SLC21/WK1: Introduction to Gradients and Application

Gradient |
|---|
The gradient is a transition of colours. Like in the previous lecture, we were designing Thumbnails with a single background colour but at that time we will learn about Gradients and then we will apply it to our designs which will beautify our Thumbnails. Gradient is the mixing of a few colours and generating a new colour from this mixture, which is known as Gradient. The gradient can not only be used as a background but actually, it can be used in so many ways. Like for backgrounds, texts and much more. We have to select the colours we want to blend and thus Gradient will be formed but one thing we should remember is that the selection of the Gradient should be meticulous, as it should look attractive. I have done a Graphic Designing Full Course in Adobe Photoshop one time from a professional that's why I have a little info about that too. But using Gradients in Canva is a new experience for me and I hope I learn well and acknowledge the best.
There are many types of Gradients about 3 of them are told to us by our instructor which are linear, radical and angular gradients. Now I have to tell 3 different gradients which should not be similar to it.
- Mesh Gradient:

Designed in Canva by me!
- Star Gradient:
.png)
Designed in Canva by me!
- Grainy Gradient:
.png)
Designed in Canva by me!

Creating 3 Gradients |
|---|
Now I am gonna creating 3 Gradients in Canva step by step.
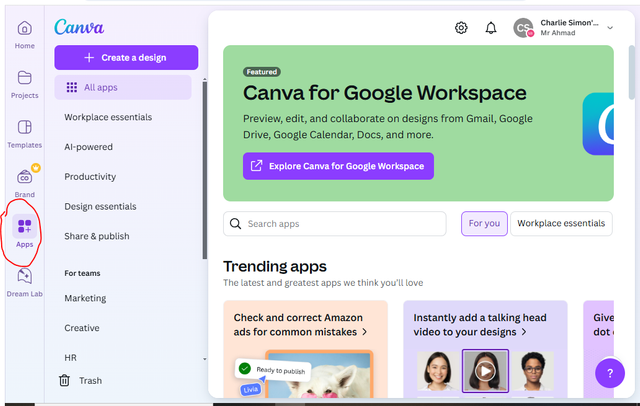
First of All, Create on Canva and then select the Apps Option.

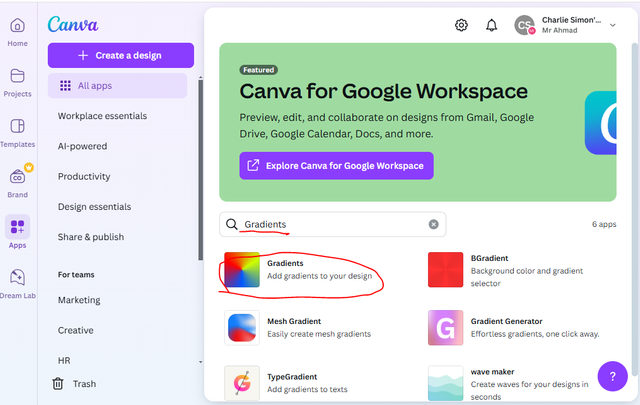
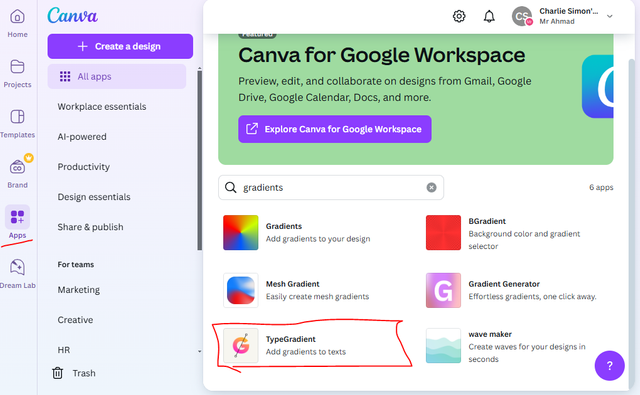
Now you have to search for Gradients and then simply click on it.

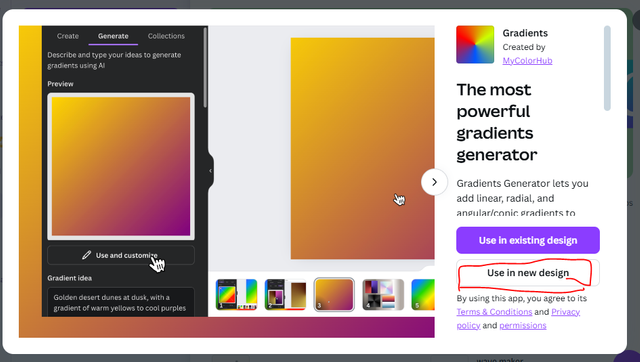
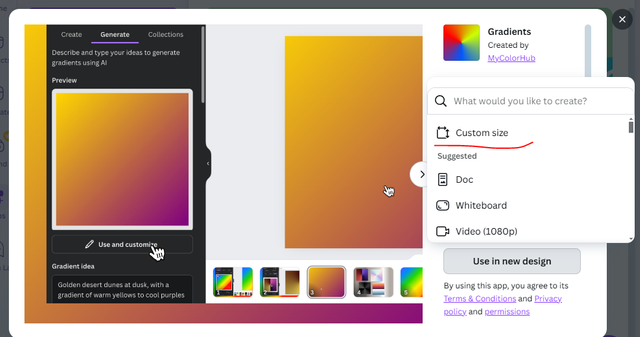
After clicking then this will pop up and you have to click on new design here.

Here you have to select the Custom size.

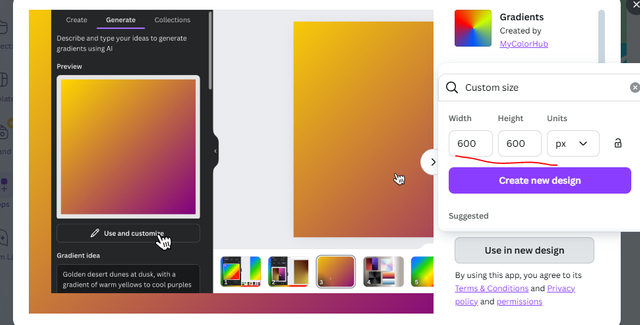
Here choose a size according to your design. I will go with 600 width and 600 height in pixels. Now click on Create new Design.

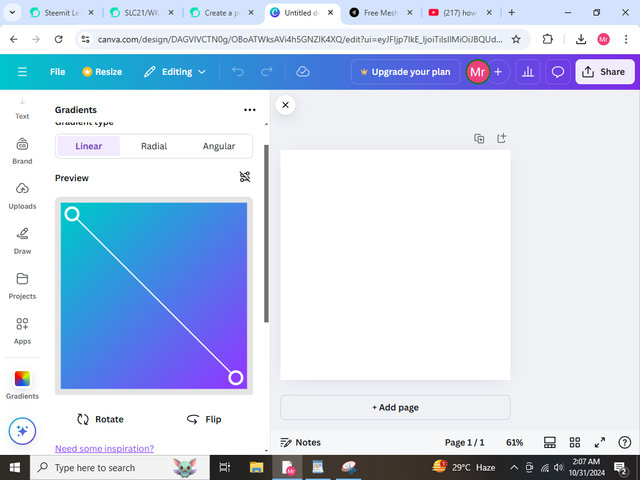
Now you will be transferred to this page. where you can use the Gradients which you want.

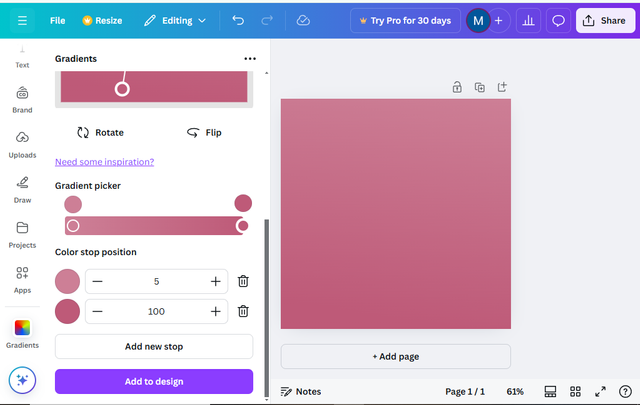
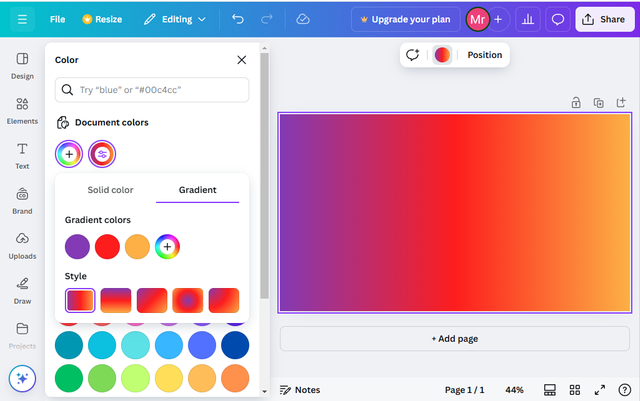
Firstly I am gonna create my first linear design through one colour but I can use different shades.The codes are #cd7f96 #be5a78.

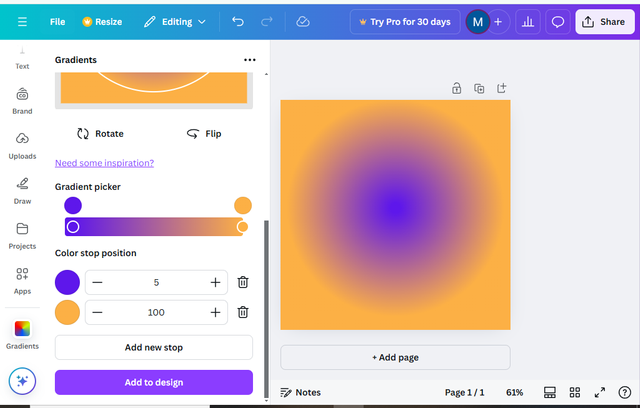
Now I am creating radical design. The hex codes are #5e17eb#ebb017.

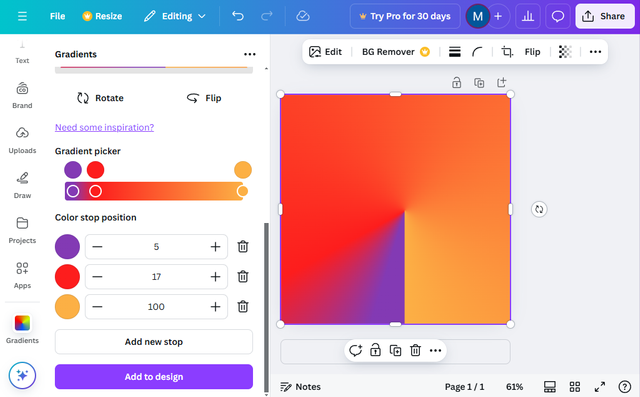
Now I am creating the third design which is Angular. The colour hex code for this design is #833ab4#fd1d1d #fcb045.


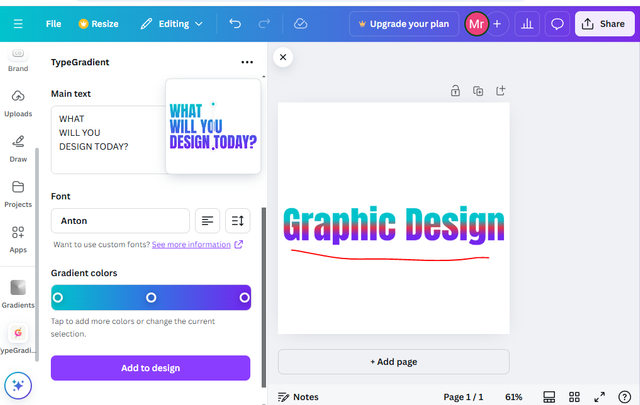
Creating Text Gradient |
|---|
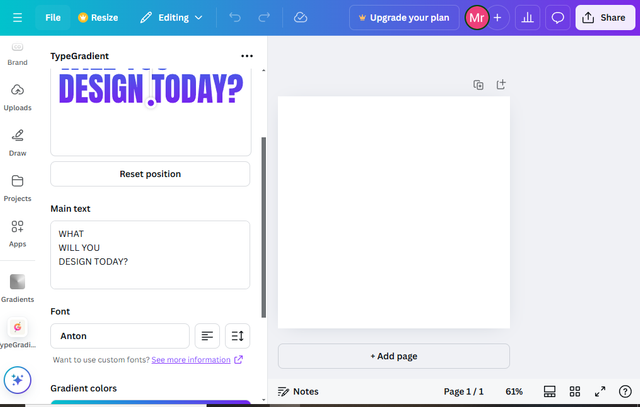
For creating Text Gradient, first of all, you have to go to apps then search for the gradients and below you can see the typography option and click on it.

Now set a size and then click to go further. Now you will be transferred to another page something like this.

I have typed Graphic Design in the typing box and now it's time to select the colours. The colours which I selected for my design are #00c3cc #e33348 and #7426e.


Creating a Flyer Design |
|---|
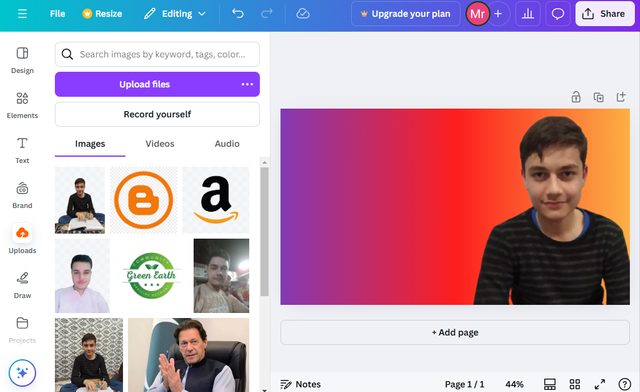
Now I am creating a Flyer design but I have to use Gradient in the background and the gradient should be made by me. So I have chosen my gradient which I have used upper too.I have chosen all the colours which I used for my gradient as you can see it too.

Now I have inserted my pic here and then adjusted my Canva design.

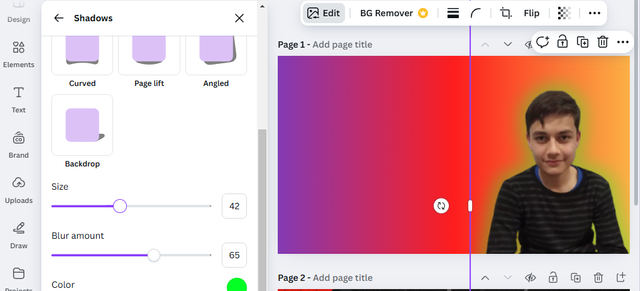
Here now I edited my picture as I have added some glow effect.

Now I added some text and emojis which can help me beautify my design.
- Final Design:

Best of Luck |
|---|
I am inviting @goodybest @dove11 and @suboohi to participate.
