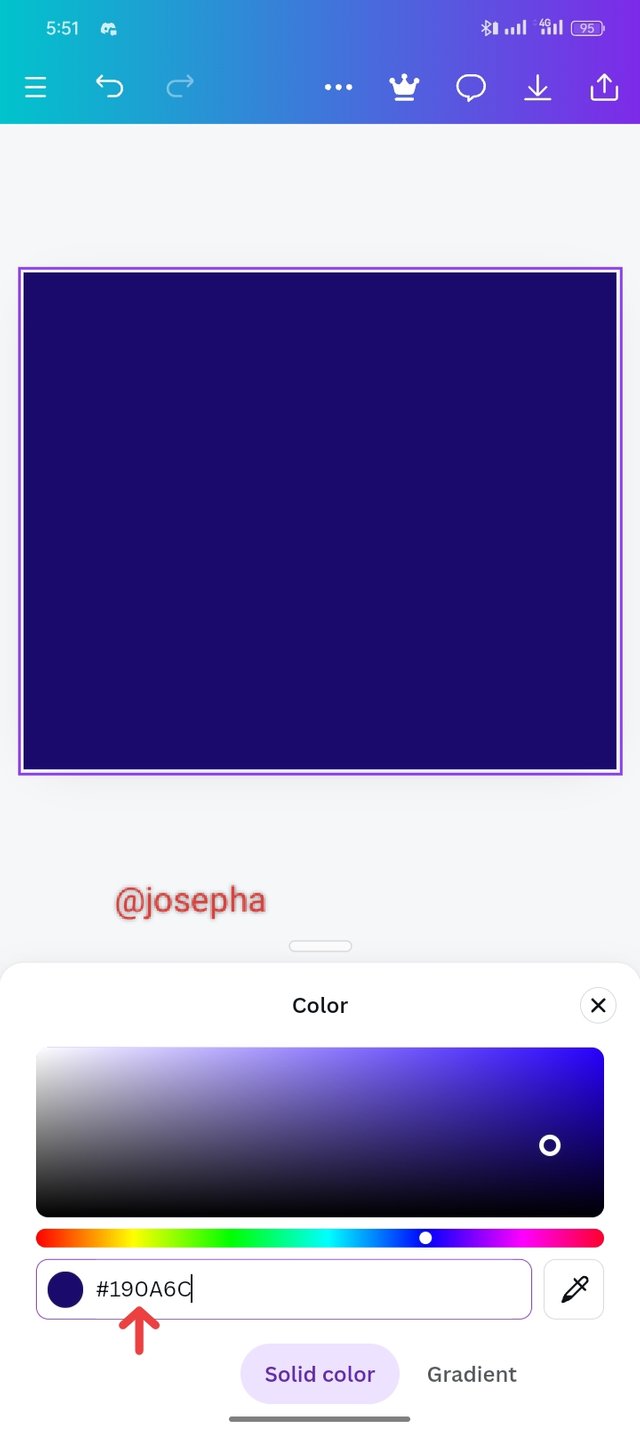
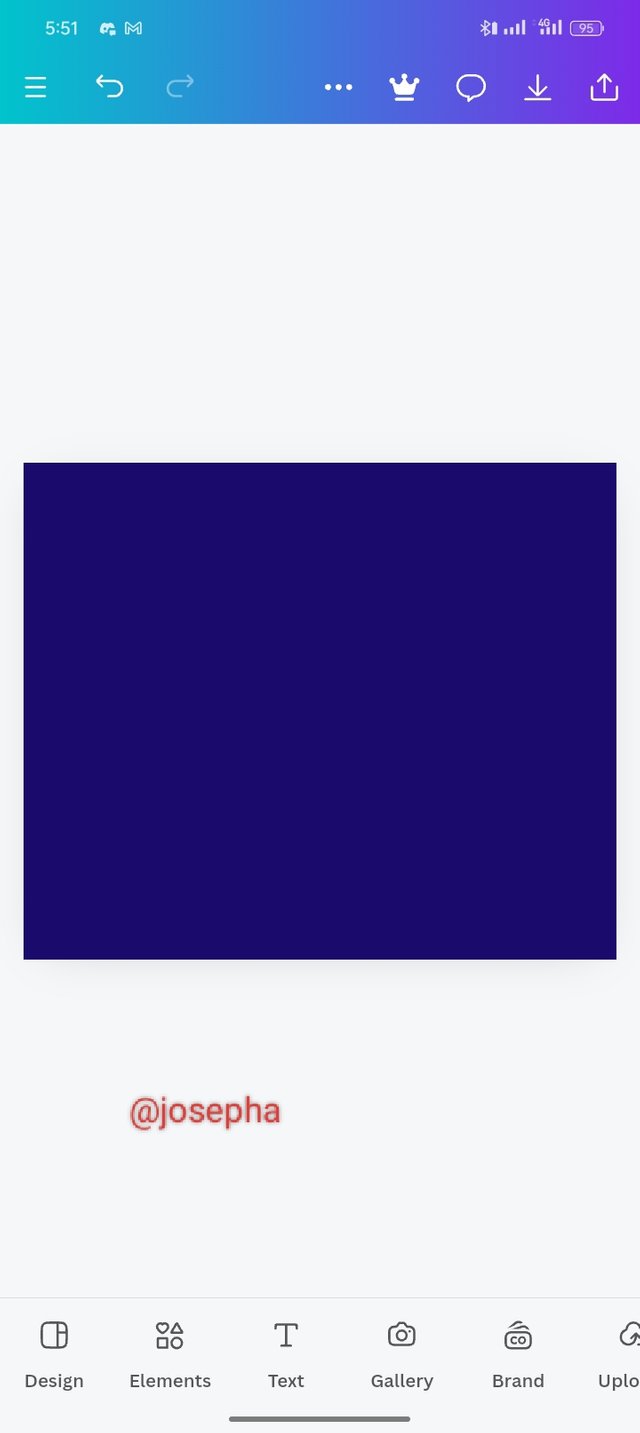
- Step 1: I launch my Canvas app, choose my dimension, and set up my workplace which you can see in the first image. I then click on the color icon and select my color as #190A6C which you can see in the image at the right.
 |  |  |
|---|
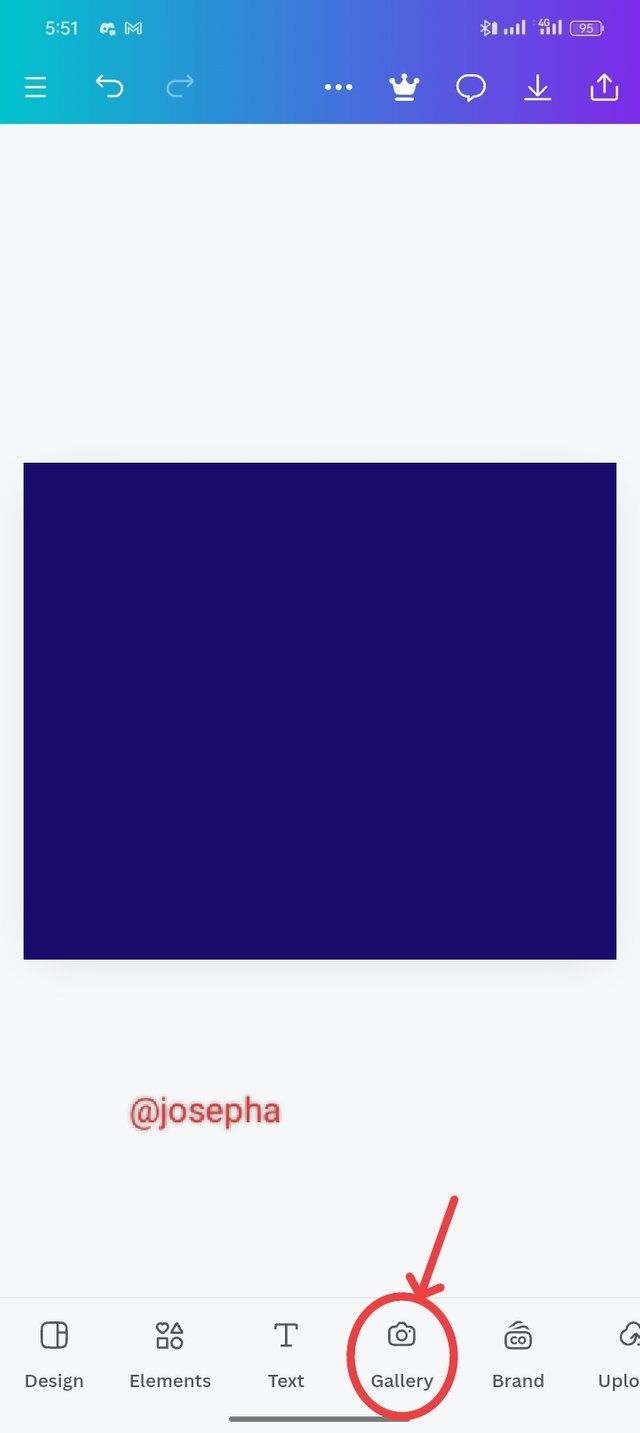
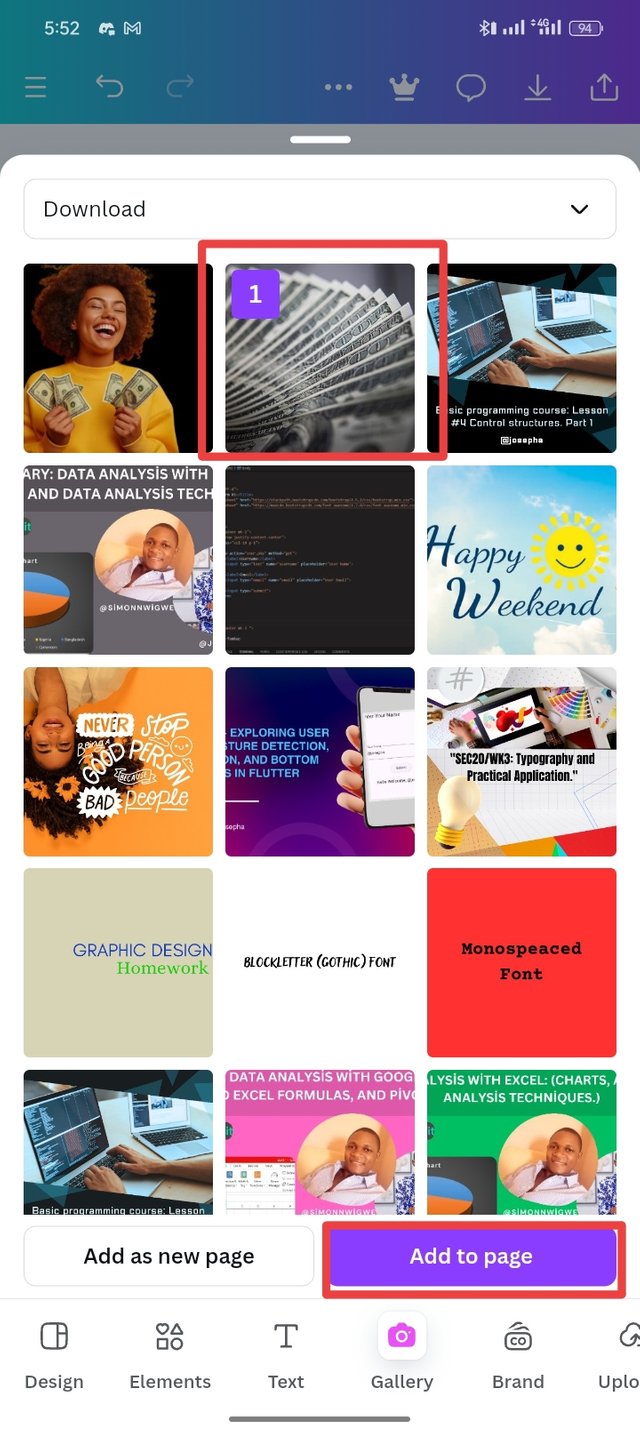
- Step 2: Now you can see my background is set, as shown in the image, which the next thing I did was to click on a gallery to choose my preferred image, which is about money to give my background a nice effect.
 |  |  |
|---|
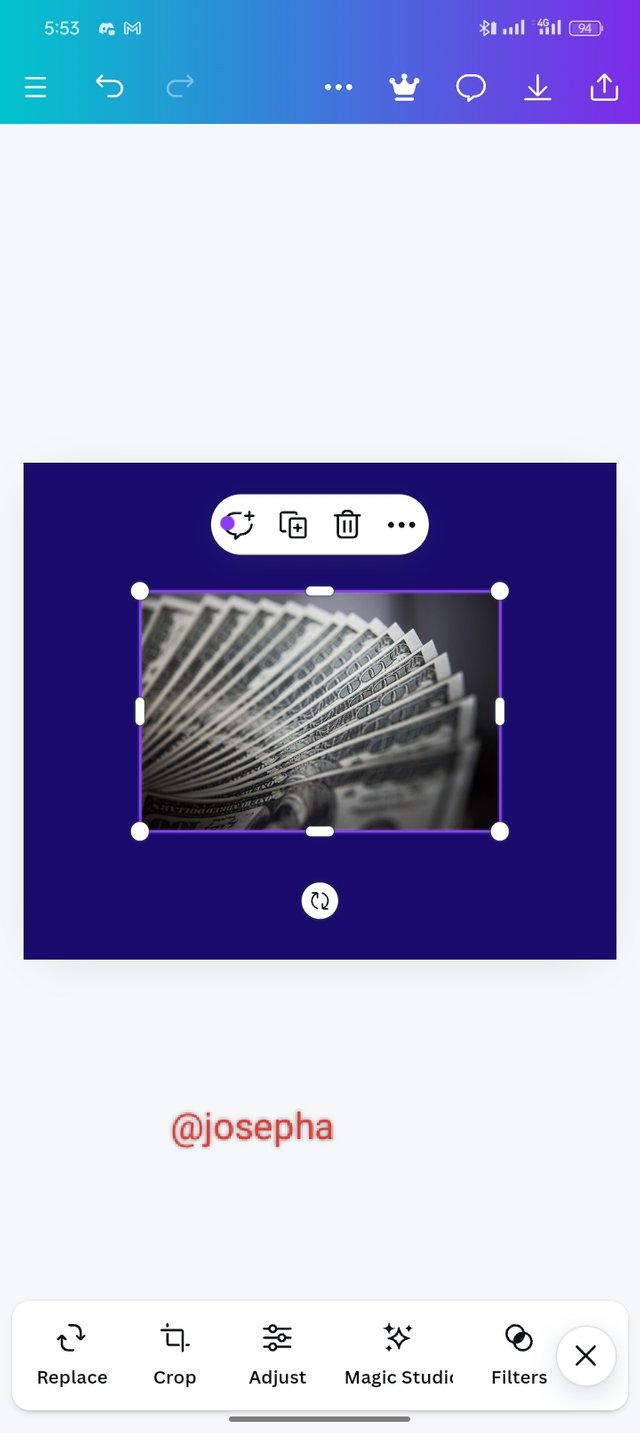
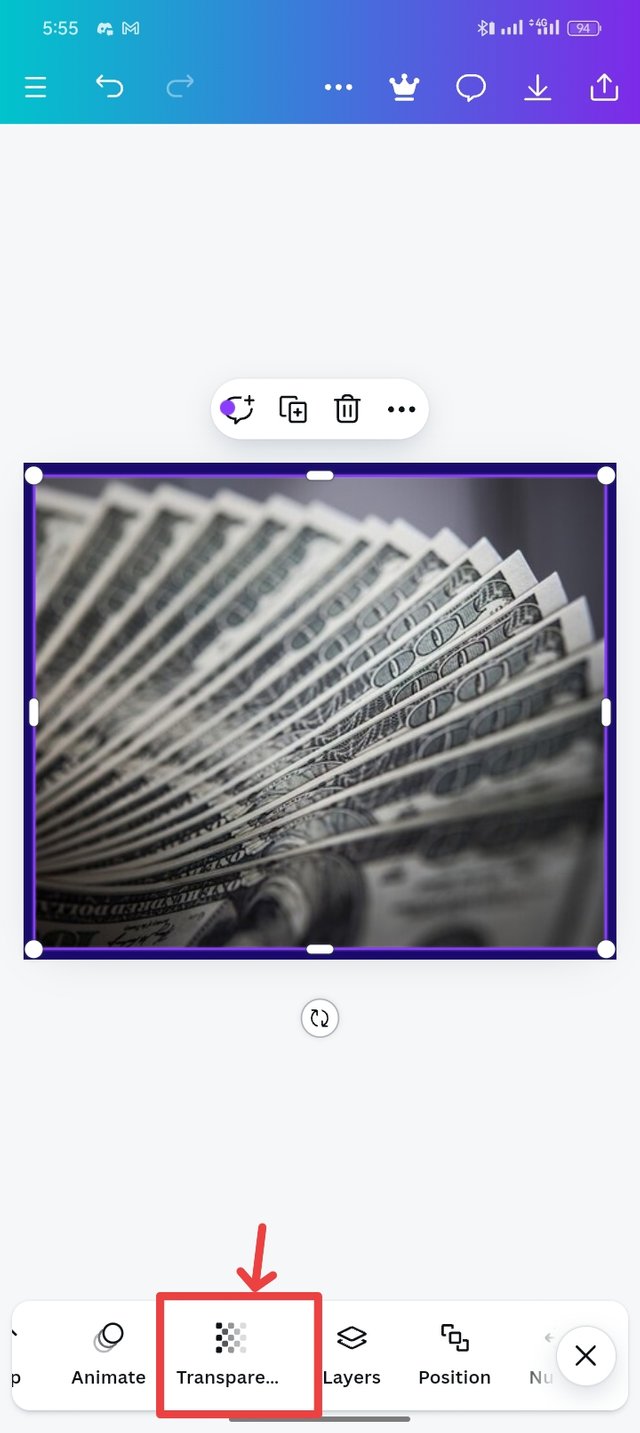
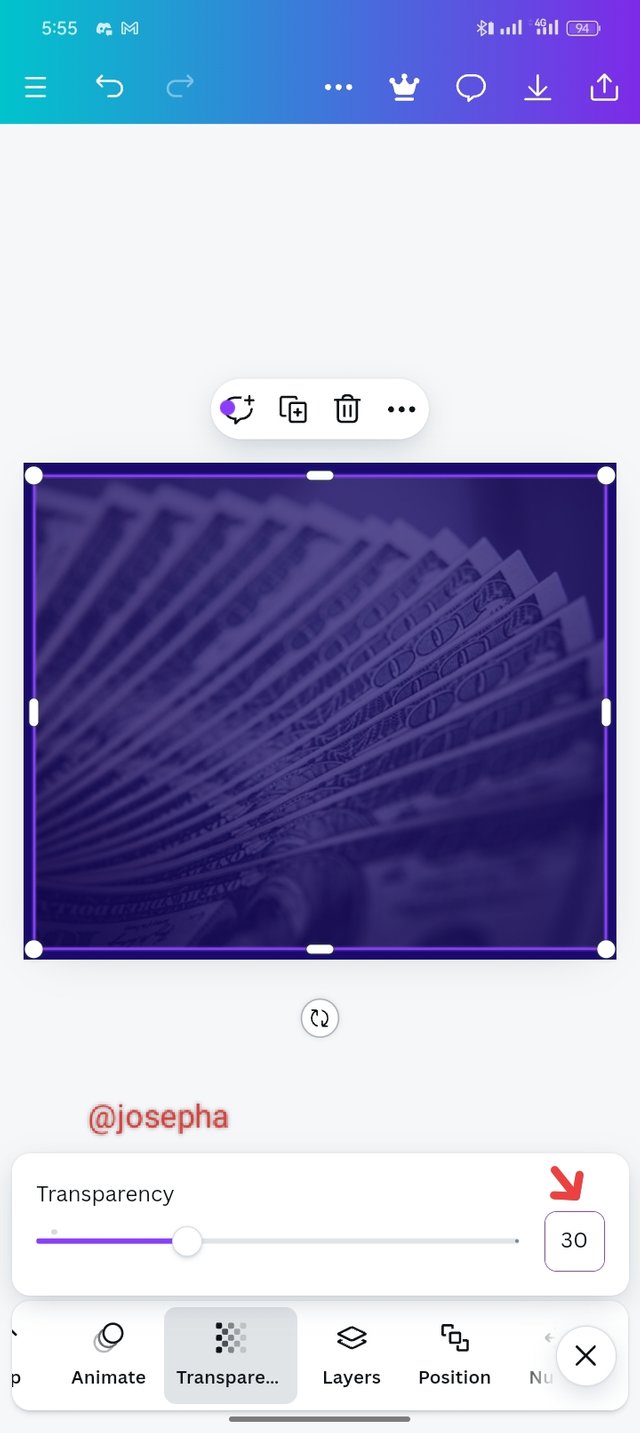
- Step 3: Now as you can my image is now on the workspace. At this point, I enlarged it and then clicked on the Transparency option and set it to 30% by using the slider.
 |  |  |
|---|
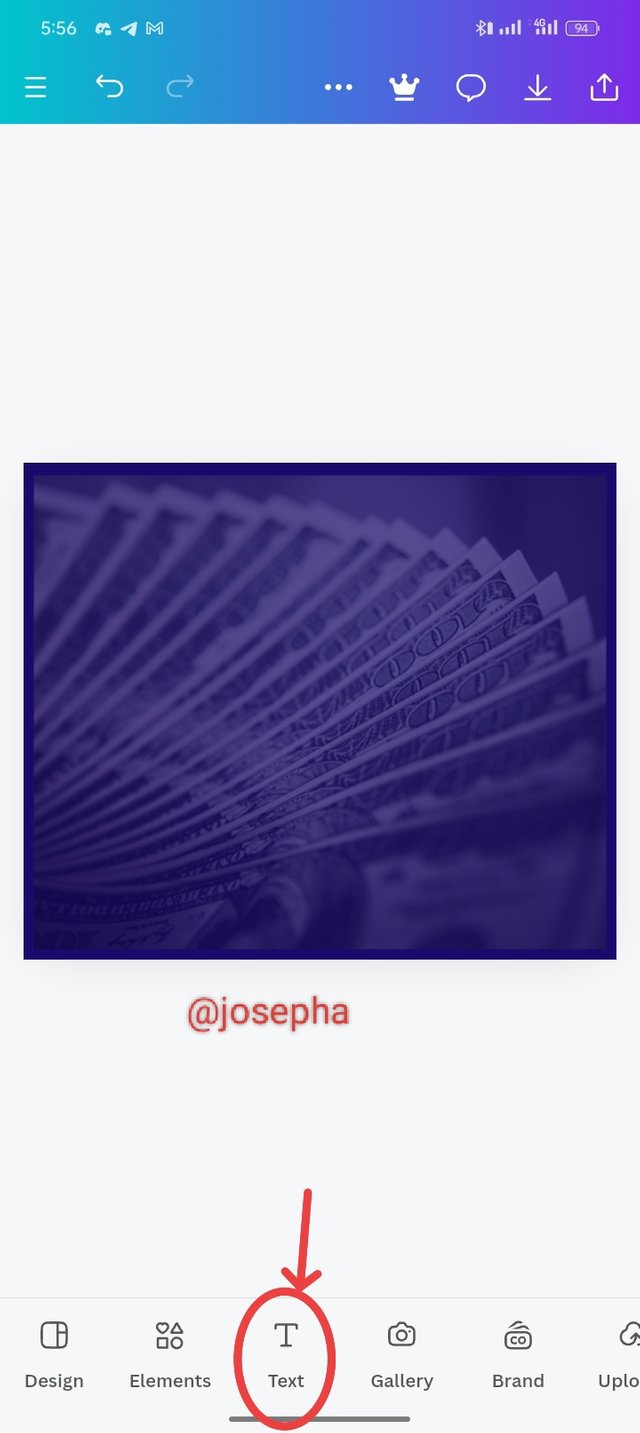
- Step 4: Now as you can see, my background is fully set, and I then click on the Text icon to write my text which you can see in the image that I have shared.
 |  |  |
|---|
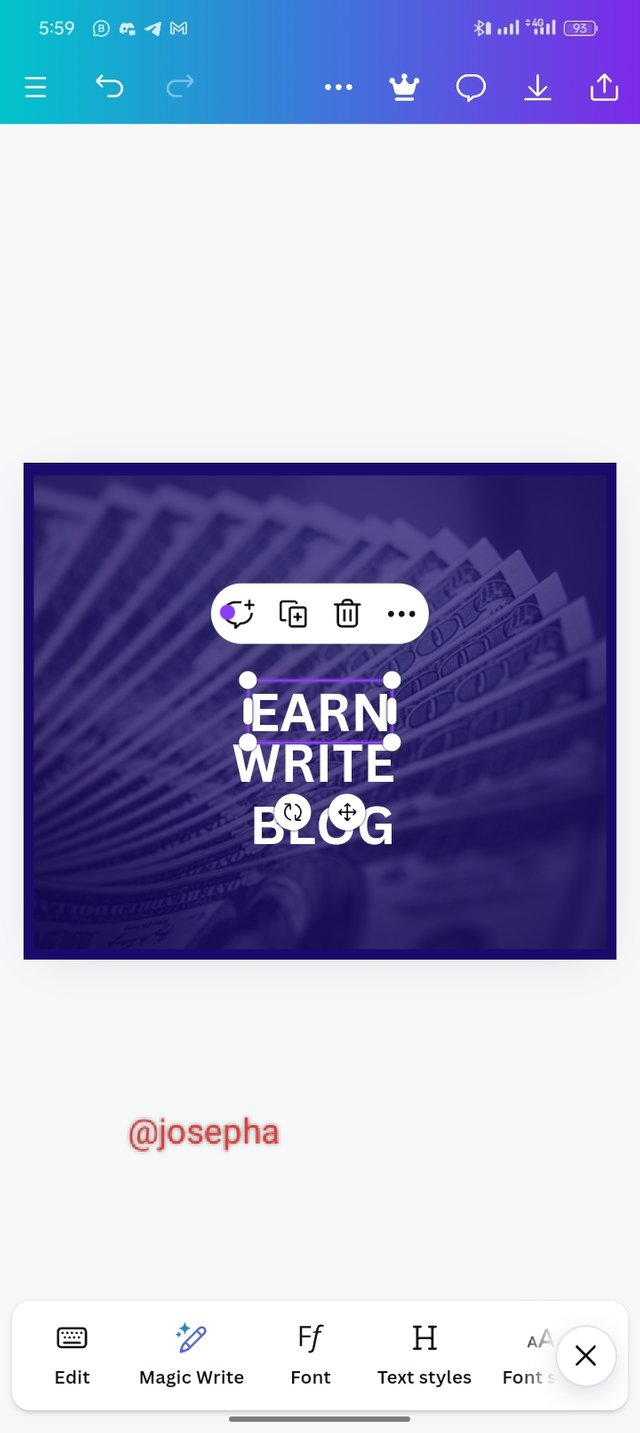
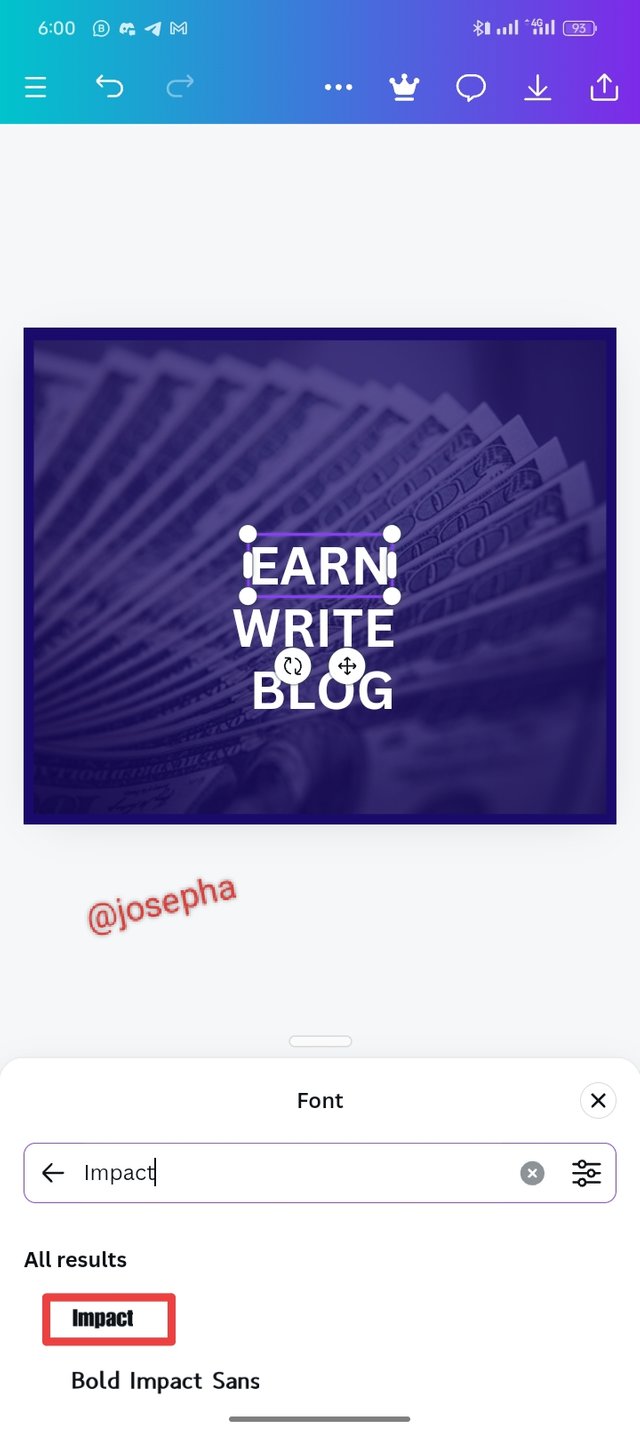
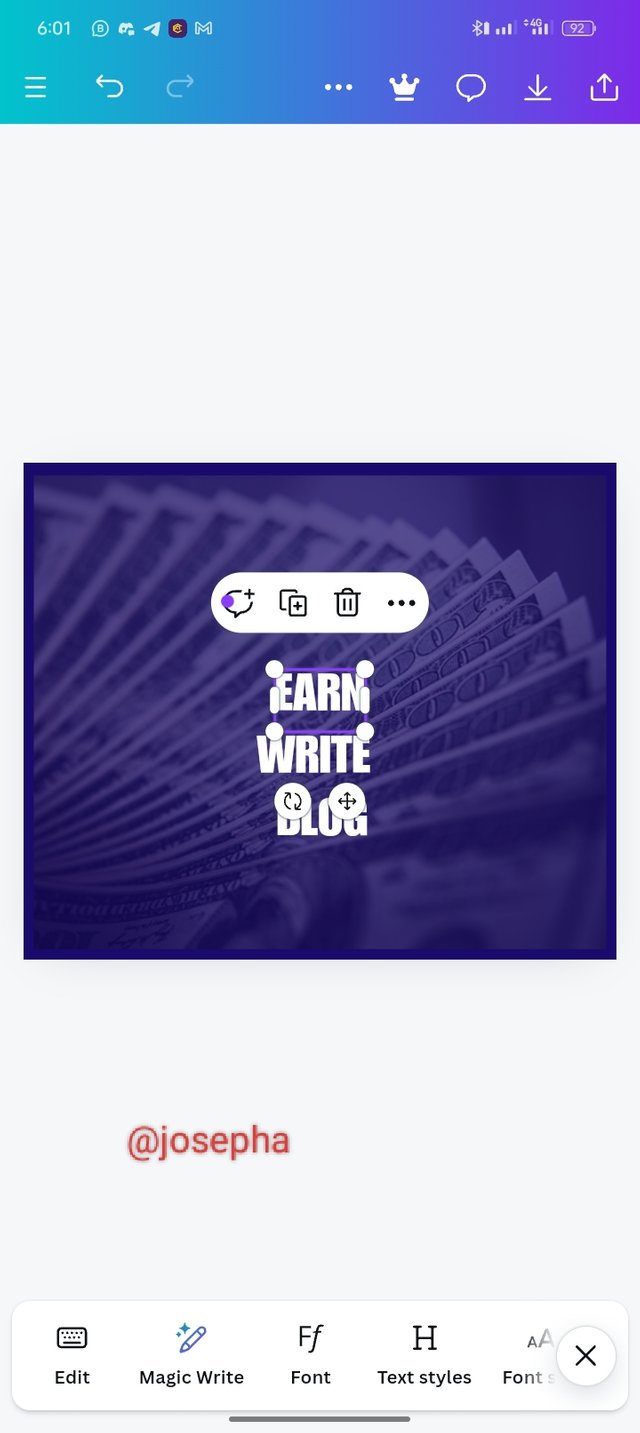
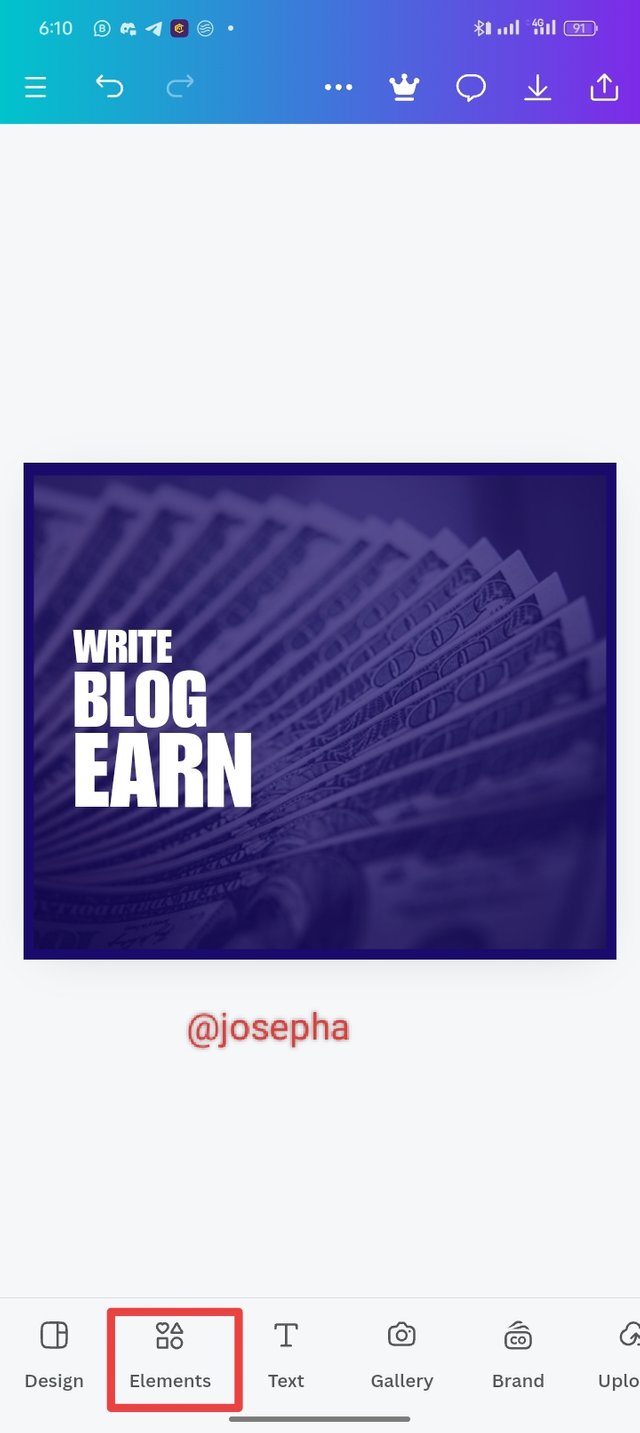
- Step 5: At this point, I chose my typeface (Impact) just as used by the professor, and then arranged it to my taste. I applied the principle of hierarchy in the size of my text.
 |  |  |
|---|
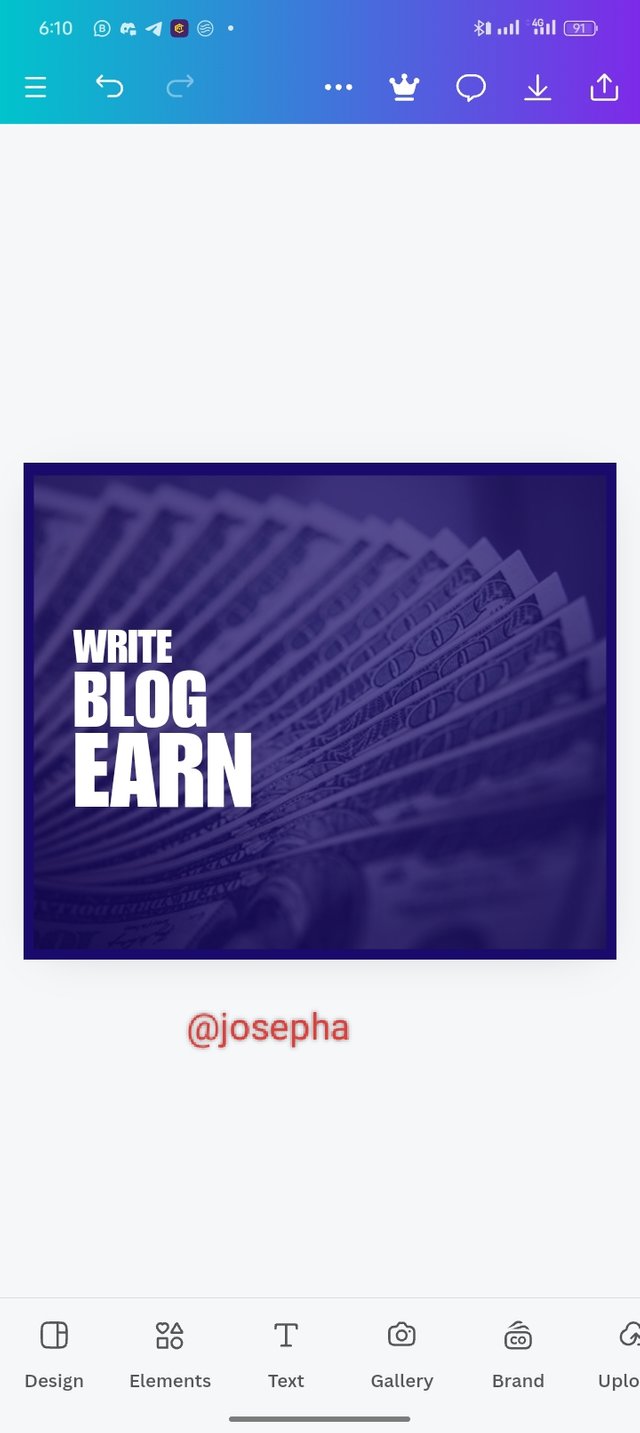
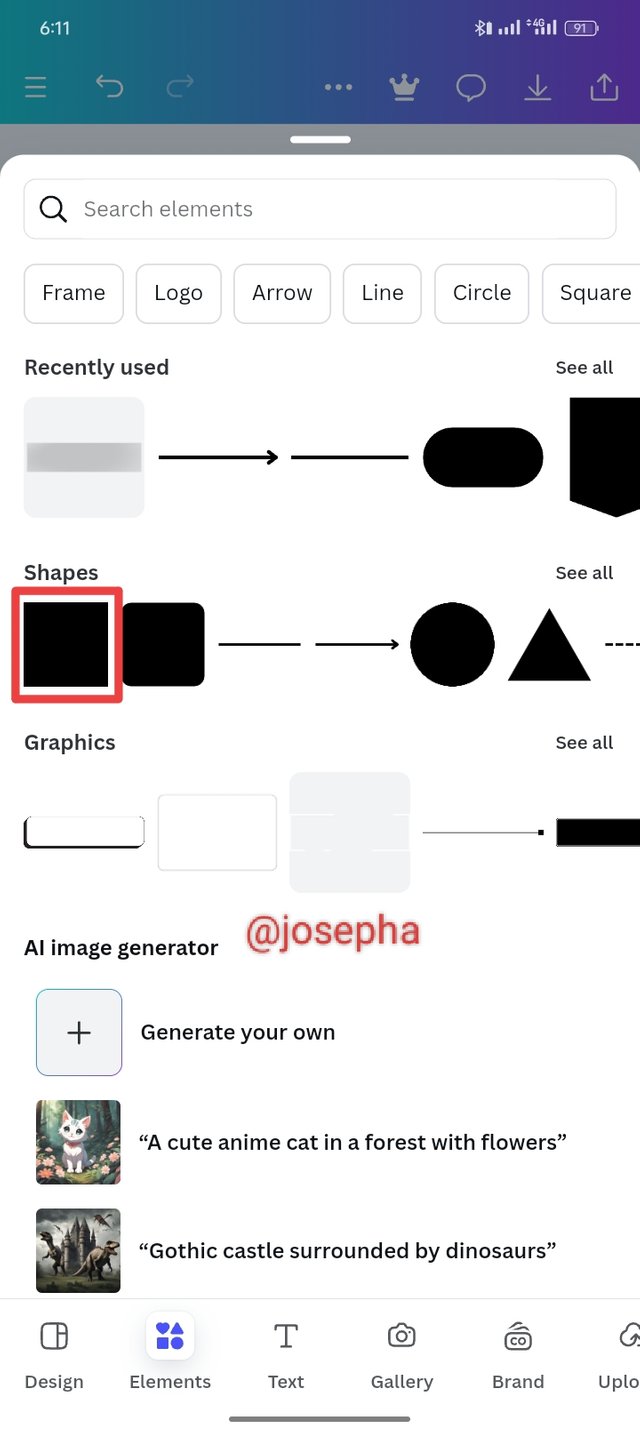
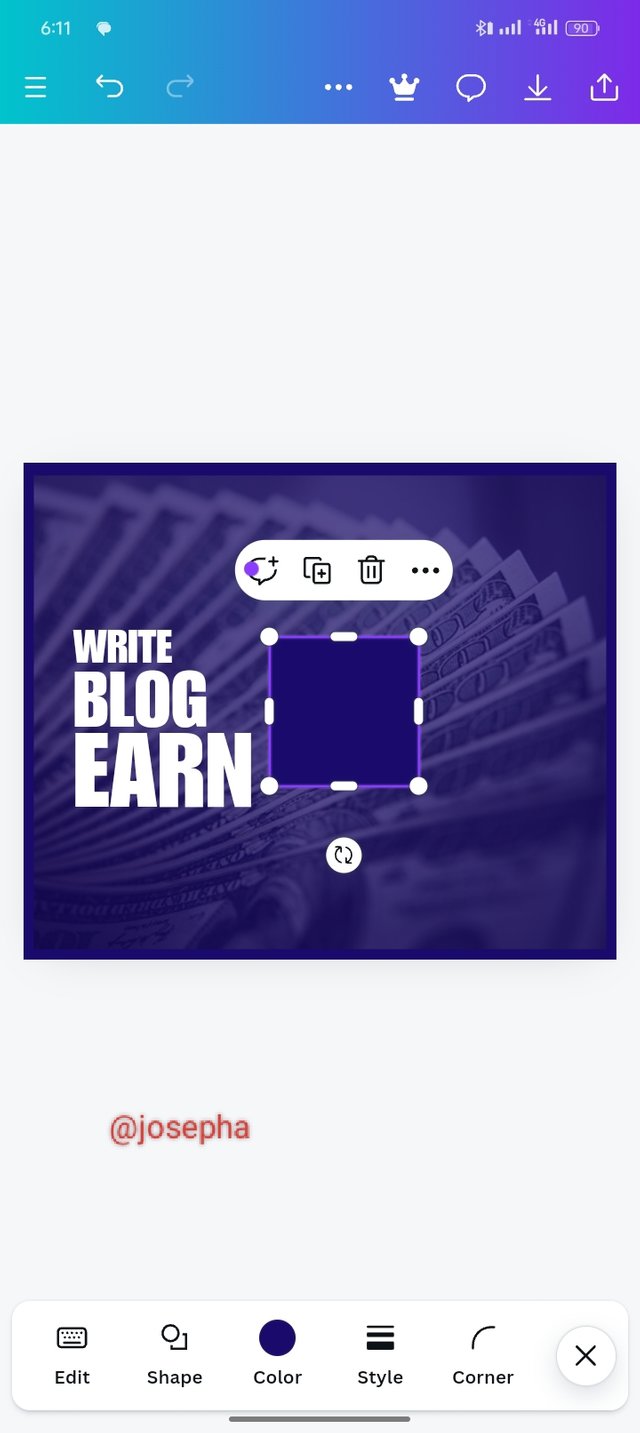
- **Step 6: Now you can see the outcome of my arrangement via the principle that I used. The next thing I did was to select the Element icon to pick a square shape which you can see in the image.
 |  |  |
|---|
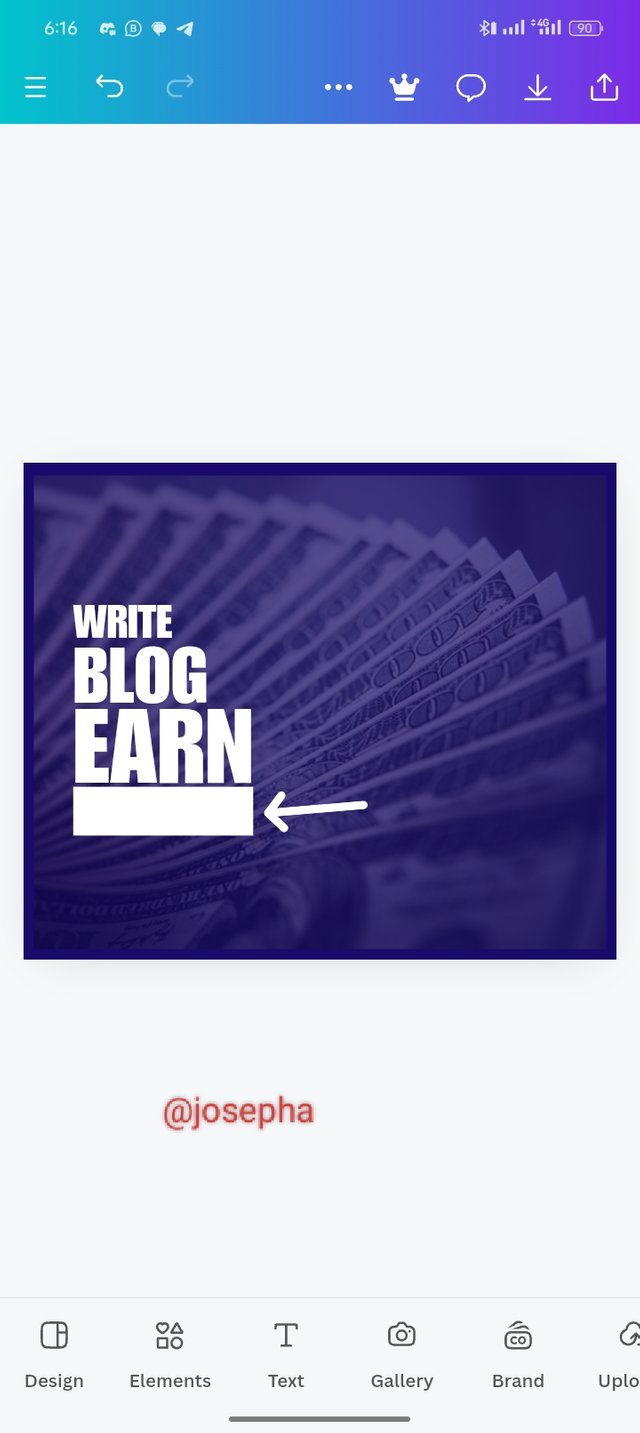
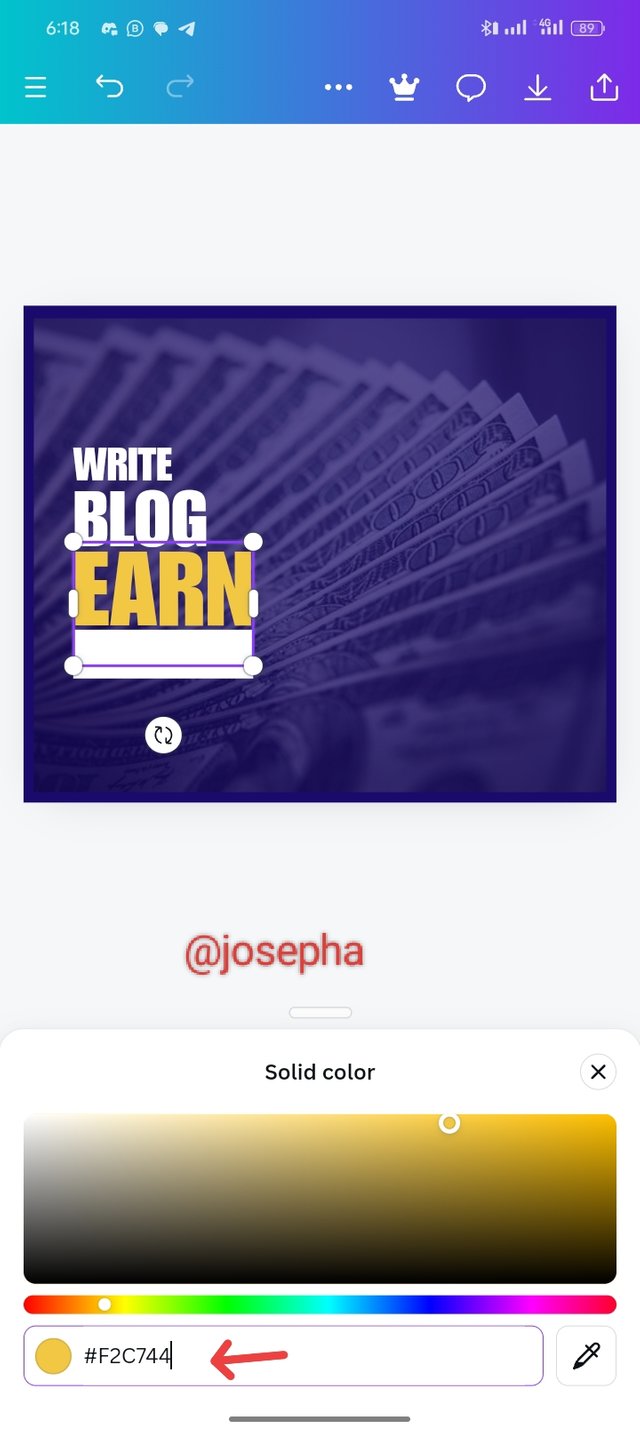
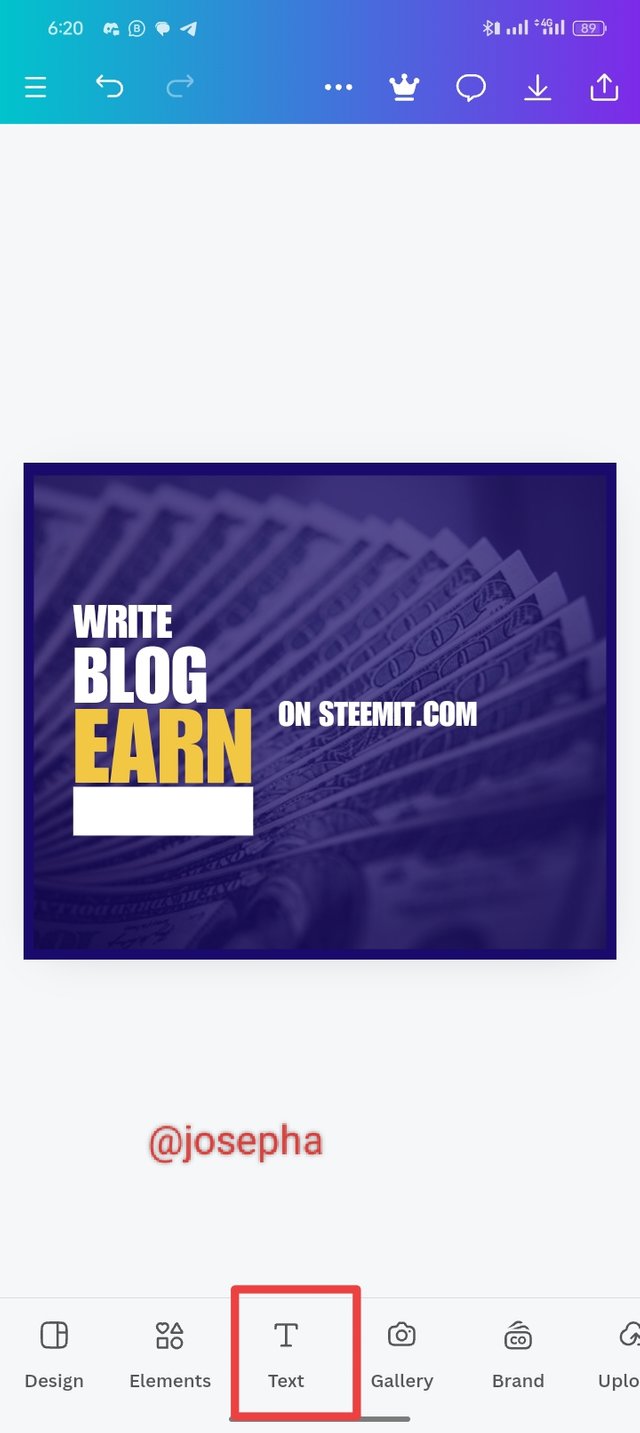
Step 7: I resized my square shape and positioned it below my text, and I then used the principle of emphasis on "Earn" by changing its color. The hex code can be seen. I also introduced Another text "STEEMIT.COM".
 |  |  |
|---|
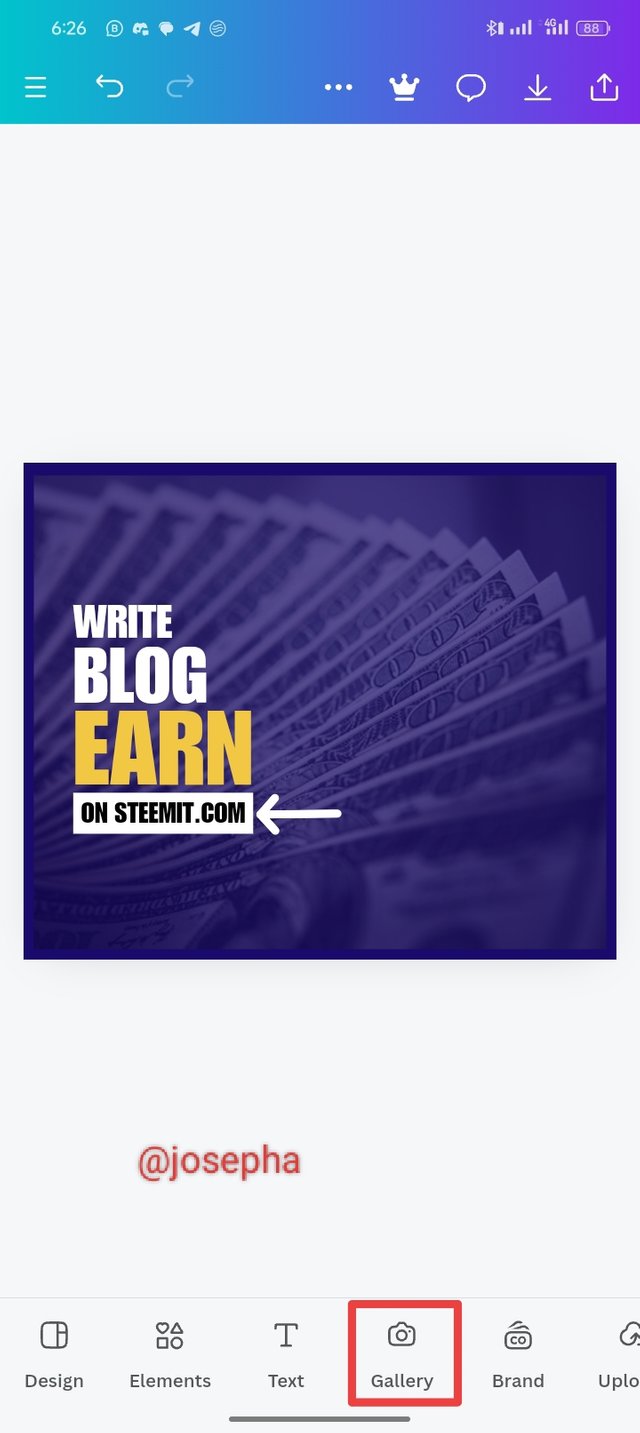
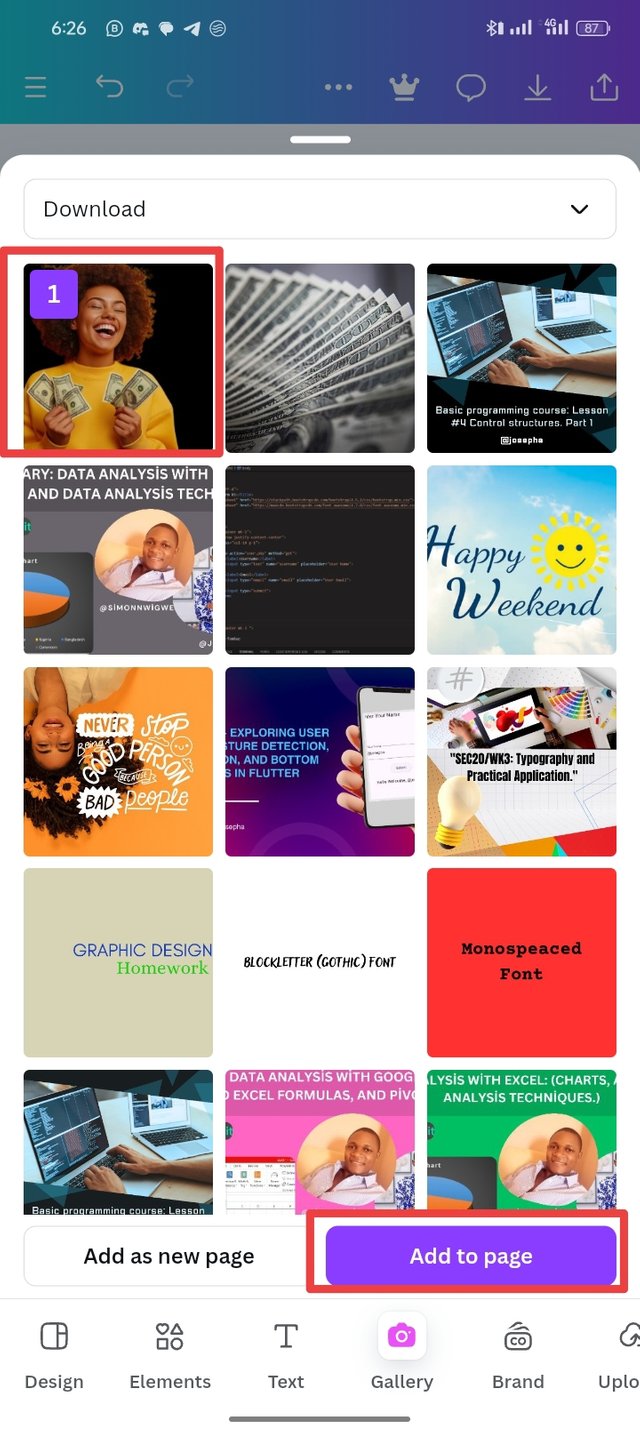
Step 8: I positioned the text. I needed an image for my design so I clicked on Gallery to get the ready-made image I downloaded from the professor's post without background.
 |  |  |
|---|
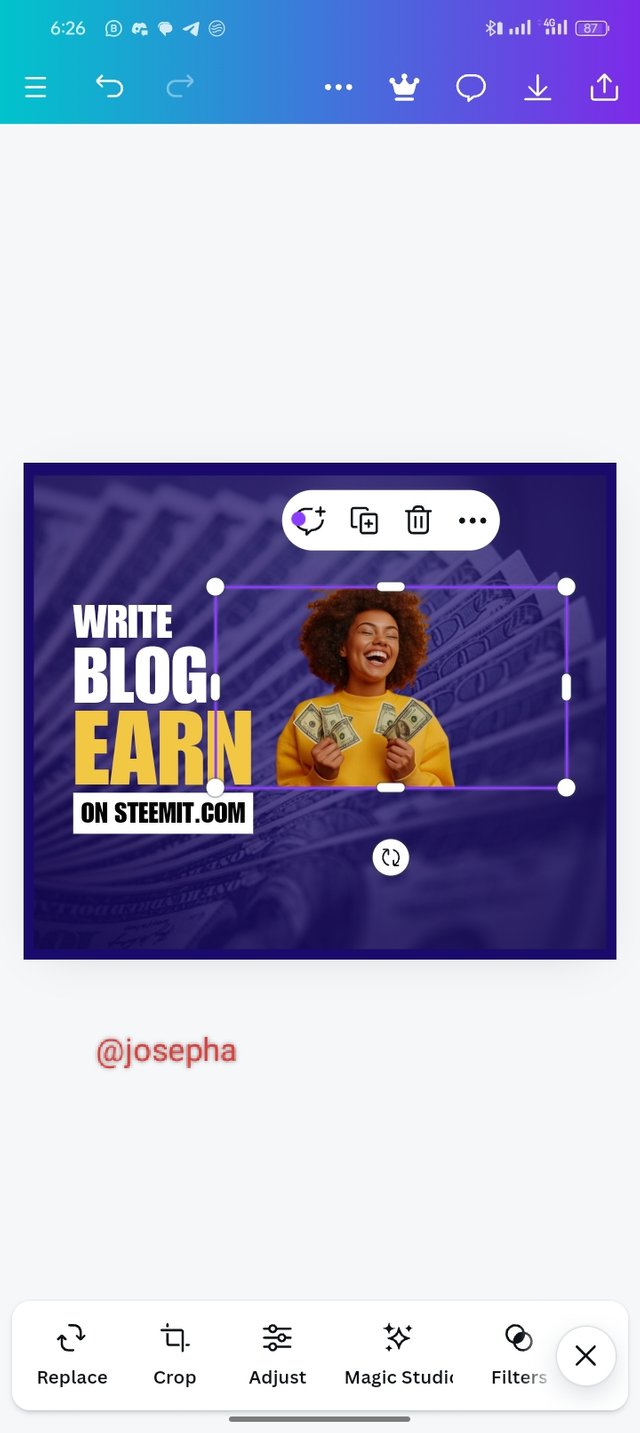
Step 9: As my image image appears I then resized it to taste. Afterward, I selected Element so that I could introduce a shape needed for my design
 |  |  |
|---|
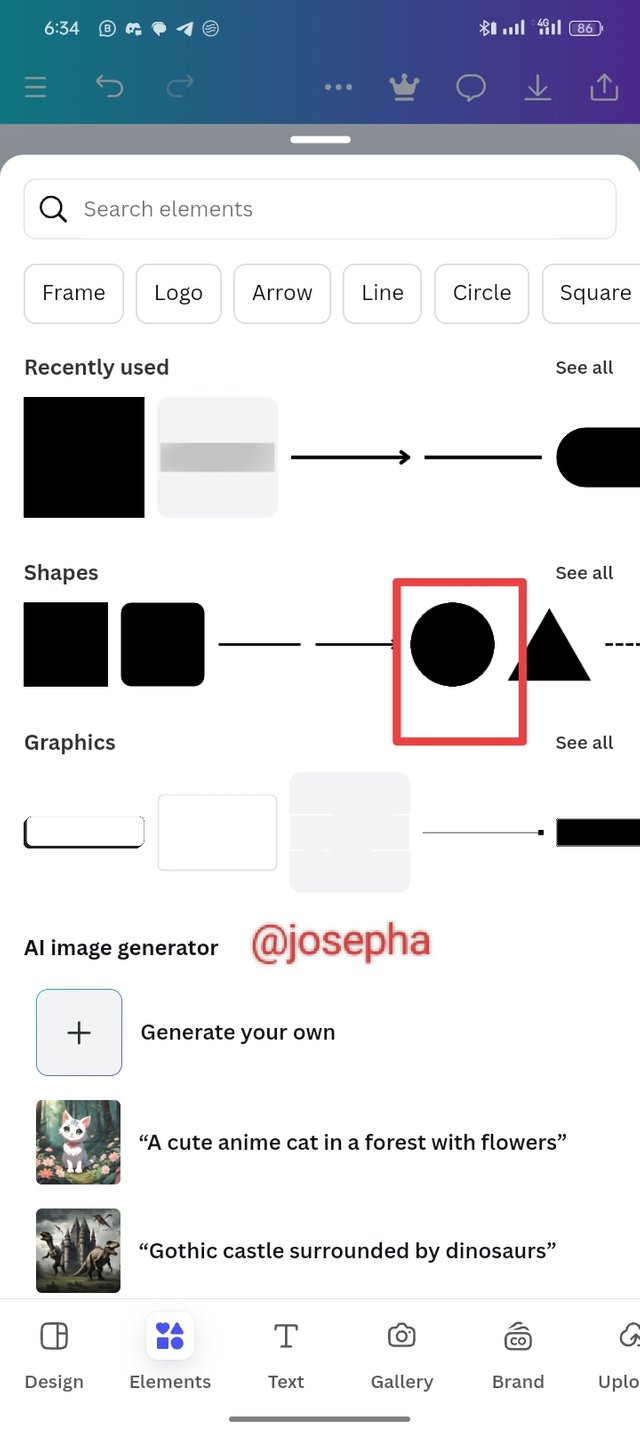
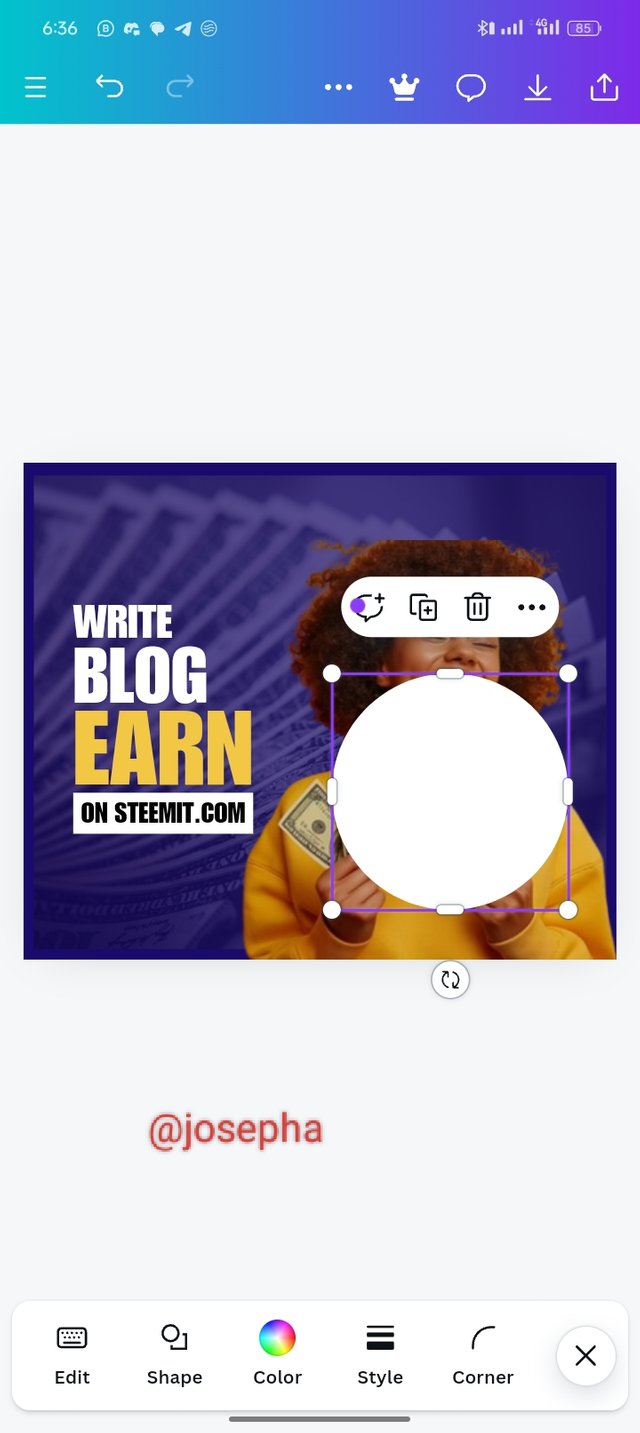
Step 10: I then chose the circle shape as it appeared on the design, I positioned it over my image and then located the *Position Icon" to position my elements.
 |  |
|---|
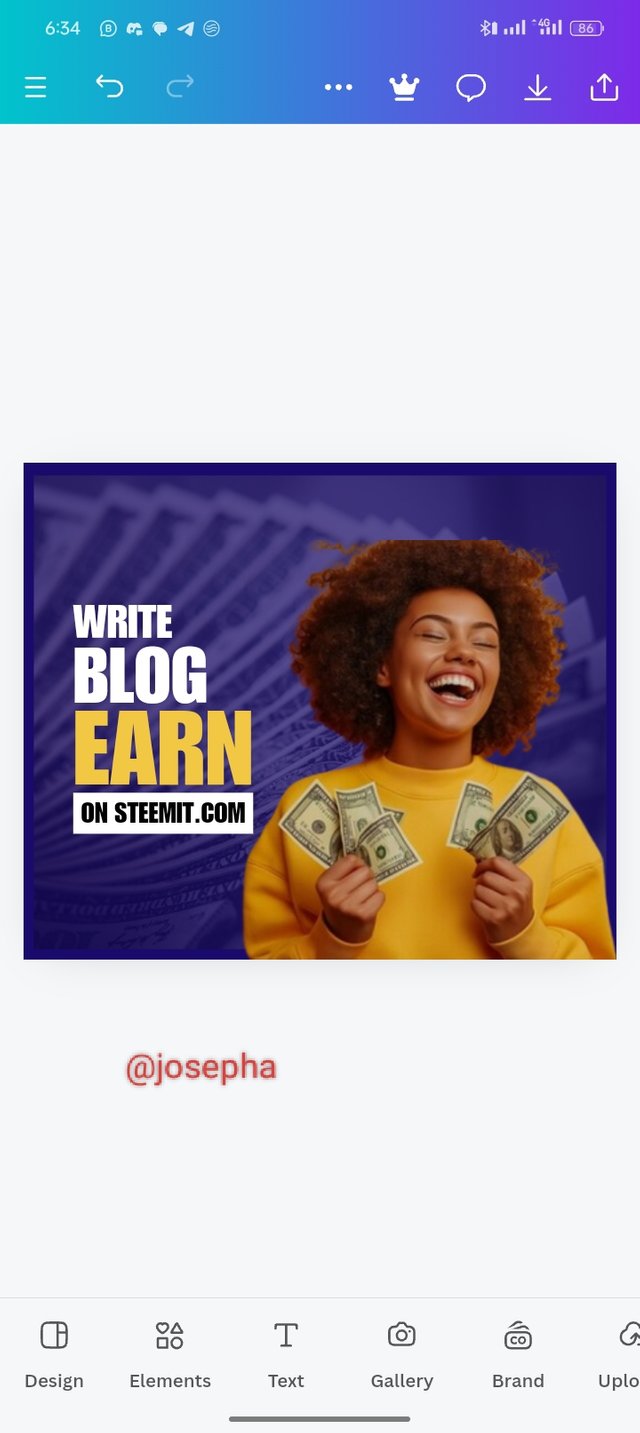
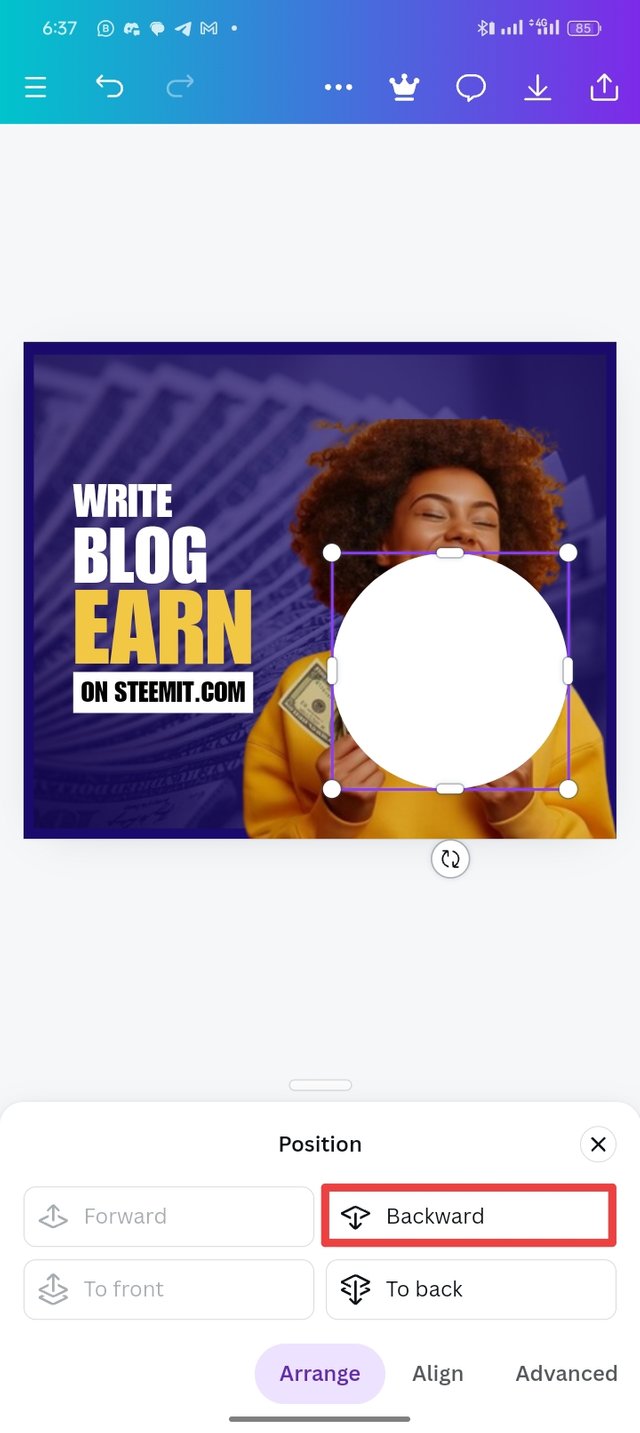
Step 11: In the option of choosing "back or backward", I choose backward and send the circle shape to the back of my image to give it a nice effect. Also, I position my elements to my taste.
 |  |
|---|

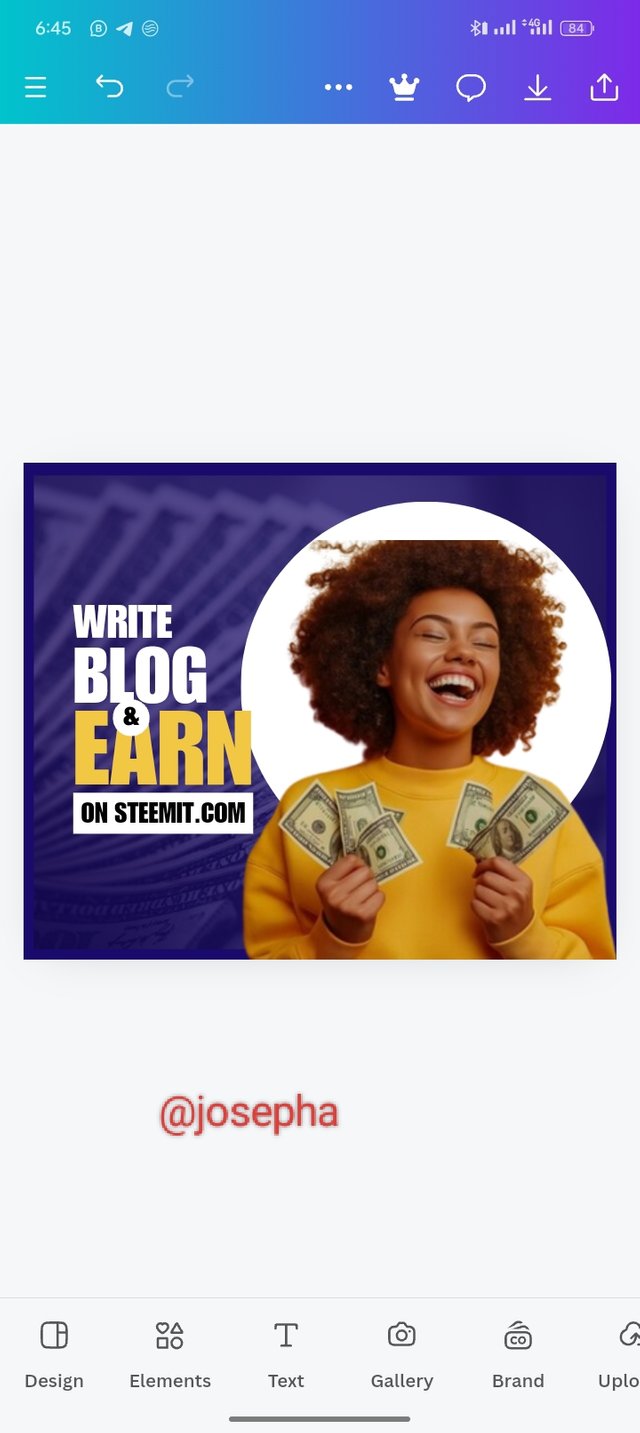
Above is the final look of my design.
While carrying out my design I engaged in two principles which are;
- The principle of hierarchy
- The principle of emphasis
I engaged in the principle of hierarchy to arrange and adjust the text according to their sizes which the smaller text (write) comes first followed by Blog and Earn. This is to make my design look more appealing.
As for the principles of emphasis, I used it for the Earn text which is the key point of the design because it is the word that people would be more interested to see before looking at others.
I am inviting: @dove11, @simonnwigwe, and @ruthjoe
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Bro great design. Your color combo is great.
Thank you 🙏 friend.
0.00 SBD,
0.01 STEEM,
0.01 SP
My pleasure brother!
Congratulations, your post has been upvoted by @scilwa, which is a curating account for @R2cornell's Discord Community. We can also be found on our hive community & peakd as well as on my Discord Server
Felicitaciones, su publication ha sido votado por @scilwa. También puedo ser encontrado en nuestra comunidad de colmena y Peakd así como en mi servidor de discordia