SEC20/WK5: Diseño gráfico: Práctica 2

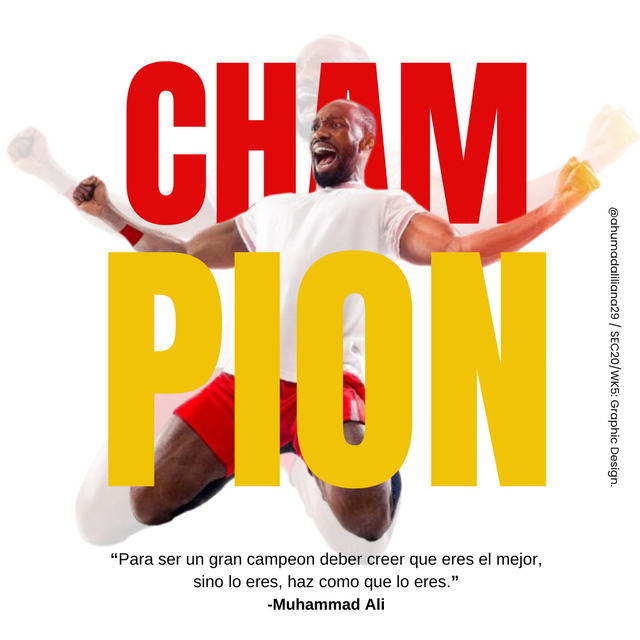
Portada diseñada en Canva
A continuación les comparto el proceso para crear el siguiente diseño propuesto en esta quinta semana.

Link
Paso 1
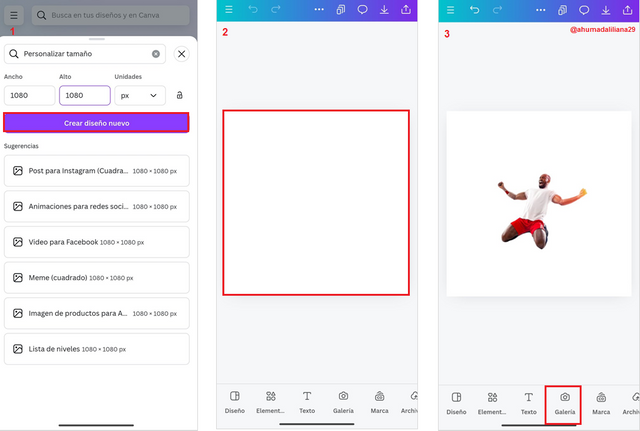
Comencé abriendo la aplicación Canva en mi telefono, configure el tamaño de mi lienzo con las dimensiones 1080x1080px. (1)
Ya tenemos el lienzo listo para crear el diseño. (2)
Utilice la opción de Galería para importar la imagen principal del diseño la cual fue descargada en mi telefono desde el siguiente Link(3)

Paso 2
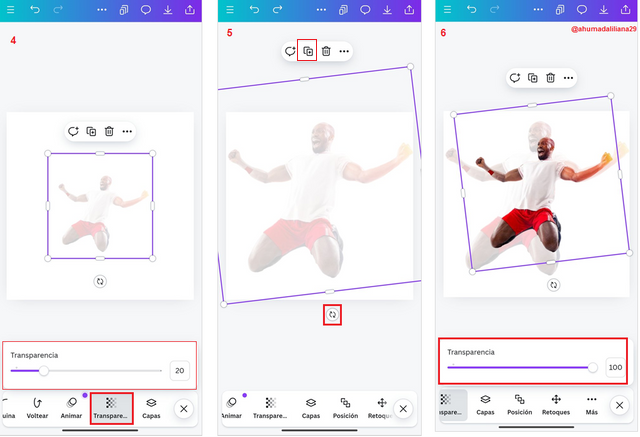
He seleccionado la imagen y utilice la opción de transparencia y le asigne un valor de 20. (4)
Luego seleccione la imagen nuevamente y utilice la opción de girar para ajustar la posición de la imagen y amplié su tamaño para que cubriera una mayor superficie del lienzo y se acercara lo mas posible a la imagen que debía replicar y luego utilice la opción de Duplicar la imagen.(5)
Continué reduciendo el tamaño de la imagen duplicada y luego configure la transparencia nuevamente al 100 para recuperar su color original. (6)

Paso 3
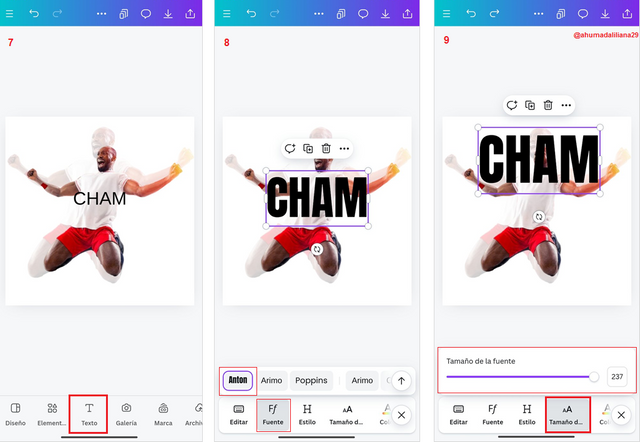
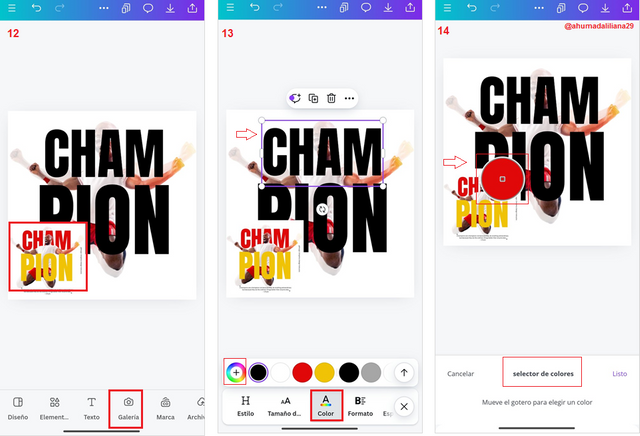
Ajuste el tamaño de la imagen a color y la posiciones en el centro, tratando de replicar la imagen original y trate de tomar en cuenta las referencias visuales para posicionarla de la forma mas precisa y cercana posible. Continué utilizando la herramienta Texto para escribir la primera parte de la palabra CHAMPION, así que escribí CHAM(7)
Seguidamente, me ocupe de la tipografía a utilizar en mi diseño, así que seleccione la palabra y haciendo uso de la opción Fuente seleccione la fuente: Anton ya que me esta es la fuente utilizada en la imagen original. (8)
También utilice la opción Tamaño de la fuente para asignarle el tamaño mas apropiado a este texto, así que le puse un tamaño de 237 y lo ubique según la guía que me brinda la imagen original. Me esforcé en intentar considerar y replicar cada detalle de la imagen original. (9)

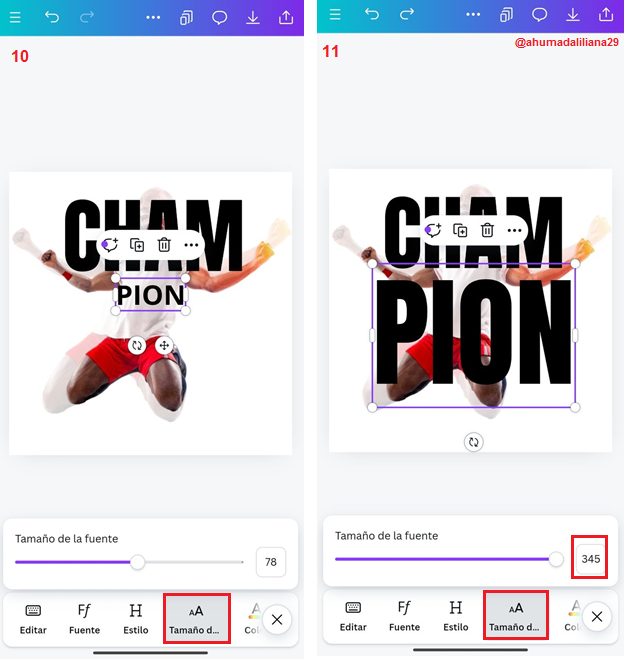
Repetí esta acción para colocar el resto de la palabra, así que inserte el Texto PION y utilice la misma fuente que en la palabra anterior (Anton). (10)
A este texto le asigne el tamaño de 345, ya que según la imagen original se evidencia que se aplico el principio de jerarquía y esta palabra exige un tamaño superior. También intente posicionarlo de la forma mas cercana a la que se ve observa en la imagen original. (11)

Paso 4
Avanzamos para asignarle color a las dos palabras, por lo que utilice la opción de galería para insertar la imagen original, la cual fue descargada previamente. (12)
Selecciones la palabra CHAM y utilice la opción de Color, seguidamente, hice clic en la rueda de colores para utilizar la herramienta Selector de color.(13)
Al iniciarse el Selector de color, me posiciones sobre la imagen original para de esta manera obtener el código hexadecimal del color que tiene esta palabra en el diseño original, el cual el #E1080A. (14)

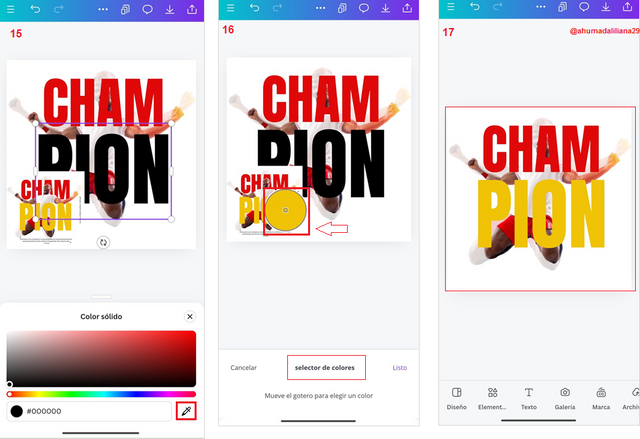
Vemos que al seleccionar el color instantaneamente la palabra toma el color, por lo que procedemos a repetir esta acción con la otra palabra PION, así que seleccionamos el texto y volvemos a utilizar el Selector de color. (15)
Podemos observar que el Selector de color se inicia y solo debemos posicionarnos sobre el texto para extraer el código hexadecimal de ese texto que corresponde a #F1C306. (16)
Finalmente podremos visualizar que ambos textos tienen los colores que en la imagen original y se ha utilizado esta herramienta del selector de color que es tan maravillosa y magina. (17)

Paso 5
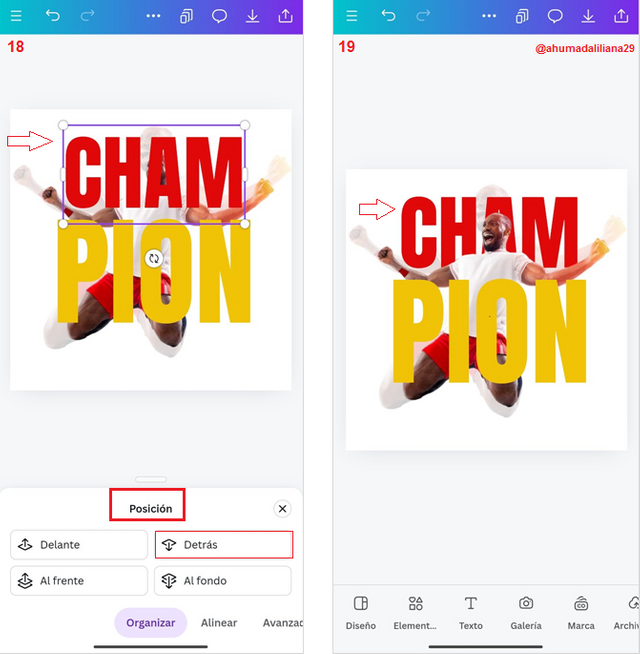
Ahora trabajaremos en el aspecto de énfasis y es que en este diseño se aplica el principio de Énfasis para hacer resaltar los textos, en caso, seleccionamos la palabra CHAM y le modificaremos su posición, por lo que en la barra inferior ubicaremos la herramienta Posición y seleccionaremos la opción Detrás. (18)
Se puede visualizar que esta pequeña acción, hace que la imagen del deportista se superponga por encima del texto y se obtiene un efecto de profundidad en el diseño que lo vuelve mas llamativo. (19)

Paso 6
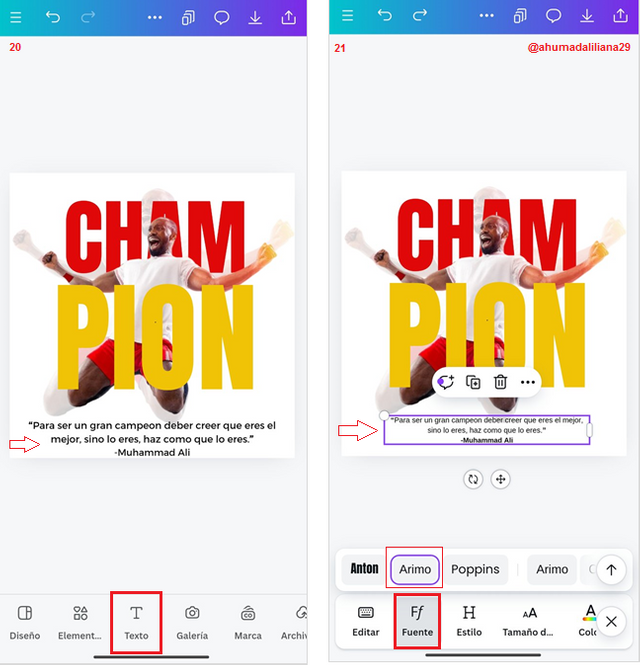
Continuamos agregando los elementos faltantes, por lo que hice uso una vez mas la opción Texto para agregar una frase motivacional que estuviera relacionada con la palabra CHAMPION. (20)
A estas lineas de texto le asigne la fuente: "Arimo" ya que se me hizo muy parecida a la utilizada en la imagen original, le ajuste el tamaño de texto en 21 y la ubique centrada debajo de la palabra PION y tratando de que se cubriera el mismo espacio que ocupa esta palabra para que se viera de forma mas armónico. (21)

Paso 7
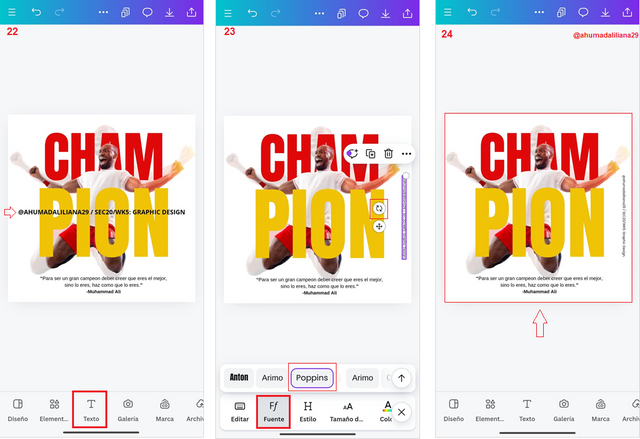
El ultimo elemento para acabar este diseño, es un texto que debe ir ubicado en el lado derecho, por lo que inserte una nueva linea de texto en la que incluí mi nombre de usuario en Steemit y la identificación de este concurso. (22)
Seleccione este texto y le di un giro de 90º para colocarlo en el extremo derecho de la imagen, utilizando la fuente Poppins y un tamaño de letra 14. (23)
Y de esta manera concluye el trabajo de diseño, el cual intente de replicar de la forma mas exacta posible.(24)

Ahora si podemos disfrutar del resultado final.

Durante la realización de esta replica del diseño, se puede notar la importancia de la aplicación de diferentes principios, que nos ayudan a darle mayor equilibrio y calidad a nuestros diseños, en este caso y como lo fui describiendo en el desarrollo de esta tarea, puede entender lo importante que es utilizar una tipografía correcta, la dimensión y color también son aspectos fundamentales que hay que tomar en cuenta al momento de escogerlos, de igual manera, el principio de jeraquia y énfasis también es de suma importancia ya que logra hacer que se destaquen ciertos elementos y que sean capaces de captura la atención de quien observa el diseño.
Hello @ahumadaliliana29 thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
Let me start by commending you for the effort put into this practical work and also apologize for the late review.
I must say, I love your approach to replicating this design, i saw what you did and am glad you were able to maximize your method.
I wished you were more specific in discussing about the principles you engaged in making this design and how you engaged them. In all, you did beautifully well and I must commend your effort. I hope you keep up with the energy level dear student.
Regards
@lhorgic❤️
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.