SLC21/WK1: Introducción a gradientes y aplicaciones
¡Saludos amigos de Steemit!

¿Qué entiendo sobre el gradiente? |
|---|
El efecto de gradiente es la transición gradual que podemos lograr en el fondo o letras de un diseño gráfico al momento de combinar dos o más colores acotando que, a medida de que el cambio de tonalidad se va dando, el color que seleccionamos como principal tiene un efecto reductor en su contraste mientras que, los tonos secundarios intensifican su colorido.
Tipos de gradientes que no fueron mencionados por el instructor del curso |
|---|
✅ Rombo: A través de este degradado podemos sombrear la figura del rombo desde su punto inicial hasta el final y, durante este sombreo notamos como se va modificando la tonalidad.
✅ Degradado reflejado: Este degradado genera la percepción visual de que estamos viendo un elemento doble; sin embargo es solo el reflejo acotando que, detrás de esta ilusión óptica hay una perfecta armonía y equilibrio de tonos.
✅ Degradado diamante: Al utilizar este gradiente vamos a poder ver una armónica transición de colores que progresivamente se va difuminando hacia las esquinas y, gracias a este efecto es que se logra visualizar la silueta del diamante en el degradado.
Degradado de un color |
|---|
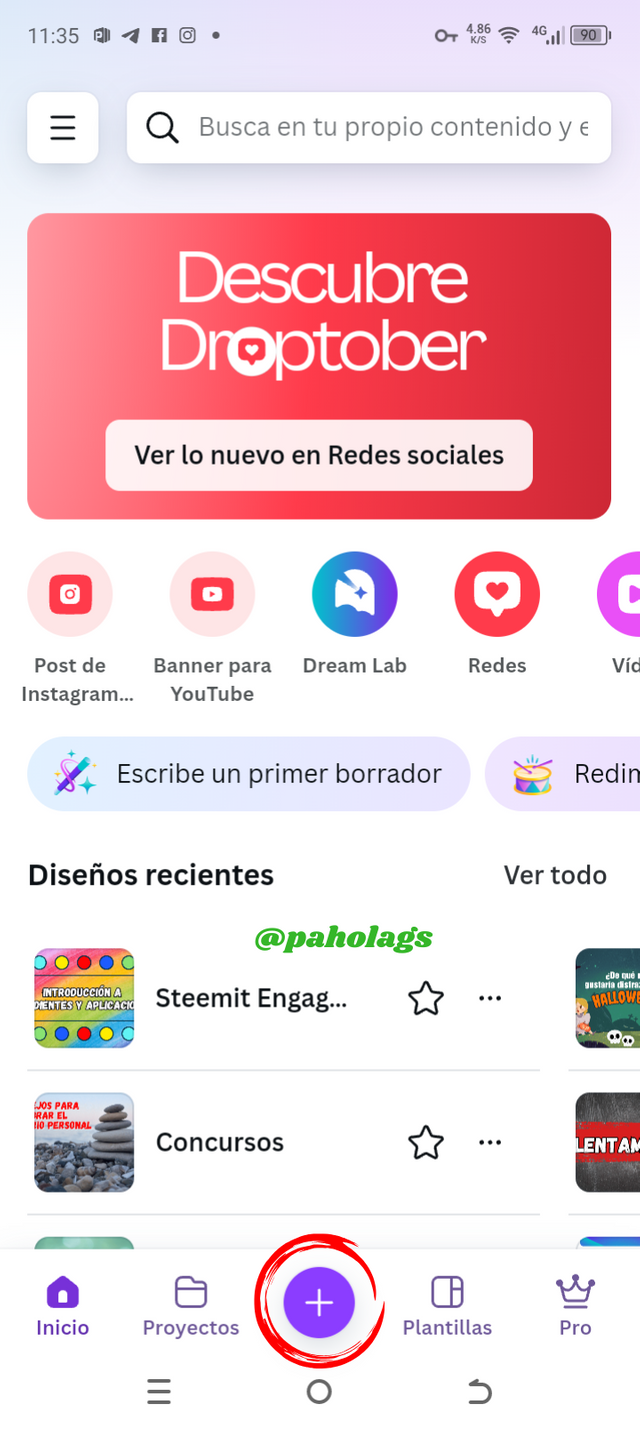
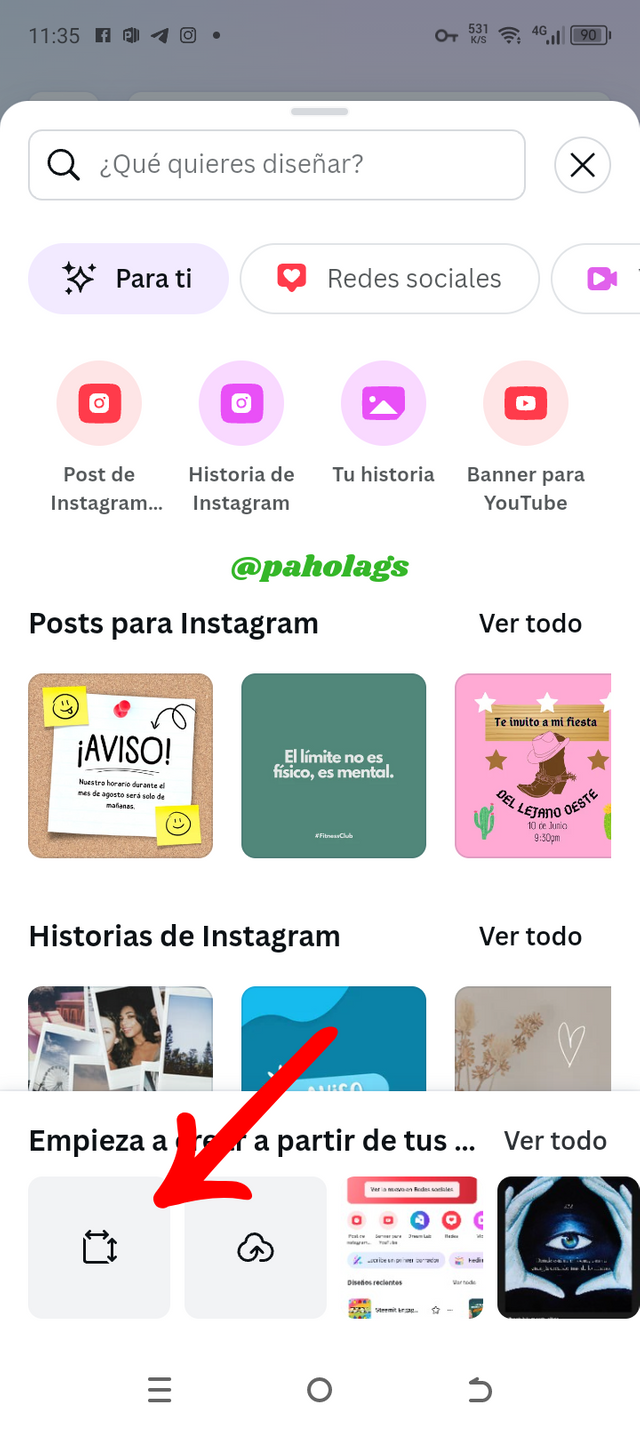
Desde la interfaz de la aplicación Canva, lo primero que haré es crear un lienzo para ello hago clic sobre el símbolo "+" y en la sección que se refleja en mi pantalla ubicaré la categoría que me permitirá personalizar la creación del lienzo.
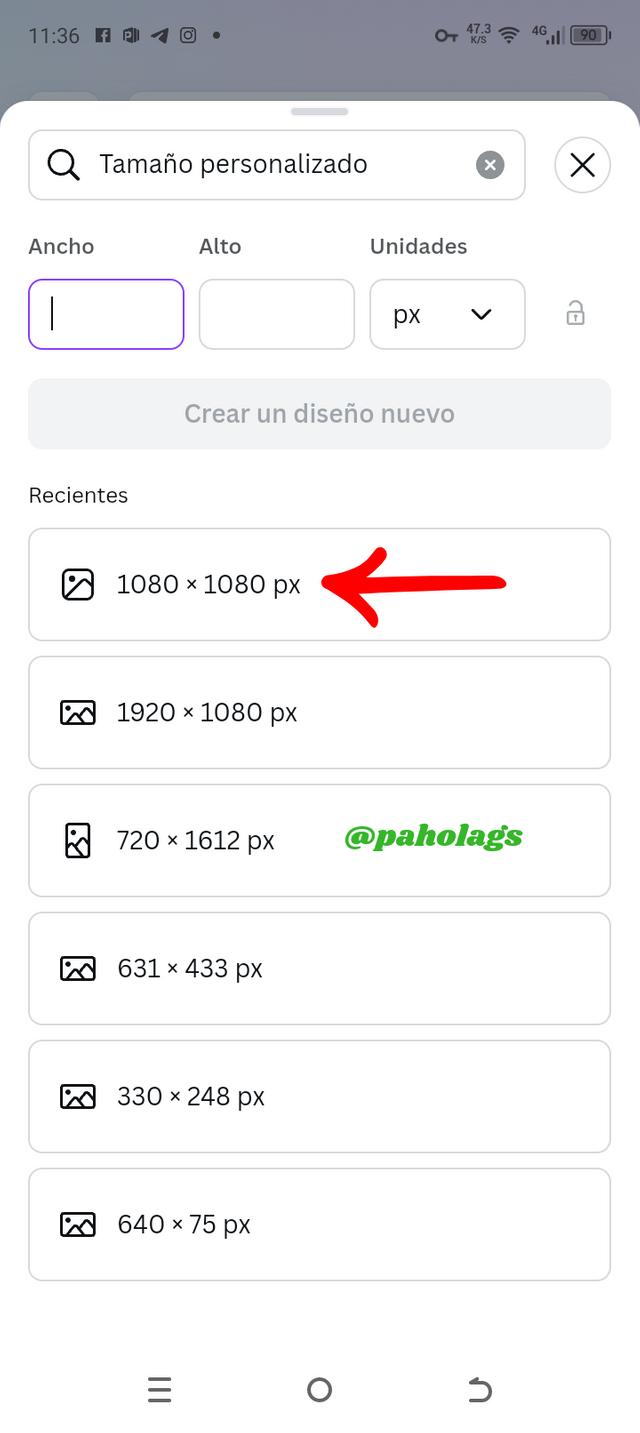
Un vez haga clic en la creación de un lienzo personalizado, me aseguro de seleccionar la dimensión 1080X1080 acotando que, en mi caso dicho tamaño se refleja como reciente porque es la medida que utilicé en unos de mis últimos diseños. Sin embargo, si aún no hemos usado esa medida debemos colocarla de manera manual.
 |  |  |
|---|
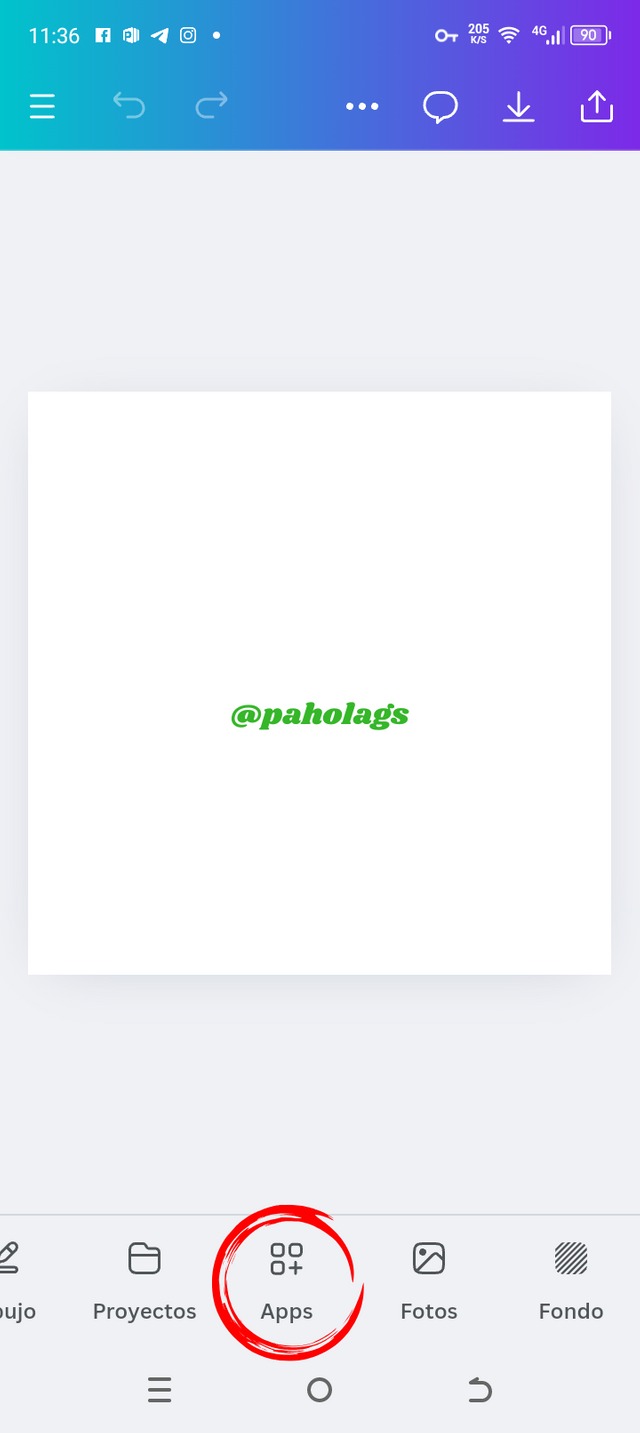
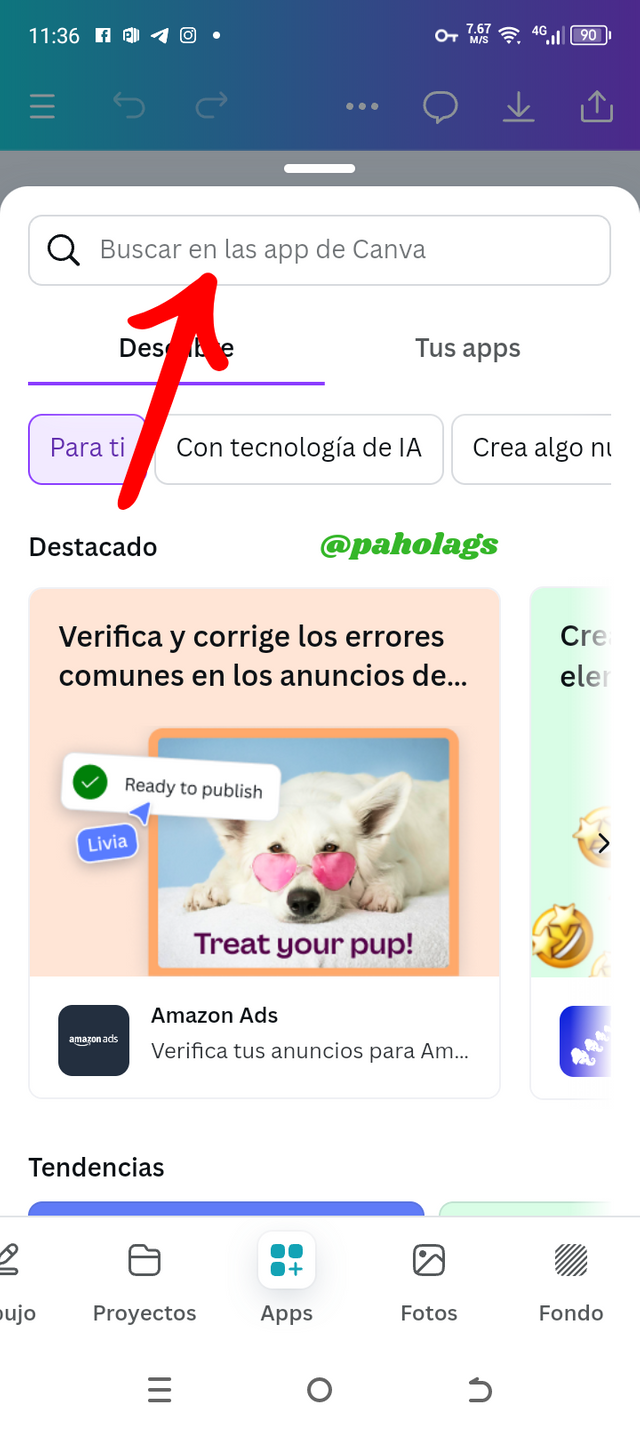
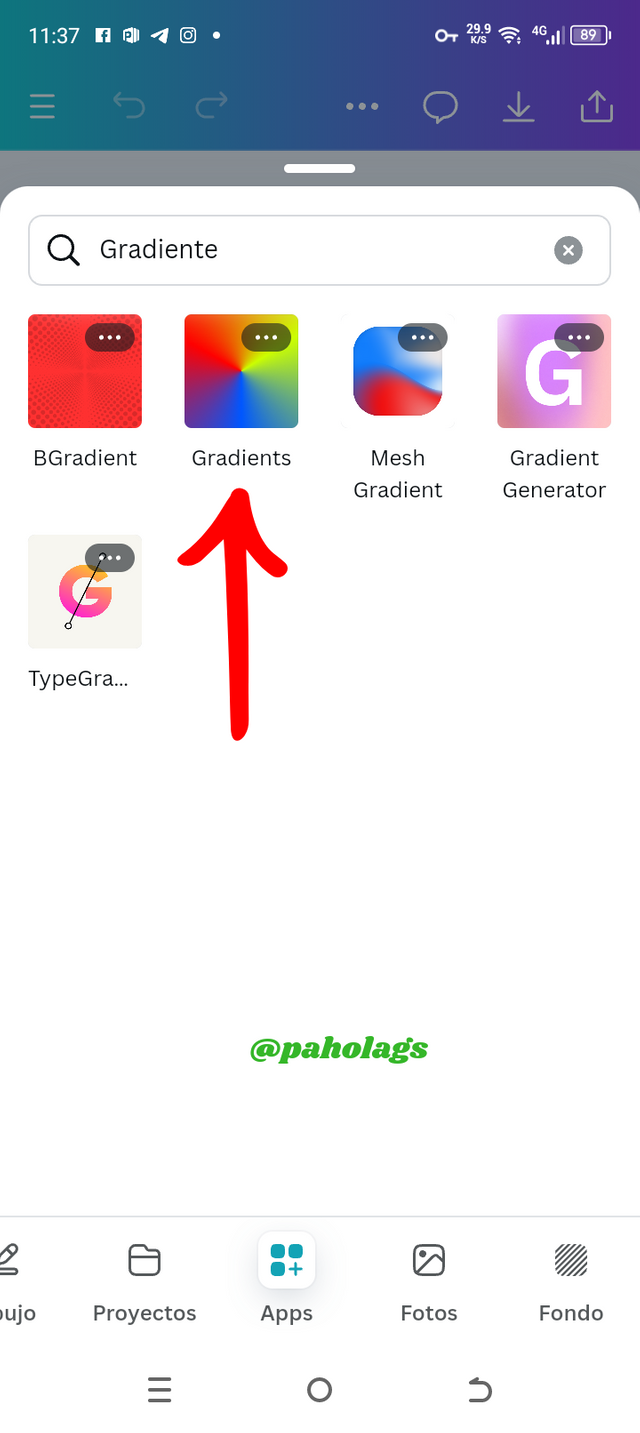
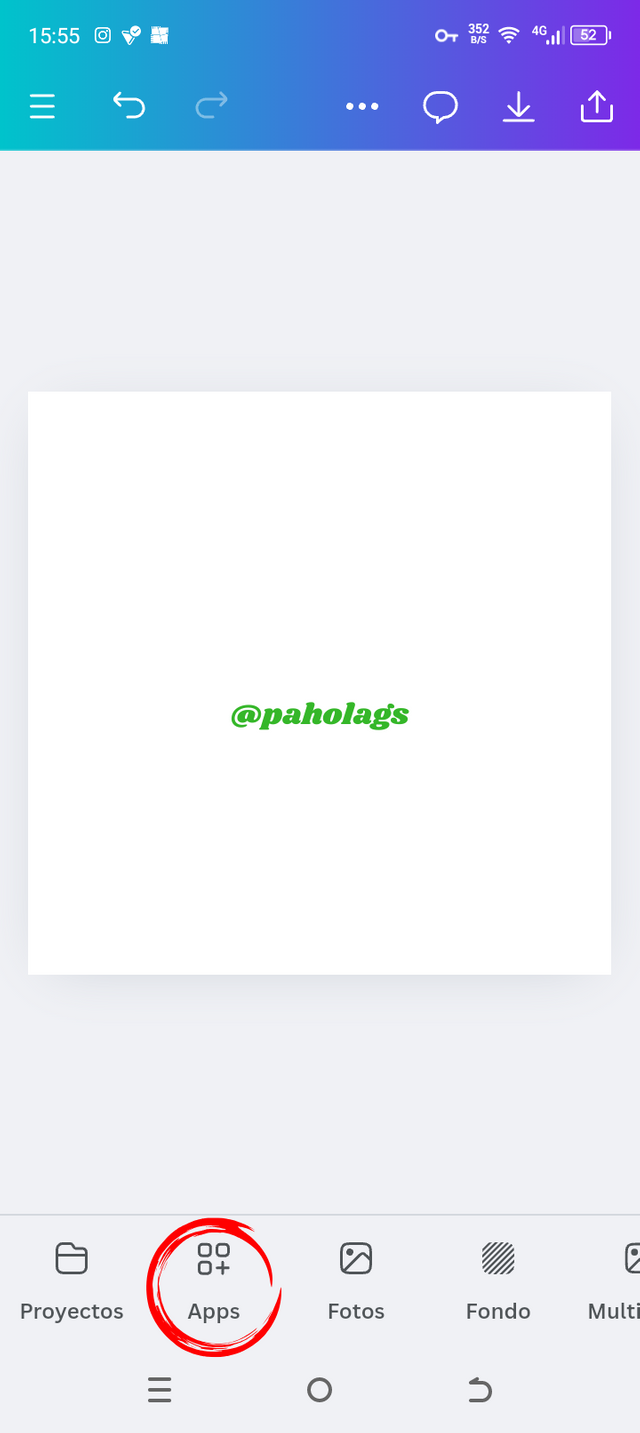
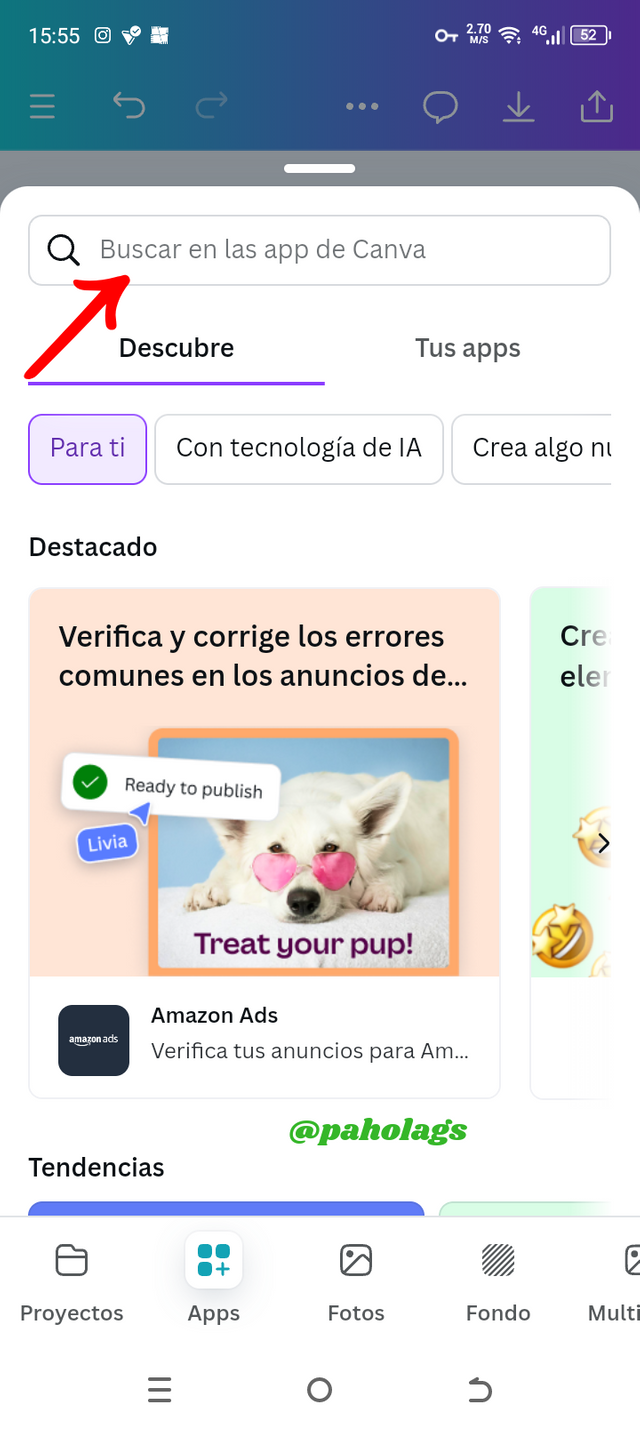
Con el lienzo en blanco a mi disposición procedo a buscar en la caja de herramientas la categoría "Apps" y, en la sección que se abrirá voy a colocar en la caja de búsqueda la palabra "Gradiente". Cabe destacar que, en la nueva ventanilla que se va a desplegar, hago clic en "Gradients"
Quiero dejar presente que, en vista de que en ocasiones anteriores ya había usado un efento gradiente, el acceso lo tuve directo. Sin embargo, una persona que vaya a trabajar en esta sección por primera vez, debe realizar una personalización.
 |  |  |
|---|
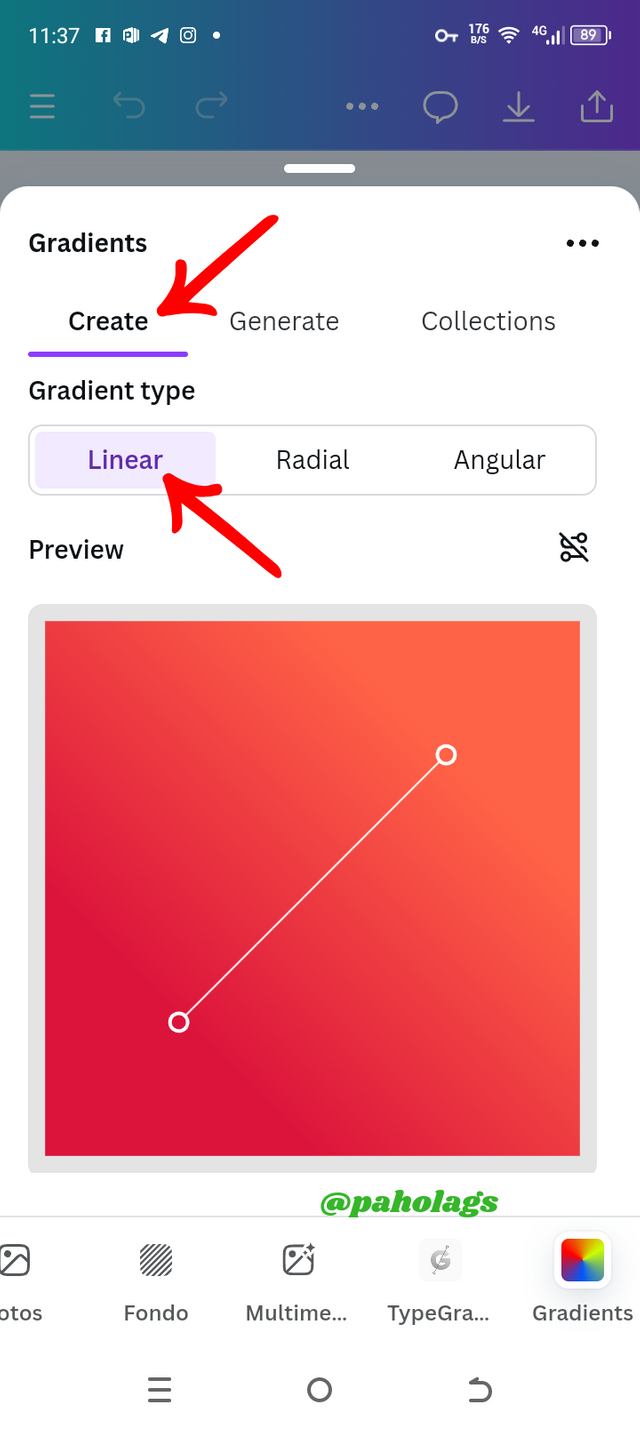
Al tener a mi disposición la ventanilla de Gradiente, debo asegurarme de estar en la sección "Create" y en vista de que quiero tener un degradado lineal, confirmo que el tipo de gradiente está configurado en "Linear."
Para efectos de esta tarea voy a jugar con los colores por tal razón, modificaré las tonalidades haciendo clic sobre el círculo del color y en vista de que en esta práctica solamente nos concentraremos en un color, me aseguraré que en ambos círculos esté la tonalidad verde en dos variantes para que se pueda visualizar la transición del degradado.
 |  |
|---|
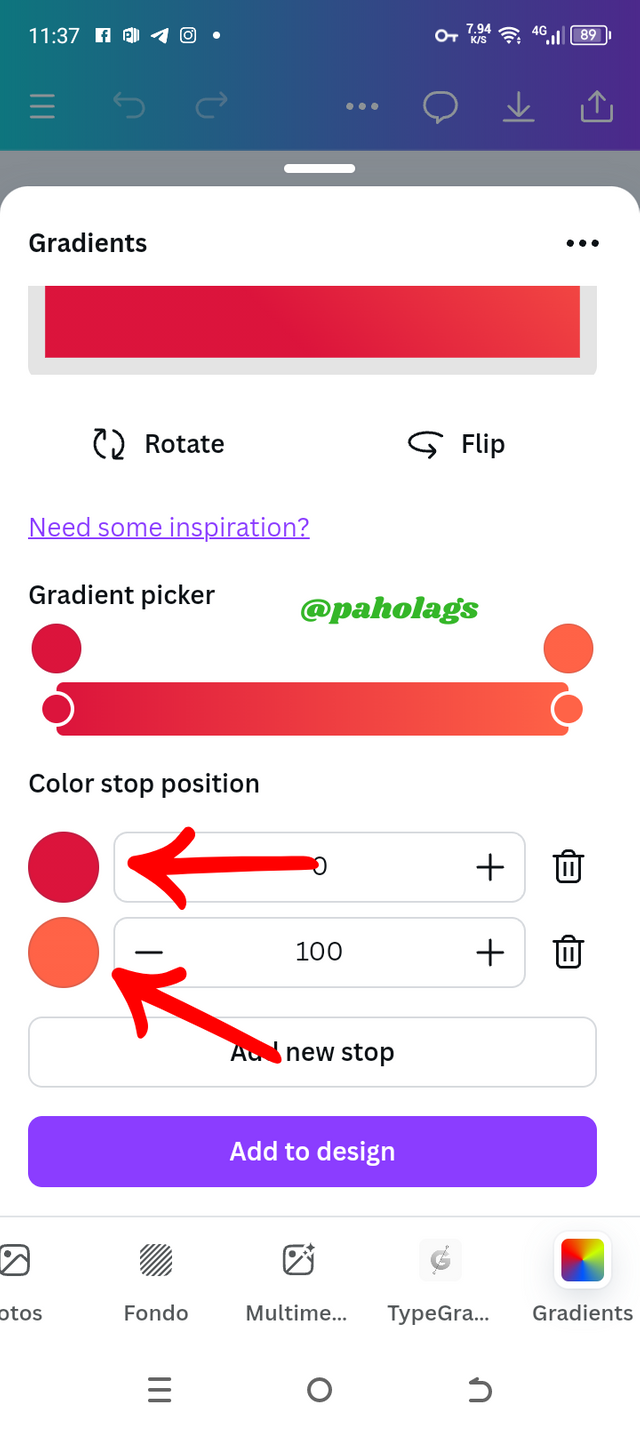
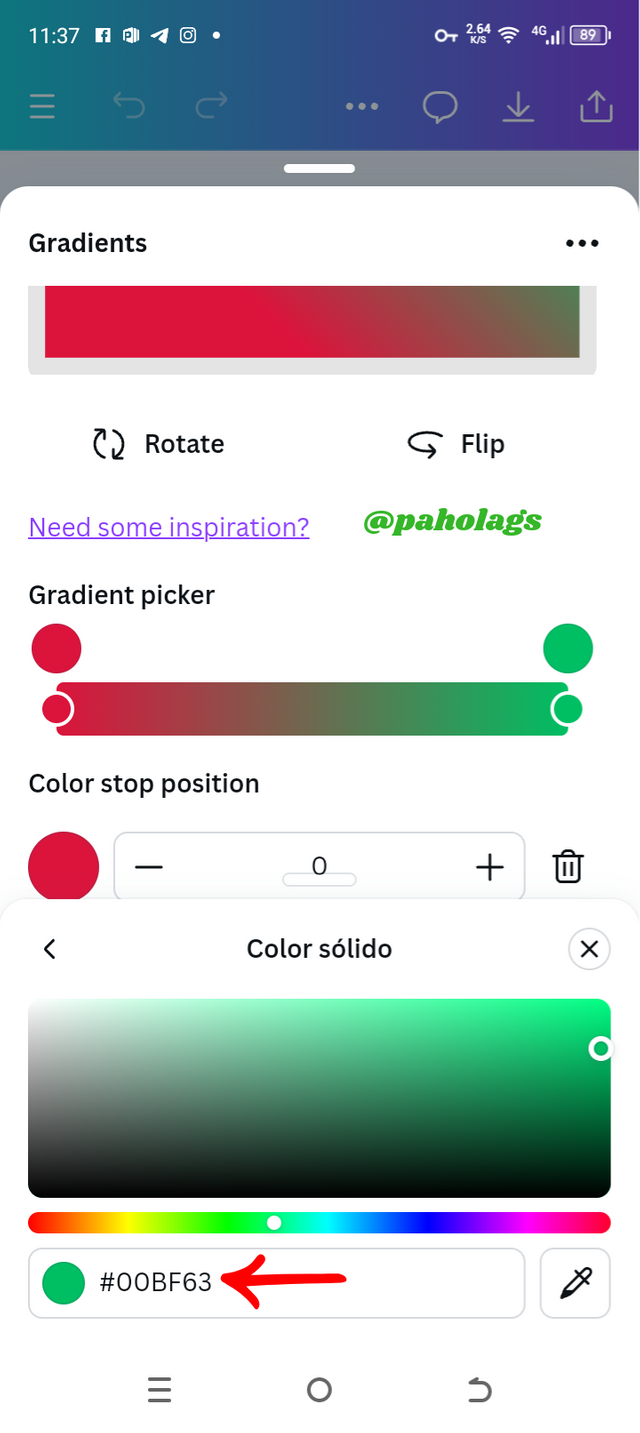
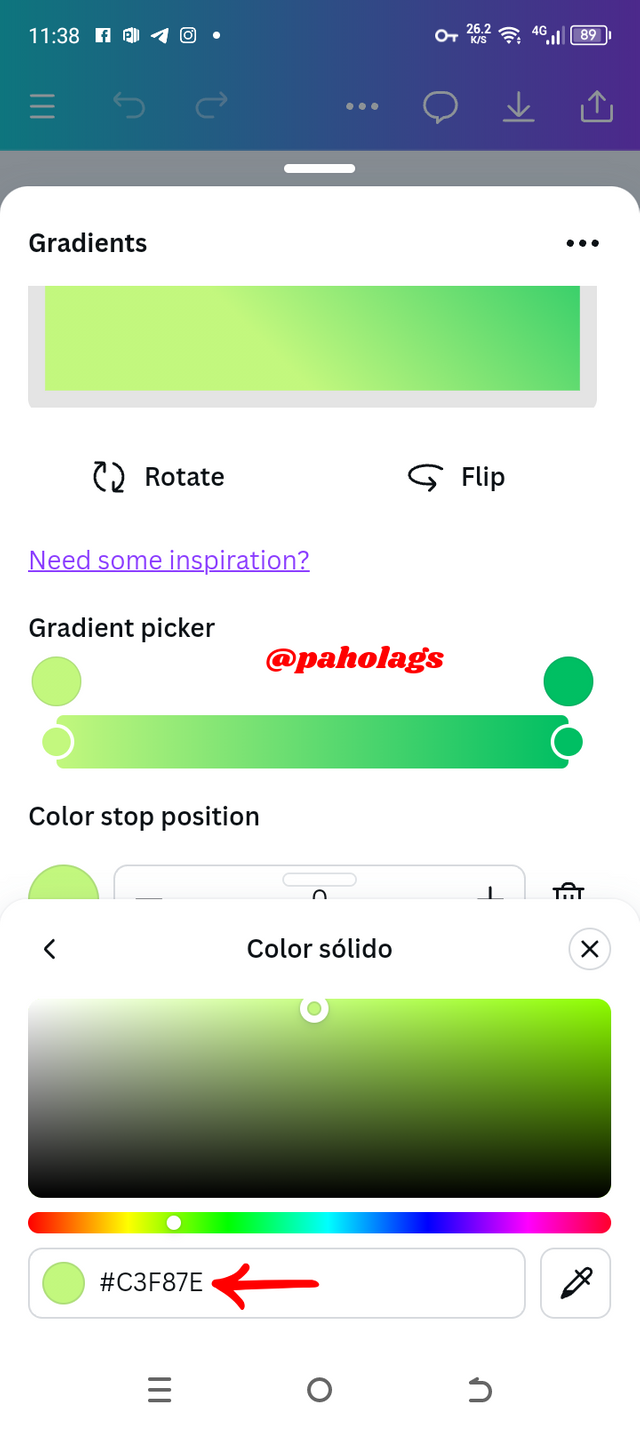
De los círculos de colores que tengo a mi disposición para hacer el efecto degradado, el primero que voy a modificar es el que está en la zona secundaria y, aquí quiero hacer énfasis en que este será el verde más intenso entre las dos variantes que usaré.
La segunda modificación de color que realizaré es del tono que irá en la zona principal de este efecto degradado y, para que se logre visualizar claramente la transición, buscaré un verde más claro al que anteriormente seleccioné destacando que, en ambas modificaciones me aseguro de conocer el código hexadecimal que representa a cada tono.
 |  |
|---|
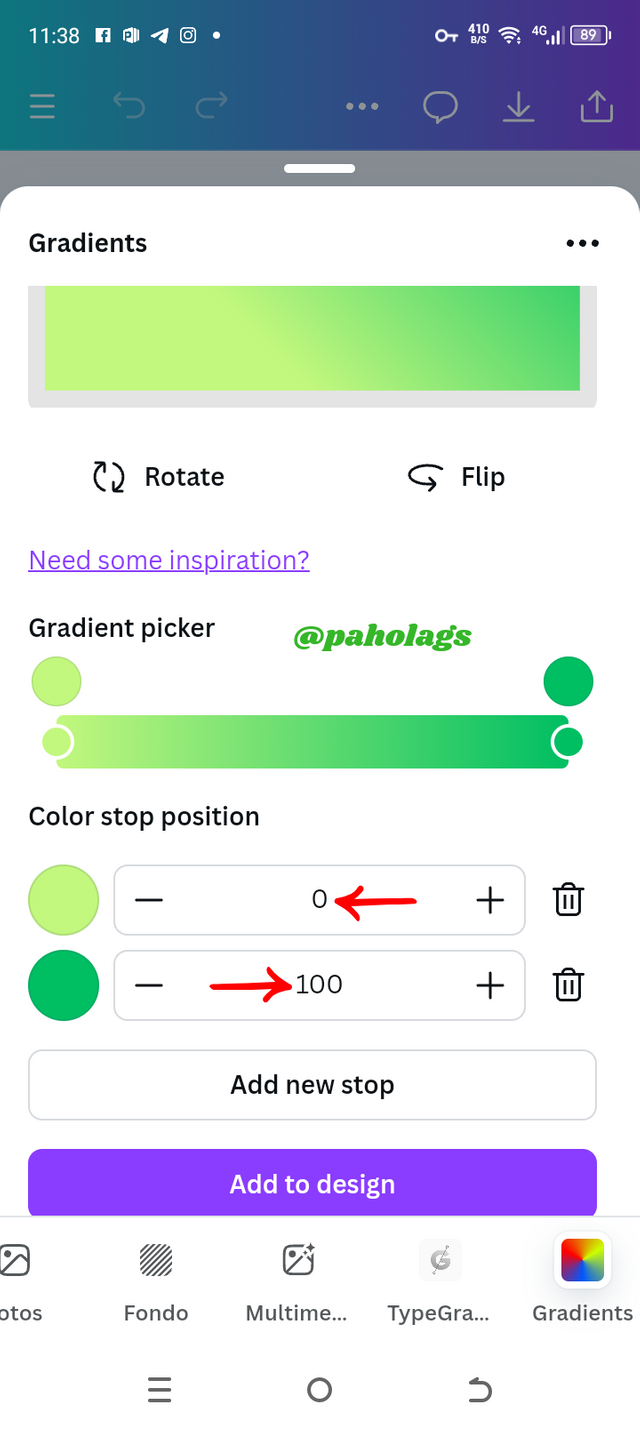
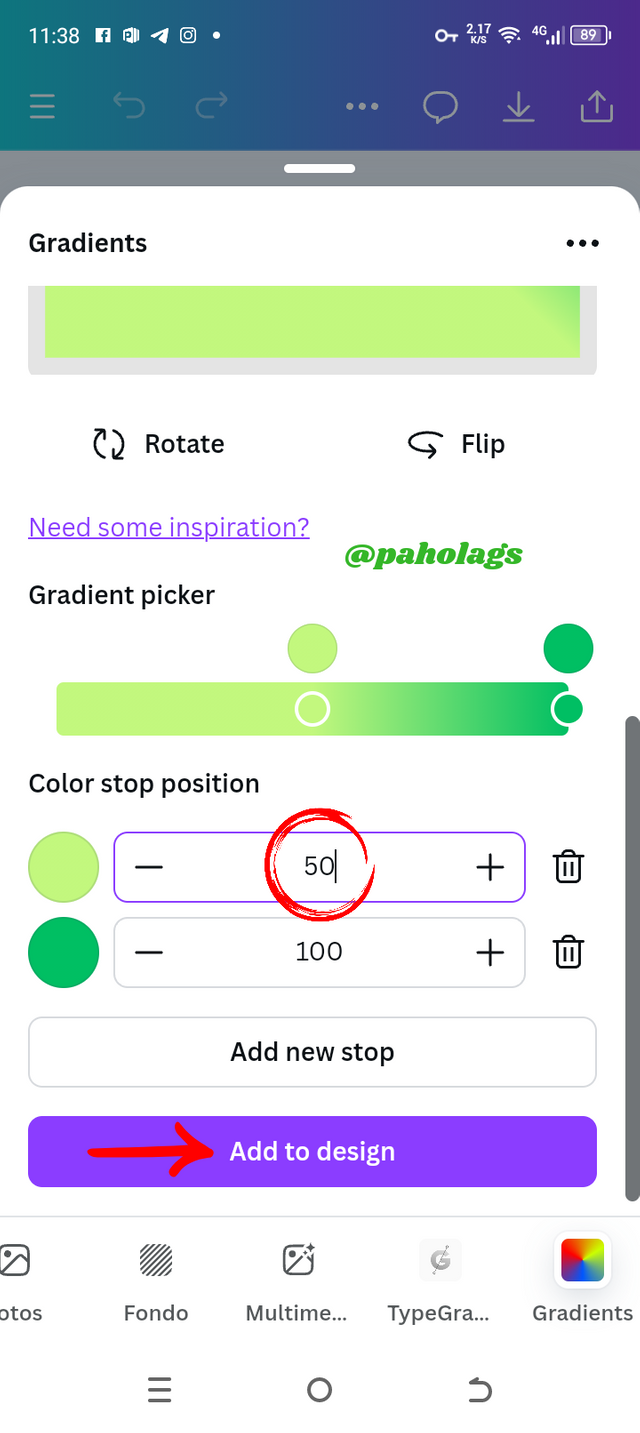
Con la tonalidad definida en mi degradado, ahora quiero modificar la valoración de la primera posición del color. Inicialmente está configurado en "0" por lo tanto, con la modificación que le daré estará en "50" y así tendré un tono verde más atractivo.
Después de hacer todas las modificaciones en color y valoración, hago clic en "Agregar a mi diseño" e inmediatamente tendré este degradado sobre mi lienzo para trabajar con él.
 |  |
|---|

Degradado de dos colores |
|---|
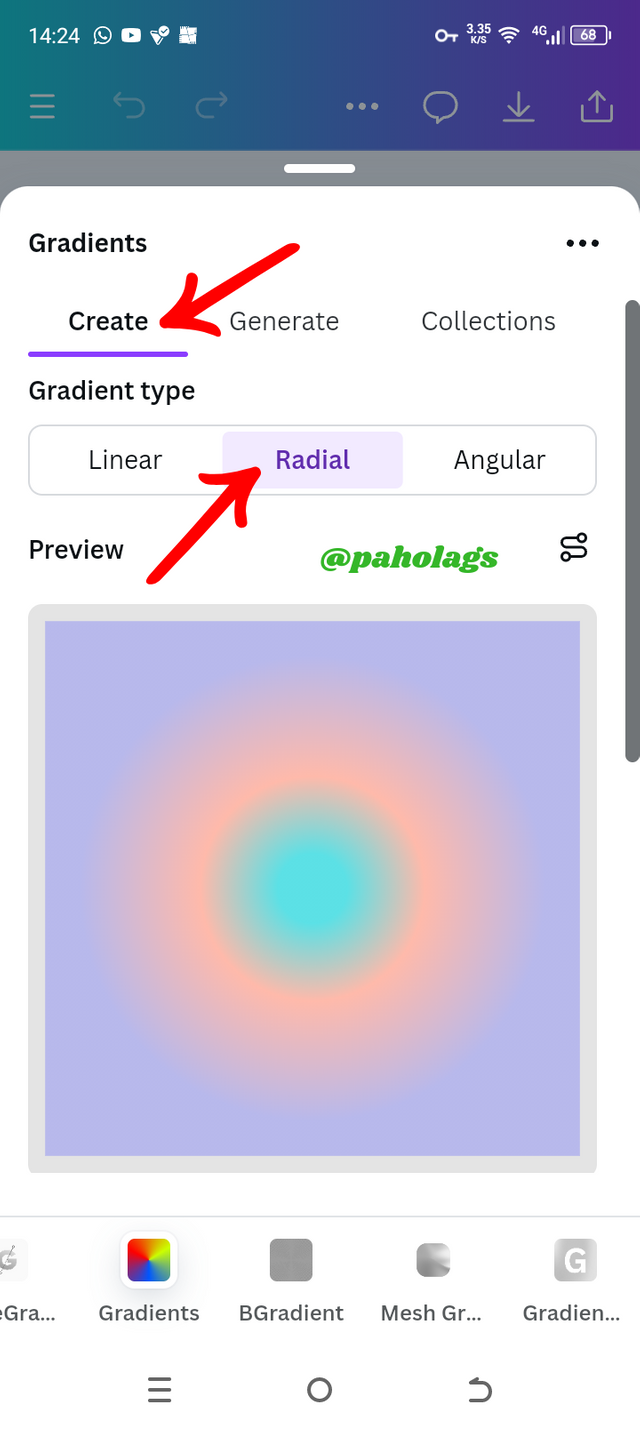
Con la intención de lograr un efecto visual totalmente diferente al anterior, haré uso de otro degradado por ello, en la misma sección de Gradientes me aseguro de seleccionar la categoría "Radial" y así comenzar a modificar las tonalidades.
Me gustaría acotar que, además de seleccionar el degradado radial, también me apoyaré de la teoría del color que pertenece a la categoría "Complementario" de modo que, las dos tonalidades puedan lograr un excelente contraste e impacto visual
 |  |
|---|
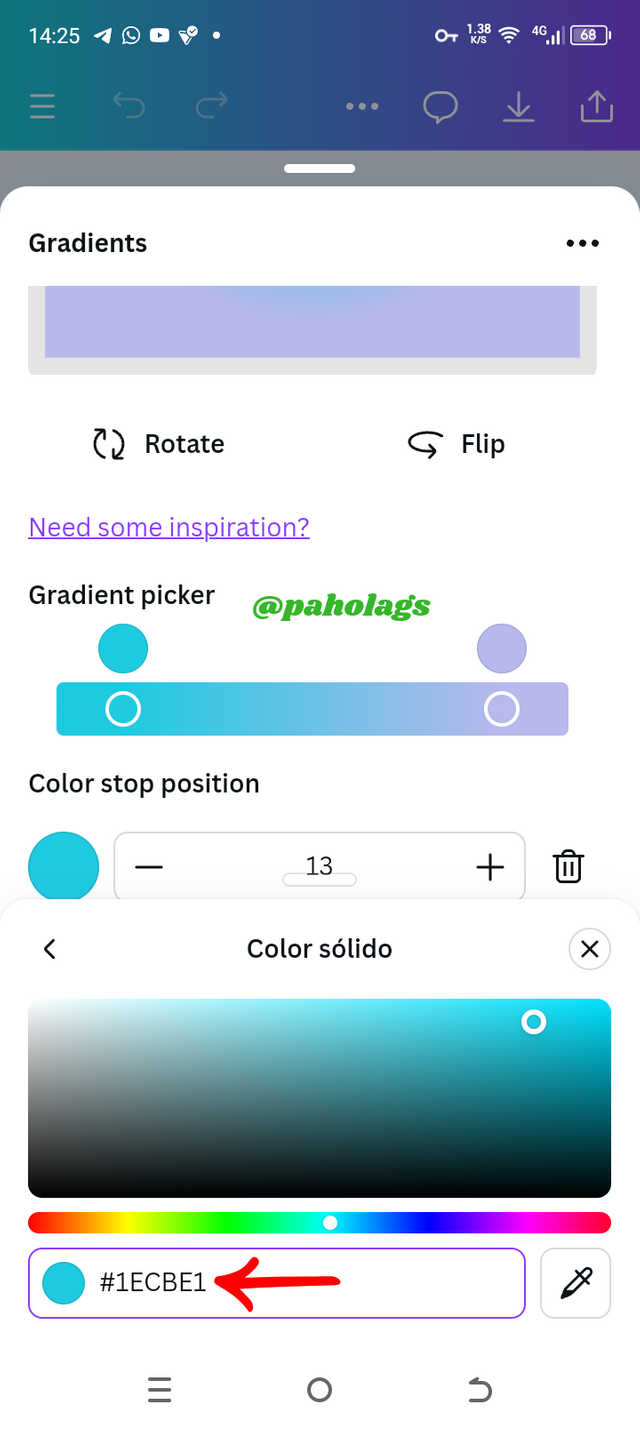
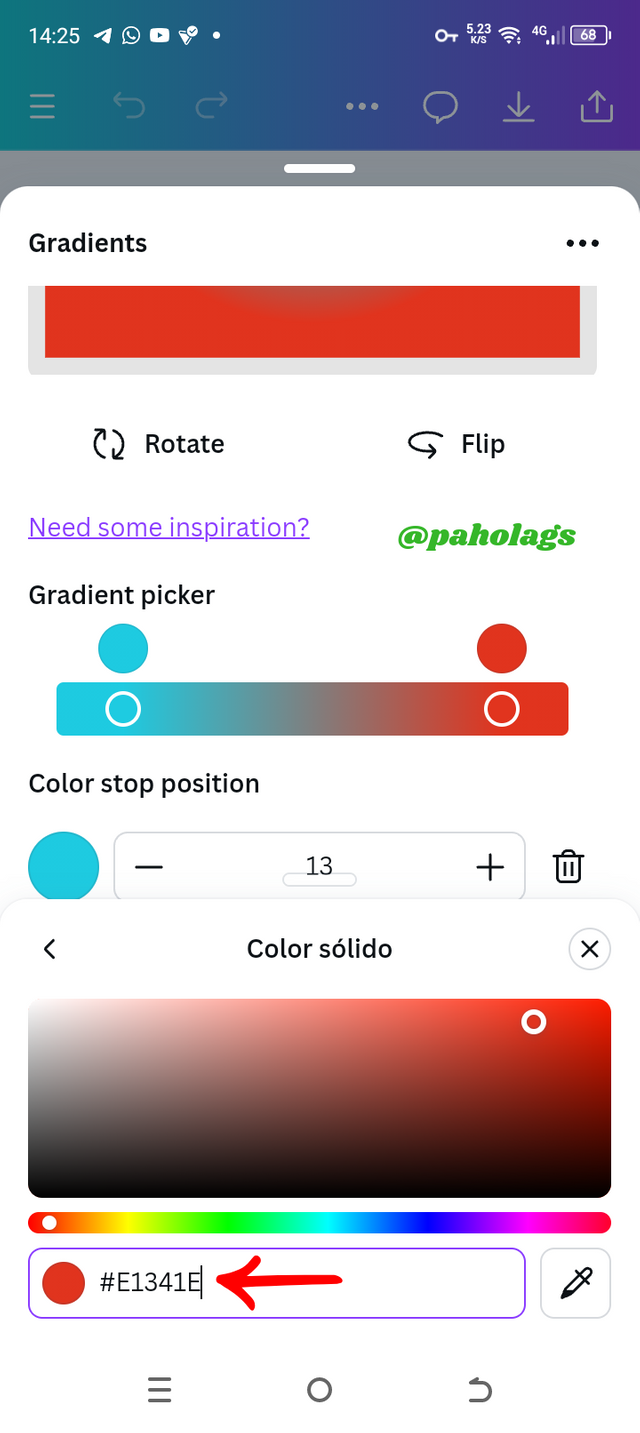
El primer color que seleccionaré será el azúl y, me aseguro de observar muy bien el código hexadecimal que lo representa. Seguidamente cambio el otro tono y, en este caso el seleccionado va a ser el color rojo.
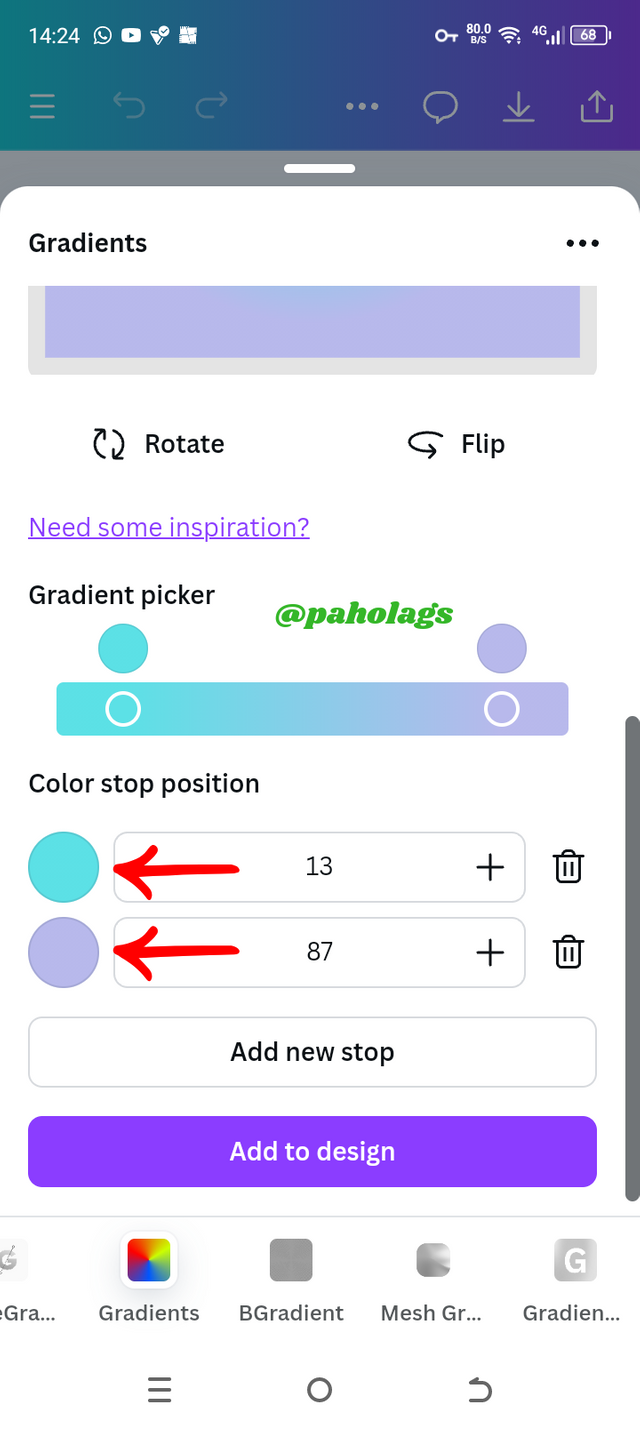
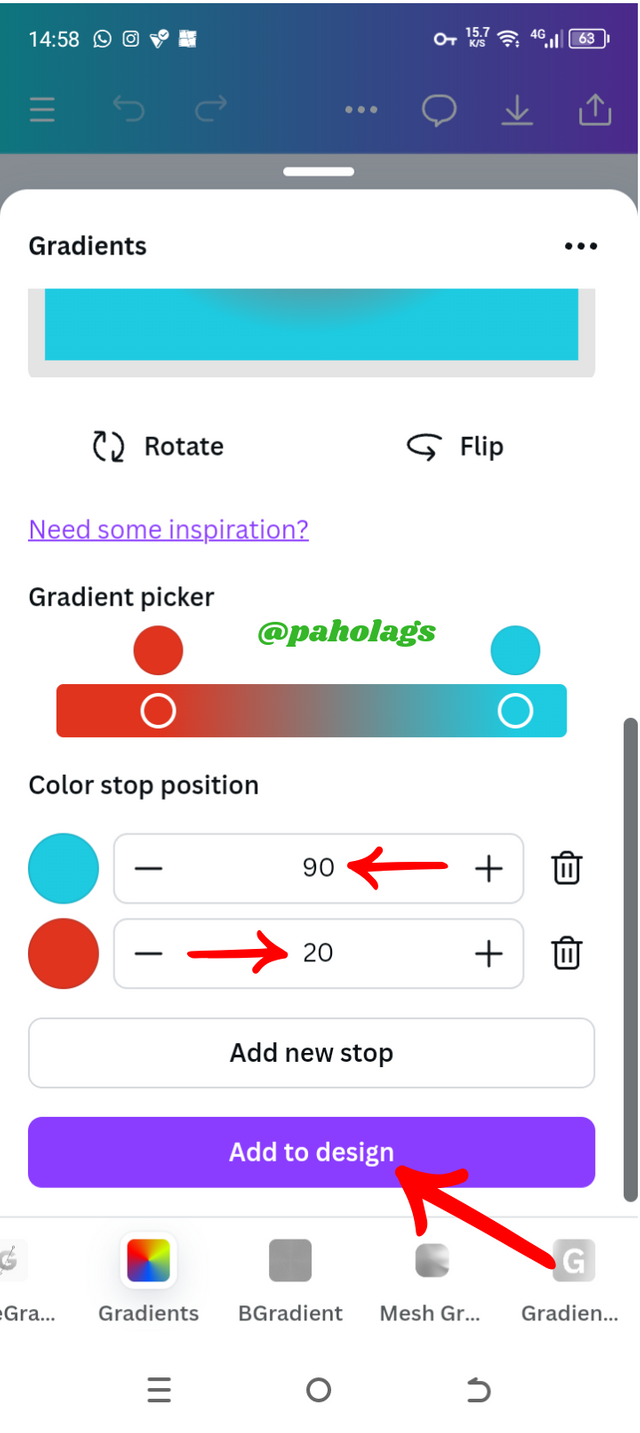
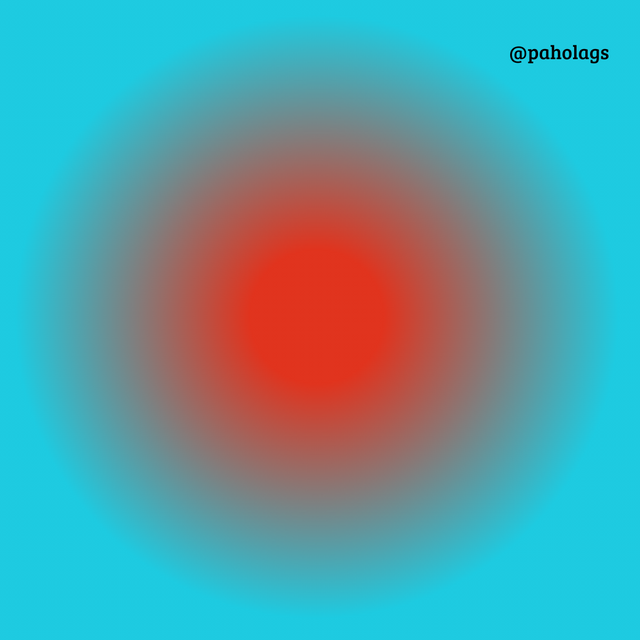
Con los dos tonos definidos, hago un ajuste en la valoración asegurándome de que la primera posición tenga mayor denominación y luego presiono en Agregar a mi diseño para poder tener a mi disposición el resultado final de este degradado de tipo radial.
 |  |  |
|---|

Degradado de tres colores |
|---|
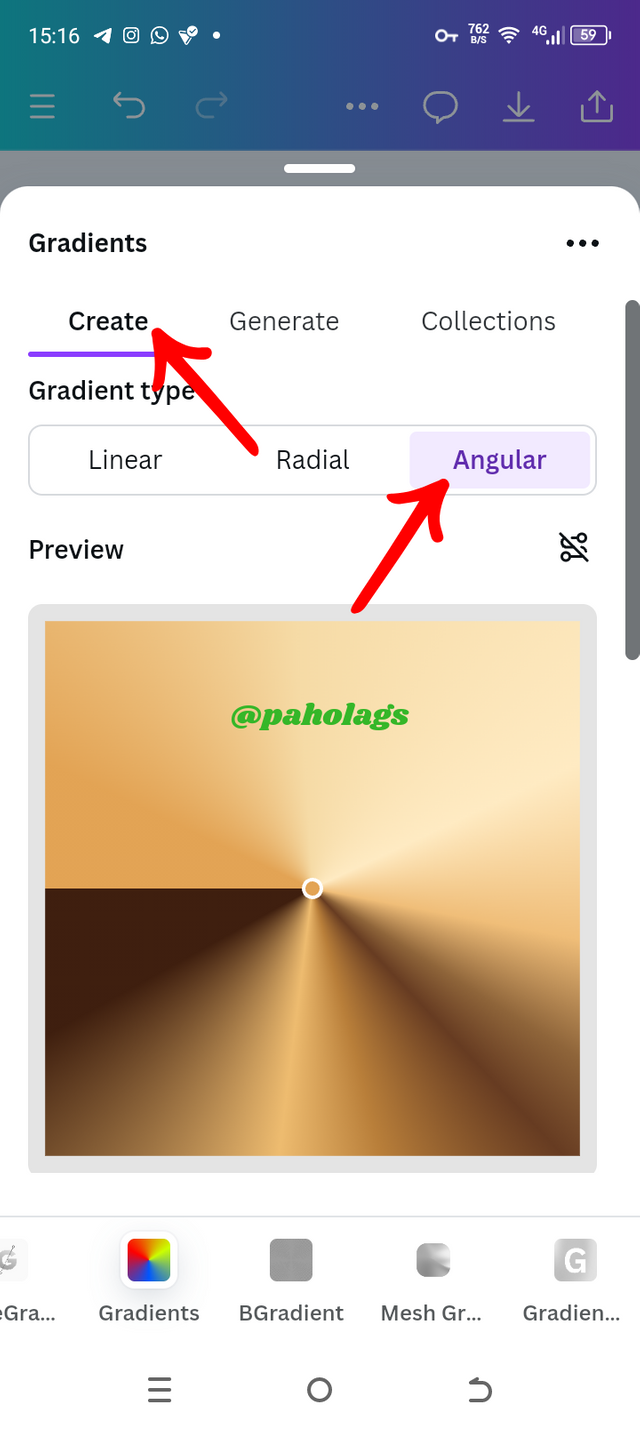
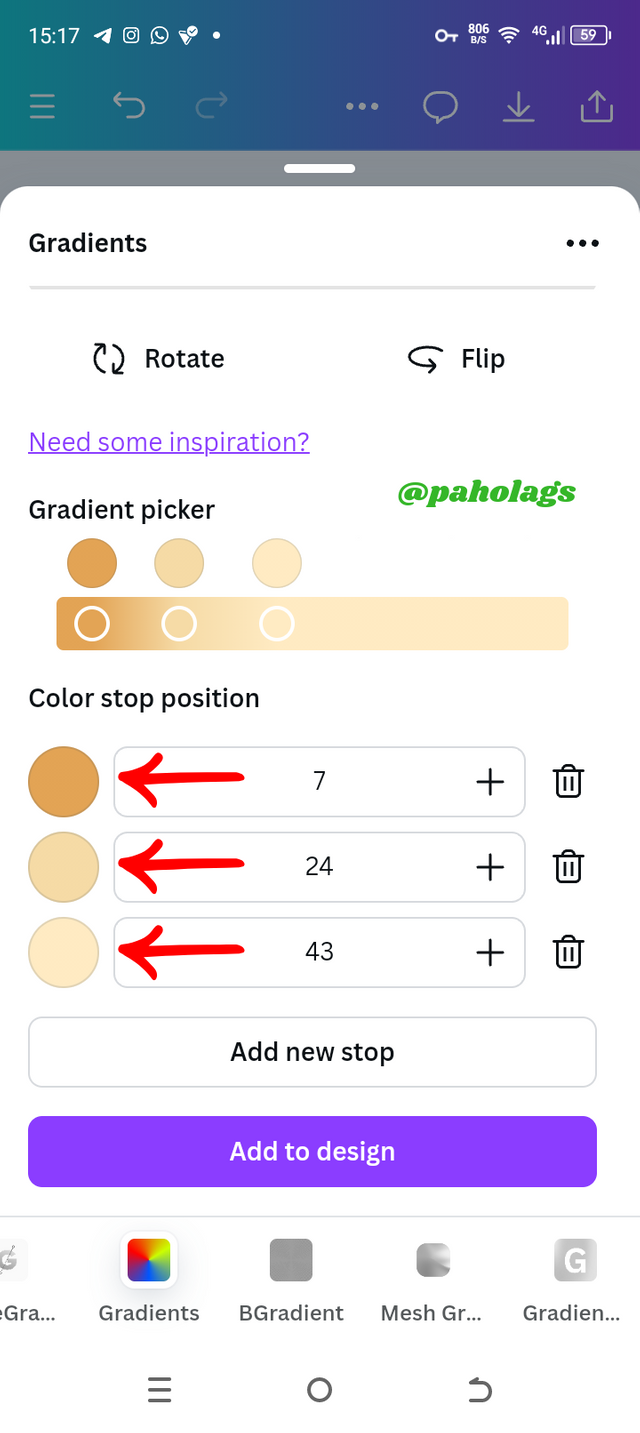
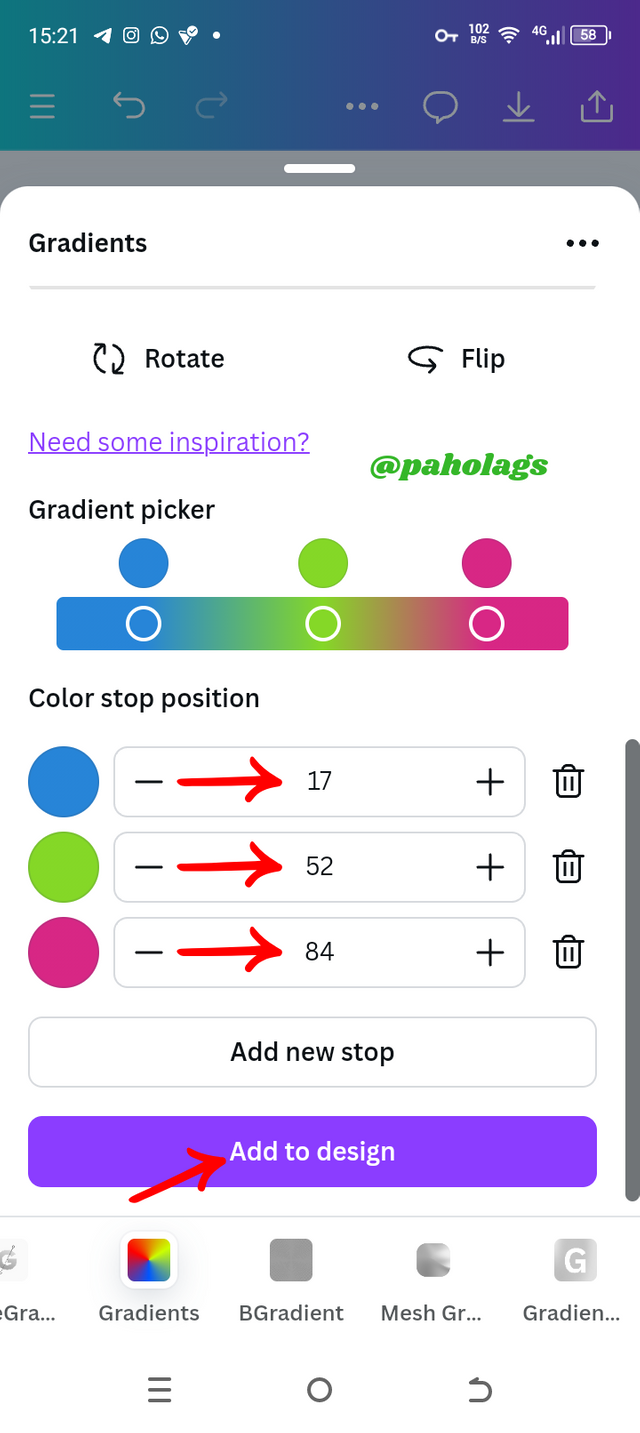
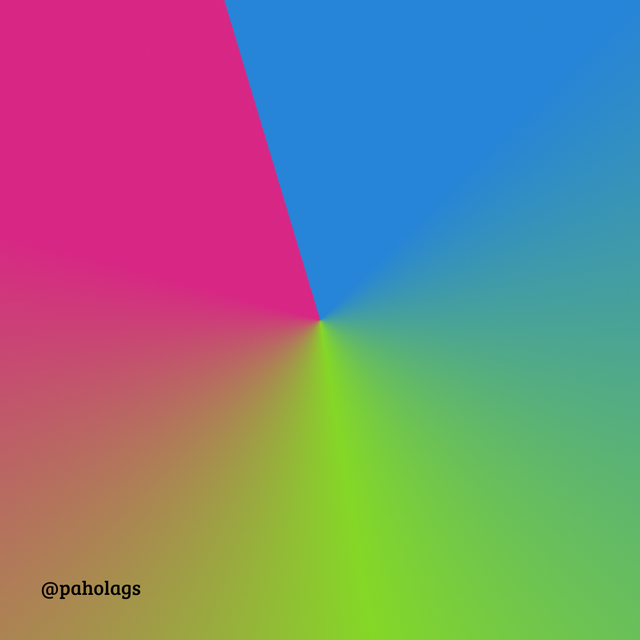
Para la creación de este degradado quiero seguir explorando con otros estilos por ello, al momento de crearlo me aseguro de estar en la categoría "Angular" y ya que tengo la opción de seleccionar tres colores colores diferentes, me dispondré a seleccionar un patrón trádico que se complemente perfectamente entre ellos a pesar de tener un código hexadecimal diferente
 |  |
|---|
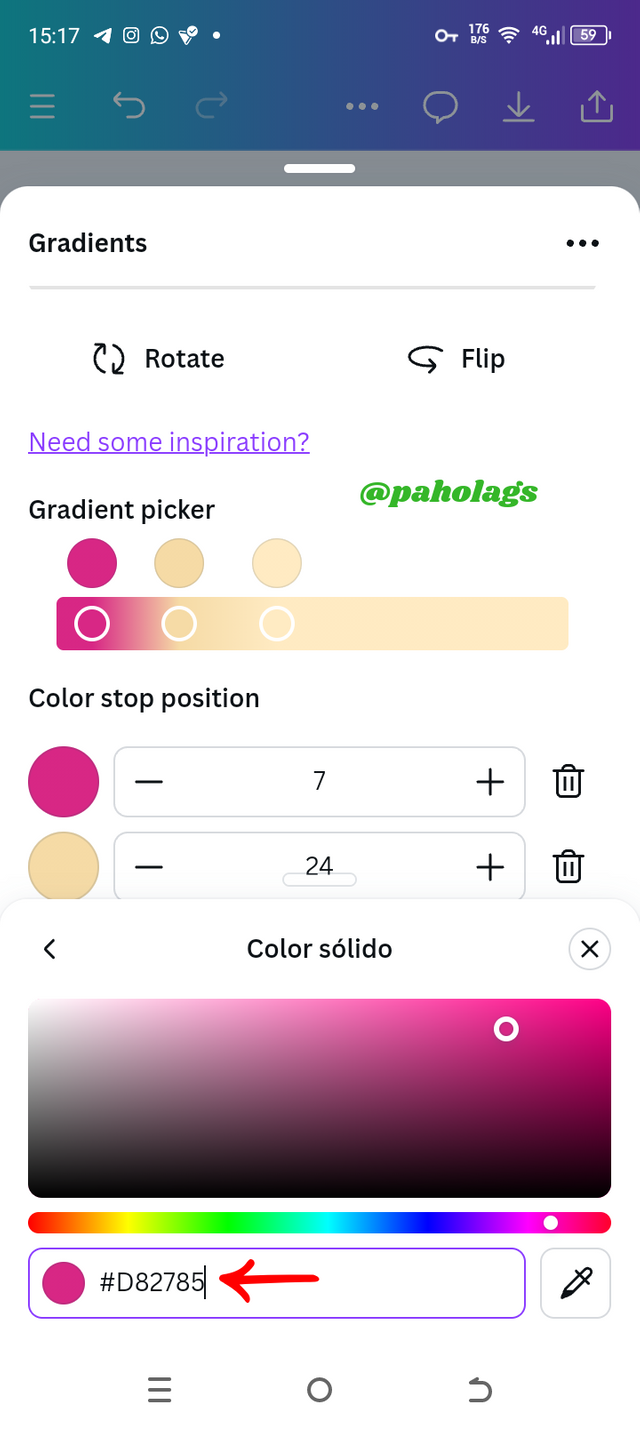
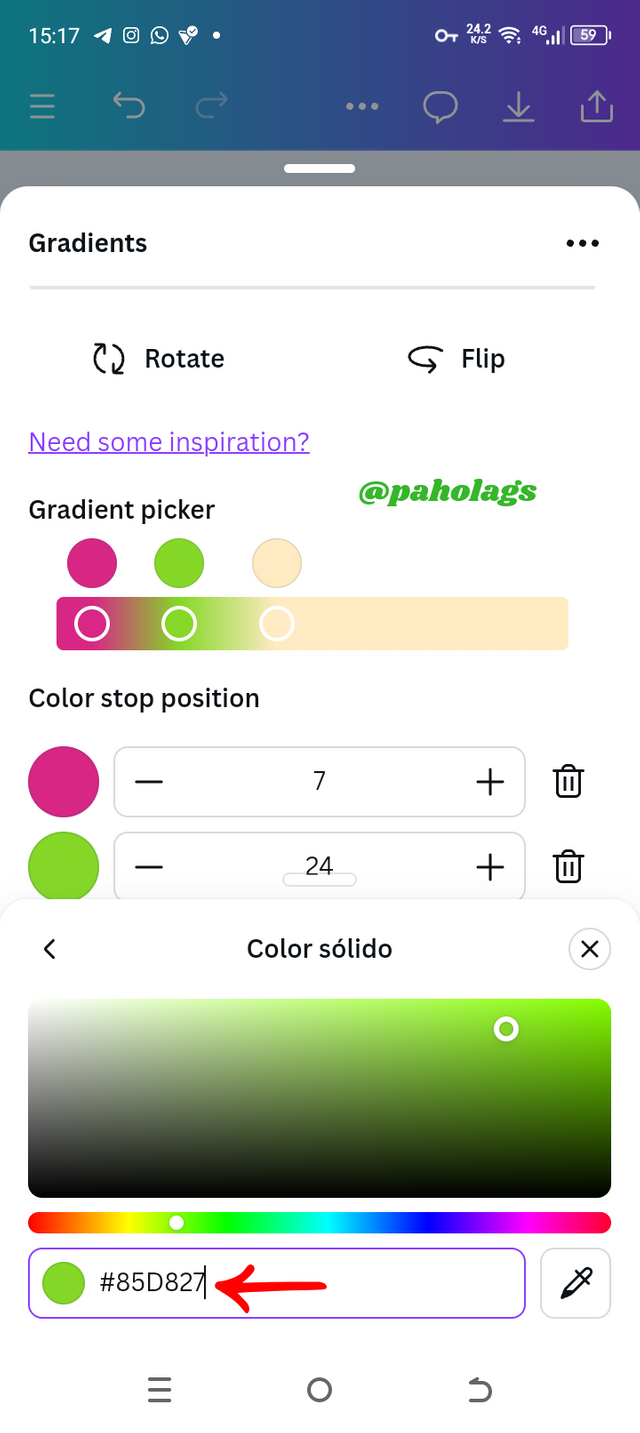
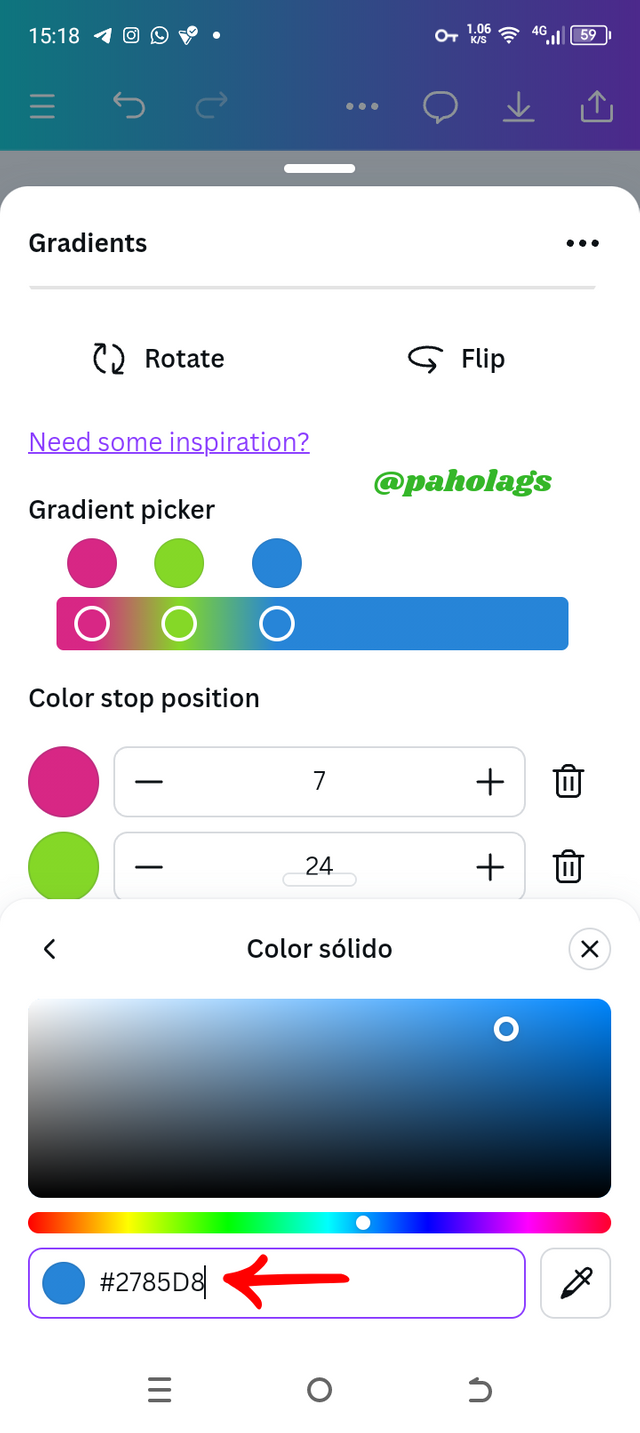
Durante el cambio manual del color, me aseguro de tener el cuenta cuál es el código hexadecimal de cada uno porque esto me permite conocer con exactitud la tonalidad con la que estoy trabajando mi degradado.
Al finalizar la asignación del código hexadecimal, aplico un ajusto en cada tonalidad y luego hago clic en Agregar a diseño para concluir con este procedimiento.
 |  |  |  |
|---|

Degradado de texto |
|---|
Teniendo en mi área de trabajo un lienzo de 1080X1080 voy a repetir el procedimiento que apliqué iniciando la práctica ya que, en la sección de Apps voy a poder ejecutar el degradado del texto.
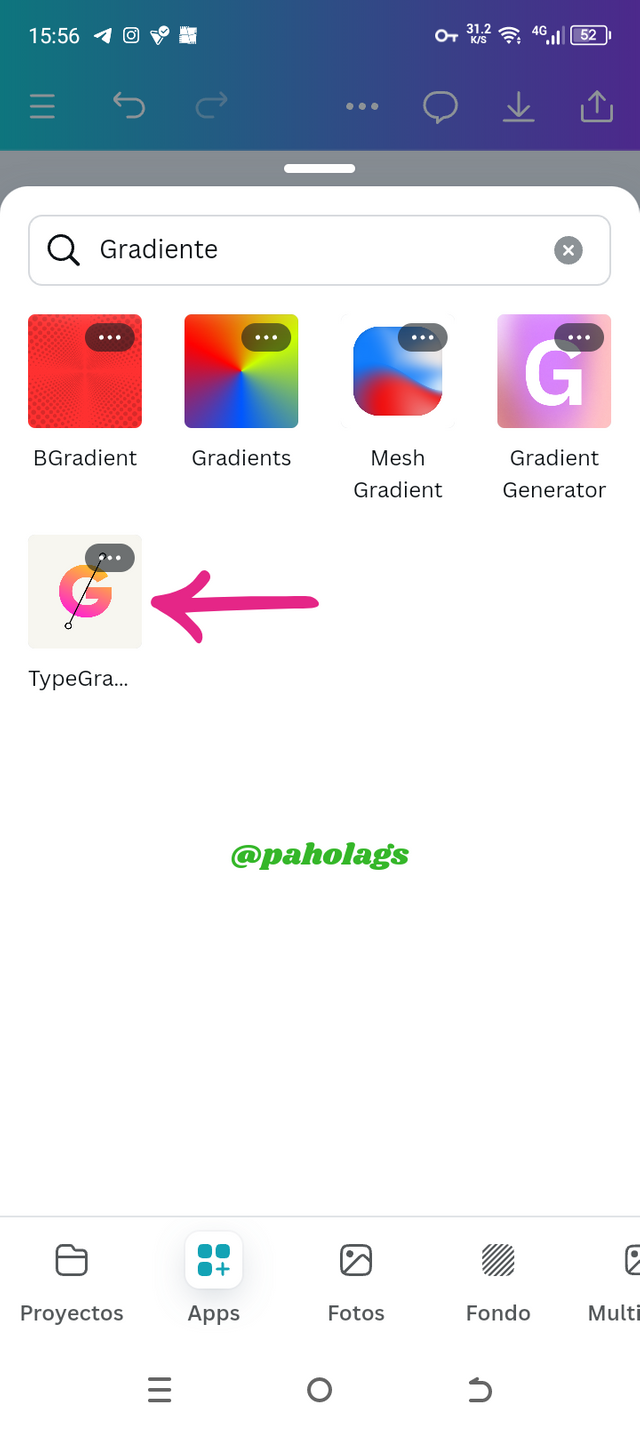
Partiendo de lo anterior, al estar en la sección de Apps coloco en el buscador la palabra Gradiente y en el apartado que se va a reflejar en mi pantalla, voy a ubicar la categoría "TypeGradient" e inmediatamente hago clic sobre ella
 |  |  |
|---|
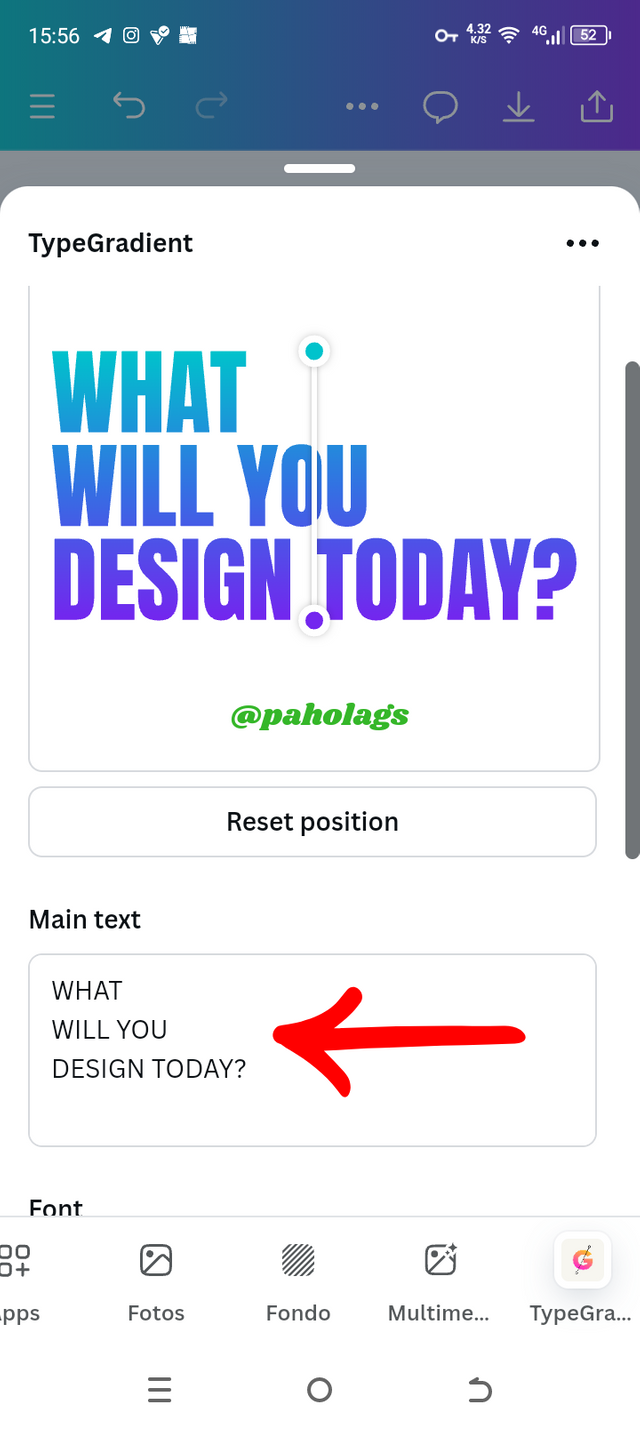
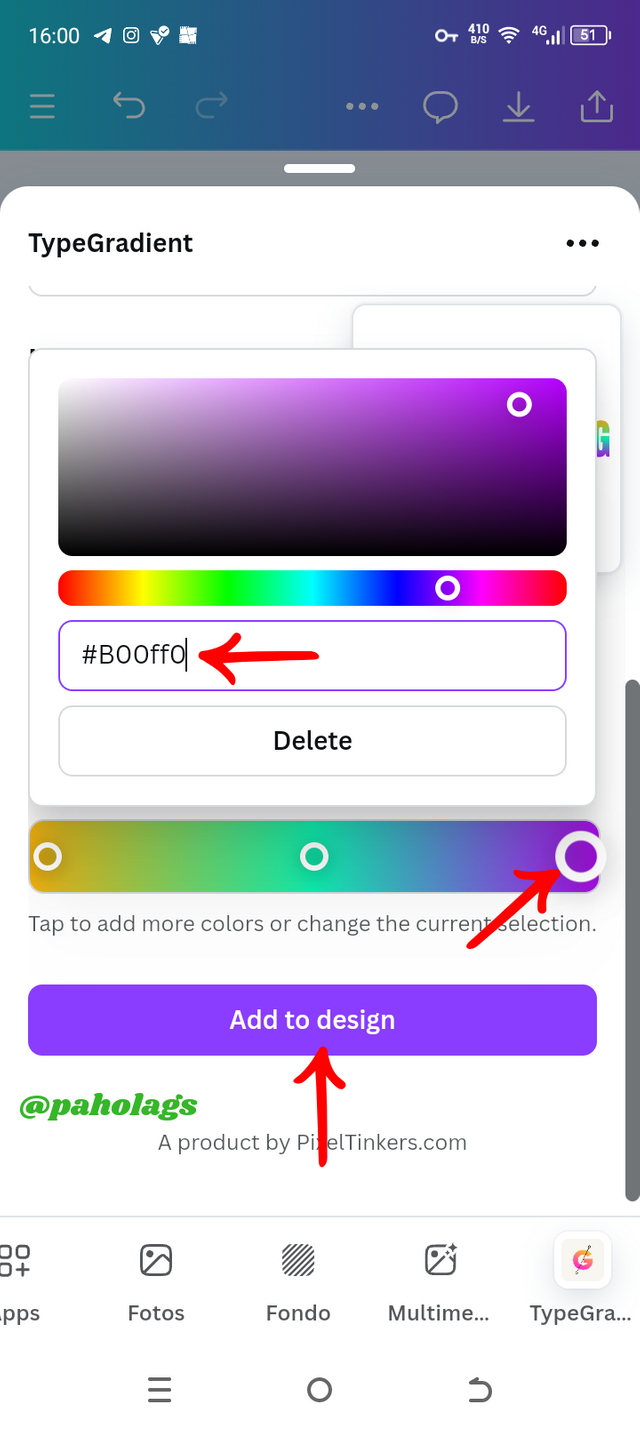
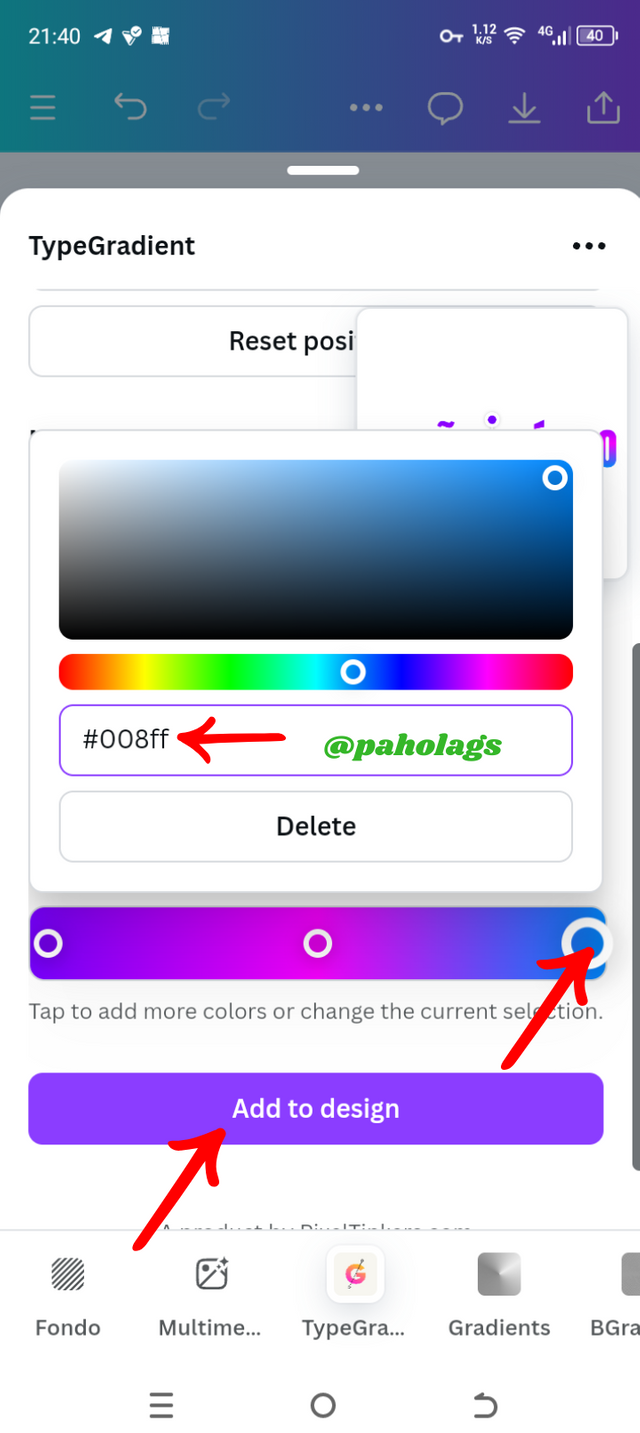
En esta nueva sección que se va a desplegar, procedo a modificar el texto predeterminado que está en el recuadro y así realizar la práctica de manera más personalizada.
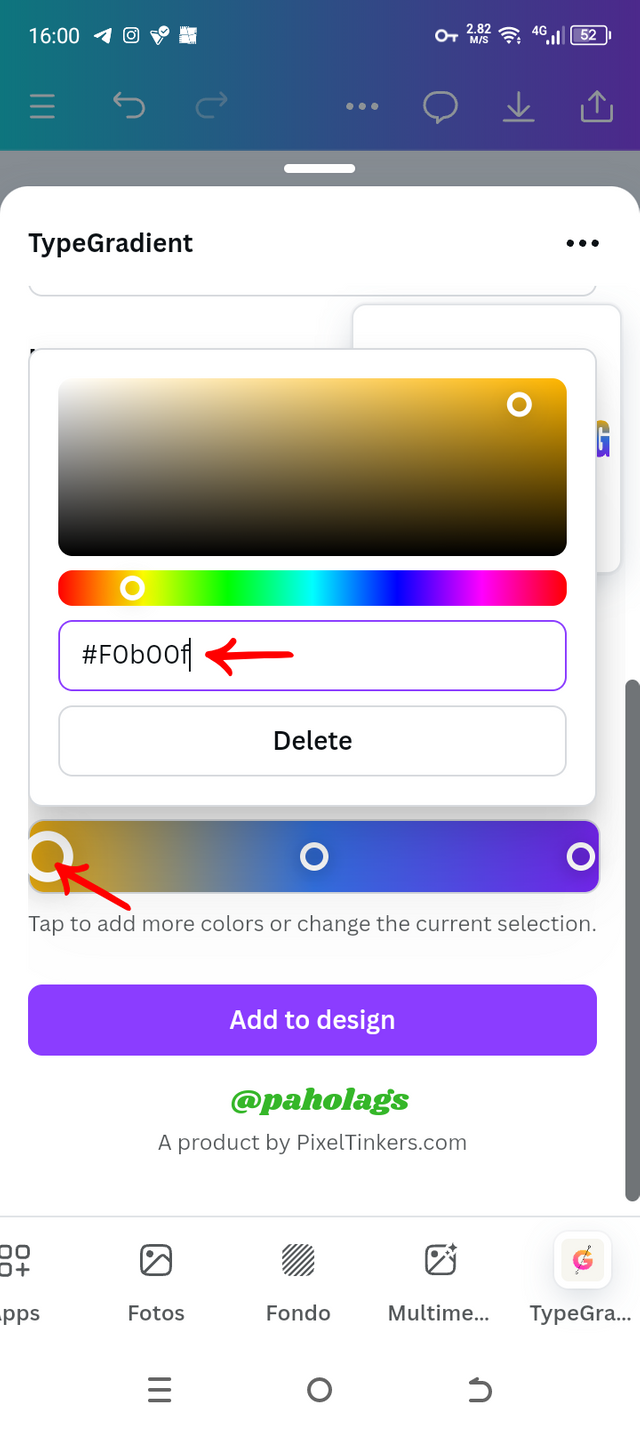
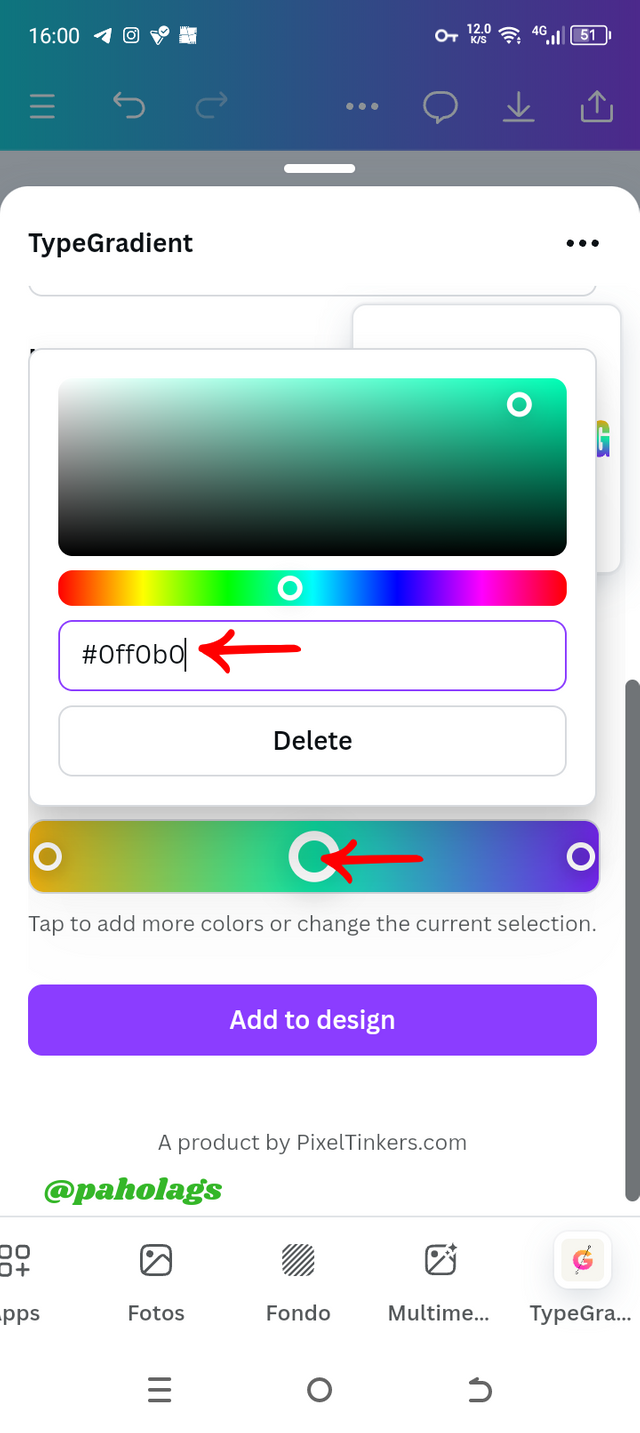
Una vez tenga listo el texto, voy a cambiar los colores para ello, haré uso de la teoría del color triádica y, en cada círculo que está en la barra de tonalidad haré clic; de esta manera podré colocar el código hexadecimal manualmente.
Con los tres colores definidos, ahora llegó el momento de hacer clic en Agregar a diseño para poder disponer de este texto degradado. En mi caso, lo ajusté en el centro del lienzo y en la parte inferior coloqué mi identificación como estudiante de este curso.
 |  |  |  |
|---|

Diseño de volante |
|---|
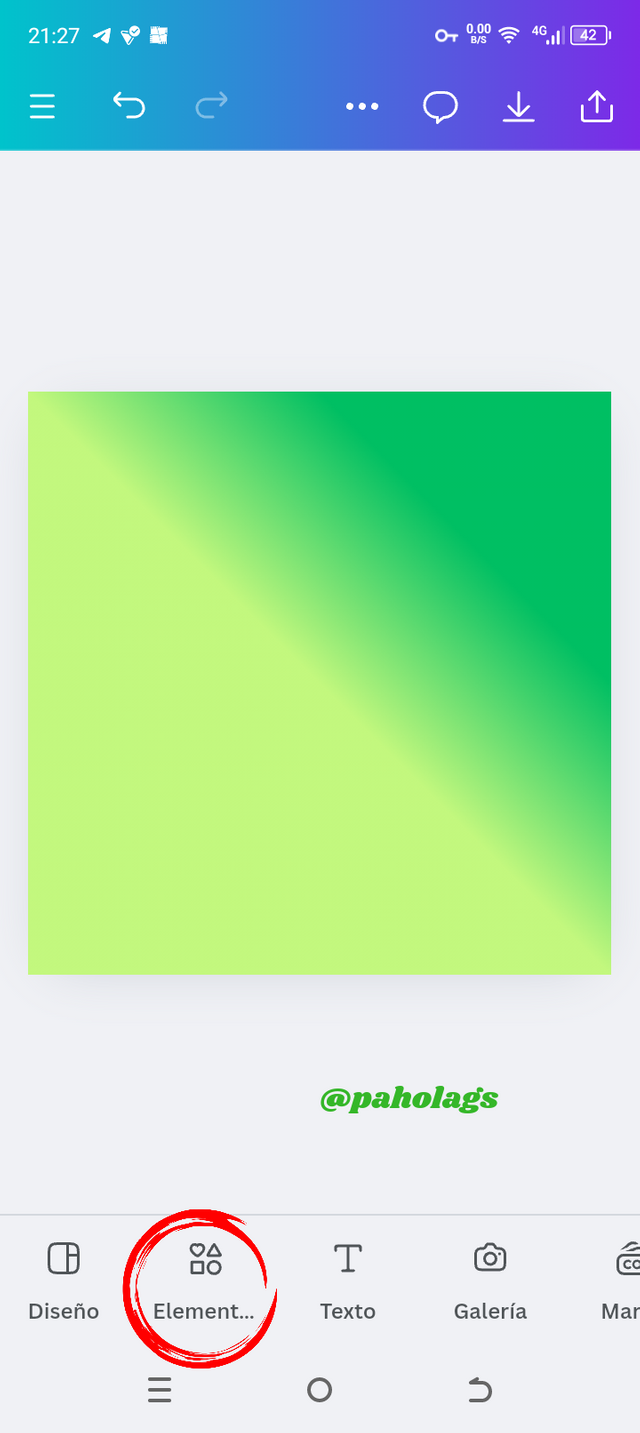
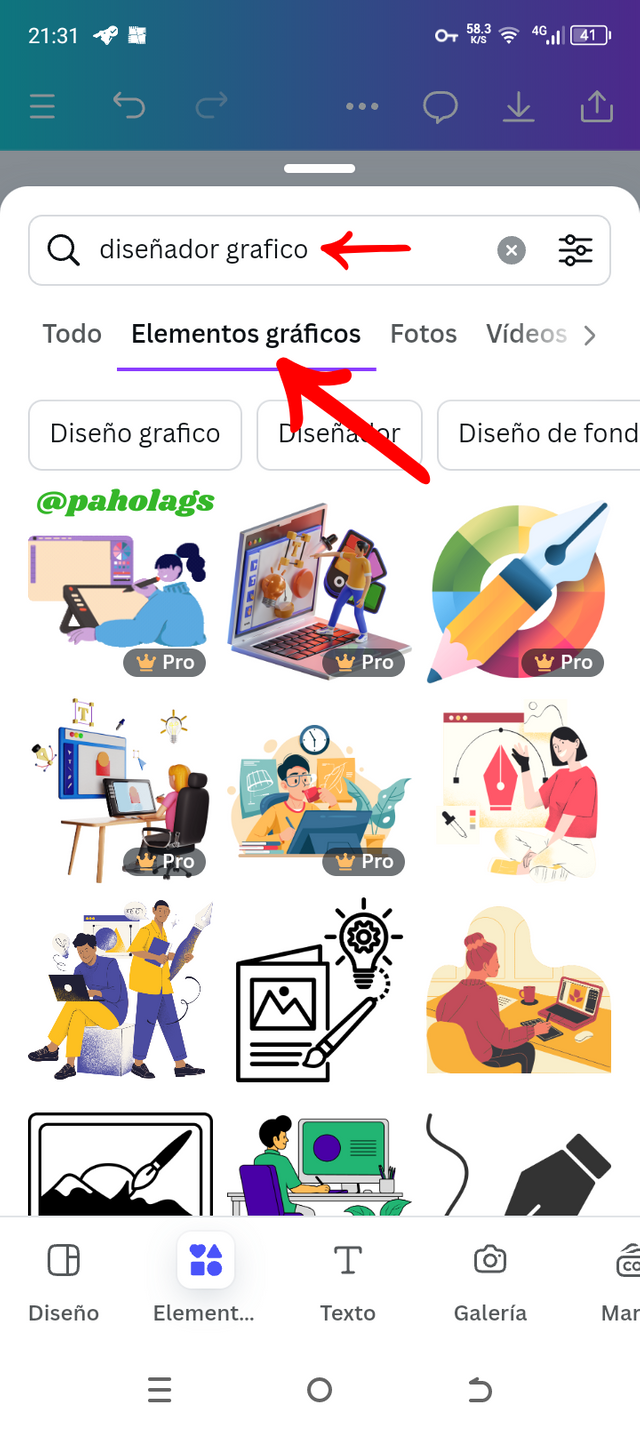
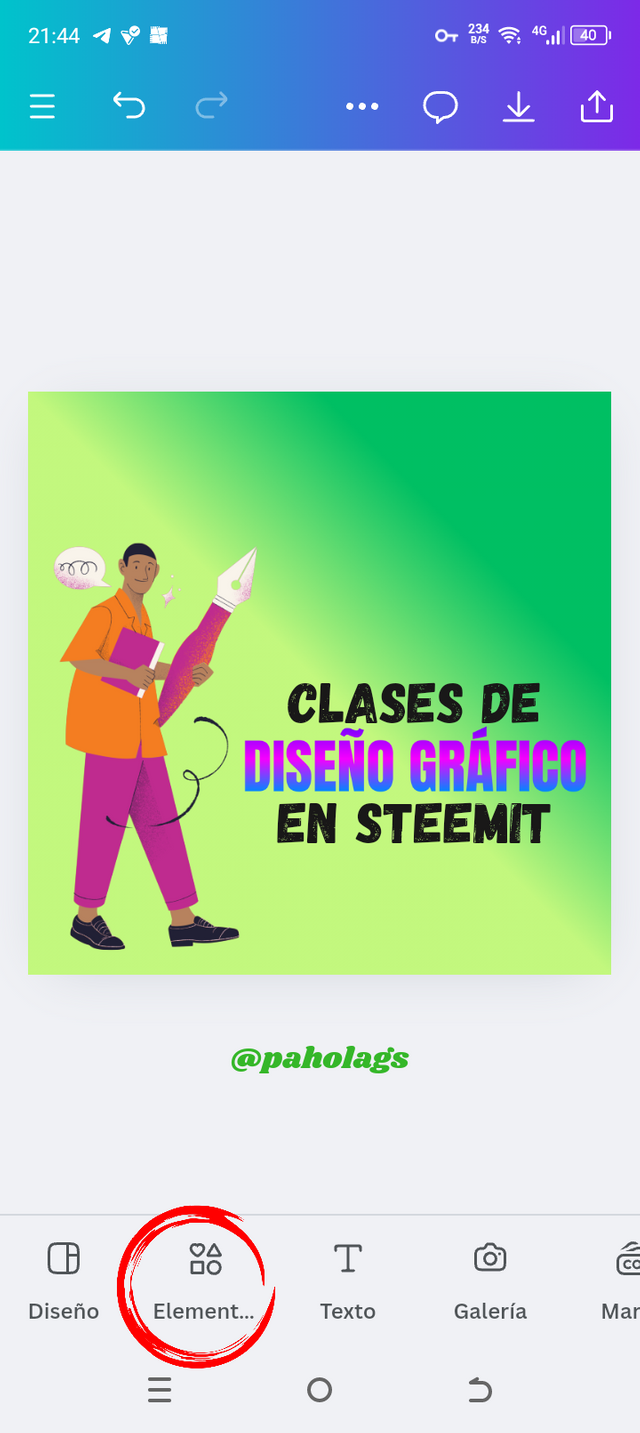
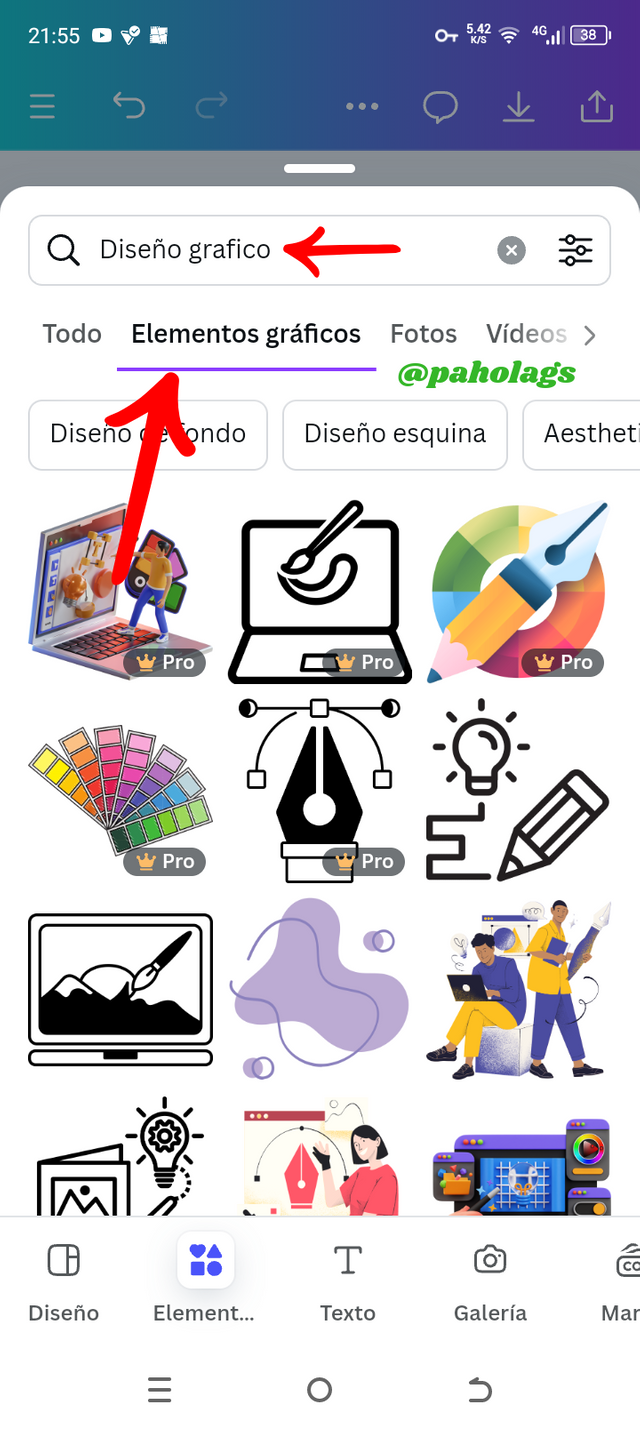
El tipo de degradado que seleccioné para diseñar el volante fue el lineal y, el primer paso que daré es ubicar la categoría "Elementos" seguidamente en el buscador coloco "Diseño gráfico" y asegurándome de estar en los "Elementos gráficos" selecciono el que más me guste.
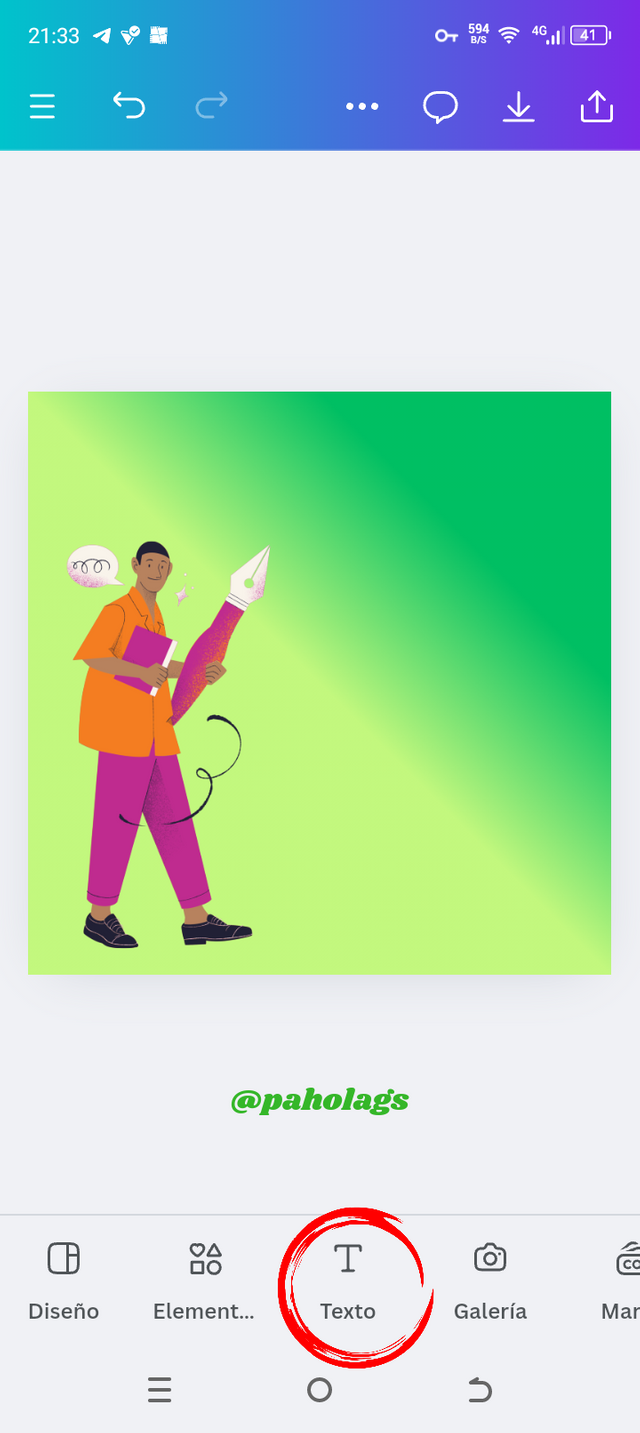
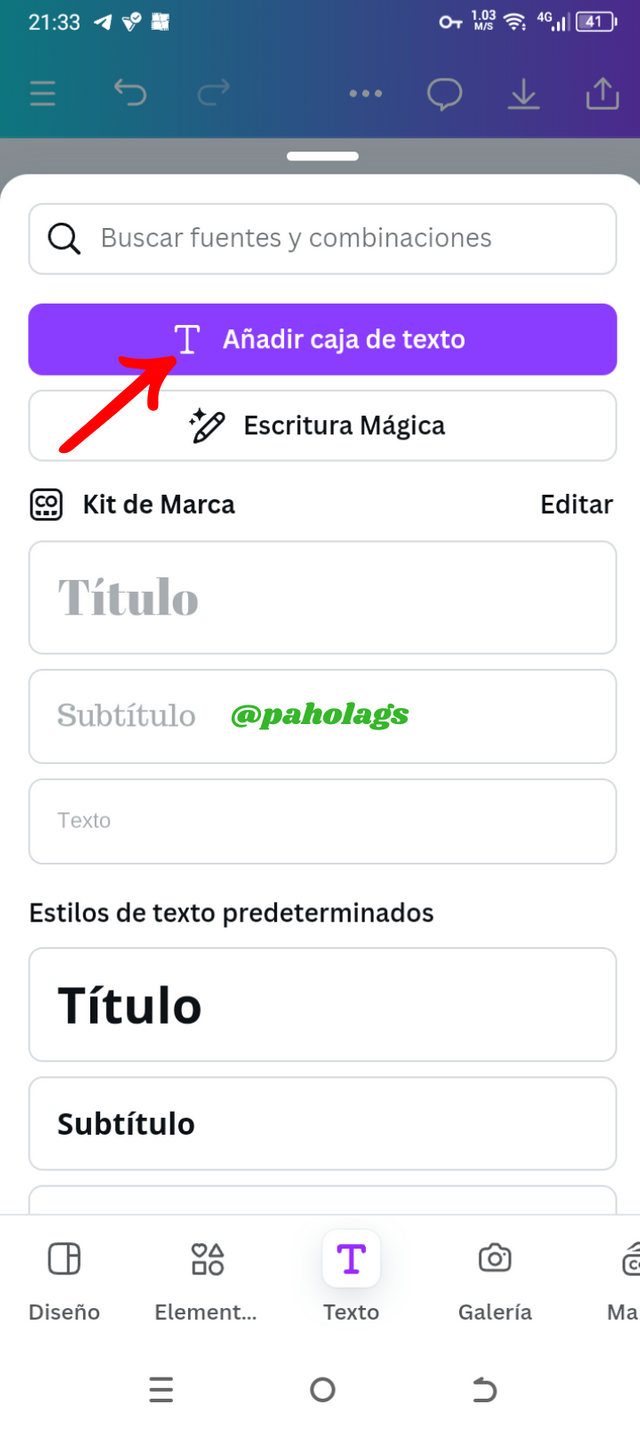
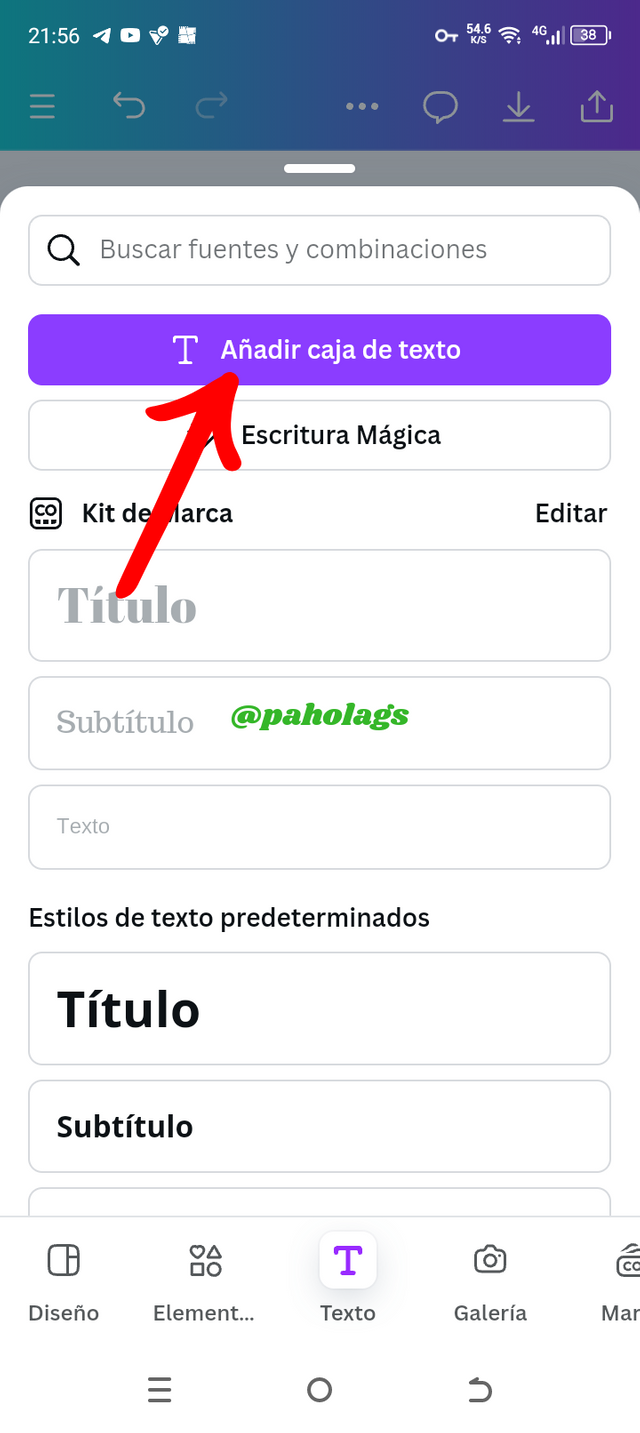
Luego de haber ubicado el elemento, procedo a agregar el primer texto y sigo todos los pasos pertinentes para tener la caja de texto sobre mi área de trabajo
 |  |  |  |
|---|
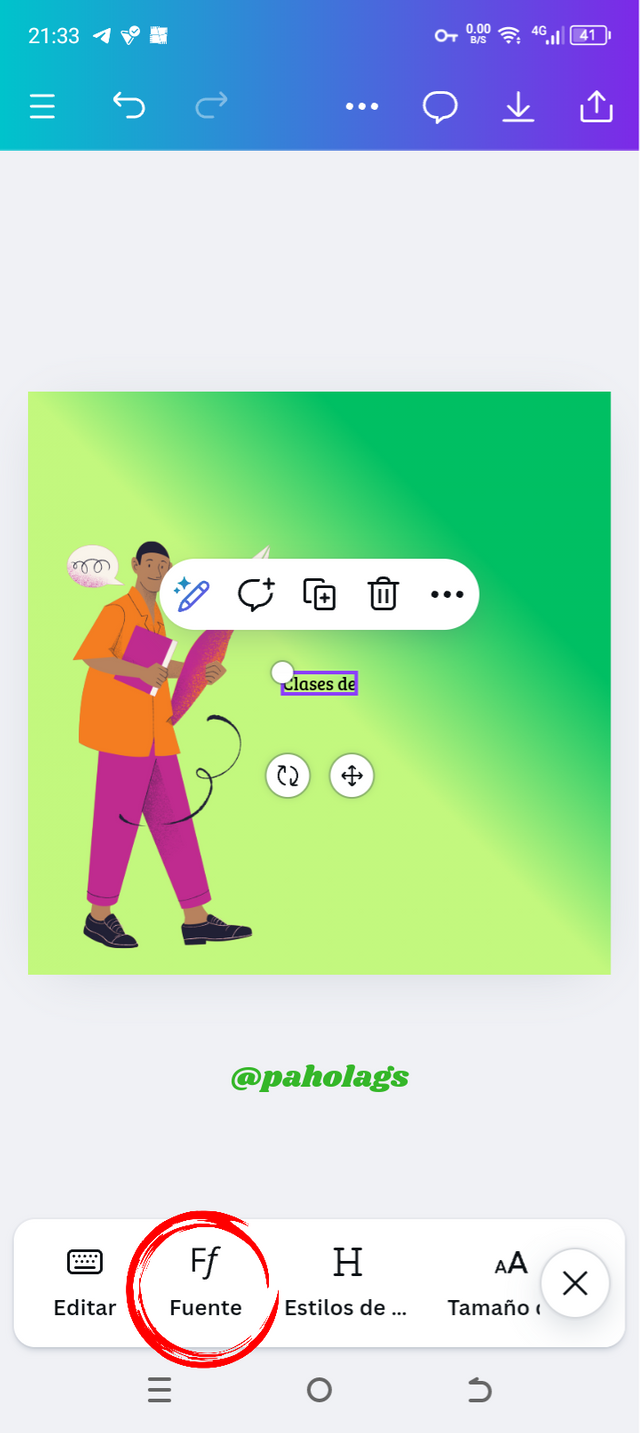
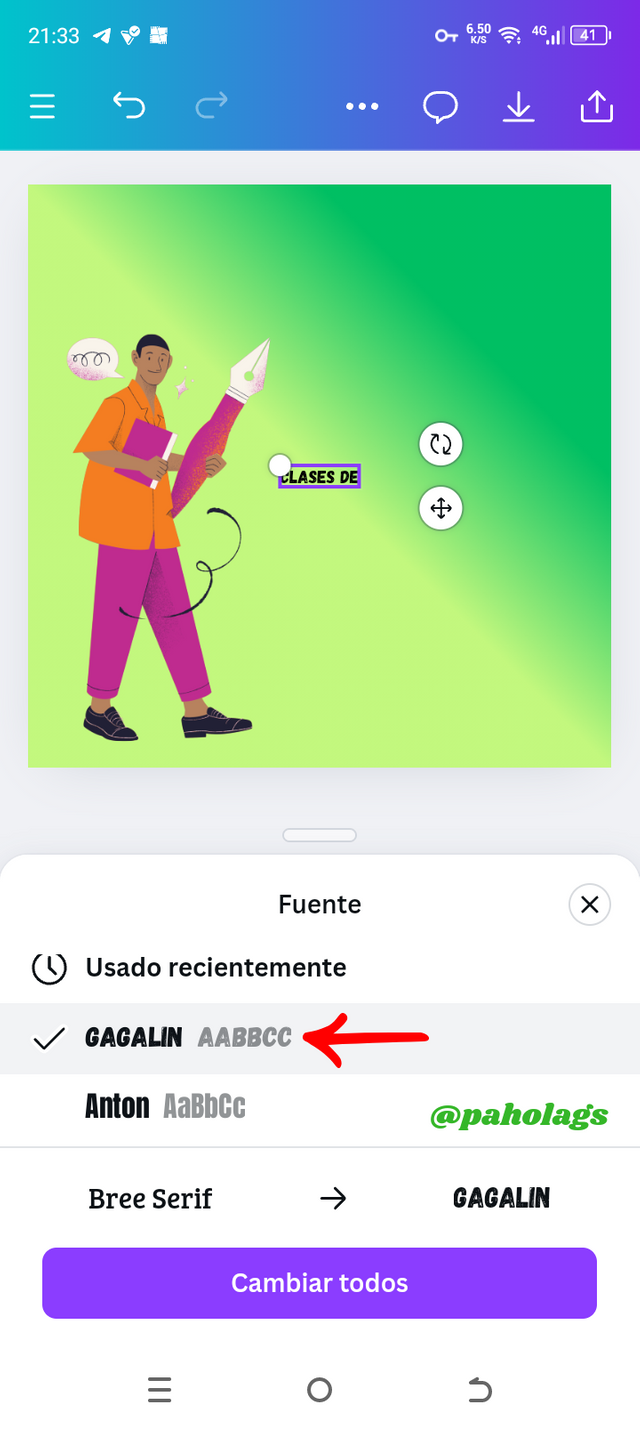
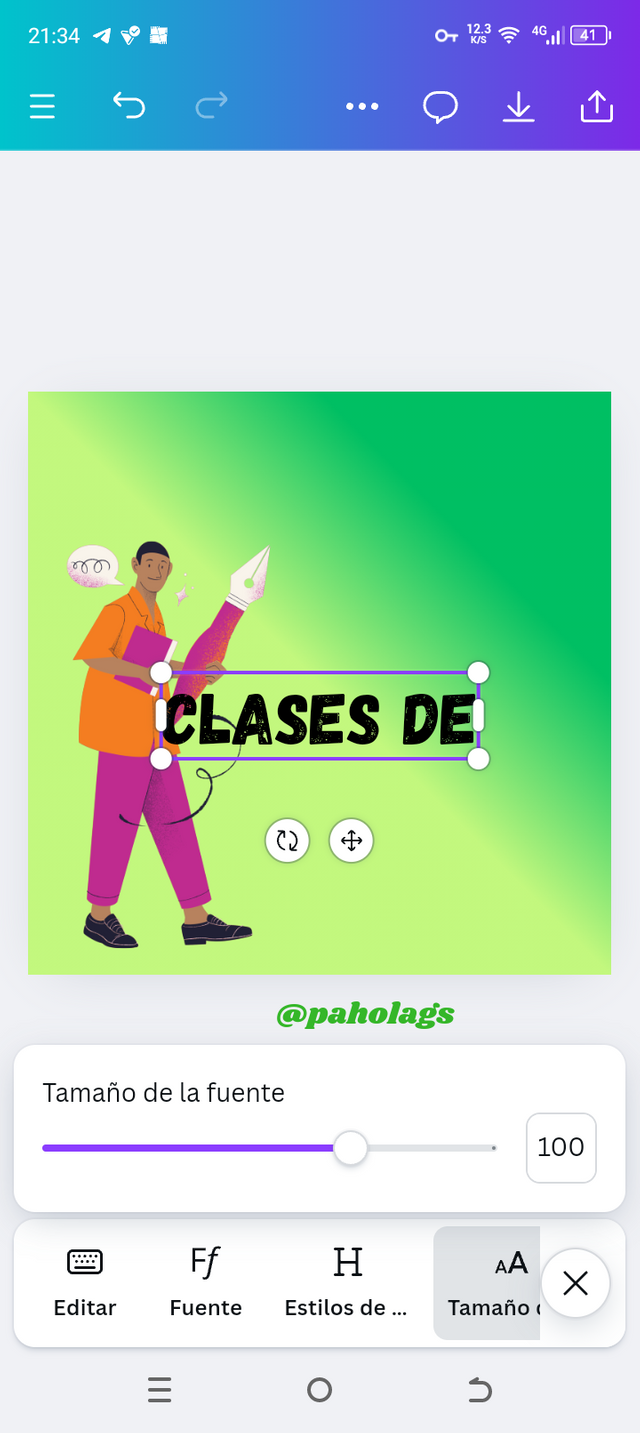
Ahora el paso que estaré ejecutando es modificar la Fuente y selecciono Gagalin ya que, es una de mis favoritas además de que hará un buen juego con la tipografía que complementará el mensaje del diseño gráfico en general.
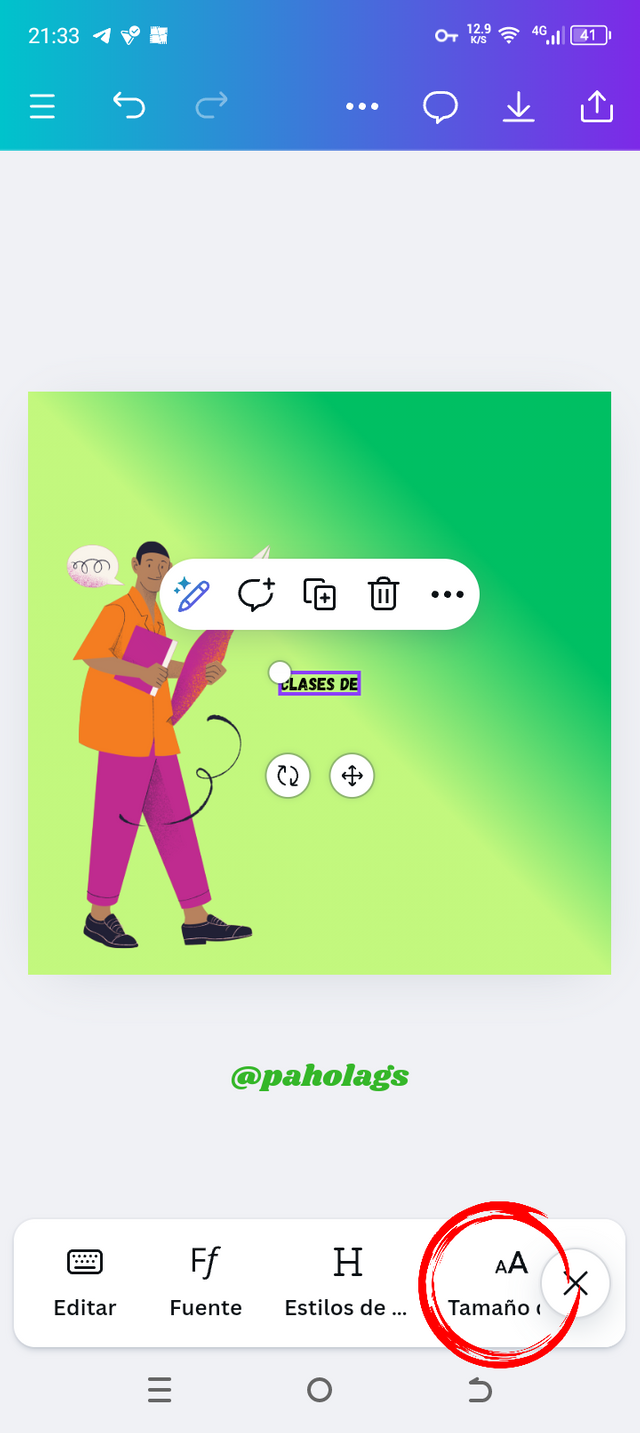
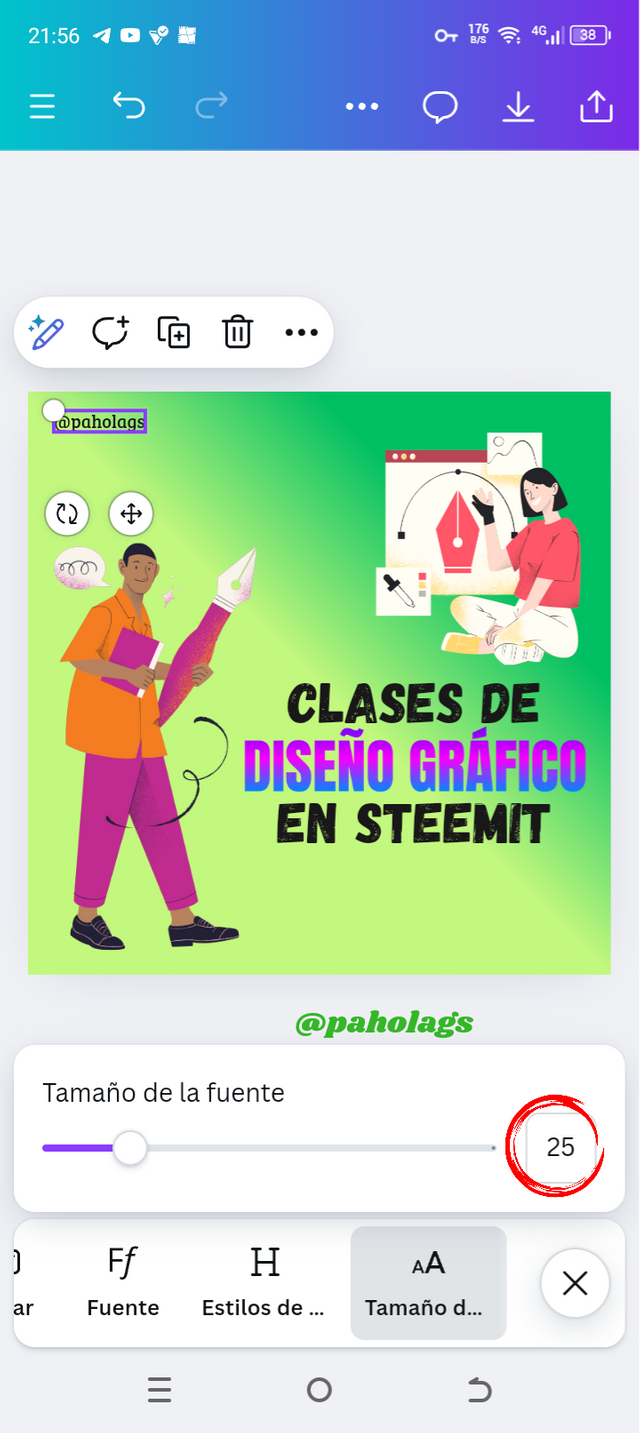
Con la tipografía lista en mi lienzo, lo que prosigue es ajustar su tamaño y de manera manual colocaré la dimensión 100 al igual que coloco el texto en la zona adecuada
 |  |  |  |
|---|
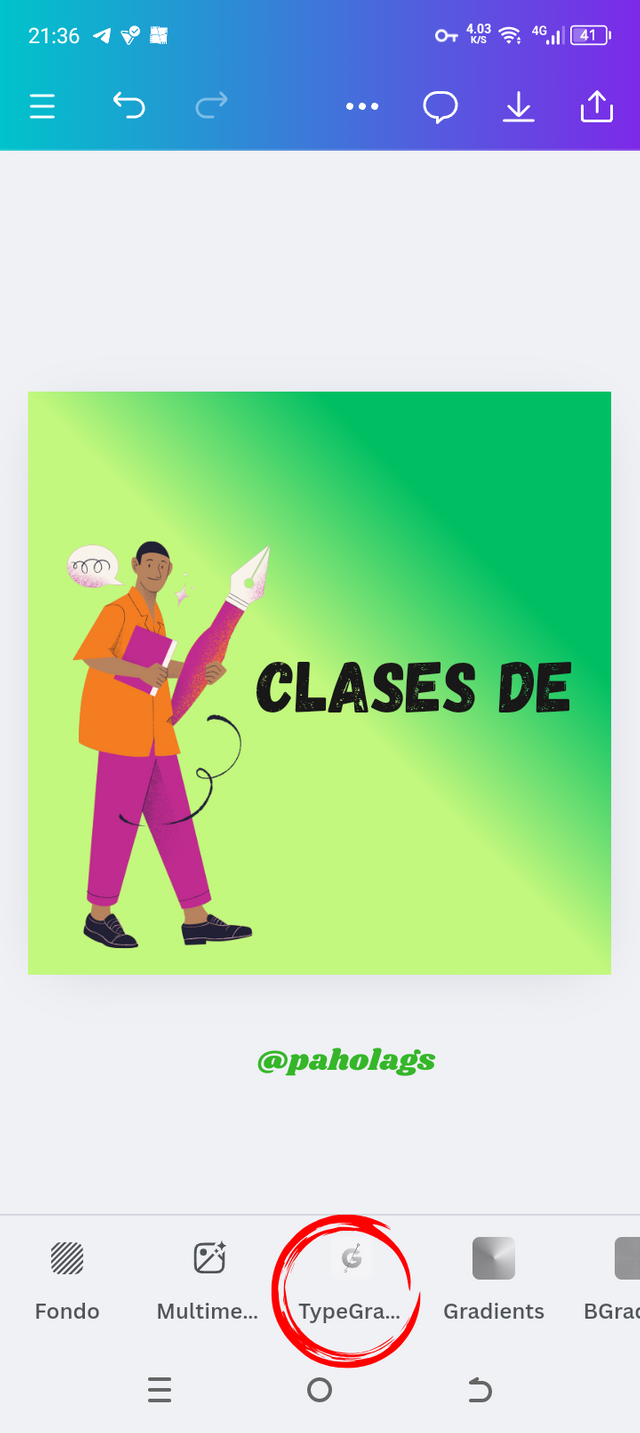
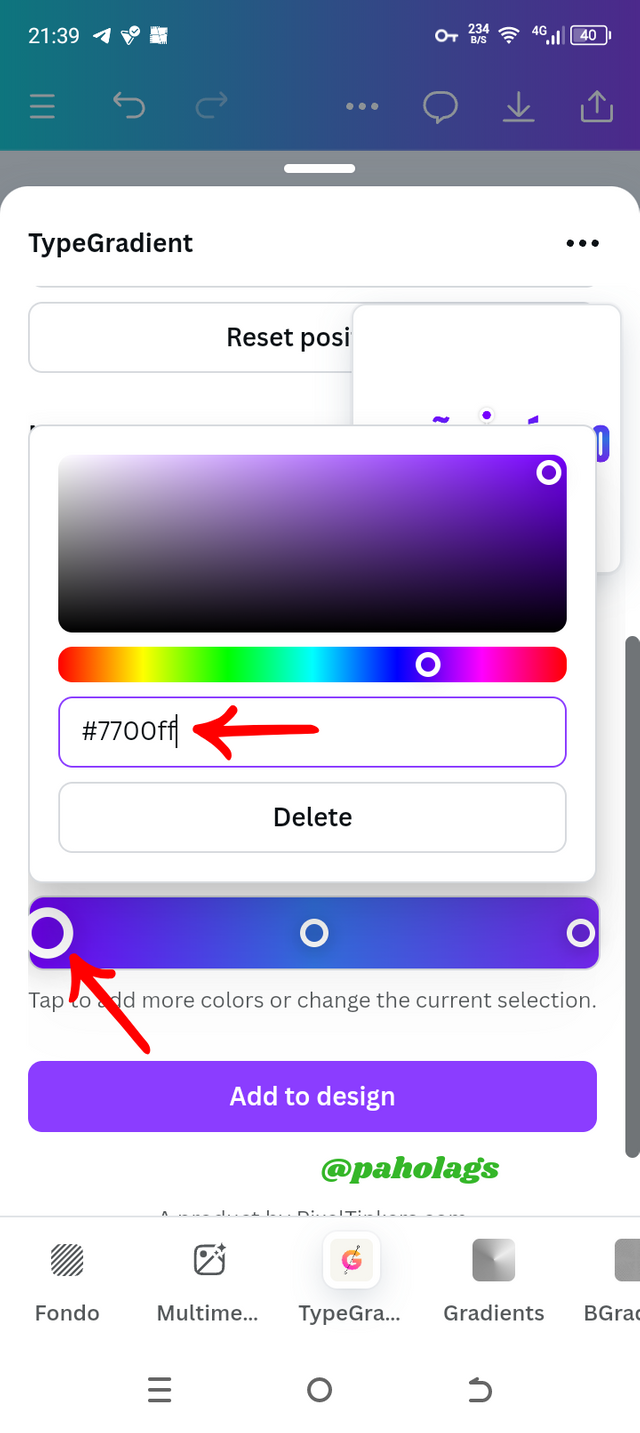
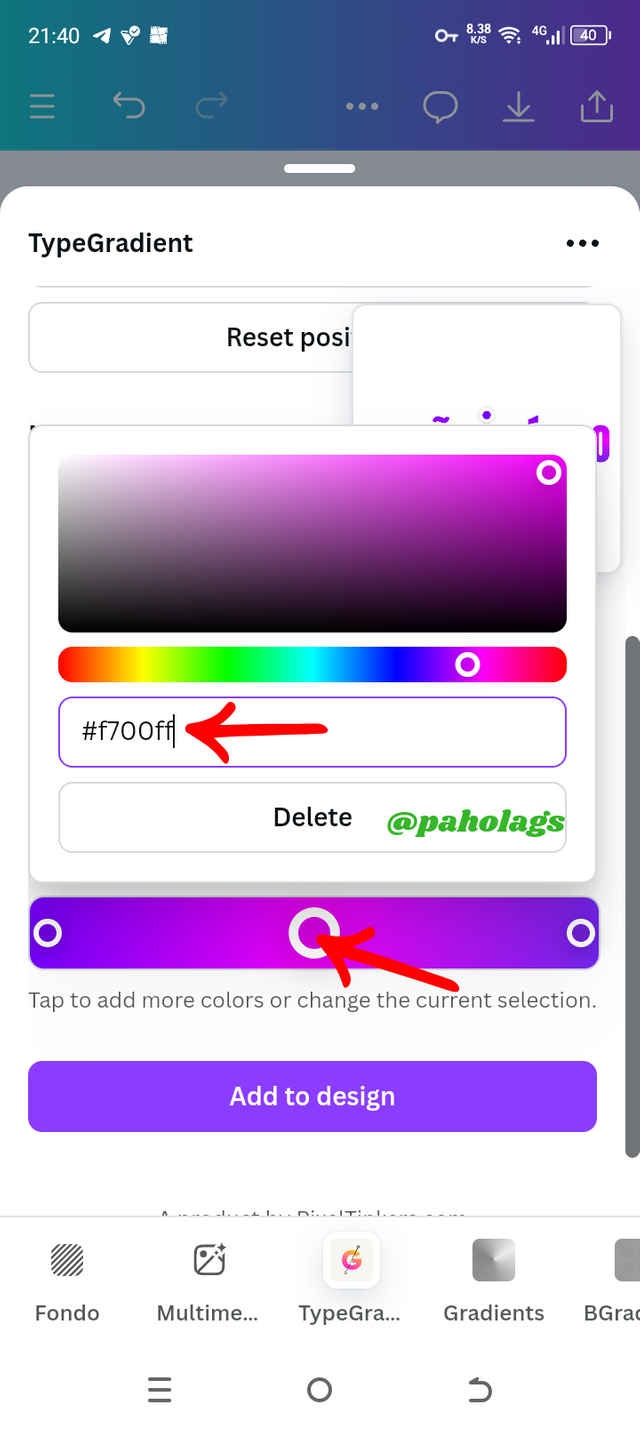
En este parte del diseño quiero agregar un texto con degradado por lo tanto, voy hacia la sección TypeGradient y tipeo el mensaje. Cabe destacar que, el gradiente va a tener tres colores y para cumplir con los principios, me aseguro de que la paleta de colores sea triádica.
Después de colocar el texto, cambio cada código hexadecimal de manera manual y posteriormente presiono en Agregar diseño para ajustar este texto de manera central a la tipografía que va a estar en la zona superior
 |  |  |  |
|---|
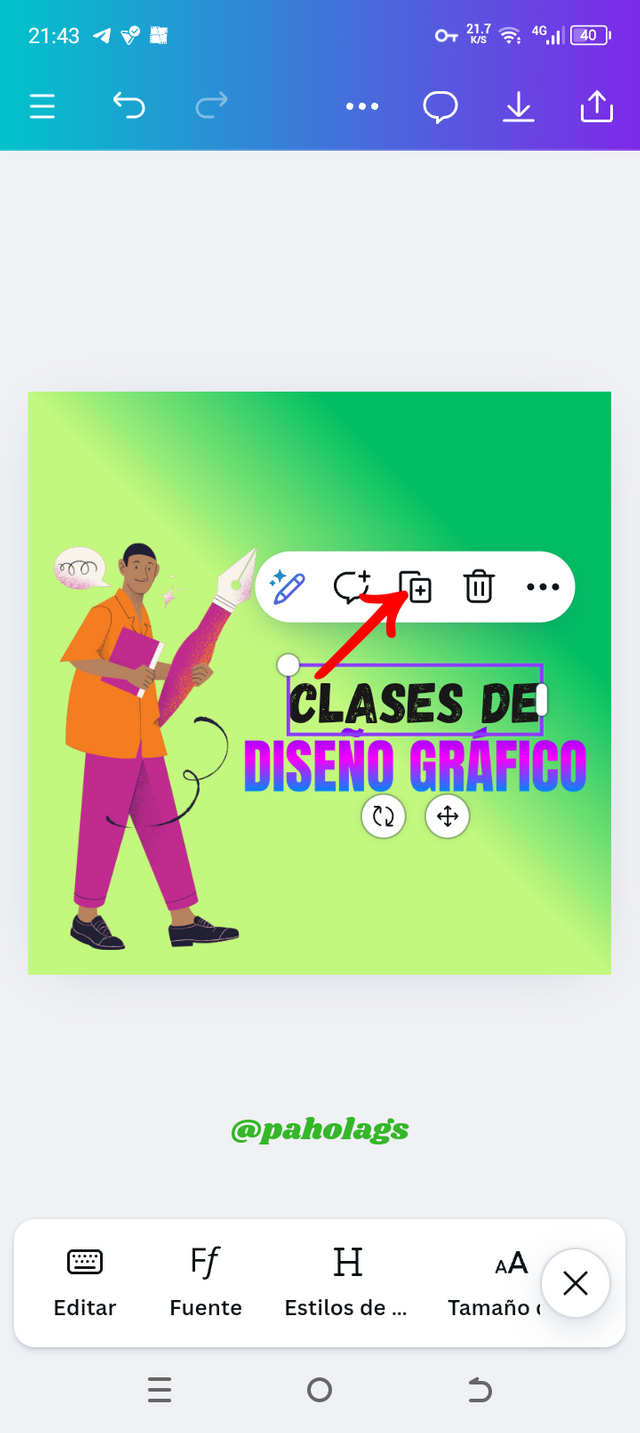
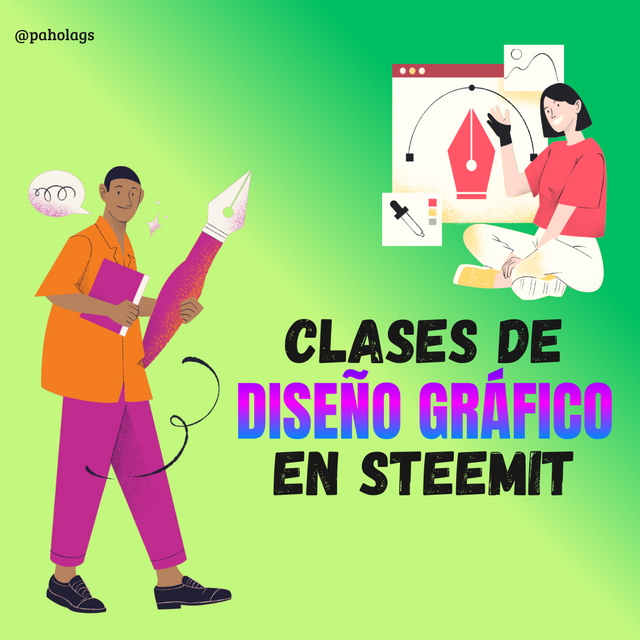
Para el último texto que complementará el mensaje del volante, voy a duplicar la caja de texto del primero que utilicé. Seguidamente cambio el mensaje y lo ajusto en la zona inferior de los textos anteriores además de que, la ubicación también va a ser central.
En vista de que quiero utilizar un nuevo Elemento, me voy hasta esta sección y repetiré todo el procedimiento que implica usar Elementos gráficos acotando que, al seleccionar el indicado, lo ubicaré en la zona superior del lienzo
 |  |  |
|---|
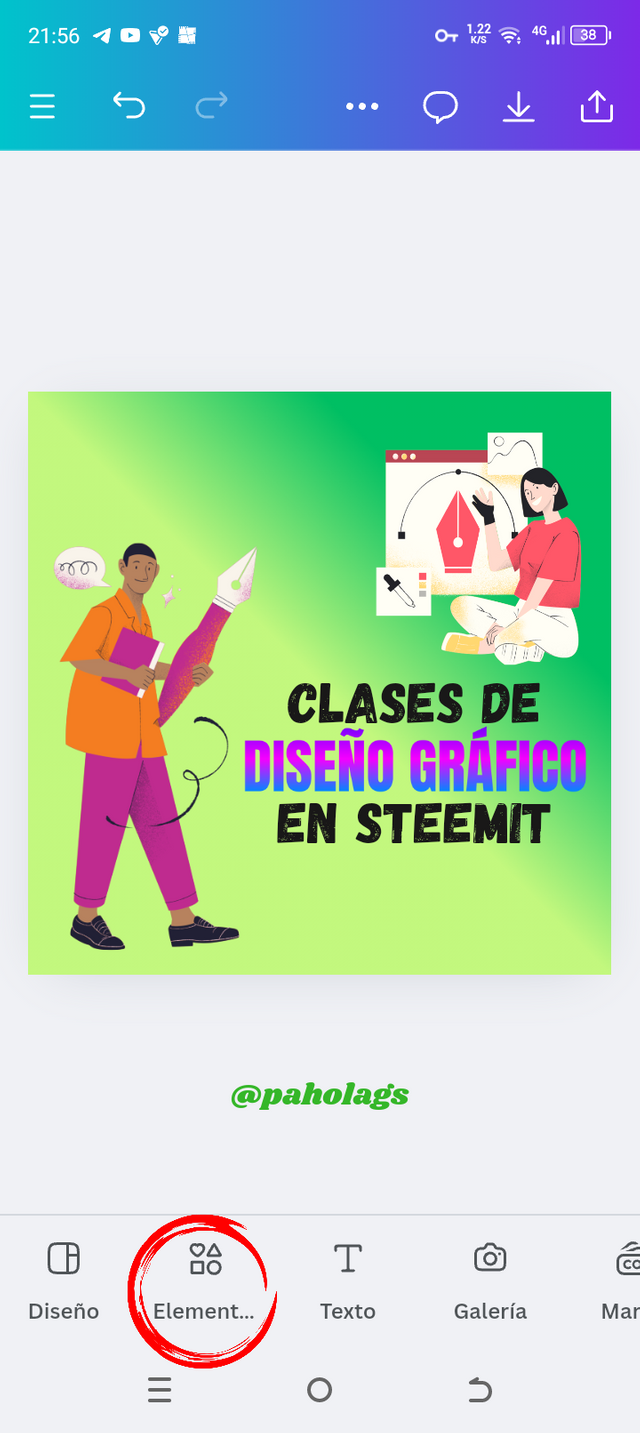
El complemento final de este volante es agregarle mi identificación por lo tanto, ejecuto todos los pasos relacionados al texto y luego lo ubico en la parte superior izquierda del lienzo
 |  |  |
|---|

¡Muchas gracias por leer mi publicación!
Las capturas de pantalla presentadas en esta publicación son de mi autoría, fueron extraídas de la aplicación Canva que tengo instalada en mi teléfono celular Tecno Spark Go 2024 y tienen exclusividad para esta publicación

Upvoted! Thank you for supporting witness @jswit.
Esta clase de gradientes de color y texto me ha interesado mucho no solo para el diseño gráfico sino para mejorar nuestras publicaciones.
Ha sido extenso pero enriquecedor, gracias por tu aporte en conocimientos.
¡Saludos y muchos éxitos!
¡Holaaa amigo!🤗
Estamos en la misma sintonía... Siempre me han gustado estos efectos; de hecho, cuando en Word estaban los textos degradados o en Powerpoint los fondos, solía usarlos porque siento que le dan ese ponch especial a la proyección visual.
Agradezco mucho tu apoyo... Un fuerte abrazo💚