"SLC21/WK1: Introduction to Gradients and Application."
 Designed using canva app Designed using canva app |
|---|
We are back again! I am glad to be part of the graphic class season 21. Let's get the creativity rolling!
Discuss about Gradients the way you understand it. Also mention other types of gradients not captured in this lesson |
|---|
A gradient in graphic design is a smooth change from one color or shade to another. Gradients can be straight, circular, or angled. They help make designs look more interesting and add depth by creating soft color shifts.
A gradient in graphic design is when one color slowly changes into another. This smooth shift between colors can make designs look deeper, more dimensional, and more realistic.
Gradients are often used in graphic design for things like logos, backgrounds, illustrations, and user interfaces. They help set the mood, add realism, and create lively visual effects, which make designs more interesting and attractive.
Types of gradients
Mesh Gradients
Mesh gradients are intricate, enabling a blend of multiple colors across a surface with precise control over each color point. Designers can adjust many points in a mesh to produce detailed gradient effects that can resemble natural features like skies or landscapes with remarkable realism.
Diamond Gradients
Diamond gradients show color changes that move diagonally from a center point, creating a diamond form. This style brings a special geometric look to designs, making it great for backgrounds or parts that need a strong visual effect.
Freeform Gradients
Freeform gradients give designers complete creative control. They can choose colors anywhere on the canvas and manage how those colors mix and spread. This style creates unique and natural-looking gradients, perfect for making bright, attention-grabbing backgrounds or elements with a specific color transition.
Shape Blur Gradients
Shape blur gradients use a blur effect inside a certain shape to smooth out color changes. This method can give a soft, dreamy appearance, mixing colors like natural effects such as blurred lights or the gentle shifts seen in watercolor art.
Create 3 gradients using the following guidelines |
|---|
The first gradient should be made with just one colour having different complementary shades. Ensure you reveal their hex codes.
Step 1
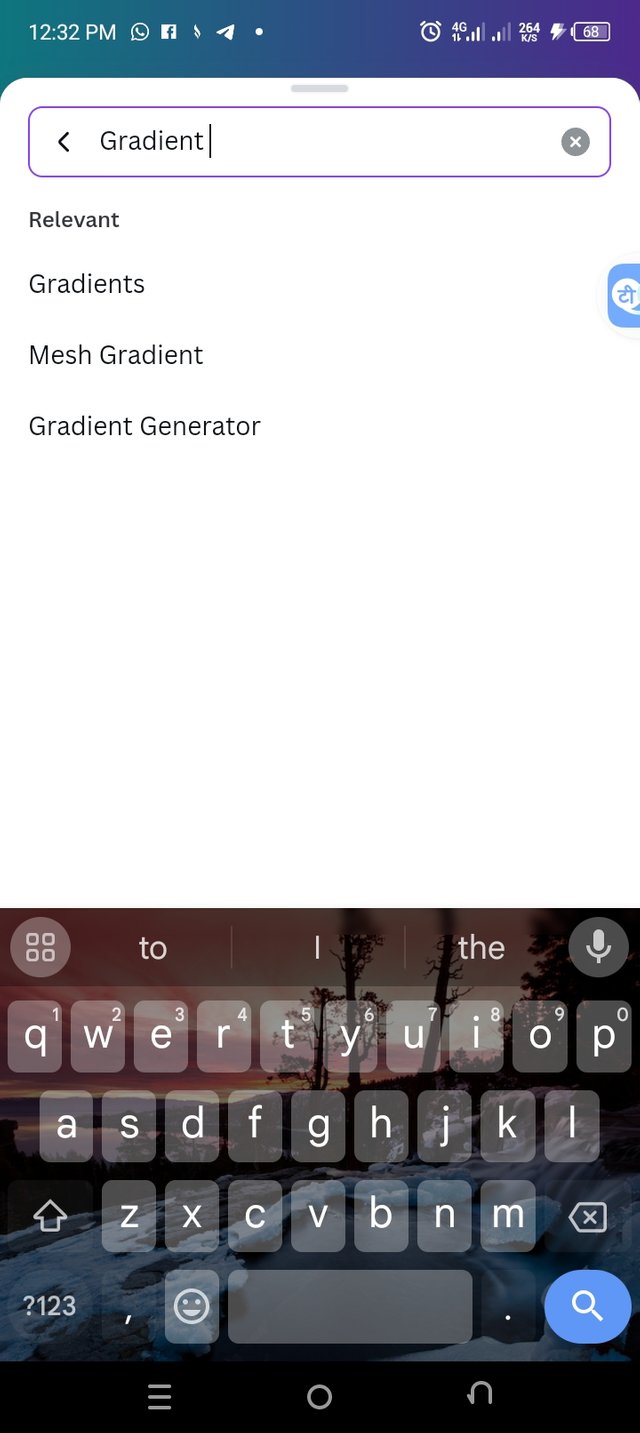
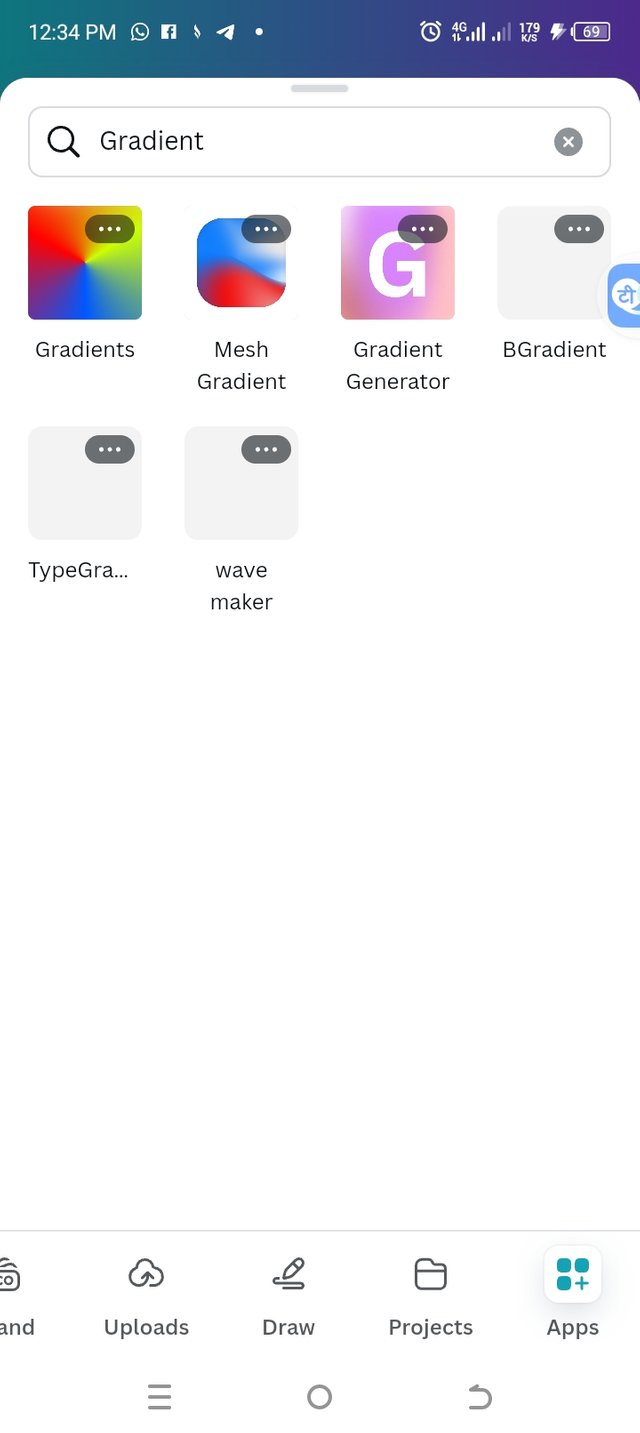
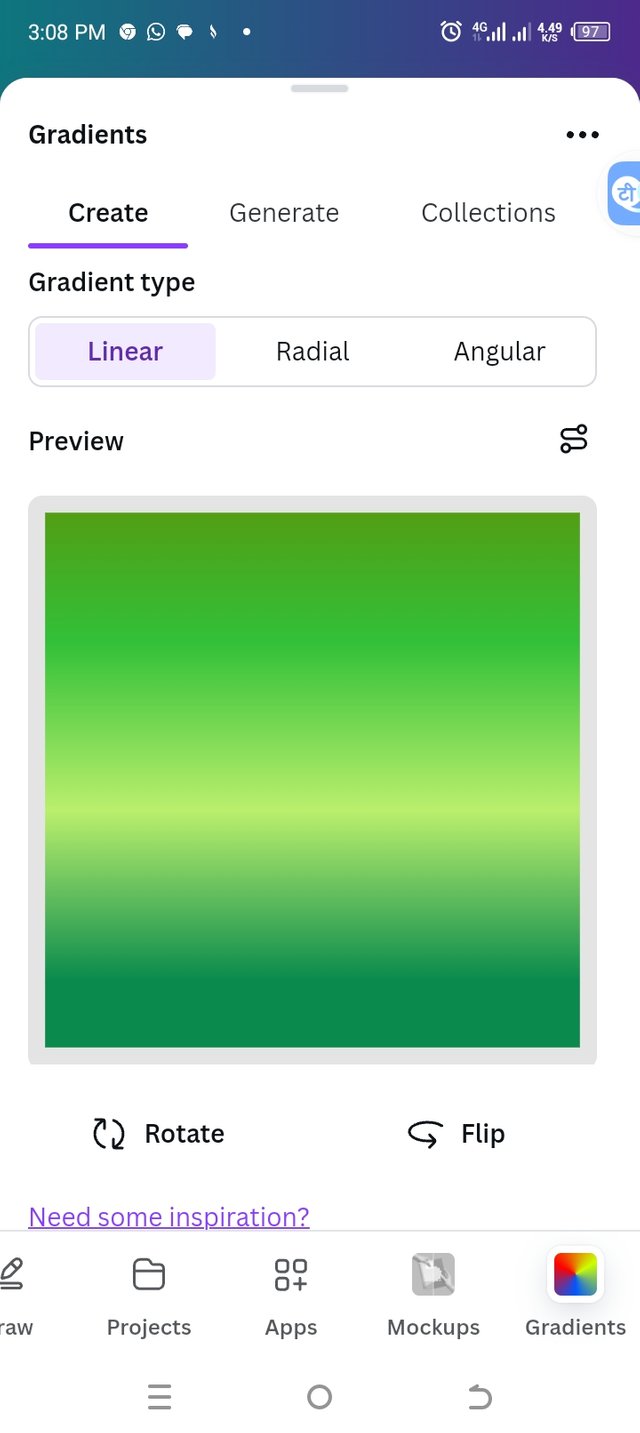
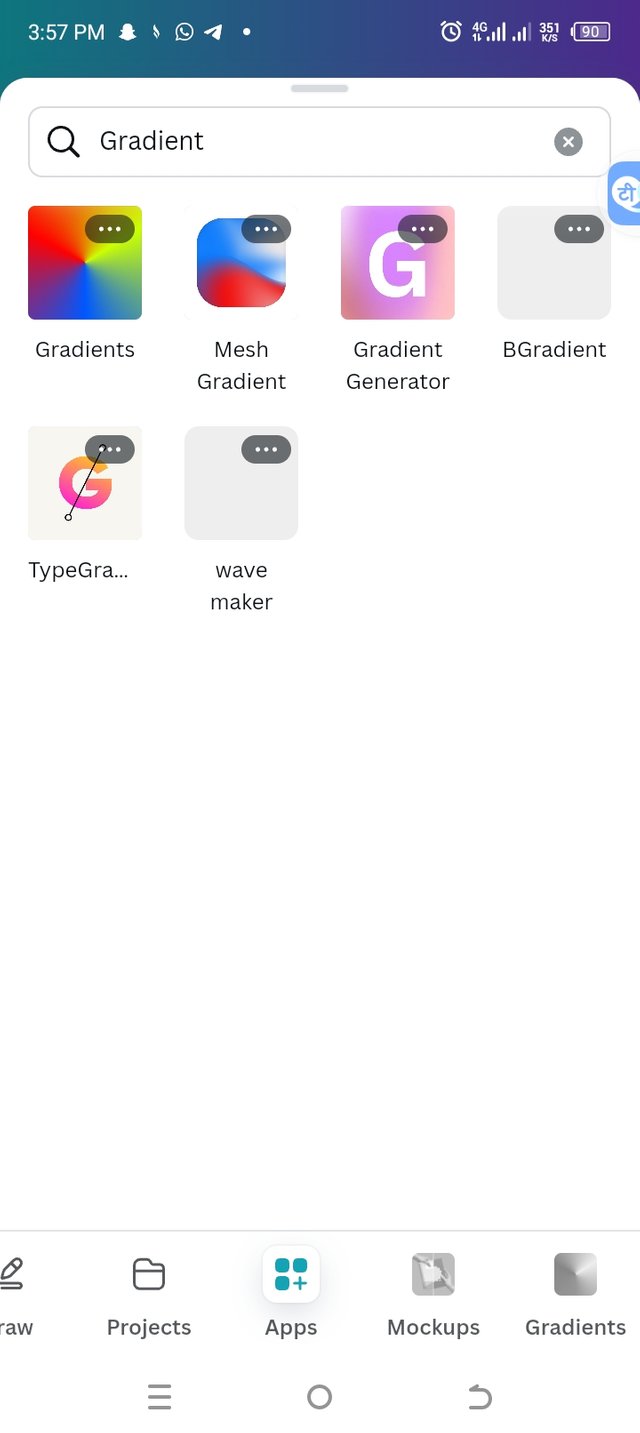
I launched into my canva app to get my workspace ready for use, then I clicked in the App icon on the menu bar and on the search option, I input gradient to select my options.
 |  |  |
|---|
Step 2
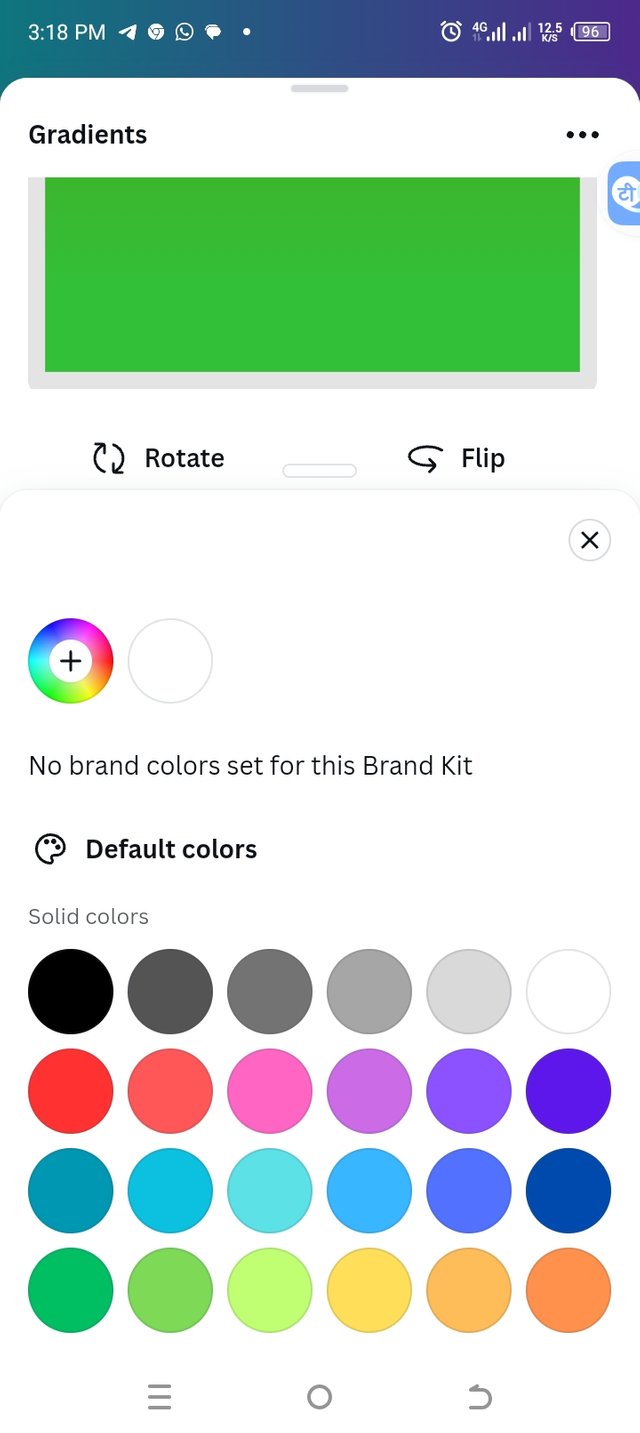
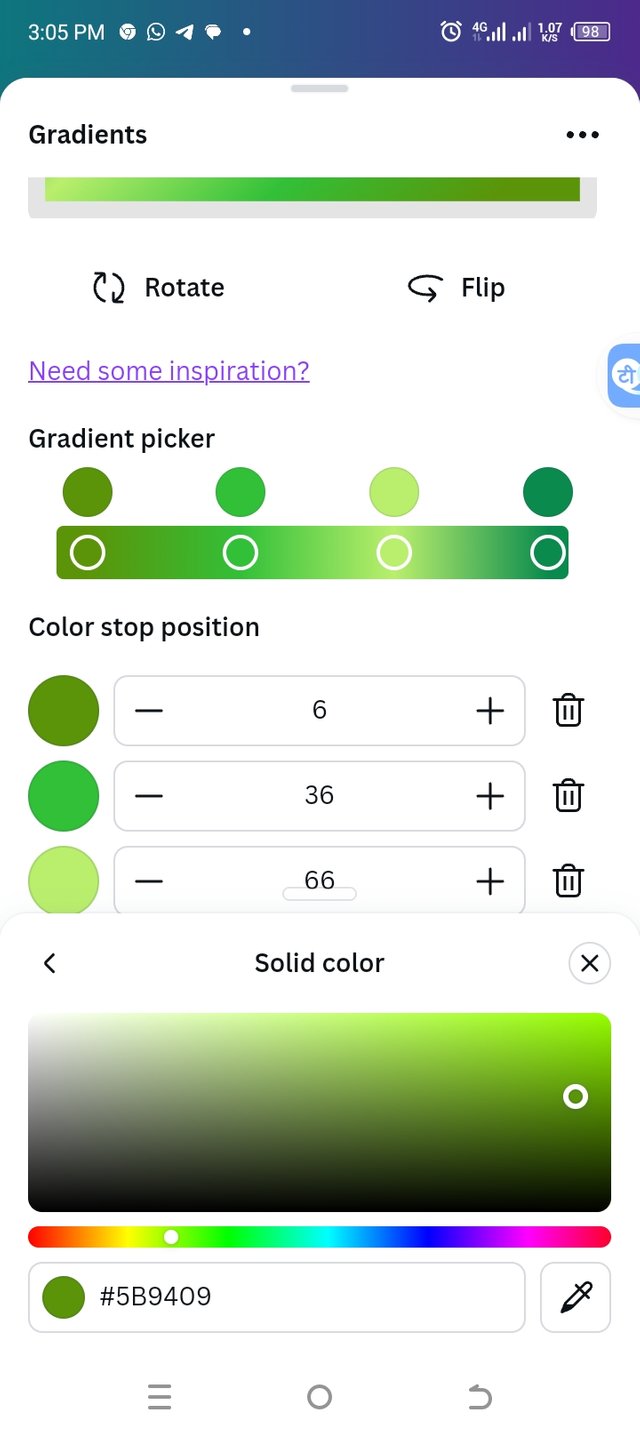
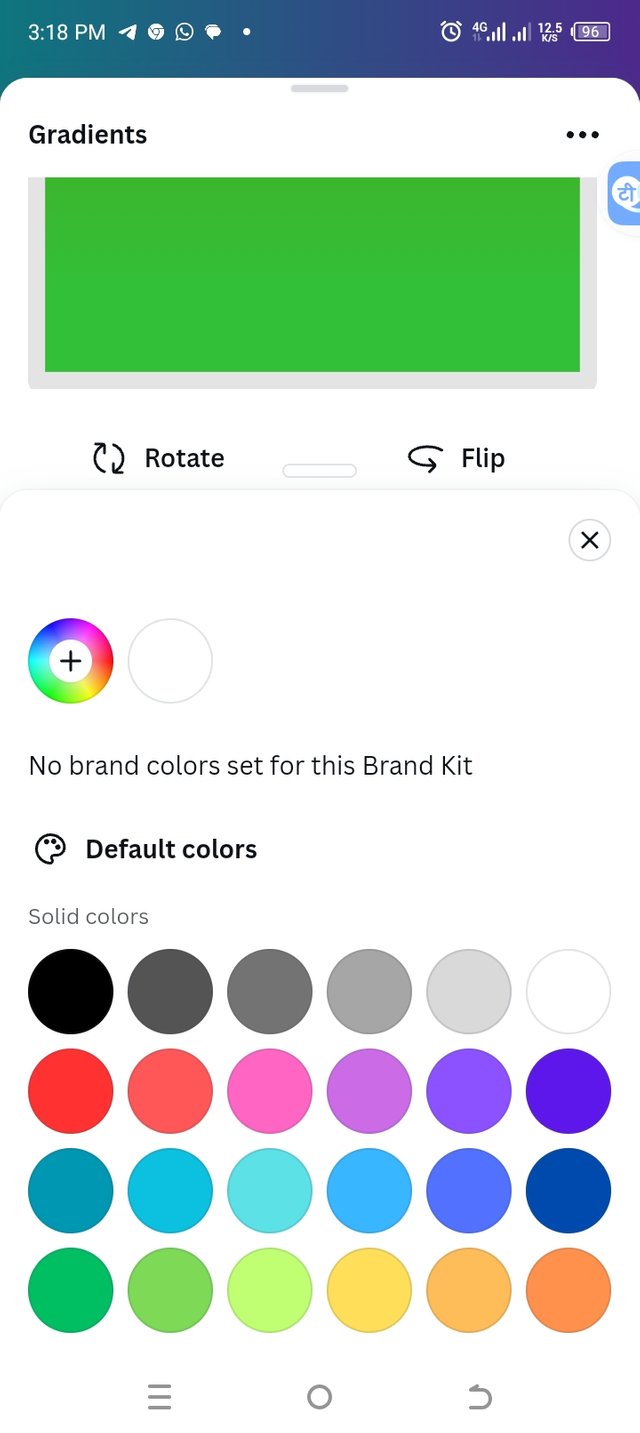
After launching my gradient interface, I clicked on the create option, then I opened to change the default color. I suggested green color so I clicked on one of the color icons to change to the color I want. It finally displayed the color wheel for me to choose my preferred color.
 |  |  |  |
|---|
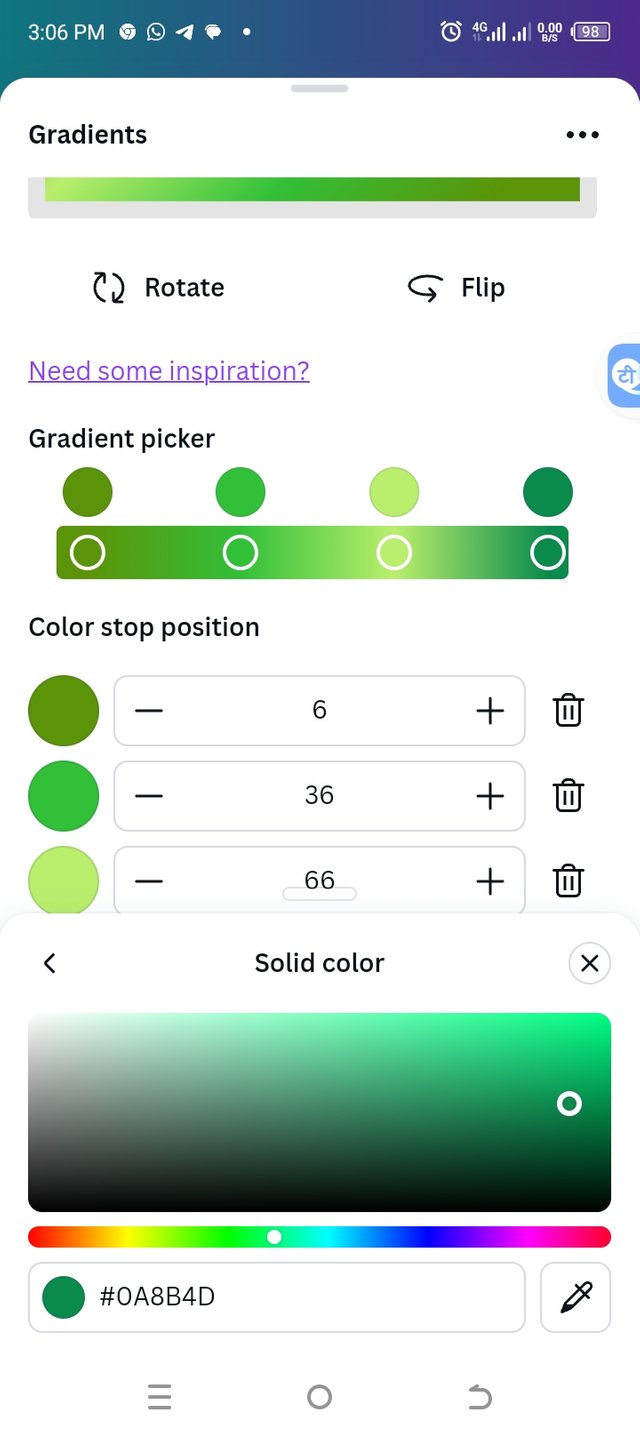
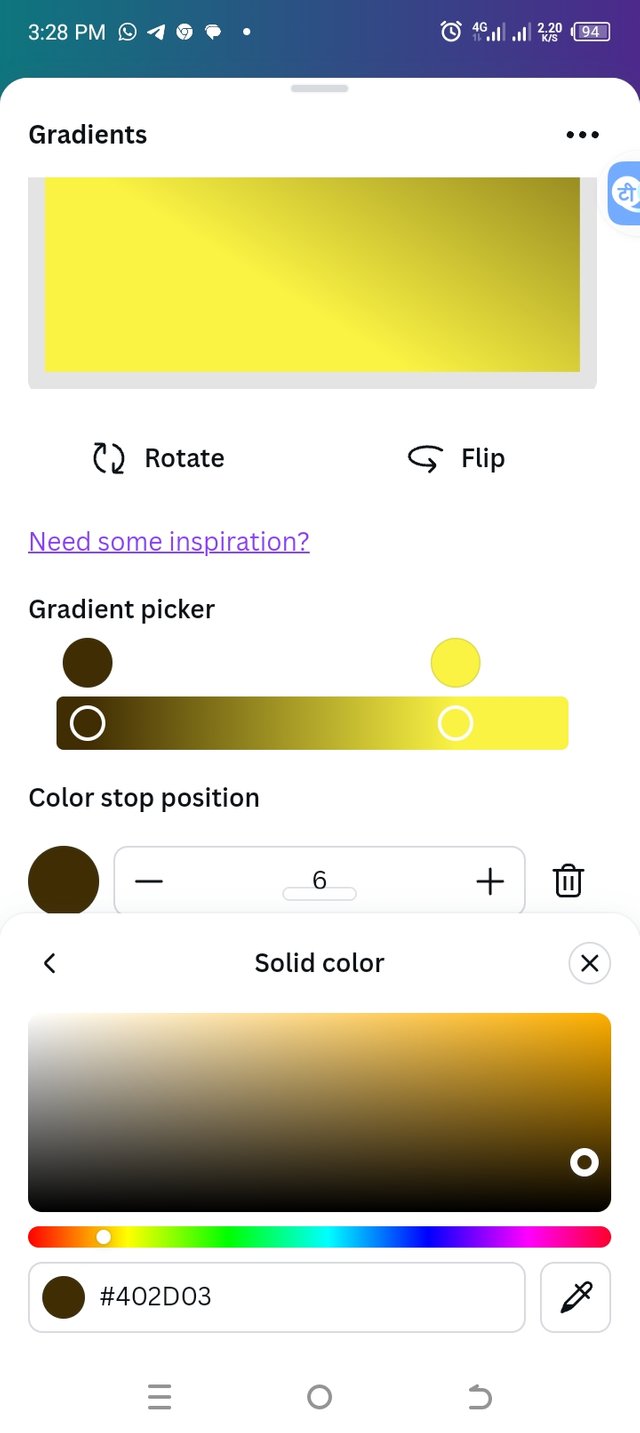
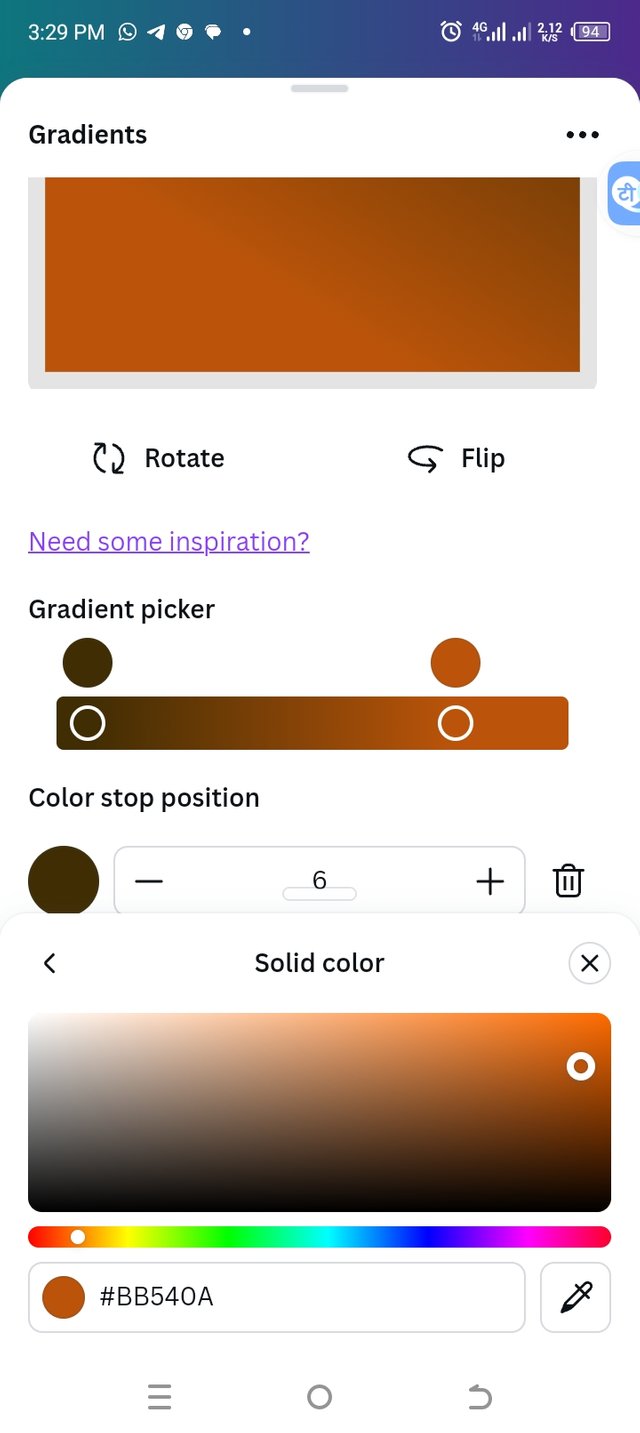
Step 3
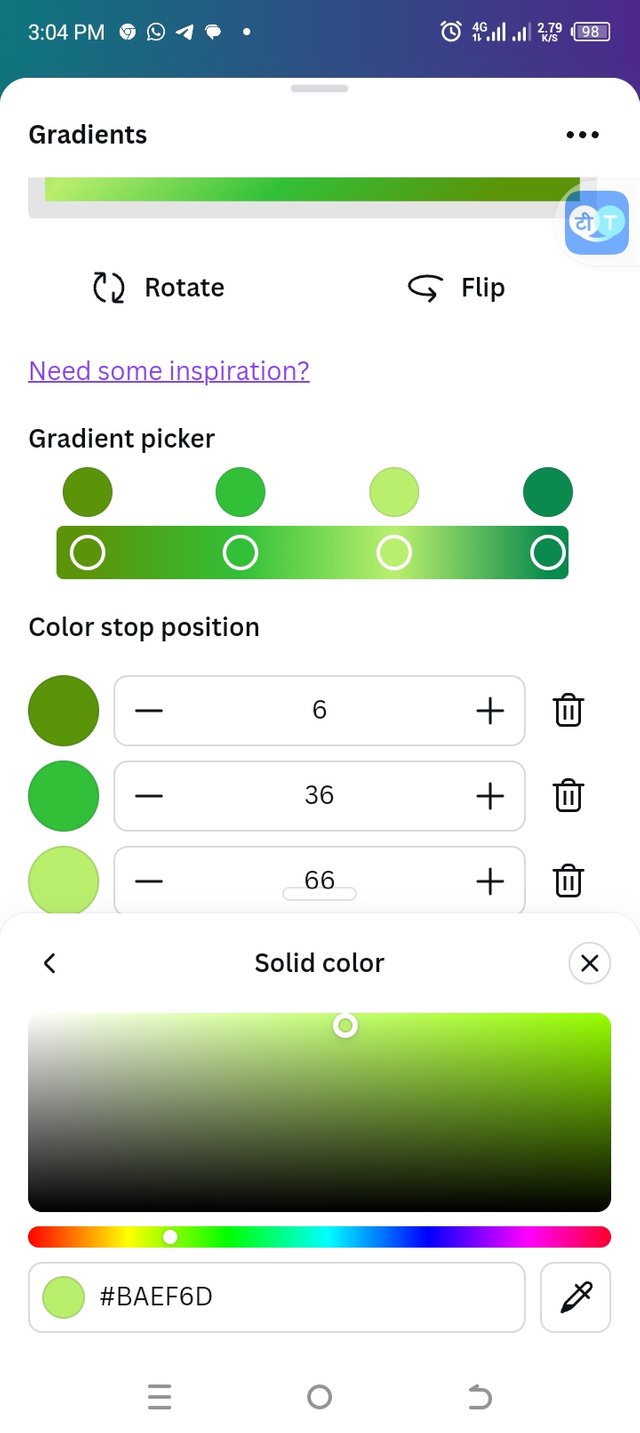
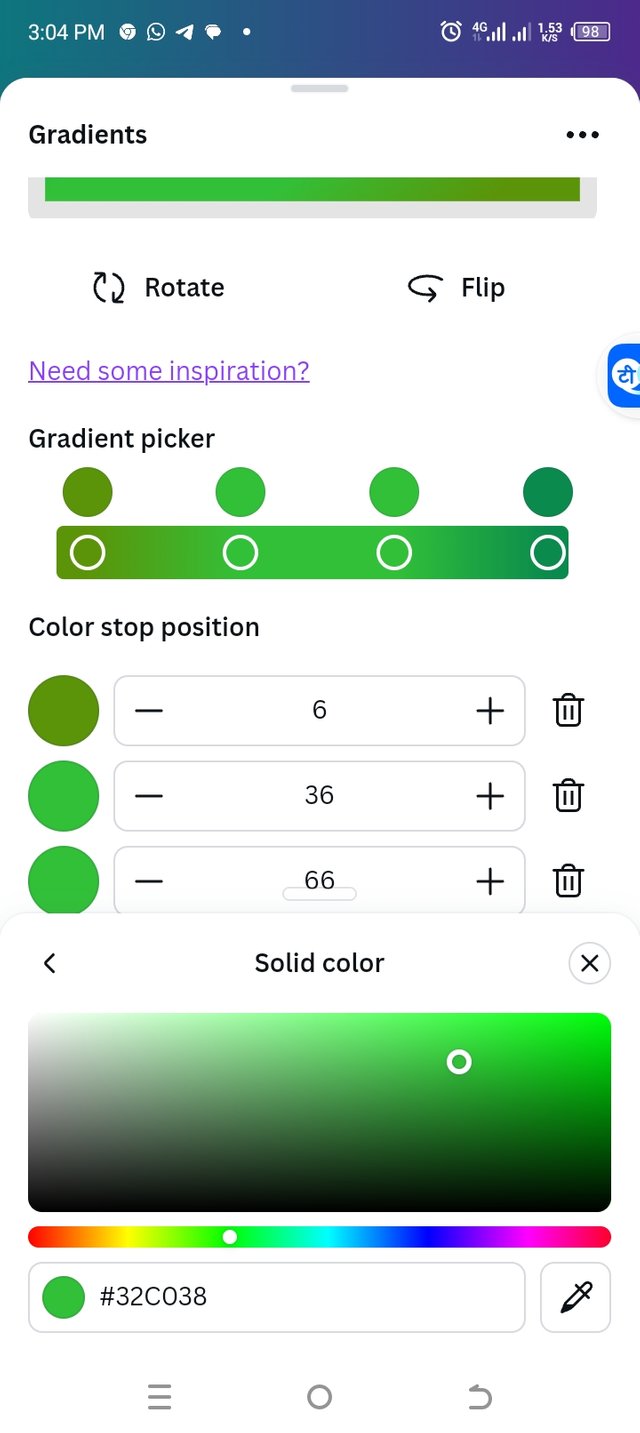
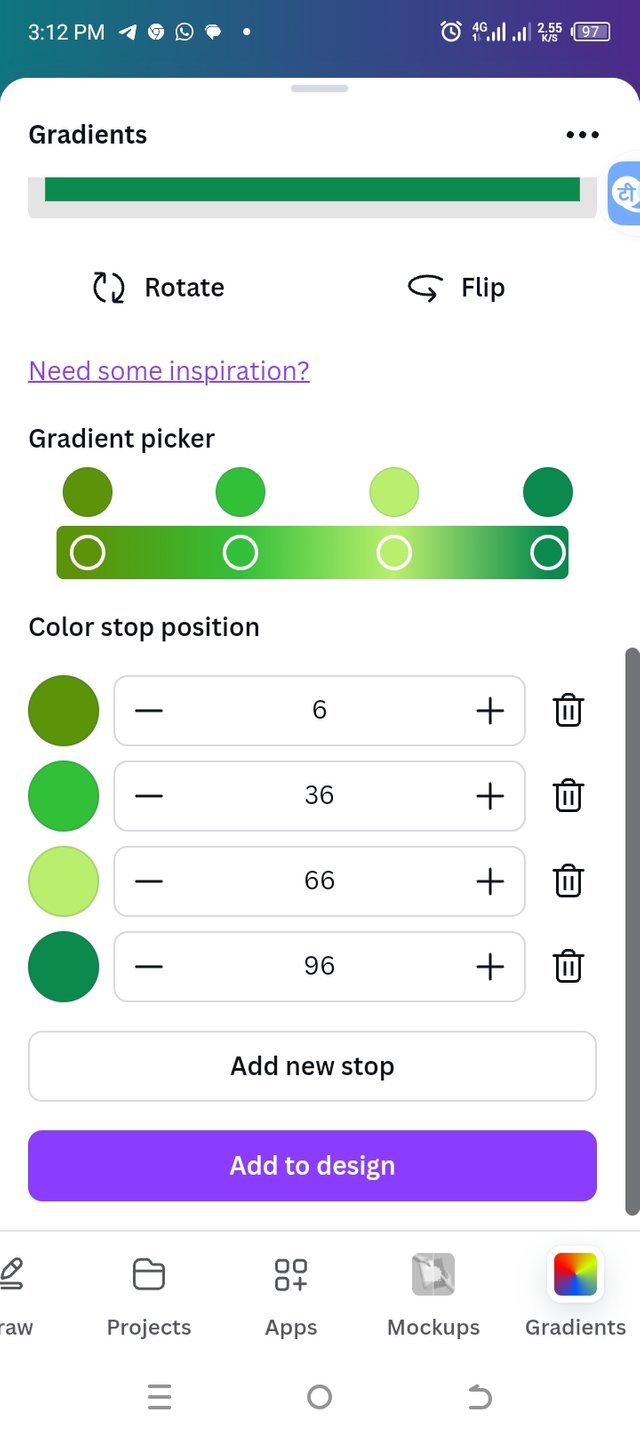
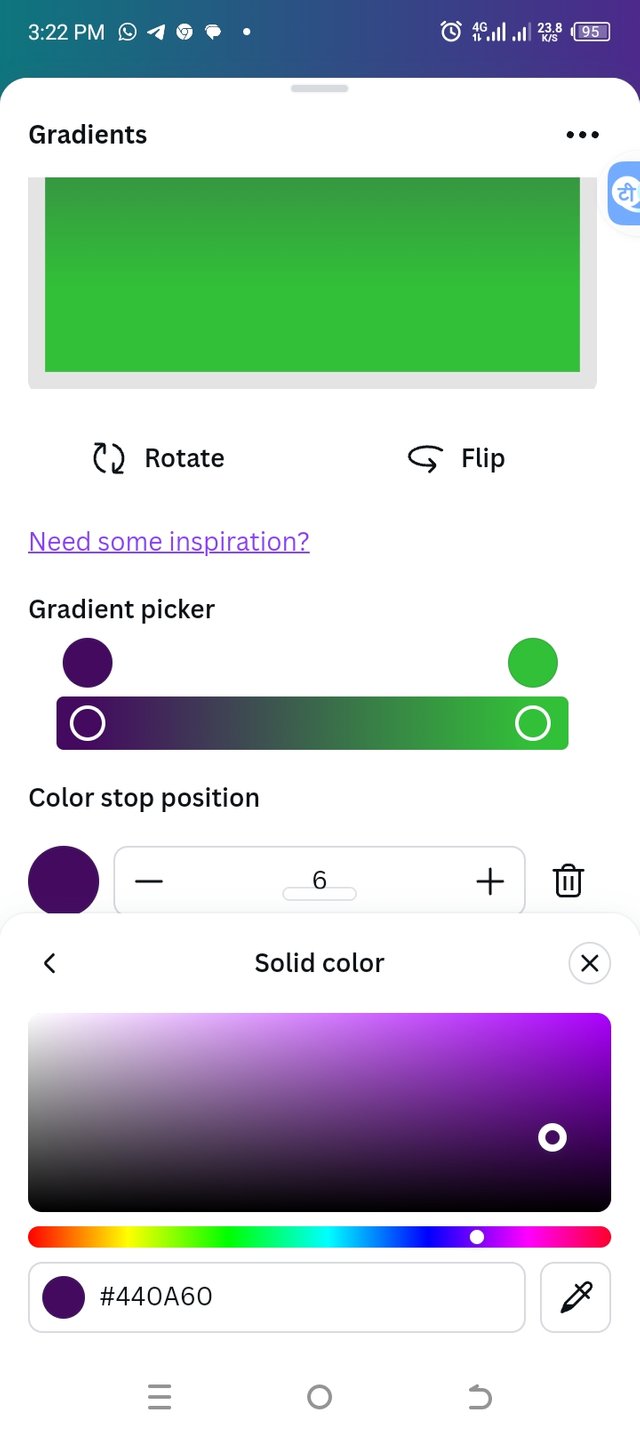
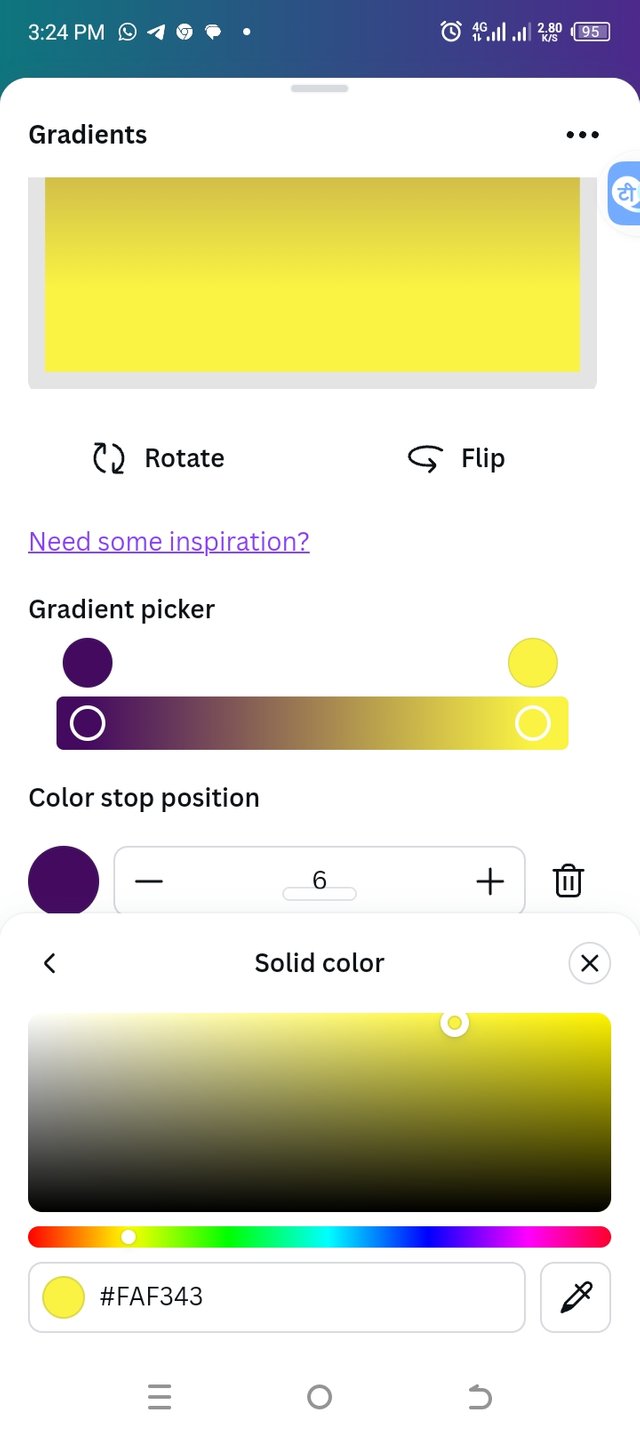
I kept changing the hex code to get the preferred lighter color to combine my preferred color. As you can see from the screenshots, the hex codes are visible. I also changed to different forms of gradient to see their outcome. After deriving my color, I clicked on Add to design to launch my design to my workspace.
 |  |  |  |
|---|
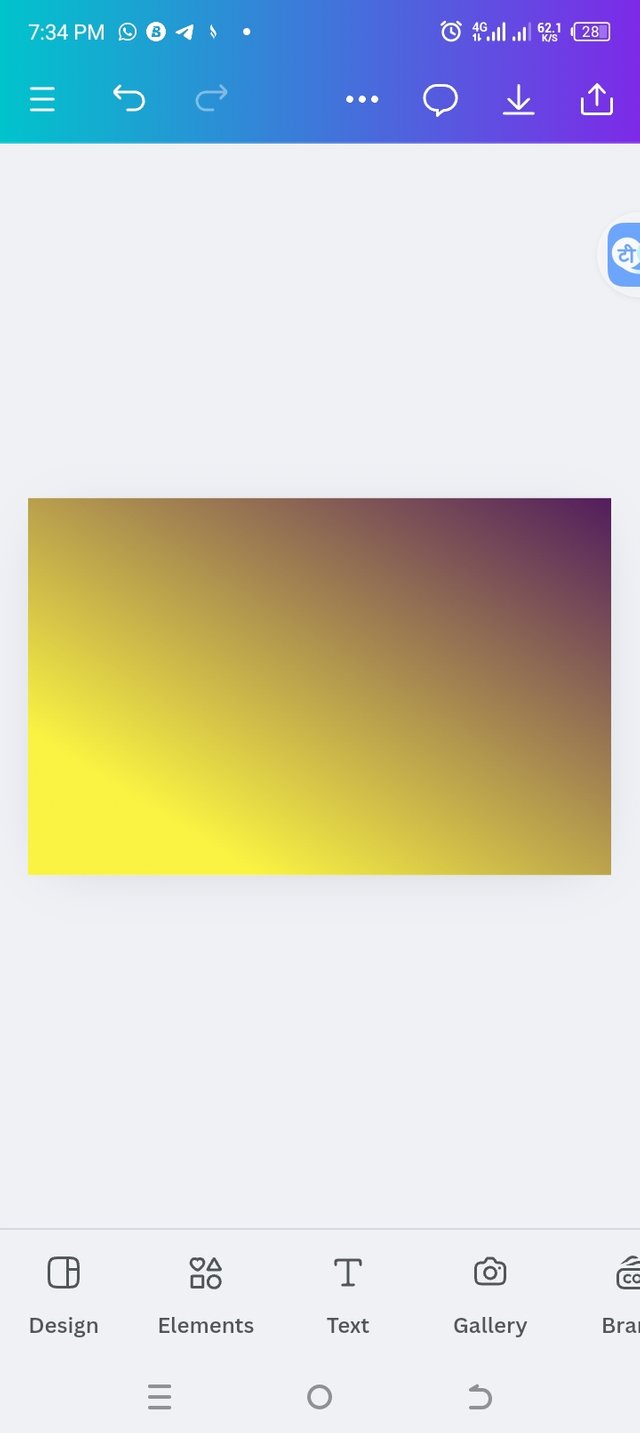
Finally, I have this color with 3 complementary shades

The second gradient should be made with two different colours (hex codes) that blends so well. See your colour theory lesson on how to combine colours.
Step 1
I clicked on one of the colors and then I selected my color using the color wheel. The color wheel helped me choose my color because I don't know the hex code, but when I chose my preferred color, the hex code appeared as seen in my screenshot.
 |  |
|---|
Step 2
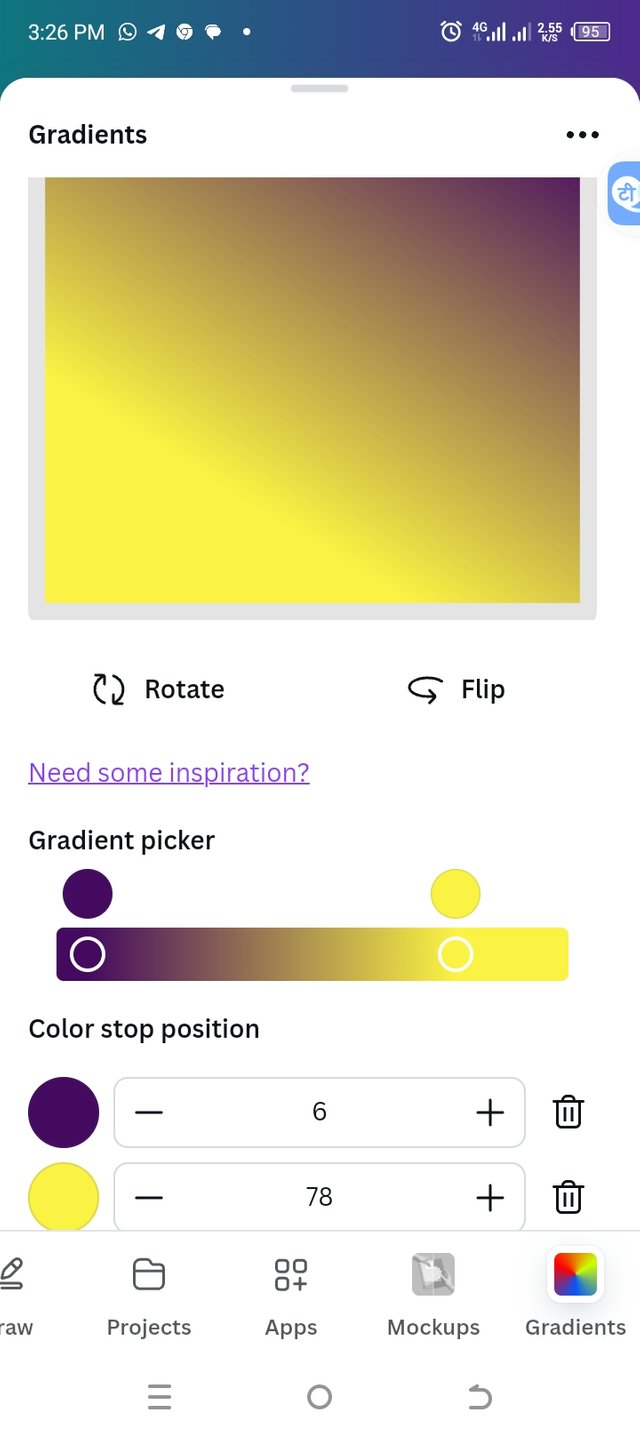
Since I'm making a two color gradient, I also clicked on the other color to add the second color I want. I adjusted my colors after choosing.
 |  |
|---|
Finally, my two color gradient is ready

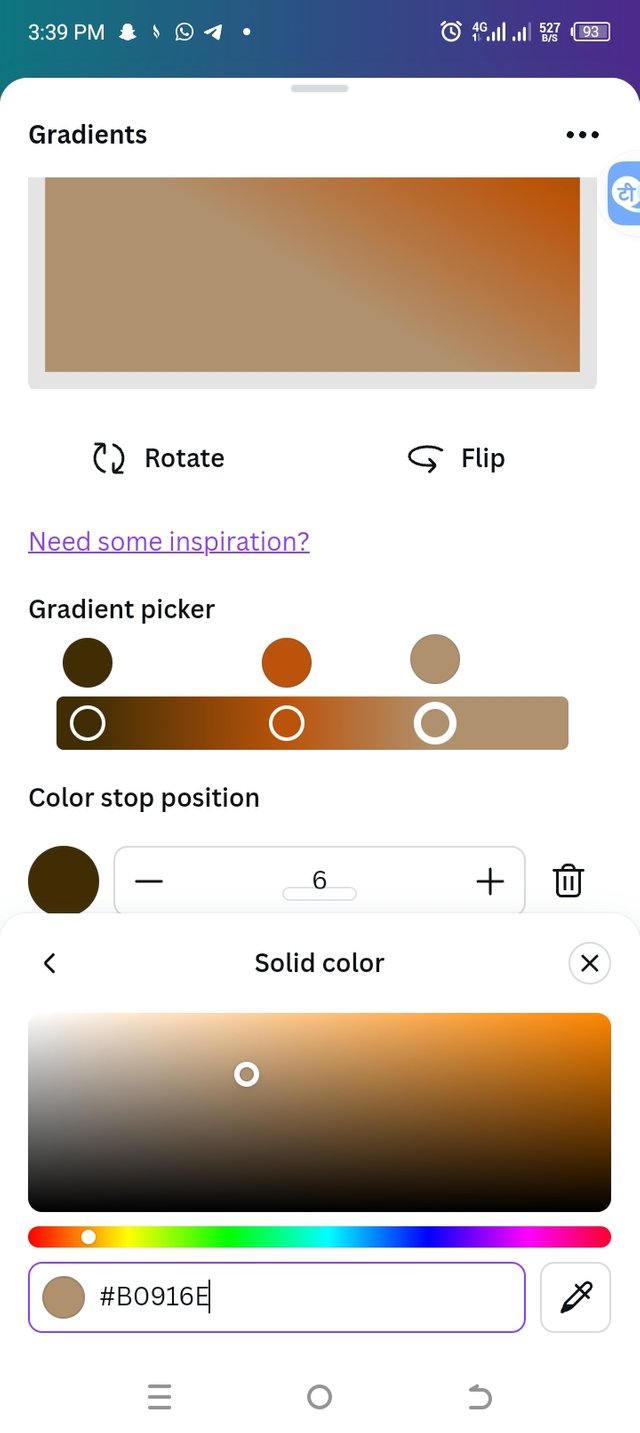
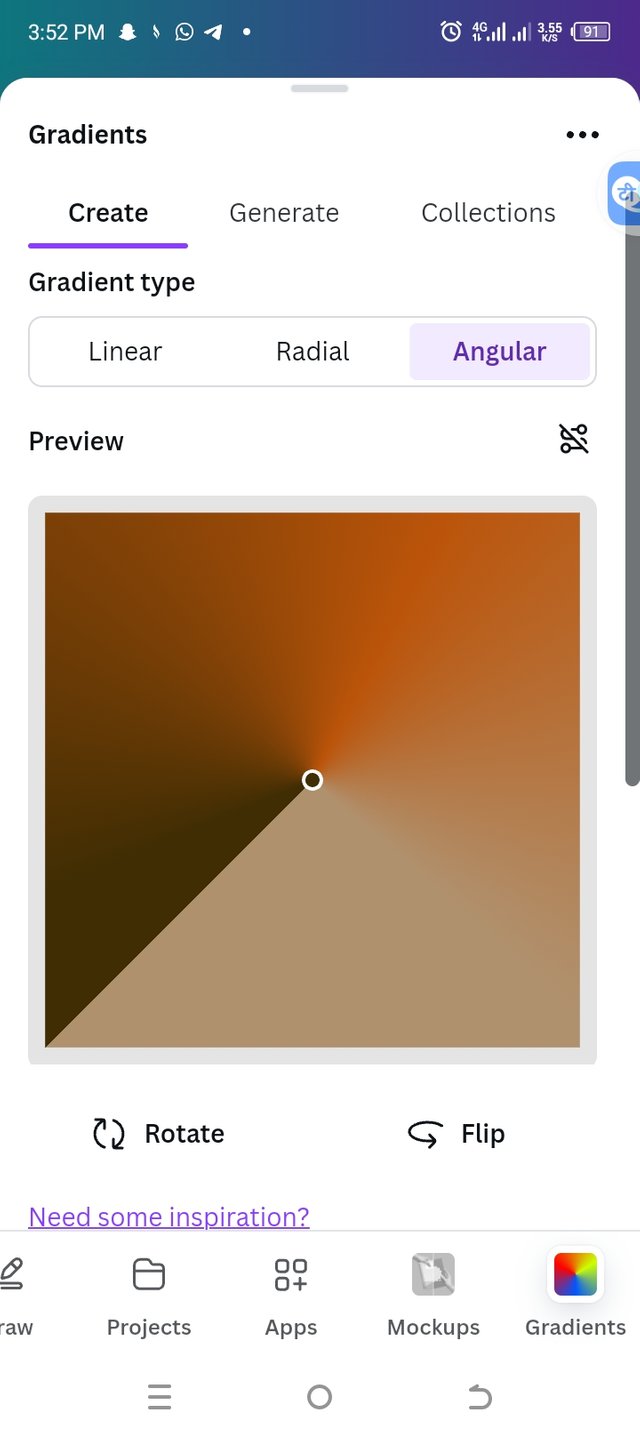
The third gradient should be made using three colours (hex codes) that blends perfectly.
I repeated the processes in applying my two color gradient to apply the three color gradient.
 |  |  |  |
|---|
Final result of my three color gradient

Create a Text gradient using the tool shown you in this post. Ensure not to use the default colour on the app, rather use your own combinable colours |
|---|
Step 1
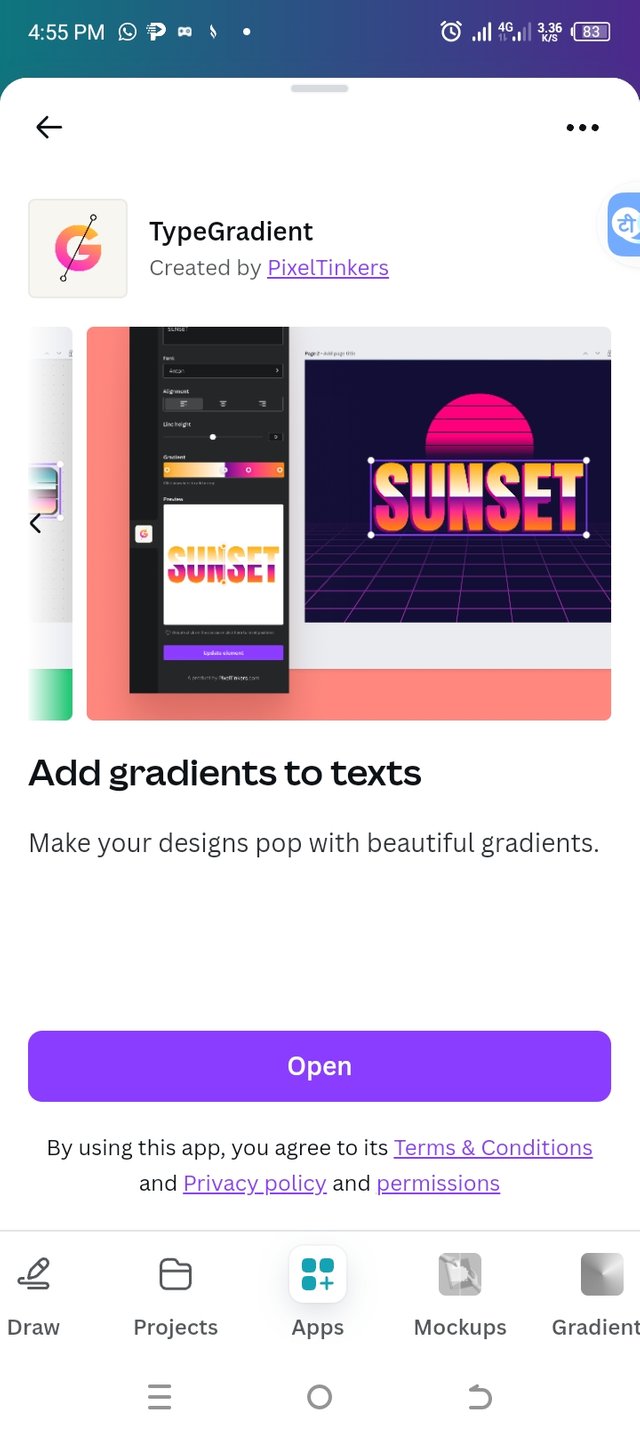
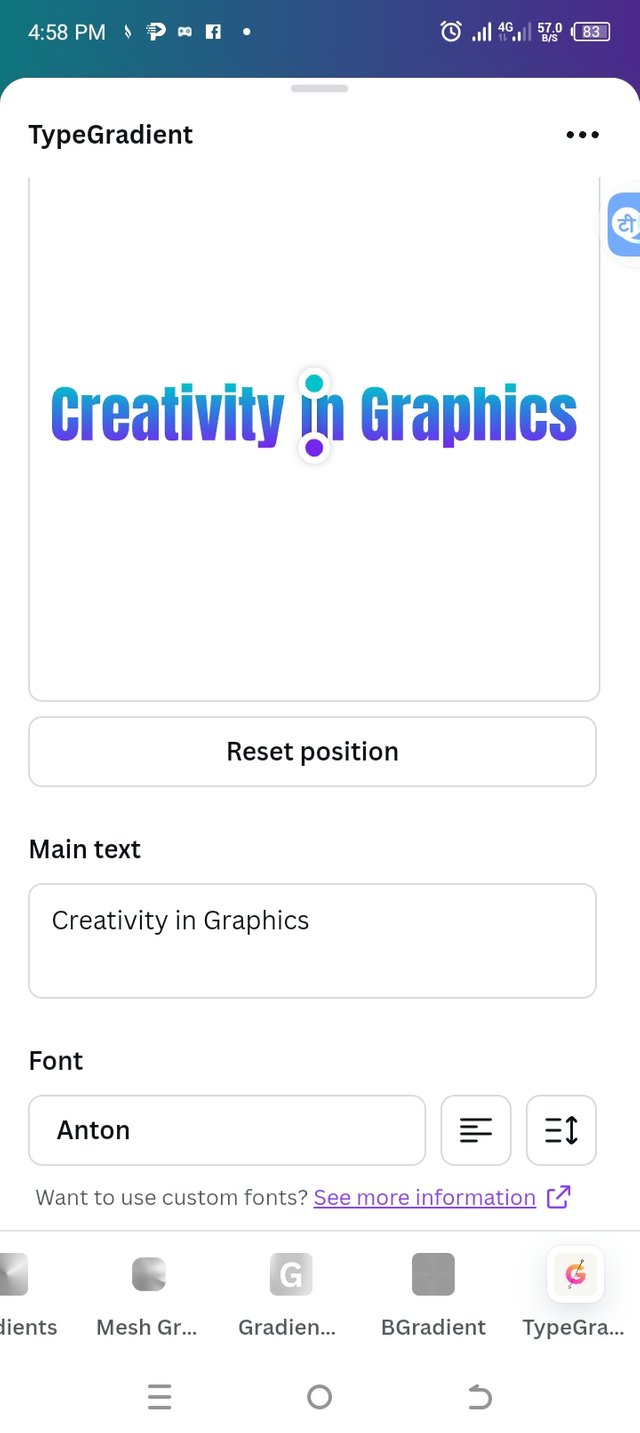
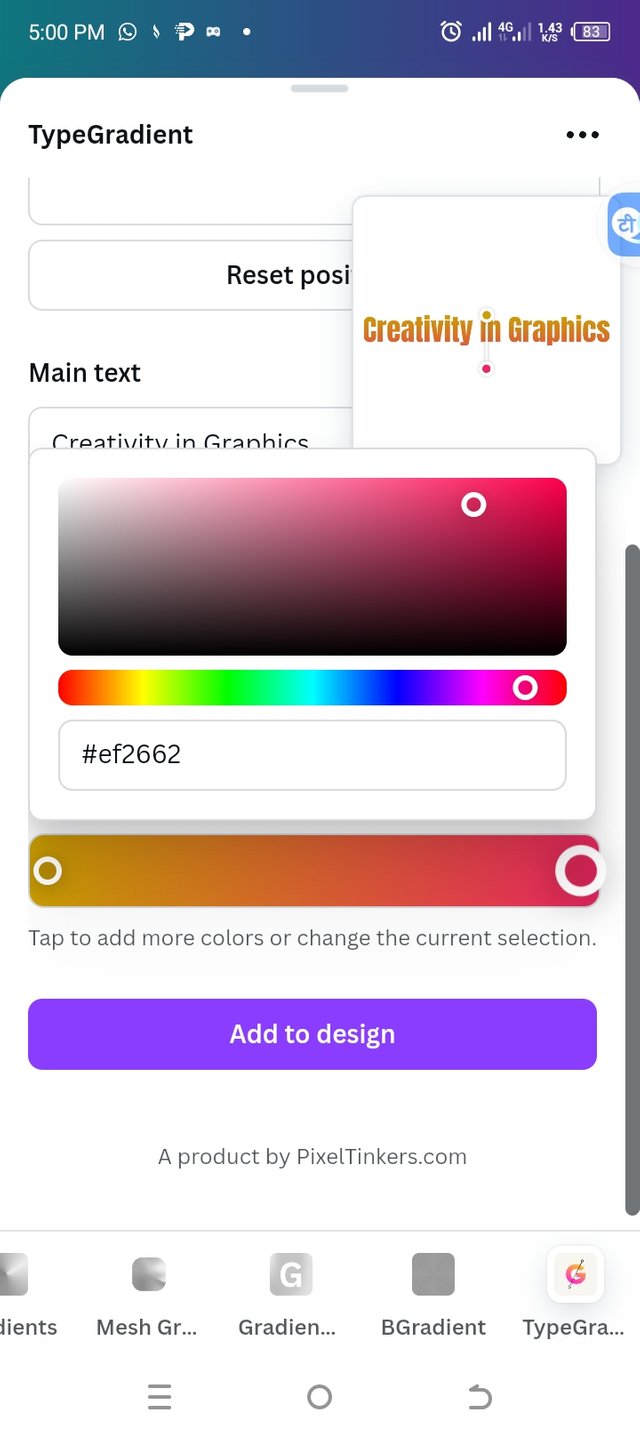
Still on the gradient interface, I clicked on the type gradient and then I clicked on open on the next page. Another phase opened for me to add my text in a box provided. I clicked on fonts to change to my preferred font.
 |  |  |
|---|
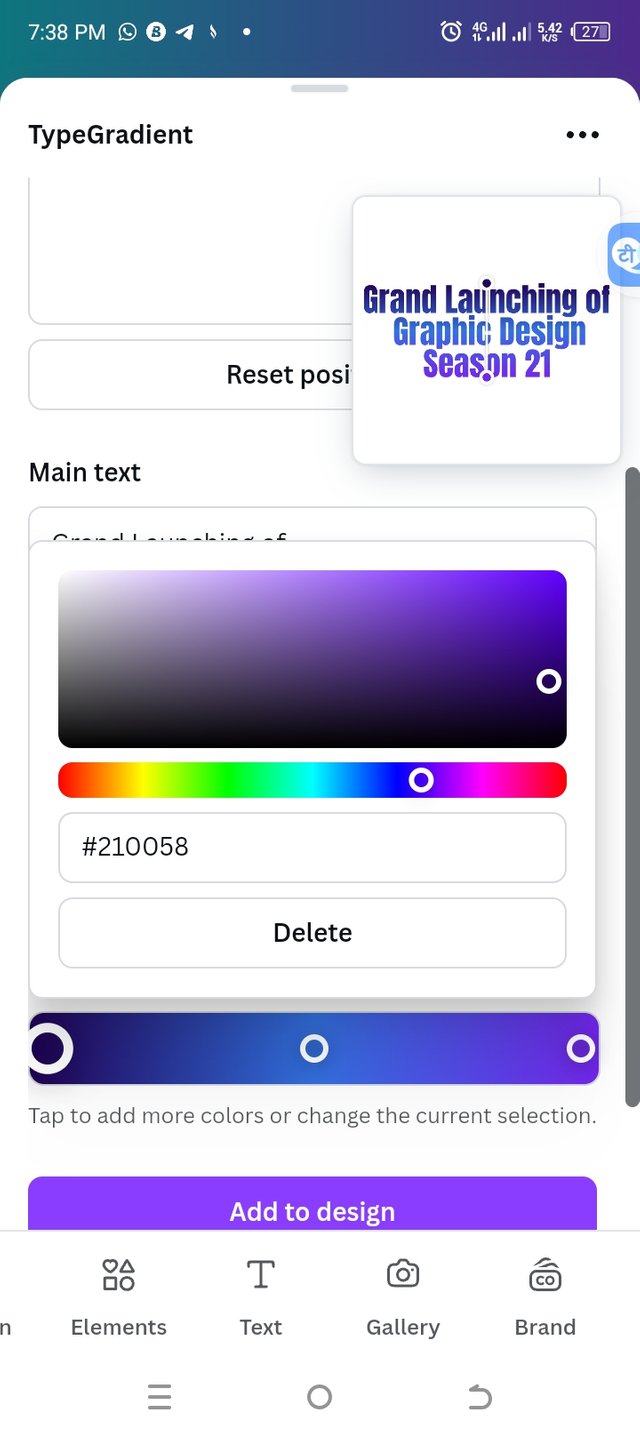
Step 2
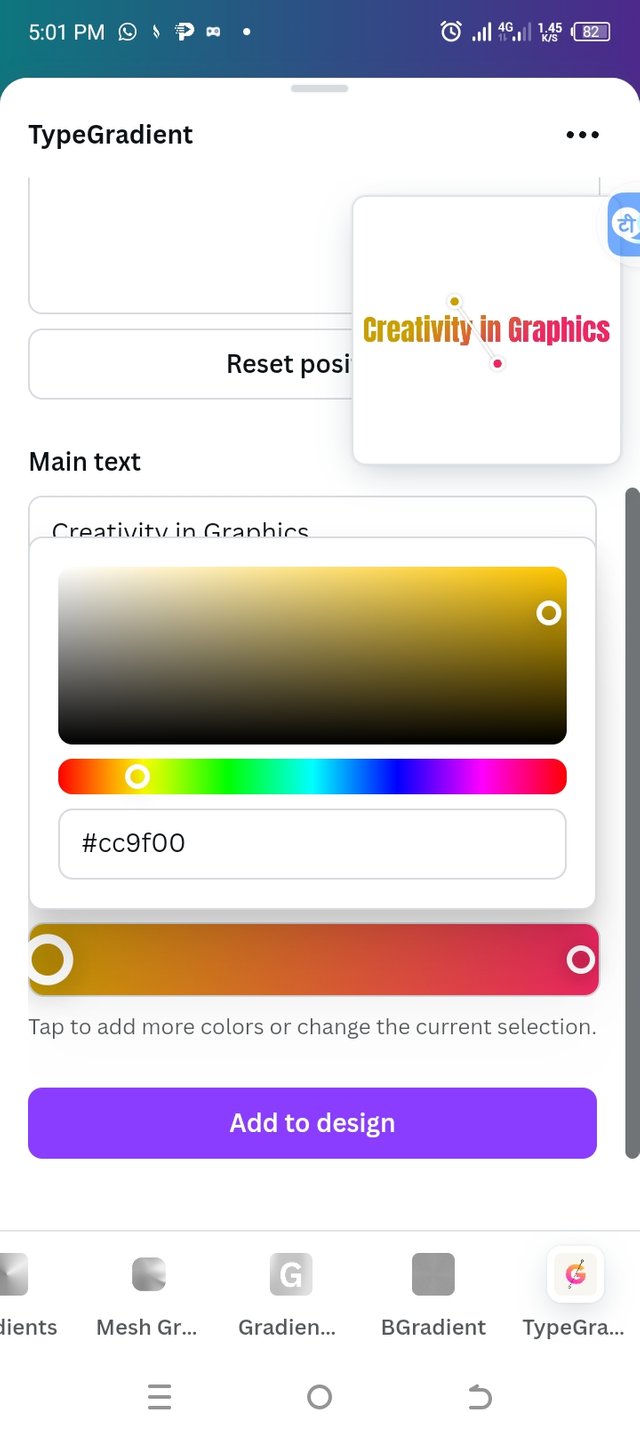
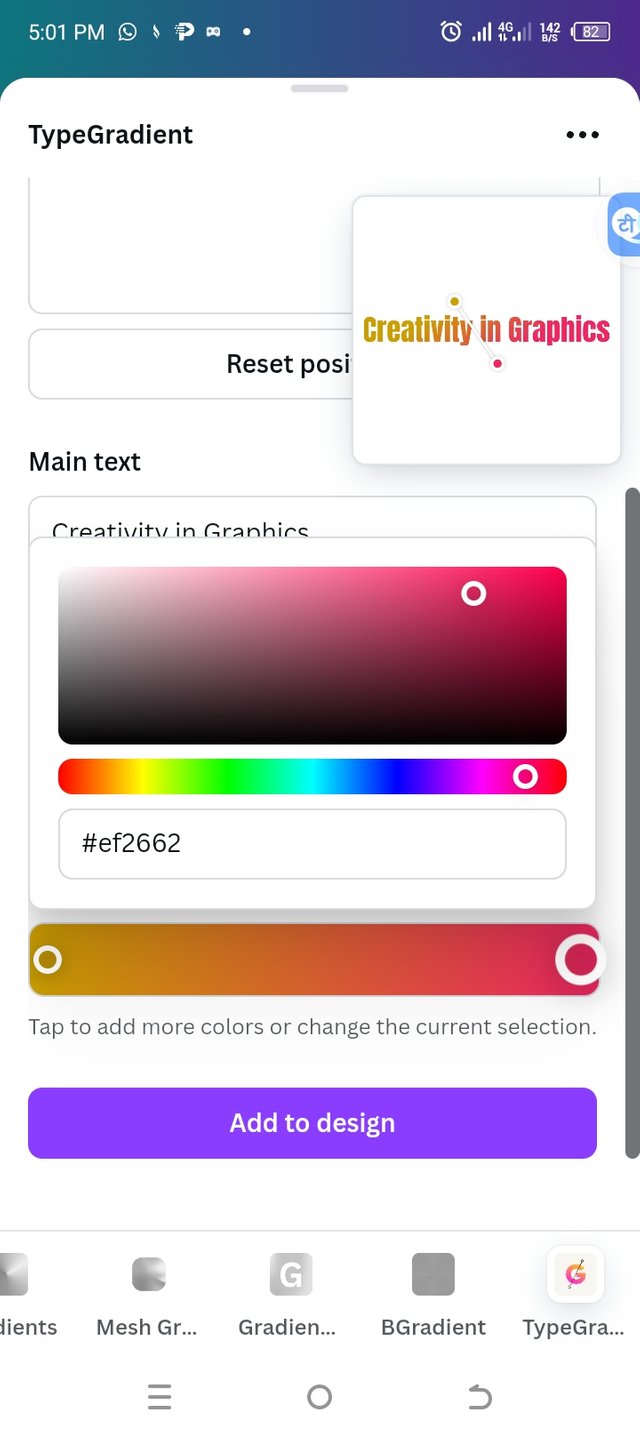
After adding my text, I located the color wheel to select my preferred color. I chose two colors to give my text a good look. I also adjusted the colors and used the rotate arrow to set the colors in the right position on my text.
 |  |  |
|---|
My finally result using text gradient

Pick one of the background gradient you made and create a beautiful flyer design with it. Ensure you do not reproduce my design, rather do something entirely different from mine. |
|---|
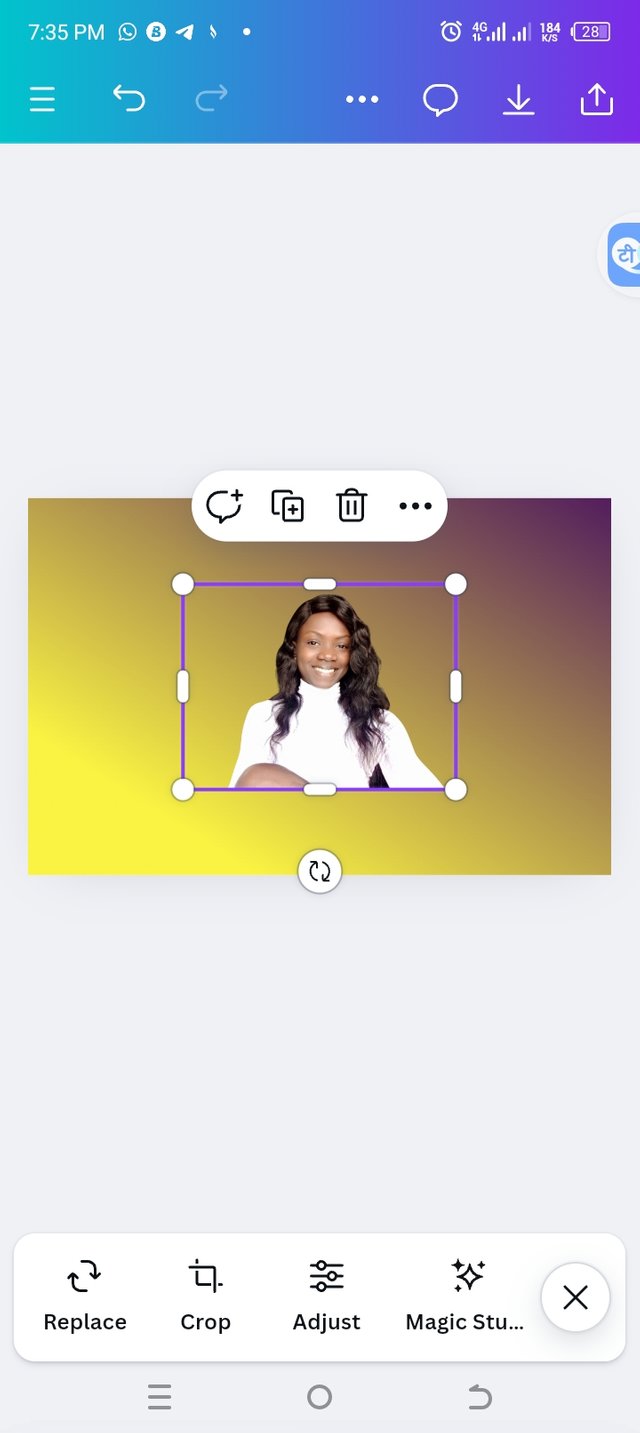
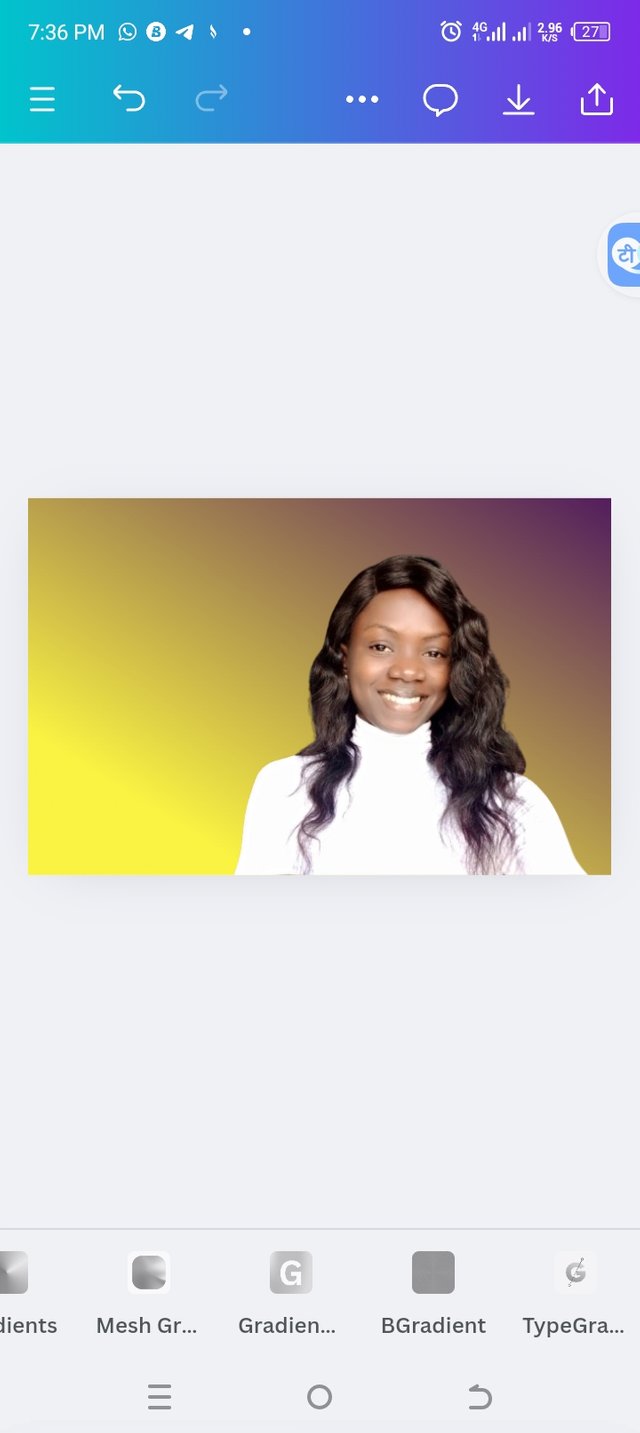
Step 1
I selected my preferred background and then I clicked on gallery to select my image. I adjusted the image and then placed it where it should be.
 |  |  |
|---|
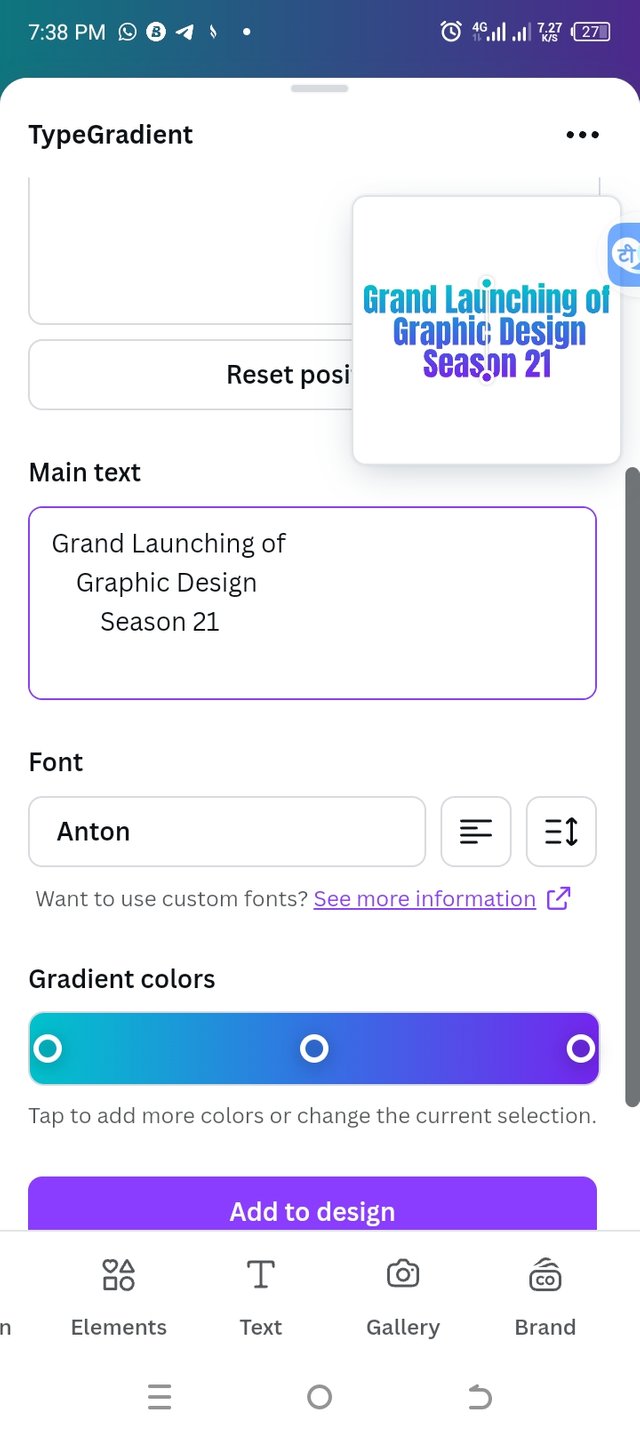
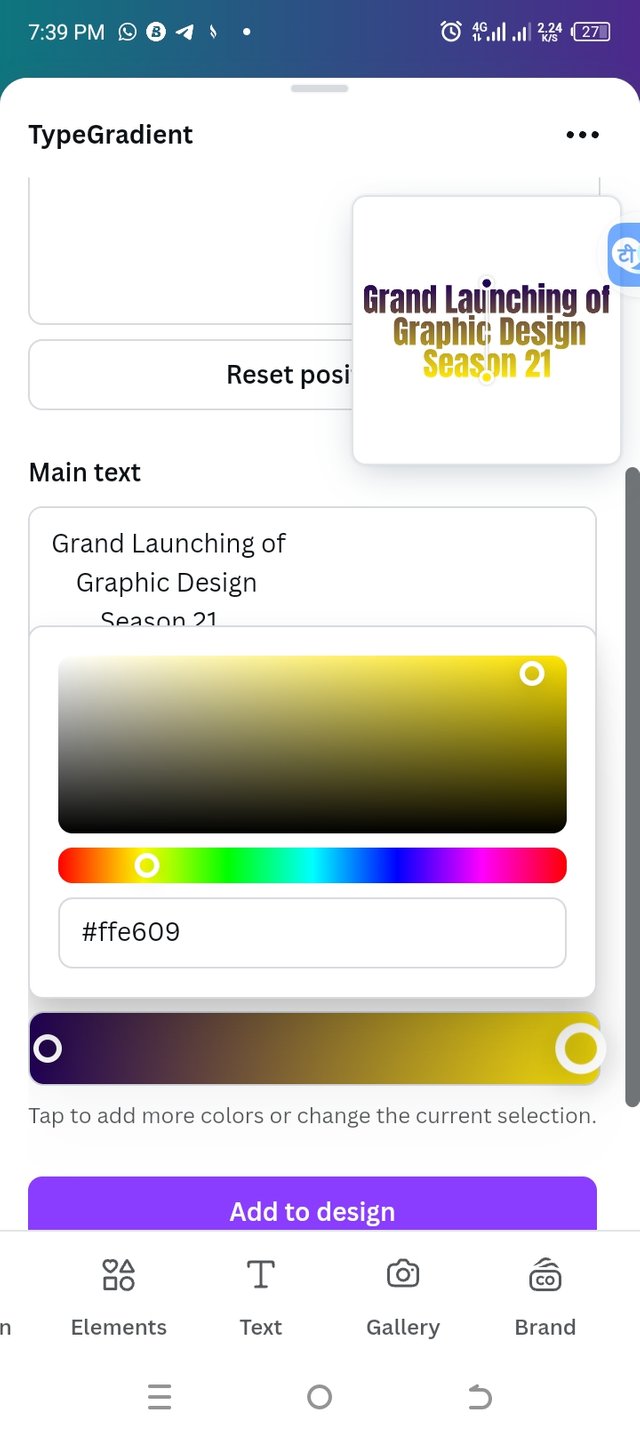
Step 2
Adding my text, I used the text gradient to add my text. I clicked on the text gradient and typed in my text, then I changed my fonts and added my preferred colors. I clicked on Add to page to launch my text to my workspace.
 |  |  |
|---|
I finally added other texts that I needed and selected the colors.
 My final result My final result |
|---|