SLC/21/WK1: Introduction to Gradients and Application
AssalamuAlaikum & Greetings Everyone!
AssalamuAlaikum & Greetings Everyone!
I am glad to see that the first week of the season has started, thanks teacher @lahorgic for this wonderful lecture of Introduction to Gradients and Application.

Q.1 - Discuss about Gradients the way you understand it. Also mention other types of gradients not captured in this lesson.
Gradients in Design
Gradients are a step towards realizing color transitions, or a set of transitions from one color to another. Introduced in the present as adding dimension to designs and personalizing visuals, extentions add depth to what is graphic. Since the gradual swapping of colors is used, gradients are able to produce illusion of a shadow, or motion, depending on application.
Common Types of Gradients
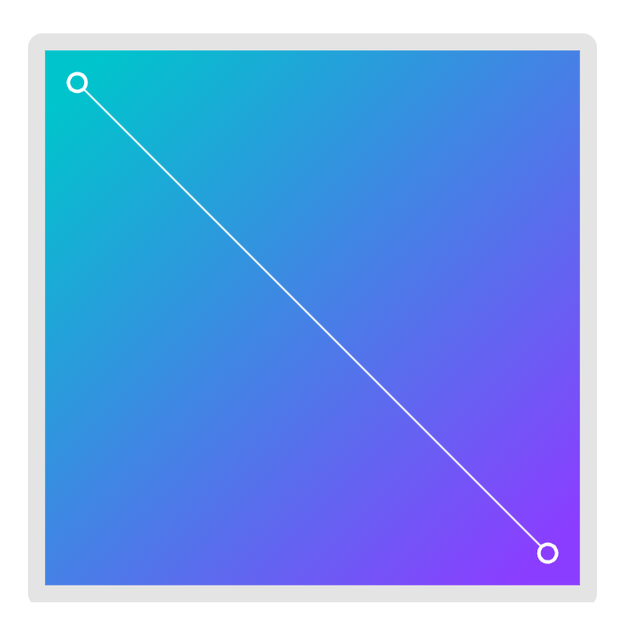
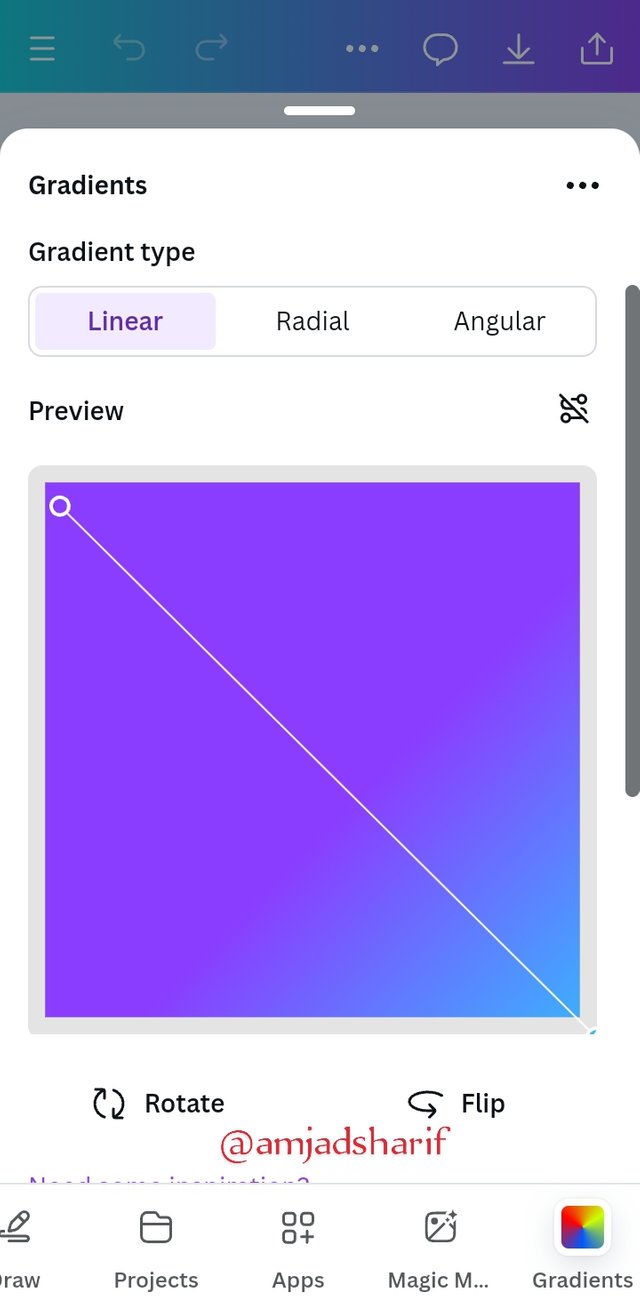
- Linear Gradient

This is the easiest type of gradient by far that one can ever think of. Relative colors change in a straight line manner, which may be in a horizontal, vertical or diagonal way. Linear gradient is universal, but it could be used as background or a color with subtle transition.
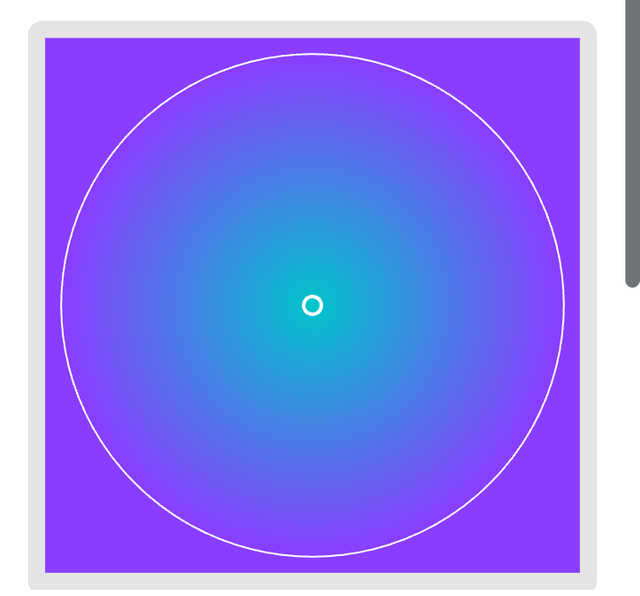
- Radial Gradient

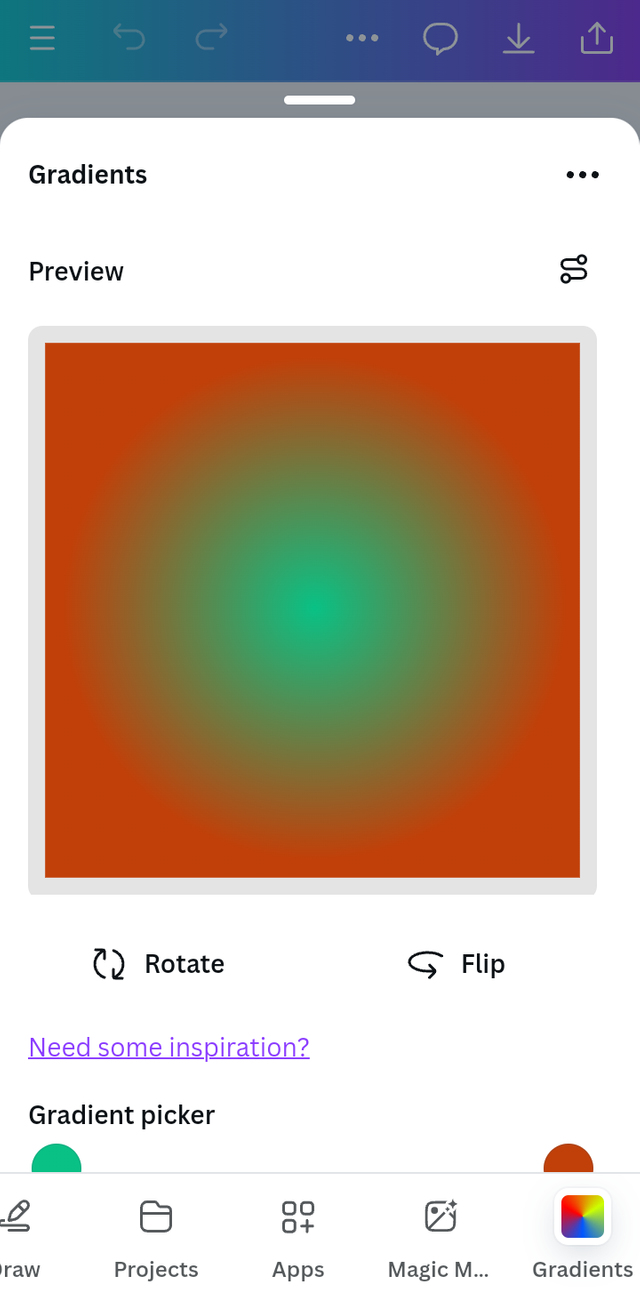
In terms of gradient, the colors arrange radially in order, creating a circular zone in the center area. It is commonly employed to highlight an area, to give an appearance of a spot light in the middle of a surface.
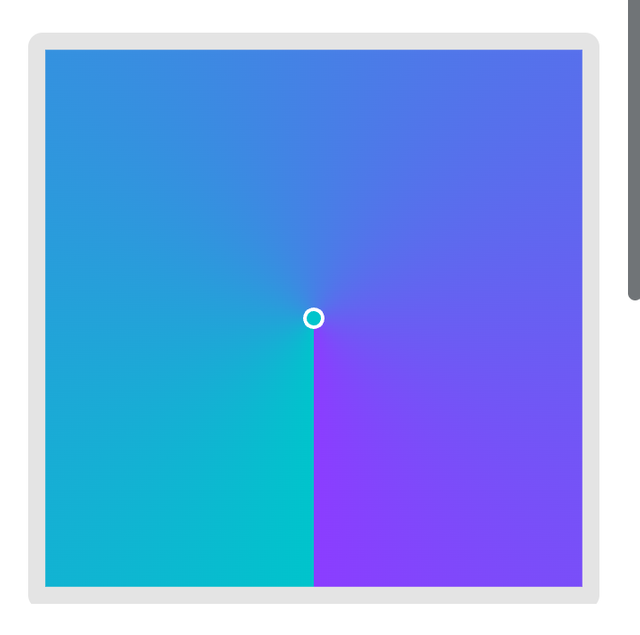
- Angular Gradient

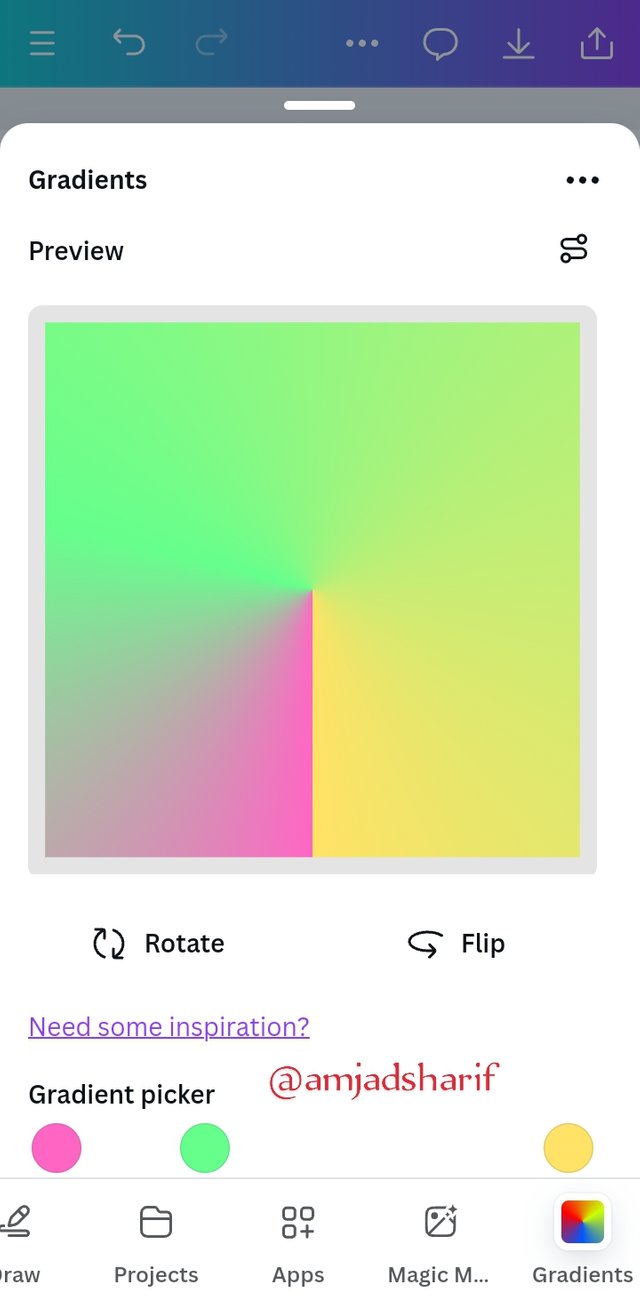
Also known as conic gradient, this type puts colors into a circle with a focus point in the center. It can create an idea of rotation and perfect for charts and other round layouts.
Other Gradient Types
Diamond Gradient
On these, colors also radiate outwards in the form of a diamond from the middle. It is made to have a certain outlook with a leading viewpoint, commonly applied in geometric patternings.Mesh Gradient
This one is a different gradient wherein colors are blended along a grid. Normal gradients are possible in meshes and they can support highly defined changes hence suitable for use in realistic effects.
Benefits of Gradients
Gradient is useful because it can make a design more appealing and suggest where the viewer’s focus should be directed. Different types of gradients allow designers to create depth, mood, and style to any design and make the projects much more impressive.
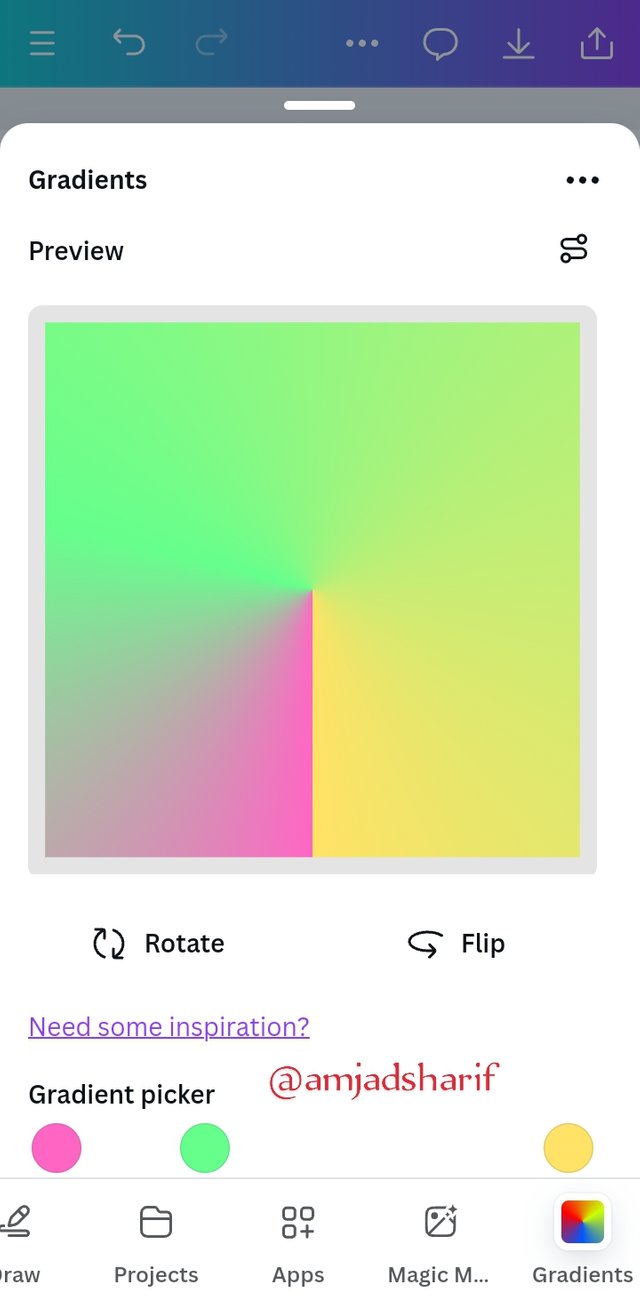
Q.2 - Create 3 gradients using the following guidelines.
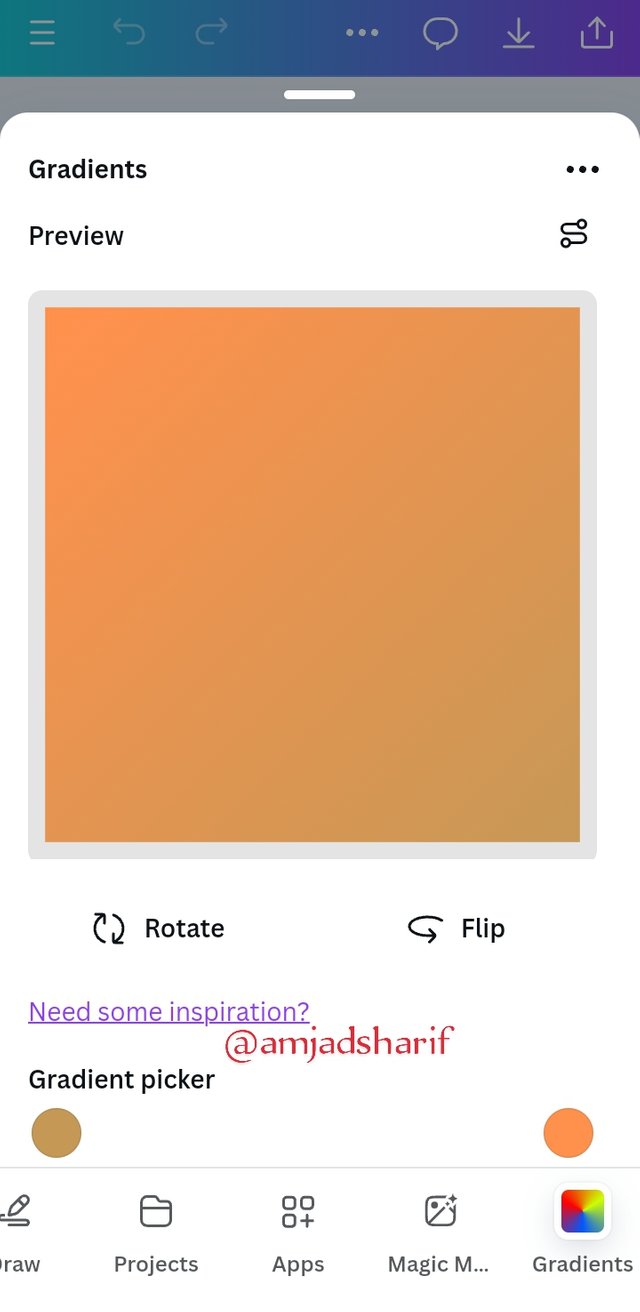
Now we create 3 gradients step by step using Canva App.
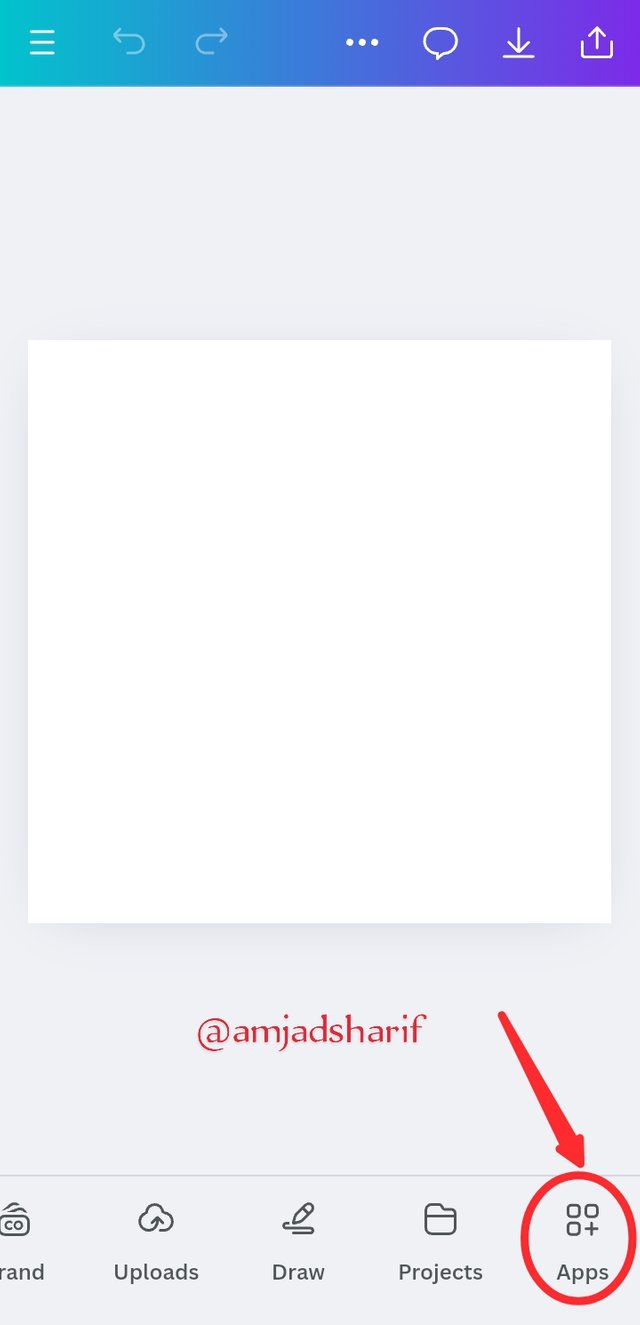
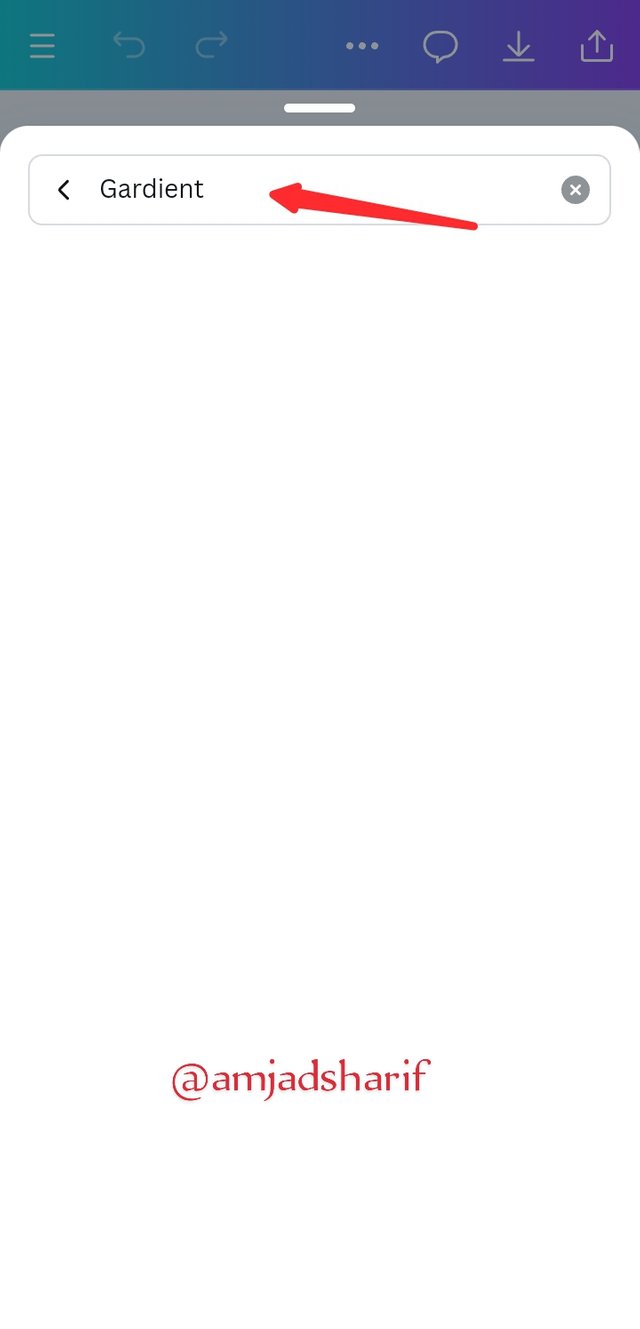
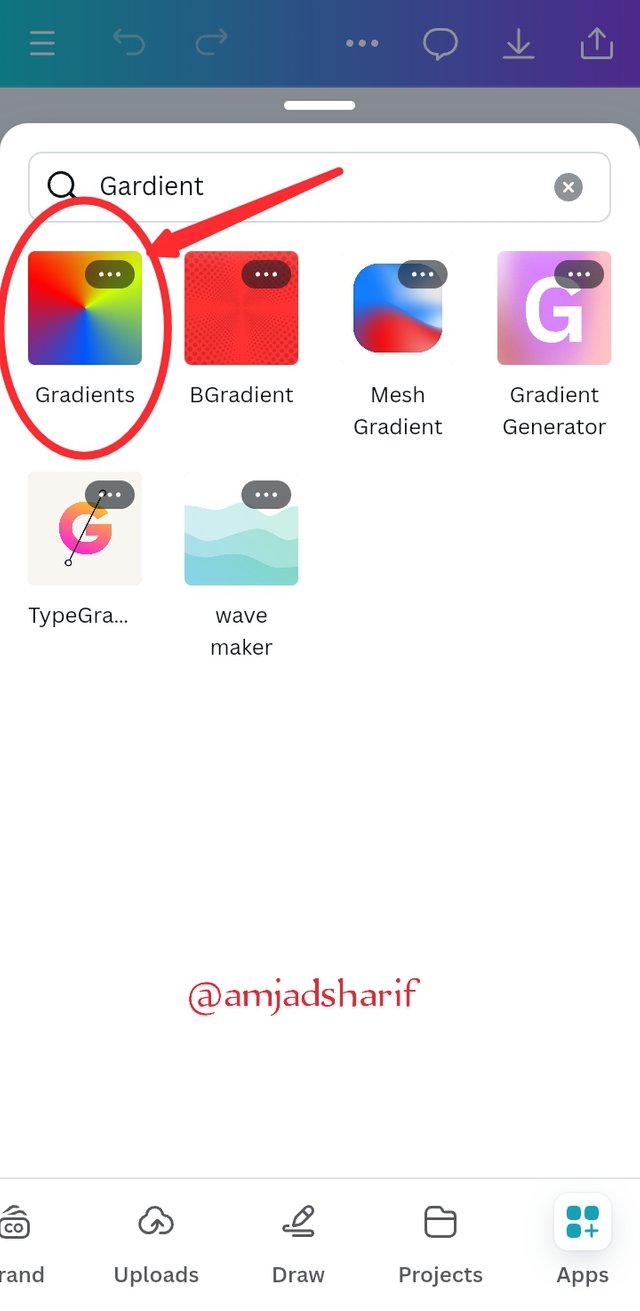
- Open Canva select your desired design I use Instagram 1080*1080 then go to apps click there and search gradients, click the first one . Next page will appears.







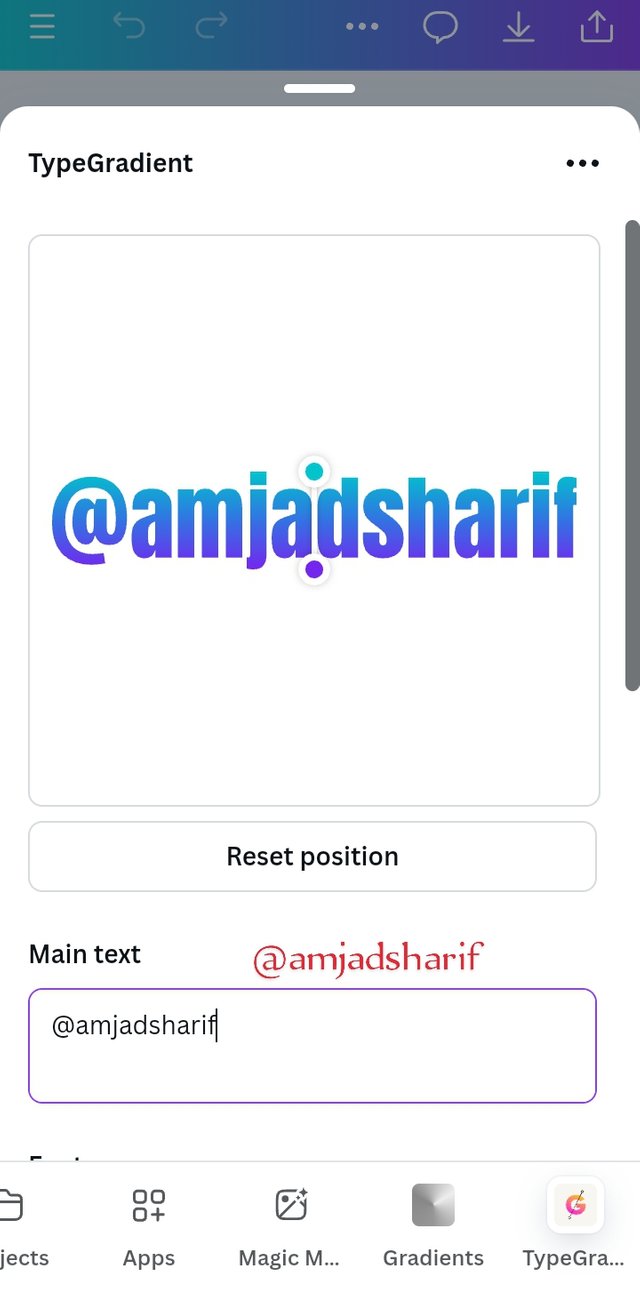
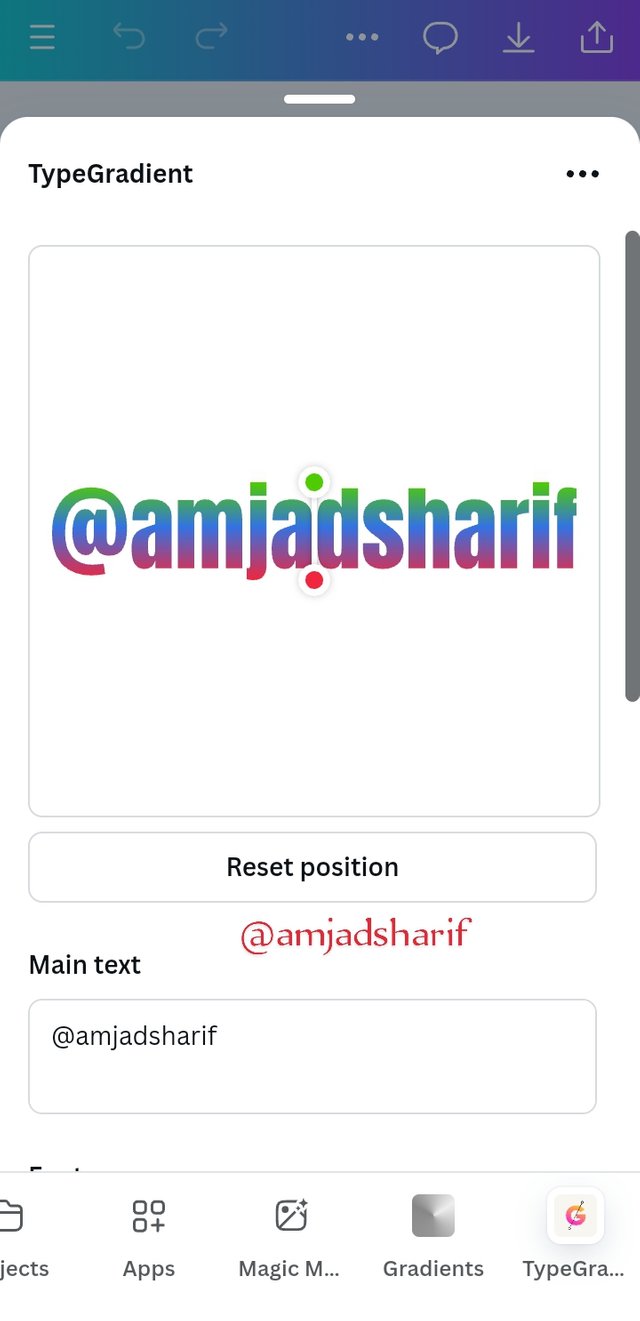
Q.3 - Create a Text gradient using the tool shown you in this post. Ensure not to use the default colour on the app, rather use your own combinable colours.
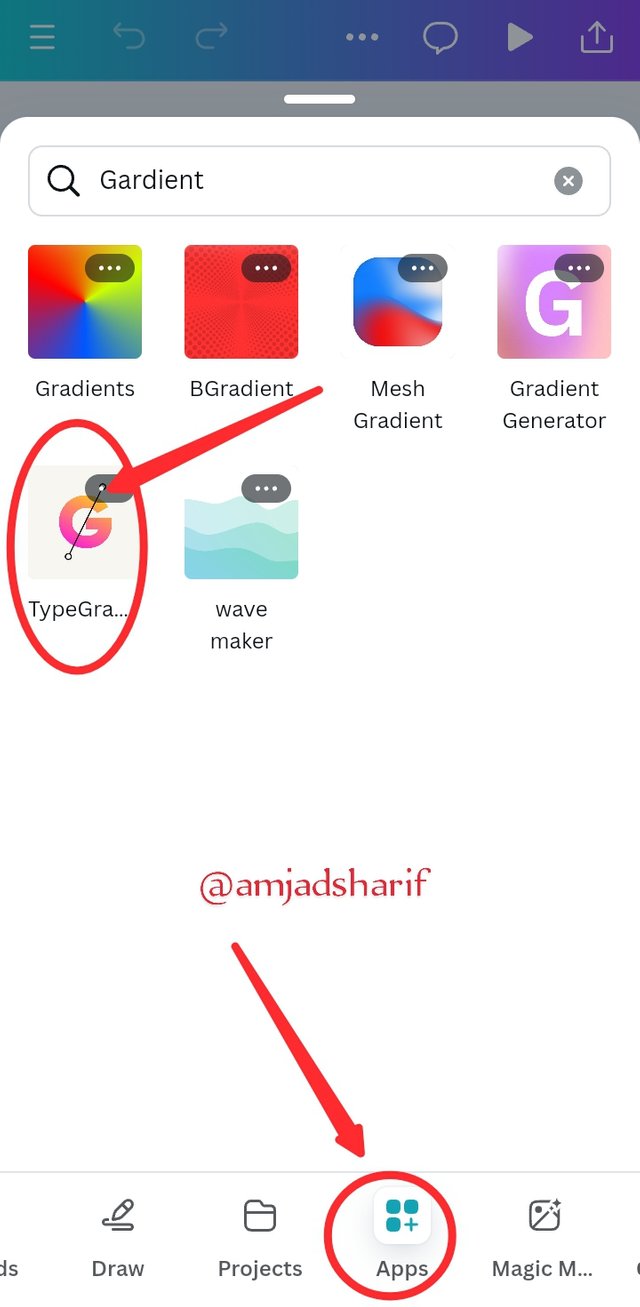
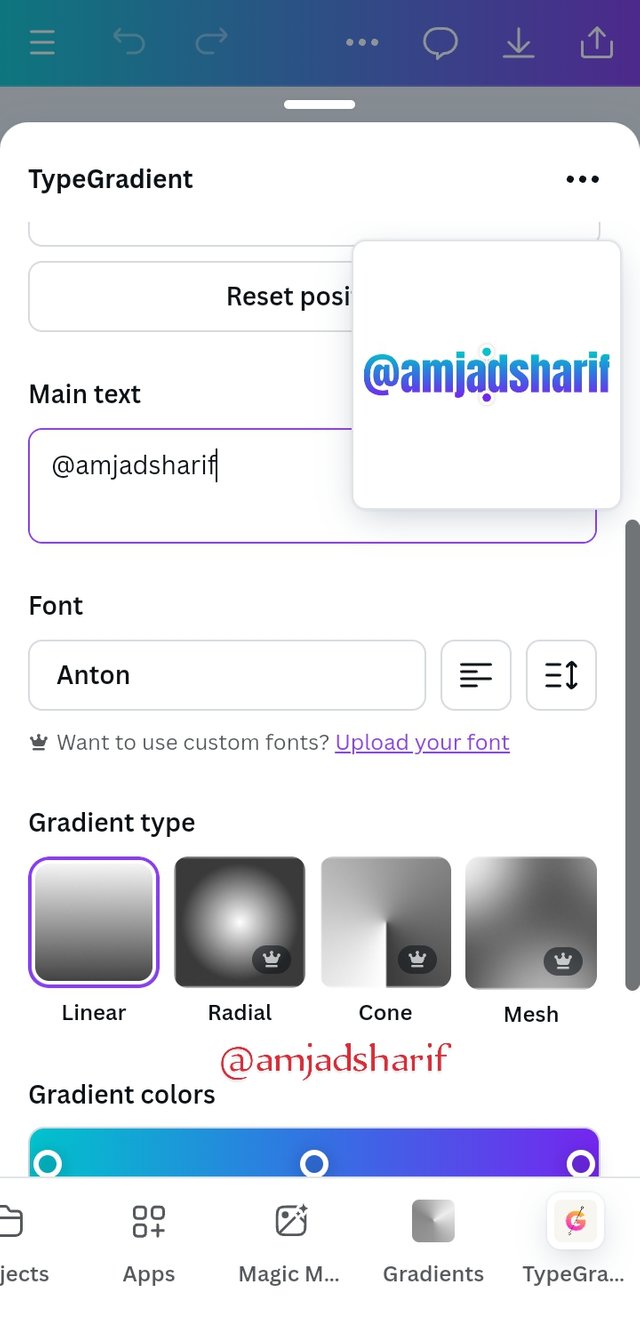
We will create text gradient, design, for this we go to apps in Canva and search there gradients and select typography.

- I have typed my steemit user name in graphics design.


- I also put some different colors to make it more beautiful.

Q.4 - Pick one of the background gradient you made and create a beautiful flyer design with it. Ensure you do not reproduce my design, rather do something entirely different from mine.
Now I will create a flyer from which I have made early design.

I put my picture here and set it. I also add text to make it more beautiful and finally it was ready.

I invite @sosis @motofajaman and @shabbir86 to participate in it thanks.
Thank You
