SLC21/WK1: Introduction to Gradients and Application

Design with canva
Oh I'm so happy to take parts in another season of learning graphics and steemit, this steemit learning challenge is really uplifting and motivating.
Yeah I'm happy to be back again in this graphic class so this first week we are learning about gradients, I've always been saying this icon in my canva but obviously I did not know how to use it but I'm happy to know it's functions and how to make use of it now.
Discuss about Gradients the way you understand it. Also mention other types of gradients not captured in this lesson.
It is a visual effect on graphic design that transits smoothly between two or more colours. So despite the fact that it's blend two or more colours one need to select a good colours that will captures the interest of others.
So I also understand that while creating this design, I need to be selective with my colours so as to have a sense of the depth, dimension, visual interest in my backgrounds, elements, text, etc. Therefore, taking into consideration the principles of graphics design, will be of help to create a beautiful and eye catching design using gradient colours both in my background, text, elements etc.
Types of gradient
There are different types of gradient, and it can be used based on anything I'm designing and depends on my choice, I need to select well for a smooth blending.
- Opacity
- Radial Gradient
- Mesh Gradient
- Multi-colour gradient
- Reflected gradient
- Diamond gradient
Create 3 gradients using the following guidelines.
a. The first gradient should be made with just one colour having different complementary shades. Ensure you reveal their hex codes
To perform this task I did the following;
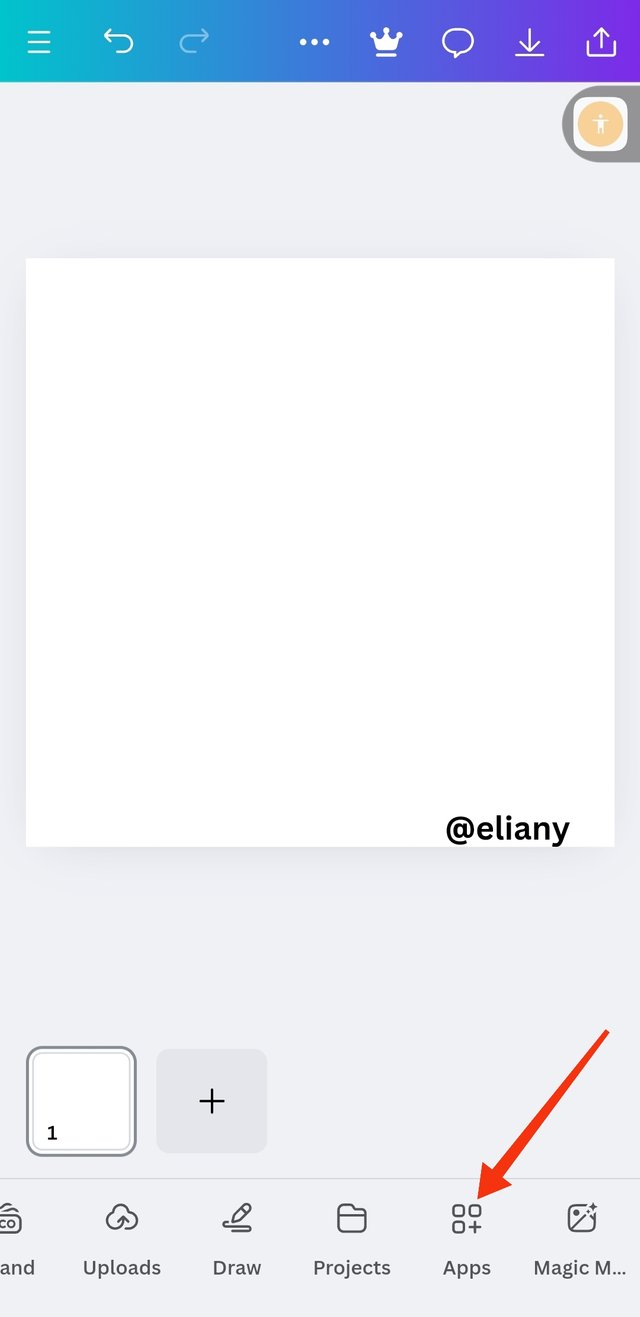
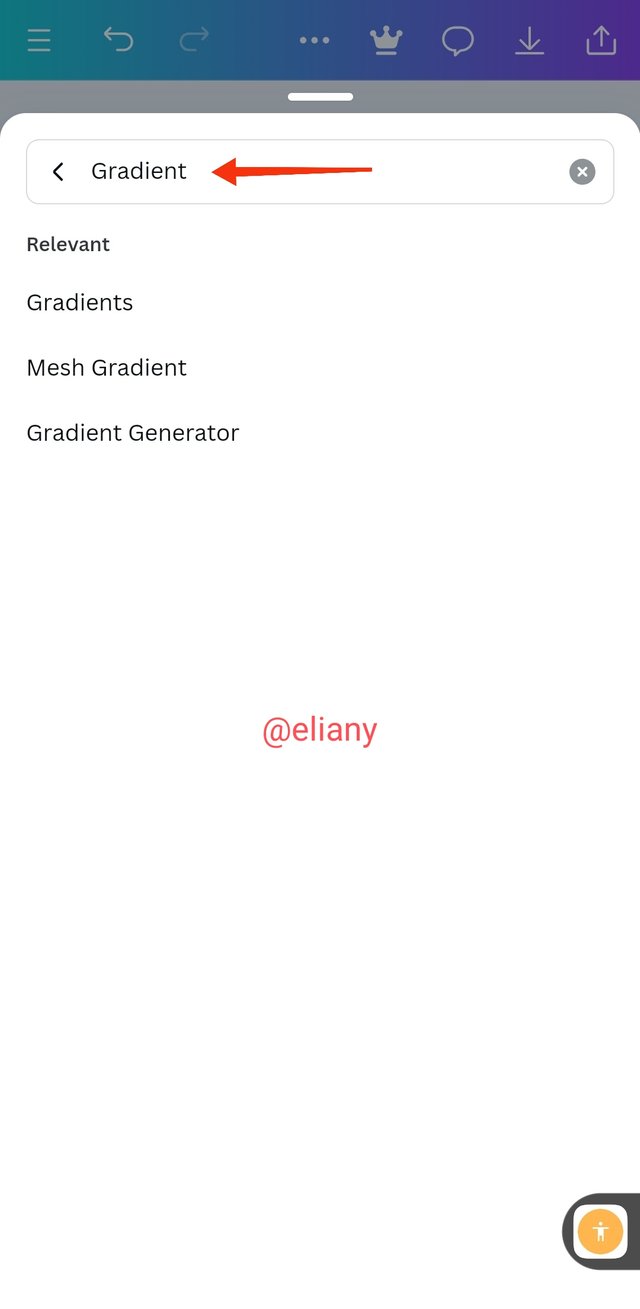
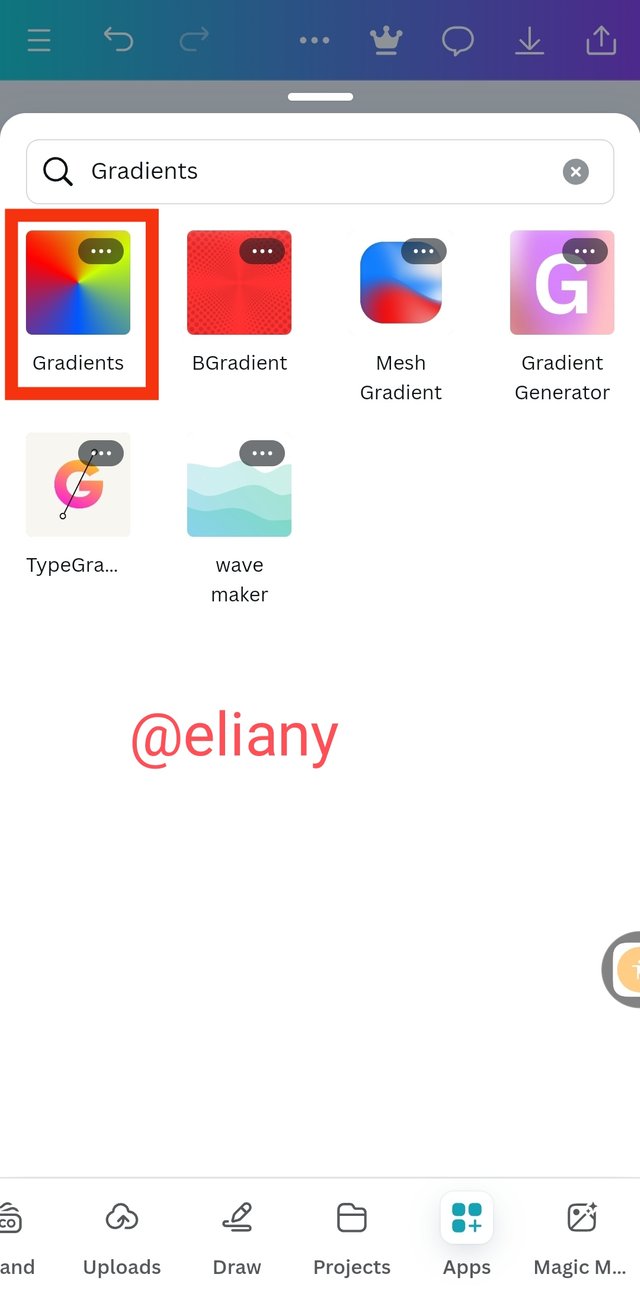
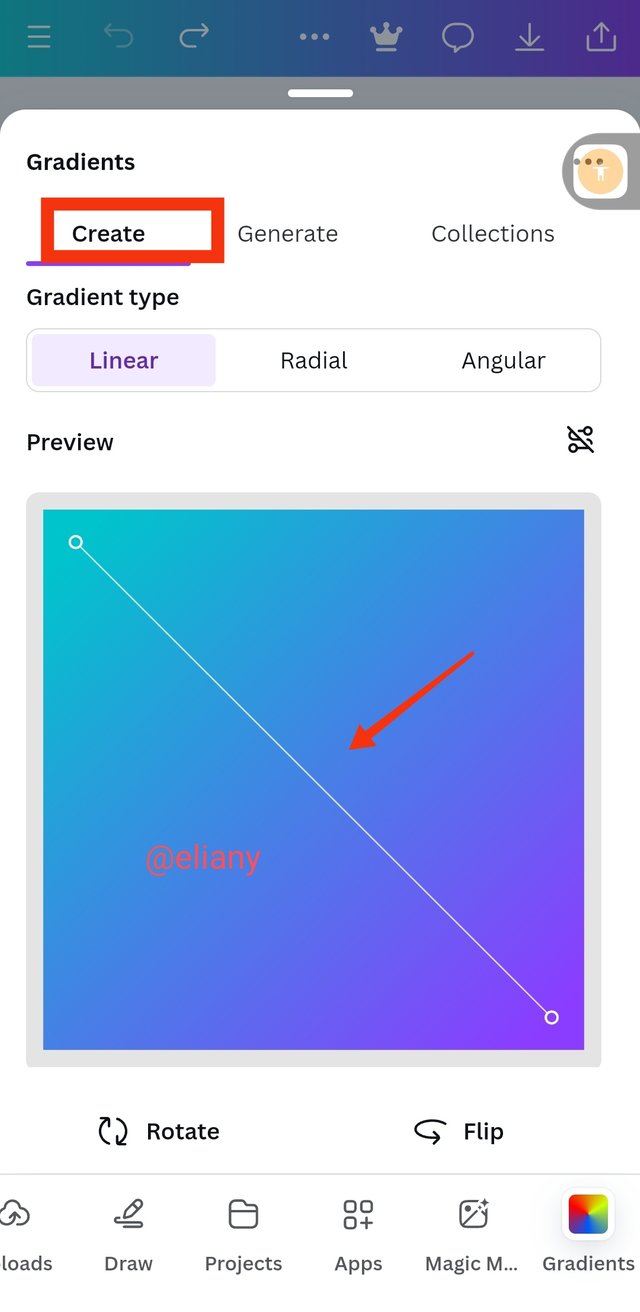
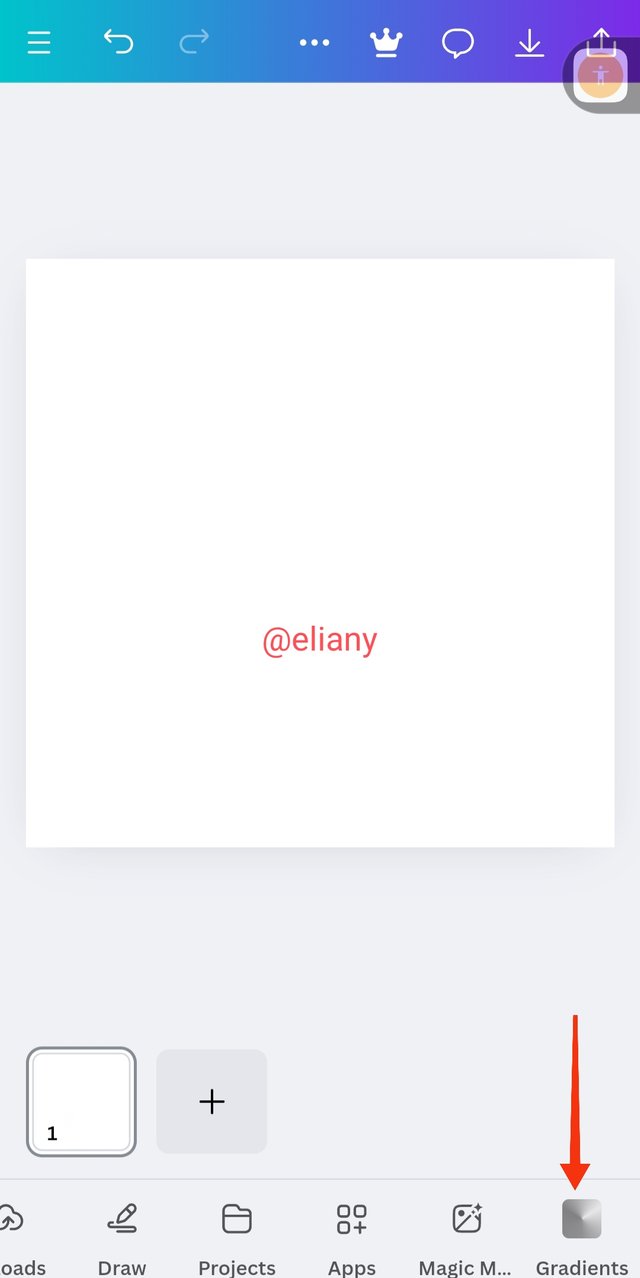
I started by opening my canvas app I used the size 1080x1080, I then clicked on the App icon on the menu bar and then typed in "gradient" in the search option given. I then clicked on the gradient option you can see From the screenshot
 1 1 |  2 2 |  3 3 |
|---|
- Workspace
- Type in "Gradients" for search
- Chose gradient option
Next I create a page and then changed the colour to use one colour using the colour wheel
 1 1 |  2 2 |  3 3 |
|---|
I clicked on Create option as I will be creating a colour gradient for my work
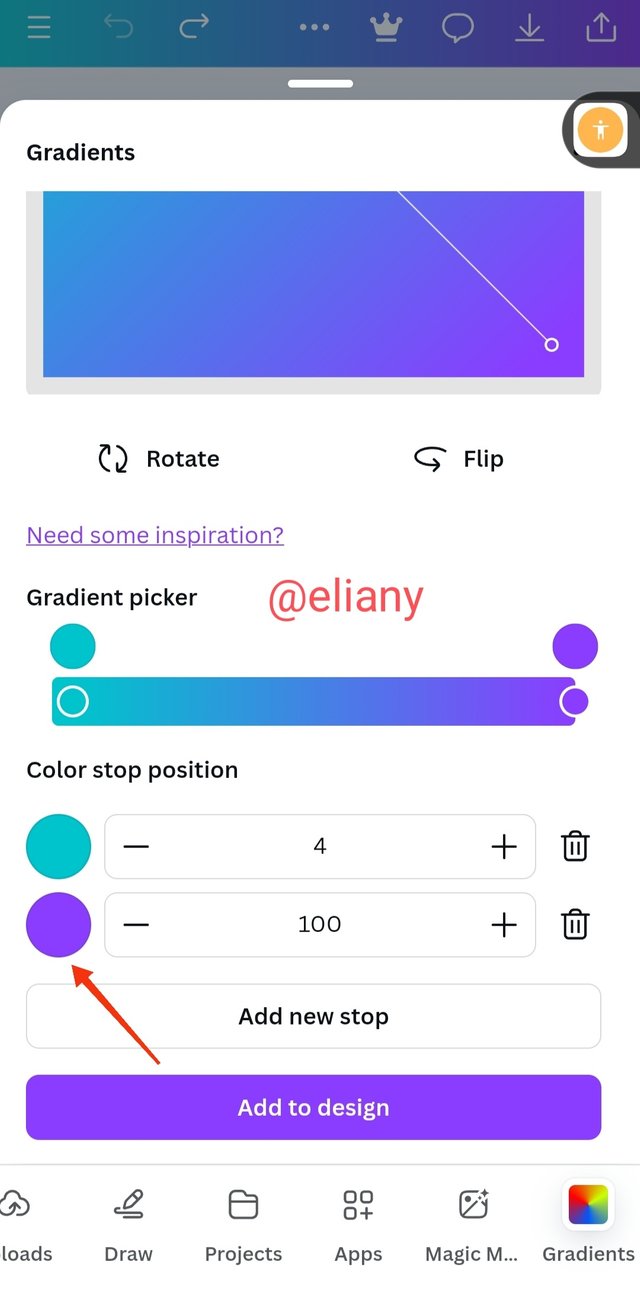
I changed one of the default colour to the have same colour by clicking on the colour I intended changing
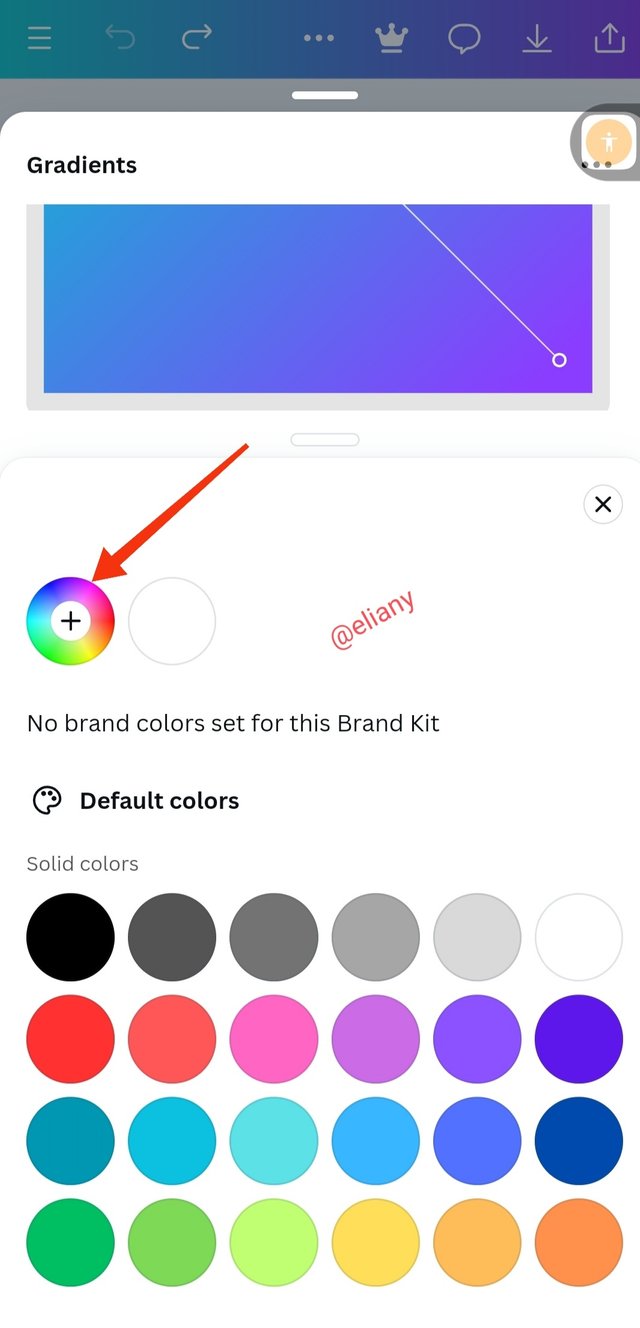
It took me to another option of replacing the colour I selected so at this point, I clicked on the colour wheel so as to make my choice of colour that suit.
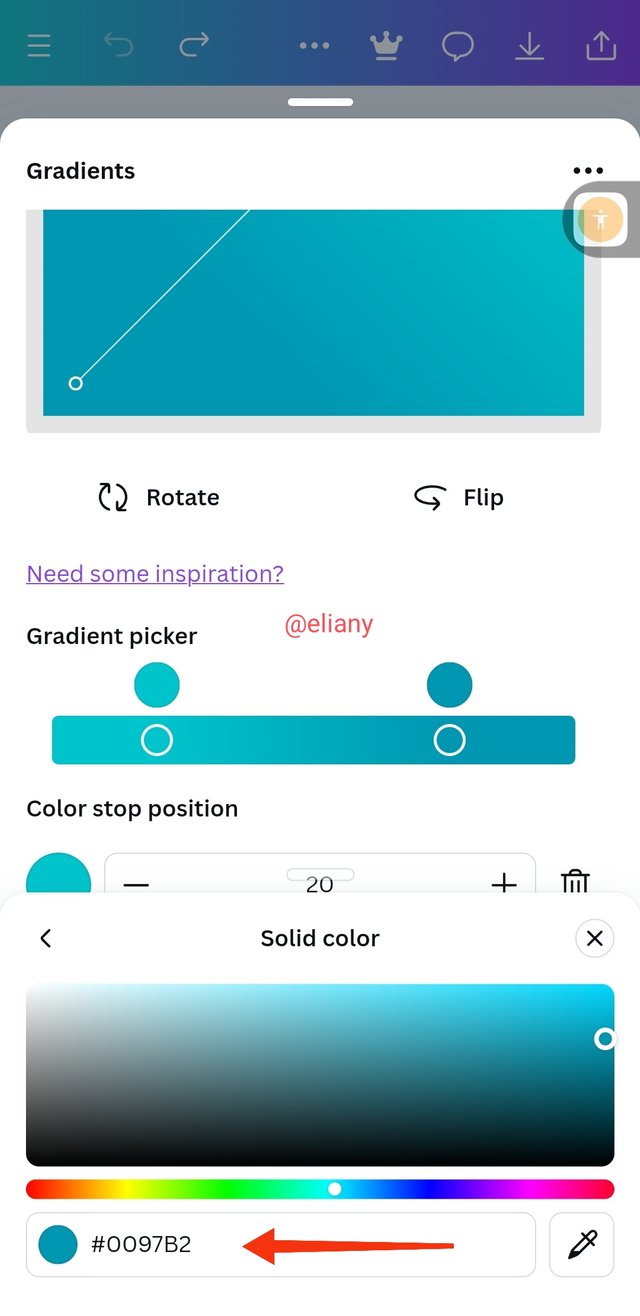
Next I proceeded to change the colour and use one colour as required from the task. I want to be using green so my second colour from the bar should be a variant of green as seen below 👇
 1 1 |  2 2 |  3 3 |
|---|
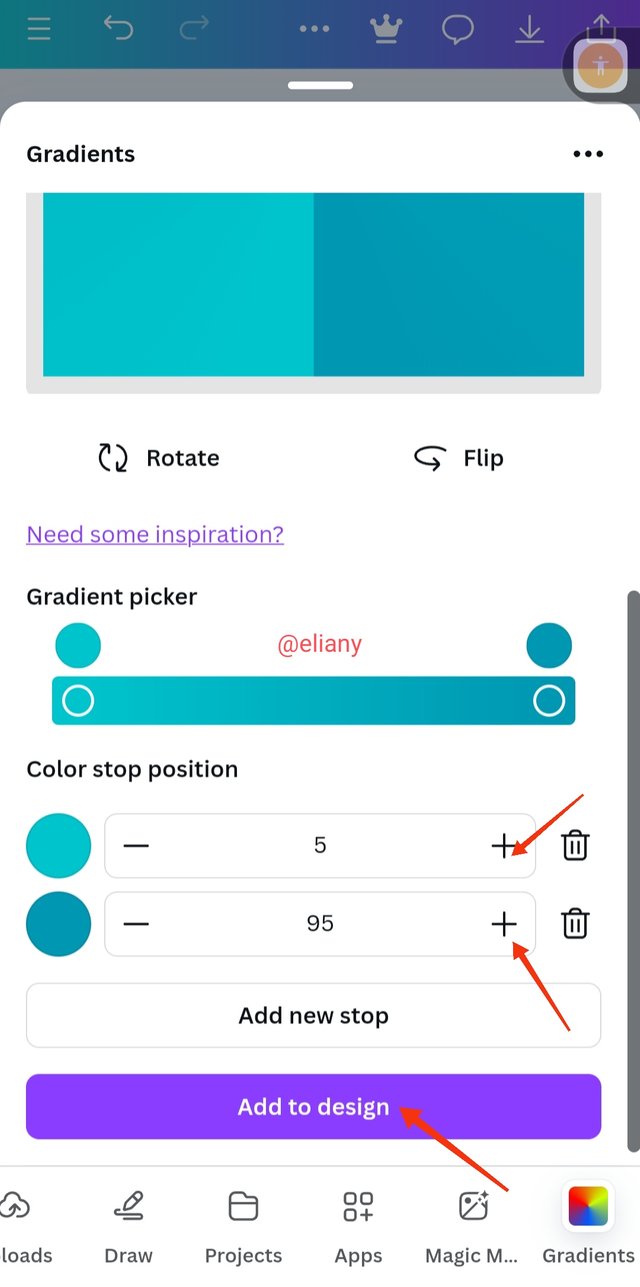
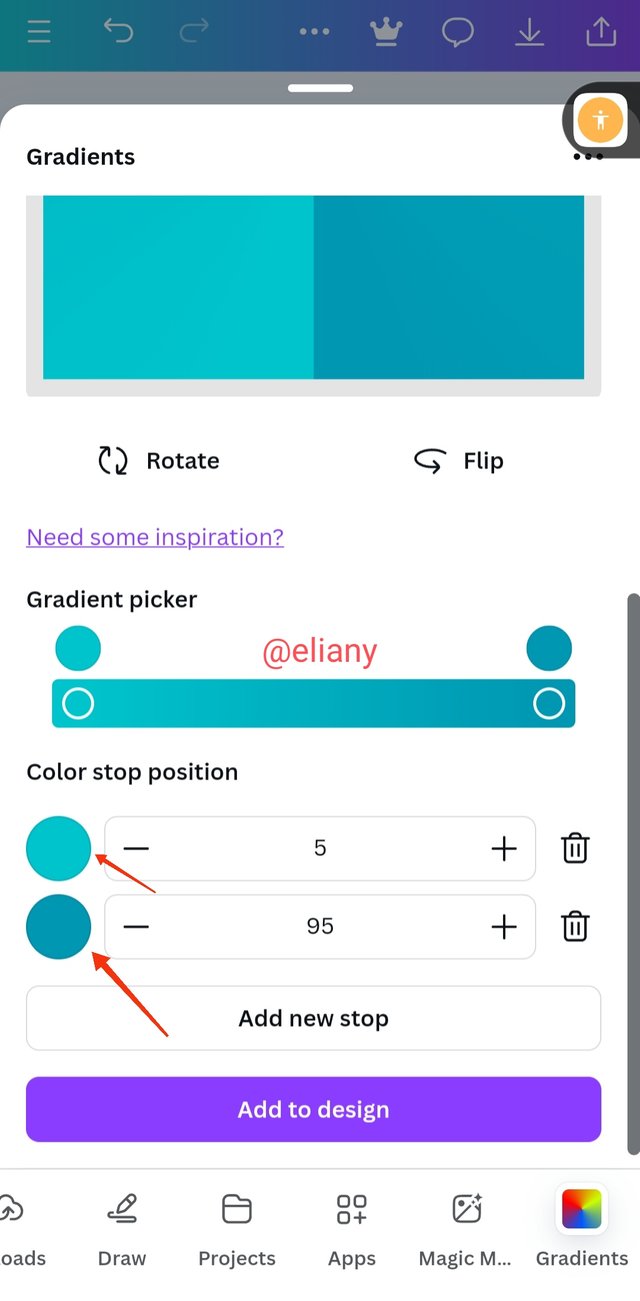
- I selected my colour using the hex code 0097B2 the second colour hex code is 45B2C6
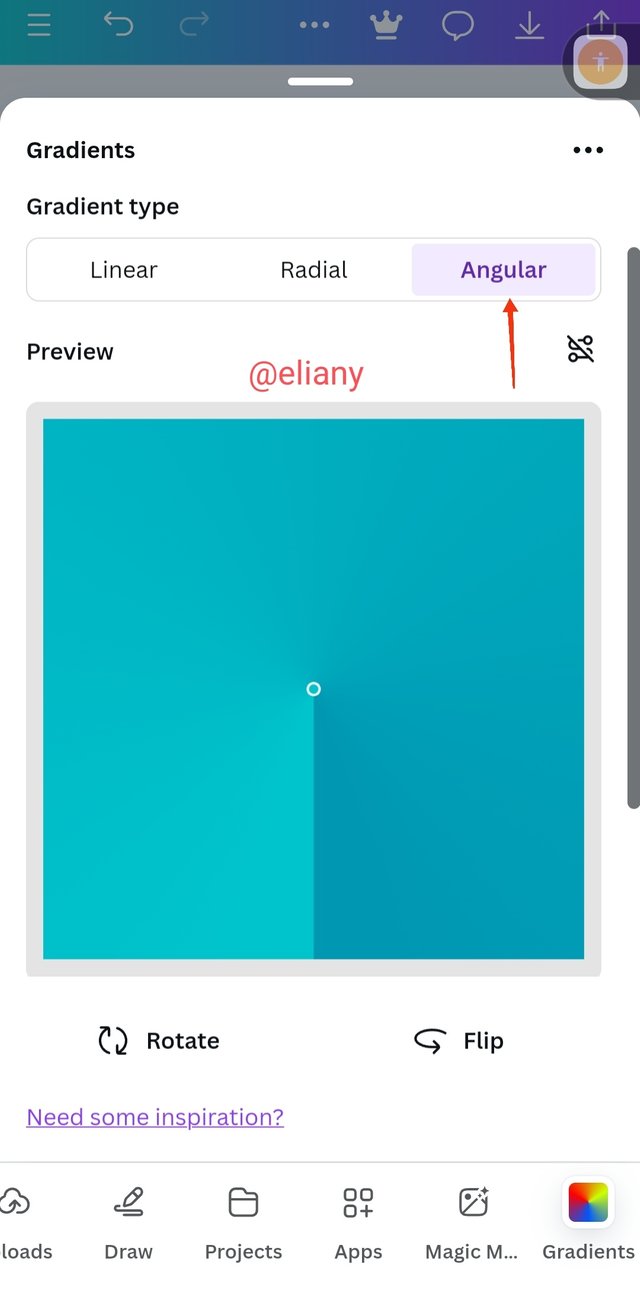
- I changed from linear to angular
- I clicked on Add to page to view it on my background.

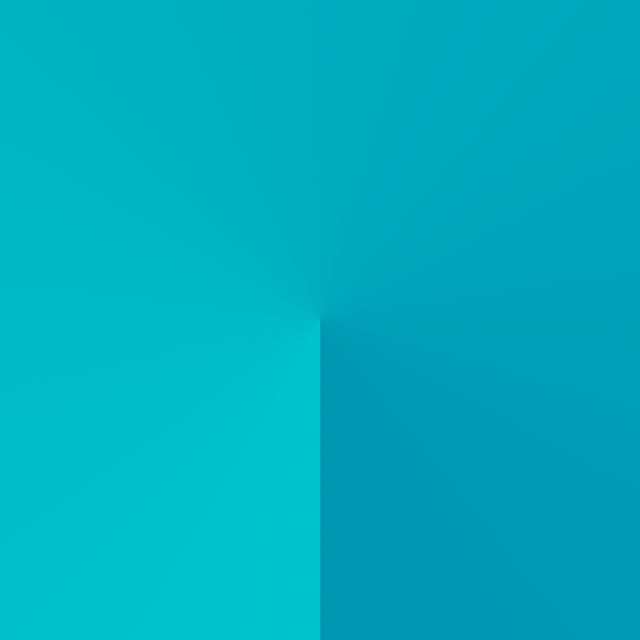
Gradient 1; one colour with different variant
b. The second gradient should be made with two different colours (hex codes) that blends so well. See your colour theory lesson on how to combine colours.
To make the second gradient with two colours, I still go back to my canva, click on gradient, this time I already set it up therefore, much step to reach there wasn't needed. It was already displayed on my workspace display bar.
 1 1 |  2 2 |  3 3 |
|---|
open another workspace, click on gradient
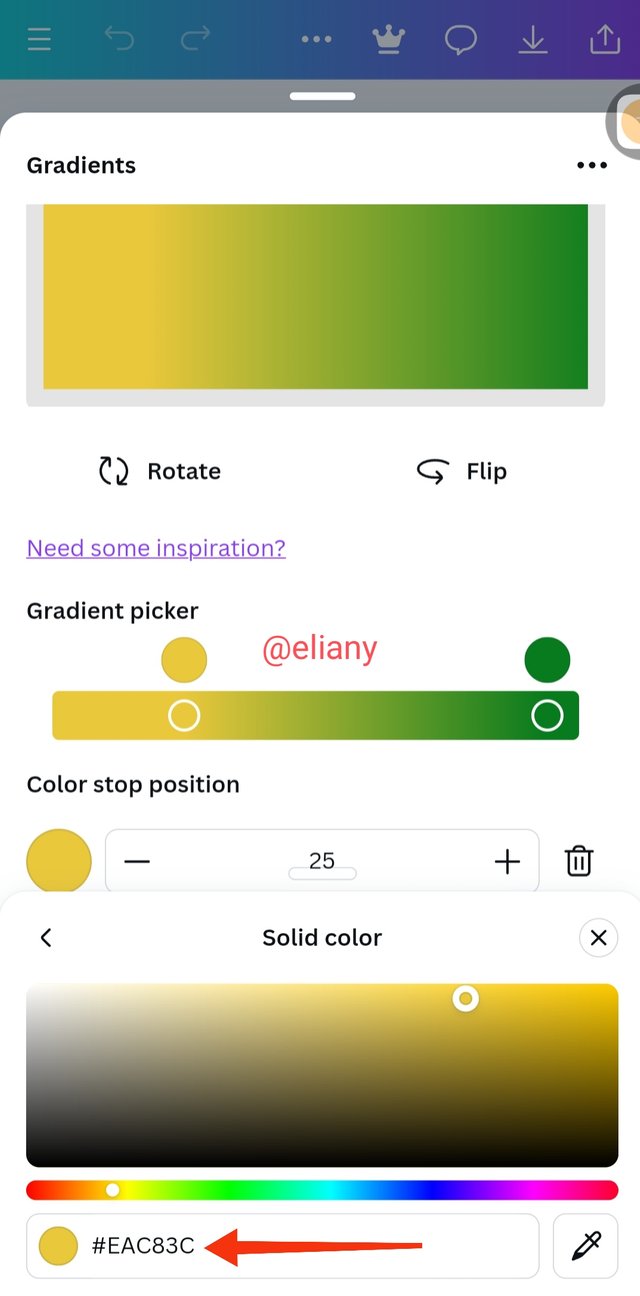
Select each of this colour and change them using the colour wheel
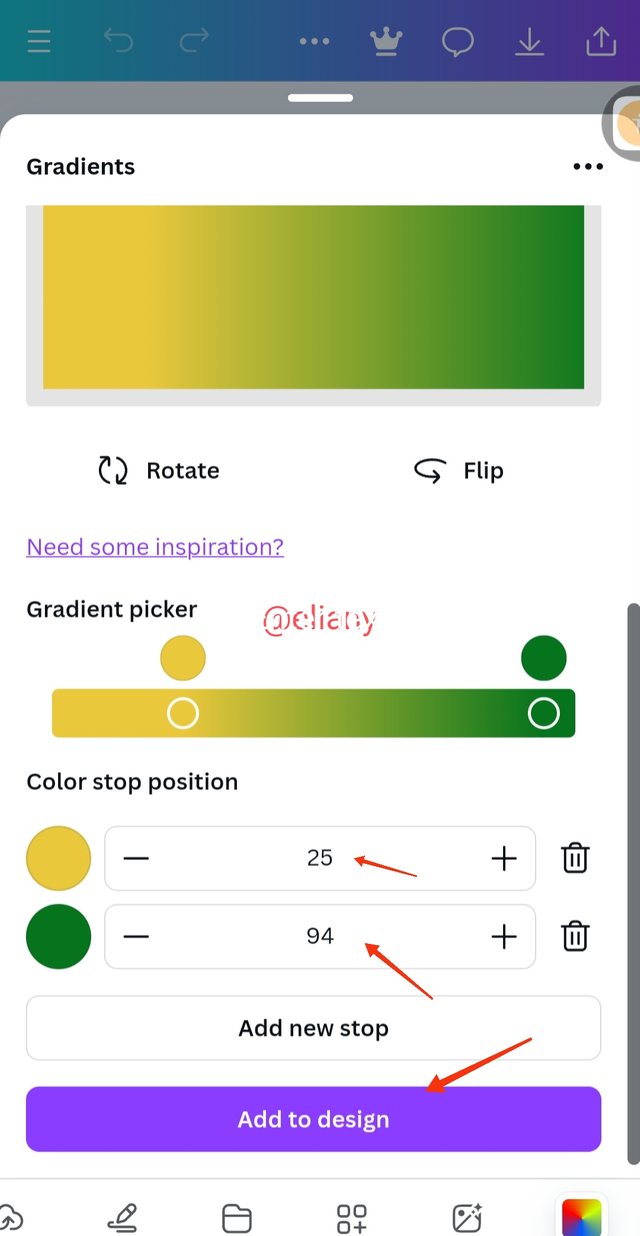
I changed one colour to yellow with the hex code of EAC83C
 1 1 |  2 2 |  3 3 |
|---|
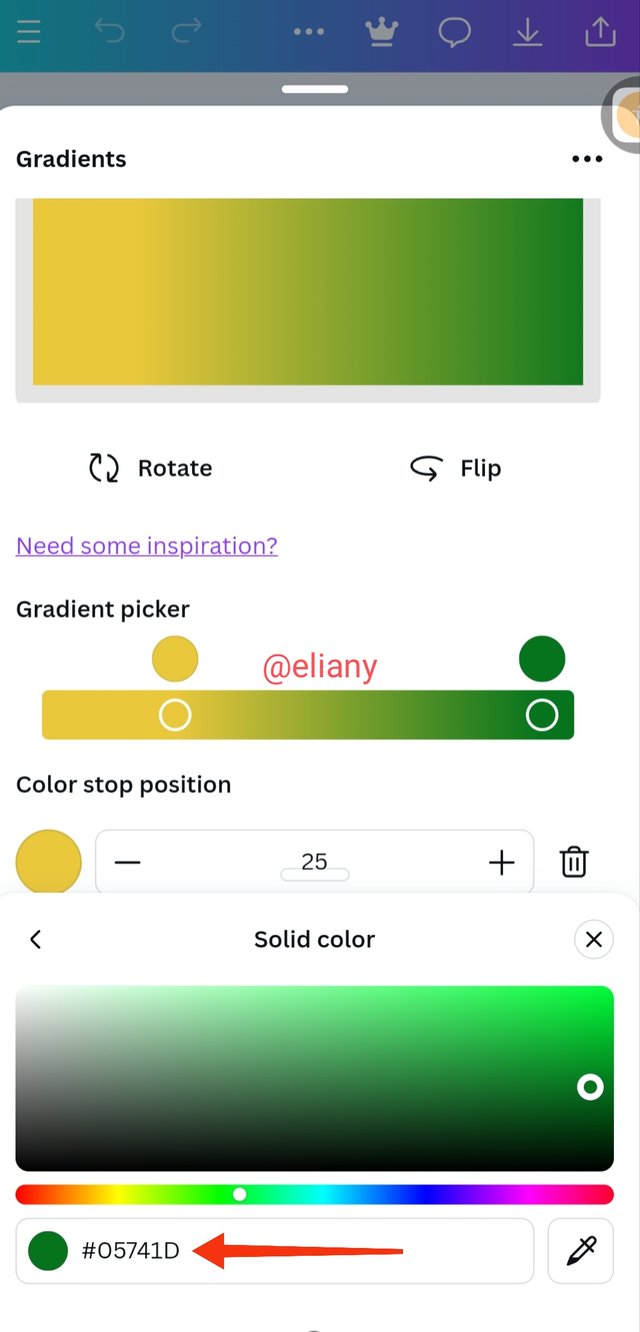
I changed the second colour to green with the hex code of
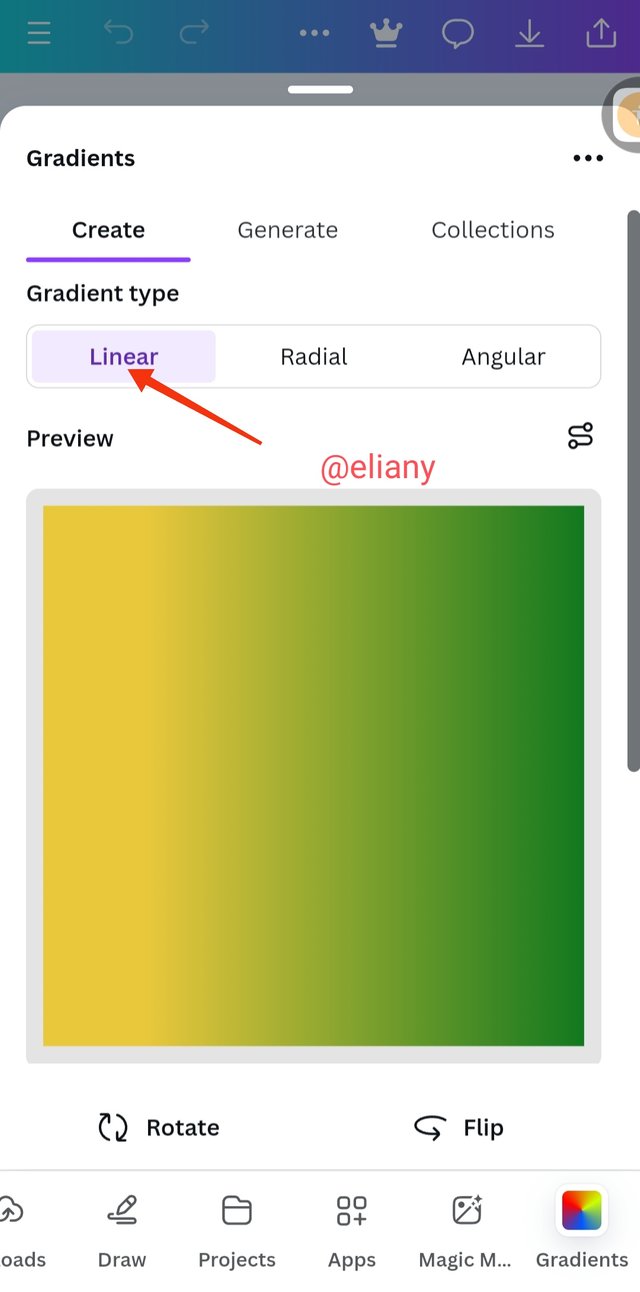
I choose the gradient the linear, adjusted my colour using the -/+ sign
I clicked on Add to page.

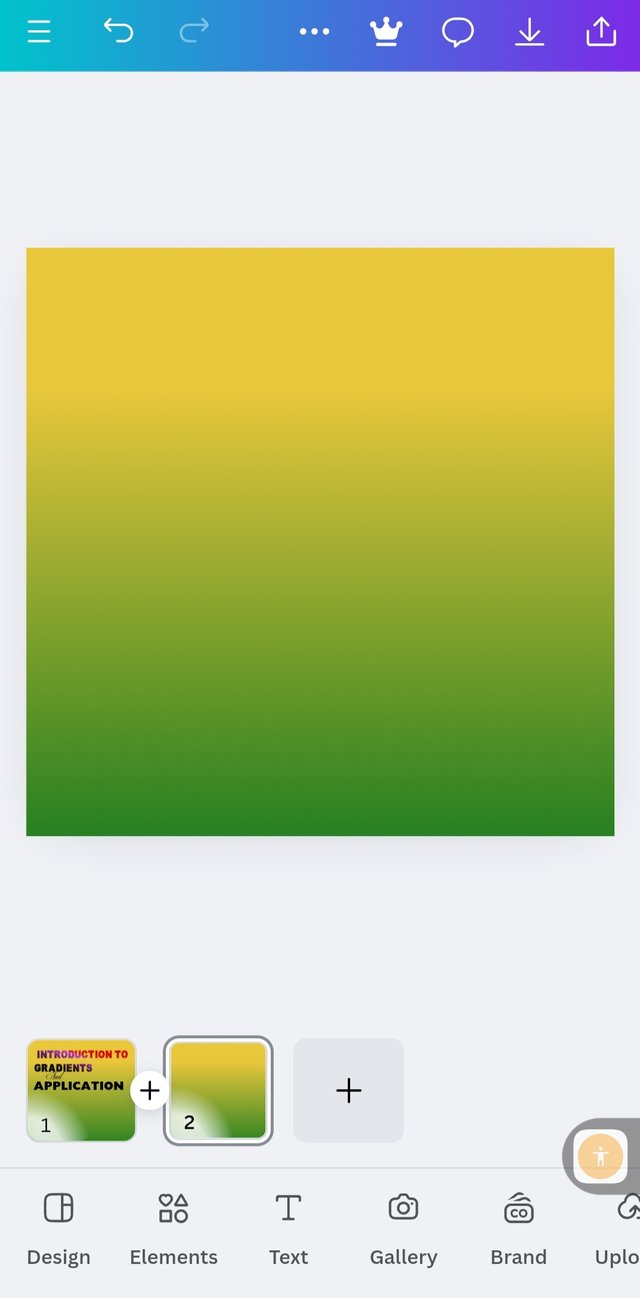
Gradient 2; two colours green and yellow
c. The third gradient should be made using three colours (hex codes) that blends perfectly.
With this requirement in mind, I choose three colours using colour the wheel
I choosed Green yellow and red.
I followed the same pattern and arrived at this beautiful design, I choosed angular as gradient type.
Colour hex used #ff0000
#01A360 #f8e71c

Create a Text gradient using the tool shown you in this post. Ensure not to use the default colour on the app, rather use your own combinable colours.
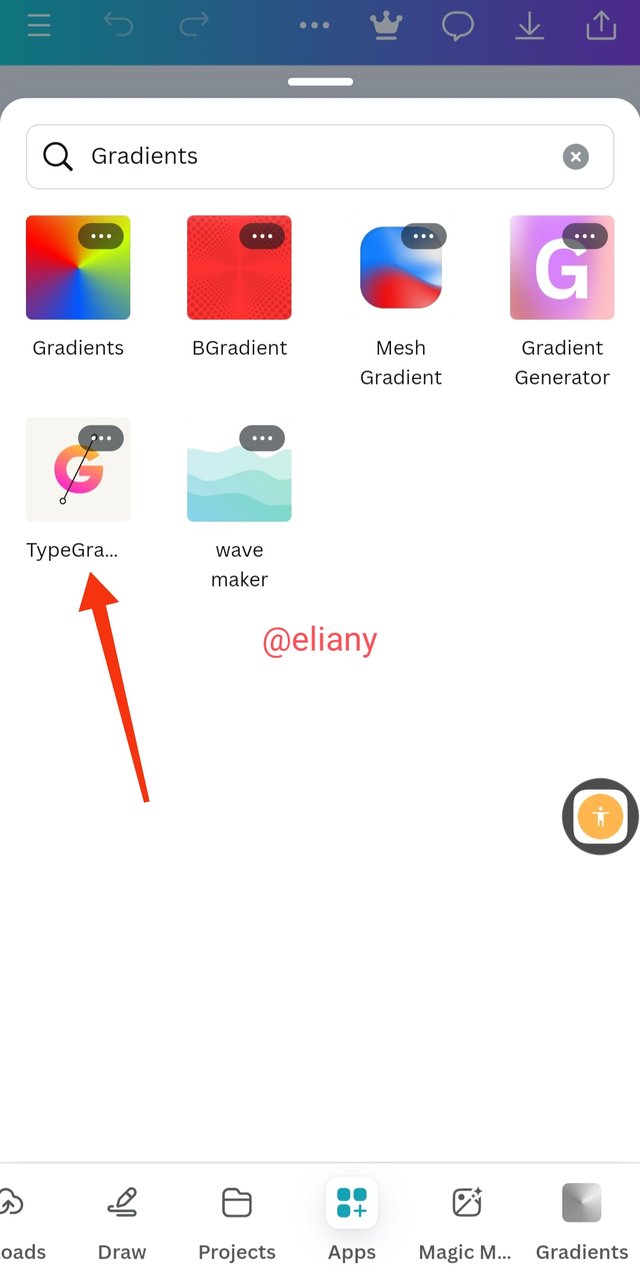
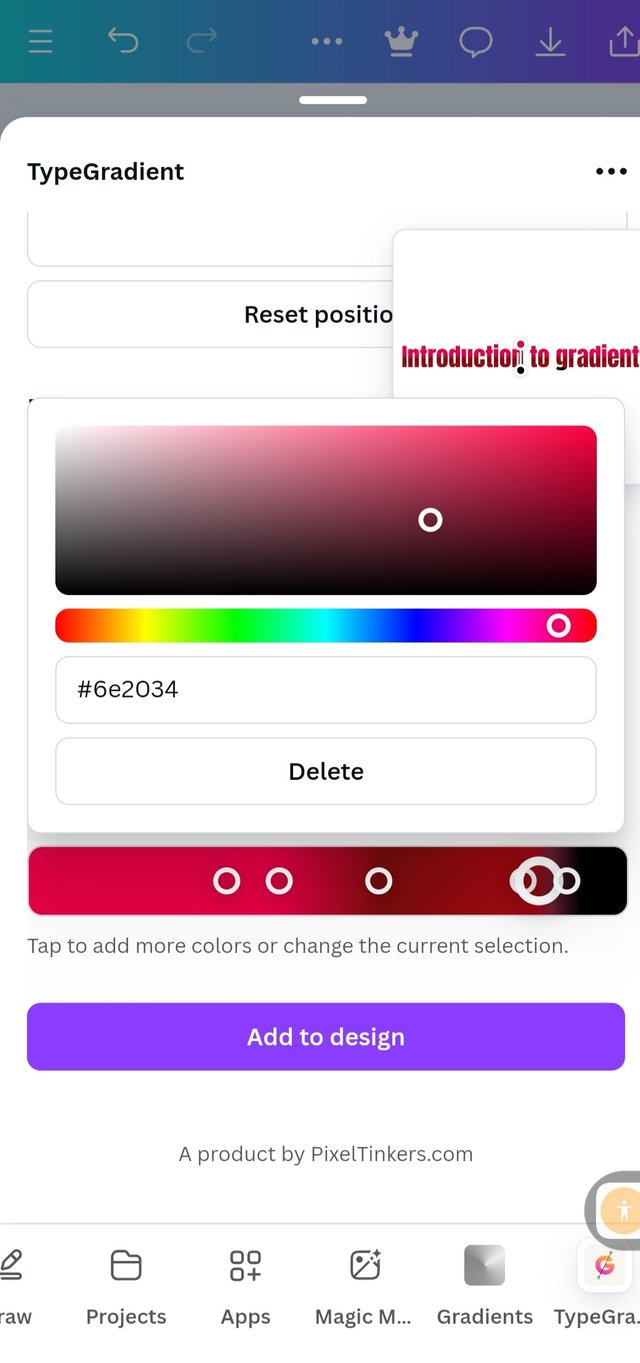
To create a text gradient, I created a work space in my canva app, click on app type gradient and select "type gradient"
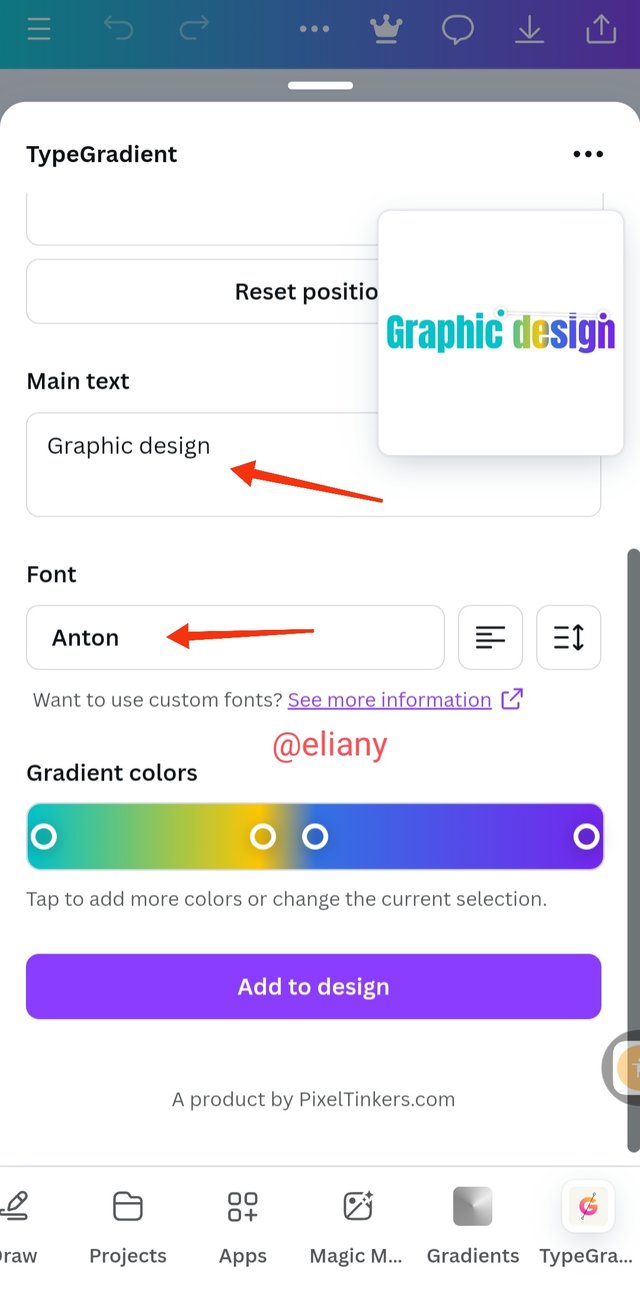
The space has different tools to help edit my text through whatever I want it to be for example it has fonts icon font size then an area where to type what I want to apply the gradient on.
 1 1 |  2 2 |  3 3 |
|---|
I clicked on apps then typed gradient and selected on type Gradients
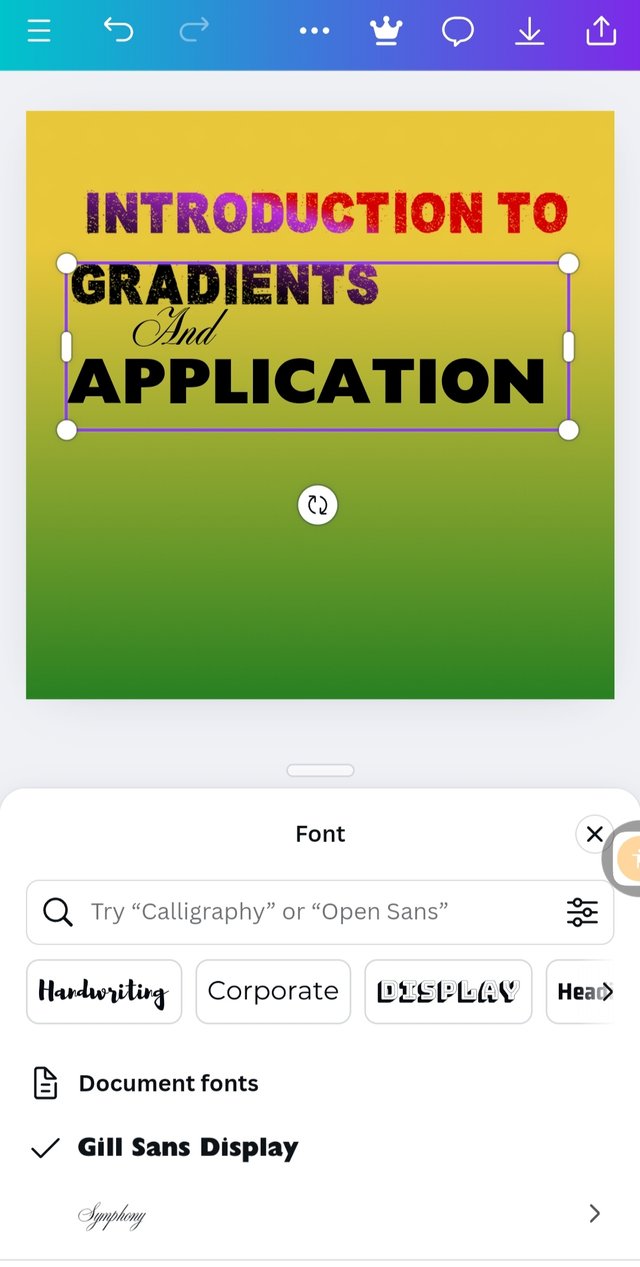
I added the text i want to apply gradient on, choose font, added and adjusted the colors After that I Click on add to Design to export it to my work space.
The outcome
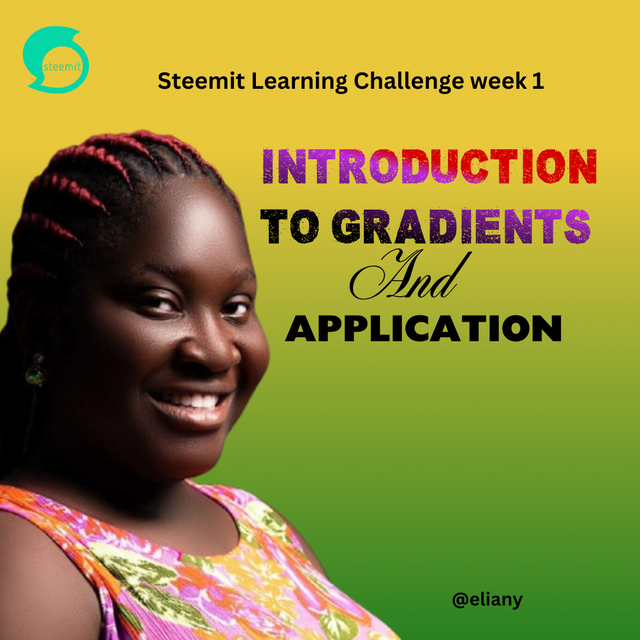
Pick one of the background gradient you made and create a beautiful flyer design with it. Ensure you do not reproduce my design, rather do something entirely different from mine.
To create the design, I choose a background I've already created. And added my design and text to it.
 1 1 |  2 2 |  3 3 |
|---|
I added my background to it
I used type gradient to apply "introduction to gradient" and I applied colour, font type to it.
Finally, I added the remaining text on my work space, added image, I arrange it with regards to graphic design principles and then save my work.

Final result
After a series of trials after hours of learning I was able to finish this work successfully and I'm still learning still stand a chance of being corrected.
Thank you so much for this training @lhorgic I appreciate.
I will like to invite @lovinah @adylinah @vickmoon to take part in this contest.

How well can one demonstrate what was learnt in class than these practical examples shown here in your article!
I can see that you really understood what gradient entails. Your step by step process in producing gradient background and text are very easy to understand. Well done and many success to you!
Thank you for the invitation, I have just submitted my home tasks.
Oh I'm grateful thank you so much I appreciate your nice commendation and best wishes.
Let me go check your task
You are already a guru in graphics designer and this is wonderful to see. Na to dey design $200 flyer remain