SLC21/WK1: Introduction to Gradients and Application
Hi friends,
I am Jyoti from India. Here I am going to participate in the SLC S21 W1 contest: https://steemit.com/hive-147599/@lhorgic/steemit-learning-challenge-season-21-wk1-introduction-to-gradients-and-application organized by @lhorgic

Discuss about Gradients the way you understand it. Also mention other types of gradients not captured in this lesson.
A gradient in graphic design is the gradual blending of one color into another, creating a smooth transition between colors that can add depth, dimension and a touch of realism to designs.
Gradients were a staple of the web design era of the late 90s and early 2000s, used to add a 3D effect to elements before flat design took precedence. As design tools and technologies evolved, gradients fell out of favor and were considered too flashy or outdated. However, it has seen a renaissance in recent years, with gradients becoming more sophisticated and subtle, reflecting modern tastes and advanced digital capabilities.

Gradients have become a tool for psychological engagement. The right gradient can evoke emotions, represent brand identity and guide the user's attention through the digital space, making interfaces not only more attractive, but also more intuitive. The customization and flexibility of gradients allows designers to craft unique visual narratives.
Types of gradients
- Linear gradients
- Angular gradients
- Mesh gradients
- Reflective Gradients
- Diamond gradients
- Shape blur gradient
- Freeform gradients
Create 3 gradients using the following guidelines.
1.One colour having different complementary shades
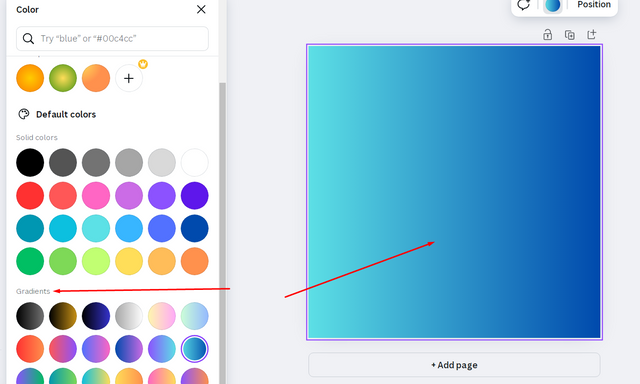
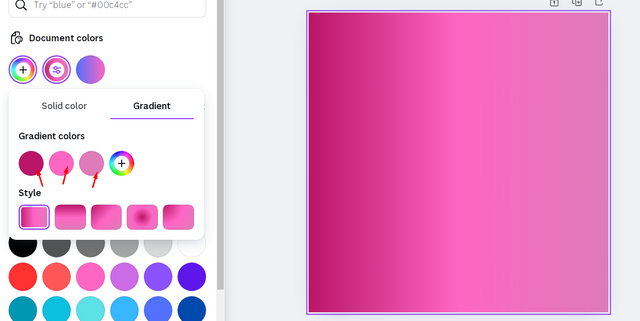
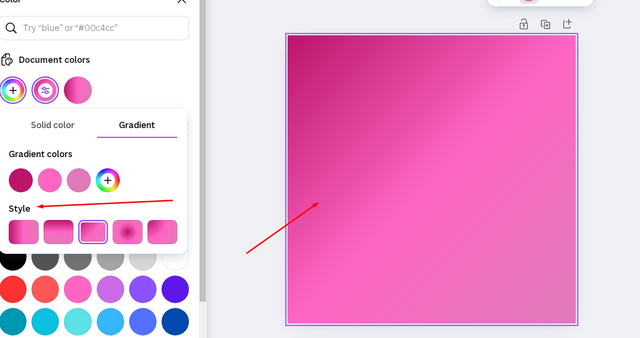
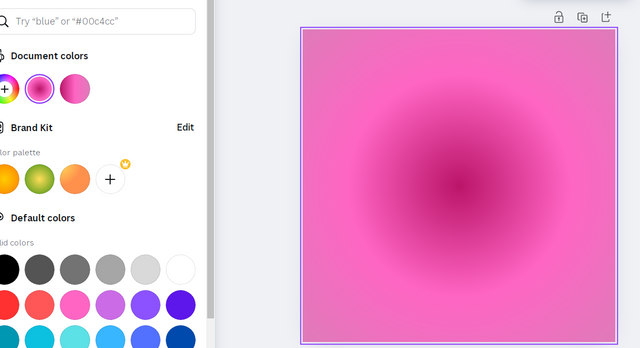
I chose PINK for the gradient creation. In this work, I utilized the following colors: dark pink hex #bb1569, baby pink hex #ff66c4, and pale pink hex #df7bb9. I also used the linear, angular, and radiak gradient methods as seen in the image.



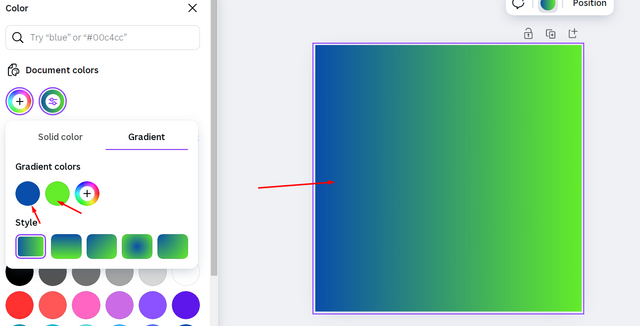
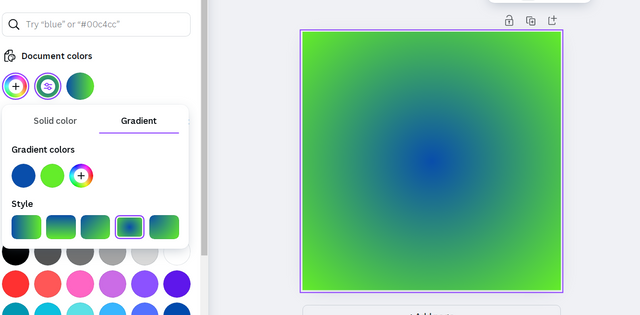
2. Two colours blends
I chose the colors blue hex #094eab and green hex #64ed2a from Canva's color wheel. These two colors are not the same, but I believe they work well together and looking nice as a contrast gradient. I applied three different sorts of gradients and here are the screenshots to demonstrate.


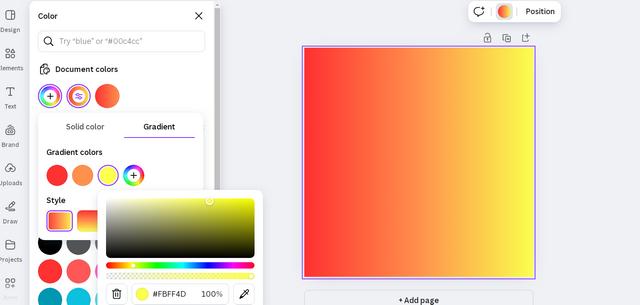
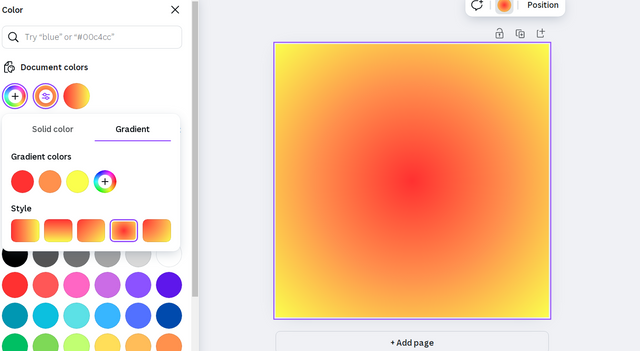
3. Three colours of perfect blend
For this Three perfect blend gradient, I utilized the color codes: red hex #ff3131, orange hex #dd914d, and yellow hex #fbff4d These colors are closer to each other than hot colors. The gradient looks great as a golden hour sunset.


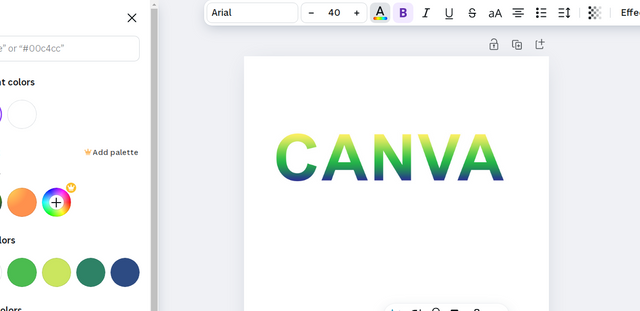
Create a Text gradient using the tool shown you in this post. Ensure not to use the default colour on the app, rather use your own combinable colours.
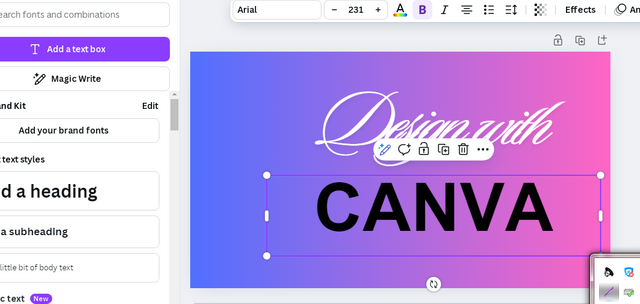
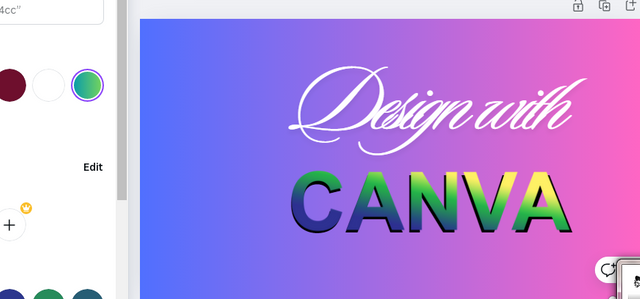
To complete this task I opened a blank page in Canva website and typed Canva into it, changed it to Arial font and then colored it with a three color gradient such as Yellow hex @c6e55f Green hex #4bbc4f and Blue hex #2d4b83 .


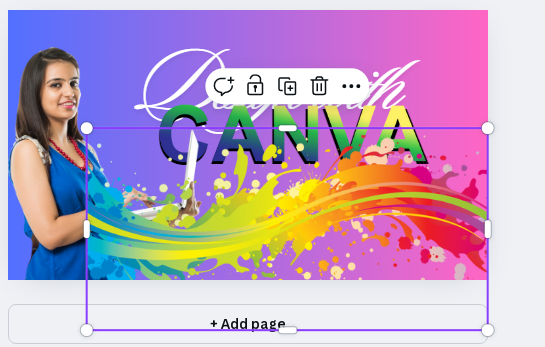
Pick one of the background gradient you made and create a beautiful flyer design with it. Ensure you do not reproduce my design, rather do something entirely different from mine.
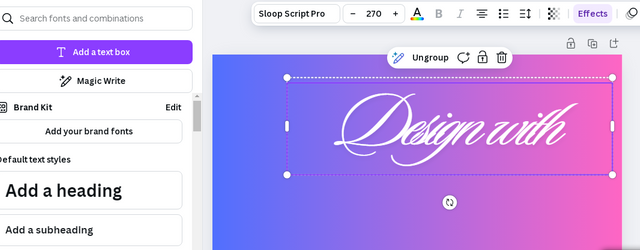
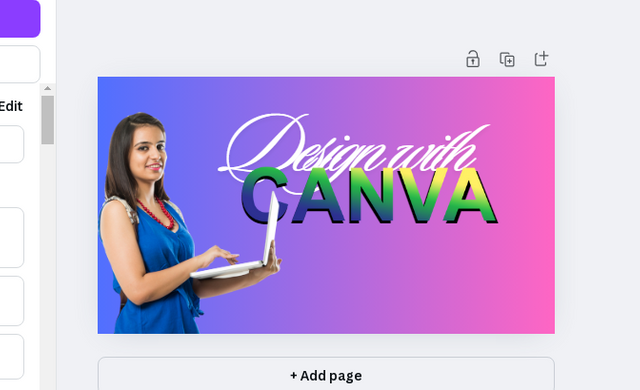
To complete this task and to make a flyer I selected a presentation page in Canva and created a gradient with blue and pink colors.

After that I typed "Design with" and changed it to script font and gave it white color.

After that I typed Canva and gave it a black color and duplicated it and gave it a Linear gradient of three colors such as Yellow hex @c6e55f Green hex #4bbc4f and Blue hex #2d4b83 .


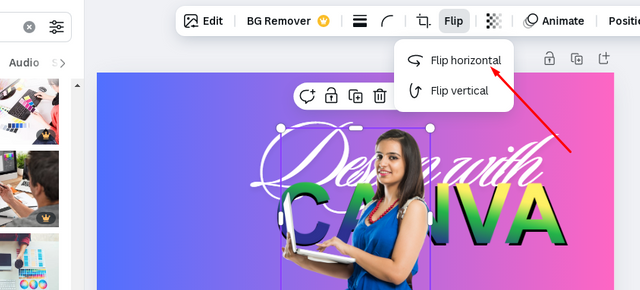
And then through the insert element skin I searched for the graphic designer image and selected this image and flipped it horizontally, and placed it left corner of the page.



And through elements tool inserted another abstract design elements skin I have selected and kept that too and this design is very beautiful

I would like to invite
to take part in this contest.
Discord : @jyoti-thelight#6650 Telegram :- https://telegram.org/dl

¡Holaaa amiga!🤗
El degradado le da un impacto visual al diseño fascinante... En lo personal, siempre me ha encantado y cuando en Canva innovaron llevando esta técnica en las letras, comprendí que en el Diseño Gráfico jamás dejaremos de innovar.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
I agree, that the gradient effect does add a cool vibe to designs. Canva has made it easier to play around with those techniques. Thanks so much for your kind words!