SEC20/WK4: Diseño gráfico, práctica 1
¡Saludos amigos de Steemit!

Tarea |
|---|
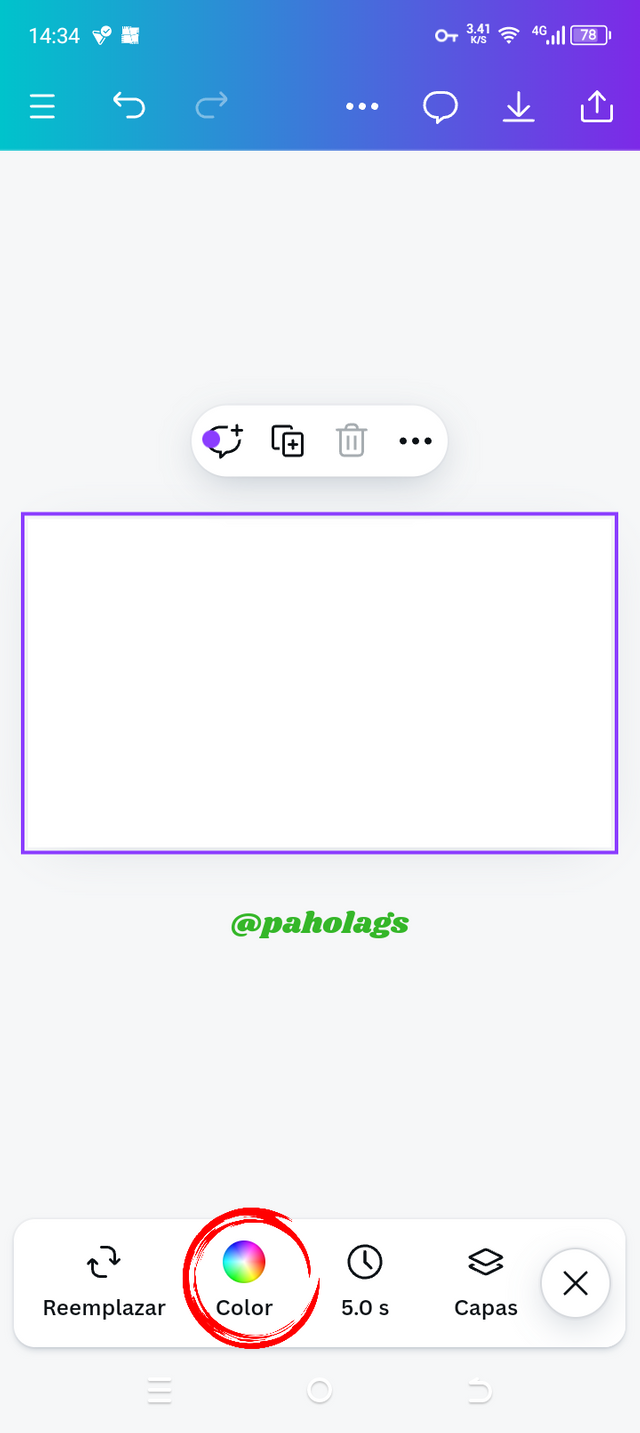
Para la realización de esta primera práctica de Diseño Gráfico, voy a crear un lienzo en blanco con las dimensiones de 1920x1080. Una vez se despliegue esta área de trabajo, procederé a ubicar la sección de colores para así asignarle una tonalidad al lienzo donde estaré diseñando.
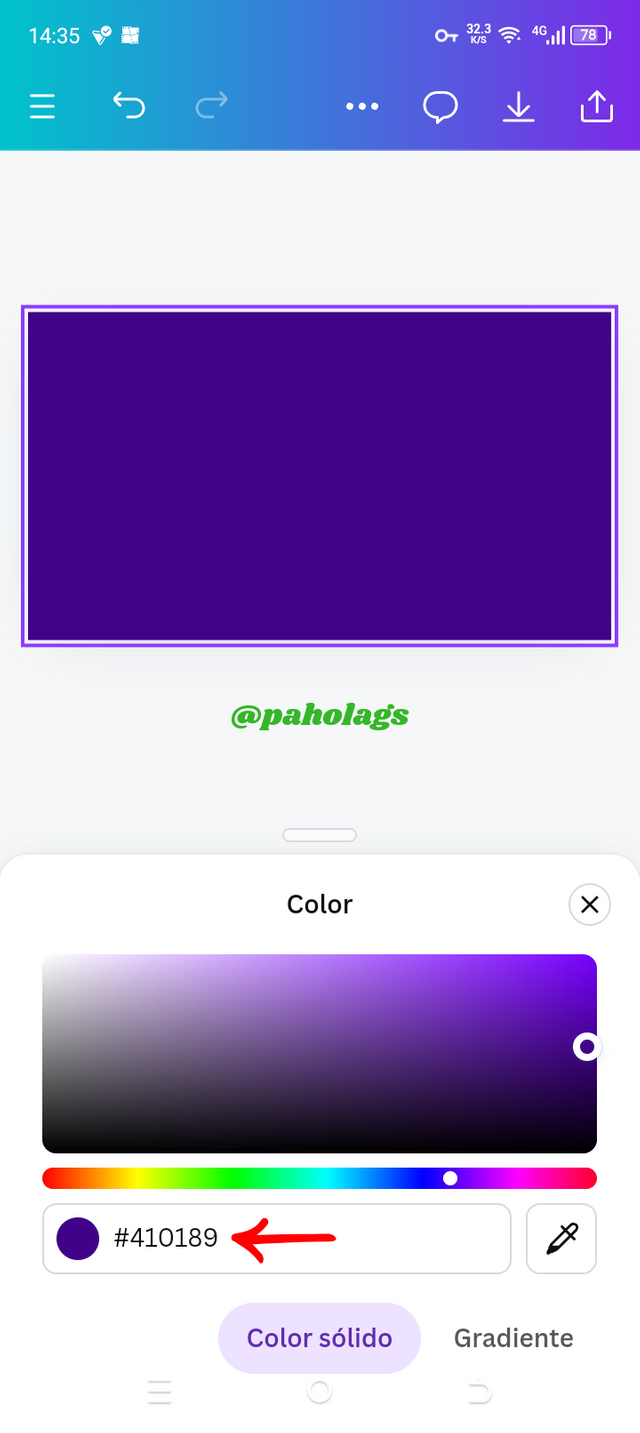
Cabe destacar que, para saber cuál es el color específico que va a tener mi lienzo, observo el código hexadecimal que se ubica en la zona inferior; en este caso es el #410190 resaltando que esta tonalidad es una variante del morado y si más adelante lo quiero volver a utilizar, solamente debo escribir dicho código en esa área
 |  |  |
|---|
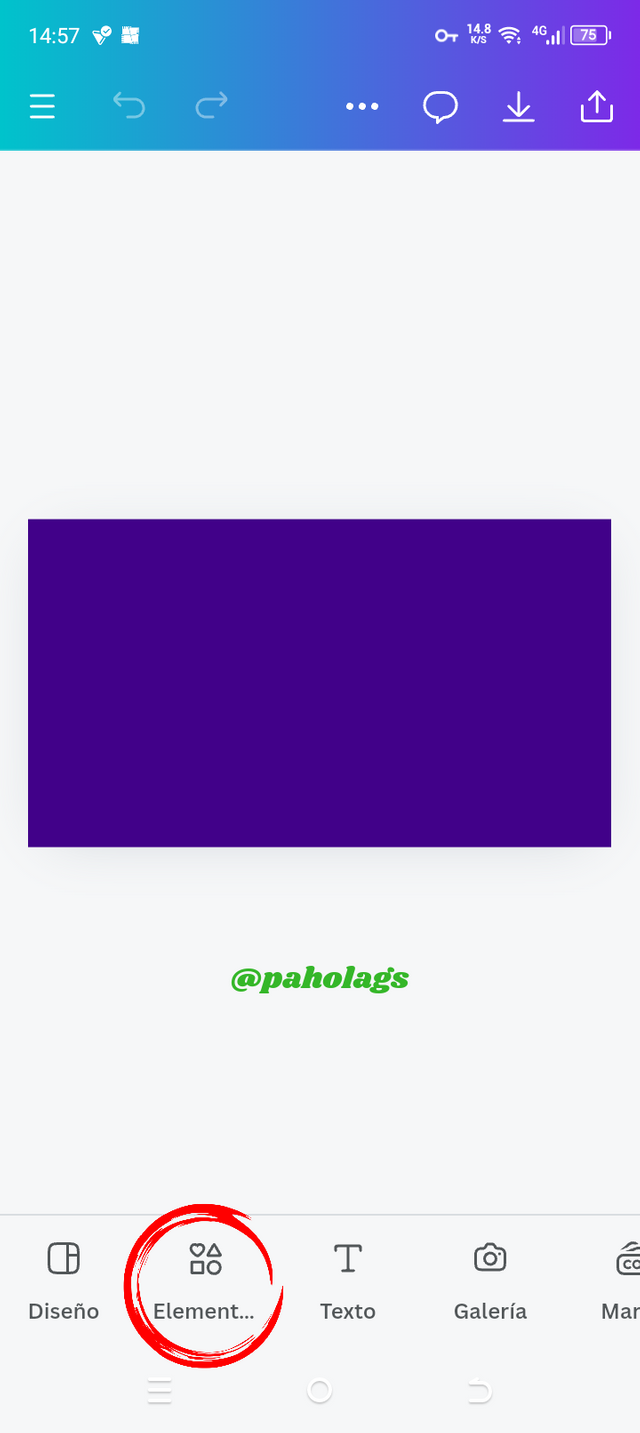
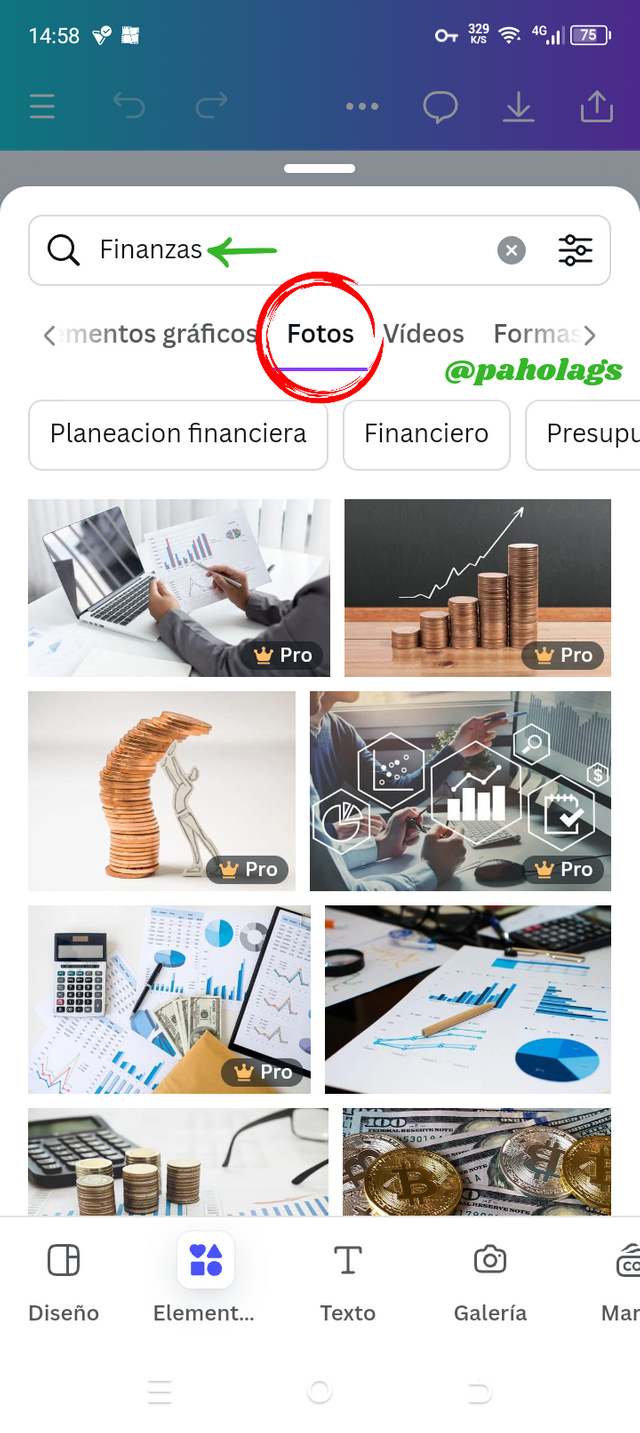
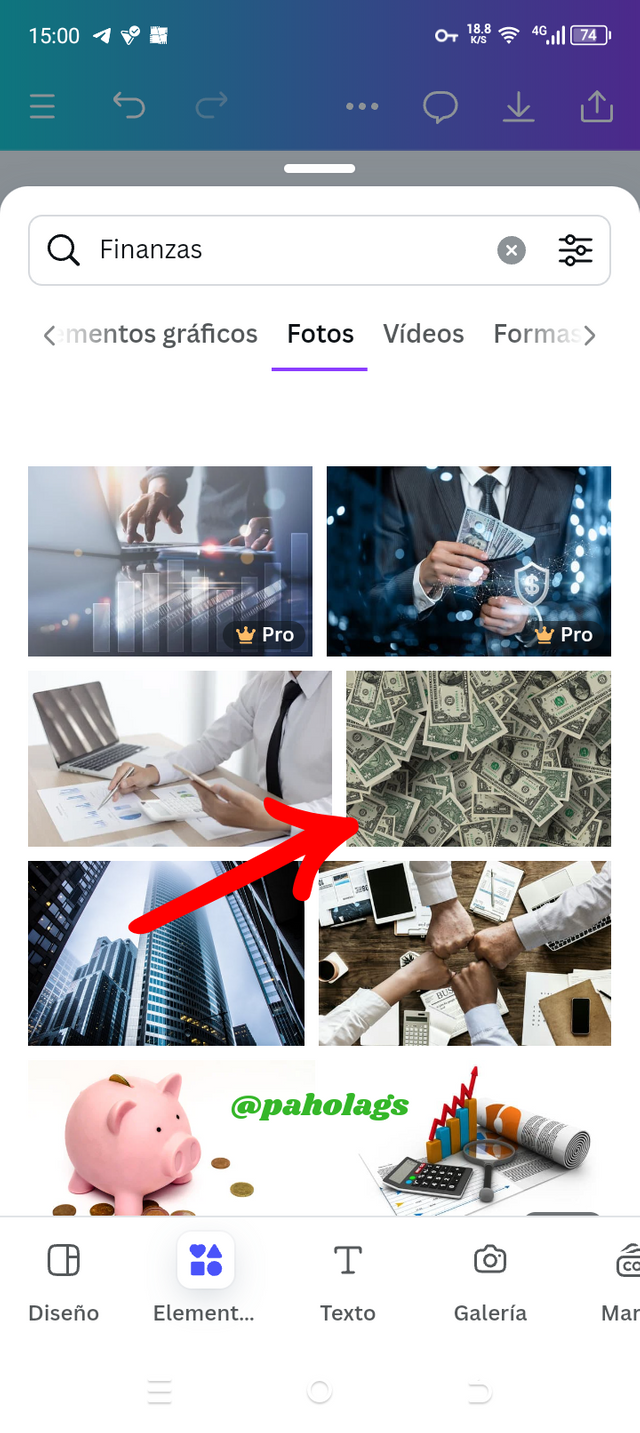
Ahora llegó el momento de hacer uso de algunos elementos gráficos que me ayudarán a avanzar con el diseño. Para ello, haré clic en la sección "Elementos" y posteriormente en la "Barra de búsqueda" colocaré la palabra clave "Finanzas." Es importante recordar que, en vista de que en esta ocasión voy a utilizar una fotografía, me aseguro de estar en dicha área.
Después de estar en la sección de fotografía, puedo observar una amplia variedad de imágenes y cuando ubique la que considero perfecta para mi diseño, hago clic sobre ella e inmediatamente se va a reflejar en mi lienzo para así proceder a adaptarla de acuerdo a mis necesidades gráficas
 |  |  |
|---|
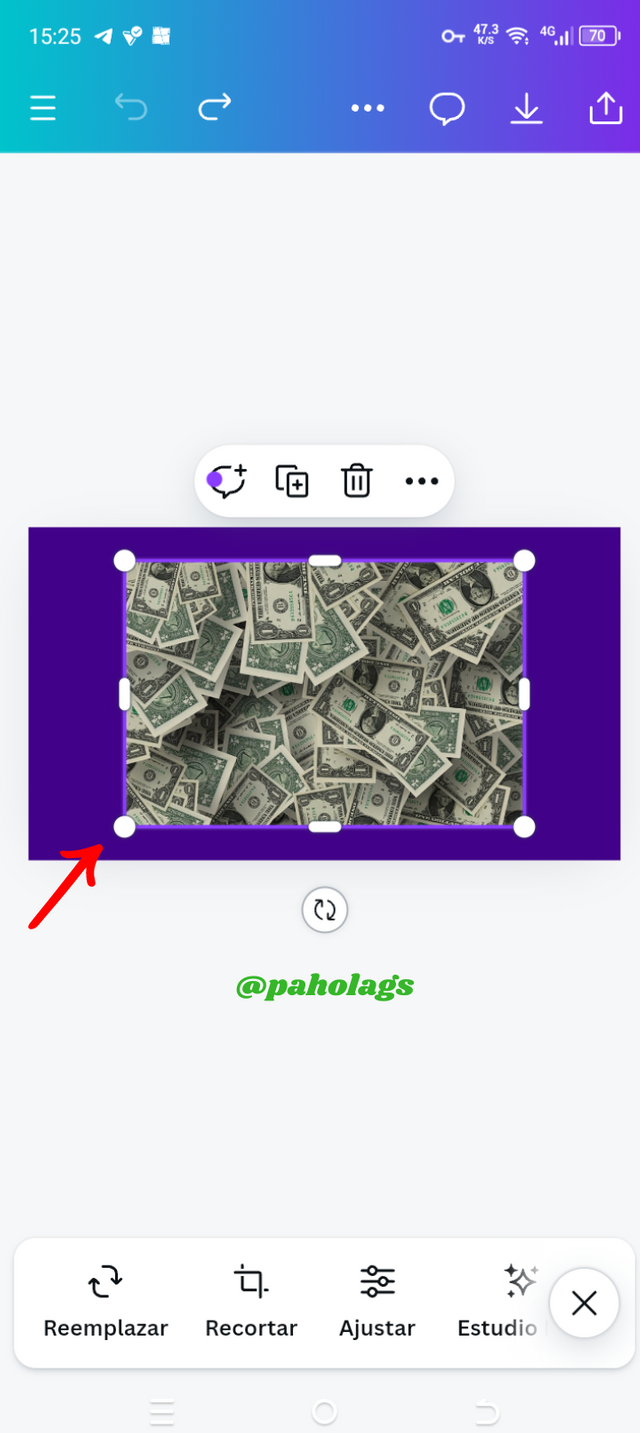
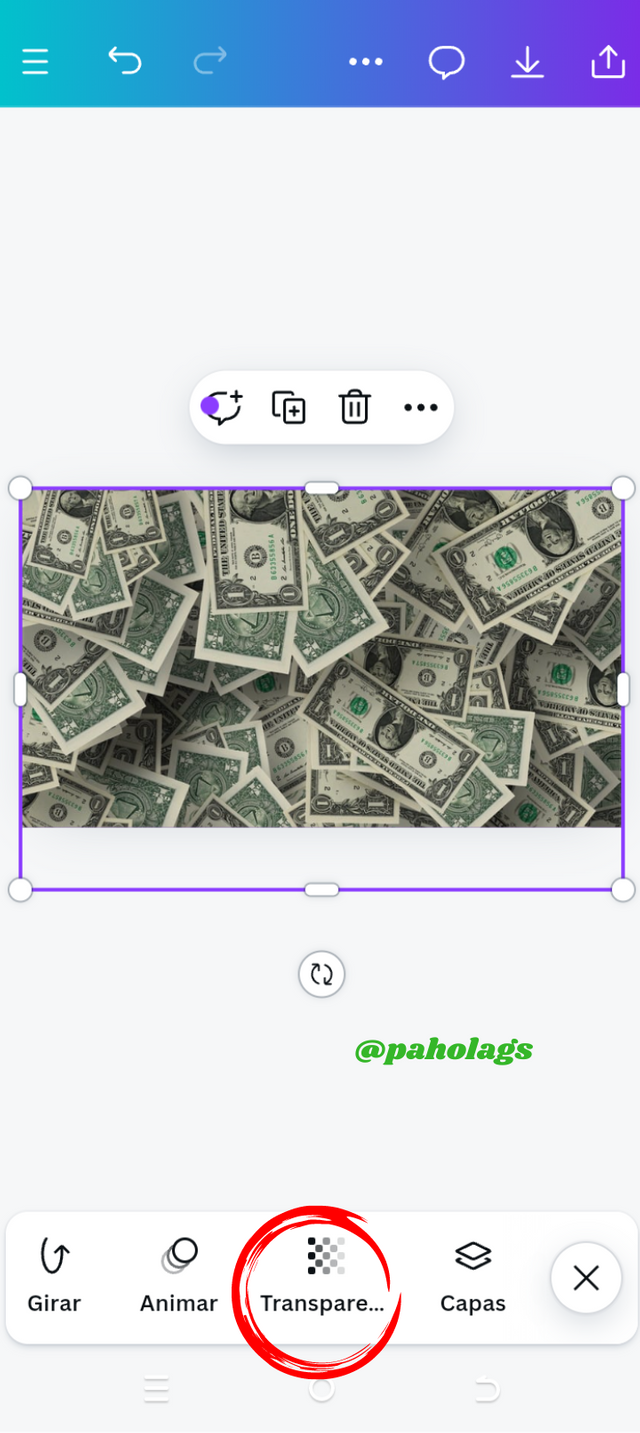
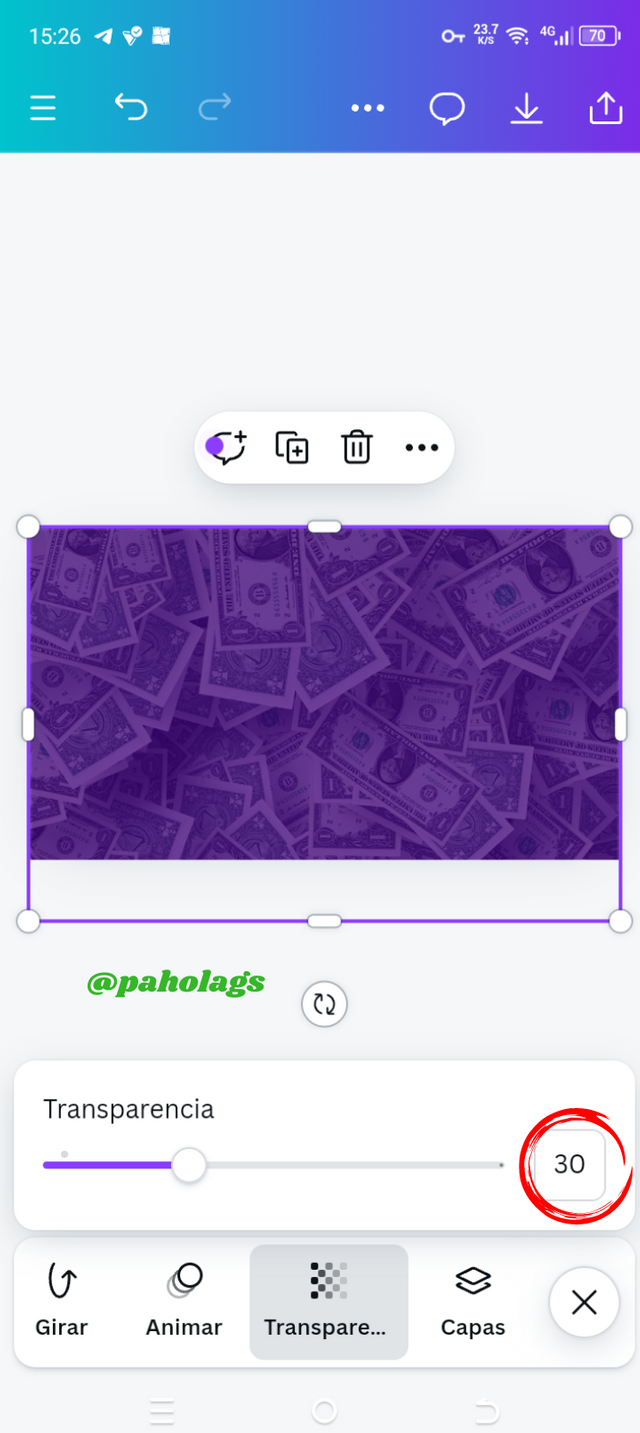
Con la imagen en el fondo, procedo a expandirla asegurándome de que tenga el tamaño de mi lienzo. Al tener este paso listo, ahora voy a buscar en la sección de herramientas la categoría "Transparencia" y al ubicarla, hago clic sobre ella para así reducir la focalización de la imagen que seleccioné.
Para dicha reducción tengo dos opciones, la primera es deslizar la barra y así saber gradualmente la transparencia que quiero para la imagen o en su defecto, colocar directamente el número y al hacerlo, hacer clic para que el efecto tenga efecto. Sin embargo, en este caso lo hice directo ya que, en la explicación nos dieron el N°30
 |  |  |
|---|
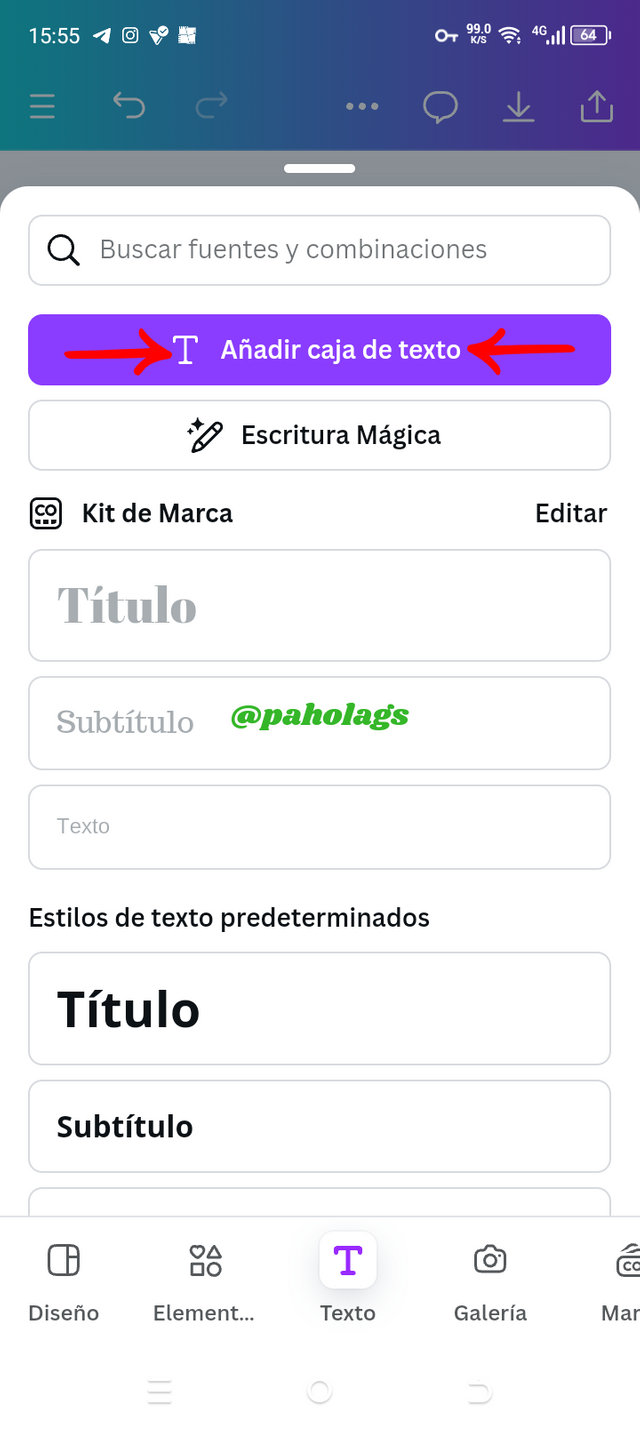
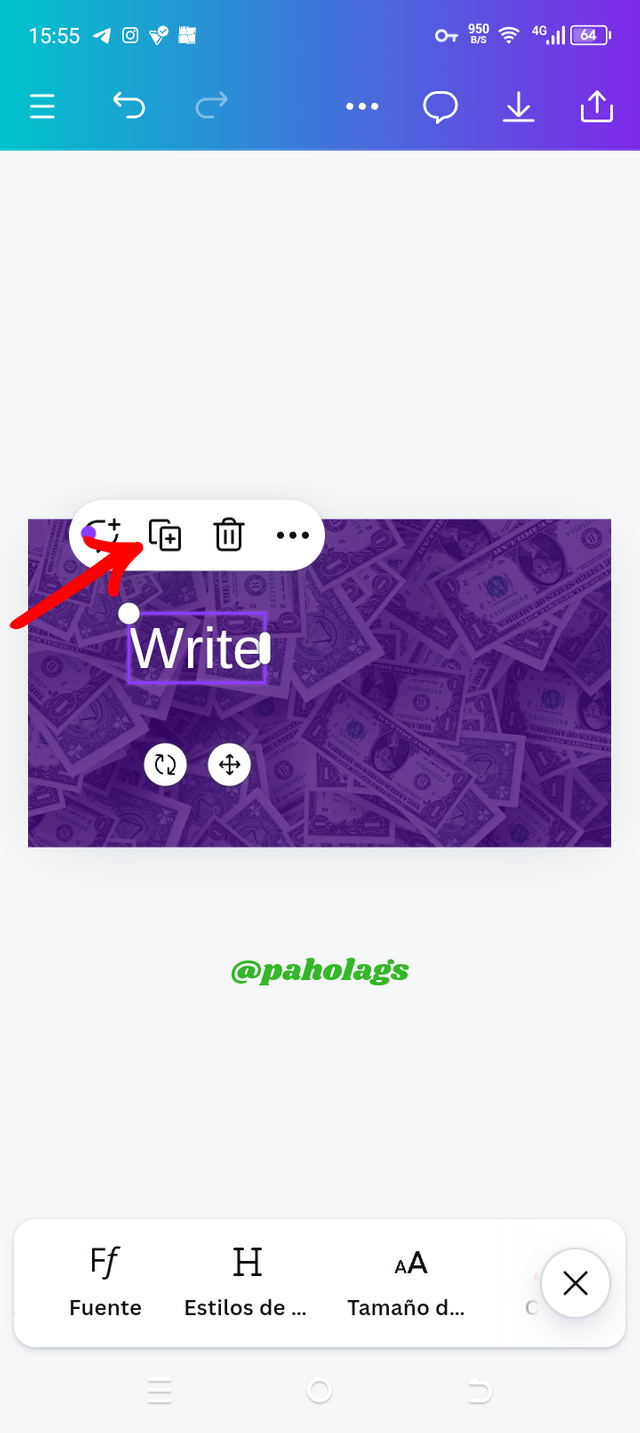
Ahora llegó el momento de hacer uso del texto y para ello, en la caja de herramientas haré clic en la sección "Texto" y al desplegarse una ventanilla, presionaré sobre "Añadir caja de texto" e inmediatamente veré que en el lienzo va a aparecer un rectángulo que me permitirá colocar el texto que desee y en este caso, escribí la palabra "Write".
Para la ejecución de este diseño, consideré necesario hacer uso de la herramienta ""+" que aparece cuando hago clic en el texto que asigné y el motivo de esto se debe a que, voy a necesitar dos cajas de texto más y para trabajar directamente, hago uso de la caja anterior que ya tenía en mi lienzo de modo que solo deba cambiar el texto
 |  |  |  |
|---|
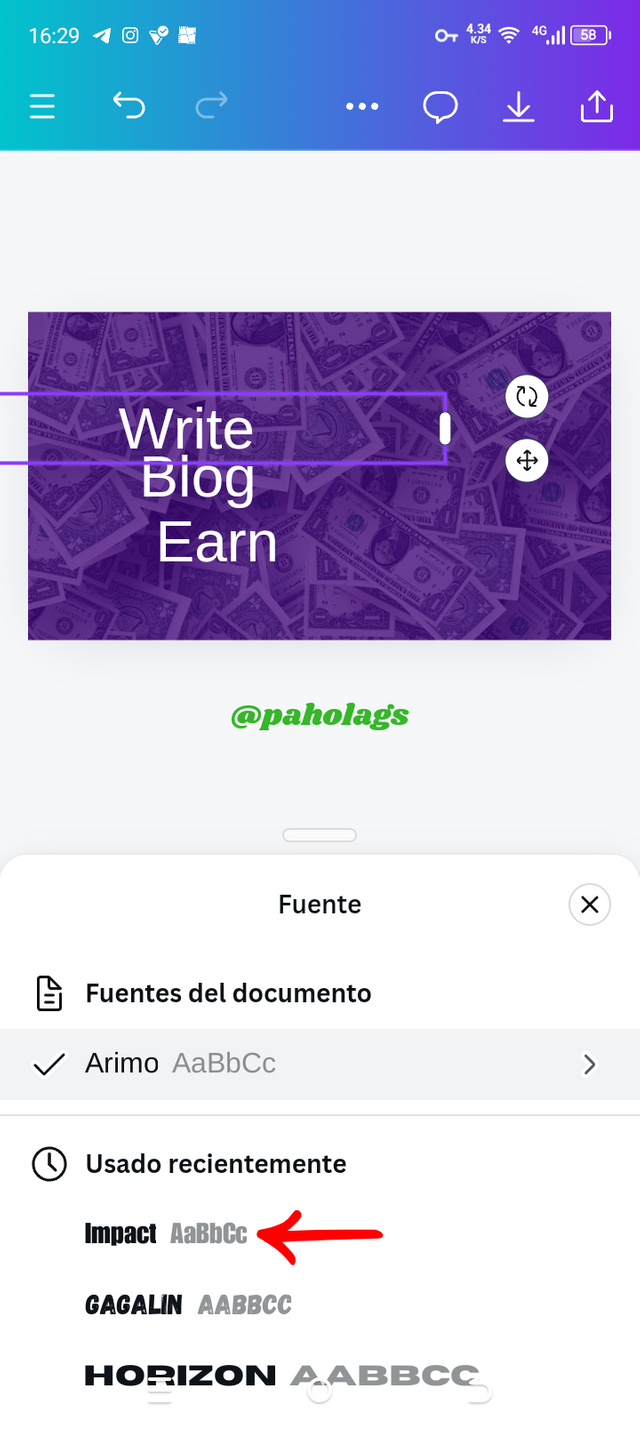
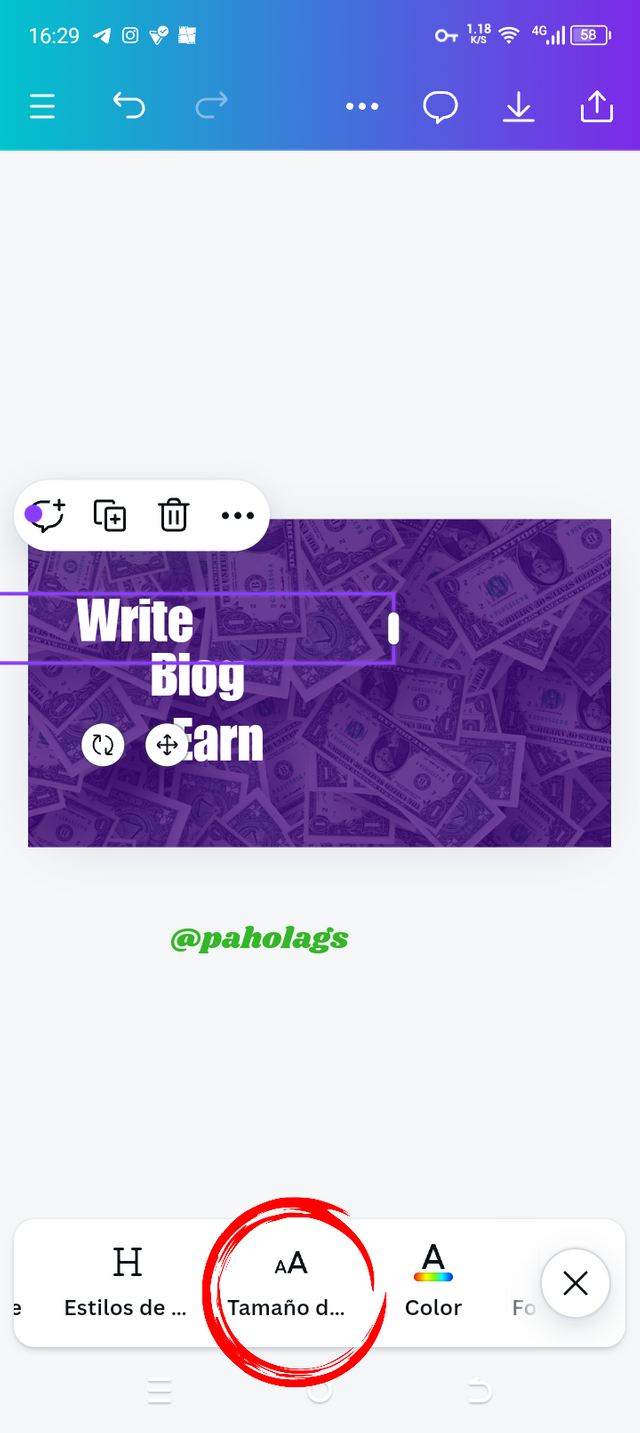
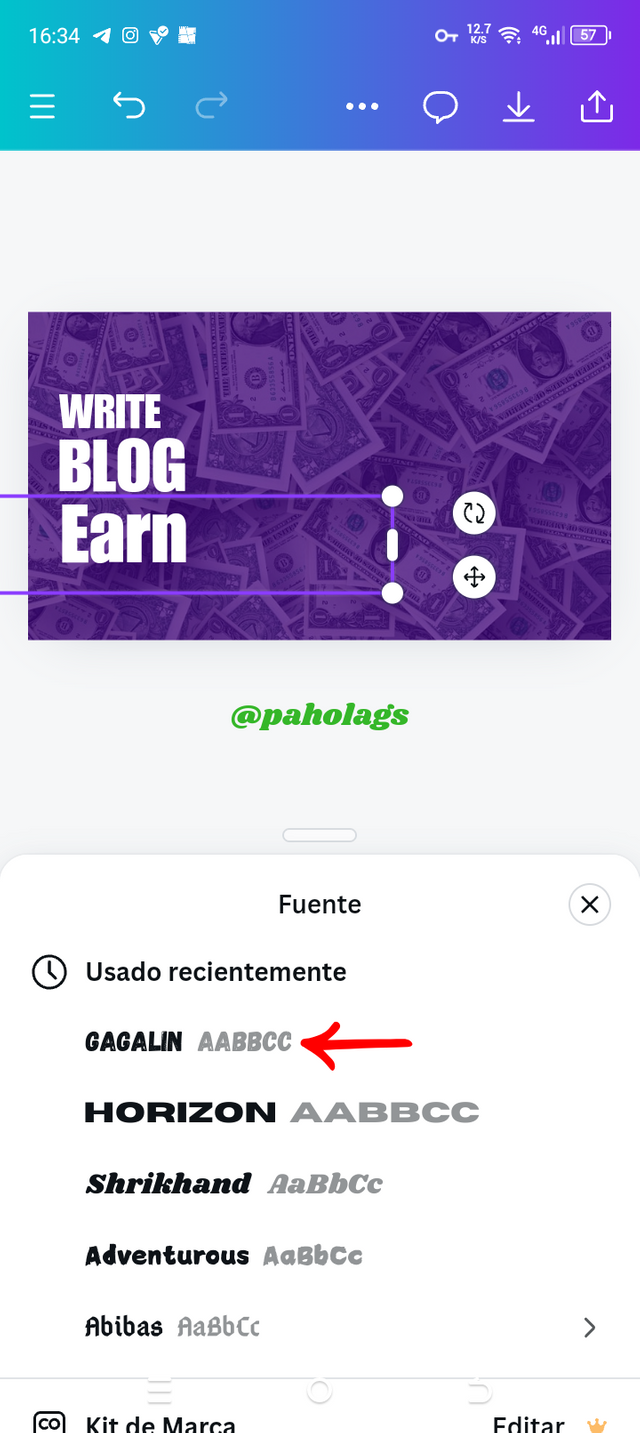
Con la intención de modificar la tipografía que fue asignada por la "Caja de texto" haré clic sobre la sección "Fuente" y así ubicar la tipografía "Impact". Una vez haya ejecutado esta acción, comenzaré a jerarquizar todo el texto por lo tanto, las tres palabras voy a ubicarlas en el costado izquierdo.
Seguidamente voy a modificar el tamaño de las dos primeras palabras y, en el caso de Write tendrá un tamaño de 145 mientras que la palabra Blog va a tener un tamaño de 190. Ahora bien, para dar una ilusión visual más atractiva, la palabra Earn tiene la tipografía "Gagalin" en tamaño 200 de modo que además de estar alineado, también habrá un tamaño entre cada letra que les impulsará su énfasis
 |  |  |  |
|---|
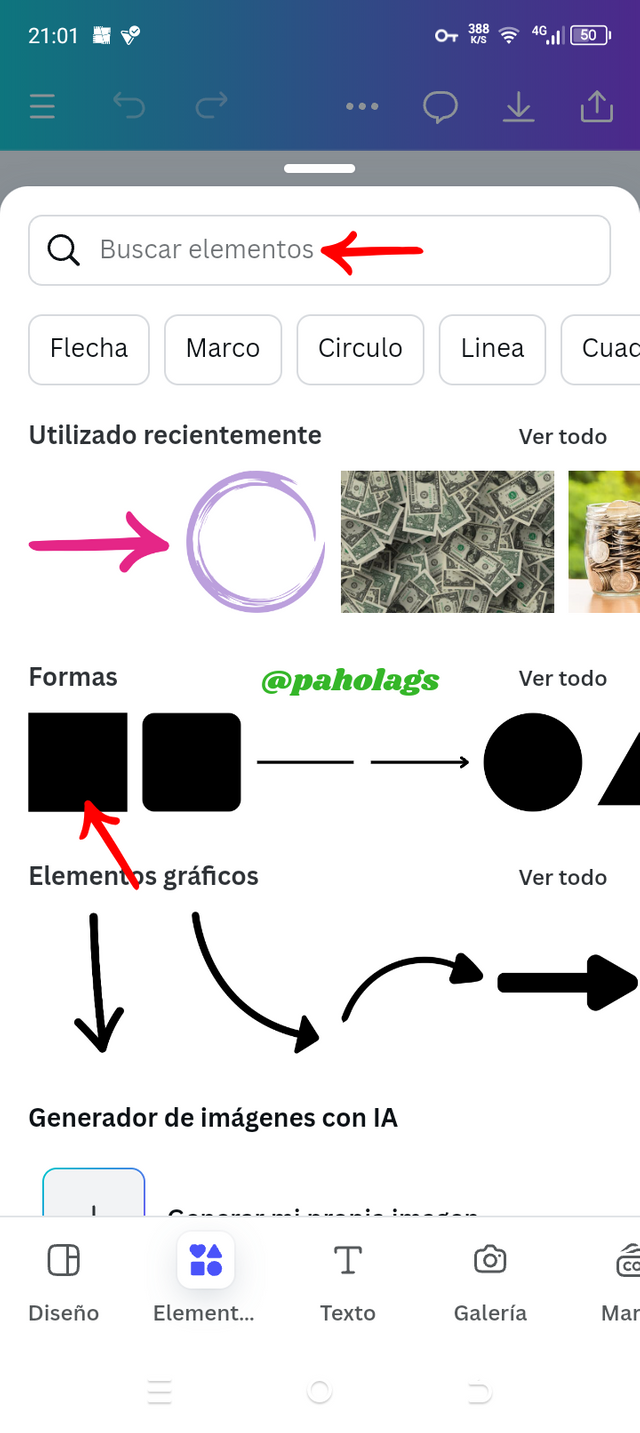
Ahora llegó el momento de agregar un nuevo elemento al diseño y para ello, hago clic en la barra de herramientas donde se ubica la sección de "Elementos" y en el rectángulo de palabras claves puedo colocar la palabra "Cuadrado".
Sin embargo, en mi caso omitiré este paso porque en la sección de Formas me aparece el cuadro por lo tanto, solamente fue necesario hacer clic sobre él e inmediatamente este elemento se agregaró a mi lienzo
 |  |  |
|---|
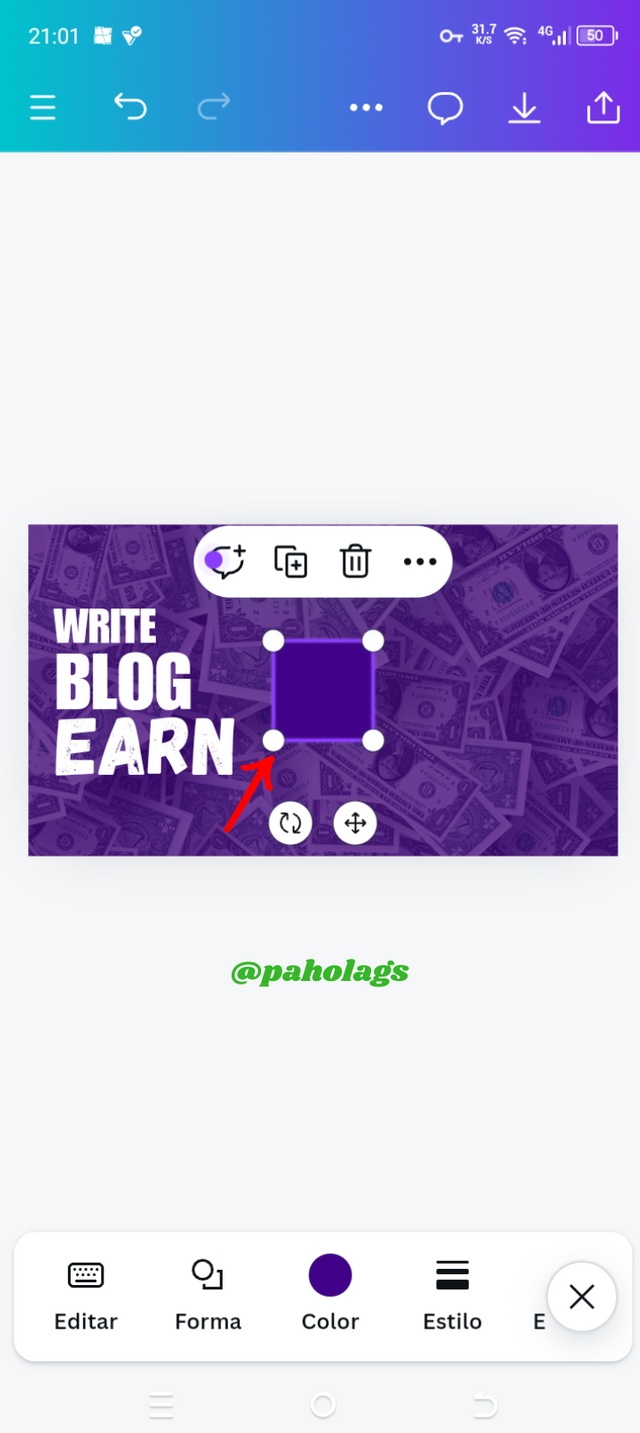
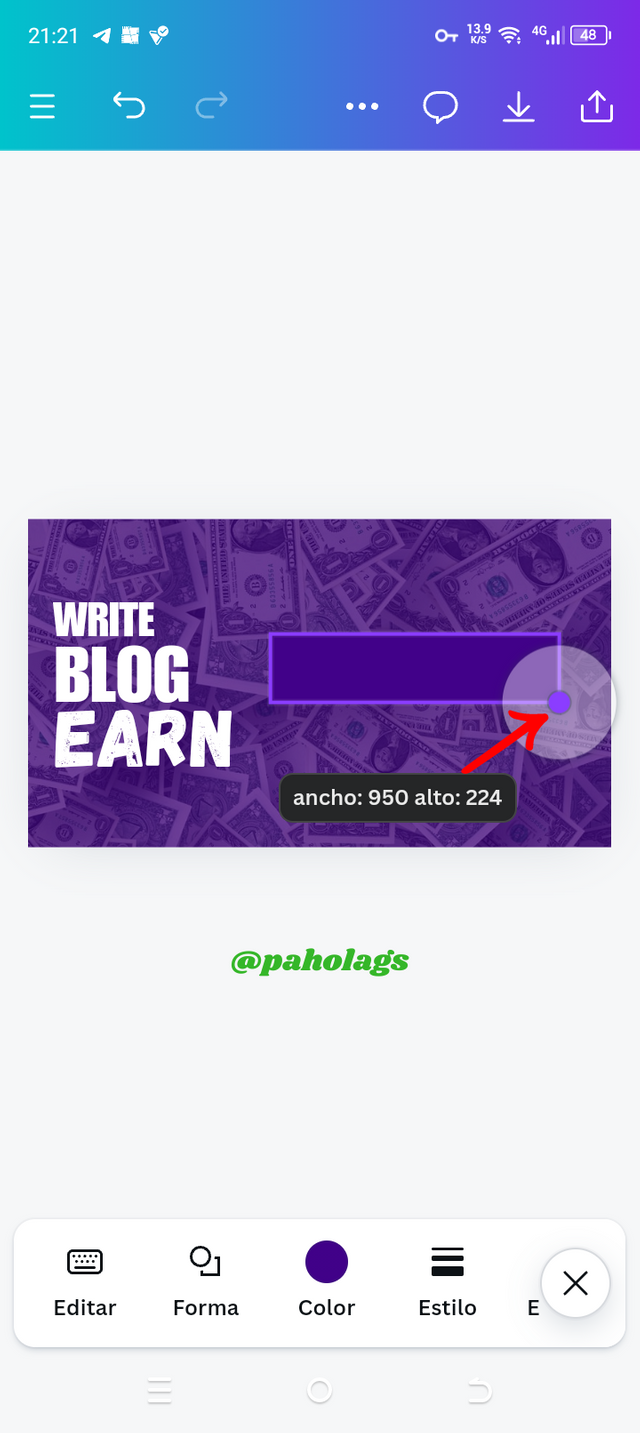
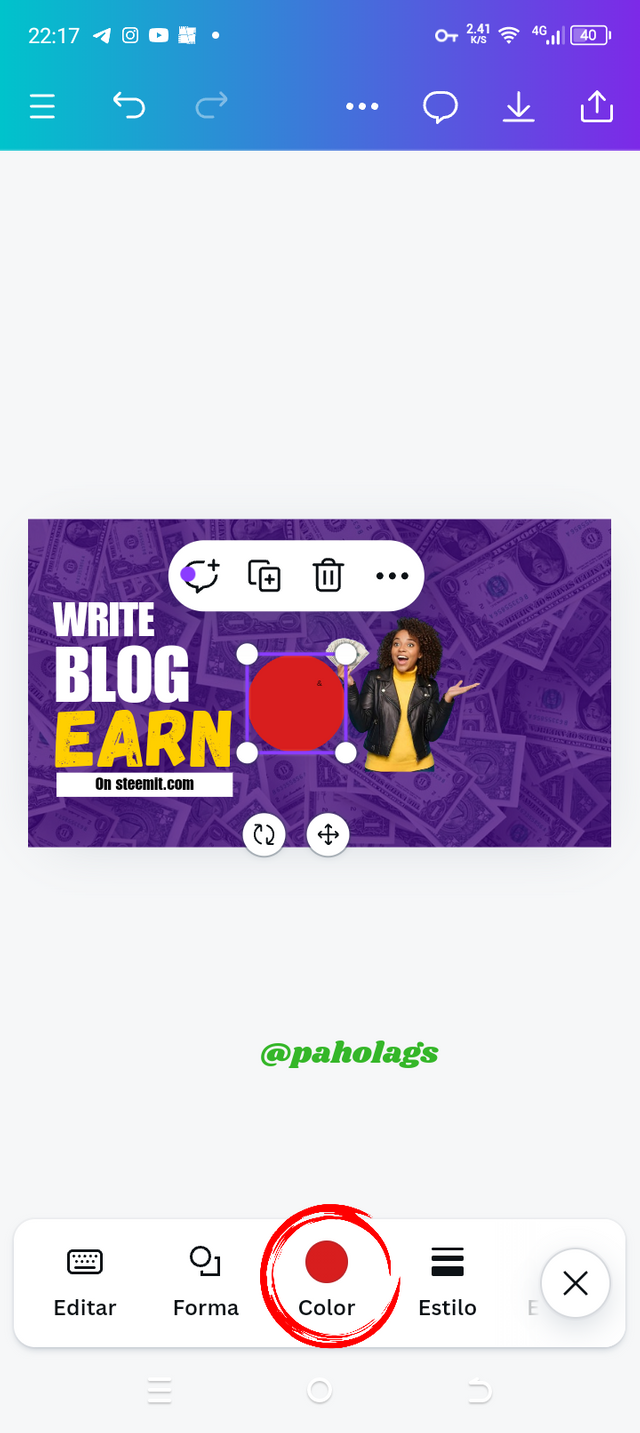
Para darle una proyección diferente al cuadrado, voy a hacer clic en una de las puntas y de esta manera lo voy a poder modificar de modo que tenga la forma de un rectángulo. Seguidamente lo ubico debajo de la palabra Earn y me aseguro de no romper con la jerarquía que anteriormente había esquematizado para las letras.
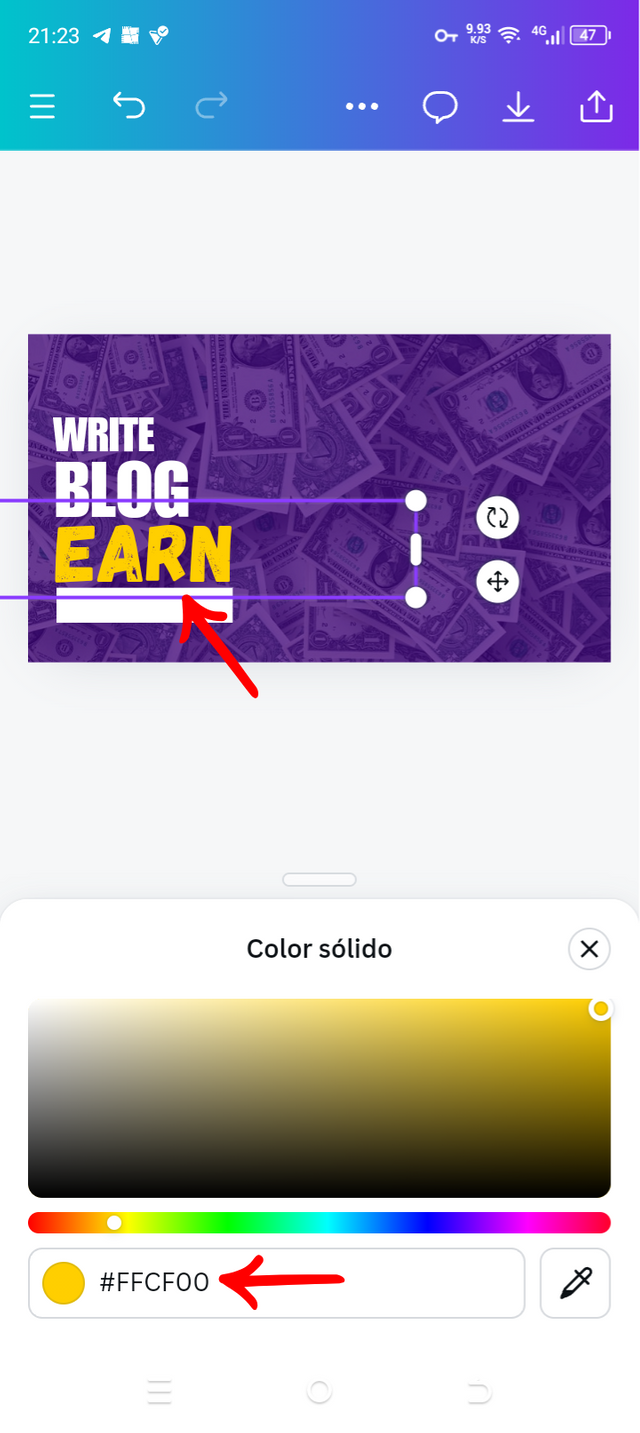
Llegó el momento de darle una proyección de énfasis al diseño y para ello, voy a modificar el color de la palabra "Earn"" haciendo clic sobre la sección de "Color" y me aseguro de asignar la tonalidad que resalte con las otras letras y el fondo del lienzo
 |  |  |
|---|
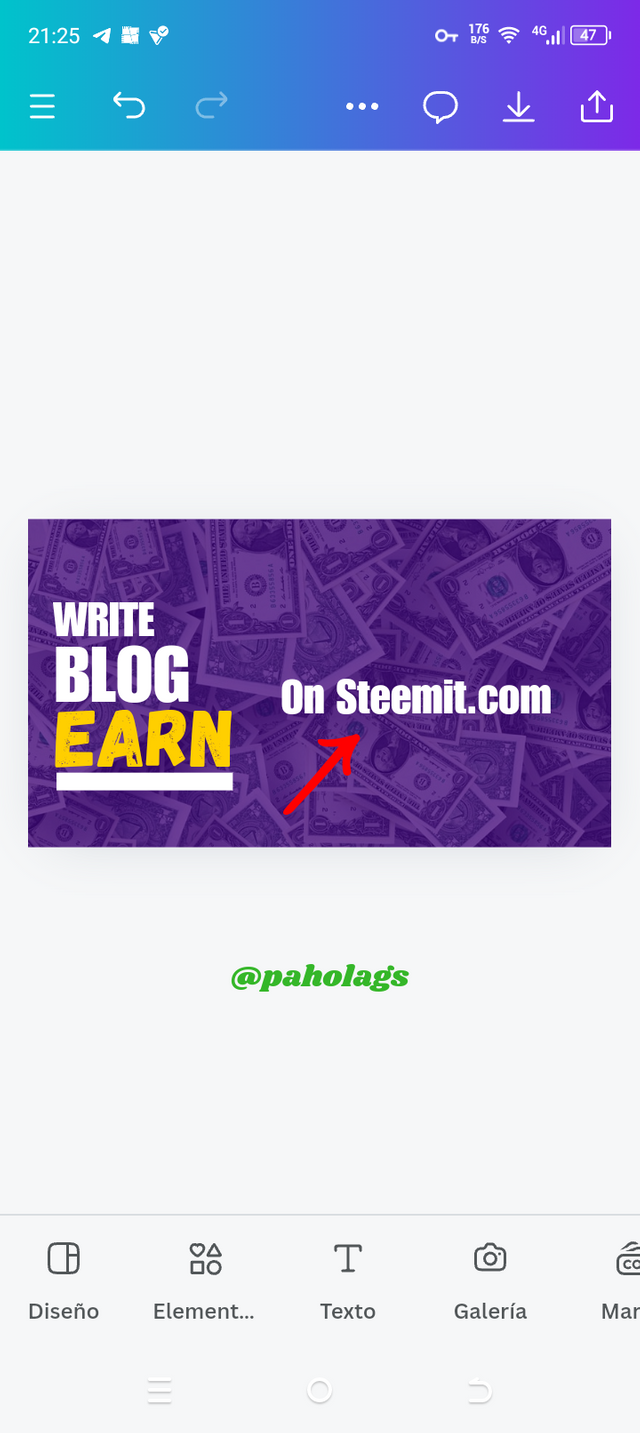
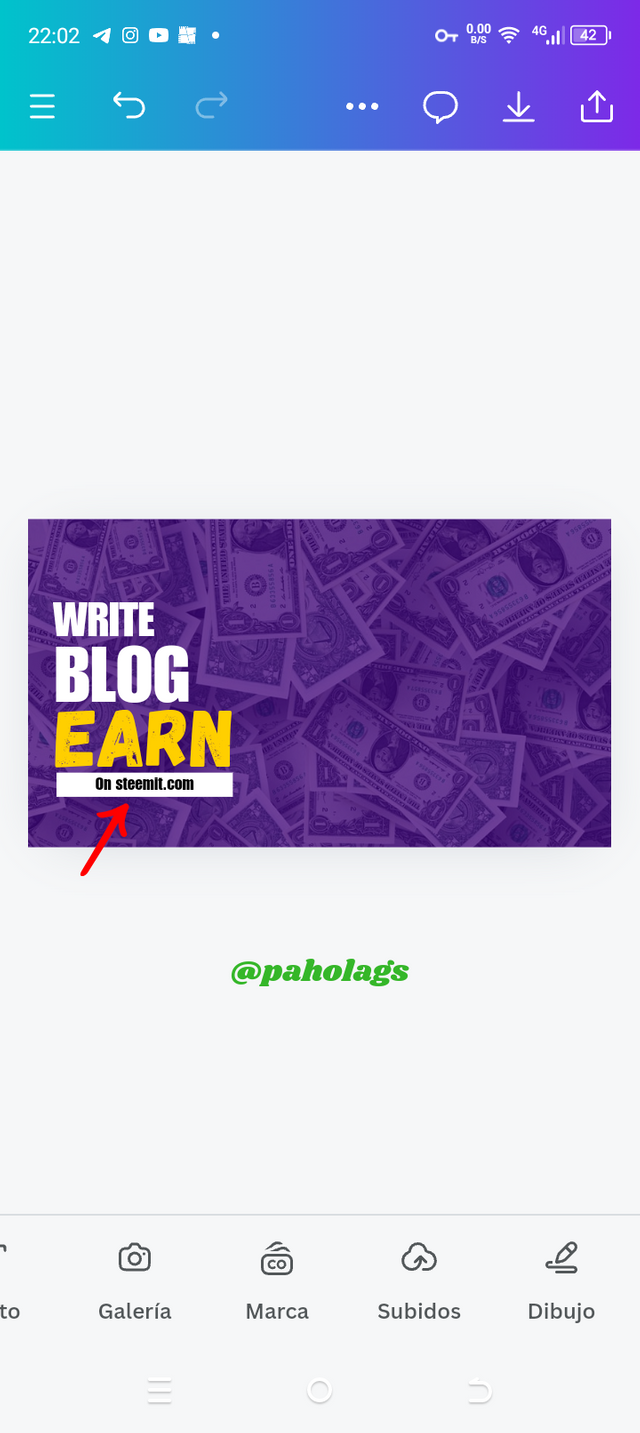
Después de ver lo avanzado que va el diseño, ahora es necesario agregar un nuevo texto por lo tanto, ubico nuevamente la sección de herramientas para hacer clic en "Texto" y coloco el que han asignado en el ejemplo de esta primera práctica N°1.
Cebe destacar que, en este nuevo texto que agregaré
voy a modificar la ubicación del mismo, al igual que el tamaño de la tipografía y la intención de todos estos cambios va a ser aportarle su propio énfasis sin necesidad de restarle impacto al texto anterior
 |  |  |
|---|
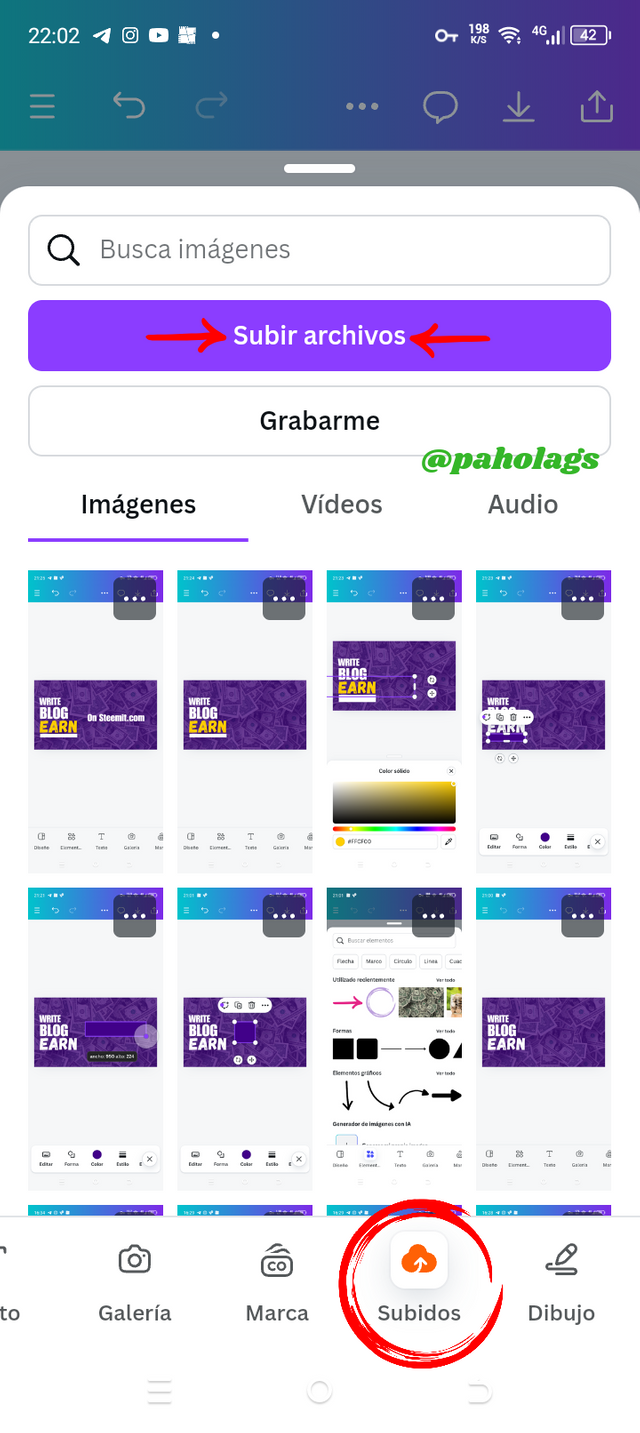
Seguidamente procedo a agregar una imagen al diseño y para ello ubico en la caja de herramientas la sección de "Subir" y en la ventanilla que se despliega, hago en clic en "Subir archivos;" de esta manera voy a poder ubicar en mi galería la imagen que nos proporcionaron en esta práctica y al hacer clic sobre ella, se reflejará en mi lienzo.
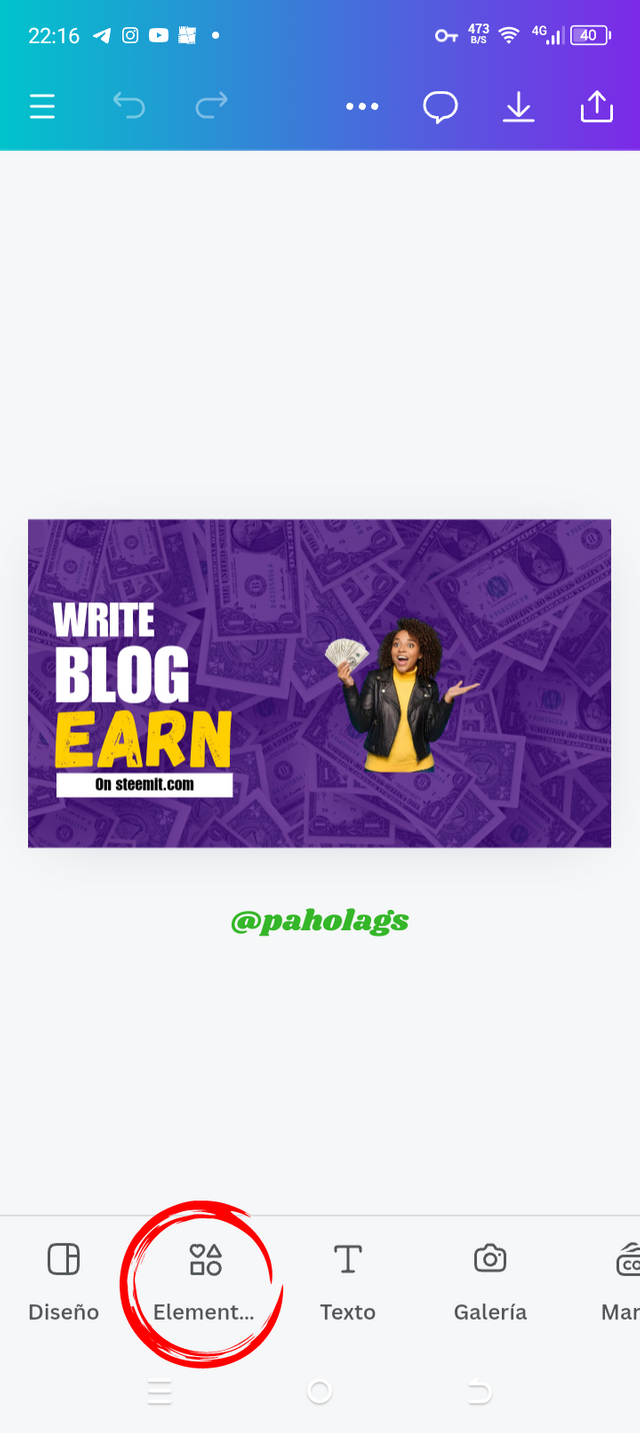
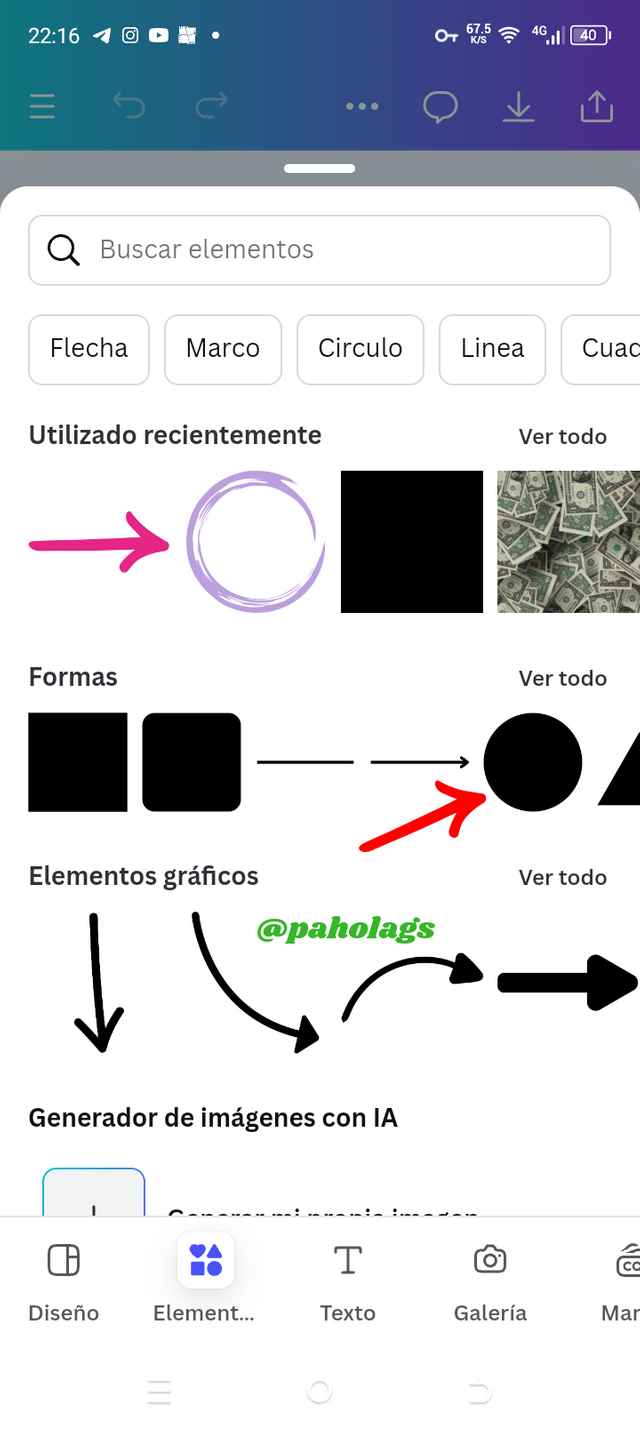
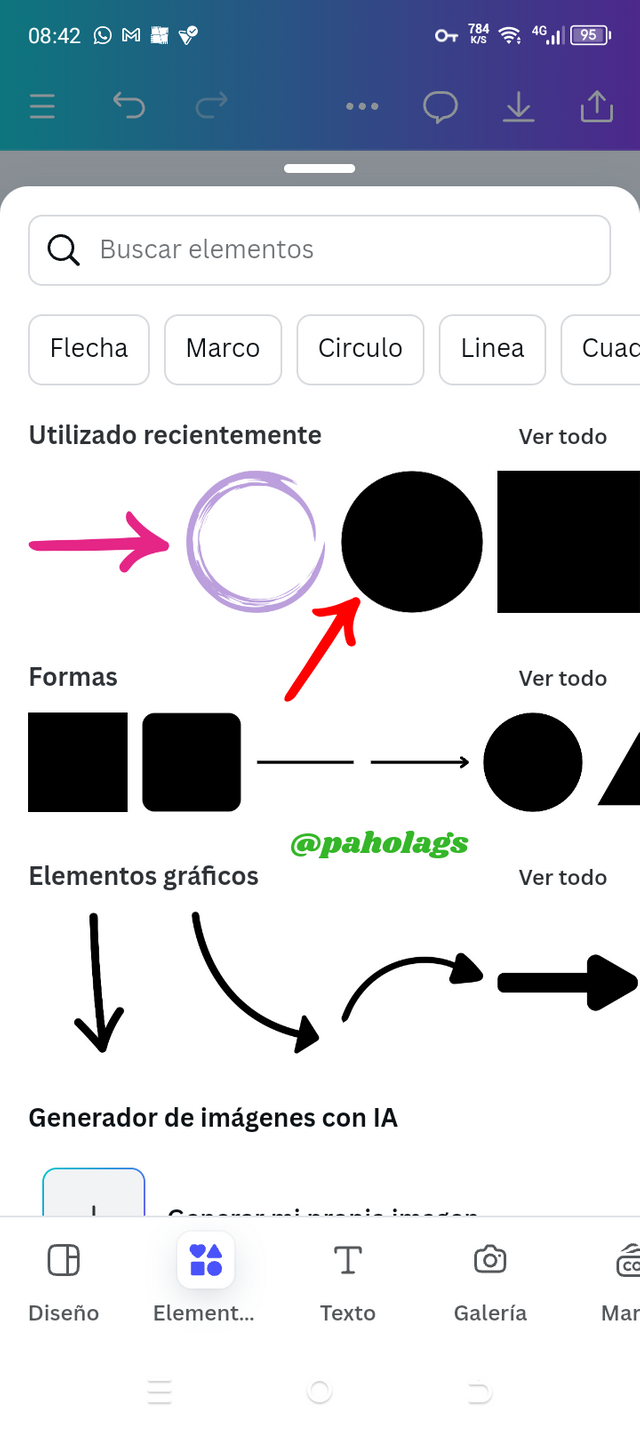
En vista de que voy a agregar otro elemento, procedo a repetir el paso N°6. Sin embargo, en este caso la figura que utilizaré es el "Círculo" y en vista de que ya lo tengo proyectado en las formas predeterminadas, solamente hago clic en él e inmediatamente lo voy a tener disponible en mi diseño
 |  |  |
|---|
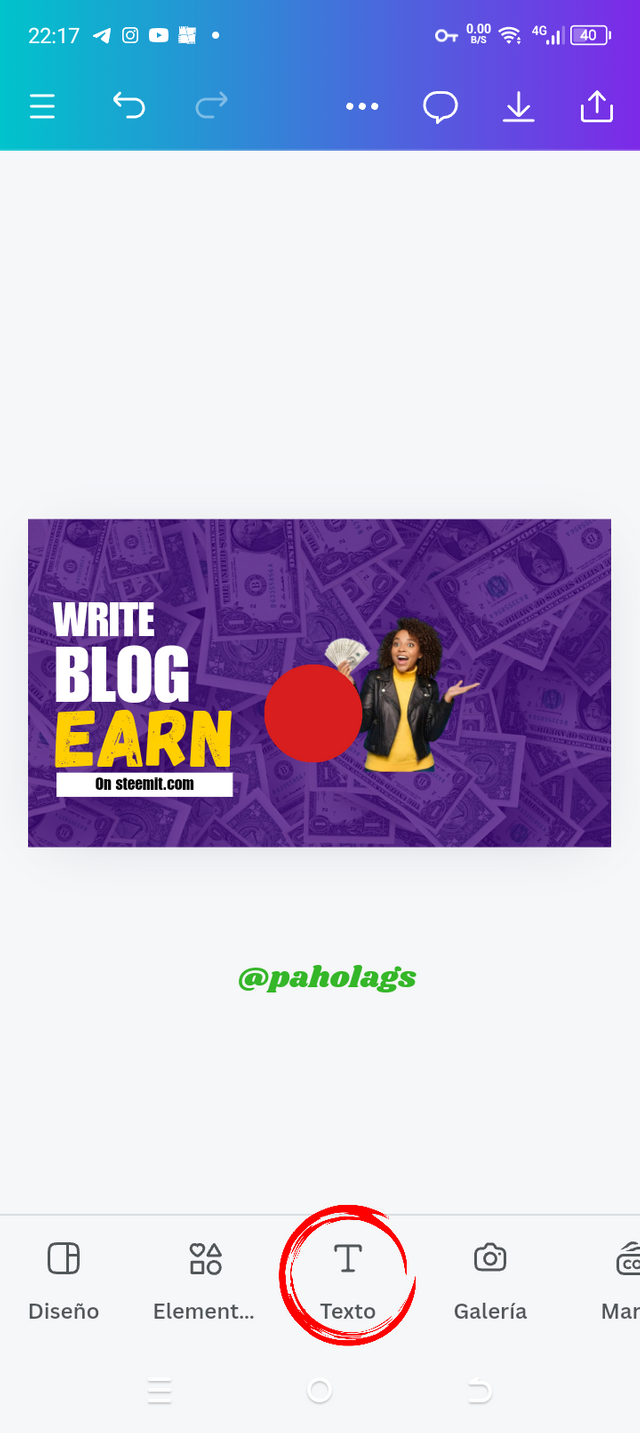
Además del Círculo también voy a agregar una letra por lo tanto, ubico la sección de "Texto" y en la caja de texto escribiré la letra "&" destacando que, para esta letra le coloqué la tipografía Impac al igual que modifiqué su ubicación y tamaño.
Para darle una nueva proyección visual al Círculo, voy a modificar su color y al asignarle la tonalidad blanca, el siguiente paso es reducir su tamaño para así posteriormente ubicarlo en la parte superior de la letra A de la palabra Earn cuya intención es que pueda complementar el texto general del diseño
 |  |  |
|---|
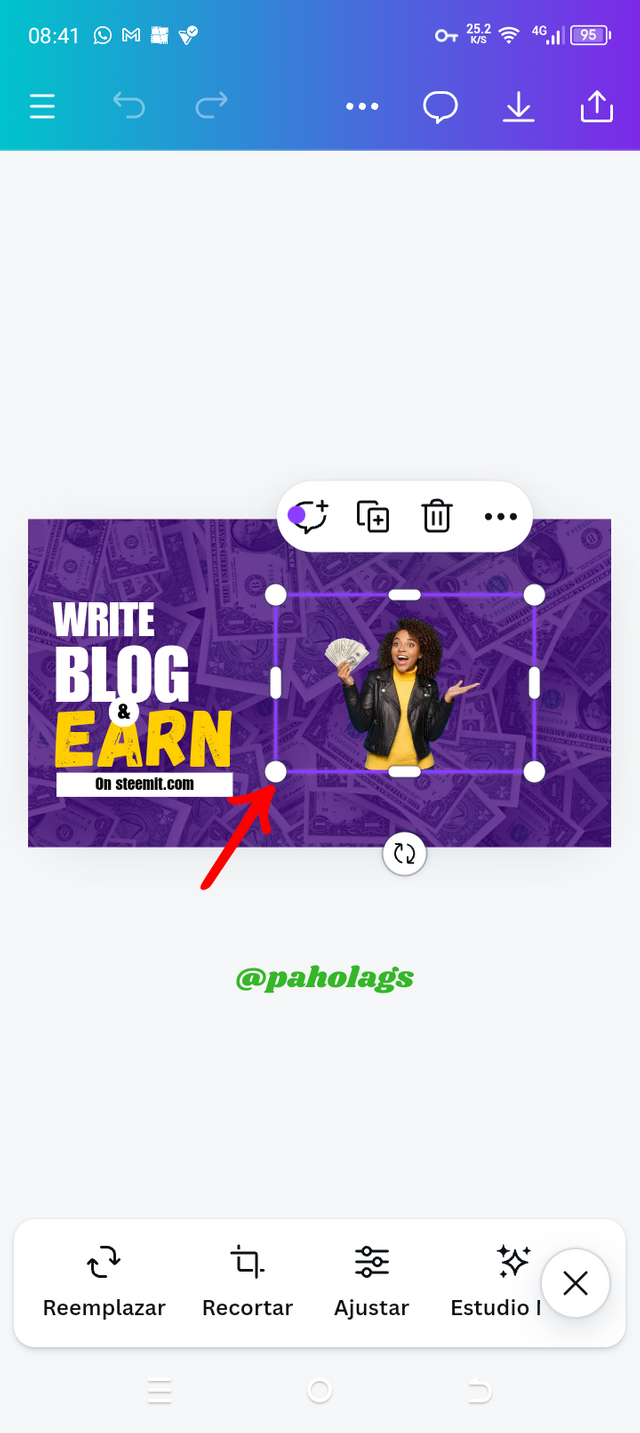
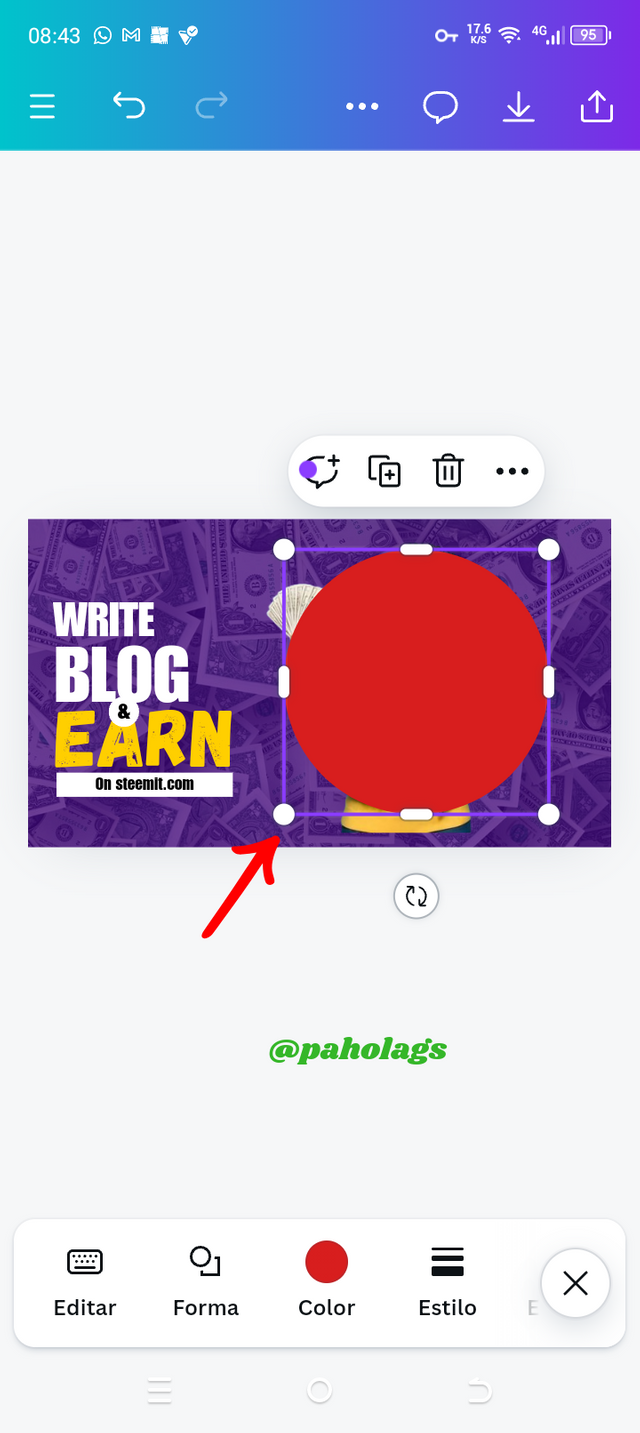
Ahora llegó el momento de ampliar la imagen que agregué con anterioridad y posteriormente la ubico en una zona donde se respete el posicionamiento del texto al igual que dicha imagen conserve su propio énfasis porque así como es importante resaltar el mensaje del diseño, también es clave destacar esta imagen.
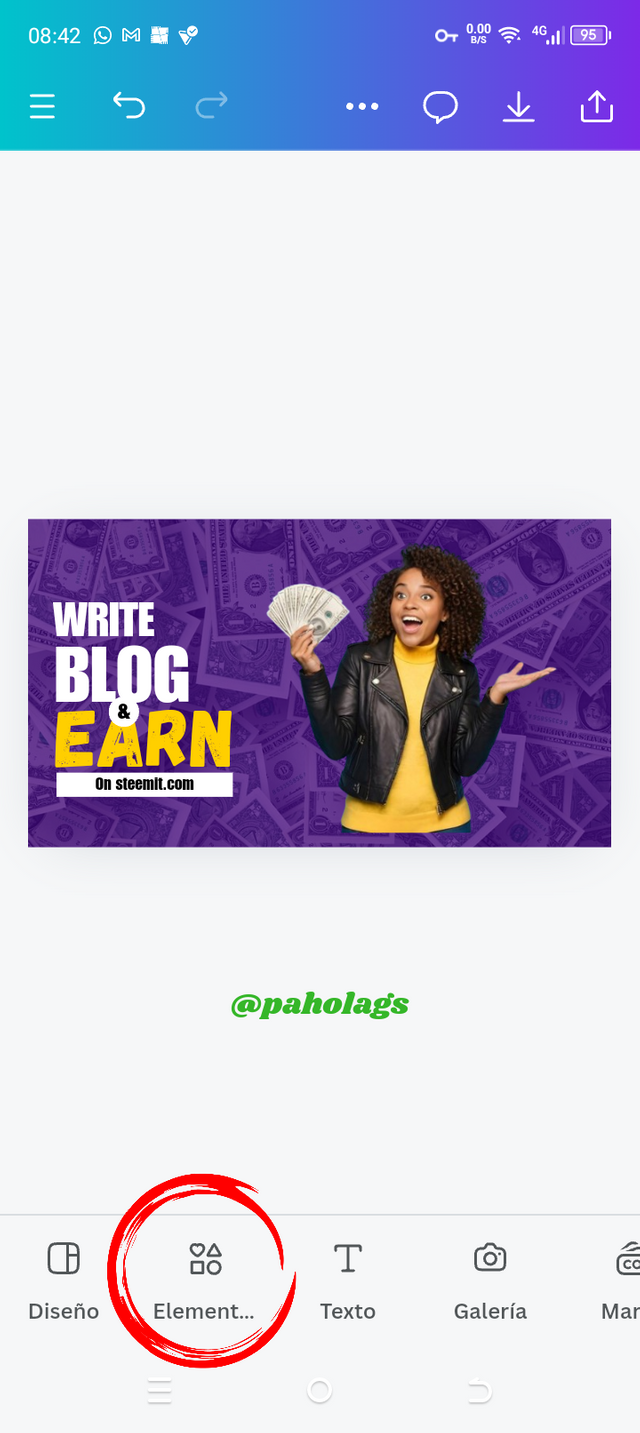
Para darle más proyección a esta imagen incorporada, nuevamente acudiré a la forma del Círculo por lo tanto, repetiré el procedimiento de buscarlo en la sección de Elementos y cuando se refleje en el lienzo, lo expando en una dimensión adecuada
 |  |  |  |
|---|
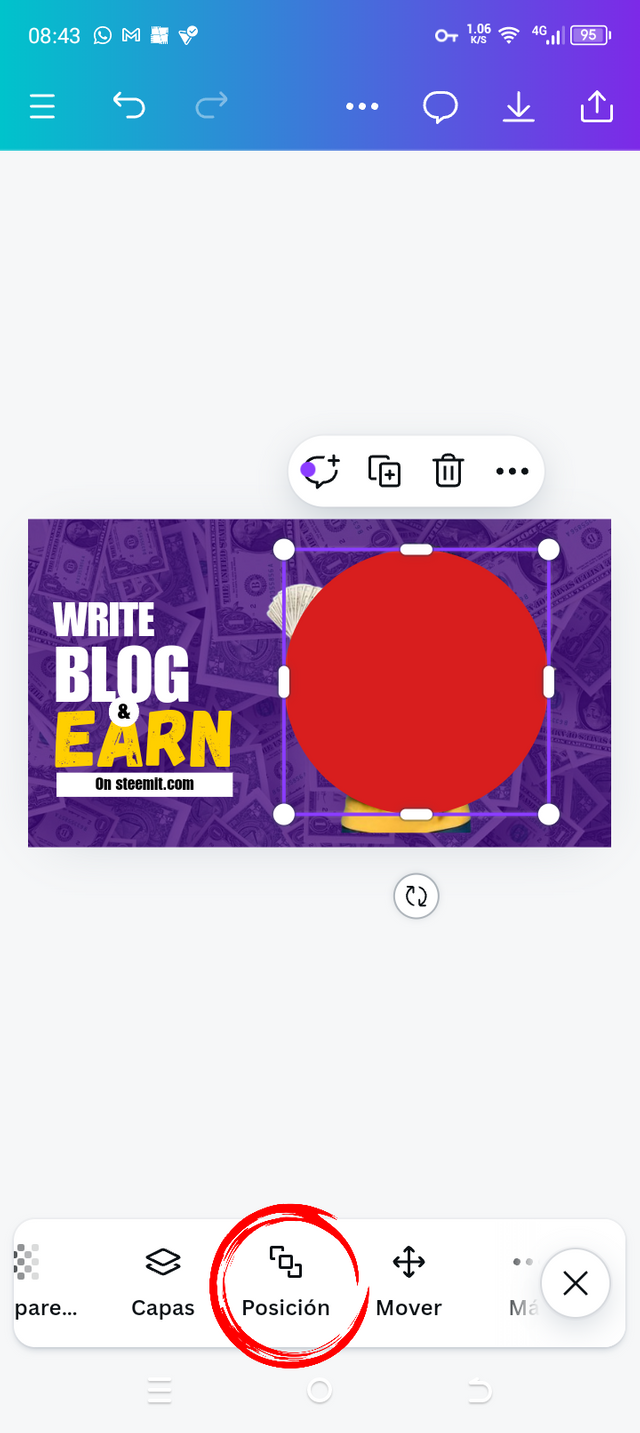
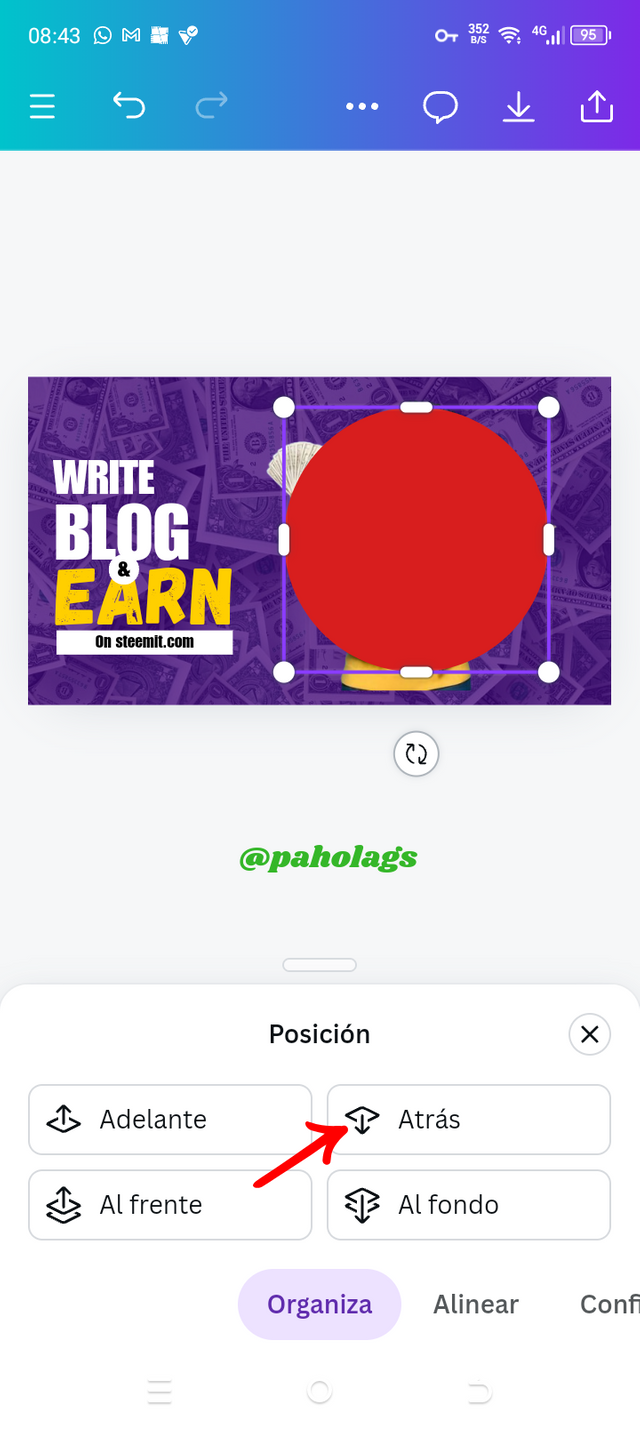
Con la intención de posicionar el Círculo detrás de la imagen que dimensioné con anterioridad, en la sección de herramientas voy a ubicar la categoría "Posicionamiento" y al hacer clic, se desplegará una ventanilla en la cual haré clic sobre "Atrás" y aquí quiero dejar presente que, el clic fue de una sola repetición porque quería evitar que el Círculo quedara detrás del fondo.
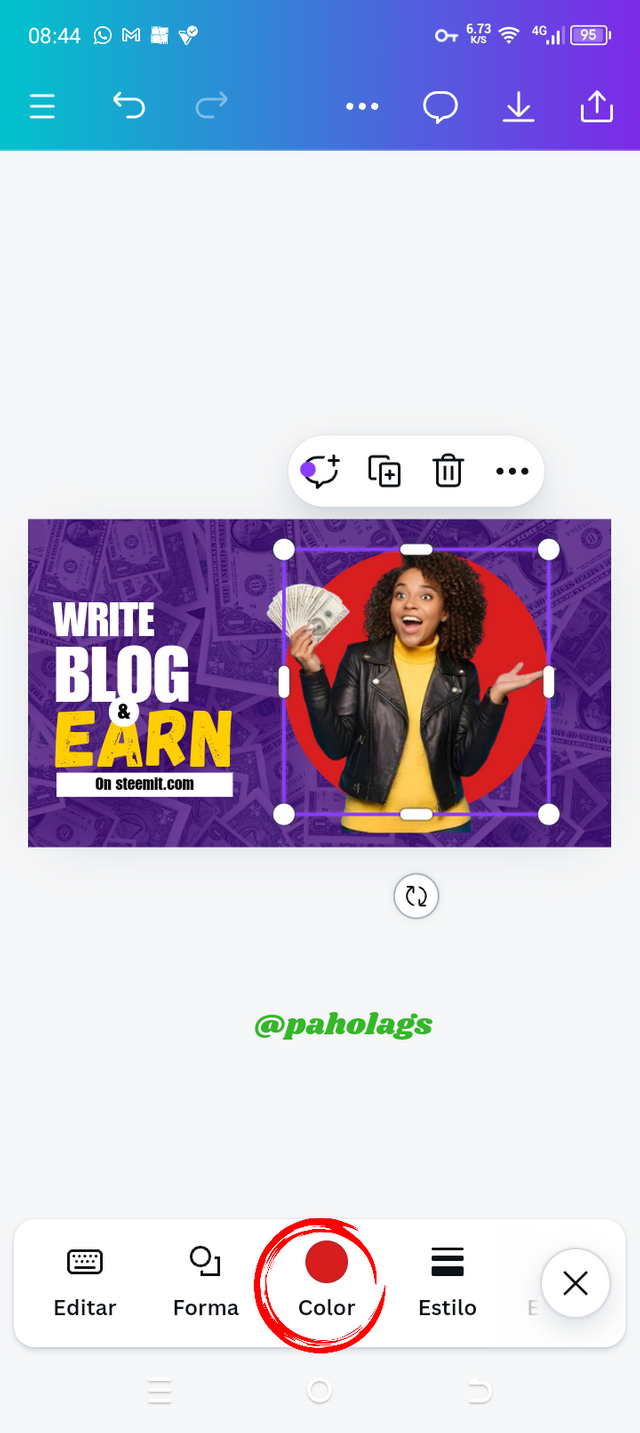
Después de tener el Círculo en el lugar adecuado, voy a cambiarle su tonalidad y para ello selecciono nuevamente la sección de Color y busco la tonalidad blanca para así dar por finalizado este diseño de la práctica N°1.
 |  |  |
|---|
Resultado final |
|---|

¡Muchas gracias por leer mi publicación!

Upvoted! Thank you for supporting witness @jswit.
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
¡Muchas gracias por el apoyo!🤗💚